1. บทนำ
Material Components (MDC) ช่วยให้นักพัฒนานำดีไซน์ Material มาใช้ MDC สร้างโดยทีมวิศวกรและนักออกแบบ UX ที่ Google โดยมีคอมโพเนนต์ UI ที่สวยงามและใช้งานได้หลายสิบอย่างและพร้อมใช้งานสำหรับ Android, iOS, เว็บ และ Flutter.material.io/develop |
ใน Codelab MDC-101 คุณใช้ Material Components (MDC) 2 รายการเพื่อสร้างหน้าเข้าสู่ระบบ ซึ่งได้แก่ ช่องข้อความและปุ่มที่มีระลอกคลื่น ทีนี้เราจะมาต่อยอดจากรากฐานนี้ด้วยการเพิ่มการนำทาง โครงสร้าง และข้อมูล
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะได้สร้างหน้าจอหลักสำหรับแอปชื่อ Shrine ซึ่งเป็นแอปอีคอมเมิร์ซที่ขายเสื้อผ้าและของใช้ในบ้าน โดยจะประกอบด้วยข้อมูลต่อไปนี้
- แถบแอปด้านบน
- รายการตารางกริดที่เต็มไปด้วยผลิตภัณฑ์

คอมโพเนนต์ MDC-Android ใน Codelab นี้
- AppBarLayout
- MaterialCardView
สิ่งที่คุณต้องมี
- ความรู้พื้นฐานเกี่ยวกับการพัฒนา Android
- Android Studio (ดาวน์โหลดได้ที่นี่หากยังไม่มี)
- โปรแกรมจำลองหรืออุปกรณ์ Android (ใช้งานได้ผ่าน Android Studio)
- โค้ดตัวอย่าง (ดูขั้นตอนถัดไป)
คุณจะให้คะแนนประสบการณ์ในการสร้างแอป Android ของคุณในระดับใด
2. ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์
ต้องทำต่อจาก MDC-101 ใช่ไหม
หากคุณดำเนินการ MDC-101 เสร็จสมบูรณ์แล้ว คุณควรเตรียมโค้ดสำหรับ Codelab นี้ ข้ามไปยังขั้นตอนที่ 3: เพิ่มแถบแอปด้านบน
ต้องเริ่มใหม่ตั้งแต่ต้นใช่ไหม
ดาวน์โหลดแอป Codelab เริ่มต้น
แอปเริ่มต้นอยู่ในไดเรกทอรี material-components-android-codelabs-102-starter/kotlin อย่าลืม cd ในไดเรกทอรีดังกล่าวก่อนเริ่มต้น
...หรือโคลนโมเดลจาก GitHub
หากต้องการโคลน Codelab นี้จาก GitHub ให้เรียกใช้คำสั่งต่อไปนี้
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
โหลดโค้ดเริ่มต้นใน Android Studio
- เมื่อวิซาร์ดการตั้งค่าดำเนินการเสร็จแล้วและหน้าต่างยินดีต้อนรับสู่ Android Studio ปรากฏขึ้น ให้คลิกเปิดโปรเจ็กต์ Android Studio ที่มีอยู่ ไปที่ไดเรกทอรีที่คุณได้ติดตั้งโค้ดตัวอย่างไว้ และเลือก kotlin -> ศาลเจ้า (หรือค้นหา shrine ในคอมพิวเตอร์) เพื่อเปิดโครงการการจัดส่ง
- รอสักครู่เพื่อให้ Android Studio สร้างและซิงค์โปรเจ็กต์ ดังที่แสดงโดยสัญญาณบอกสถานะกิจกรรมที่ด้านล่างของหน้าต่าง Android Studio
- ณ จุดนี้ Android Studio อาจแสดงข้อผิดพลาดบางอย่างในเวอร์ชันเนื่องจากคุณไม่มี Android SDK หรือเครื่องมือสร้างบิลด์ ดังตัวอย่างด้านล่าง ทำตามวิธีการใน Android Studio เพื่อติดตั้ง/อัปเดตโปรเจ็กต์เหล่านี้ และซิงค์โปรเจ็กต์
เพิ่มทรัพยากร Dependency ของโปรเจ็กต์
โปรเจ็กต์ต้องขึ้นอยู่กับไลบรารีการสนับสนุนของ AndroidC สำหรับ Android โค้ดตัวอย่างที่คุณดาวน์โหลดควรมีการระบุทรัพยากร Dependency นี้อยู่แล้ว แต่ขอแนะนำให้ทำตามขั้นตอนต่อไปนี้เพื่อให้มั่นใจว่าโค้ดดังกล่าว
- ไปยังไฟล์
build.gradleของโมดูลappและตรวจสอบว่าการบล็อกdependenciesมีทรัพยากร Dependency ใน MDC Android ดังนี้
api 'com.google.android.material:material:1.1.0-alpha06'
- (ไม่บังคับ) หากจำเป็น ให้แก้ไขไฟล์
build.gradleเพื่อเพิ่มทรัพยากร Dependency ต่อไปนี้และซิงค์โปรเจ็กต์
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
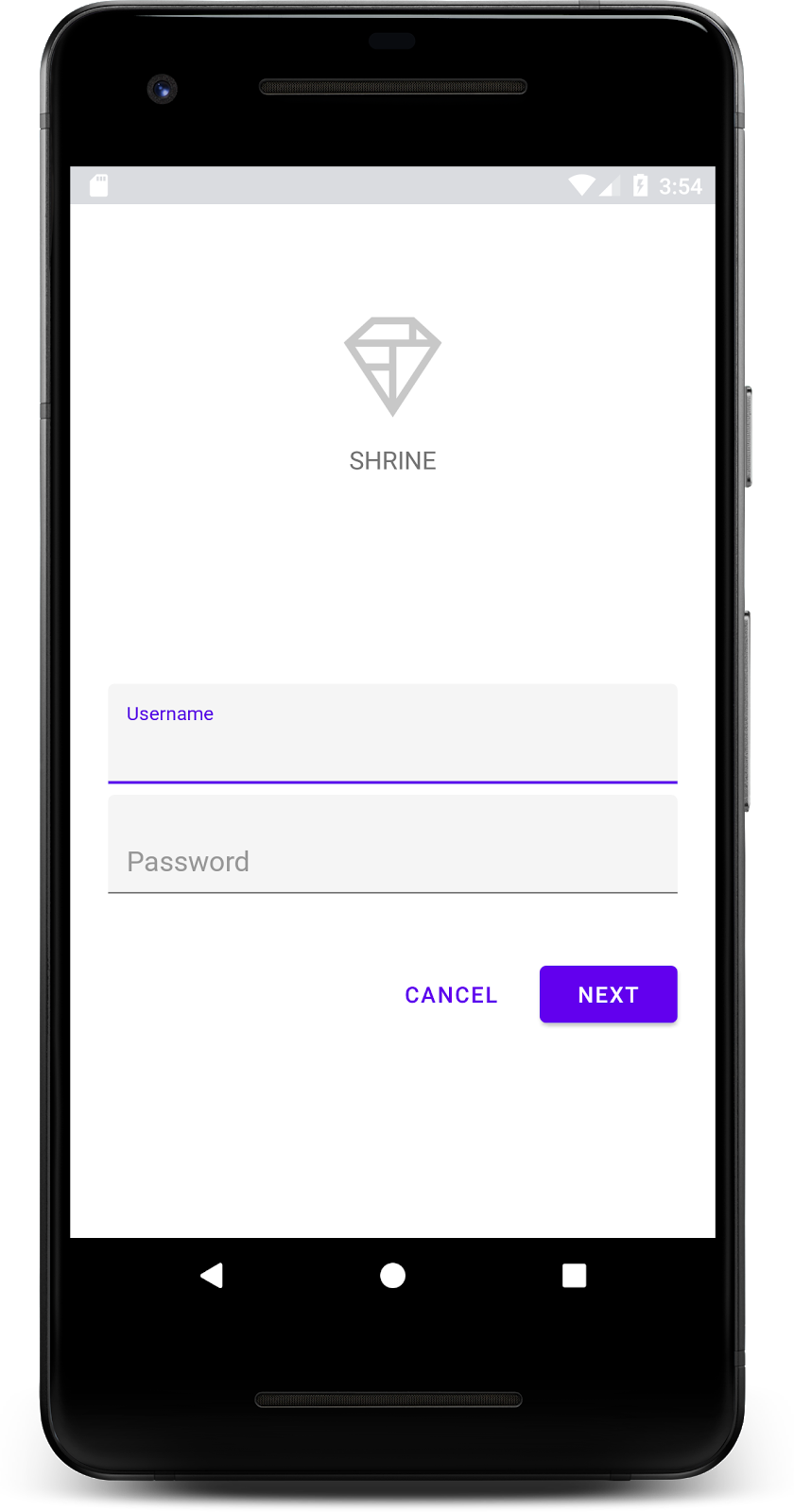
เรียกใช้แอปเริ่มต้น
|
สำเร็จ! คุณควรเห็นหน้าการเข้าสู่ระบบ Shrine จาก Codelab ของ MDC-101

เมื่อหน้าจอการเข้าสู่ระบบดูดีแล้ว เรามาลองเพิ่มผลิตภัณฑ์ลงในแอปกัน
3. เพิ่มแถบแอปด้านบน
หน้าจอหลักจะแสดงขึ้นมาเมื่อปิดหน้าการเข้าสู่ระบบ โดยมีหน้าจอระบุว่า "คุณทำได้แล้ว!" เยี่ยมเลย แต่ตอนนี้ผู้ใช้ไม่ได้ดำเนินการใดๆ หรือคิดว่าตัวเองอยู่ที่ใดในแอป ตอนนี้ก็ถึงเวลาเพิ่มการนำทางแล้ว
ดีไซน์ Material มีรูปแบบการนำทางที่ช่วยให้คุณใช้งานได้ง่าย หนึ่งในคอมโพเนนต์ที่เห็นได้ชัดที่สุดคือแถบแอปด้านบน
มาเพิ่มแถบแอปด้านบนกัน เพื่อให้สามารถนำทางและให้ผู้ใช้เข้าถึงการทำงานอื่นๆ ได้อย่างรวดเร็ว
เพิ่มวิดเจ็ต AppBar
ใน shr_product_grid_fragment.xml ให้ลบบล็อก <LinearLayout> ที่มีข้อความ "คุณทำได้แล้ว!" TextView และแทนที่ด้วยรายการต่อไปนี้
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
shr_product_grid_fragment.xml ควรมีลักษณะดังนี้
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
แถบแอปจำนวนมากมีปุ่มอยู่ข้างชื่อ มาเพิ่มไอคอนเมนูกัน
เพิ่มไอคอนการนำทาง
ขณะที่ยังอยู่ใน shr_product_grid_fragment.xml ให้เพิ่มรายการต่อไปนี้ในคอมโพเนนต์ XML Toolbar ที่คุณเพิ่งเพิ่มลงในเลย์เอาต์
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
shr_product_grid_fragment.xml ของคุณควรมีลักษณะดังนี้
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
เพิ่มปุ่มการทำงานและจัดรูปแบบแถบแอปด้านบน
คุณสามารถเพิ่มปุ่มที่ด้านท้ายของแถบแอปได้ด้วย ปุ่มเหล่านี้เรียกว่าปุ่มการทำงานใน Android เราจะจัดรูปแบบแถบแอปด้านบนและเพิ่มปุ่มการทำงานลงในเมนูแบบเป็นโปรแกรม
ในฟังก์ชัน onCreateView ของ ProductGridFragment.kt ให้ตั้งค่า Toolbar ของ activity ให้ใช้เป็น ActionBar โดยใช้ setSupportActionBar ซึ่งทำได้หลังจากสร้างข้อมูลพร็อพเพอร์ตี้ด้วย inflater แล้ว
ProductGridFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
return view;
}
ถัดไป ใต้วิธีที่เราเพิ่งเปลี่ยนเพื่อตั้งค่าแถบเครื่องมือ เราจะแทนที่ onCreateOptionsMenu เพื่อเพิ่มเนื้อหาของ shr_toolbar_menu.xml ลงในแถบเครื่องมือ:
ProductGridFragment.kt
override fun onCreateOptionsMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu)
super.onCreateOptionsMenu(menu, menuInflater)
}
สุดท้าย ให้ลบล้าง onCreate() ใน ProductGridFragment.kt และหลังจากเรียก super() แล้ว ให้เรียก setHasOptionMenu ด้วย true ดังนี้
ProductGridFragment.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setHasOptionsMenu(true)
}
ข้อมูลโค้ดข้างต้นตั้งค่าแถบแอปจากเลย์เอาต์ XML เป็นแถบการทำงานสำหรับกิจกรรมนี้ การติดต่อกลับ onCreateOptionsMenu จะบอกกิจกรรมที่จะต้องใช้เป็นเมนู ในกรณีนี้ ระบบจะวางรายการในเมนูจาก R.menu.shr_toolbar_menu ในแถบแอป ไฟล์เมนูมี 2 รายการ ได้แก่ "ค้นหา" และ "ตัวกรอง"
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
หลังจากการเปลี่ยนแปลงแล้ว ไฟล์ ProductGridFragment.kt ของคุณควรมีลักษณะดังนี้
ProductGridFragment.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.Menu
import android.view.MenuInflater
import android.view.View
import android.view.ViewGroup
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.GridLayoutManager
import com.google.codelabs.mdc.kotlin.shrine.network.ProductEntry
import kotlinx.android.synthetic.main.shr_product_grid_fragment.view.*
class ProductGridFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setHasOptionsMenu(true)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the tool bar
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
return view;
}
override fun onCreateOptionsMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu)
super.onCreateOptionsMenu(menu, menuInflater)
}
}
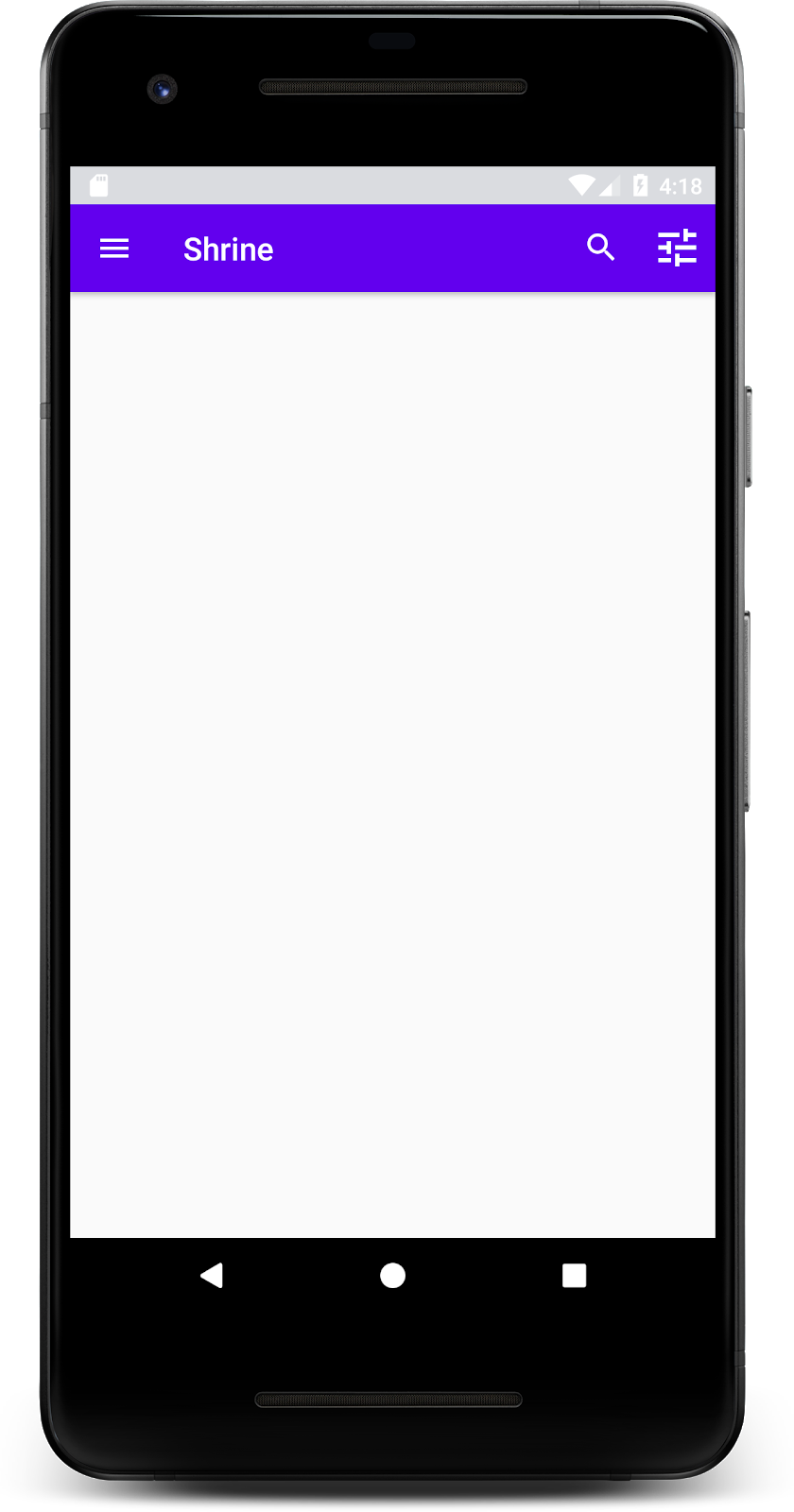
สร้างและเรียกใช้ หน้าจอหลักควรมีลักษณะดังนี้

ตอนนี้แถบเครื่องมือจะมีไอคอนการนำทาง ชื่อ และไอคอนการทำงาน 2 ไอคอนอยู่ทางด้านขวา นอกจากนี้ แถบเครื่องมือจะแสดงระดับความสูงโดยใช้เงาเล็กน้อยที่แสดงว่าเลเยอร์อยู่บนเลเยอร์ที่แตกต่างจากเนื้อหา
4. เพิ่มบัตร
ตอนนี้แอปมีโครงสร้างแล้ว ลองจัดระเบียบเนื้อหาโดยใส่ในการ์ด
เพิ่มบัตร
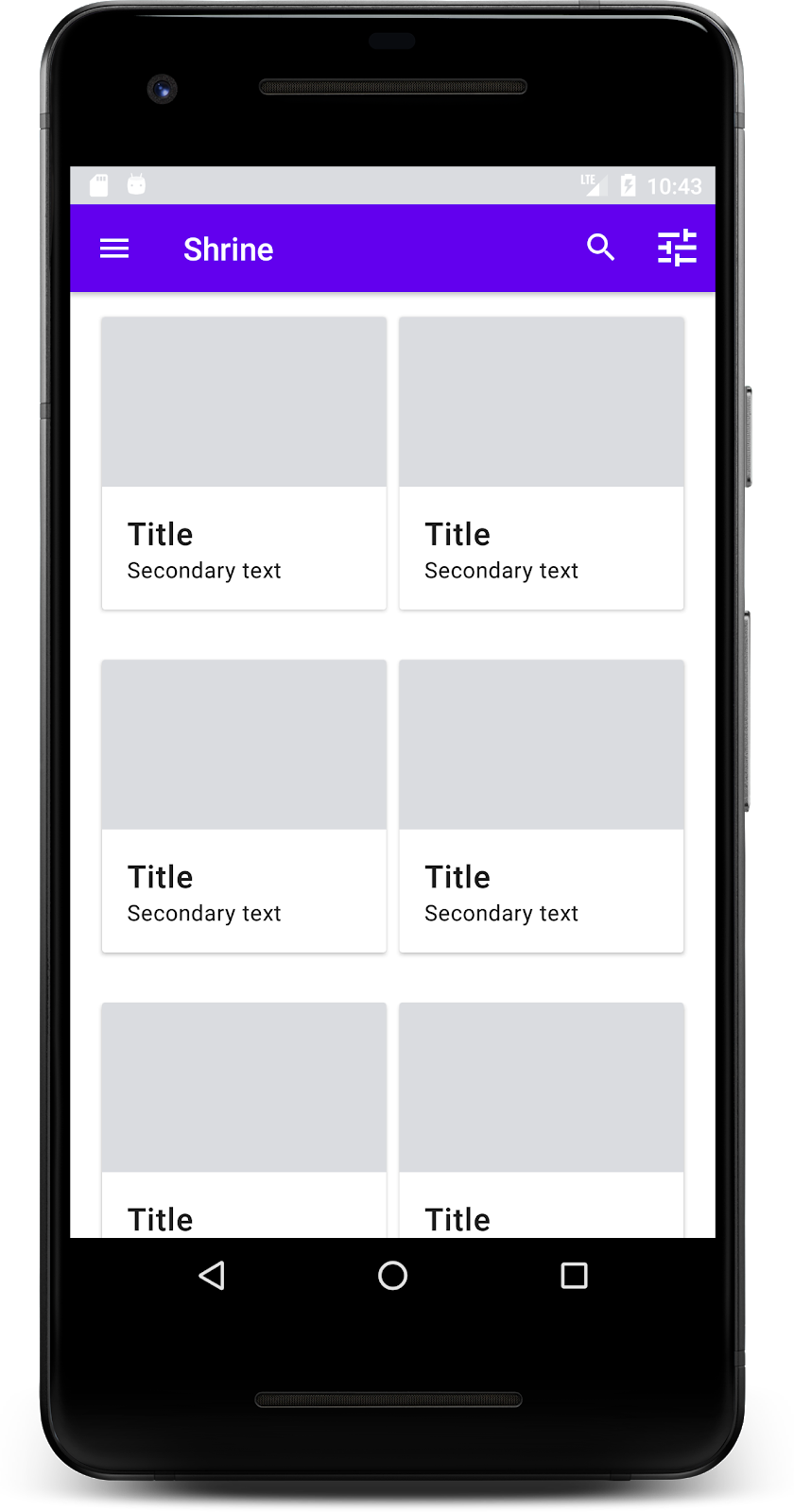
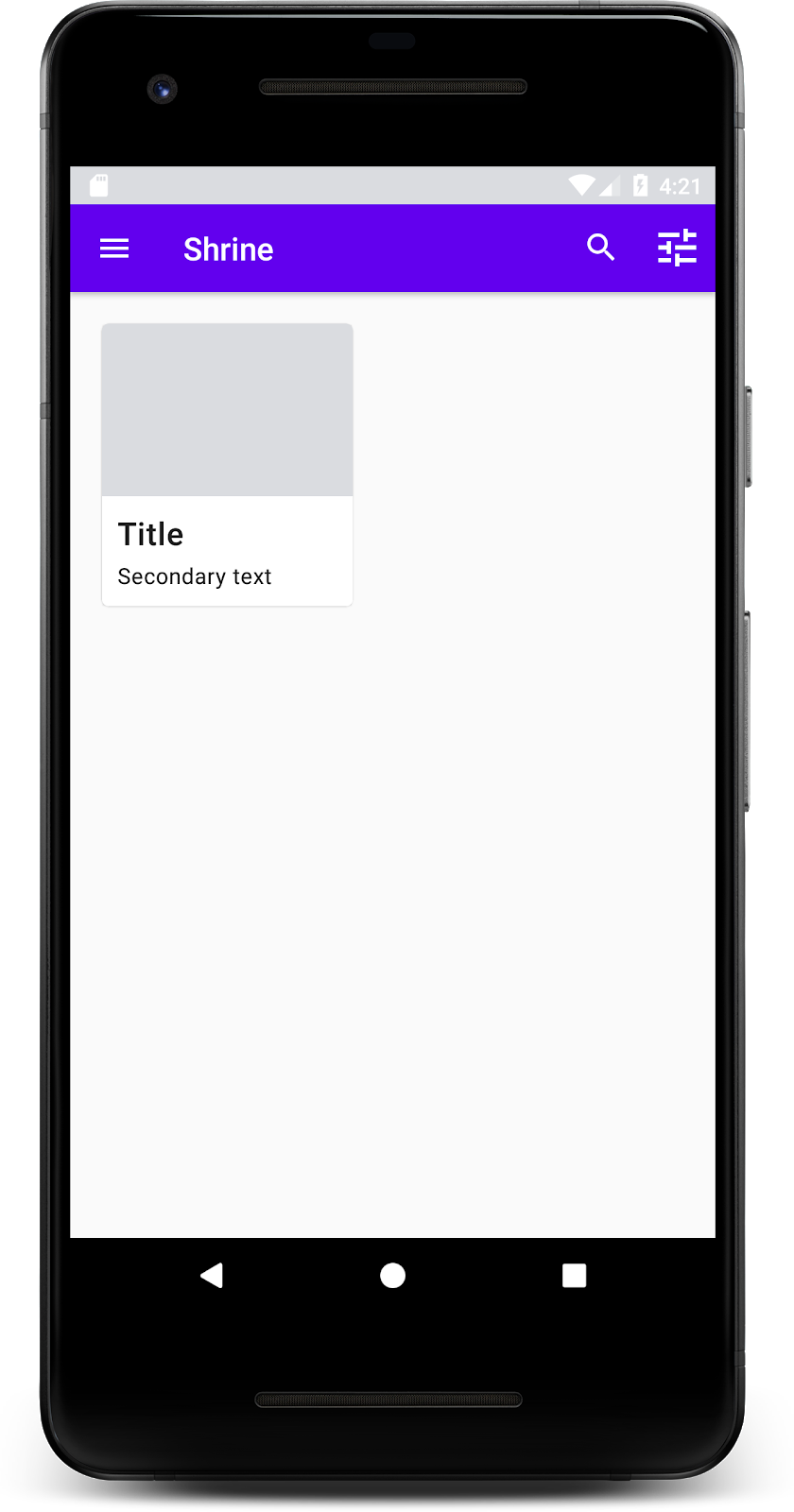
เริ่มต้นด้วยการเพิ่มการ์ด 1 ใบไว้ใต้แถบแอปด้านบน การ์ดควรมีภูมิภาคสำหรับรูปภาพ ชื่อ และป้ายกำกับสำหรับข้อความรอง เพิ่มข้อมูลต่อไปนี้ใน shr_product_grid_fragment.xml ใต้ AppBarLayout
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
สร้างและเรียกใช้

ในตัวอย่างนี้ คุณจะเห็นการ์ดถูกฝังจากขอบด้านซ้าย และมีมุมโค้งมนและเงา (ซึ่งแสดงระดับความสูงของการ์ด) องค์ประกอบทั้งหมดเรียกว่า "คอนเทนเนอร์" นอกจากคอนเทนเนอร์แล้ว องค์ประกอบทั้งหมดภายในคอนเทนเนอร์นั้นไม่บังคับ
คุณสามารถเพิ่มองค์ประกอบต่อไปนี้ลงในคอนเทนเนอร์: ข้อความส่วนหัว ภาพขนาดย่อหรืออวาตาร์ ข้อความส่วนหัวย่อย เส้นแบ่ง ตลอดจนปุ่มและไอคอน ตัวอย่างเช่น การ์ดที่เราเพิ่งสร้างขึ้นมี TextView 2 ตัว (อีกส่วนหนึ่งสำหรับชื่อและอีกส่วนหนึ่งสำหรับข้อความรอง) ใน LinearLayout ซึ่งจัดไว้ที่ด้านล่างของการ์ด
การ์ดมักจะแสดงในคอลเล็กชันร่วมกับการ์ดอื่นๆ ในส่วนถัดไปของ Codelab นี้ เราจะแสดงคอลเล็กชันเป็นคอลเล็กชันในตารางกริด
5. สร้างตารางกริดของการ์ด
เมื่อมีการ์ดหลายใบในหน้าจอเดียว ระบบจะจัดกลุ่มการ์ดเหล่านั้นเป็นคอลเล็กชันอย่างน้อย 1 รายการ การ์ดในตารางกริดมีระนาบเดียวกัน ซึ่งหมายความว่าการ์ดเหล่านั้นแชร์ระดับความสูงที่เหลือเป็นระดับเดียวกัน (เว้นแต่จะเลือกหรือลากไป เราจะไม่ปิดการ์ดใน Codelab นี้)
ตั้งค่าตารางกริดของการ์ด
ลองดูไฟล์ shr_product_card.xml ที่เราจัดเตรียมให้คุณ
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
เลย์เอาต์การ์ดนี้มีการ์ดที่มีรูปภาพ (ในกรณีนี้คือ NetworkImageView ซึ่งช่วยให้เราโหลดและแสดงรูปภาพจาก URL ได้) และ TextViews 2 รูป
ถัดไป ลองดู ProductCardRecyclerViewAdapter ที่เราเตรียมให้คุณ อยู่ในแพ็กเกจเดียวกับ ProductGridFragment
ProductCardRecyclerViewAdapter.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import com.google.codelabs.mdc.kotlin.shrine.network.ProductEntry
/**
* Adapter used to show a simple grid of products.
*/
class ProductCardRecyclerViewAdapter(private val productList: List<ProductEntry>) : RecyclerView.Adapter<ProductCardViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ProductCardViewHolder {
val layoutView = LayoutInflater.from(parent.context).inflate(R.layout.shr_product_card, parent, false)
return ProductCardViewHolder(layoutView)
}
override fun onBindViewHolder(holder: ProductCardViewHolder, position: Int) {
// TODO: Put ViewHolder binding code here in MDC-102
}
override fun getItemCount(): Int {
return productList.size
}
}
คลาสอะแดปเตอร์ข้างต้นจะจัดการเนื้อหาของตารางกริด เร็วๆ นี้เราจะเขียนโค้ดสำหรับ onBindViewHolder() เพื่อพิจารณาว่าข้อมูลพร็อพเพอร์ตี้แต่ละรายการควรทำอะไรกับเนื้อหาที่ระบุ
ในแพ็กเกจเดียวกัน คุณสามารถดู ProductCardViewHolder ได้ด้วย คลาสนี้จะจัดเก็บมุมมองที่ส่งผลต่อเลย์เอาต์การ์ดของเราไว้ เพื่อให้เราสามารถแก้ไขได้ในภายหลัง
package com.google.codelabs.mdc.kotlin.shrine
import android.view.View
import androidx.recyclerview.widget.RecyclerView
class ProductCardViewHolder(itemView: View) //TODO: Find and store views from itemView
: RecyclerView.ViewHolder(itemView)
ในการตั้งค่าตารางกริด ก่อนอื่นเราจะนำตัวยึดตำแหน่ง MaterialCardView ออกจาก shr_product_grid_fragment.xml ถัดไป คุณควรเพิ่มคอมโพเนนต์ที่แสดงถึงตารางการ์ดของเรา ในกรณีนี้ เราจะใช้ RecyclerView เพิ่มคอมโพเนนต์ RecyclerView ลงใน shr_product_grid_fragment.xml ใต้คอมโพเนนต์ XML AppBarLayout:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
shr_product_grid_fragment.xml ของคุณควรมีลักษณะดังนี้
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
สุดท้าย ใน onCreateView() ให้เพิ่มโค้ดการเริ่มต้น RecyclerView ลงใน ProductGridFragment.kt หลังจากเรียกใช้ setUpToolbar(view) และก่อนคำสั่ง return ดังนี้
ProductGridFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
view.recycler_view.layoutManager = GridLayoutManager(context, 2, RecyclerView.VERTICAL, false)
val adapter = ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
return view;
}
ข้อมูลโค้ดด้านบนมีขั้นตอนการเริ่มต้นที่จําเป็นในการตั้งค่า RecyclerView ซึ่งรวมถึงการตั้งค่าเครื่องมือจัดการรูปแบบของ RecyclerView รวมถึงการเริ่มต้นและการตั้งค่าอะแดปเตอร์ของ RecyclerView
ไฟล์ ProductGridFragment.kt ของคุณควรมีลักษณะดังนี้
ProductGridFragment .kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.Menu
import android.view.MenuInflater
import android.view.View
import android.view.ViewGroup
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.google.codelabs.mdc.kotlin.shrine.network.ProductEntry
import kotlinx.android.synthetic.main.shr_product_grid_fragment.view.*
class ProductGridFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setHasOptionsMenu(true)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment with the ProductGrid theme
val view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false)
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
view.recycler_view.layoutManager = GridLayoutManager(context, 2, RecyclerView.VERTICAL, false)
val adapter = ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
return view;
}
override fun onCreateOptionsMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu)
super.onCreateOptionsMenu(menu, menuInflater)
}
}
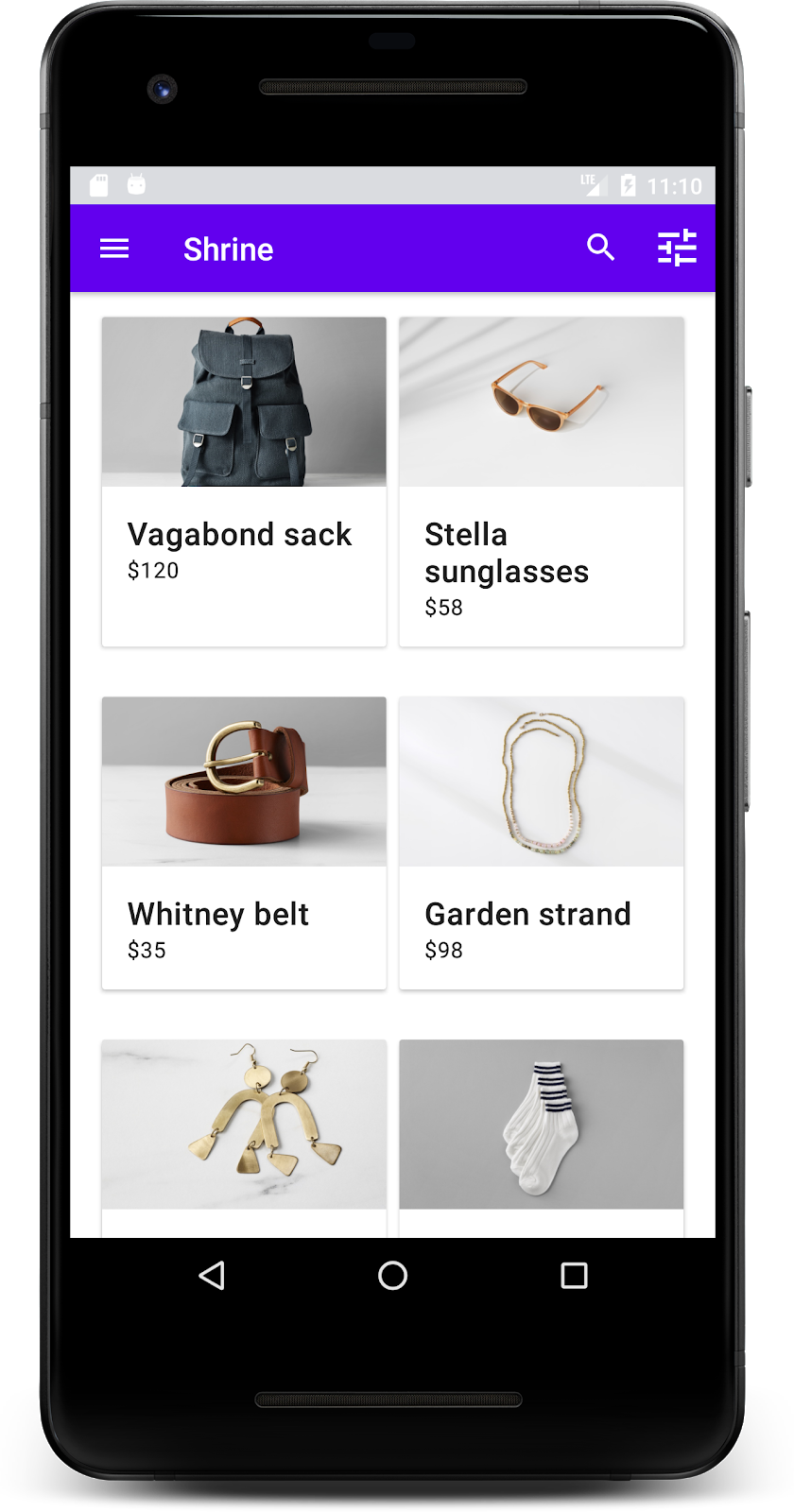
สร้างและเรียกใช้
บัตรพร้อมใช้งานแล้ว ตอนนี้เรายังไม่แสดงข้อมูลใดเลย มาเพิ่มข้อมูลผลิตภัณฑ์กัน
เพิ่มรูปภาพและข้อความ
เพิ่มรูปภาพ ชื่อผลิตภัณฑ์ และราคาในการ์ดแต่ละรายการ ViewHolder Abstraction ของเรามีมุมมองสำหรับการ์ดแต่ละใบ ใน ViewHolder ให้เพิ่มมุมมอง 3 รายการดังนี้
ProductCardViewHolder.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.view.View
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.android.volley.toolbox.NetworkImageView
class ProductCardViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var productImage: NetworkImageView = itemView.findViewById(R.id.product_image)
var productTitle: TextView = itemView.findViewById(R.id.product_title)
var productPrice: TextView = itemView.findViewById(R.id.product_price)
}
อัปเดตเมธอด onBindViewHolder() ใน ProductCardRecyclerViewAdapter เพื่อตั้งชื่อ ราคา และรูปภาพผลิตภัณฑ์สำหรับการแสดงผลผลิตภัณฑ์แต่ละรายการดังที่แสดงด้านล่าง
ProductCardRecyclerViewAdapter.kt
override fun onBindViewHolder(holder: ProductCardViewHolder, position: Int) {
if (position < productList.size) {
val product = productList[position]
holder.productTitle.text = product.title
holder.productPrice.text = product.price
ImageRequester.setImageFromUrl(holder.productImage, product.url)
}
}
รหัสด้านบนจะบอกอะแดปเตอร์ของ RecyclerView ว่าต้องทำอะไรกับบัตรแต่ละใบโดยใช้ ViewHolder
ในหน้านี้ พารามิเตอร์จึงกำหนดข้อมูลข้อความบน TextView แต่ละรายการของ ViewHolder และเรียก ImageRequester เพื่อรับรูปภาพจาก URL ImageRequester เป็นชั้นเรียนที่เราจัดเตรียมไว้ให้เพื่อความสะดวกของคุณ และใช้ไลบรารี Volley (หัวข้อที่อยู่นอกขอบเขตของ Codelab นี้ แต่คุณสามารถสำรวจโค้ดด้วยตนเองได้)
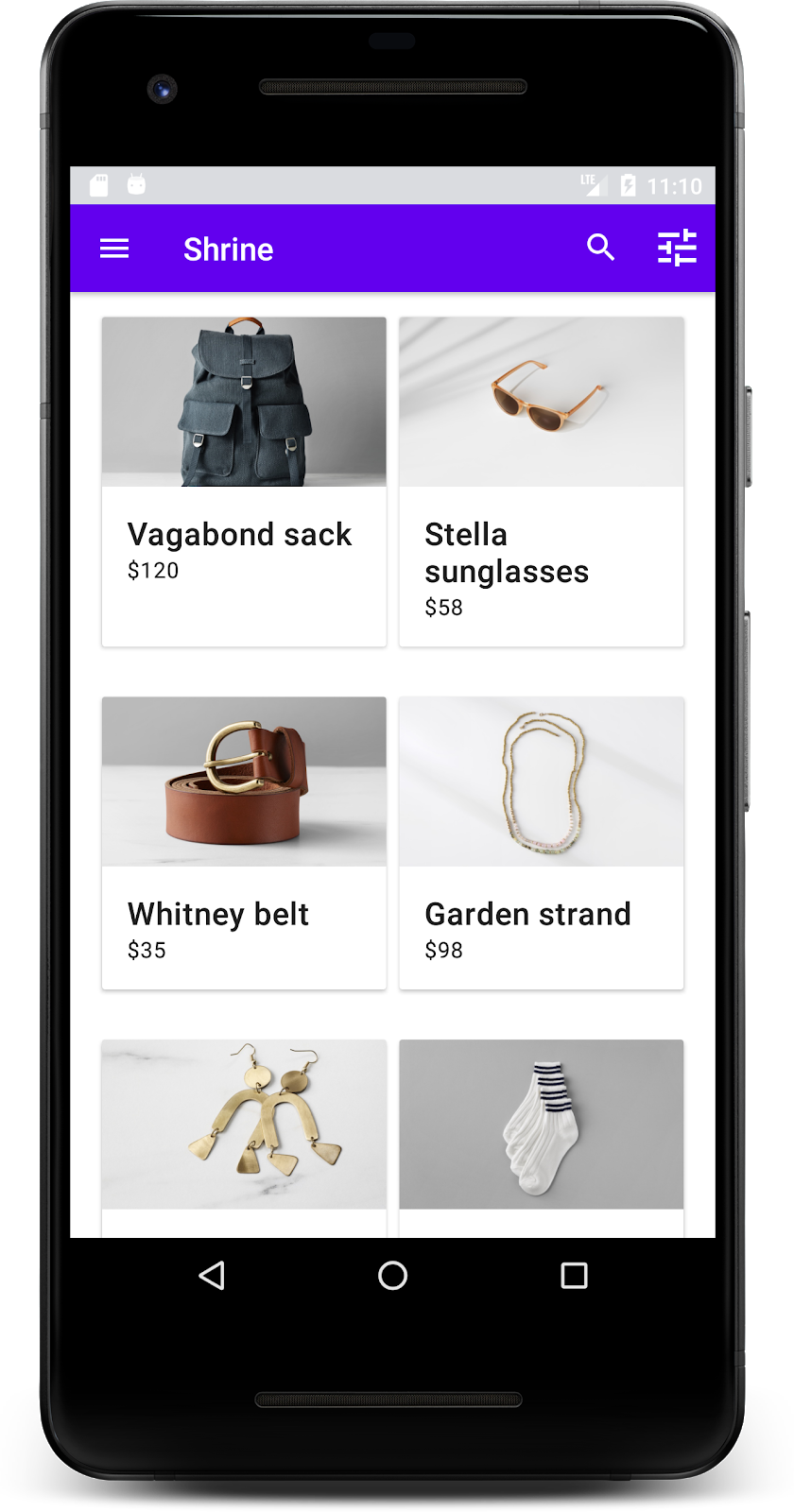
สร้างและเรียกใช้

ตอนนี้ผลิตภัณฑ์ของเราปรากฏในแอปแล้ว
6. สรุป
แอปของเรามีขั้นตอนพื้นฐานที่จะนำผู้ใช้จากหน้าจอเข้าสู่ระบบไปยังหน้าจอหลักที่แสดงผลิตภัณฑ์ได้ เพียงเขียนโค้ดเพียงไม่กี่บรรทัด เราได้เพิ่มแถบแอปด้านบนพร้อมชื่อและปุ่ม 3 ปุ่ม และตารางการ์ดเพื่อนำเสนอเนื้อหาของแอป ตอนนี้หน้าจอหลักของเราเรียบง่ายและใช้งานได้จริง ด้วยโครงสร้างพื้นฐานแบบพื้นฐานและเนื้อหาที่นำไปใช้ได้จริง
ขั้นตอนถัดไป
ด้วยแถบแอป การ์ด ช่องข้อความ และปุ่มด้านบน ตอนนี้เราได้ใช้องค์ประกอบหลัก 4 รายการของดีไซน์ Material จากไลบรารี MDC-Android คุณสำรวจคอมโพเนนต์เพิ่มเติมได้โดยไปที่แคตตาล็อก MDC-Android
แม้ว่าจะใช้งานได้เต็มรูปแบบ แต่แอปของเรายังไม่ได้แสดงแบรนด์หรือสไตล์ที่เฉพาะเจาะจงใดๆ ใน MDC-103: Material Design Theming with Color, Shape, Elevation และ Type เราจะปรับแต่งสไตล์ของส่วนประกอบเหล่านี้เพื่อแสดงออกถึงแบรนด์ที่มีชีวิตชีวาและทันสมัย