1. Giriş
Materyal Bileşenleri (MDC), geliştiricilerin Materyal Tasarım'ı uygulamasına yardımcı olur. Google'da mühendislerden ve kullanıcı deneyimi tasarımcılarından oluşan bir ekip tarafından oluşturulan MDC, onlarca güzel ve işlevsel kullanıcı arayüzü bileşeni içerir. Ayrıca Android, iOS, web ve Flutter.material.io/develop'da kullanılabilir. |
codelab MDC-101'de bir giriş sayfası oluşturmak için iki Materyal Bileşeni (MDC) kullandınız: metin alanları ve düğmeler. Şimdi gezinme, yapı ve veri ekleyerek bu temelin kapsamını genişletelim.
Oluşturacaklarınız
Bu codelab'de, giysi ve ev eşyaları satan bir e-ticaret uygulaması olan Shrine adlı uygulama için bir ana ekran oluşturacaksınız. Şunları içerecektir:
- Üst uygulama çubuğu
- Izgaralı ürün listesi

MDC-Android MDC-Android
- AppBarLayout
- MaterialCardView
Gerekenler
- Android geliştirmeyle ilgili temel bilgiler
- Android Studio (yoksa buradan indirin)
- Bir Android emülatörü veya cihaz (Android Studio üzerinden kullanılabilir)
- Örnek kod (sonraki adıma bakın)
Android uygulamaları geliştirme konusundaki deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Geliştirme ortamınızı ayarlama
MDC-101'den mi devam ediyorsunuz?
MDC-101 kursunu tamamladıysanız kodunuz bu codelab için hazır olmalıdır. 3. adıma (Üst uygulama çubuğu ekleme) atlayabilirsiniz.
Sıfırdan mı başlayacaksınız?
Starter codelab uygulamasını indirin
Başlangıç uygulaması material-components-android-codelabs-102-starter/java dizininde bulunur. Başlamadan önce bu dizine cd eklediğinizden emin olun.
...veya GitHub'dan klonlayın
Bu codelab'i GitHub'dan klonlamak için şu komutları çalıştırın:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
Android Studio'da başlangıç kodunu yükleme
- Kurulum sihirbazı tamamlandıktan ve Android Studio'ya Hoş Geldiniz penceresi gösterildikten sonra Mevcut bir Android Studio projesini aç'ı tıklayın. Örnek kodu yüklediğiniz dizine gidin ve java -> öğesini seçin. Shrine projesini açmak için shrine (veya bilgisayarınızda mabet araması yapın).
- Android Studio'nun projeyi oluşturup senkronize etmesi için biraz bekleyin. Bunu, Android Studio penceresinin alt kısmındaki etkinlik göstergelerinde de görebilirsiniz.
- Bu noktada Android Studio, aşağıda gösterilene benzer Android SDK'sı veya derleme araçları sizde eksik olduğundan bazı derleme hataları oluşturabilir. Bunları yüklemek/güncellemek ve projenizi senkronize etmek için Android Studio'daki talimatları uygulayın.
Proje bağımlılıklarını ekleme
Projenin MDC Android destek kitaplığına bağımlı olması gerekiyor. İndirdiğiniz örnek kodda bu bağımlılığın zaten listelenmiş olması gerekir ancak emin olmak için aşağıdaki adımları uygulamanız önerilir.
appmodülününbuild.gradledosyasına gidin vedependenciesbloğunun MDC Android'e bir bağımlılık içerdiğinden emin olun:
api 'com.google.android.material:material:1.1.0-alpha06'
- (İsteğe bağlı) Gerekirse
build.gradledosyasını düzenleyerek aşağıdaki bağımlılıkları ekleyin ve projeyi senkronize edin.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Başlangıç uygulamasını çalıştırma
|
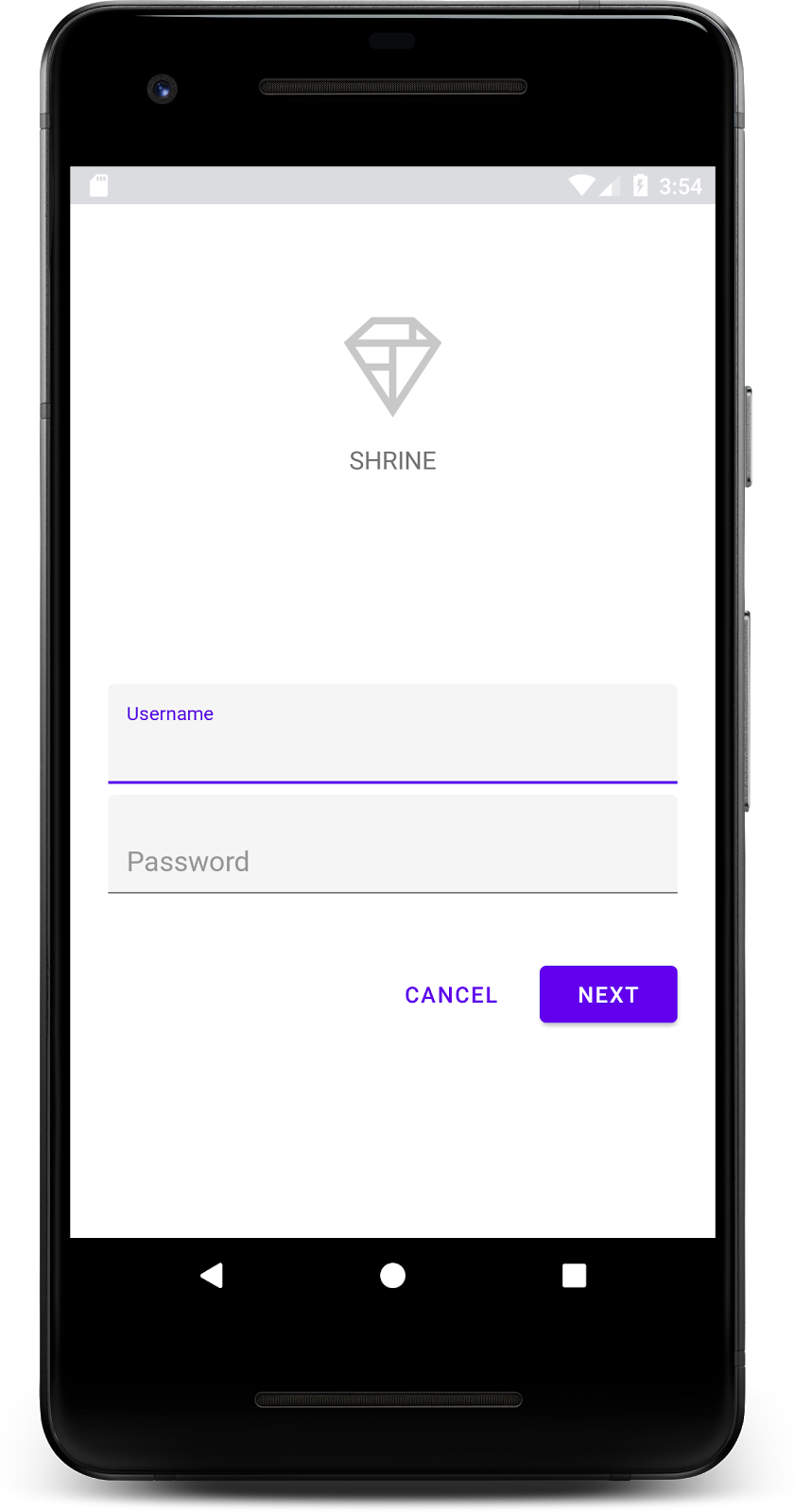
Başarıyla gerçekleştirildi. MDC-101 codelab'inde Tapınak giriş sayfası görünecektir.

Artık giriş ekranı iyi göründüğüne göre uygulamaya bazı ürünler ekleyelim.
3. Üst uygulama çubuğu ekle
Giriş sayfası kapatıldığında ana ekran ve "Başardınız!" yazısı belirir. Harika! Ama artık kullanıcımızın herhangi bir işlem yapması veya uygulamanın hangi noktasında olduğunu bilmesi gerekmiyor. Bu konuda yardımcı olmak için gezinme öğelerini ekleyelim.
Materyal Tasarım, yüksek derecede kullanılabilirlik sağlayan gezinme kalıpları sunar. En önemli gezinme bileşenlerinden biri üst uygulama çubuğudur.
Gezinme olanağı sunmak ve kullanıcıların diğer işlemlere hızlı erişmesini sağlamak için üst kısımda uygulama çubuğu ekleyelim.
AppBar widget'ı ekleme
shr_product_grid_fragment.xml ürününde, "Başardınız!" ifadesini içeren <LinearLayout> etiketini silin TextView ve aşağıdakiyle değiştirin:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
shr_product_grid_fragment.xml şu şekilde görünmelidir:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
Birçok uygulama çubuğunda, başlığın yanında bir düğme bulunur. Bizimkiye bir menü simgesi ekleyelim.
Gezinme simgesi ekleme
shr_product_grid_fragment.xml hâlâ açıkken Toolbar XML bileşenine (düzeninize yeni eklediğiniz) aşağıdakini ekleyin:
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
shr_product_grid_fragment.xml şu şekilde görünmelidir:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
İşlem düğmeleri ekleme ve üst uygulama çubuğuna stil ekleme
Uygulama çubuğunun sonuna düğmeler de ekleyebilirsiniz. Android'de bunlara işlem düğmeleri adı verilir.
Üst uygulama çubuğunun stilini belirleyeceğiz ve menüsüne programatik olarak işlem düğmeleri ekleyeceğiz.
İlk olarak, araç çubuğunu ayarlamak için bir yöntem oluşturalım. Yöntem, id öğesini kullanarak araç çubuğuna referans almalı ve ayrıca getActivity() kullanarak etkinliğe referans vermelidir. Etkinlik null değilse setSupportActionBar öğesini kullanarak Toolbar öğesini ActionBar olarak kullanılacak şekilde ayarlayın:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
Ardından, az önce eklediğimiz setUpToolbar yönteminin hemen altında, shr_toolbar_menu.xml içeriğini araç çubuğuna genişletmek için onCreateOptionsMenu öğesini geçersiz kalım:
ProductGridFragment.java
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
Şimdi, aşağıdaki şekilde onCreateView() yönteminin içeriğine eklediğimiz setUpToolbar yöntemine bir çağrı ekleyin:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
Son olarak, ProductGridFragment.java öğesine bir onCreate() yöntemi ekleyin. Yöntem gövdesinde setHasOptionMenu parametresini true olarak ayarlayın.
Yöntem şu şekilde görünmelidir:
ProductGridFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
Yukarıdaki kod, XML düzenimizdeki uygulama çubuğunu bu etkinlik için İşlem Çubuğu olarak ayarlar. Geri çağırma onCreateOptionsMenu, etkinliğe hangi menünün kullanılacağını bildirir. Bu örnekte, R.menu.shr_toolbar_menu öğesindeki menü öğeleri uygulama çubuğuna yerleştirilir.
Menü dosyası iki öğe içeriyor: "Ara" ve "Filtrele"yi tıklayın.
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
Bu değişikliklerden sonra, ProductGridFragment.java dosyanız aşağıdaki gibi görünecektir:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
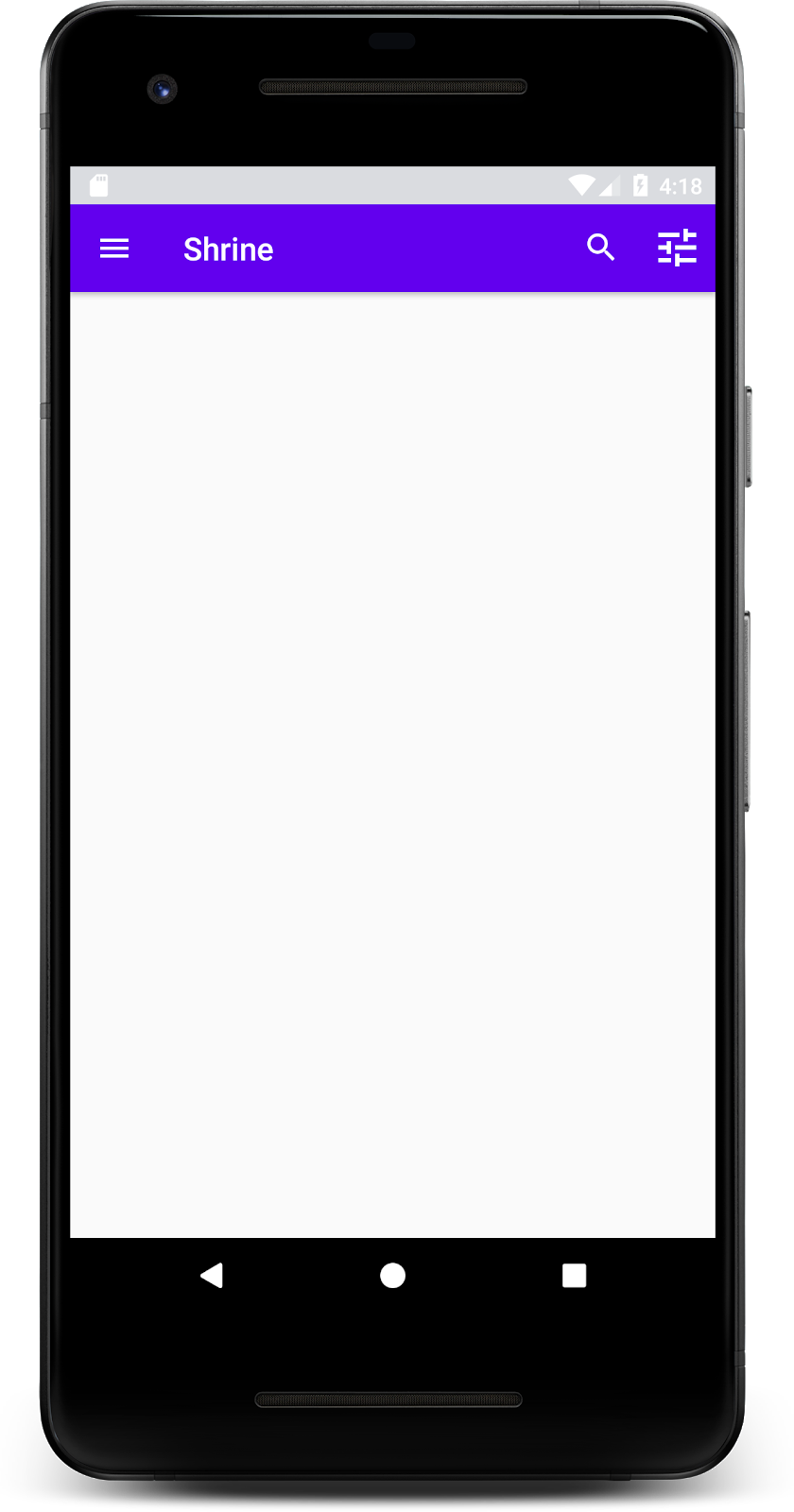
Derleyin ve çalıştırın. Ana ekranınız şu şekilde görünmelidir:

Artık araç çubuğunda bir gezinme simgesi, bir başlık ve sağ tarafta iki işlem simgesi var. Araç çubuğu ayrıca yüksekliği, içerikten farklı bir katmanda olduğunu gösteren küçük bir gölge kullanarak da gösterir.
4. Kart ekleyin
Artık uygulamamızın bir yapısı var. Şimdi içerikleri kartlara yerleştirerek düzenleyelim.
Kart ekleme
Üst uygulama çubuğunun altına bir kart ekleyerek başlayalım. Kartta resim için bir bölge, başlık ve ikincil metin için bir etiket olmalıdır.
shr_product_grid_fragment.xml içinde , aşağıdakini AppBarLayout öğesinin altına ekleyin:
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
Derleme ve çalıştırma:

Bu önizlemede, kartın ekranın sol kenarından içeri doğru yerleştirildiğini, yuvarlatılmış köşelere ve bir gölgeye (kartın yüksekliğini ifade eder) sahip olduğunu görebilirsiniz. Tüm alana "kapsayıcı" adı verilir. Kapsayıcının kendisi dışında, içindeki tüm öğeler isteğe bağlıdır.
Bir kapsayıcıya şu öğeleri ekleyebilirsiniz: başlık metni, küçük resim veya avatar, alt başlık metni, ayırıcılar, hatta düğmeler ve simgeler. Örneğin, az önce oluşturduğumuz kart, kartın alt kısmına hizalı olarak LinearLayout içinde iki TextView (biri başlık, diğeri ikincil metin için) içeriyor.
Kartlar genellikle diğer kartlarla birlikte bir koleksiyonda gösterilir. Bu codelab'in bir sonraki bölümünde, uygulamaları tablo içinde bir koleksiyon olarak düzenleyeceğiz.
5. Kartlardan oluşan bir ızgara oluşturma
Ekranda birden fazla kart varsa bu kartlar bir veya daha fazla koleksiyon halinde gruplandırılır. Izgara içindeki kartlar aynı düzlemde yer alır. Diğer bir deyişle, alınan veya sürüklenmediği sürece aynı yüksekliktedirler (ancak bu codelab'de bu konuya değinmeyeceğiz).
Kart ızgarasını ayarlama
Sizin için sağladığımız shr_product_card.xml dosyasına göz atın:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
Bu kart düzeninde, resim içeren bir kart (burada bir URL'den resim eklememize olanak tanıyan NetworkImageView öğesi) ve iki TextViews bulunur.
Ardından, sizin için sağladığımız ProductCardRecyclerViewAdapter bölümüne bakın. ProductGridFragment ile aynı pakettedir.
ProductCardRecyclerViewAdapter.java
package com.google.codelabs.mdc.java.shrine;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.codelabs.mdc.java.shrine.network.ImageRequester;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
import java.util.List;
/**
* Adapter used to show a simple grid of products.
*/
public class ProductCardRecyclerViewAdapter extends RecyclerView.Adapter<ProductCardViewHolder> {
private List<ProductEntry> productList;
private ImageRequester imageRequester;
ProductCardRecyclerViewAdapter(List<ProductEntry> productList) {
this.productList = productList;
imageRequester = ImageRequester.getInstance();
}
@NonNull
@Override
public ProductCardViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.shr_product_card, parent, false);
return new ProductCardViewHolder(layoutView);
}
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
// TODO: Put ViewHolder binding code here in MDC-102
}
@Override
public int getItemCount() {
return productList.size();
}
}
Yukarıdaki bağdaştırıcı sınıfı, ızgaramızın içeriğini yönetir. Her bir görüntülemenin, belirtilen içerikle ne yapacağını belirlemek için yakında onBindViewHolder() kodunu yazacağız.
Aynı pakette, ProductCardViewHolder ürününe de göz atabilirsiniz. Bu sınıfta, kart düzenimizi etkileyen görünümler saklanır. Böylece, bunları daha sonra değiştirebiliriz.
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
// TODO: Find and store views from itemView
}
}
Izgaramızı ayarlamak için önce shr_product_grid_fragment.xml öğesinden MaterialCardView yer tutucusunu kaldıracağız. Daha sonra, kart ızgaramızı temsil eden bileşeni eklemeniz gerekir. Bu durumda, shr_product_grid_fragment.xml öğenize AppBarLayout XML bileşeninizin altına bir RecyclerView bileşeni ekleyin:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
shr_product_grid_fragment.xml şu şekilde görünmelidir:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
Son olarak, onCreateView() içinde, setUpToolbar(view) çağrısından sonra ve return ifadesinden önce ProductGridFragment.java içine RecyclerView başlatma kodunu ekleyin:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
...
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
Yukarıdaki kod snippet'i, RecyclerView ayarlamak için gereken başlatma adımlarını içerir. Bu işlem, RecyclerView cihazının düzen yöneticisinin ayarlanmasını, ayrıca RecyclerView bağdaştırıcısının başlatılmasını ve ayarlanmasını içerir.
ProductGridFragment.java dosyanız artık aşağıdaki gibi görünecektir:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
Derleyin ve çalıştırın.
Kartlar hazır! Bu ürünler henüz hiçbir şey göstermiyor. Bu nedenle birkaç ürün verisi ekleyelim.
Resim ve metin ekleme
Her kart için bir resim, ürün adı ve fiyat ekleyin. ViewHolder özetimizde her kart için görüntüleme sayısı tutulur. ViewHolder içinde üç görünümü aşağıdaki gibi ekleyin:
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.android.volley.toolbox.NetworkImageView;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public NetworkImageView productImage;
public TextView productTitle;
public TextView productPrice;
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
productImage = itemView.findViewById(R.id.product_image);
productTitle = itemView.findViewById(R.id.product_title);
productPrice = itemView.findViewById(R.id.product_price);
}
}
RecyclerView adaptörümüzde, ViewHolder, bölümünde her görünümdeki bilgileri ayarlamak için onBindViewHolder() yöntemini güncelleyin:
ProductCardRecyclerViewAdapter.java
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
if (productList != null && position < productList.size()) {
ProductEntry product = productList.get(position);
holder.productTitle.setText(product.title);
holder.productPrice.setText(product.price);
imageRequester.setImageFromUrl(holder.productImage, product.url);
}
}
Yukarıdaki kod, RecyclerView adaptörümüze ViewHolder kullanarak her kartla ne yapılacağını bildirir.
Burada, ViewHolder öğesinin her bir TextView öğesindeki metin verilerini ayarlar ve bir URL'den resim almak için ImageRequester yöntemini çağırır. ImageRequester, size kolaylık sağlamak için Volley kitaplığını kullanır (Bu, codelab'in kapsamı dışındadır, ancak kodu kendi kendinize inceleyebilirsiniz).
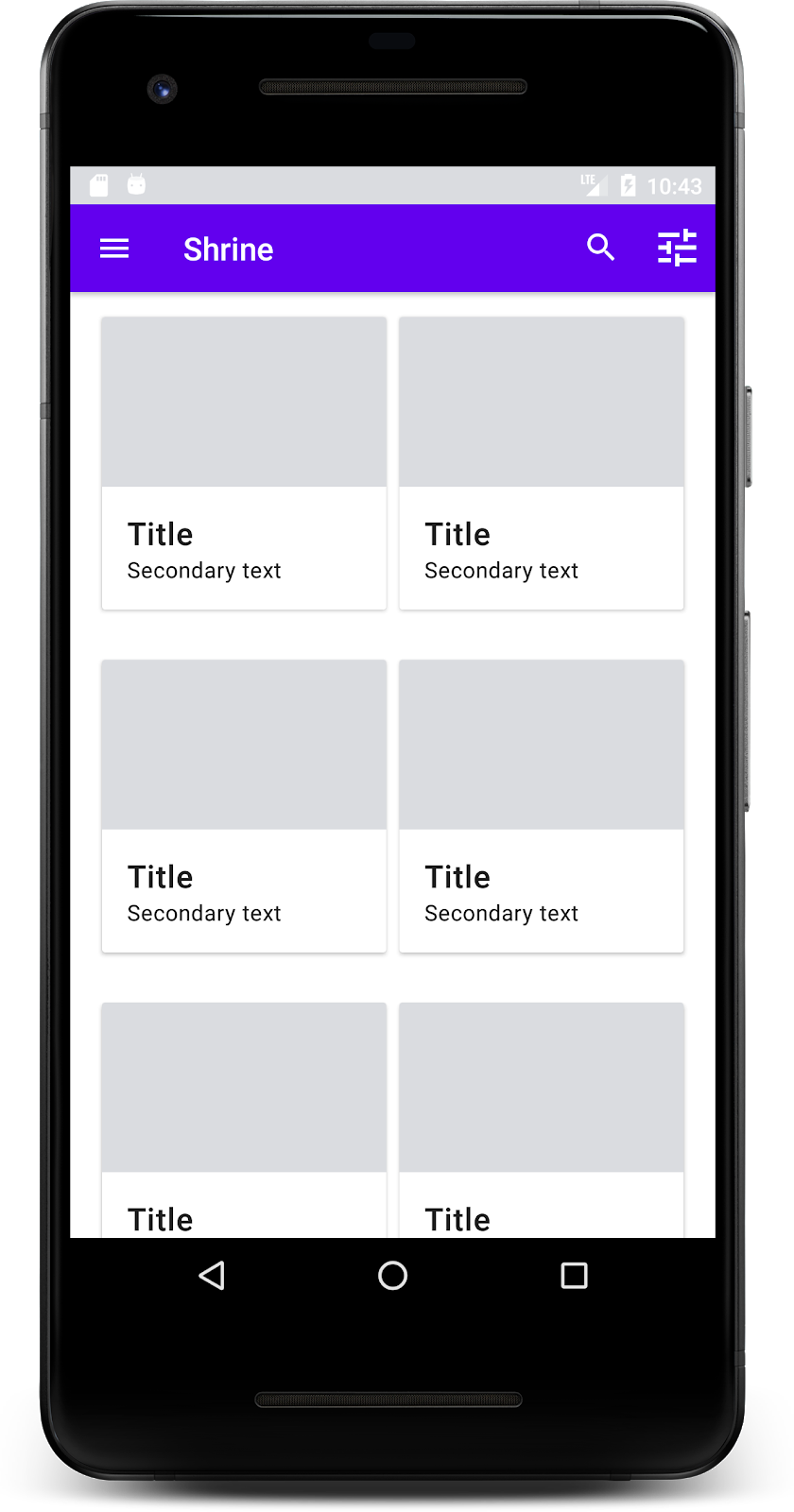
Derleme ve çalıştırma:

Ürünlerimiz artık uygulamada gösteriliyor.
6. Özet
Uygulamamızda, kullanıcıyı giriş ekranından ürünlerin görüntülenebileceği bir ana ekrana yönlendiren temel bir akış var. Yalnızca birkaç satır kodla, başlığı ve üç düğmesi olan üst uygulama çubuğu ile uygulamamızın içeriğini sunmak için bir kartlar ızgarası ekledik. Artık basit ve işlevsel olan ana ekranımız, temel bir yapı ve üzerinde işlem yapılabilir içerik içeriyor.
Sonraki adımlar
Üst uygulama çubuğu, kart, metin alanı ve düğmeyle artık MDC-Android kitaplığından dört temel Materyal Tasarım bileşenini kullanıyoruz. MDC-Android Kataloğu MDC Android'deki bileşenlerinde daha da fazla bileşeni keşfedebilirsiniz.
Tamamen işlevsel olsa da uygulamamız henüz belirli bir markayı belirtmiyor. MDC-103: Renk, Şekil, Yükseklik ve Tür ile Materyal Tasarım Teması bölümünde canlı ve modern bir markayı ifade etmek için bu bileşenlerin stilini özelleştireceğiz.