1. מבוא
Material Components (MDC) עוזר למפתחים להטמיע Material Design. MDC נוצר על ידי צוות של מהנדסים ומעצבי חוויית המשתמש ב-Google, שכולל עשרות רכיבים יפים ופונקציונליים של ממשק המשתמש. זמין ל-Android, ל-iOS, לאינטרנט ול-Flutter.material.io/develop |
ב-Codelabs MDC-101 ו-MDC-102 השתמשתם ברכיבי Material Components (MDC) כדי לבנות את היסודות של אפליקציה בשם Shrine, אפליקציית מסחר אלקטרוני למכירת בגדים ומוצרים לבית. באפליקציה הזו יש תהליך הפעלה של משתמש שמתחיל במסך התחברות ומעביר את המשתמשים למסך הבית שמוצגים בו המוצרים.
השדרוג האחרון של Material Design מספק למעצבים ולמפתחים יותר גמישות שמאפשרת להם לבטא את המותג של המוצר שלהם. עכשיו אפשר להשתמש ב-MDC כדי להתאים אישית את המקדש ולשקף את הסגנון הייחודי שלו.
מה תפַתחו
ב-Codelab הזה תתאימו אישית את Shrine כך שישקף את המותג שלו באמצעות:
- צבע
- טיפוגרפיה
- גובה
- פריסה


הרכיבים ומערכות המשנה של Android של MDC שנעשה בהם שימוש ב-Codelab הזה:
- עיצובים
- טיפוגרפיה
- גובה
מה צריך להכין
- ידע בסיסי בפיתוח Android
- Android Studio (אפשר להוריד אותו כאן אם עדיין אין לך אותו)
- אמולטור או מכשיר של Android (האפשרות זמינה ב-Android Studio)
- הקוד לדוגמה (מידע נוסף מופיע בשלב הבא)
איזה דירוג מגיע לדעתך לרמת הניסיון שלך בפיתוח אפליקציות ל-Android?
2. הגדרת סביבת הפיתוח
ממשיכים לעבור מ-MDC-102?
אם השלמתם את MDC-102, הקוד אמור להיות מוכן לשימוש ב-Codelab הזה. מדלגים לשלב 3: שינוי הצבע.
להורדת האפליקציה לתחילת פעולה של Codelab
האפליקציה לתחילת הפעולה נמצאת בספרייה material-components-android-codelabs-103-starter/kotlin. חשוב להקליד cd בספרייה הזו לפני שמתחילים.
...או לשכפל אותו מ-GitHub
כדי לשכפל את ה-Codelab הזה מ-GitHub, מריצים את הפקודות הבאות:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
טוענים את הקוד לתחילת הפעולה ב-Android Studio
- כשאשף ההגדרה יסתיים ובחלון ברוכים הבאים אל Android Studio, לוחצים על פתיחת פרויקט קיים של Android Studio. מנווטים לספרייה שבה התקנתם את הקוד לדוגמה ובוחרים באפשרות kotlin -> מקדש (או מחפשים במחשב את המילה מקדש) כדי לפתוח את פרויקט המשלוח.
- ממתינים רגע עד שמערכת Android Studio תסיים לבנות ולסנכרן את הפרויקט, כפי שמוצג באינדיקטורים של הפעילות בחלק התחתון של החלון של Android Studio.
- בשלב הזה, ייתכן שיוצגו ב-Android Studio חלק משגיאות ה-build כי ה-SDK של Android או כלי ה-build חסרים לכם, כמו זה שמוצג למטה. כדי להתקין או לעדכן אותם ולסנכרן את הפרויקט, פועלים לפי ההוראות ב-Android Studio.
הוספת יחסי תלות של פרויקטים
הפרויקט צריך להיות תלוי בספריית התמיכה של MDC ל-Android. הקוד לדוגמה שהורדתם כבר אמור לכלול את התלות הזאת, אבל כדאי לבצע את השלבים הבאים כדי לוודא זאת.
- עוברים לקובץ
build.gradleשל המודולappומוודאים שהבלוקdependenciesכולל תלות ב-MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (אופציונלי) אם צריך, עורכים את הקובץ
build.gradle, כדי להוסיף את יחסי התלות הבאים ולסנכרן את הפרויקט.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
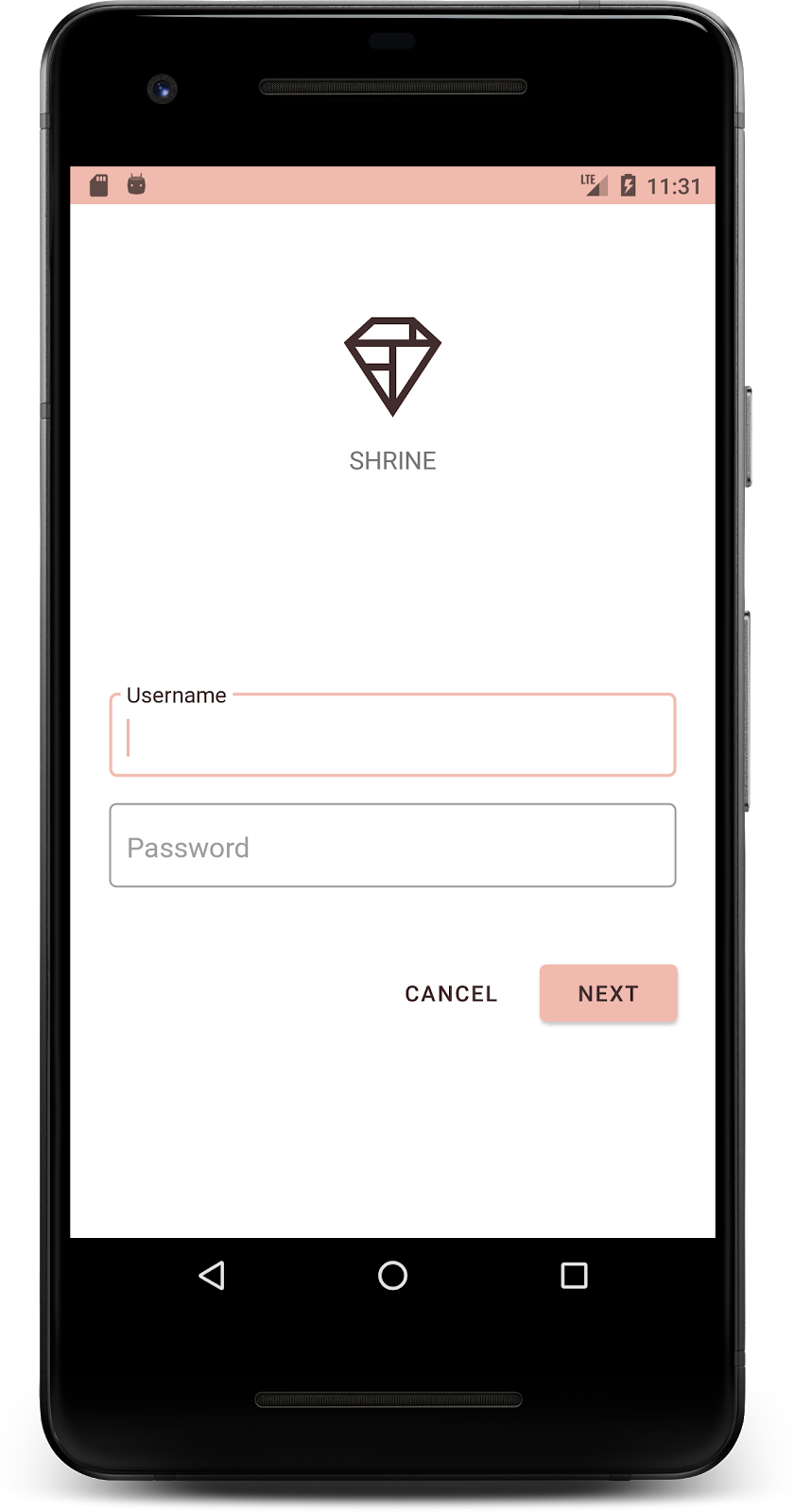
הפעלת אפליקציה לתחילת פעולה
|
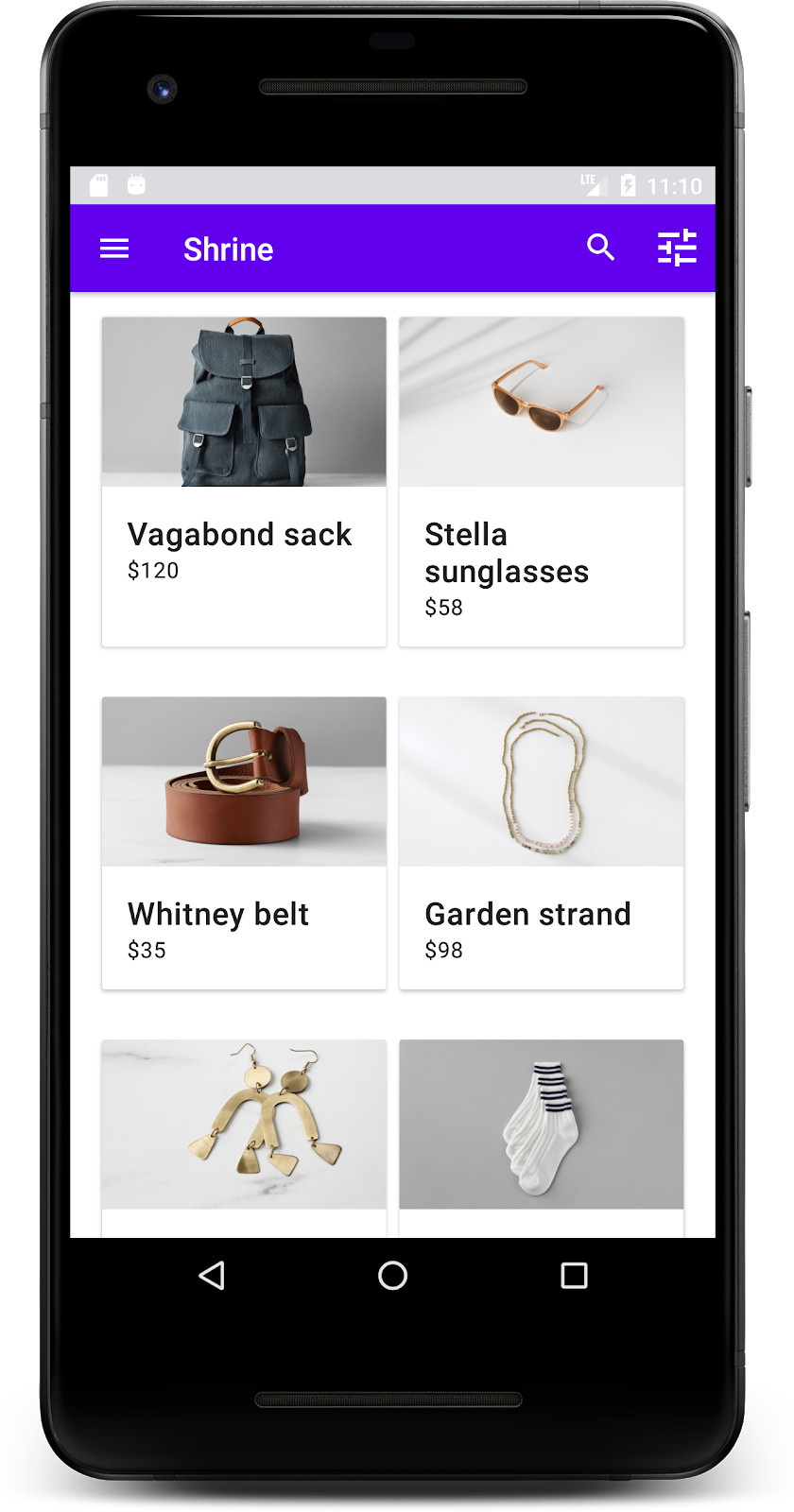
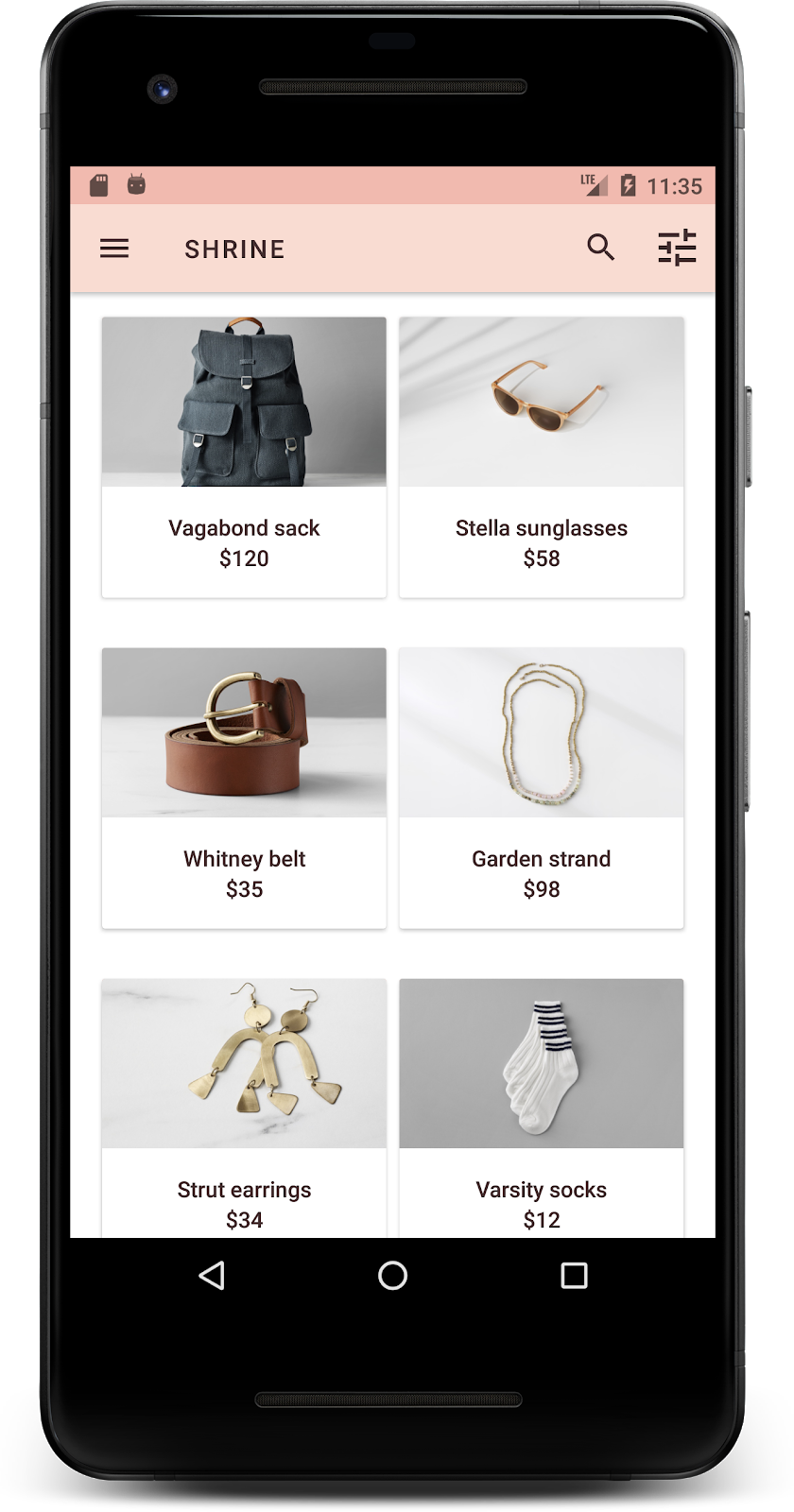
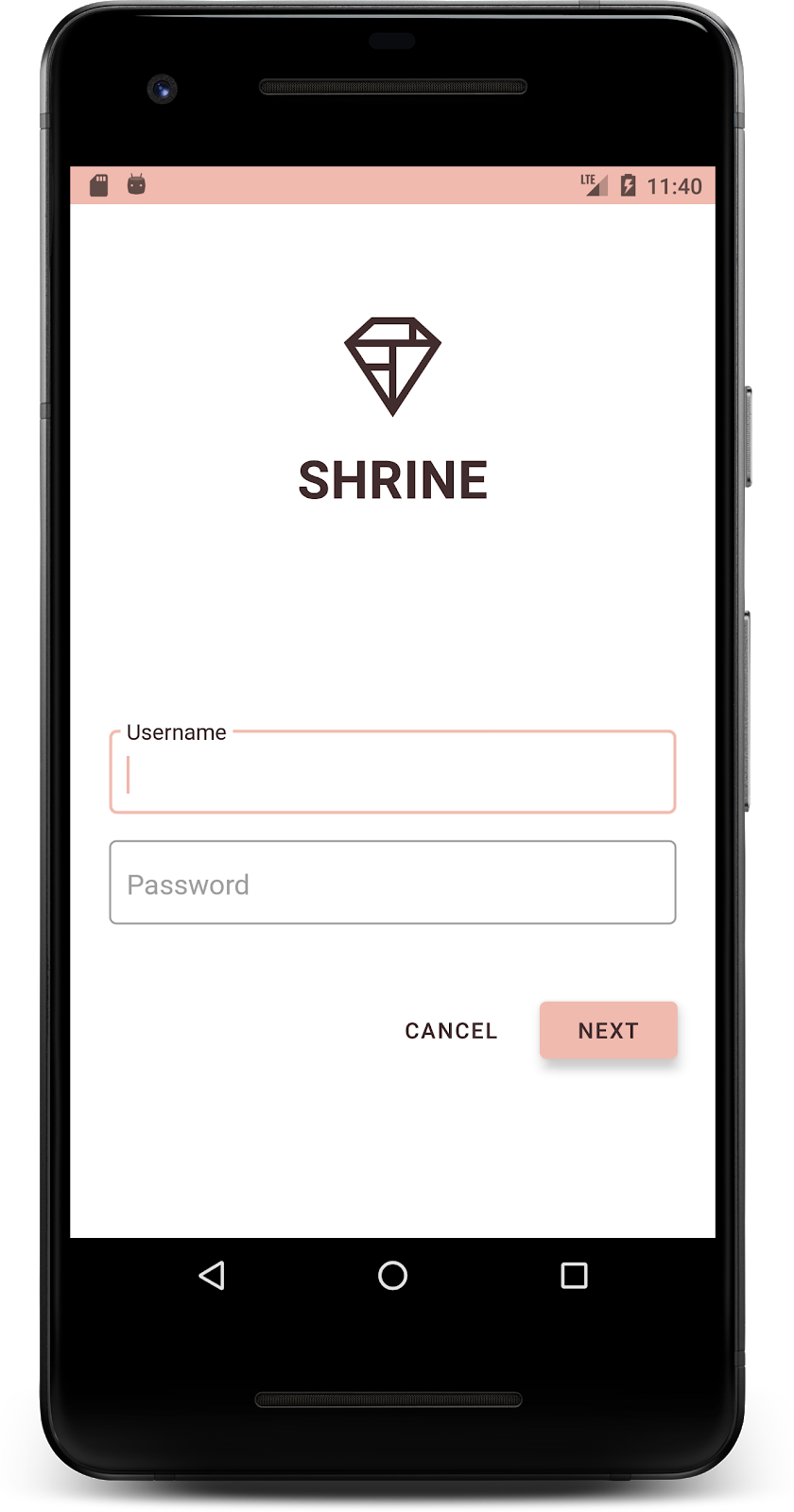
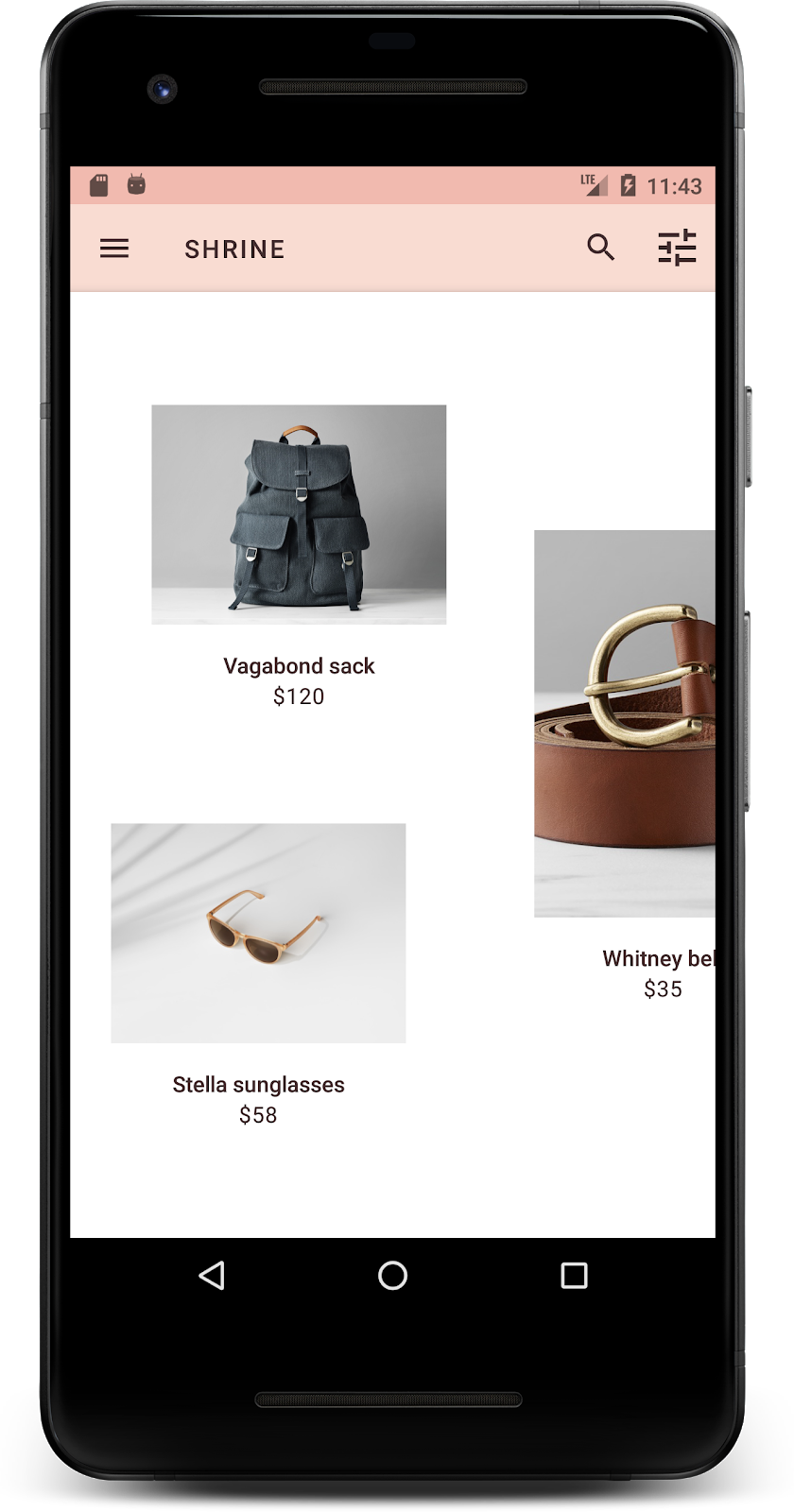
הצלחת! דף ההתחברות של Shrine אמור להופיע במכשיר או באמולטור שלכם. כשלוחצים על 'הבא', דף הבית של המקדש יופיע עם סרגל אפליקציות בחלק העליון ורשת של תמונות מוצרים מתחתיו.

בואו נשנה את הצבע, הגובה והטיפוגרפיה של הסרגל העליון באפליקציה.
3. שינוי הצבע
ערכת הצבעים הזו נוצרה על ידי מעצב עם צבעים מותאמים אישית (מוצגים בתמונה למטה). יש בו צבעים שנבחרו מהמותג של Shrine והוחלו על Material Theme Editor, שהרחיבה אותם ליצירת צבעים מלאים יותר. (הצבעים האלה לא נלקחו מלוחות הצבעים Material 2014).
הכלי Material Theme Editor ארגן אותם בגוונים לפי מספר, כולל תוויות 50, 100, 200, .... עד 900 מכל צבע. הגוון 50, 100 ו-300 מהדוגמית הוורודה ו-900 מהדוגמית החום משתמשים רק בגוונים 50, 100 ו-300.
בואו נשנה את הצבע של סרגל האפליקציה העליון כדי לשקף את ערכת הצבעים הזו.
הגדרת colorPrimaryDark ו-colorAccent
ב-colors.xml, משנים את השורות הבאות. המאפיין colorAccent קובע את הצבע של סרגל האפליקציה העליון, בין היתר, והמאפיין colorPrimaryDark קובע את הצבע של שורת הסטטוס.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
כדי להשתמש בסמלים כהים בשורת הסטטוס, צריך להוסיף את הפריטים הבאים אל Theme.Shrine, עיצוב האפליקציה של מקדש:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
colors.xml ו-styles.xml אמורים להיראות כך:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
ב-colors.xml, צריך להוסיף משאב צבע חדש מסוג textColorPrimary שמוגדר לערך #442C2E, ולעדכן את המאפיין toolbarIconColor כך שיפנה לצבע textColorPrimary.
מעדכנים את קובץ styles.xml כדי להגדיר את
לצבע textColorPrimary שהגדרנו עכשיו.
עוד דבר אחד: צריך להגדיר את המאפיין android:theme בסגנון Widget.Shrine.Toolbar כ-Theme.Shrine.
colors.xml ו-styles.xml אמורים להיראות כך:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
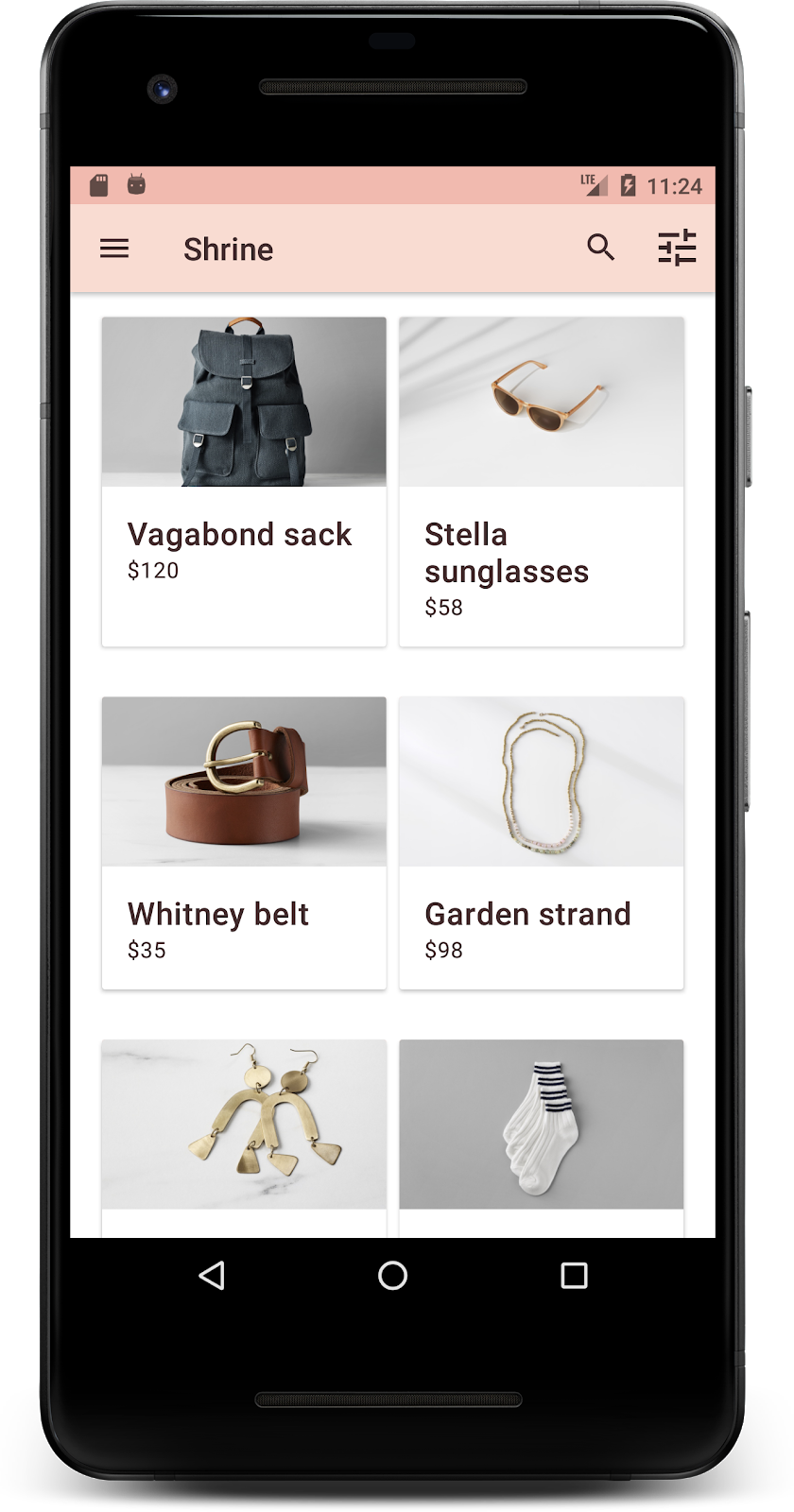
בנייה והפעלה. עכשיו רשת המוצרים אמורה להיראות כך:

עכשיו נשנה את הסגנון של מסך ההתחברות כך שיתאים לערכת הצבעים שלנו.
עיצוב של שדות הטקסט
בואו נשנה את קלט הטקסט בדף ההתחברות כדי שיוצג בצורה מפורטת יותר ונשתמש בצבעים טובים יותר לפריסה שלנו.
מוסיפים את משאב הצבע הבא לקובץ colors.xml:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
יש לך אפשרות להוסיף שני סגנונות חדשים ל-styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
לסיום, מגדירים את מאפיין הסגנון בשני רכיבי ה-XML של TextInputLayout ב-shr_login_fragment.xml כסגנון החדש:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
עיצוב צבעי הלחצנים
לסיום, מעצבים את צבעי הלחצנים בדף ההתחברות. צריך להוסיף את הסגנונות הבאים ל-styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
הסגנון Widget.Shrine.Button מתרחב מסגנון ברירת המחדל MaterialButton ומשנה את צבע הטקסט ואת גוון הרקע של הלחצן. Widget.Shrine.Button.TextButton חורג מסגנון ברירת המחדל של טקסט MaterialButton ומשנה את צבע הטקסט בלבד.
מגדירים את הסגנון Widget.Shrine.Button בלחצן 'הבא' ואת הסגנון Widget.Shrine.Button.TextButton בלחצן 'ביטול' באופן הבא:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
צריך לעדכן את הצבע של הלוגו של המקדש בדף ההתחברות. לשם כך, נדרש שינוי קטן בקובץ הגרפיקה הווקטורי, shr_logo.xml. פותחים את הקובץ שניתן לשרטוט ומשנים את המאפיין android:fillAlpha ל-1. פריט הגרפיקה אמור להיראות כך:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
לאחר מכן, מגדירים את המאפיין android:tint בלוגו <ImageView> ב-shr_login_fragment.xml כ-?android:attr/textColorPrimary, באופן הבא:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
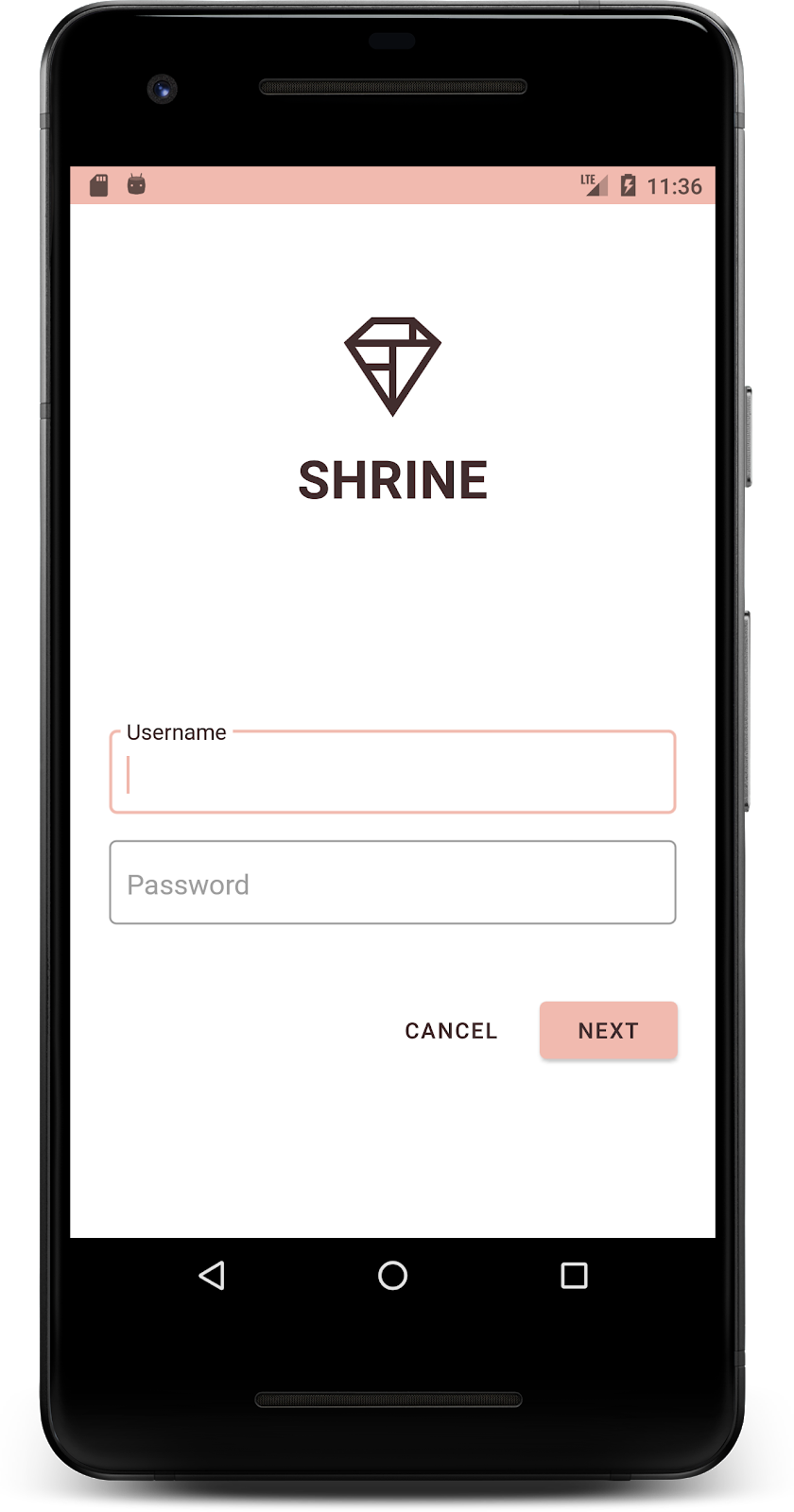
בנייה והפעלה. עכשיו מסך ההתחברות אמור להיראות כך:

4. שינוי הסגנונות של הטיפוגרפיה והתוויות
בנוסף לשינויים בצבע, המעצב נתן גם טיפוגרפיה ספציפית לשימוש באתר. כדאי להוסיף גם את זה לסרגל האפליקציות העליון.
עיצוב סרגל האפליקציות העליון
מעצבים את מראה הטקסט בסרגל האפליקציה העליון בהתאם למפרט של המעצב. צריך להוסיף את הסגנון הבא של מראה הטקסט ל-styles.xml, ולהגדיר את המאפיין titleTextAppearance כך שיפנה לסגנון הזה בסגנון Widget.Shrine.Toolbar.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
colors.xml ו-styles.xml אמורים להיראות כך:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
עיצוב התוויות
נעצב את התוויות של כרטיסי המוצרים כך שיתאימו למראה הטקסט הנכון, ושהתוויות ימורכזו לרוחב בתוך הכרטיס.
מעדכנים את הטיפוגרפיה בתווית שם הפריט מ-textAppearanceHeadline6 ל-textAppearanceSubtitle2 באופן הבא:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
כדי למקם את תוויות התמונות במרכז, צריך לשנות את התוויות <TextView> ב-shr_product_card.xml כך שיגדירו את המאפיין android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
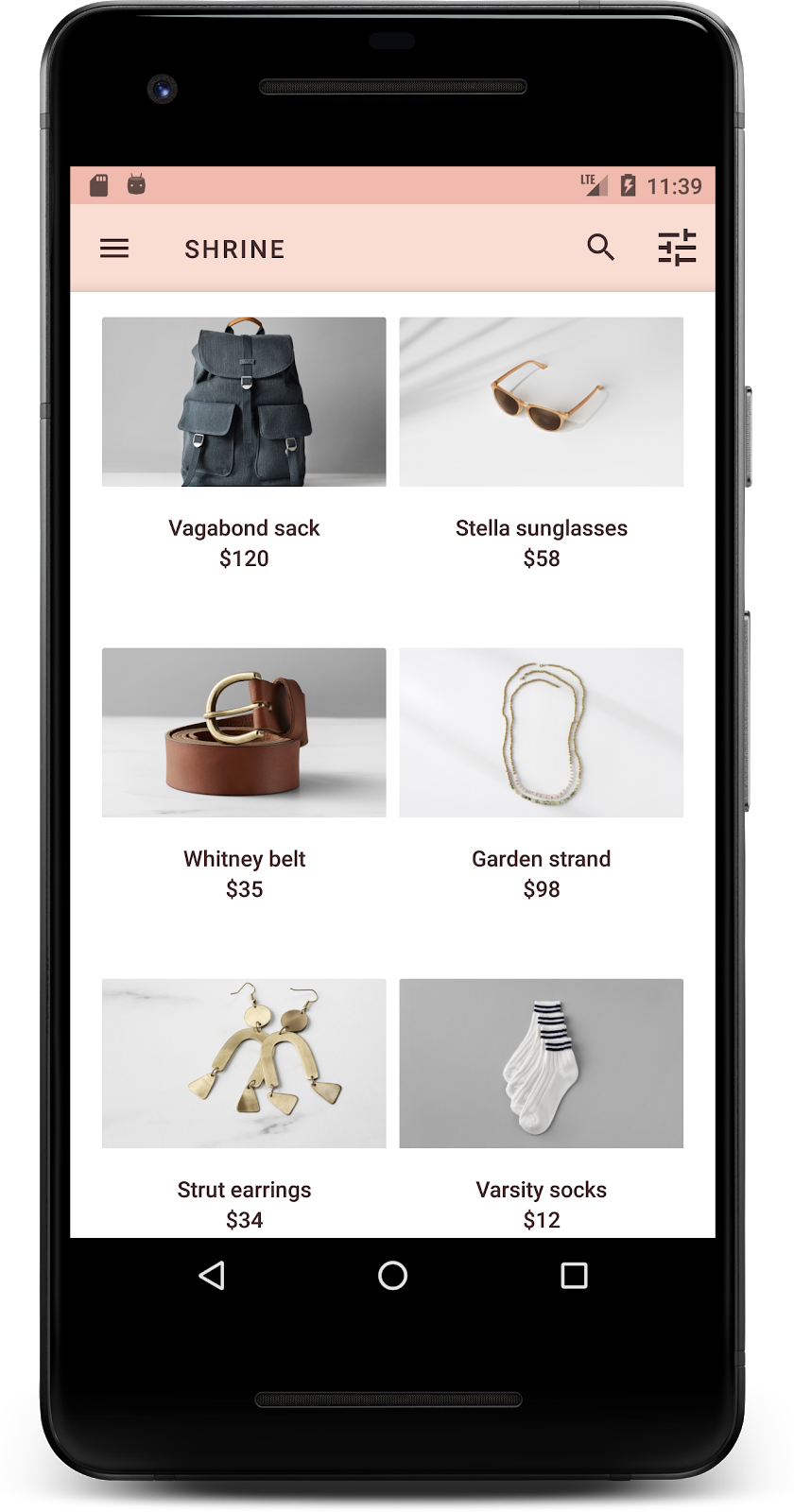
בנייה והפעלה. עכשיו מסך רשת המוצרים אמור להיראות כך:

נשנה את הטיפוגרפיה במסך ההתחברות בהתאם.
שינוי הגופן של מסך ההתחברות
ב-styles.xml, מוסיפים את הסגנון הבא:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
ב-shr_login_fragment.xml, יש להגדיר את הסגנון החדש ל-'SHRINE' שם הפריט <TextView> (ומוחקים את המאפיינים textAllCaps ו-textSize הקיימים):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
בנייה והפעלה. עכשיו מסך ההתחברות אמור להיראות כך:

5. התאמת הגובה
אחרי שעיצבתם את הדף לצבע ולטיפוגרפיה ספציפיים שמתאימים לאתר של מקדש, נסתכל על הכרטיסים שמוצגים בהם המוצרים של מקדש. בשלב הזה, הן ממוקמות על משטח לבן מתחת לתפריט הניווט של האפליקציה. כדי למשוך תשומת לב למוצרים, בואו להתמקד יותר בהם.
שינוי גובה רשת המוצרים
כדי שייראה שהתוכן נמצא בגיליון שצף מעל לסרגל העליון של האפליקציה, משנים את הגובה של הסרגל העליון של האפליקציה. מוסיפים את המאפיין app:elevation לרכיבי AppBarLayout ואת המאפיין android:elevation לרכיבי ה-XML של NestedScrollView ב-shr_product_grid_fragment.xml באופן הבא:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
שינוי הגובה (והצבע) של הכרטיס
אפשר לשנות את הגובה של כל כרטיס על ידי שינוי הערך של app:cardElevation ב-shr_product_card.xml מ-2dp ל-0dp. צריך לשנות גם את app:cardBackgroundColor לערך @android:color/transparent.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
כדאי לבדוק! התאמתם את הגובה של כל כרטיס בדף תצוגת המוצרים.

שינוי הגובה של לחצן 'הבא'
ב-styles.xml, מוסיפים את המאפיין הבא לסגנון Widget.Shrine.Button:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
הגדרה של android:stateListAnimator בסגנון של Button מגדירה את הלחצן 'הבא' לשימוש באנימציה שסיפקנו.
בנייה והפעלה. עכשיו מסך ההתחברות אמור להיראות כך:

6. שינוי הפריסה
נשנה את הפריסה כך שהכרטיסים יוצגו בגדלים וביחסי גובה-רוחב שונים, כדי שכל כרטיס ייראה ייחודי מהאחרים.
שימוש במתאם RecyclerView מחולק
סיפקנו לך מתאם RecyclerView חדש בחבילה staggeredgridlayout, שמציג פריסת כרטיסים אסימטרית שמטרתה לגלול אופקית. אתם יכולים להתעמק בקוד הזה בעצמכם, אבל לא נפרט איך הוא מיושם כאן.
כדי להשתמש במתאם החדש הזה, צריך לשנות את שיטת onCreateView() ב-ProductGridFragment.kt. החלפה של בלוק הקוד אחרי 'הגדרת RecyclerView' הערה עם הפרטים הבאים:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
בנוסף, נצטרך לבצע שינוי קטן ב-shr_product_grid_fragment.xml כדי להסיר את המרווחים הפנימיים של NestedScrollView. באופן הבא:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
לסיום, נתאים גם את המרווח הפנימי של הכרטיס בתוך RecyclerView על ידי שינוי ProductGridItemDecoration.kt. משנים את ה-method getItemOffsets() של ProductGridItemDecoration.kt באופן הבא:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
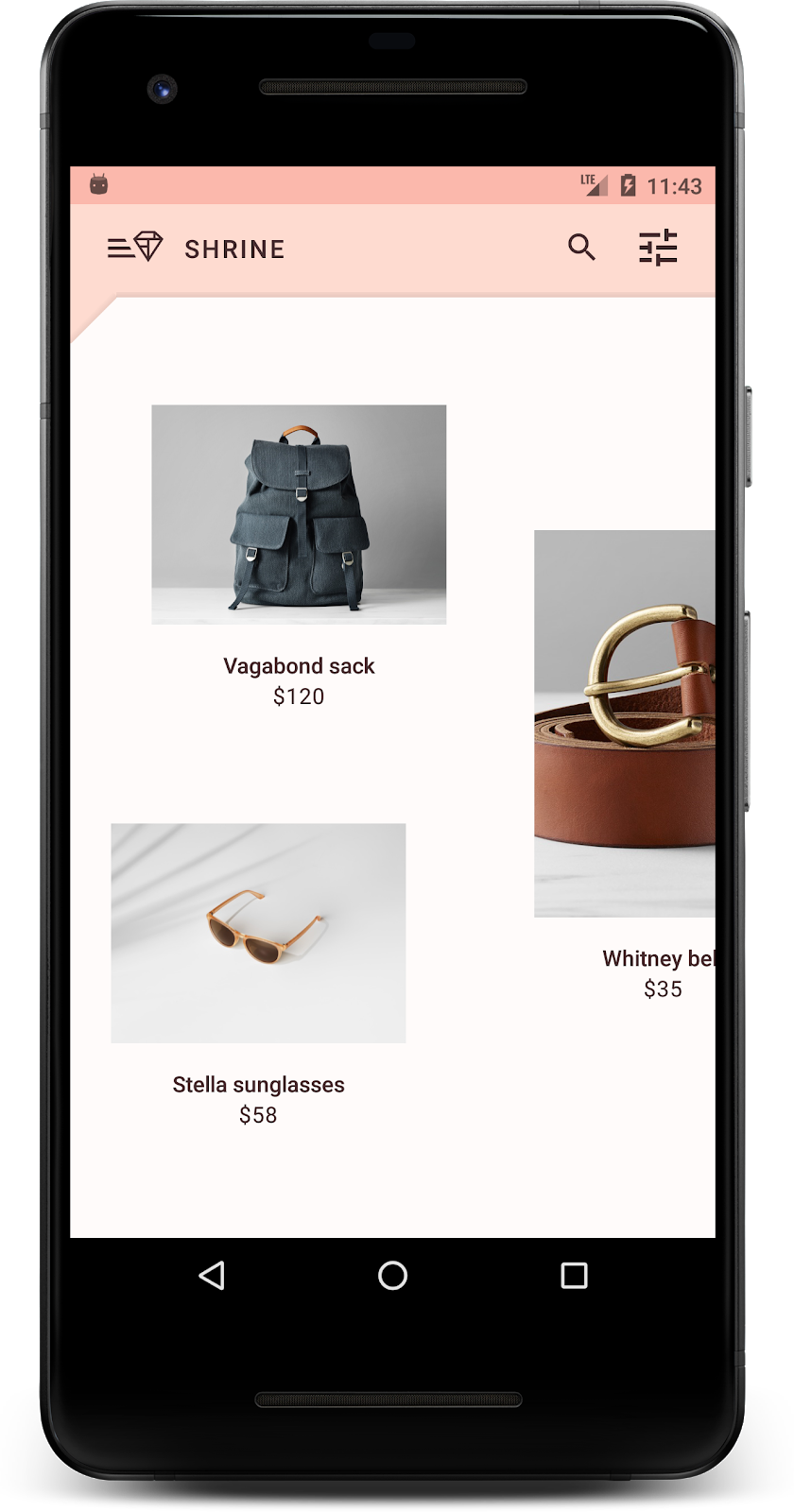
בנייה והפעלה. עכשיו הפריטים בתצוגת המוצרים צריכים להיות מוצגים:

7. רוצה לנסות עיצוב אחר?
צבע הוא דרך יעילה לבטא את המותג שלך, ושינוי קטן בצבע יכול להשפיע באופן משמעותי על חוויית המשתמש. כדי לבדוק זאת, בואו נראה איך היה נראה 'מקדש' אם העיצוב של המותג היה שונה לגמרי.
שינוי הסגנונות והצבעים
ב-styles.xml, מוסיפים את העיצוב החדש הבא:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
וב-AndroidManifest.xml, אפשר להשתמש בעיצוב החדש הזה באפליקציה:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
משנים את הצבע של סמל סרגל הכלים ב-colors.xml כמו שמוצג כאן:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
לאחר מכן, מגדירים את המאפיין android:theme של סגנון סרגל הכלים שלנו כך שיפנה לעיצוב הנוכחי באמצעות ' ?theme' במקום לכתוב קוד קשיח:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
לאחר מכן, הבהר את צבע הטקסט של הרמז בשדות הטקסט של מסך ההתחברות. צריך להוסיף את המאפיין android:textColorHint לשדות הטקסט style:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
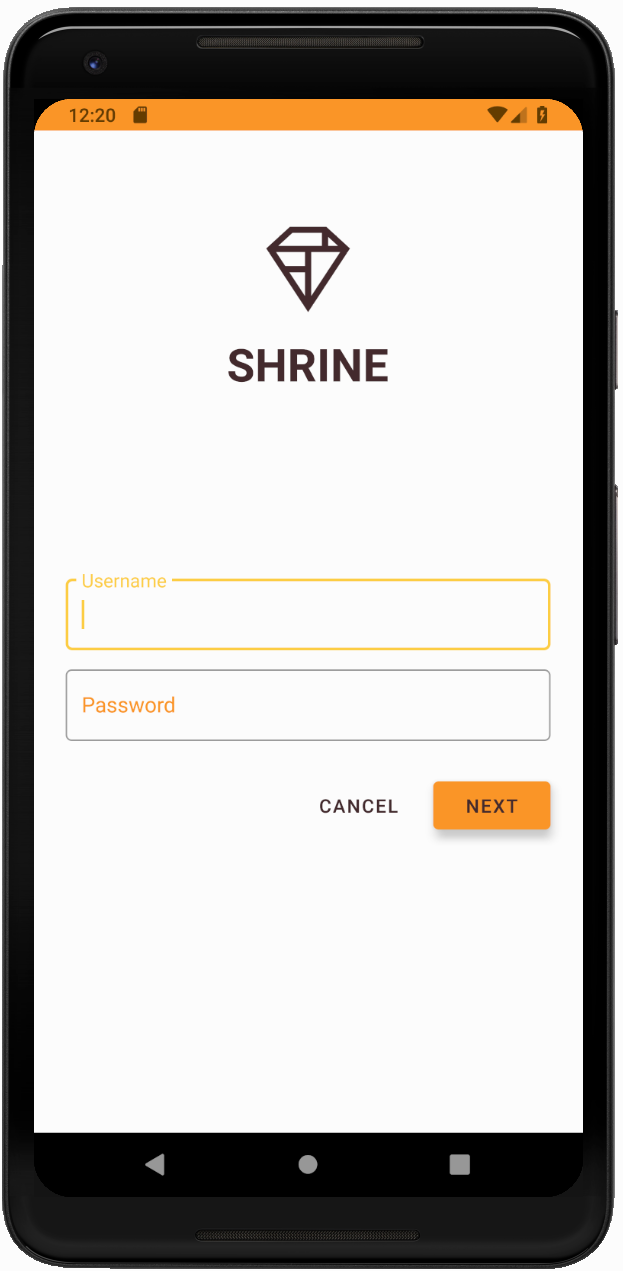
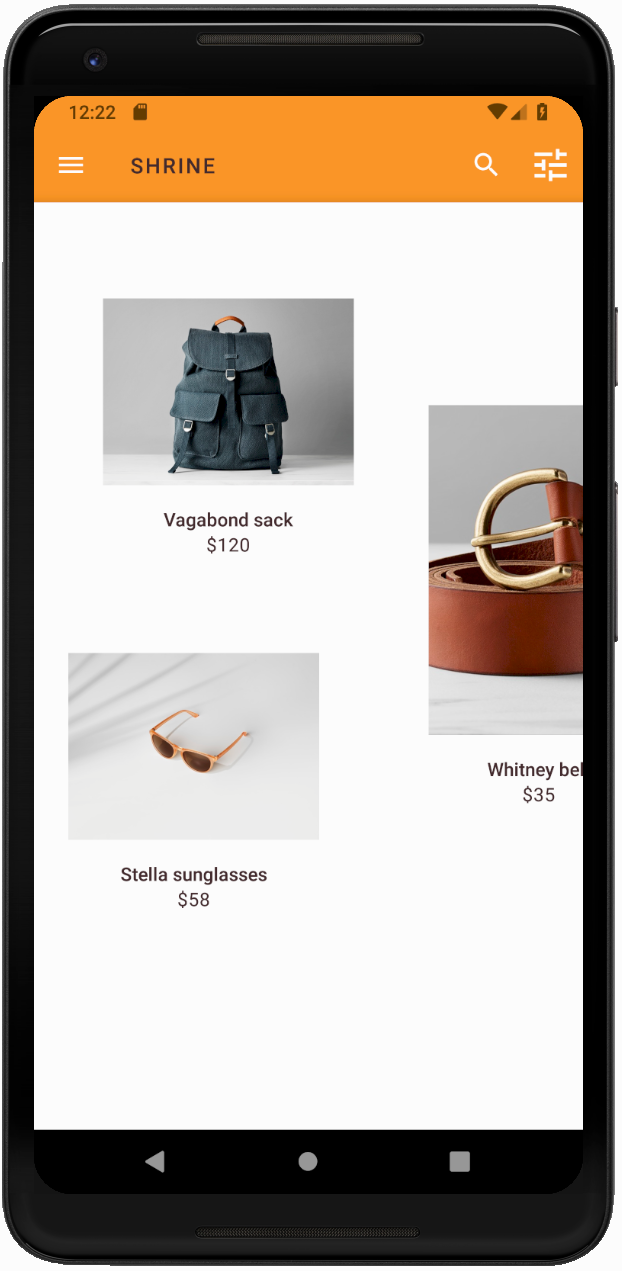
בנייה והפעלה. העיצוב החדש אמור להופיע עכשיו, כדי שתוכלו לראות אותו בתצוגה מקדימה.


מחזירים את הקוד שהשתנה בקטע הזה לפני שעוברים אל MDC-104.
8. Recap
עד עכשיו יצרתם אפליקציה שדומה למפרטי העיצוב של המעצב שלכם.
השלבים הבאים
השתמשתם ברכיבי ה-MDC הבאים: עיצוב, טיפוגרפיה וגובה. אפשר לעיין בעוד רכיבים ומערכות משנה ב[ספריית האינטרנט של MDC].
מה קורה אם עיצוב האפליקציה המתוכנן מכיל אלמנטים שאין להם רכיבים בספריית MDC? בקורס MDC-104: רכיבי עיצוב מתקדמים של Material Design, נלמד איך ליצור רכיבים מותאמים אישית באמצעות ספריית MDC כדי להשיג מראה ספציפי.
