1. Wprowadzenie
Material Komponenty (MDC) pomagają deweloperom wdrażać interfejs Material Design. MDC, stworzona przez zespół inżynierów i projektantów UX w Google, zawiera dziesiątki pięknych i funkcjonalnych komponentów interfejsu. Jest dostępny na Androida, iOS, internet oraz Flutter.material.io/develop |
W ramach ćwiczeń z programowania MDC-101 i MDC-102 podstawowe informacje o aplikacji o nazwie Shrine zostały opracowane z wykorzystaniem komponentów Material Komponenty (MDC). Ta aplikacja zawiera wzorzec przeglądania, który rozpoczyna się od ekranu logowania i kieruje na ekran główny, na którym wyświetlane są produkty.
Niedawno rozszerzony interfejs Material Design daje projektantom i deweloperom większą elastyczność prezentowania marki produktu. Za pomocą MDC możesz teraz dostosować świątynię i odzwierciedlić jej unikalny styl.
Co utworzysz
W ramach tego ćwiczenia w programowaniu dostosujesz Shrine tak, aby odzwierciedlała jej markę, przy użyciu:
- Kolor
- Typografia
- Wysokość
- Układ


Komponenty i podsystemy MDC na Androida użyte w tym ćwiczeniu z programowania:
- Motywy
- Typografia
- Wysokość
Czego potrzebujesz
- Podstawowa wiedza o programowaniu aplikacji na Androida
- Android Studio (pobierz tę aplikację stąd, jeśli jeszcze jej nie masz)
- Emulator Androida lub urządzenie (dostępne w Android Studio).
- Przykładowy kod (patrz następny krok)
Jak oceniasz swój poziom doświadczenia w tworzeniu aplikacji na Androida?
2. Konfigurowanie środowiska programistycznego
Przechodzisz z MDC-102?
Jeśli masz ukończone wszystkie etapy MDC-102, Twój kod powinien być gotowy do wykorzystania w tym ćwiczeniu z programowania. Przejdź do kroku 3. Zmień kolor.
Pobierz aplikację startową z programowania
Aplikacja startowa znajduje się w katalogu material-components-android-codelabs-103-starter/kotlin. Pamiętaj, aby przed rozpoczęciem przejść do tego katalogu: cd.
...lub skopiuj je z GitHuba
Aby skopiować to ćwiczenia z programowania z GitHuba, uruchom te polecenia:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Wczytywanie kodu startowego w Android Studio
- Gdy kreator zakończy konfigurację i wyświetli się okno Witamy w Android Studio, kliknij Otwórz istniejący projekt Android Studio. Przejdź do katalogu, w którym został zainstalowany przykładowy kod, i wybierz pozycję kotlin -> świątynia (lub wyszukaj na komputerze shrine), aby otworzyć projekt Shipping.
- Poczekaj, aż Android Studio skompiluje i zsynchronizuje projekt, zgodnie ze wskaźnikami aktywności u dołu okna Android Studio.
- W tym momencie Android Studio może zgłaszać błędy kompilacji, ponieważ brakuje w nim pakietu Android SDK lub narzędzi do kompilacji, takich jak ten poniżej. Postępuj zgodnie z instrukcjami w Android Studio, aby zainstalować lub zaktualizować te aplikacje i zsynchronizować projekt.
Dodaj zależności projektu
Projekt musi być zależny od biblioteki pomocy MDC Android. Ta zależność powinna już być widoczna w pobranym przykładowym kodzie, ale warto wykonać te czynności, aby mieć pewność.
- Przejdź do pliku
build.gradlemodułuappi upewnij się, że blokdependencieszawiera zależność od MDC na Androidzie:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Opcjonalnie) W razie potrzeby zmodyfikuj plik
build.gradle, aby dodać poniższe zależności i zsynchronizować projekt.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Uruchamianie aplikacji startowej
|
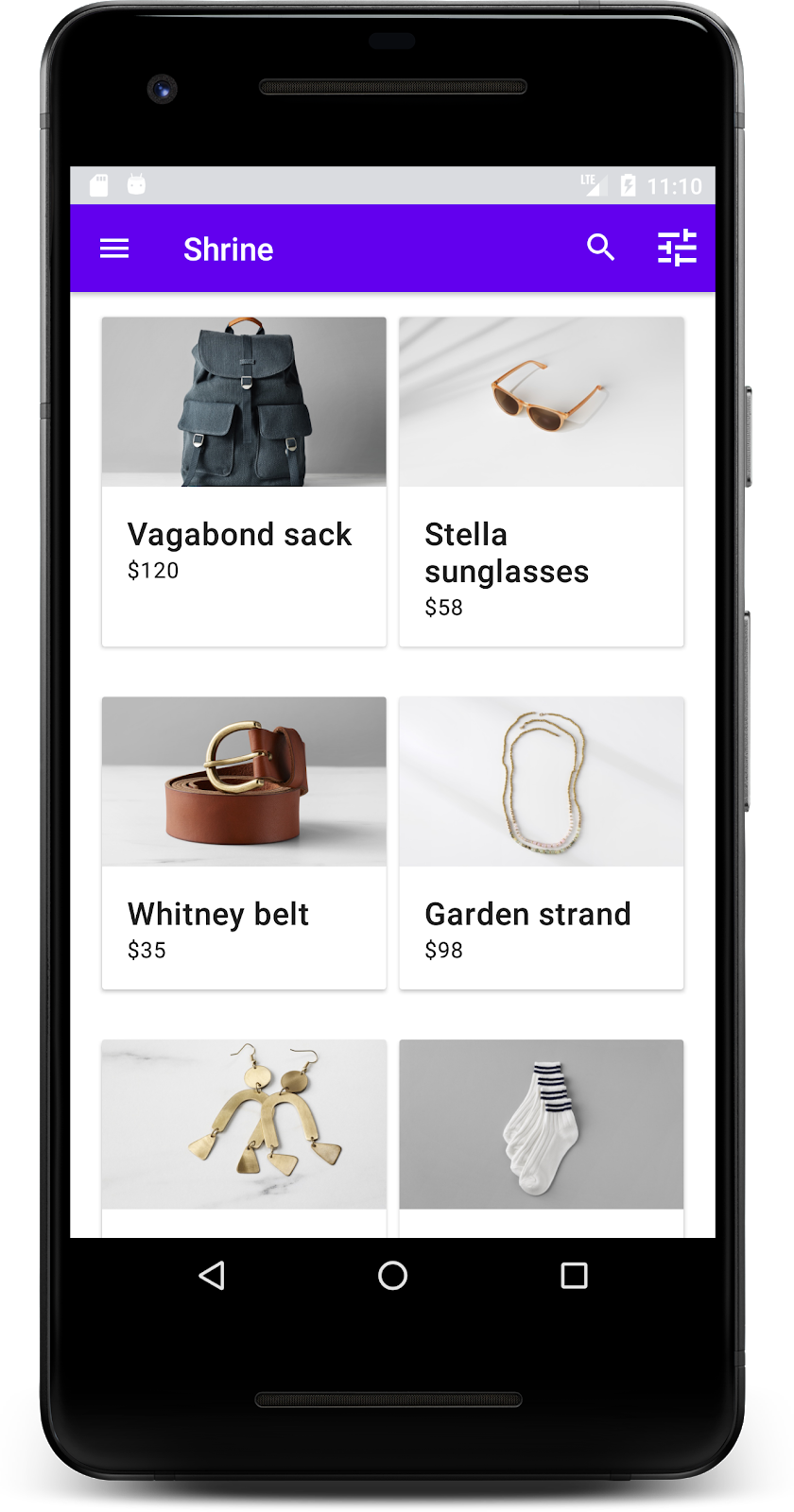
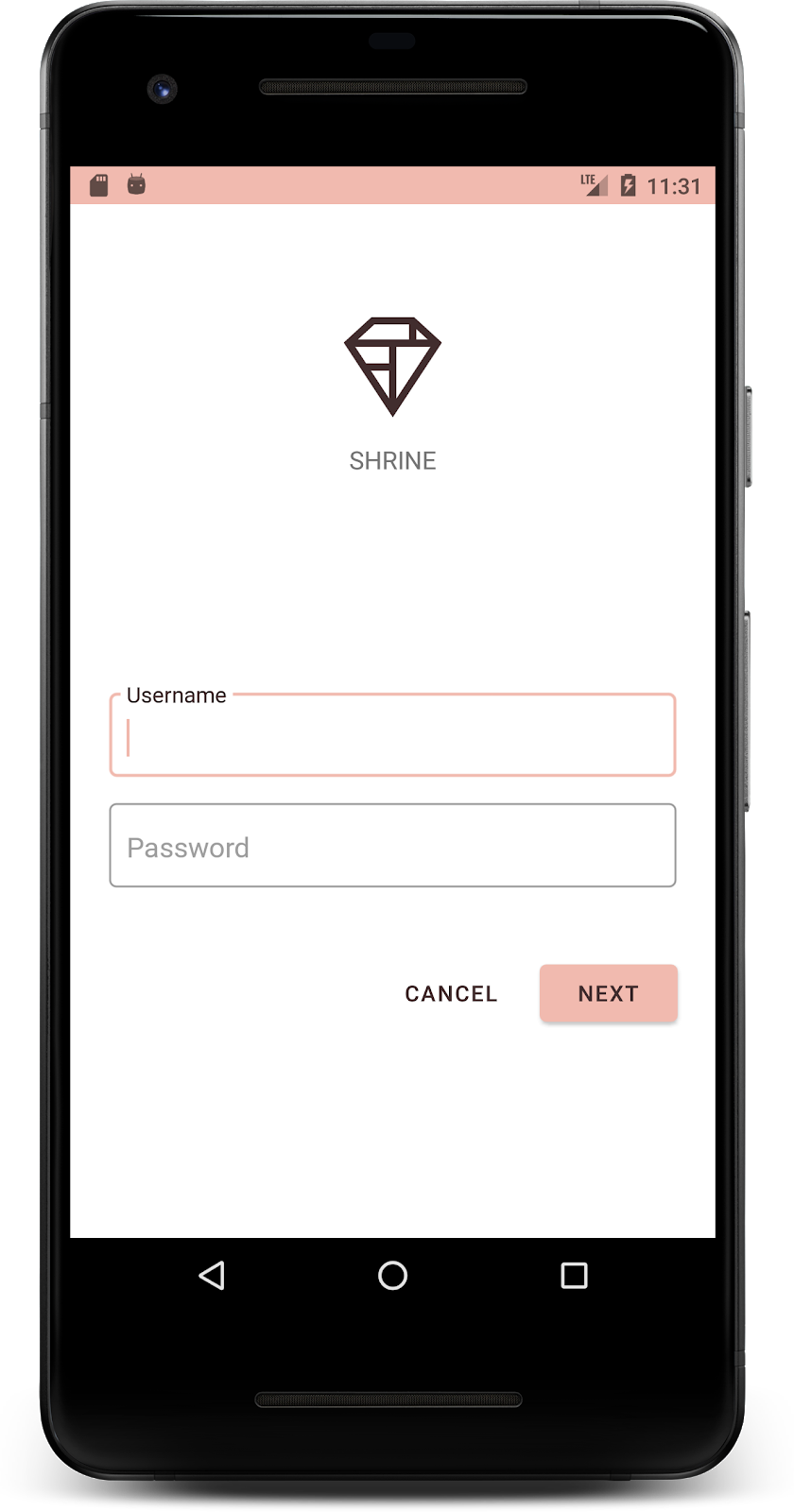
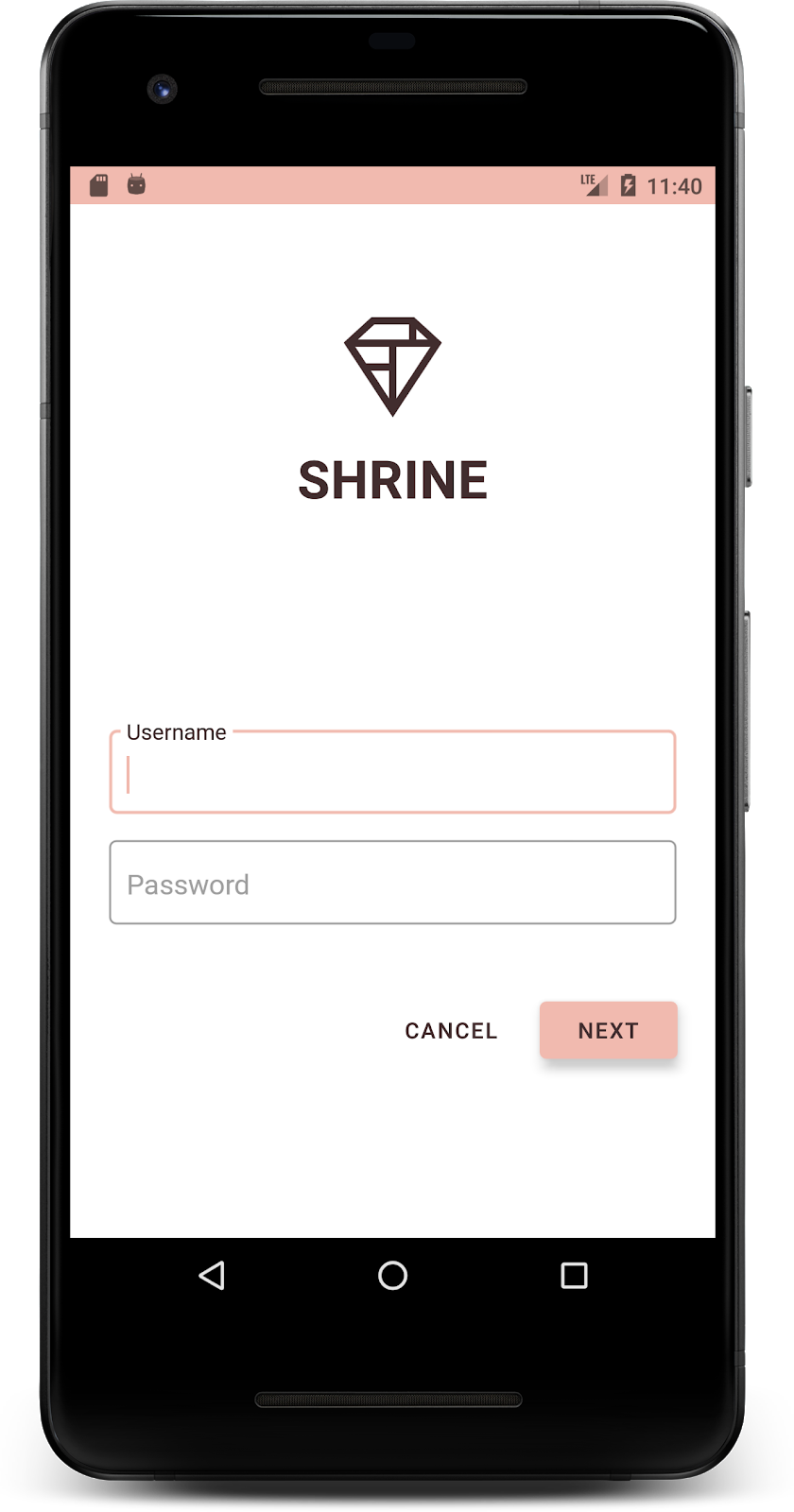
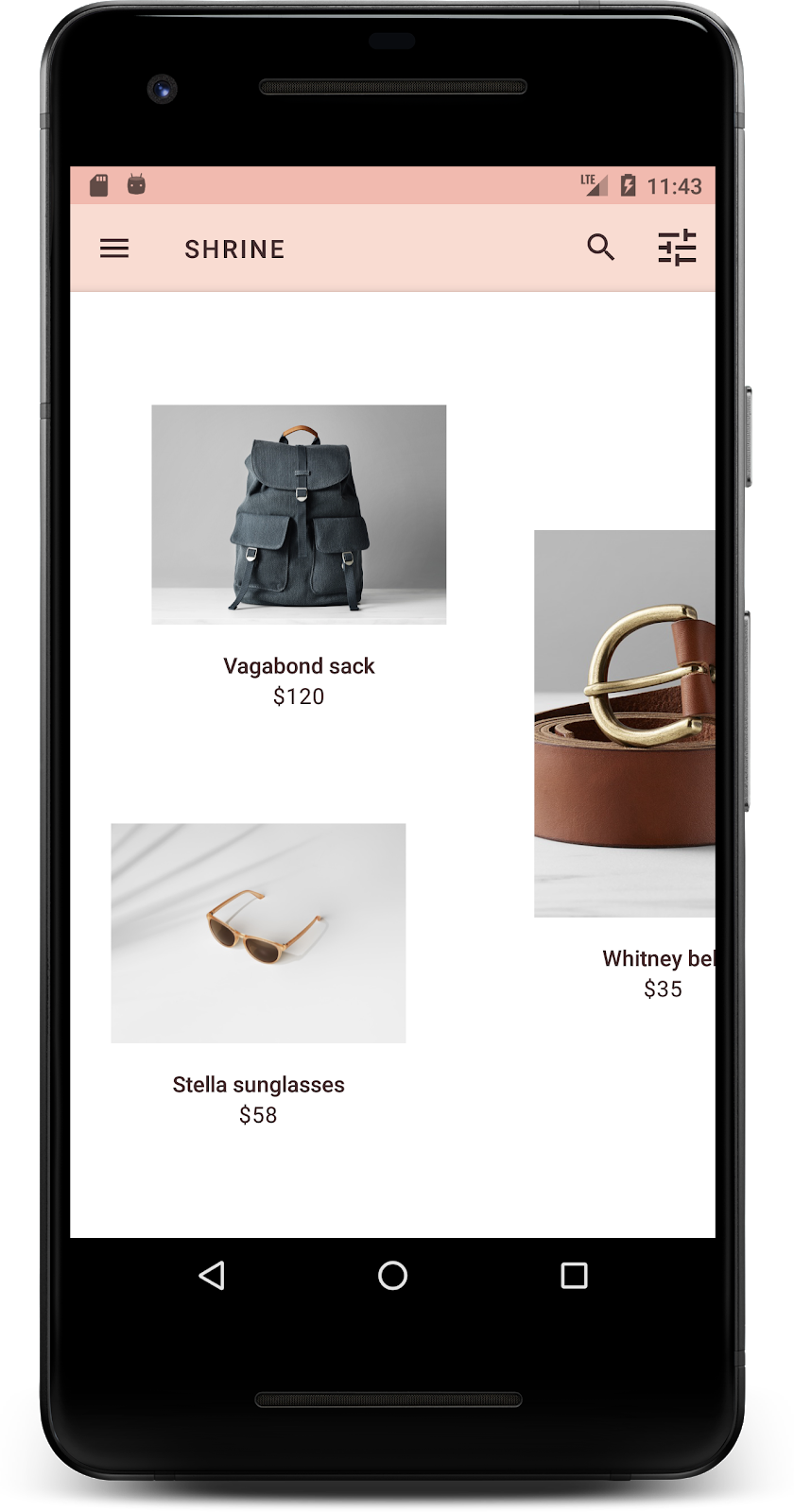
Gotowe! W urządzeniu lub emulatorze powinna pojawić się strona logowania do Shrine. Gdy klikniesz Dalej, na górze pojawi się strona główna Shrine z paskiem aplikacji i siatką zdjęć produktów pod spodem.

Niech górny pasek aplikacji będzie pasował do marki Shrine, zmieniając jego kolor, wysokość i typografię.
3. Zmiana koloru
Ten motyw kolorystyczny został utworzony przez projektanta z niestandardowymi kolorami (widocznymi na ilustracji poniżej). Zawiera kolory, które zostały wybrane od marki Shrine i zastosowane w edytorze motywów Material Design, co spowodowało ich poszerzenie w celu uzyskania bogatszej palety. (Te kolory nie pochodzą z palet kolorów Material z 2014 roku).
W edytorze motywów materiałowych są pogrupowane według odcieni oznaczonych numerycznie, w tym od 50, 100, 200, ... do 900 kolorów każdego z nich. Świątynia używa tylko odcieni 50, 100 i 300 z różowej próbki oraz 900 z brązowej próbki.
Zmieńmy kolor górnego paska aplikacji, aby odzwierciedlić ten schemat kolorów.
Ustaw colorPrimaryDark i kolorAccent
W colors.xml zmodyfikuj te wiersze. Atrybut colorAccent steruje kolorem górnego paska aplikacji, a atrybut colorPrimaryDark określa jego kolor.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Aby używać ciemnych ikon na pasku stanu, dodaj te elementy do motywu aplikacji Shrine (Theme.Shrine):
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
colors.xml i styles.xml powinny wyglądać tak:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
W colors.xml dodaj nowy zasób koloru textColorPrimary ustawiony na #442C2E i zaktualizuj atrybut toolbarIconColor, aby odwoływał się do koloru textColorPrimary.
Zaktualizuj plik styles.xml, aby ustawić
do zdefiniowanego właśnie koloru textColorPrimary.
I jeszcze jedno: ustaw atrybut android:theme w stylu Widget.Shrine.Toolbar na Theme.Shrine.
colors.xml i styles.xml powinny wyglądać tak:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
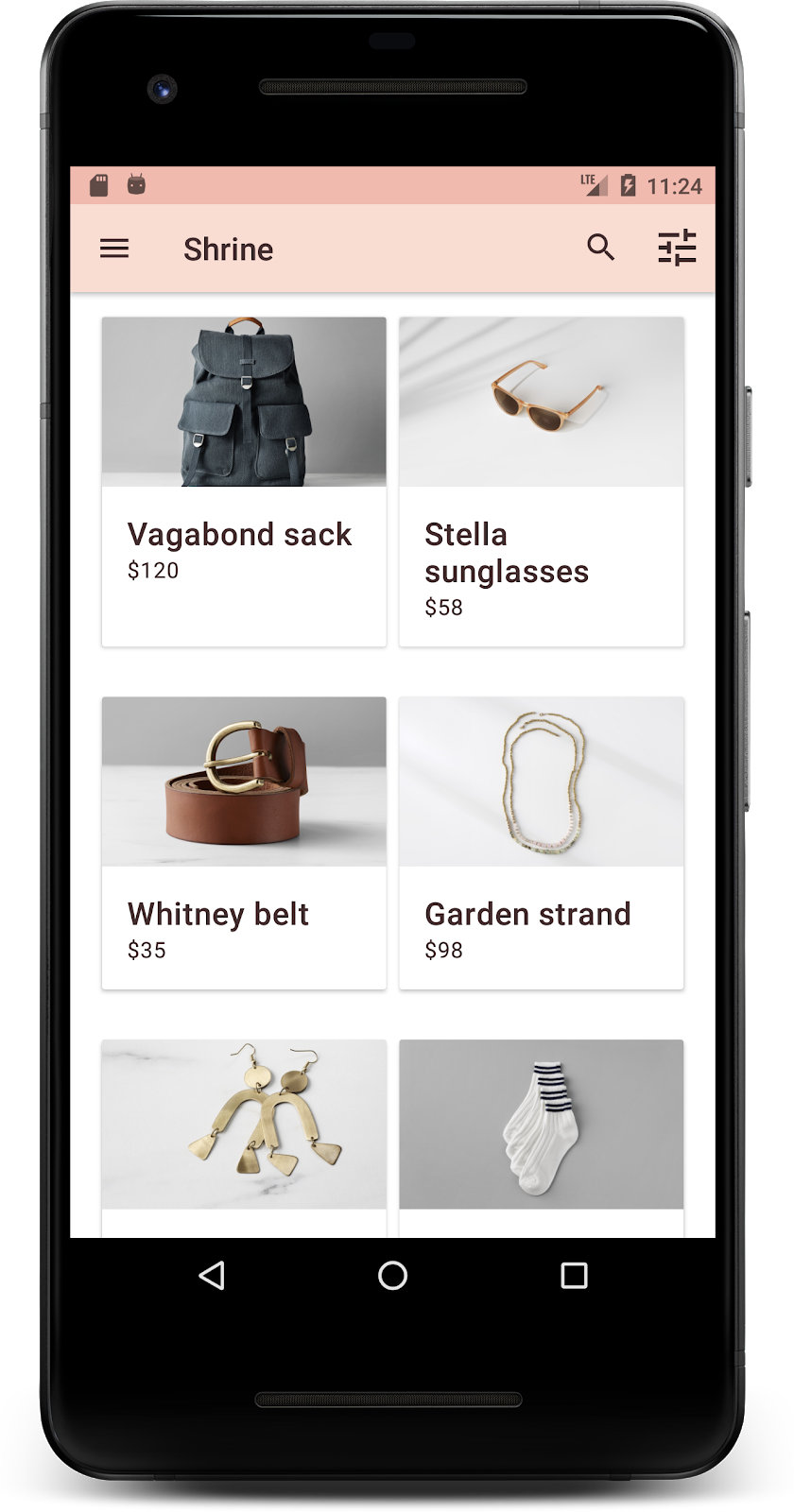
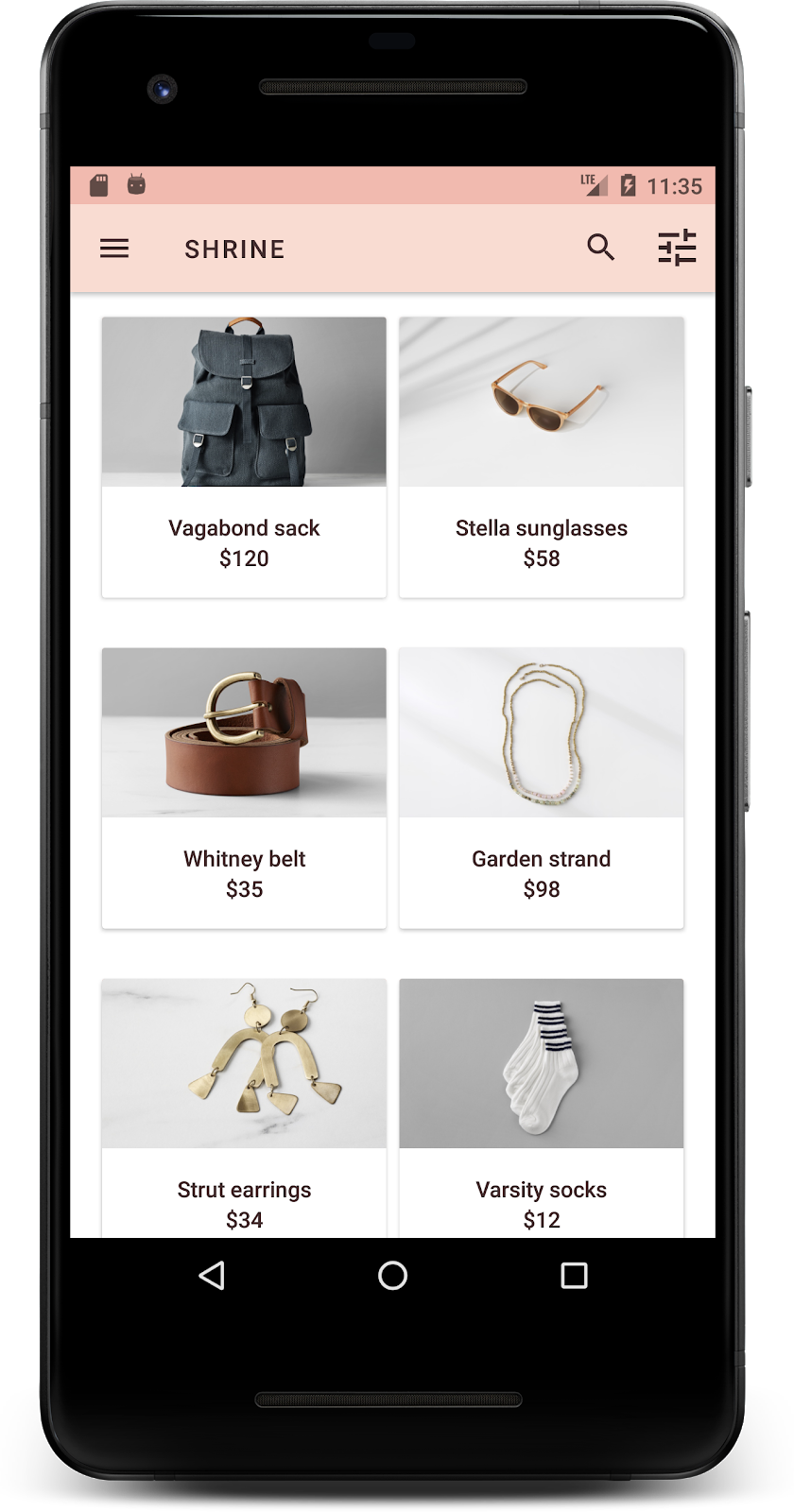
Twórz i uruchamiaj. Siatka produktów powinna teraz wyglądać tak:

Zmieńmy styl ekranu logowania, aby pasował do naszego schematu kolorów.
Określanie stylu pól tekstowych
Zmieńmy tekst wpisany na stronie logowania, aby zawrzeć kontur i użyjmy innych kolorów dla naszego układu.
Dodaj do pliku colors.xml ten zasób koloru:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
Dodaj dwa nowe style w sekcji styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Na koniec ustaw atrybut stylu w obu komponentach XML TextInputLayout w komponencie shr_login_fragment.xml na nowy styl:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Określanie stylu kolorów przycisków
Na koniec dopasuj kolory przycisków na stronie logowania. Dodaj do urządzenia styles.xml te style:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Styl Widget.Shrine.Button wykracza poza domyślny styl MaterialButton i zmienia kolor tekstu oraz odcień tła przycisku. Widget.Shrine.Button.TextButton rozszerza domyślny styl tekst MaterialButton i zmienia tylko kolor tekstu.
Ustaw styl Widget.Shrine.Button na przycisku Dalej i styl Widget.Shrine.Button.TextButton na przycisku Anuluj w ten sposób:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Zaktualizuj kolor logo Shrine na stronie logowania. Wymaga to wprowadzenia niewielkiej zmiany w możliwości rysowania wektorowego obiektu shr_logo.xml. Otwórz plik rysowalny i zmień właściwość android:fillAlpha na 1. Obiekt rysowalny powinien wyglądać tak:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Następnie ustaw atrybut android:tint do logo <ImageView> w pliku shr_login_fragment.xml na ?android:attr/textColorPrimary w następujący sposób:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
Twórz i uruchamiaj. Twój ekran logowania powinien teraz wyglądać tak:

4. Modyfikowanie typografii i stylów etykiet
Oprócz zmian kolorów projektant udostępnił również specjalną typografię do wykorzystania w witrynie. Dodajmy też ten element do górnego paska aplikacji.
Określanie stylu górnego paska aplikacji
Dostosuj wygląd tekstu u góry paska aplikacji, aby pasował do specyfikacji otrzymanej przez projektanta. Dodaj następujący styl wyglądu tekstu do stylu styles.xml i ustaw właściwość titleTextAppearance, aby odwoływał się do tego stylu w stylu Widget.Shrine.Toolbar.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
colors.xml i styles.xml powinny wyglądać tak:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Określanie stylu etykiet
Zmienimy styl etykiet karty produktów, tak aby zachowały odpowiedni wygląd tekstu i były wyśrodkowane w poziomie na karcie.
Zmień typografię na etykiecie tytułu z textAppearanceHeadline6 na textAppearanceSubtitle2 w ten sposób:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Aby wyśrodkować etykiety obrazów, zmień etykietę <TextView> w elemencie shr_product_card.xml, aby ustawić atrybut android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
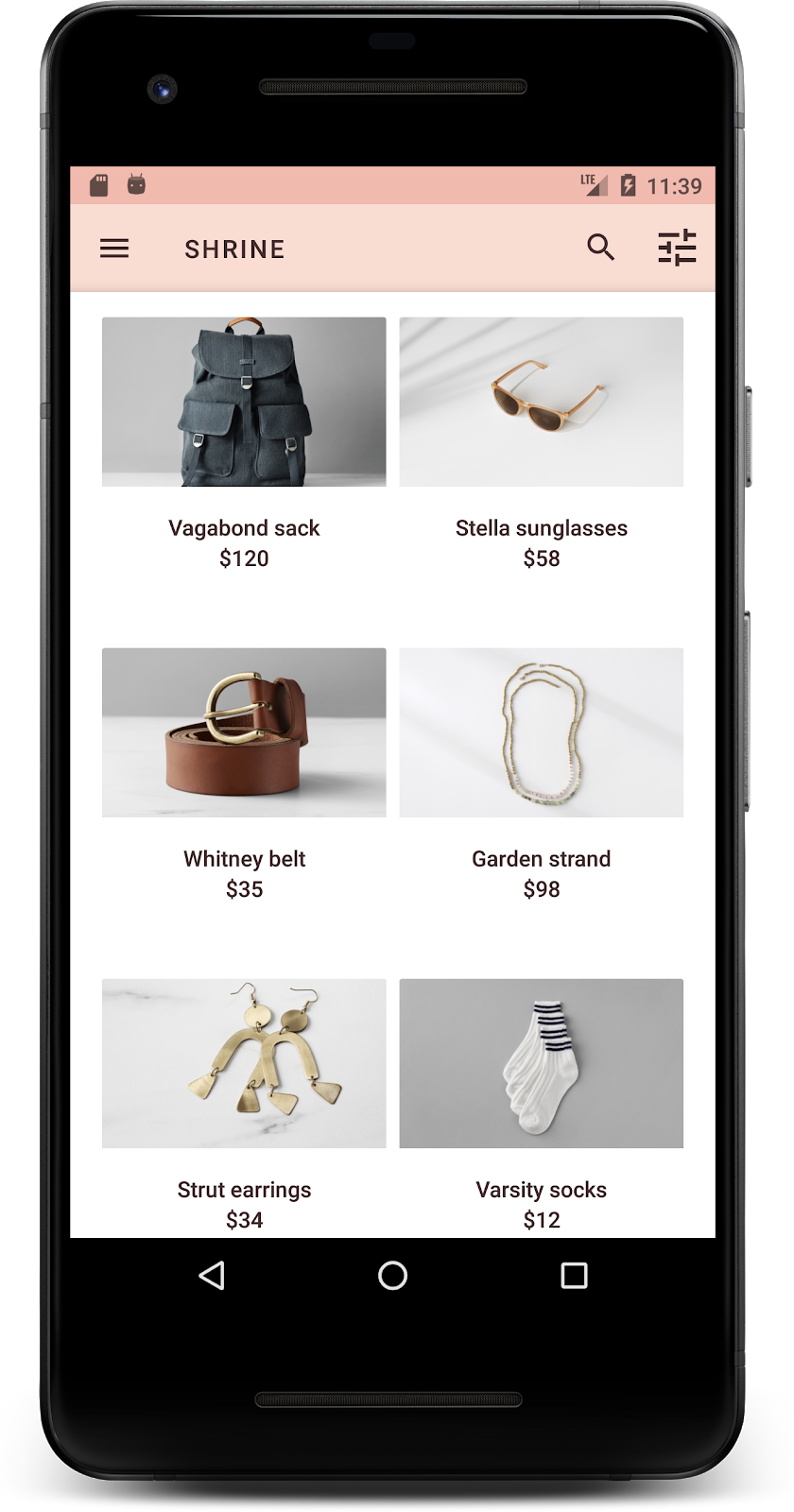
Twórz i uruchamiaj. Twój ekran siatki usług powinien teraz wyglądać tak:

Zmodyfikujmy typografię ekranu logowania, aby pasowała do niego.
Zmiana kroju czcionki na ekranie logowania
W styles.xml dodaj ten styl:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
W aplikacji shr_login_fragment.xml ustaw nowy styl na „SHRINE” tytuł <TextView> (i usuń atrybuty textAllCaps oraz textSize, które się w nim znajdują):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
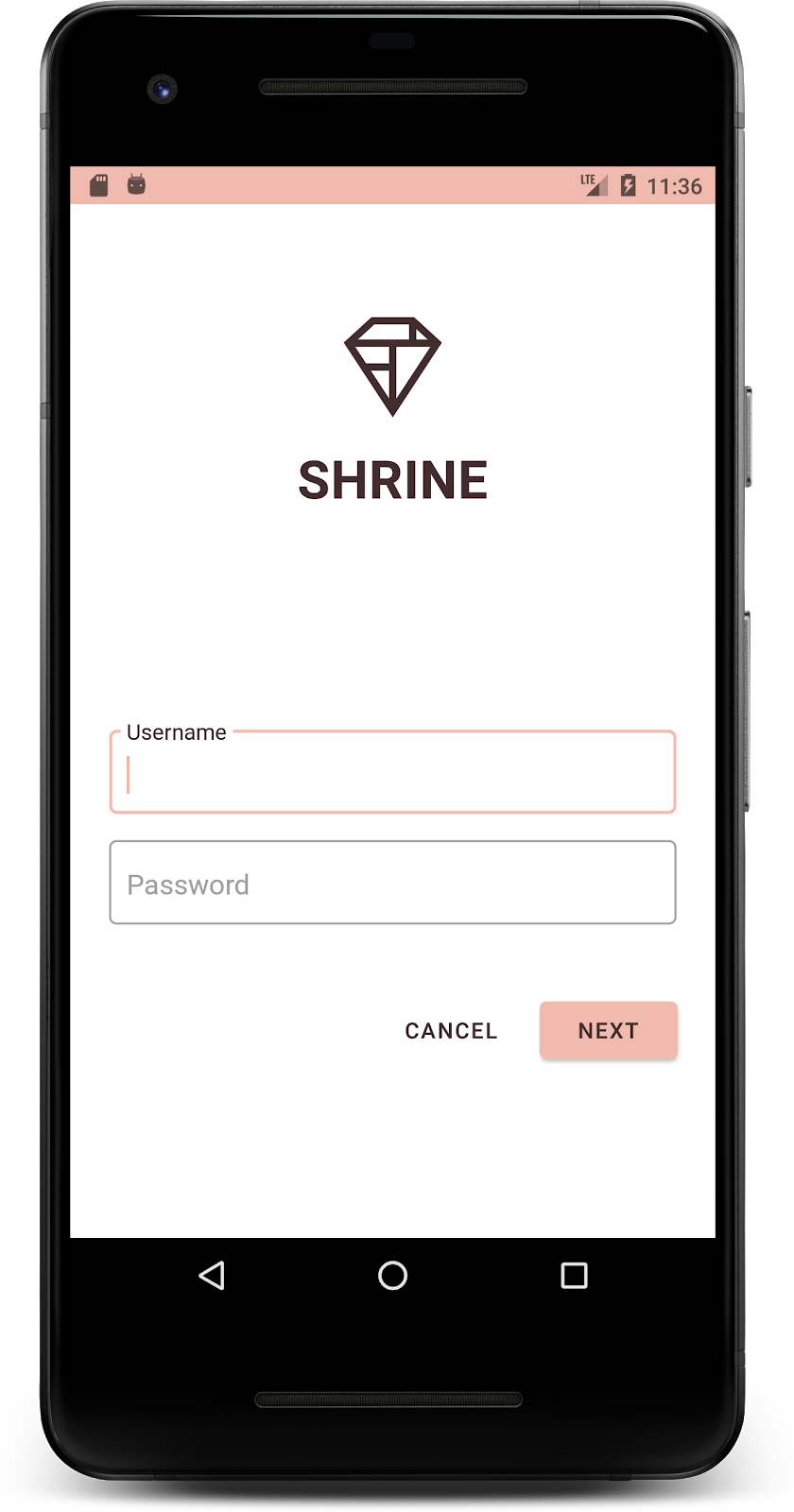
Twórz i uruchamiaj. Twój ekran logowania powinien teraz wyglądać tak:

5. Dostosuj wysokość
Po określeniu stylu strony i określeniu koloru i typografii pasującej do Shrine przyjrzyjmy się kartom przedstawiającym produkty Shrine. Obecnie są one umieszczone na białej powierzchni pod panelem nawigacyjnym aplikacji. Aby zwrócić uwagę na produkty, podkreślmy je.
Zmiana wysokości siatki produktów
Aby wyglądać, jakby zawartość znajdowała się w arkuszu unoszącym się nad górnym paskiem aplikacji, zmień wysokość górnego paska aplikacji. Dodaj atrybut app:elevation do komponentów AppBarLayout i android:elevation do komponentów XML NestedScrollView w shr_product_grid_fragment.xml w ten sposób:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Zmienianie wysokości (i koloru) karty
Dostosuj wysokość każdej karty, zmieniając app:cardElevation w shr_product_card.xml z 2dp na 0dp. Zmień też app:cardBackgroundColor na @android:color/transparent.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Zobacz. Zmieniłeś wysokość każdej karty na stronie siatki produktów.

Zmienianie wysokości przycisku Dalej
W narzędziu styles.xml dodaj do stylu Widget.Shrine.Button tę właściwość:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
Ustawienie android:stateListAnimator w stylu Button powoduje, że przycisk Dalej może korzystać z naszego animatora.
Twórz i uruchamiaj. Twój ekran logowania powinien teraz wyglądać tak:

6. Zmienianie układu
Zmieńmy układ, aby wyświetlały się karty w różnych formatach obrazu i rozmiaru, aby każda z nich wyglądała inaczej.
Używanie adaptera RecyclerView w odstępach czasu
W pakiecie staggeredgridlayout znajdziesz nowy adapter RecyclerView, który wyświetla asymetryczny układ karty w rozłożonym czasie, który można przewijać w poziomie. Możesz samodzielnie zapoznać się z tym kodem, ale nie będziemy omawiać jego implementacji.
Aby używać tego nowego adaptera, zmodyfikuj metodę onCreateView() w narzędziu ProductGridFragment.kt. Zastąp blok kodu po „skonfigurowaniu RecyclerView” komentarz z takim opisem:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
Musimy też wprowadzić w usłudze shr_product_grid_fragment.xml następujące zmiany, aby usunąć dopełnienie z elementu NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Na koniec dostosujemy też dopełnienie karty w elemencie RecyclerView, modyfikując ProductGridItemDecoration.kt. Zmodyfikuj metodę getItemOffsets() metody ProductGridItemDecoration.kt w ten sposób:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
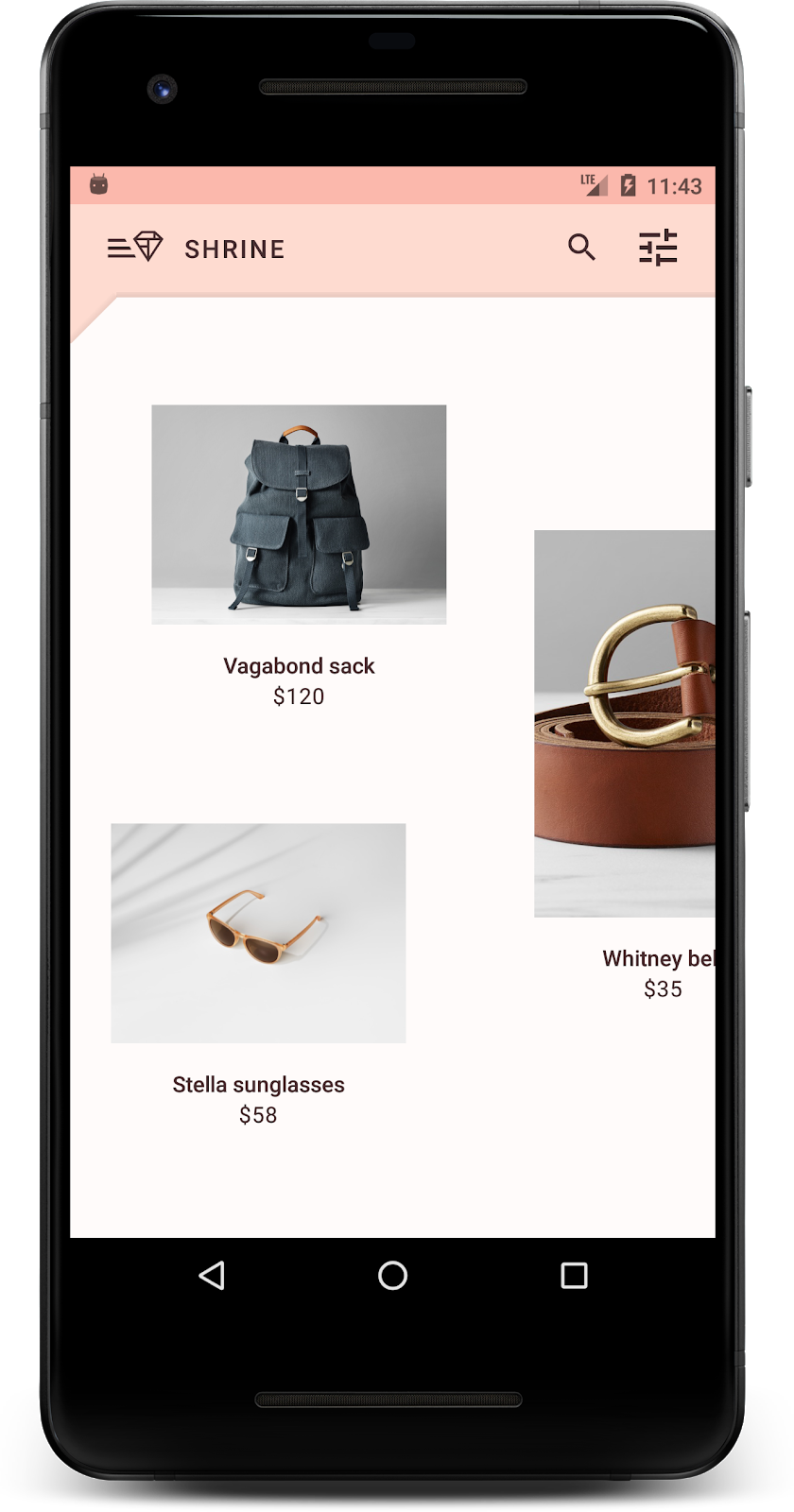
Twórz i uruchamiaj. Elementy siatki produktów powinny być teraz rozłożone w czasie:

7. Wypróbuj inny motyw
Kolory to skuteczny sposób zaprezentowania marki, a niewielka zmiana koloru może mieć duży wpływ na wrażenia użytkownika. Aby to przetestować, zobaczmy, jak wyglądałaby Shrine, gdyby schemat kolorów jej marki był zupełnie inny.
Modyfikacja stylów i kolorów
W aplikacji styles.xml dodaj ten nowy motyw:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
W aplikacji AndroidManifest.xml użyj tego nowego motywu:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
Zmień kolor ikony na pasku narzędzi w colors.xml w następujący sposób:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Następnie ustaw atrybut android:theme stylu paska narzędzi, aby odwoływał się do bieżącego motywu, używając atrybutu „?theme”. zamiast umieszczać na stałe w kodzie:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
Następnie rozjaśnij kolor tekstu podpowiedzi w polach tekstowych na ekranie logowania. Dodaj atrybut android:textColorHint do pól tekstowych styl:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
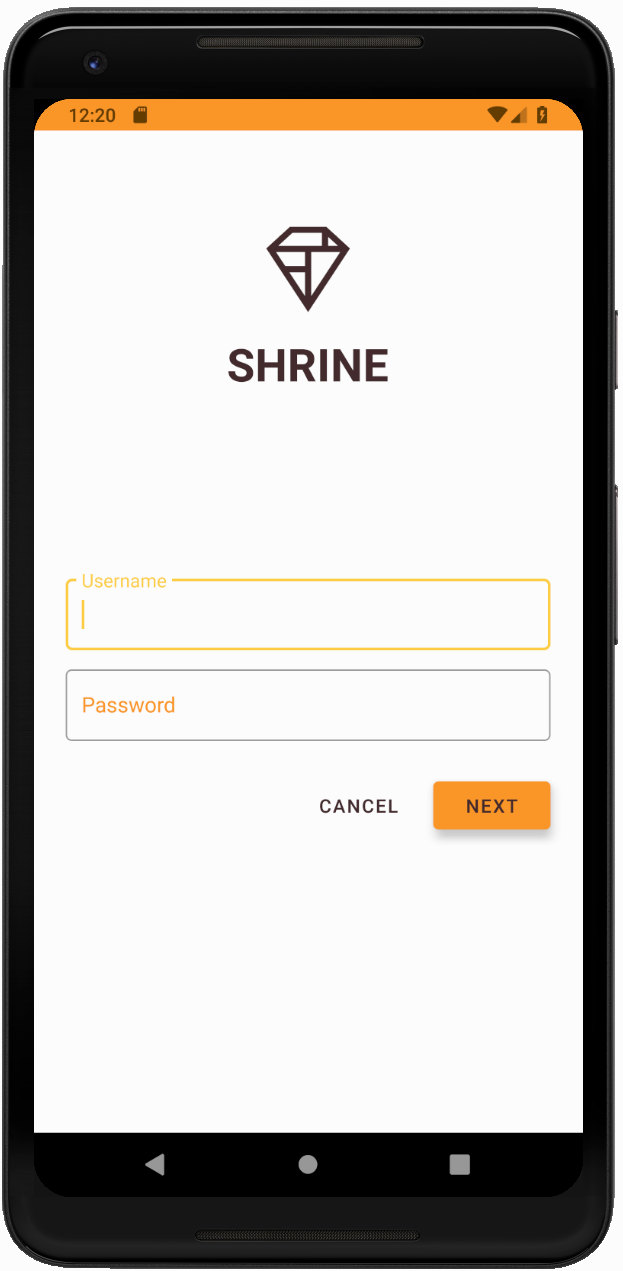
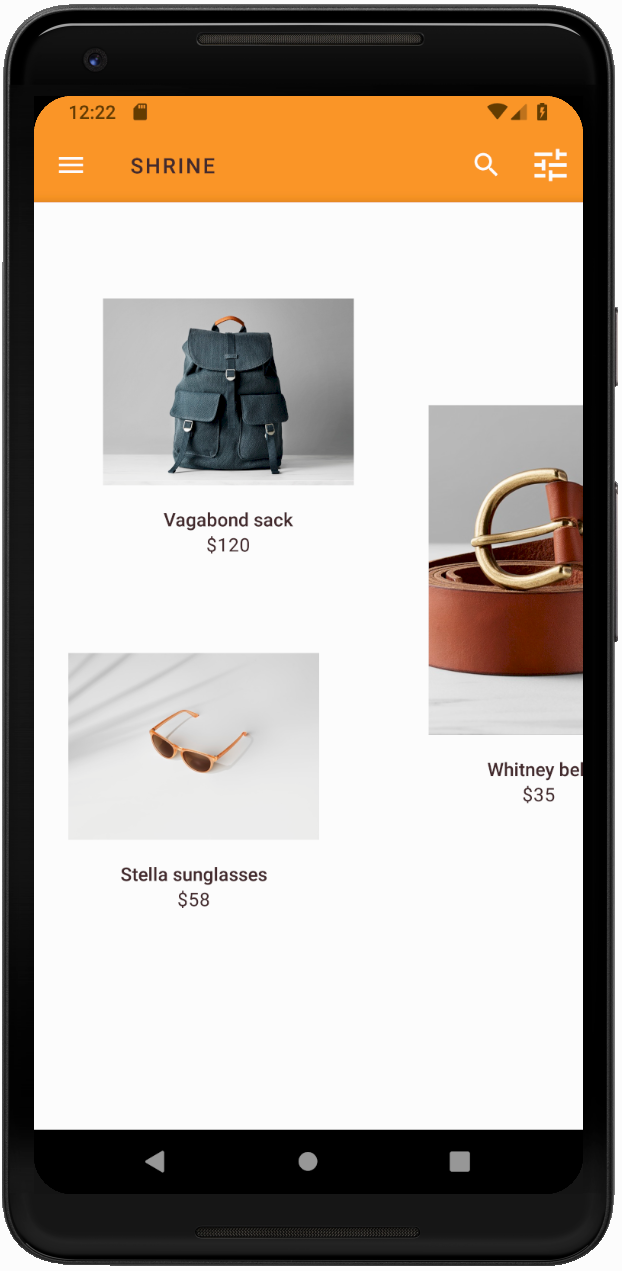
Twórz i uruchamiaj. Wyświetli się podgląd nowego motywu.


Przed przejściem do MDC-104 przywróć kod zmieniony w tej sekcji.
8. Podsumowanie
Masz już aplikację, która przypomina specyfikację projektowaną przez Twojego projektanta.
Dalsze kroki
Zastosowano następujące komponenty MDC: motyw, typografia i wysokość. Więcej komponentów i podsystemów znajdziesz w [bibliotece internetowej MDC].
Co zrobić, jeśli planowany projekt aplikacji zawiera elementy, które nie mają komponentów w bibliotece MDC? W kursie MDC-104: Material Design Advanced Komponenty omówimy, jak tworzyć komponenty niestandardowe za pomocą biblioteki MDC, aby uzyskać określony wygląd.

