1. مقدمه
| Material Components (MDC) به توسعه دهندگان کمک می کند طراحی مواد را پیاده سازی کنند. MDC که توسط تیمی از مهندسان و طراحان UX در Google ایجاد شده است، دارای دهها مؤلفه رابط کاربری زیبا و کاربردی است و برای Android، iOS، وب و Flutter.material.io/develop در دسترس است. |
اکنون میتوانید از Material Flutter برای سفارشی کردن سبک متمایز برنامههای خود بیش از همیشه استفاده کنید. توسعه اخیر متریال دیزاین به طراحان و توسعه دهندگان انعطاف بیشتری برای بیان برند محصول خود می دهد.
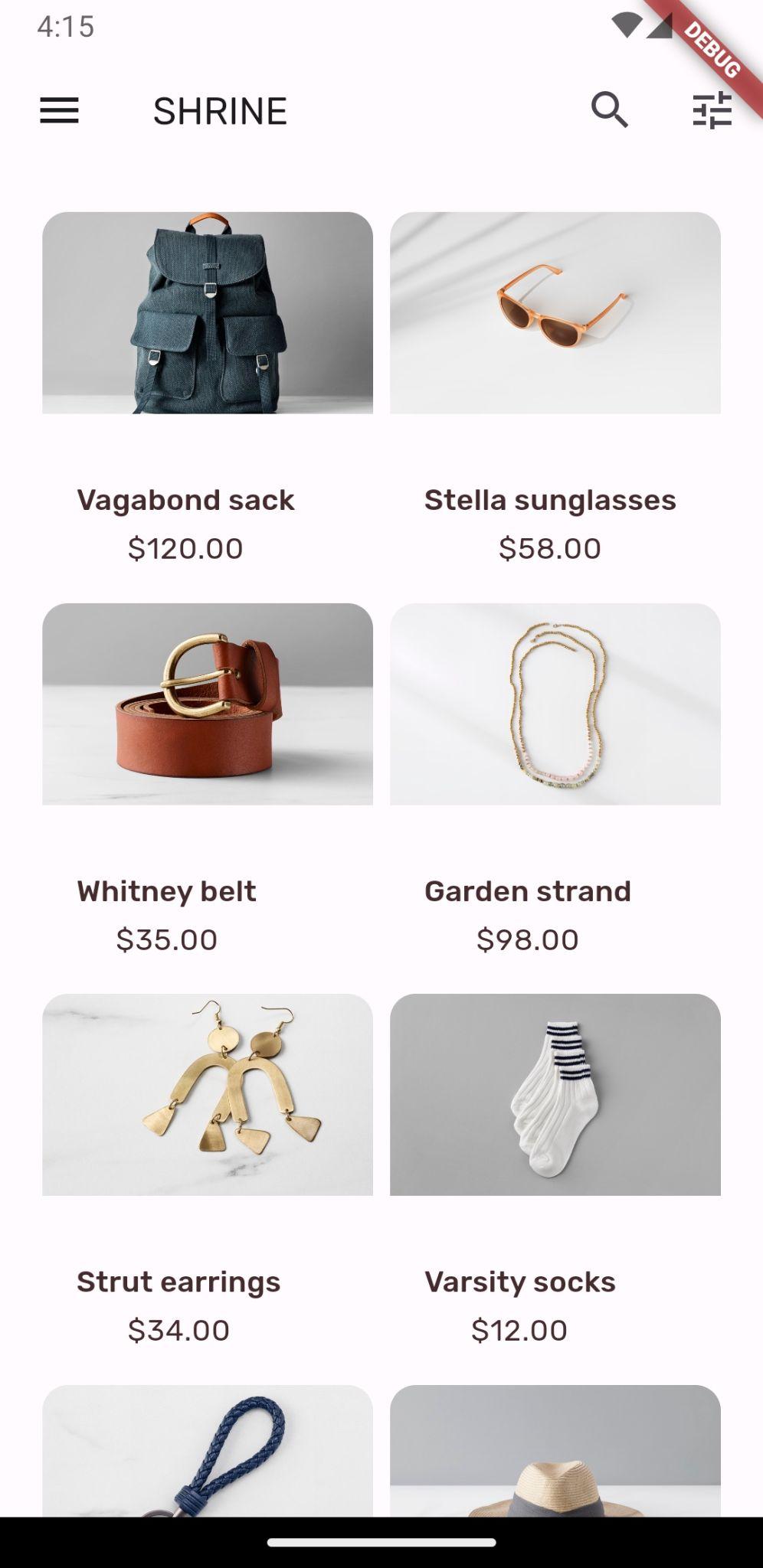
در Codelabs MDC-101 و MDC-102، شما از Material Flutter برای ساختن اصول اولیه اپلیکیشنی به نام Shrine استفاده کردید، یک برنامه تجارت الکترونیک که لباس و کالاهای خانگی می فروشد. این برنامه شامل یک جریان کاربری است که با صفحه ورود شروع می شود، سپس کاربر را به صفحه اصلی می برد که محصولات را نمایش می دهد.
چیزی که خواهی ساخت
در این لبه کد، برنامه Shrine را با استفاده از:
- رنگ
- تایپوگرافی
- ارتفاع
- شکل
- طرح بندی
اندروید | iOS |
|
|
|
|
اجزاء و زیرسیستم های Flutter مواد در این آزمایشگاه کد
- تم ها
- تایپوگرافی
- ارتفاع
- لیست تصاویر
سطح تجربه خود را با توسعه فلاتر چگونه ارزیابی می کنید؟
2. محیط توسعه Flutter خود را تنظیم کنید
برای تکمیل این آزمایشگاه به دو نرم افزار نیاز دارید - Flutter SDK و یک ویرایشگر .
شما می توانید کدلب را با استفاده از هر یک از این دستگاه ها اجرا کنید:
- یک دستگاه فیزیکی Android یا iOS که به رایانه شما متصل شده و روی حالت Developer تنظیم شده است.
- شبیه ساز iOS (نیاز به نصب ابزار Xcode دارد).
- شبیه ساز اندروید (نیاز به نصب در Android Studio دارد).
- یک مرورگر (Chrome برای اشکال زدایی لازم است).
- به عنوان یک برنامه دسکتاپ Windows ، Linux ، یا macOS . شما باید روی پلتفرمی که قصد استقرار در آن را دارید توسعه دهید. بنابراین، اگر می خواهید یک برنامه دسکتاپ ویندوز توسعه دهید، باید در ویندوز توسعه دهید تا به زنجیره ساخت مناسب دسترسی داشته باشید. الزامات خاص سیستم عامل وجود دارد که به طور مفصل در docs.flutter.dev/desktop پوشش داده شده است.
3. برنامه استارتر Codelab را دانلود کنید
از MDC-102 ادامه می دهید؟
اگر MDC-102 را تکمیل کرده اید، کد شما باید برای این کد لبه آماده باشد. رفتن به مرحله: رنگ ها را تغییر دهید .
از صفر شروع کنم؟
برنامه codelab starter را دانلود کنید
برنامه شروع در فهرست راهنمای material-components-flutter-codelabs-103-starter_and_102-complete/mdc_100_series قرار دارد.
... یا آن را از GitHub شبیه سازی کنید
برای شبیه سازی این کد لبه از GitHub، دستورات زیر را اجرا کنید:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 103-starter_and_102-complete
پروژه را باز کنید و برنامه را اجرا کنید
- پروژه را در ویرایشگر انتخابی خود باز کنید.
- دستورالعملهای «اجرای برنامه» را در Get Started: Test Drive برای ویرایشگر انتخابی خود دنبال کنید.
موفقیت! شما باید صفحه ورود به حرم را از کد لبه های قبلی دستگاه خود ببینید.
اندروید | iOS |
|
|
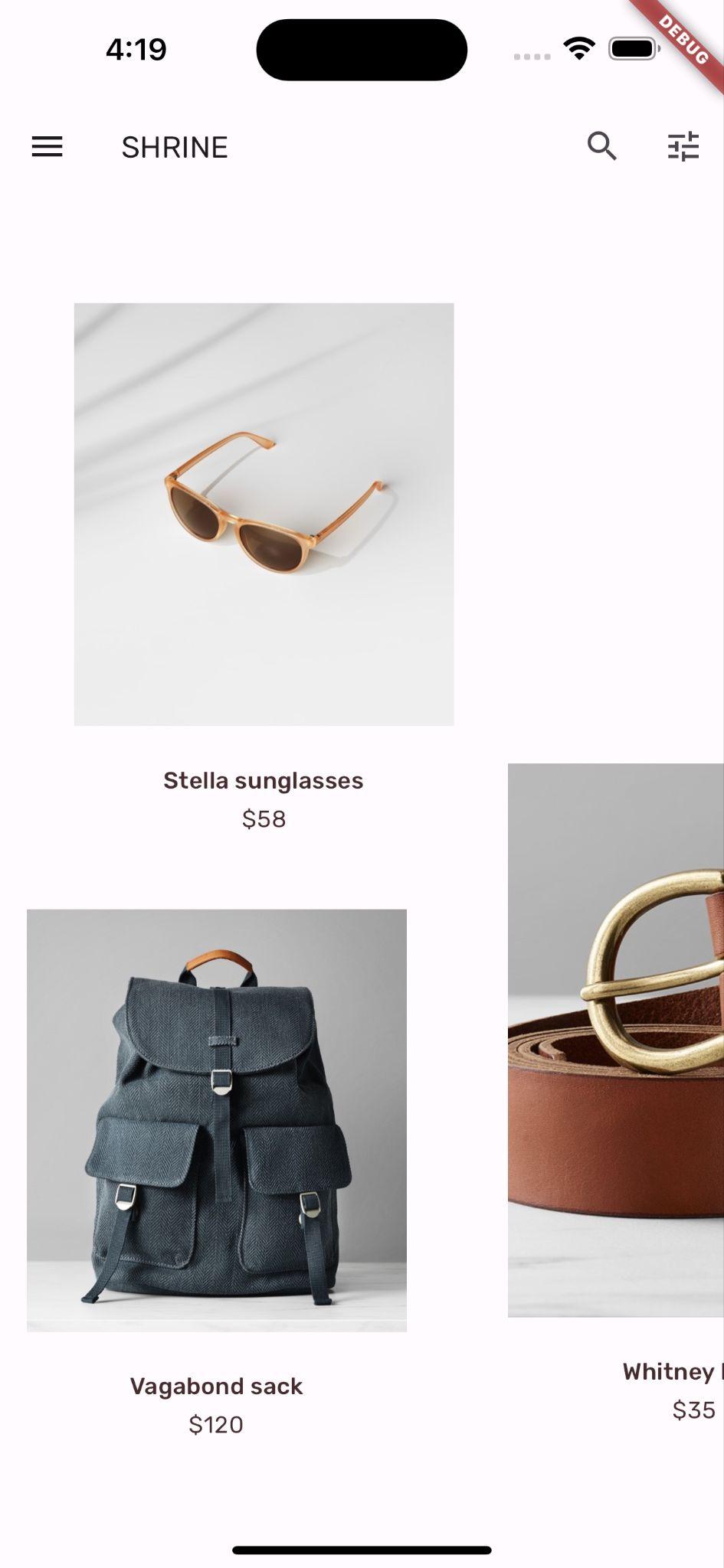
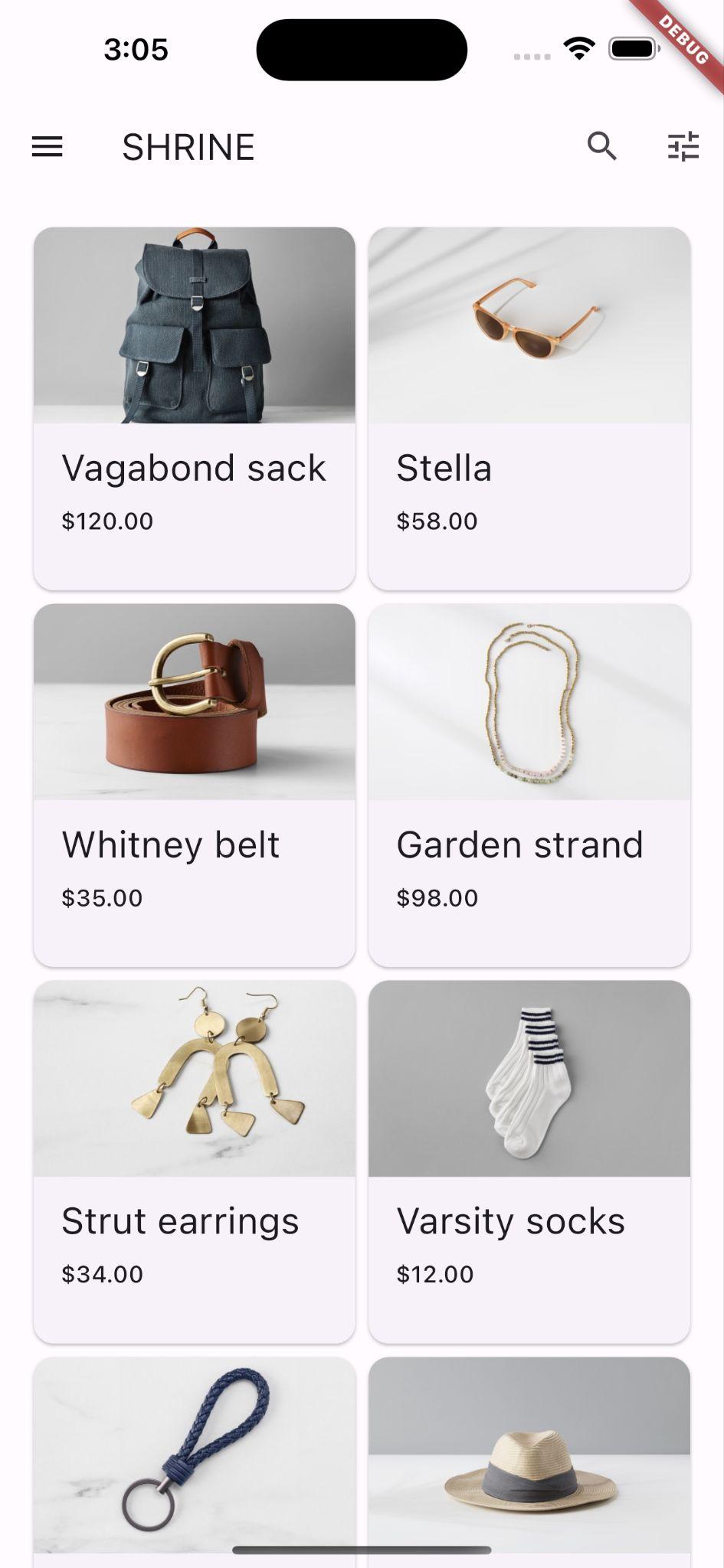
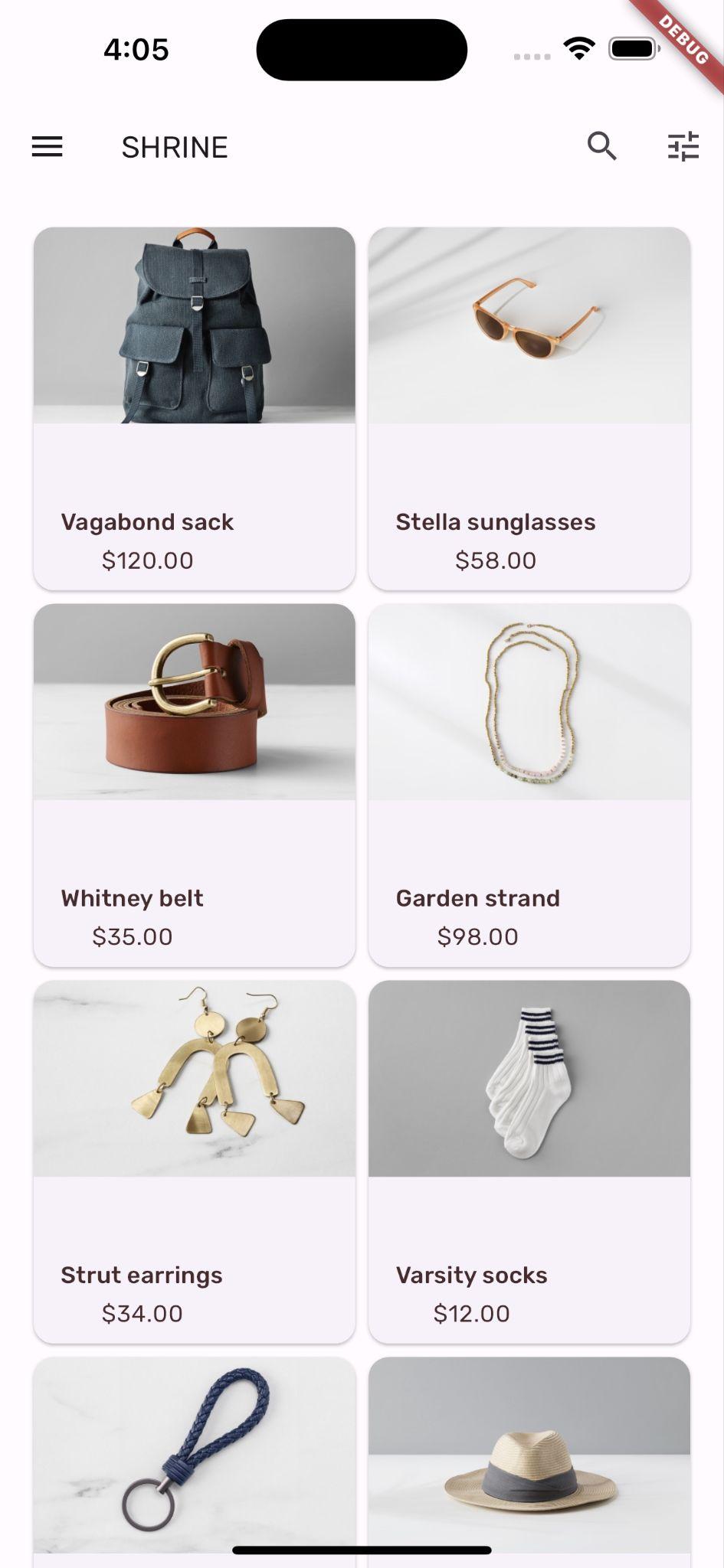
برای مشاهده صفحه محصول روی "بعدی" کلیک کنید.
اندروید | iOS |
|
|
4. رنگ ها را تغییر دهید
یک طرح رنگی ایجاد شده است که نشاندهنده برند Shrine است و طراح از شما میخواهد که آن طرح رنگی را در برنامه Shrine پیادهسازی کنید.
برای شروع، بیایید آن رنگ ها را به پروژه خود وارد کنیم.
ایجاد colors.dart
یک فایل دارت جدید در lib به نام colors.dart ایجاد کنید. وارد کردن material.dart و اضافه کردن const Color :
import 'package:flutter/material.dart';
const kShrinePink50 = Color(0xFFFEEAE6);
const kShrinePink100 = Color(0xFFFEDBD0);
const kShrinePink300 = Color(0xFFFBB8AC);
const kShrinePink400 = Color(0xFFEAA4A4);
const kShrineBrown900 = Color(0xFF442B2D);
const kShrineErrorRed = Color(0xFFC5032B);
const kShrineSurfaceWhite = Color(0xFFFFFBFA);
const kShrineBackgroundWhite = Colors.white;
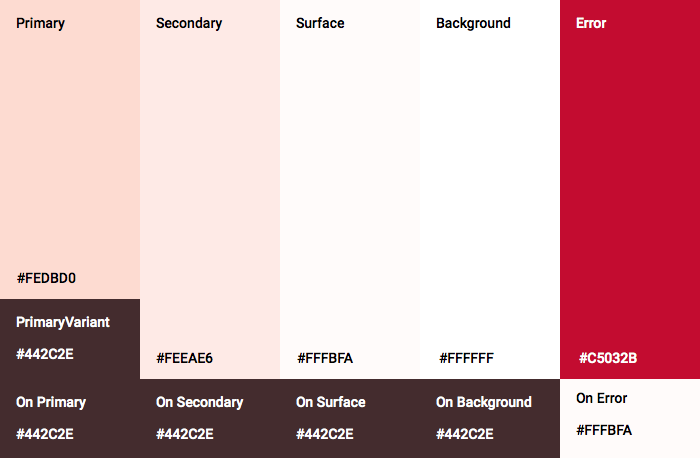
پالت رنگ سفارشی
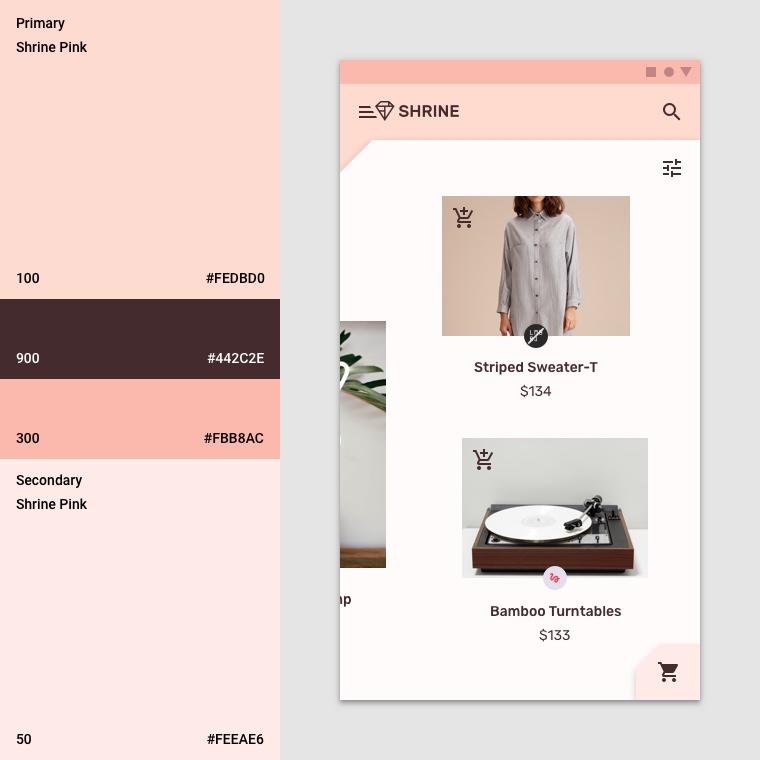
این تم رنگی توسط یک طراح با رنگ های دلخواه (در تصویر زیر) ایجاد شده است. این شامل رنگهایی است که از برند Shrine انتخاب شده و در ویرایشگر تم مواد اعمال شدهاند، که آنها را برای ایجاد یک پالت کاملتر گسترش داده است. (این رنگ ها از پالت های رنگ مواد 2014 نیستند.)
ویرایشگر تم مواد آنها را در سایه هایی با برچسب عددی، از جمله برچسب های 50، 100، 200، .... تا 900 از هر رنگ، سازماندهی کرده است. حرم فقط از سایه های 50، 100 و 300 از نمونه صورتی و 900 از نمونه قهوه ای استفاده می کند.


هر پارامتر رنگی یک ویجت به رنگی از این طرح ها نگاشت می شود. به عنوان مثال، رنگ تزئینات یک فیلد نوشتاری هنگامی که به طور فعال ورودی دریافت می کند باید رنگ اصلی موضوع باشد. اگر آن رنگ در دسترس نیست (به راحتی در پس زمینه آن قابل مشاهده است)، به جای آن از رنگ دیگری استفاده کنید.
اکنون که رنگهایی را که میخواهیم استفاده کنیم، داریم، میتوانیم آنها را در رابط کاربری اعمال کنیم. ما این کار را با تنظیم مقادیر یک ویجت ThemeData که برای نمونه MaterialApp در بالای سلسله مراتب ویجت اعمال می کنیم، انجام خواهیم داد.
سفارشی سازی ThemeData.light()
Flutter شامل چند تم داخلی است. تم سبک یکی از آنهاست. به جای ساختن یک ویجت ThemeData از ابتدا، تم روشن را کپی می کنیم و مقادیر را برای سفارشی کردن آنها برای برنامه خود تغییر می دهیم.
بیایید colors.dart در app.dart.
import 'colors.dart';
سپس موارد زیر را خارج از محدوده کلاس ShrineApp به app.dart اضافه کنید:
// TODO: Build a Shrine Theme (103)
final ThemeData _kShrineTheme = _buildShrineTheme();
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light(useMaterial3: true);
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePink100,
onPrimary: kShrineBrown900,
secondary: kShrineBrown900,
error: kShrineErrorRed,
),
// TODO: Add the text themes (103)
// TODO: Decorate the inputs (103)
);
}
اکنون، theme: در انتهای تابع build() ShrineApp (در ویجت MaterialApp) به عنوان موضوع جدید ما باشد:
// TODO: Customize the theme (103)
theme: _kShrineTheme, // New code
پروژه خود را ذخیره کنید اکنون صفحه ورود شما باید به شکل زیر باشد:
اندروید | iOS |
|
|
5. سبک تایپوگرافی و برچسب را تغییر دهید
علاوه بر تغییر رنگ، طراح تایپوگرافی خاصی را نیز به ما داده است تا از آن استفاده کنیم. Flutter's ThemeData شامل 3 موضوع متنی است. هر موضوع متن مجموعهای از سبکهای متن است، مانند «تیتر» و «عنوان». ما از چند سبک برای برنامه خود استفاده می کنیم و برخی از مقادیر را تغییر می دهیم.
تم متن را سفارشی کنید
برای وارد کردن فونت ها به پروژه، آنها باید به فایل pubspec.yaml اضافه شوند.
در pubspec.yaml، بلافاصله پس از flutter: برچسب:
# TODO: Insert Fonts (103)
fonts:
- family: Rubik
fonts:
- asset: fonts/Rubik-Regular.ttf
- asset: fonts/Rubik-Medium.ttf
weight: 500
اکنون می توانید به فونت روبیک دسترسی داشته باشید و از آن استفاده کنید.
عیب یابی فایل pubspec
در صورت برش و چسباندن اعلان بالا، ممکن است در اجرای pub دریافت با خطا مواجه شوید. اگر خطا دریافت کردید، با حذف فضای سفید اصلی و جایگزینی آن با فاصله با استفاده از تورفتگی 2 فاصله شروع کنید. (دو فاصله قبل
fonts:
، چهار فاصله قبل
family: Rubik
، و غیره.)
اگر میبینید که مقادیر نگاشت در اینجا مجاز نیستند ، تورفتگی خطی که مشکل دارد و تورفتگی خطوط بالای آن را بررسی کنید.
در login.dart موارد زیر را در Column() تغییر دهید:
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
Text(
'SHRINE',
style: Theme.of(context).textTheme.headlineSmall,
),
],
)
در app.dart ، موارد زیر را بعد از _buildShrineTheme() اضافه کنید:
// TODO: Build a Shrine Text Theme (103)
TextTheme _buildShrineTextTheme(TextTheme base) {
return base
.copyWith(
headlineSmall: base.headlineSmall!.copyWith(
fontWeight: FontWeight.w500,
),
titleLarge: base.titleLarge!.copyWith(
fontSize: 18.0,
),
bodySmall: base.bodySmall!.copyWith(
fontWeight: FontWeight.w400,
fontSize: 14.0,
),
bodyLarge: base.bodyLarge!.copyWith(
fontWeight: FontWeight.w500,
fontSize: 16.0,
),
)
.apply(
fontFamily: 'Rubik',
displayColor: kShrineBrown900,
bodyColor: kShrineBrown900,
);
}
این یک TextTheme می گیرد و ظاهر سرفصل ها، عنوان ها و زیرنویس ها را تغییر می دهد.
اعمال fontFamily در این روش، تغییرات را فقط در مقادیر مقیاس تایپوگرافی مشخص شده در copyWith() (سربرگ، عنوان، عنوان) اعمال می کند.
برای برخی از فونتها، ما یک fontWeight سفارشی را با افزایش 100 تنظیم میکنیم: w500 (وزن 500) با متوسط و w400 مطابق با معمولی است.
از متن جدید t heme s استفاده کنید
پس از خطا، تم های زیر را به _buildShrineTheme اضافه کنید:
// TODO: Add the text themes (103)
textTheme: _buildShrineTextTheme(base.textTheme),
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePink100,
),
پروژه خود را ذخیره کنید این بار، برنامه را نیز راه اندازی مجدد کنید (معروف به Hot Restart )، زیرا ما فونت ها را اصلاح کردیم.
اندروید | iOS |
|
|
متن در صفحه ورود و صفحه اصلی متفاوت به نظر می رسد - برخی از متن ها از فونت روبیک استفاده می کنند و سایر متن ها به جای سیاه یا سفید به رنگ قهوه ای رندر می شوند. آیکون ها نیز به رنگ قهوه ای ارائه می شوند.
متن را کوچک کنید
برچسب ها خیلی بزرگ هستند.
در home.dart ، children: از درونی ترین ستون:
// TODO: Change innermost Column (103)
children: <Widget>[
// TODO: Handle overflowing labels (103)
Text(
product.name,
style: theme.textTheme.button,
softWrap: false,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
const SizedBox(height: 4.0),
Text(
formatter.format(product.price),
style: theme.textTheme.bodySmall,
),
// End new code
],
متن را در مرکز قرار دهید و رها کنید
میخواهیم برچسبها را در مرکز قرار دهیم و متن را به جای پایین هر تصویر در پایین هر کارت تراز کنیم.
برچسب ها را به انتهای (پایین) محور اصلی منتقل کنید و آنها را در مرکز قرار دهید:
// TODO: Align labels to the bottom and center (103)
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
پروژه خود را ذخیره کنید
اندروید | iOS |
|
|
که خیلی بهتر به نظر می رسد.
زمینه فیلدهای متنی
همچنین میتوانید با یک InputDecorationTheme ، دکوراسیون را در فیلدهای متنی تم کنید.
در app.dart ، در متد _buildShrineTheme() یک inputDecorationTheme: مقدار:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
),
در حال حاضر، فیلدهای متن دارای یک تزئین filled است. بیایید آن را حذف کنیم. حذف filled و مشخص کردن inputDecorationTheme به فیلدهای متنی سبک طرح کلی میدهد.
در login.dart مقادیر filled: true حذف کنید:
// Remove filled: true values (103)
TextField(
controller: _usernameController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Username',
),
),
const SizedBox(height: 12.0),
TextField(
controller: _passwordController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Password',
),
obscureText: true,
),
راه اندازی مجدد داغ. وقتی قسمت نام کاربری فعال است (زمانی که در حال تایپ آن هستید) صفحه ورود شما باید به این شکل باشد:
اندروید | iOS |
|
|
در یک فیلد متنی تایپ کنید - حاشیه ها و برچسب های شناور با رنگ اصلی نمایش داده می شوند. اما ما نمی توانیم آن را به راحتی ببینیم. برای افرادی که در تفکیک پیکسل هایی که کنتراست رنگ کافی ندارند، در دسترس نیست. (برای اطلاعات بیشتر، به مقاله راهنمای مواد رنگ و دسترسی مراجعه کنید.)
در app.dart ، یک focusedBorder: زیر inputDecorationTheme:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
),
سپس یک floatingLabelStyle: در زیر inputDecorationTheme:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
در نهایت، اجازه دهید دکمه Cancel از رنگ ثانویه به جای اصلی برای افزایش کنتراست استفاده کند.
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
primary: Theme.of(context).colorScheme.secondary,
),
),
پروژه خود را ذخیره کنید
اندروید | iOS |
|
|
6. ارتفاع را تنظیم کنید
اکنون که صفحه را با رنگ و تایپوگرافی خاص که با Shrine مطابقت دارد استایل دادهاید، بیایید ارتفاع را تنظیم کنیم.
ارتفاع دکمه NEXT را تغییر دهید
ارتفاع پیشفرض برای ElevatedButton 2 است. بیایید آن را بالاتر ببریم.
در login.dart ، یک style: value را به NEXT ElevatedButton اضافه کنید:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
),
),
پروژه خود را ذخیره کنید
اندروید | iOS |
|
|
ارتفاع کارت را تنظیم کنید
در حال حاضر، کارت ها روی یک سطح سفید در کنار ناوبری سایت قرار دارند.
در home.dart ، یک elevation: value به کارتها اضافه کنید:
// TODO: Adjust card heights (103)
elevation: 0.0,
پروژه را ذخیره کنید.
اندروید | iOS |
|
|
شما سایه زیر کارت ها را برداشته اید.
7. شکل اضافه کنید
حرم سبک هندسی جالبی دارد و عناصری را با شکل هشت ضلعی یا مستطیلی مشخص می کند. بیایید آن استایل شکل را در کارتها در صفحه اصلی و فیلدهای متنی و دکمهها در صفحه ورود به سیستم پیادهسازی کنیم.
شکل فیلدهای متنی را در صفحه ورود تغییر دهید
در app.dart فایل زیر را وارد کنید:
import 'supplemental/cut_corners_border.dart';
هنوز در app.dart ، طرح زمینه دکوراسیون فیلد نوشتاری را برای استفاده از حاشیه بریده شده تغییر دهید:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
شکل دکمه ها را در صفحه ورود تغییر دهید
در login.dart ، یک حاشیه مستطیلی اریب به دکمه CANCEL اضافه کنید:
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
foregroundColor: kShrineBrown900,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
TextButton هیچ شکل قابل مشاهده ای ندارد، پس چرا یک شکل حاشیه اضافه کنید؟ بنابراین انیمیشن ریپل هنگام لمس به همان شکل محدود می شود.
حالا همان شکل را به دکمه NEXT اضافه کنید:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
برای تغییر شکل همه دکمهها، میتوانیم از elevatedButtonTheme یا textButtonTheme در app.dart استفاده کنیم. که به عنوان یک چالش برای زبان آموز باقی مانده است!
راه اندازی مجدد داغ.
اندروید | iOS |
|
|
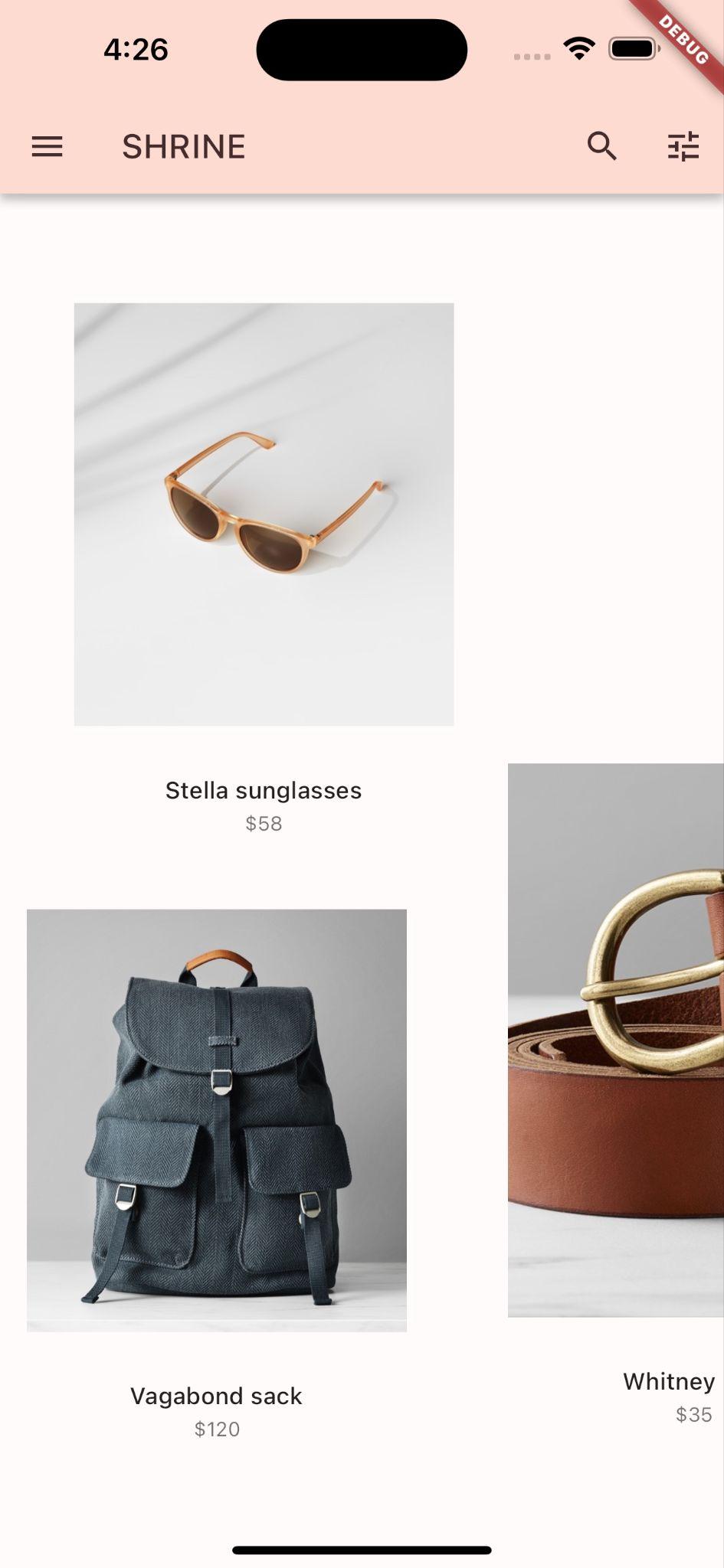
8. چیدمان را تغییر دهید
در مرحله بعد، بیایید چیدمان را تغییر دهیم تا کارت ها با نسبت ها و اندازه های مختلف نشان داده شوند، به طوری که هر کارت از کارت های دیگر منحصر به فرد به نظر برسد.
GridView را با AsymmetricView جایگزین کنید
ما قبلاً فایل ها را برای یک چیدمان نامتقارن نوشته ایم.
در home.dart ، وارد کردن زیر را اضافه کنید:
import 'supplemental/asymmetric_view.dart';
_buildGridCards را حذف کنید و body جایگزین کنید:
body: AsymmetricView(
products: ProductsRepository.loadProducts(Category.all),
),
پروژه را ذخیره کنید.
اندروید | iOS |
|
|
اکنون محصولات به صورت افقی در یک الگوی بافته شده حرکت می کنند.
9. تم دیگری را امتحان کنید (اختیاری)
رنگ یک راه قدرتمند برای بیان برند شما است و یک تغییر کوچک در رنگ می تواند تأثیر زیادی بر تجربه کاربری شما داشته باشد. برای آزمایش این موضوع، بیایید ببینیم که Shrine چه شکلی به نظر میرسد، اگر رنگبندی برند کمی متفاوت باشد.
رنگ ها را اصلاح کنید
در colors.dart ، رنگ زیر را اضافه کنید:
const kShrinePurple = Color(0xFF5D1049);
در app.dart ، تابع _buildShrineTheme() را به صورت زیر تغییر دهید:
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePurple,
secondary: kShrinePurple,
error: kShrineErrorRed,
),
scaffoldBackgroundColor: kShrineSurfaceWhite,
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePurple,
),
appBarTheme: const AppBarTheme(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
),
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrinePurple,
),
),
floatingLabelStyle: TextStyle(
color: kShrinePurple,
),
),
);
}
راه اندازی مجدد داغ. اکنون باید موضوع جدید ظاهر شود.
اندروید | iOS |
|
|
اندروید | iOS |
|
|
نتیجه بسیار متفاوت است! بیایید app.dart's _buildShrineTheme به آنچه قبل از این مرحله بود برگردانیم. یا کد شروع 104 را دانلود کنید.
10. تبریک می گویم!
در حال حاضر، شما برنامه ای ایجاد کرده اید که شبیه مشخصات طراحی طراح شما است.
مراحل بعدی
اکنون از متریال فلوتر زیر استفاده کرده اید: تم، تایپوگرافی، ارتفاع و شکل. میتوانید اجزا و زیرسیستمهای بیشتری را در کتابخانه Material Flutter کاوش کنید.
فایلهای موجود در فهرست supplemental را حفاری کنید تا یاد بگیرید که چگونه شبکهبندی چیدمان نامتقارن و اسکرول افقی را ساختیم.
اگر طراحی برنامه برنامه ریزی شده شما حاوی عناصری باشد که اجزایی در کتابخانه ندارند چه؟ در MDC-104: Material Advanced Components ما نشان میدهیم که چگونه میتوان اجزای سفارشی را با استفاده از کتابخانه Material Flutter ایجاد کرد تا ظاهر دلخواه را به دست آورد.