1. Giriş
Materyal Bileşenleri (MDC), geliştiricilerin Materyal Tasarım'ı uygulamasına yardımcı olur. Google'da mühendislerden ve kullanıcı deneyimi tasarımcılarından oluşan bir ekip tarafından oluşturulan MDC, onlarca güzel ve işlevsel kullanıcı arayüzü bileşeni içerir. Ayrıca Android, iOS, web ve Flutter.material.io/develop'da kullanılabilir. |
MDC-101 ve MDC-102 codelab'lerinde, kıyafet ve ev eşyaları satan bir e-ticaret uygulaması olan Shrine adlı uygulamanın temellerini oluşturmak için Malzeme Bileşenleri'ni (MDC) kullandınız. Bu uygulama, giriş ekranıyla başlayan ve kullanıcıyı ürünlerin gösterildiği ana ekrana yönlendiren bir kullanıcı işlemleri akışı içerir.
Materyal Tasarım'ın kısa süre önce genişlemesi, tasarımcılara ve geliştiricilere ürünlerinin markalarını ifade etme konusunda daha fazla esneklik sağlıyor. Artık MDC'yi kullanarak Shrine'ı özelleştirip benzersiz stilini yansıtabilirsiniz.
Oluşturacaklarınız
Bu codelab'de Shrine'ı markasını yansıtacak şekilde özelleştirmek için şunları kullanacaksınız:
- Renk
- Yazı biçimi
- Rakım
- Düzen


Bu codelab'de kullanılan MDC Android bileşenleri ve alt sistemleri:
- Temalar
- Yazı biçimi
- Rakım
Gerekenler
- Android geliştirmeyle ilgili temel bilgiler
- Android Studio (yoksa buradan indirin)
- Bir Android emülatörü veya cihaz (Android Studio üzerinden kullanılabilir)
- Örnek kod (sonraki adıma bakın)
Android uygulamaları geliştirme konusundaki deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Geliştirme ortamınızı ayarlama
MDC-102'den mi devam ediyorsunuz?
MDC-102'yi tamamladıysanız kodunuz bu codelab'de kullanılmaya hazır olmalıdır. 3. adıma (Rengi değiştirme) atlayın.
Starter codelab uygulamasını indirin
Başlangıç uygulaması material-components-android-codelabs-103-starter/kotlin dizininde bulunur. Başlamadan önce bu dizine cd eklediğinizden emin olun.
...veya GitHub'dan klonlayın
Bu codelab'i GitHub'dan klonlamak için şu komutları çalıştırın:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Android Studio'da başlangıç kodunu yükleme
- Kurulum sihirbazı tamamlandıktan ve Android Studio'ya Hoş Geldiniz penceresi gösterildikten sonra Mevcut bir Android Studio projesini aç'ı tıklayın. Örnek kodu yüklediğiniz dizine gidin ve kotlin -> tapınak (veya bilgisayarınızda mabet araması yapın) Shipping projesini açın.
- Android Studio'nun projeyi oluşturup senkronize etmesi için biraz bekleyin. Bunu, Android Studio penceresinin alt kısmındaki etkinlik göstergelerinde de görebilirsiniz.
- Bu noktada Android Studio, aşağıda gösterilene benzer Android SDK'sı veya derleme araçları sizde eksik olduğundan bazı derleme hataları oluşturabilir. Bunları yüklemek/güncellemek ve projenizi senkronize etmek için Android Studio'daki talimatları uygulayın.
Proje bağımlılıklarını ekleme
Projenin MDC Android destek kitaplığına bağımlı olması gerekiyor. İndirdiğiniz örnek kodda bu bağımlılığın zaten listelenmiş olması gerekir ancak emin olmak için aşağıdaki adımları uygulamanız önerilir.
appmodülününbuild.gradledosyasına gidin vedependenciesbloğunun MDC Android'e bir bağımlılık içerdiğinden emin olun:
api 'com.google.android.material:material:1.1.0-alpha06'
- (İsteğe bağlı) Gerekirse
build.gradledosyasını düzenleyerek aşağıdaki bağımlılıkları ekleyin ve projeyi senkronize edin.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Başlangıç uygulamasını çalıştırma
|
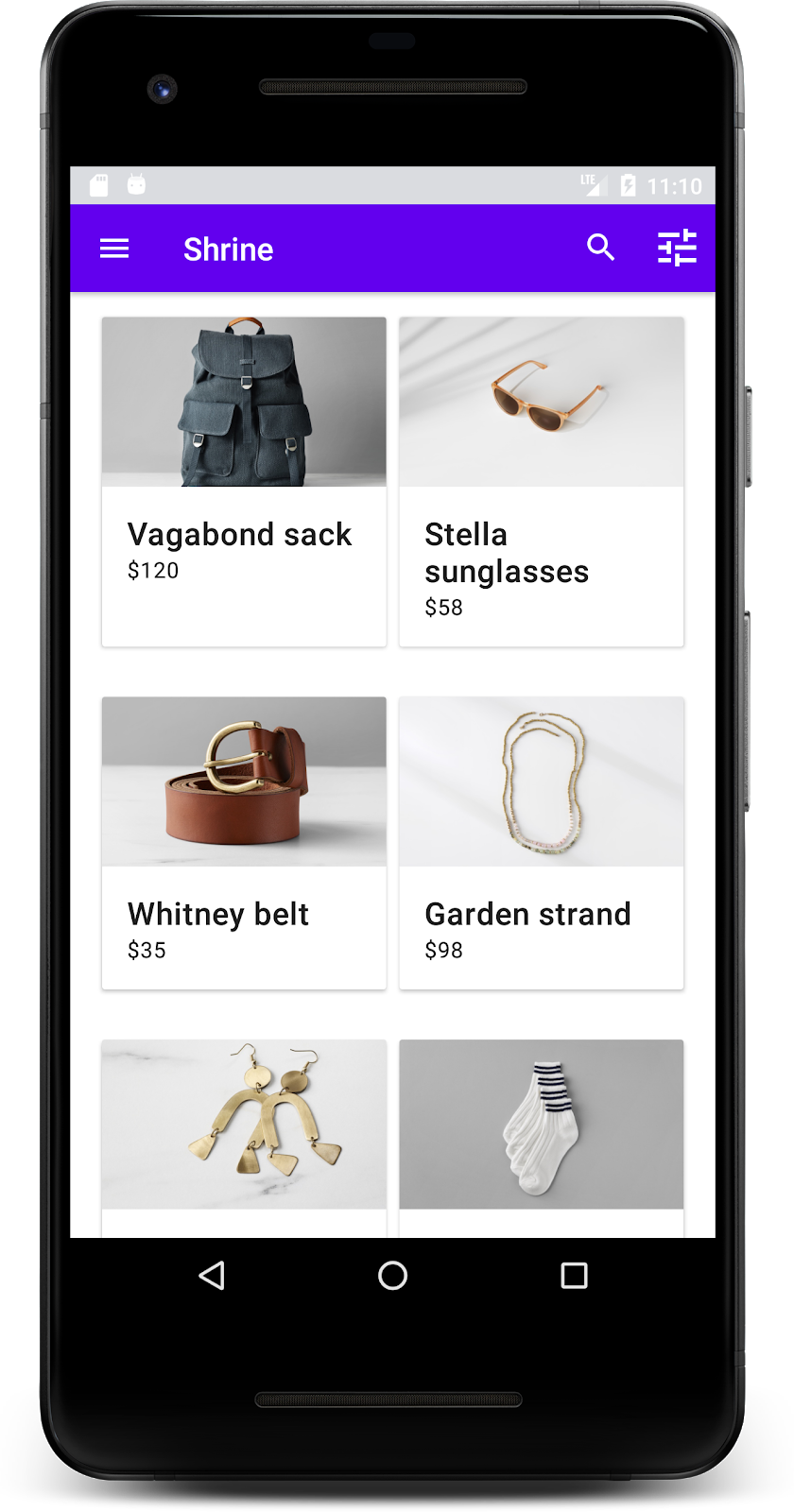
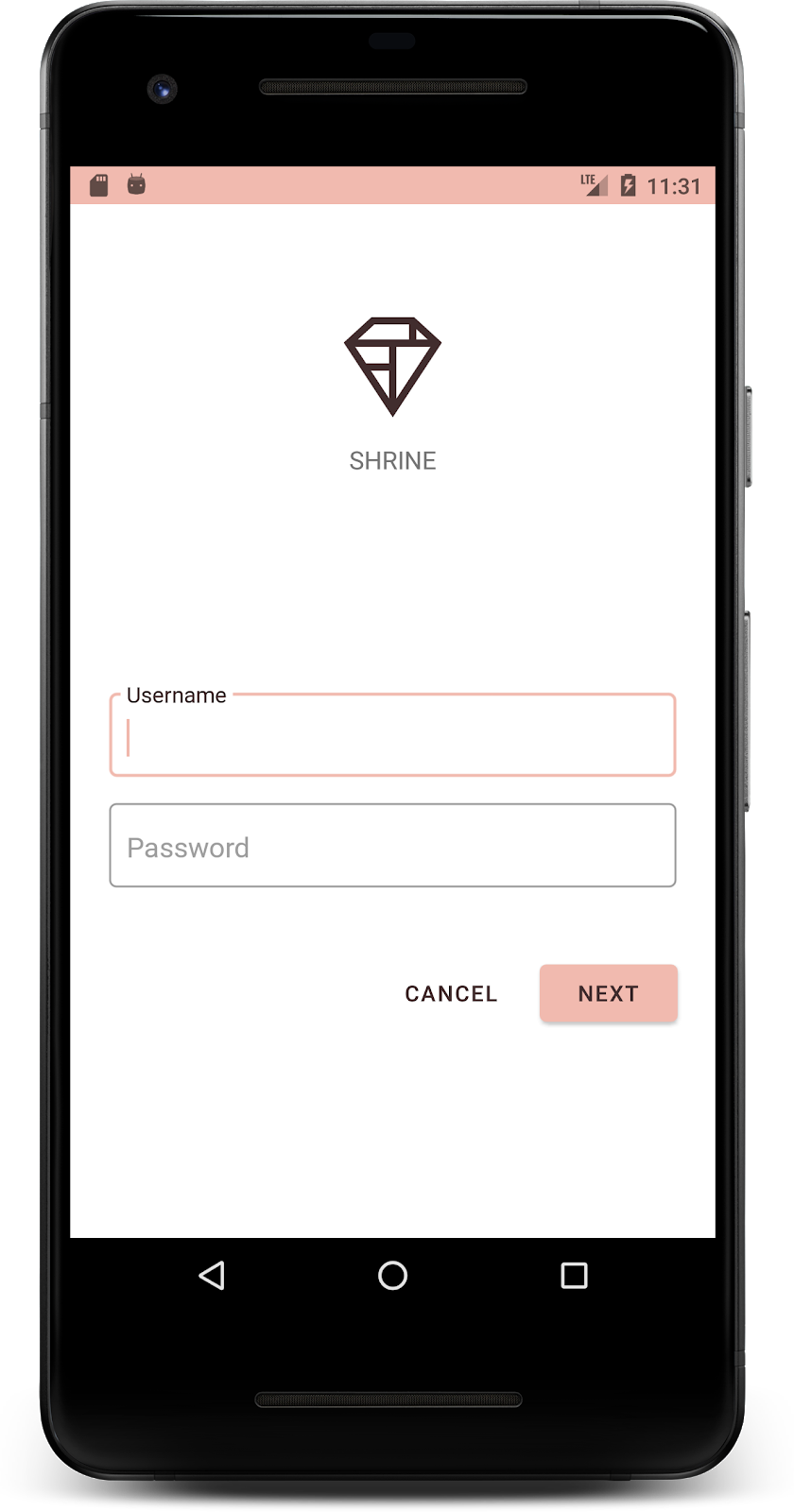
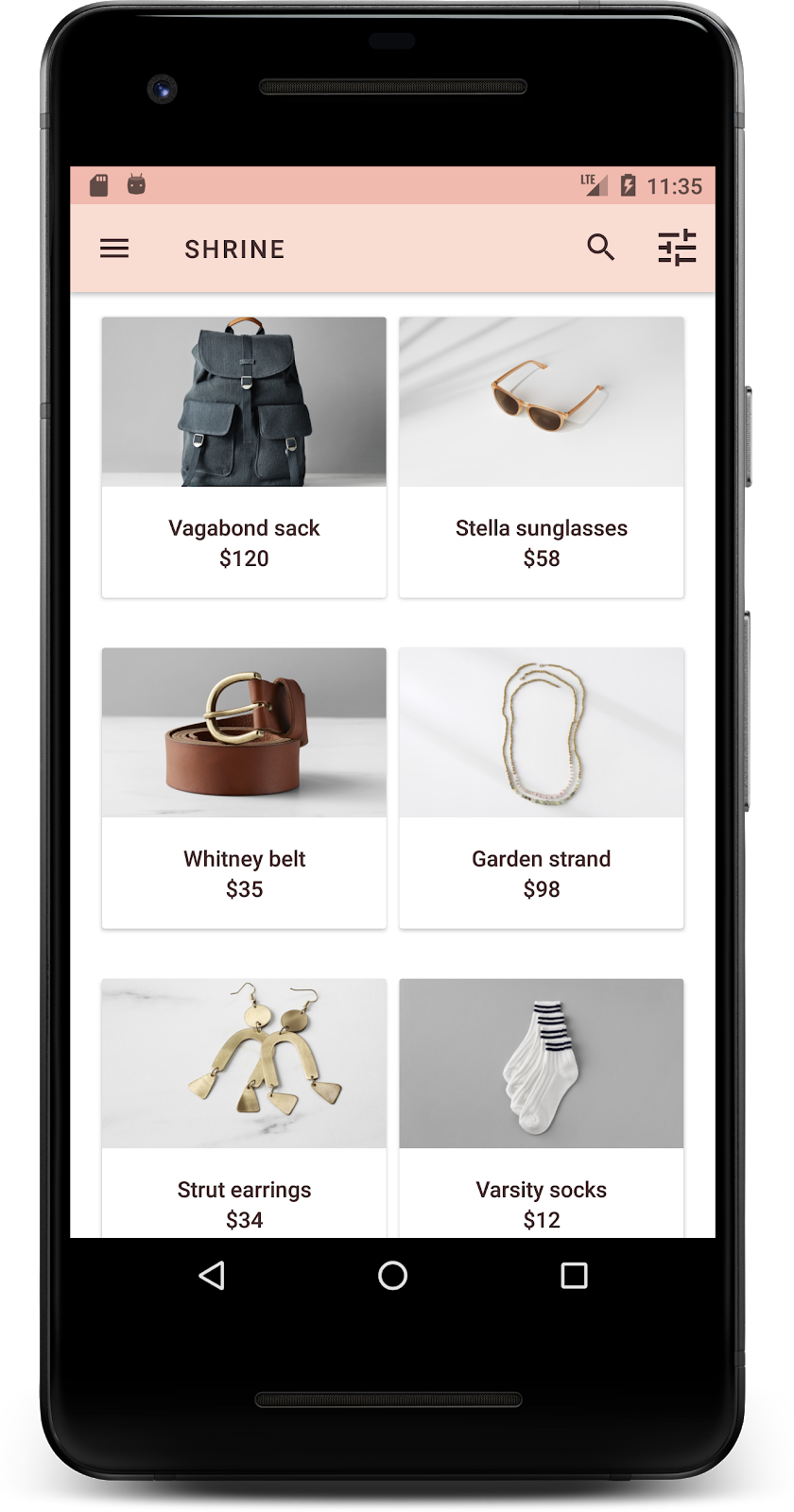
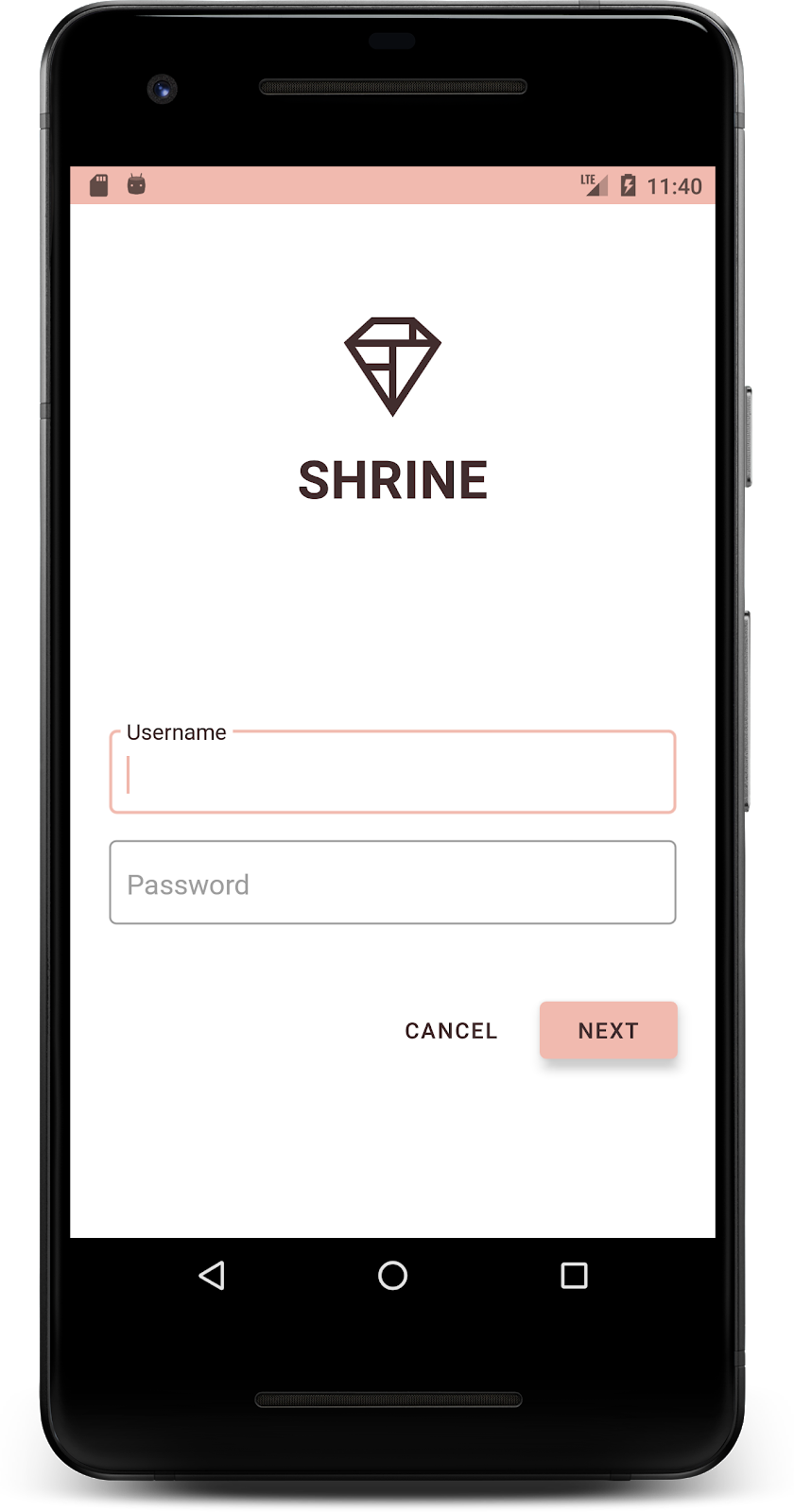
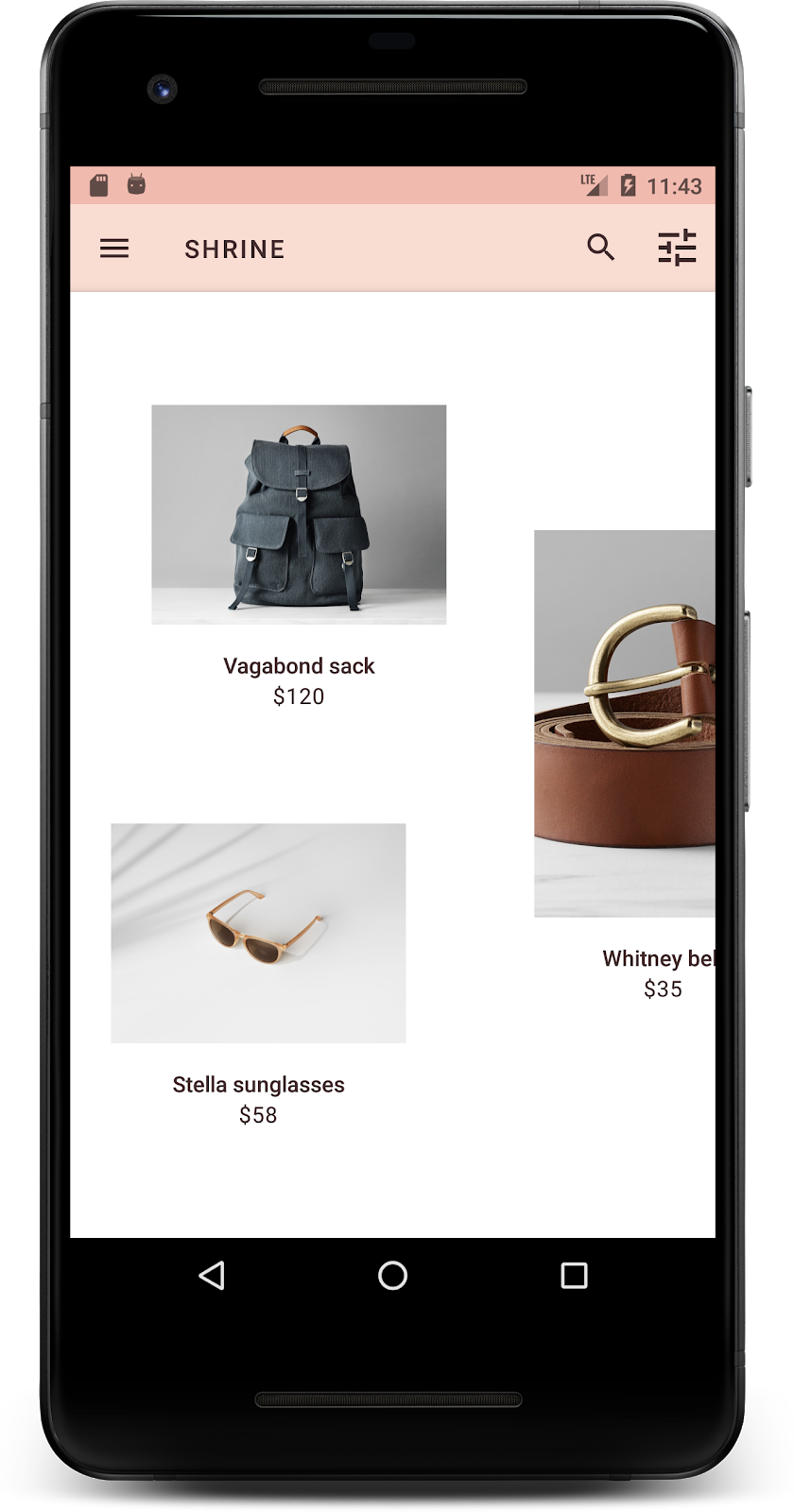
Başarıyla gerçekleştirildi. Cihazınızda veya emülatörünüzde Shrine'ın giriş sayfasının çalıştığını görmeniz gerekir. İleri'ye bastığınızda Tapınak ana sayfasının üst tarafında bir uygulama çubuğu, altında ise ürün resimlerinin yer aldığı bir ızgara gösterilir.

Rengini, yüksekliğini ve tipografisini değiştirerek üst uygulama çubuğunun Shrine markasıyla uyumlu olmasını sağlayalım.
3. Rengi değiştirin
Bu renk teması, bir tasarımcı tarafından özel renklerle oluşturulmuştur (aşağıdaki resimde gösterilmektedir). Shrine'ın markasından seçilen ve daha zengin bir palet oluşturacak şekilde genişletilen Materyal Tema Düzenleyici'ye uygulanan renkler içerir. (Bu renkler, 2014 Material renk paletlerinden değil.)
Materyal Tema Düzenleyici, bunları sayısal olarak etiketlenmiş tonlar halinde düzenlemiştir. Bunlar her bir rengin 50, 100, 200, .... ila 900. etiketini içerir. Shrine yalnızca pembe numunenin 50, 100 ve 300 ve kahverengi numunenin 900 tonlarını kullanır.
Üstteki uygulama çubuğunun rengini, bu renk şemasını yansıtacak şekilde değiştirelim.
colorPrimaryDark ve colorAccent'i ayarlama
colors.xml bölümünde aşağıdaki satırları değiştirin. colorAccent özelliği, diğer ayarların yanı sıra üst uygulama çubuğunun rengini kontrol eder. colorPrimaryDark özelliği ise durum çubuğunun rengini kontrol eder.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Durum çubuğunda koyu simgeler kullanmak için şunu ekleyin: Theme.Shrine, Shrine'ın uygulama teması:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
colors.xml ve styles.xml aşağıdaki gibi görünmelidir:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
colors.xml ürününde, #442C2E değerine ayarlanmış yeni bir textColorPrimary renk kaynağı ekleyin ve toolbarIconColor özelliğini, textColorPrimary rengine referans verecek şekilde güncelleyin.
Şu ayarı yapmak için styles.xml dosyanızı güncelleyin:
özelliğini yeni tanımladığımız textColorPrimary rengiyle ilişkilendireceğiz.
Bir şey daha: Widget.Shrine.Toolbar stilindeki android:theme özelliğini Theme.Shrine olarak ayarlayın.
colors.xml ve styles.xml aşağıdaki gibi görünmelidir:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
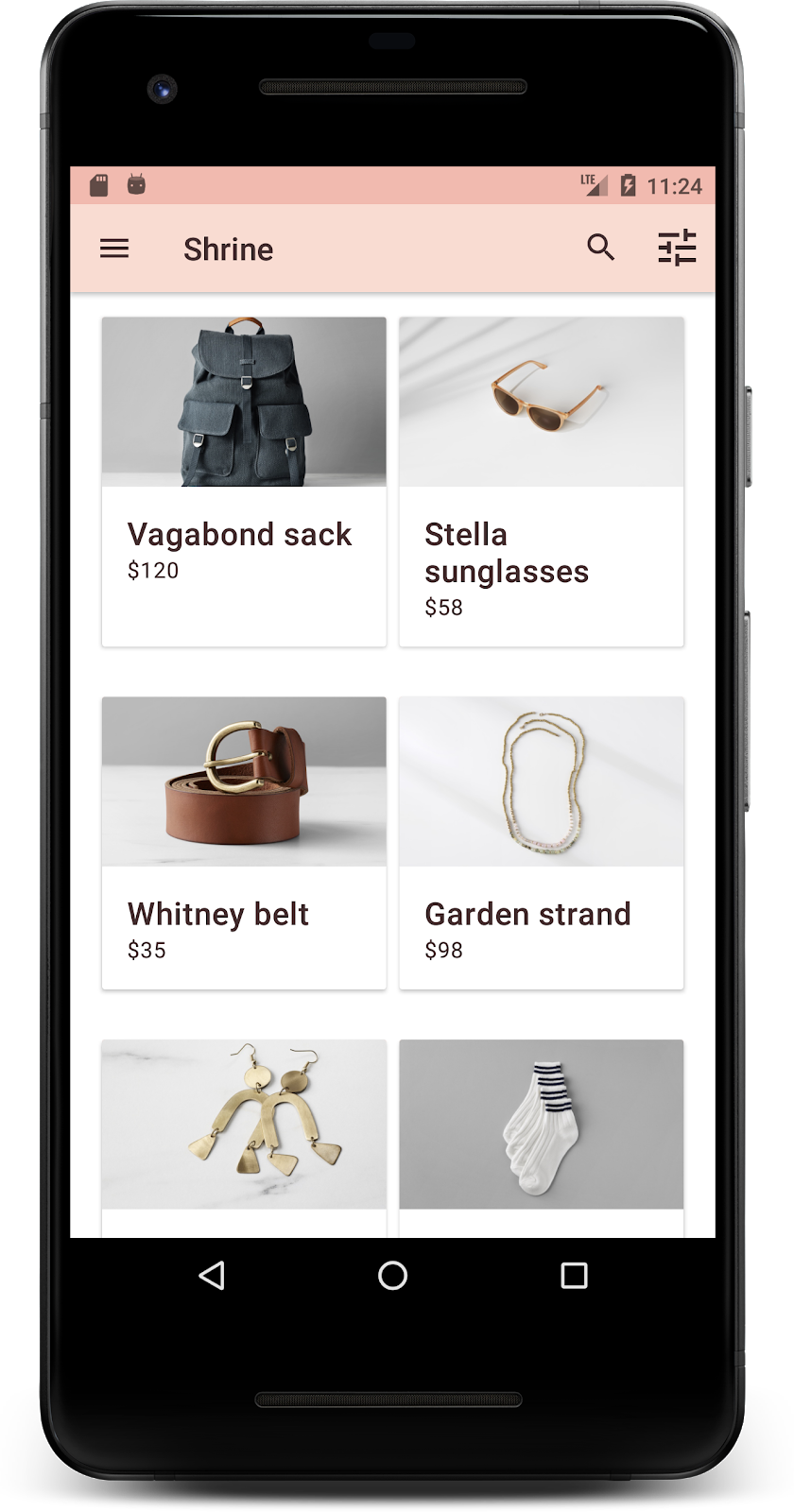
Derleyin ve çalıştırın. Ürün çizelgeniz şu şekilde görünmelidir:

Giriş ekranının stilini renk şemamıza uyacak şekilde değiştirelim.
Metin alanlarının stilini ayarlama
Giriş sayfasındaki metin girişlerini ana hatları çizilecek şekilde değiştirelim ve düzenimiz için daha iyi renkler kullanalım.
colors.xml dosyanıza şu renk kaynağını ekleyin:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
styles.xml cihazınıza iki yeni stil ekleyin:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Son olarak, shr_login_fragment.xml içindeki TextInputLayout XML bileşenlerinizin her ikisinde stil özelliğini yeni stilinize ayarlayın:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Düğme renklerinin stilini belirleme
Son olarak, giriş sayfasındaki düğmelerin renklerini biçimlendirin. styles.xml cihazınıza şu stilleri ekleyin:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Widget.Shrine.Button stili, varsayılan MaterialButton stilinden daha geniştir ve düğmenin metin rengi ile arka plan renk tonunu değiştirir. Widget.Shrine.Button.TextButton, varsayılan metin MaterialButton stilinden uzaklaşır ve yalnızca metin rengini değiştirir.
Sonraki düğmenizde Widget.Shrine.Button stilini ve İptal düğmenizdeki Widget.Shrine.Button.TextButton stilini şu şekilde ayarlayın:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Giriş sayfasındaki Shrine logosunun rengini güncelleyin. Bu işlem, çekilebilir vektörde (shr_logo.xml) küçük bir değişiklik yapmanızı gerektirir. Çekilebilir dosyayı açın ve android:fillAlpha özelliğini 1 olarak değiştirin. Çekilebilir öğe aşağıdaki gibi görünmelidir:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Ardından, shr_login_fragment.xml içindeki <ImageView> logosunda bulunan android:tint özelliğini ?android:attr/textColorPrimary olarak ayarlayın:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
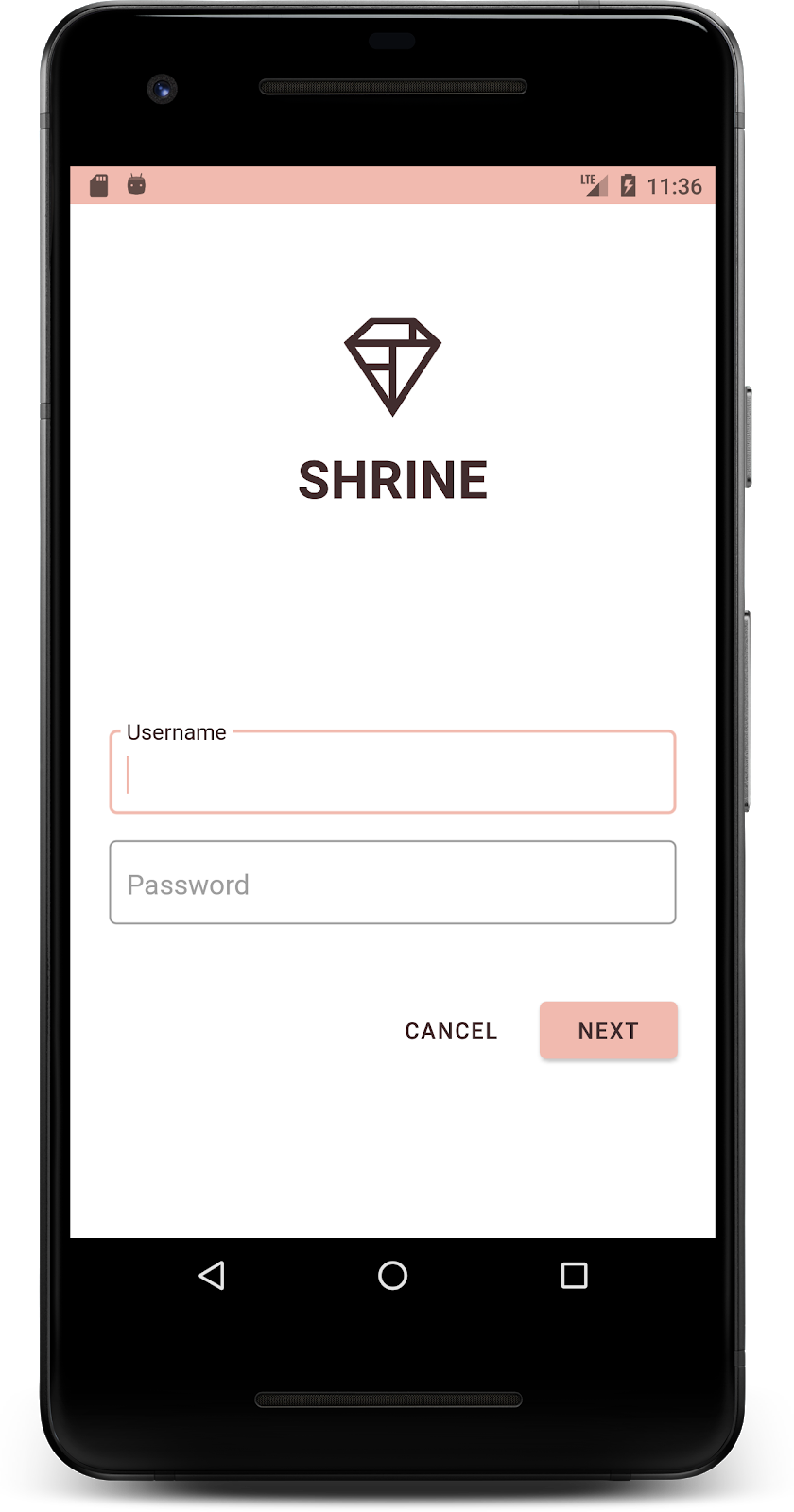
Derleyin ve çalıştırın. Giriş ekranınız artık şu şekilde görünmelidir:

4. Tipografi ve etiket stillerini değiştirme
Tasarımcınız, renk değişikliklerine ek olarak, sitede kullanacağınız belirli bir yazı biçimi de sağladı. Bunu üst uygulama çubuğuna da ekleyelim.
Üst uygulama çubuğunun stilini belirleme
Üst uygulama çubuğunuzun metin görünümünü, tasarımcınızın sağladığı spesifikasyonlara uyacak şekilde değiştirin. Aşağıdaki metin görünümü stilini styles.xml bölümüne ekleyin ve titleTextAppearance özelliğini, Widget.Shrine.Toolbar stilinizde bu stile referans verecek şekilde ayarlayın.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
colors.xml ve styles.xml aşağıdaki gibi görünmelidir:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Etiketlerin stilini belirleme
Ürün kartı etiketlerini, doğru metin görünümünü kullanacak ve kart içinde yatay olarak ortalanacak şekilde biçimlendireceğiz.
Başlık etiketinizdeki textAppearanceHeadline6 olan tipografiyi aşağıdaki şekilde textAppearanceSubtitle2 olarak güncelleyin:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Resim etiketlerini ortalamak için shr_product_card.xml içinde <TextView>s etiketini değiştirerek android:textAlignment="center" özelliğini ayarlayın:
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
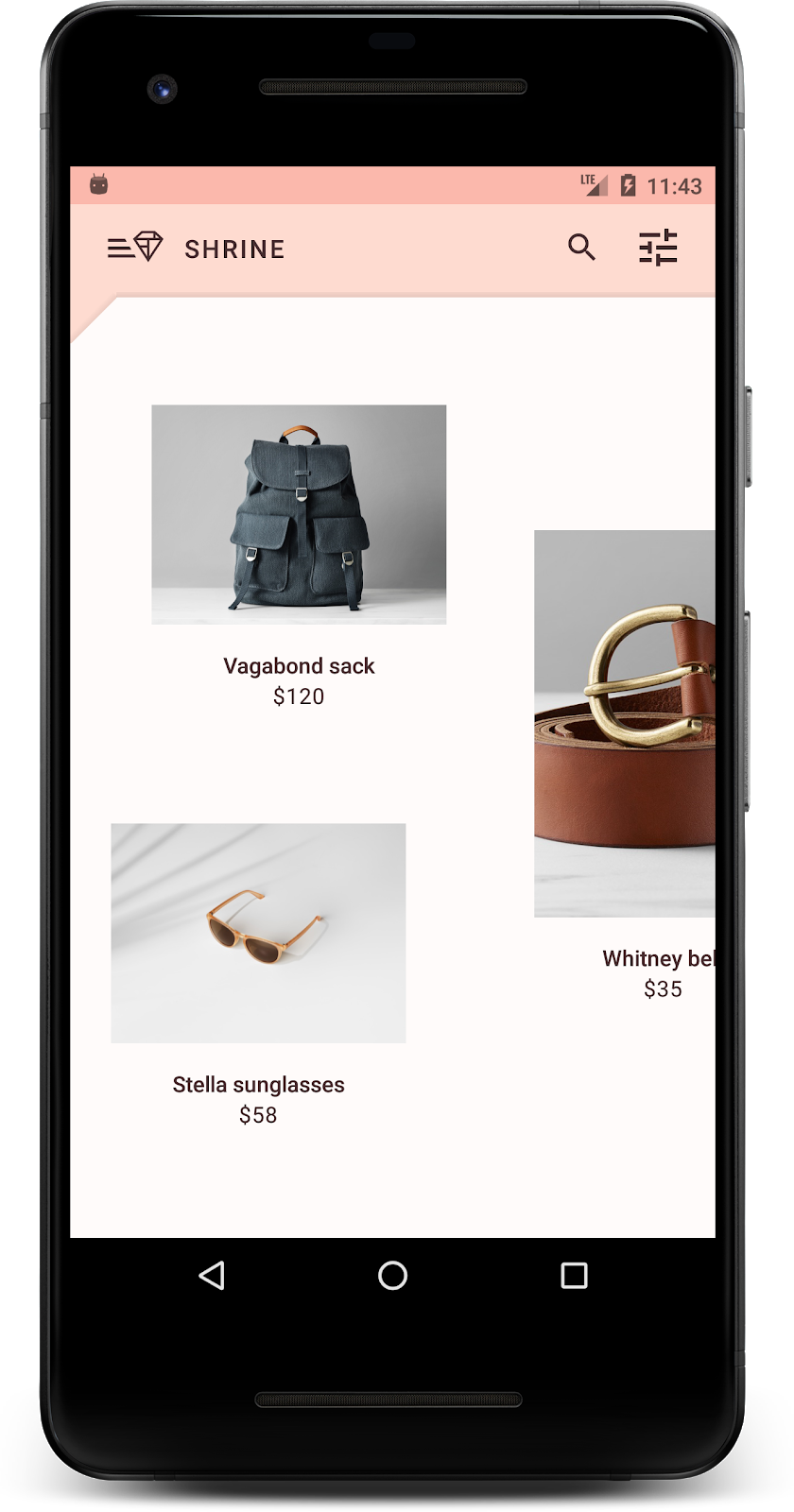
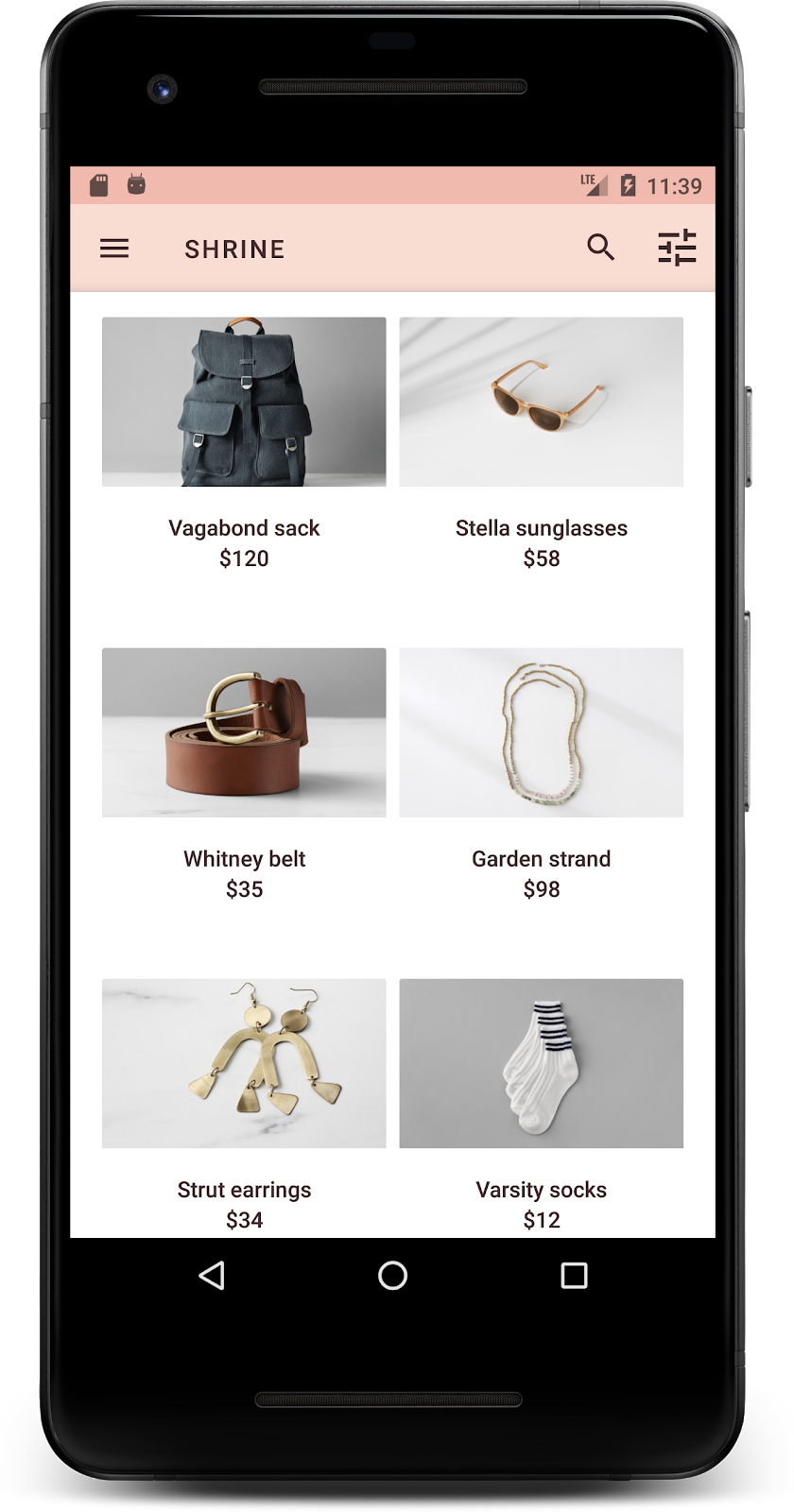
Derleyin ve çalıştırın. Ürün tablosu ekranınız artık şu şekilde görünmelidir:

Giriş ekranının yazı tipini eşleşecek şekilde değiştirelim.
Giriş ekranının yazı tipini değiştirme
styles.xml içinde şu stili ekleyin:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
shr_login_fragment.xml uygulamasında yeni stili "SHRINE" olarak ayarlayın başlık <TextView> (ve mevcut textAllCaps ve textSize özelliklerini silin):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
Derleyin ve çalıştırın. Giriş ekranınız artık şu şekilde görünmelidir:

5. Rakımı ayarla
Artık Shrine'la eşleşen belirli bir renk ve yazı biçimiyle sayfanın stilini belirlediğinize göre Shrine'ın ürünlerini gösteren kartlara göz atalım. Şu anda uygulamanın gezinme menüsünün altındaki beyaz bir yüzeye yerleştirilmişler. Dikkat çekmek için ürünlere daha fazla vurgu yapalım.
Ürün ızgarasının yüksekliğini değiştirme
İçeriğin, üst uygulama çubuğunun üzerinde kayan bir sayfadaymış gibi görünmesini sağlamak için üst uygulama çubuğunun yükseltilerini değiştirin. app:elevation özelliğini AppBarLayout, android:elevation özelliğini ise shr_product_grid_fragment.xml içindeki NestedScrollView XML bileşenlerinize aşağıdaki gibi ekleyin:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Kart yüksekliğini (ve rengini) değiştirme
shr_product_card.xml içindeki app:cardElevation değerini 2dp yerine 0dp olarak değiştirerek her kartın yüksekliğini ayarlayın. app:cardBackgroundColor ayarını da @android:color/transparent olarak değiştirin.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Göz atın. Ürün tablosu sayfasında her kartın yüksekliğini ayarladınız.

Sonraki düğmesinin yüksekliğini değiştirme
styles.xml içinde, aşağıdaki özelliği Widget.Shrine.Button stilinize ekleyin:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
android:stateListAnimator öğesinin Button stilinde ayarlanması, sağladığımız animatörün kullanılması için İleri düğmesini ayarlar.
Derleyin ve çalıştırın. Giriş ekranınız artık şu şekilde görünmelidir:

6. Düzeni değiştirme
Kartları farklı en boy oranlarında ve boyutlarda gösterecek şekilde düzeni değiştirerek her kart diğer kartlardan benzersiz olacak şekilde değiştirelim.
Kademeli bir RecyclerView adaptörü kullanma
staggeredgridlayout paketinde sizin için yeni bir RecyclerView adaptörü sağladık. Bu adaptör yatay olarak kaydırılabilir. Bu kodu kendiniz inceleyebilirsiniz, ancak burada nasıl uygulandığını ele almayacağız.
Bu yeni bağdaştırıcıyı kullanmak için ProductGridFragment.kt uygulamasında onCreateView() yönteminizi değiştirin. "RecyclerView cihazını kur"dan sonra kod bloğunu değiştirin şunları içeren bir yorum yaz:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
Ayrıca, NestedScrollView öğemizdeki dolguları kaldırmak için shr_product_grid_fragment.xml üzerinde aşağıdaki şekilde küçük bir değişiklik yapmamız gerekecek:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Son olarak, ProductGridItemDecoration.kt öğesini değiştirerek RecyclerView içinde kart dolgumuzu da ayarlayacağız. ProductGridItemDecoration.kt öğesinin getItemOffsets() yöntemini şu şekilde değiştirin:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
Derleyin ve çalıştırın. Ürün ızgarası öğeleri artık bölümlere ayrılmış olmalıdır:

7. Başka bir tema deneyin
Renk, markanızı ifade etmenin güçlü bir yoludur ve renkteki küçük bir değişiklik kullanıcı deneyiminizi büyük ölçüde etkileyebilir. Bunu test etmek için markanın renk şeması tamamen farklı olsaydı Shrine'ın nasıl görüneceğine bakalım.
Stilleri ve renkleri değiştirme
styles.xml uygulamasında aşağıdaki yeni temayı ekleyin:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
Ayrıca AndroidManifest.xml ürününde şu yeni temayı uygulamanızda kullanın:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
colors.xml aracında araç çubuğu simgesinin rengini aşağıda gösterildiği gibi değiştirin:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Ardından, "?theme" kullanarak mevcut temaya referans vermek için araç çubuğu stilimizin android:theme özelliğini ayarlayın. özelliğini kullanın:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
Sonra, giriş ekranının metin alanlarında ipucu metin rengini daha açık hale getirin. android:textColorHint özelliğini metin alanlarına ekleyin. stil:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
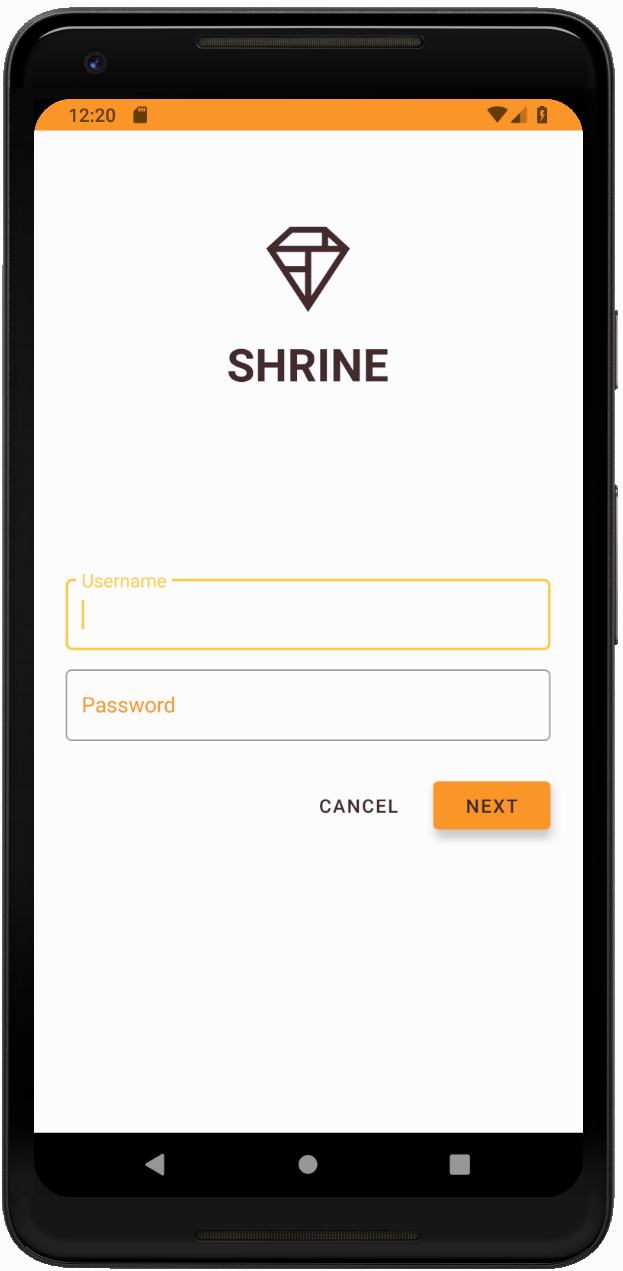
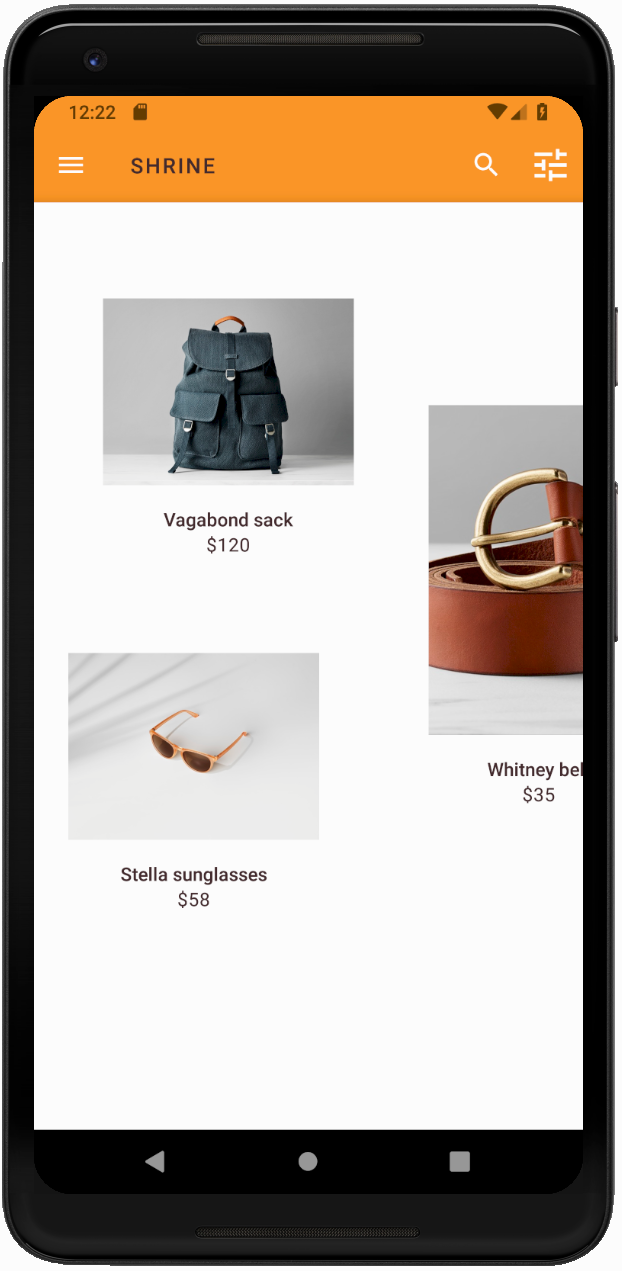
Derleyin ve çalıştırın. Yeni tema, önizlemeniz için artık görünecektir.


MDC-104'e geçmeden önce bu bölümde değiştirilen kodu geri alın.
8. Özet
Şu ana kadar tasarımcınızın tasarım özelliklerine benzeyen bir uygulama oluşturdunuz.
Sonraki adımlar
Şu MDC bileşenlerini kullandınız: tema, tipografi ve yükseklik. [MDC Web kitaplığında] daha fazla bileşen ve alt sistem keşfedebilirsiniz.
Planlanan uygulama tasarımınız MDC kitaplığında bileşenleri olmayan öğeler içeriyorsa ne olur? MDC-104: Material Design Advanced Bileşenleri'nde, belirli bir görünümü elde etmek için MDC kitaplığını kullanarak özel bileşenlerin nasıl oluşturulacağını açıklayacağız.
