1. مقدمه
Material Components (MDC) به توسعه دهندگان کمک می کند طراحی مواد را پیاده سازی کنند. MDC که توسط تیمی از مهندسان و طراحان UX در Google ایجاد شده است، دارای دهها مؤلفه رابط کاربری زیبا و کاربردی است و برای Android، iOS، وب و Flutter.material.io/develop در دسترس است. |
در Codelab MDC-101، شما از دو جزء مواد (MDC) برای ساختن یک صفحه ورود استفاده کردید: فیلدهای متنی و دکمه ها. اکنون اجازه دهید این پایه را با افزودن ناوبری، ساختار و داده ها گسترش دهیم.
چیزی که خواهی ساخت
در این کد لبه، شما یک صفحه اصلی برای اپلیکیشنی به نام Shrine می سازید، یک اپلیکیشن تجارت الکترونیک که پوشاک و کالاهای خانگی را می فروشد. شامل موارد زیر خواهد بود:
- نوار برنامه برتر
- لیست شبکه ای از محصولات

اجزای MDC-Android در این کد لبه
- AppBarLayout
- MaterialCardView
آنچه شما نیاز دارید
- دانش اولیه توسعه اندروید
- Android Studio (اگر قبلاً آن را ندارید آن را از اینجا دانلود کنید)
- شبیه ساز یا دستگاه اندروید (در دسترس از طریق Android Studio)
- کد نمونه (مرحله بعدی را ببینید)
سطح تجربه خود را در ساخت برنامه های اندروید چگونه ارزیابی می کنید؟
2. محیط توسعه خود را تنظیم کنید
از MDC-101 ادامه می دهید؟
اگر MDC-101 را تکمیل کرده اید، کد شما باید برای این کد لبه آماده باشد. میتوانید به مرحله 3 بروید: یک نوار برنامه برتر اضافه کنید .
از صفر شروع کنم؟
برنامه codelab starter را دانلود کنید
برنامه شروع در دایرکتوری material-components-android-codelabs-102-starter/java قرار دارد. حتما قبل از شروع به آن دایرکتوری cd بزنید.
... یا آن را از GitHub شبیه سازی کنید
برای شبیه سازی این کد لبه از GitHub، دستورات زیر را اجرا کنید:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
کد شروع را در Android Studio بارگیری کنید
- هنگامی که جادوگر راه اندازی به پایان رسید و پنجره خوش آمدید به Android Studio نشان داده شد، روی باز کردن پروژه موجود Android Studio کلیک کنید. به دایرکتوری که کد نمونه را در آن نصب کرده بودید بروید و java -> shrine را انتخاب کنید (یا در رایانه خود برای shrine جستجو کنید) تا پروژه Shrine باز شود.
- همانطور که توسط نشانگرهای فعالیت در پایین پنجره Android Studio نشان داده شده است، کمی صبر کنید تا Android Studio پروژه را بسازد و همگام کند.
- در این مرحله، Android Studio ممکن است برخی از خطاهای ساخت را ایجاد کند زیرا شما Android SDK یا ابزارهای ساخت را از دست داده اید، مانند آنچه در زیر نشان داده شده است. دستورالعملهای موجود در Android Studio را برای نصب/بهروزرسانی و همگامسازی پروژه خود دنبال کنید.
وابستگی های پروژه را اضافه کنید
این پروژه به کتابخانه پشتیبانی MDC Android نیاز دارد. کد نمونه ای که دانلود کرده اید باید قبلاً این وابستگی را در لیست داشته باشد، اما برای اطمینان از انجام مراحل زیر تمرین خوبی است.
- به فایل
build.gradleماژولappبروید و مطمئن شوید که بلوکdependenciesدارای وابستگی به MDC Android است:
api 'com.google.android.material:material:1.1.0-alpha06'
- (اختیاری) در صورت لزوم، فایل
build.gradleرا ویرایش کنید تا وابستگی های زیر را اضافه کنید و پروژه را همگام سازی کنید.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
برنامه استارتر را اجرا کنید
|
موفقیت! شما باید صفحه ورود به حرم را از آزمایشگاه کد MDC-101 ببینید.

اکنون که صفحه ورود به سیستم خوب به نظر می رسد، بیایید برنامه را با برخی از محصولات پر کنیم.
3. یک نوار برنامه برتر اضافه کنید
صفحه اصلی هنگامی که صفحه ورود به سیستم حذف میشود، با صفحهای که میگوید «تو این کار را کردی!» آشکار میشود. این عالی است! اما اکنون کاربر ما هیچ اقدامی برای انجام دادن ندارد، یا هیچ حسی از جایی که در برنامه است ندارد. برای کمک به آن، اجازه دهید ناوبری را اضافه کنیم.
طراحی متریال الگوهای ناوبری را ارائه می دهد که درجه بالایی از قابلیت استفاده را تضمین می کند. یکی از قابل توجه ترین اجزای ناوبری، نوار بالای برنامه است.
برای ارائه ناوبری و دسترسی سریع کاربران به سایر اقدامات، بیایید یک نوار برنامه برتر اضافه کنیم.
ویجت AppBar را اضافه کنید
در shr_product_grid_fragment.xml ، تگ <LinearLayout> حاوی "تو این کار را کردی!" TextView و آن را با موارد زیر جایگزین کنید:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
shr_product_grid_fragment.xml شما باید به شکل زیر باشد:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
بسیاری از نوارهای برنامه یک دکمه در کنار عنوان دارند. بیایید یک نماد منو به منو اضافه کنیم.
یک نماد ناوبری اضافه کنید
در حالی که هنوز در shr_product_grid_fragment.xml هستید، موارد زیر را به مؤلفه Toolbar XML (که به تازگی به طرحبندی خود اضافه کردید) اضافه کنید:
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
shr_product_grid_fragment.xml شما باید به شکل زیر باشد:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
دکمه های اکشن را اضافه کنید و به نوار بالای برنامه استایل دهید
همچنین میتوانید دکمههایی را به انتهای نوار برنامه اضافه کنید. در اندروید به اینها دکمه های عمل گفته می شود.
نوار برنامه بالایی را استایل می کنیم و دکمه های عمل را به صورت برنامه ریزی شده به منوی آن اضافه می کنیم.
ابتدا بیایید روشی برای تنظیم نوار ابزار ایجاد کنیم. این متد باید با استفاده از id خود به نوار ابزار ارجاع دهد و همچنین با استفاده از getActivity() به اکتیویتی مراجعه کند. اگر اکتیویتی تهی نیست، Toolbar را با استفاده از setSupportActionBar به عنوان ActionBar تنظیم کنید:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
در مرحله بعد، مستقیماً در زیر متد setUpToolbar که به تازگی اضافه کردیم، اجازه دهید onCreateOptionsMenu را نادیده بگیریم تا محتویات shr_toolbar_menu.xml را در نوار ابزار باز کنیم:
ProductGridFragment.java
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
اکنون یک فراخوانی به متد setUpToolbar اضافه کنید که به محتوای متد onCreateView() اضافه کردیم با موارد زیر:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
در نهایت، یک متد onCreate() را به ProductGridFragment.java اضافه کنید. در بدنه متد، پارامتر setHasOptionMenu را true تنظیم کنید.
روش باید به شکل زیر باشد:
ProductGridFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
کد بالا نوار برنامه را از طرح XML ما به عنوان نوار اقدام برای این فعالیت تنظیم می کند. پاسخ به تماس onCreateOptionsMenu به فعالیت می گوید که از چه چیزی به عنوان منو استفاده کند. در این صورت، آیتم های منو از R.menu.shr_toolbar_menu را در نوار برنامه قرار می دهد.
فایل منو شامل دو مورد است: "جستجو" و "فیلتر".
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
پس از این تغییرات، فایل ProductGridFragment.java شما باید به شکل زیر باشد:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
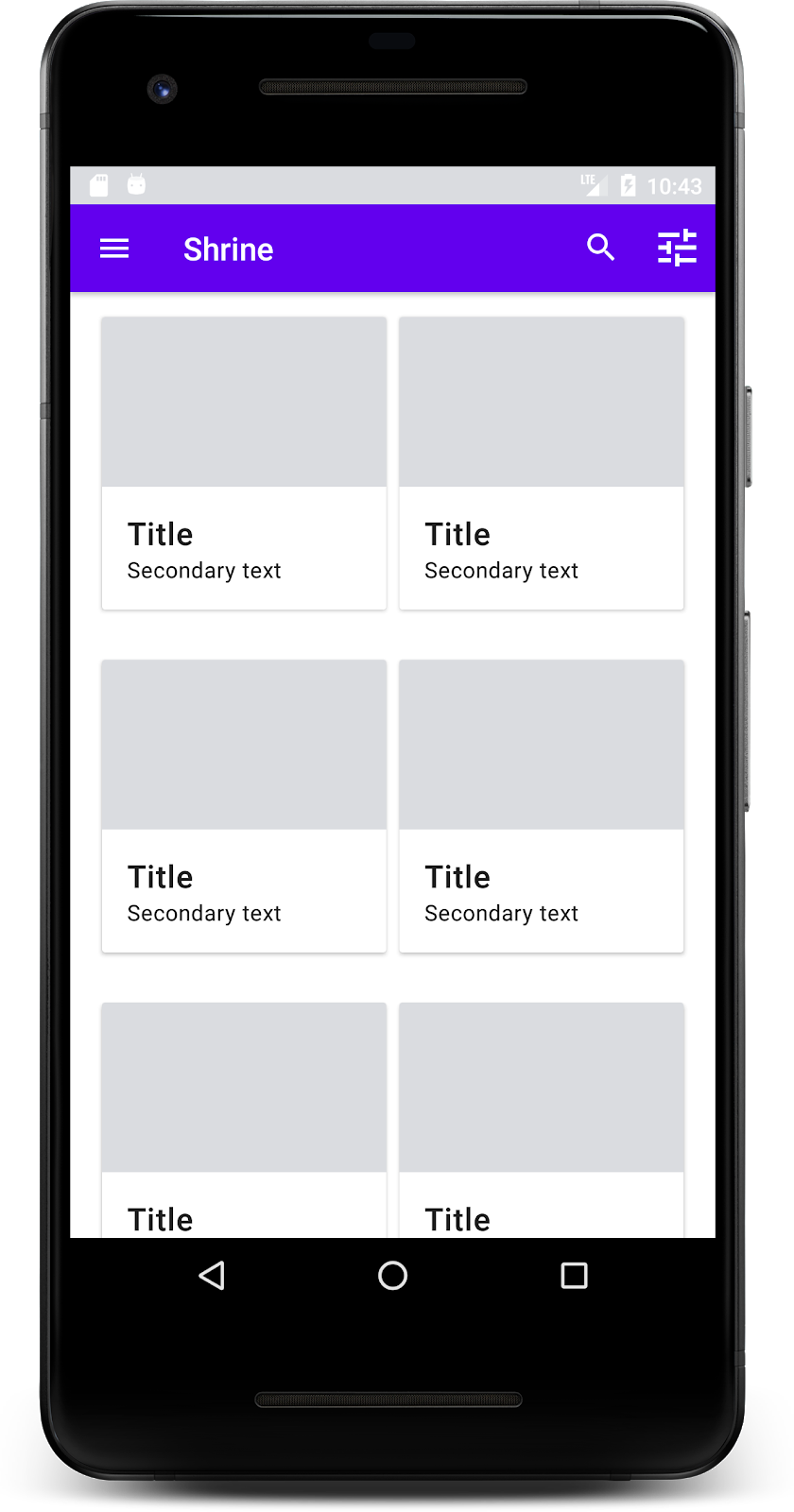
بسازید و اجرا کنید. صفحه اصلی شما باید به شکل زیر باشد:

اکنون نوار ابزار دارای یک نماد ناوبری، یک عنوان و دو نماد عمل در سمت راست است. نوار ابزار همچنین ارتفاع را با استفاده از یک سایه ظریف نشان می دهد که نشان می دهد در لایه ای متفاوت از محتوا قرار دارد.
4. یک کارت اضافه کنید
اکنون که برنامه ما ساختاری دارد، بیایید محتوا را با قرار دادن آن در کارت ها سازماندهی کنیم.
یک کارت اضافه کنید
بیایید با اضافه کردن یک کارت در زیر نوار بالای برنامه شروع کنیم. یک کارت باید یک منطقه برای یک تصویر، یک عنوان، و یک برچسب برای متن ثانویه داشته باشد.
در shr_product_grid_fragment.xml موارد زیر را در زیر AppBarLayout اضافه کنید:
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
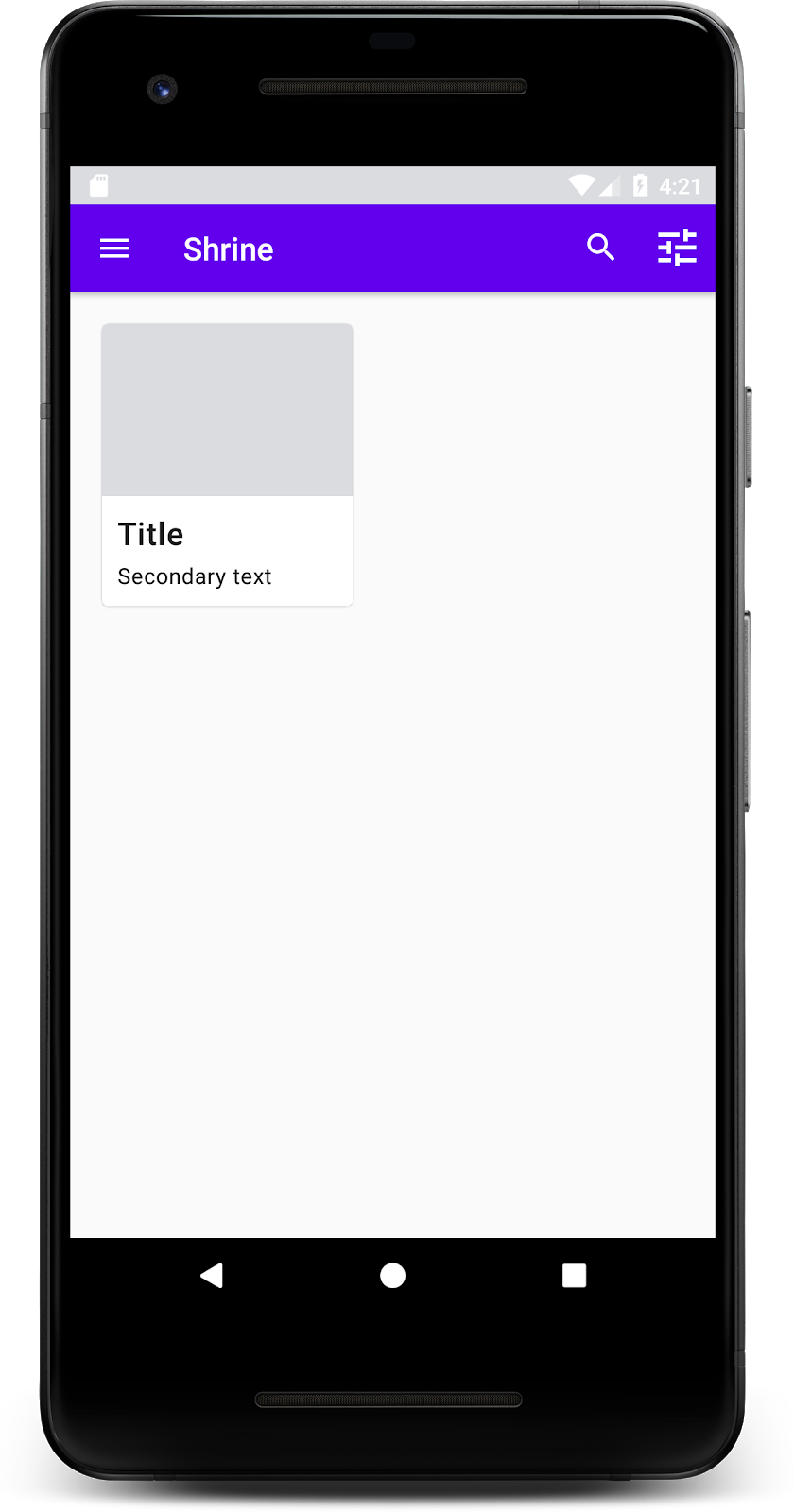
ساخت و اجرا:

در این پیش نمایش می بینید که کارت از لبه سمت چپ صفحه درج شده است و دارای گوشه های گرد و یک سایه (که بیانگر ارتفاع کارت است) است. کل منطقه "کانتینر" نامیده می شود. به غیر از خود ظرف، همه عناصر درون آن اختیاری هستند.
شما میتوانید عناصر زیر را به یک ظرف اضافه کنید: متن سرصفحه، تصویر کوچک یا آواتار، متن فرعی، تقسیمکنندهها و حتی دکمهها و نمادها. به عنوان مثال، کارتی که ما ایجاد کردیم، حاوی دو TextView (یکی برای عنوان، و دیگری برای متن ثانویه) در LinearLayout است که در پایین کارت تراز شده است.
کارت ها معمولا در یک مجموعه با کارت های دیگر نشان داده می شوند. در بخش بعدی این کد لبه، ما آنها را به عنوان یک مجموعه در یک شبکه قرار خواهیم داد.
5. شبکه ای از کارت ها ایجاد کنید
هنگامی که چندین کارت در یک صفحه وجود دارد، آنها با هم در یک یا چند مجموعه گروه بندی می شوند. کارتهای موجود در یک شبکه همسطح هستند، به این معنی که آنها دارای ارتفاع استراحت یکسانی با یکدیگر هستند (مگر اینکه برداشته یا کشیده شوند، اما ما آن را در این آزمایشگاه کد پوشش نمیدهیم).
شبکه کارت ها را تنظیم کنید
به فایل shr_product_card.xml که برای شما ارائه کرده ایم نگاهی بیندازید:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
این طرح کارت شامل یک کارت با یک تصویر (در اینجا NetworkImageView است که به ما امکان می دهد تصاویر را از یک URL اضافه کنیم) و دو TextViews .
در مرحله بعد، به ProductCardRecyclerViewAdapter که برای شما ارائه کرده ایم نگاه کنید. این بسته در همان بسته ProductGridFragment است.
ProductCardRecyclerViewAdapter.java
package com.google.codelabs.mdc.java.shrine;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.codelabs.mdc.java.shrine.network.ImageRequester;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
import java.util.List;
/**
* Adapter used to show a simple grid of products.
*/
public class ProductCardRecyclerViewAdapter extends RecyclerView.Adapter<ProductCardViewHolder> {
private List<ProductEntry> productList;
private ImageRequester imageRequester;
ProductCardRecyclerViewAdapter(List<ProductEntry> productList) {
this.productList = productList;
imageRequester = ImageRequester.getInstance();
}
@NonNull
@Override
public ProductCardViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.shr_product_card, parent, false);
return new ProductCardViewHolder(layoutView);
}
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
// TODO: Put ViewHolder binding code here in MDC-102
}
@Override
public int getItemCount() {
return productList.size();
}
}
کلاس آداپتور بالا محتوای شبکه ما را مدیریت می کند. برای تعیین اینکه هر view باید با محتوای داده شده خود چه کند، به زودی کد onBindViewHolder() را می نویسیم.
در همان بسته، می توانید نگاهی به ProductCardViewHolder نیز بیندازید. این کلاس نماهایی را ذخیره می کند که روی طرح کارت ما تأثیر می گذارد، بنابراین می توانیم بعداً آنها را تغییر دهیم.
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
// TODO: Find and store views from itemView
}
}
برای راهاندازی شبکه، ابتدا میخواهیم جایبان MaterialCardView از shr_product_grid_fragment.xml حذف کنیم. در مرحله بعد، باید مولفه ای را که نشان دهنده شبکه کارت های ما است اضافه کنید. در این مورد، یک جزء RecyclerView را به shr_product_grid_fragment.xml خود در زیر جزء AppBarLayout XML خود اضافه کنید:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
shr_product_grid_fragment.xml شما باید به شکل زیر باشد:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
در نهایت، در onCreateView() ، پس از فراخوانی setUpToolbar(view) و قبل از دستور return ، کد اولیه RecyclerView را به ProductGridFragment.java اضافه کنید:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
...
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
قطعه کد بالا شامل مراحل اولیه سازی لازم برای راه اندازی RecyclerView است. این شامل تنظیم مدیر طرحبندی RecyclerView ، بهعلاوه مقداردهی اولیه و تنظیم آداپتور RecyclerView است.
فایل ProductGridFragment.java شما اکنون باید به شکل زیر باشد:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
بسازید و اجرا کنید.
کارت ها در حال حاضر وجود دارد! آنها هنوز چیزی را نشان نمی دهند، بنابراین بیایید برخی از داده های محصول را اضافه کنیم.
تصاویر و متن را اضافه کنید
برای هر کارت، یک تصویر، نام محصول و قیمت اضافه کنید. انتزاع ViewHolder ما نماهای هر کارت را نگه می دارد. در ViewHolder ما، سه نما را به صورت زیر اضافه کنید:
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.android.volley.toolbox.NetworkImageView;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public NetworkImageView productImage;
public TextView productTitle;
public TextView productPrice;
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
productImage = itemView.findViewById(R.id.product_image);
productTitle = itemView.findViewById(R.id.product_title);
productPrice = itemView.findViewById(R.id.product_price);
}
}
در آداپتور RecyclerView ما، در ViewHolder, متد onBindViewHolder() را بهروزرسانی کنید تا اطلاعات هر نما را تنظیم کنید:
ProductCardRecyclerViewAdapter.java
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
if (productList != null && position < productList.size()) {
ProductEntry product = productList.get(position);
holder.productTitle.setText(product.title);
holder.productPrice.setText(product.price);
imageRequester.setImageFromUrl(holder.productImage, product.url);
}
}
کد بالا به آداپتور RecyclerView ما می گوید که با استفاده از ViewHolder با هر کارت چه کاری انجام دهد.
در اینجا دادههای متنی را روی هر یک از TextView ViewHolder تنظیم میکند و ImageRequester برای دریافت تصویر از URL فراخوانی میکند. ImageRequester کلاسی است که ما برای راحتی شما ارائه کردهایم و از کتابخانه Volley استفاده میکند (این موضوعی خارج از محدوده این نرمافزار است، اما میتوانید خودتان کد را بررسی کنید).
ساخت و اجرا:

محصولات ما اکنون در برنامه نمایش داده می شوند!
6. خلاصه کنید
برنامه ما یک جریان اساسی دارد که کاربر را از صفحه ورود به صفحه اصلی به صفحه اصلی می برد، جایی که محصولات را می توان مشاهده کرد. فقط در چند خط کد، یک نوار برنامه بالا با عنوان و سه دکمه و یک شبکه کارت برای ارائه محتوای برنامه خود اضافه کردیم. صفحه اصلی ما اکنون ساده و کاربردی است، با ساختار اولیه و محتوای عملی.
مراحل بعدی
با نوار برنامه بالا، کارت، فیلد متنی و دکمه، اکنون از چهار جزء اصلی Material Design از کتابخانه MDC-Android استفاده کردهایم! میتوانید حتی اجزای بیشتری را در مؤلفههای MDC-Android Catalog در MDC Android کاوش کنید.
در حالی که کاملاً کاربردی است، برنامه ما هنوز برند خاصی را بیان نمی کند. در MDC-103: طرح زمینه طراحی متریال با رنگ، شکل، ارتفاع و نوع ، ما سبک این اجزا را برای بیان یک نام تجاری مدرن و پر جنب و جوش سفارشی می کنیم.