1. Einführung
Material Components (MDC) unterstützen Entwickler bei der Implementierung von Material Design. MDC wurde von einem Team aus Entwicklern und UX-Designern bei Google entwickelt. Es enthält Dutzende schöne und funktionale UI-Komponenten und ist für Android, iOS, das Web und Flutter.material.io/develop verfügbar. |
In den Codelabs MDC-101 und MDC-102 haben Sie mithilfe von Material Components (MDC) die Grundlagen einer App namens Shrine erstellt. Dies ist eine E-Commerce-App für den Verkauf von Kleidung und Haushaltswaren. Diese App enthält einen User Flow, der mit einem Anmeldebildschirm beginnt und den Nutzer zum Startbildschirm bringt, auf dem die Produkte angezeigt werden.
Die kürzlich erfolgte Erweiterung von Material Design bietet Designschaffenden und Entwickelnden mehr Flexibilität, die Marke ihres Produkts zum Ausdruck zu bringen. Du kannst MDC jetzt verwenden, um Shrine anzupassen und seinen einzigartigen Stil widerzuspiegeln.
Inhalt
In diesem Codelab kannst du „Shrine“ so anpassen, dass es seine Marke widerspiegelt:
- Farbe
- Typografie
- Höhe
- Layout


In diesem Codelab verwendete MCD-Komponenten und ‐Subsysteme von Android:
- Designs
- Typografie
- Höhe
Voraussetzungen
- Grundkenntnisse in der Android-Entwicklung
- Android Studio (hier herunterladen, falls Sie es noch nicht haben)
- Ein Android-Emulator oder -Gerät (verfügbar über Android Studio)
- Beispielcode (siehe nächster Schritt)
Wie würdest du deine Erfahrung mit der Entwicklung von Android-Apps bewerten?
<ph type="x-smartling-placeholder">2. Entwicklungsumgebung einrichten
Weiter mit MDC-102?
Wenn Sie MDC-102 abgeschlossen haben, sollte Ihr Code für dieses Codelab bereit sein. Fahren Sie mit Schritt 3 fort: Farbe ändern.
Starter-Codelab-App herunterladen
Die Start-App befindet sich im Verzeichnis material-components-android-codelabs-103-starter/kotlin. Achten Sie darauf, dass Sie sich in diesem Verzeichnis cd befinden, bevor Sie beginnen.
...oder von GitHub klonen
Führen Sie die folgenden Befehle aus, um dieses Codelab von GitHub zu klonen:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Startcode in Android Studio laden
- Sobald der Einrichtungsassistent fertig ist und das Fenster Willkommen bei Android Studio angezeigt wird, klicken Sie auf Vorhandenes Android Studio-Projekt öffnen. Navigieren Sie zu dem Verzeichnis, in dem Sie den Beispielcode installiert haben, und wählen Sie kötlin -> Shin (Schrein) hinzu (oder suchen Sie auf Ihrem Computer nach Schrein), um das Versandprojekt zu öffnen.
- Warten Sie einen Moment, bis das Projekt in Android Studio erstellt und synchronisiert wurde. Dies können Sie an den Aktivitätsanzeigen unten im Android Studio-Fenster erkennen.
- An dieser Stelle kann Android Studio einige Build-Fehler ausgeben, weil das Android SDK oder die Build-Tools (siehe unten) fehlen. Folgen Sie der Anleitung in Android Studio, um diese zu installieren bzw. zu aktualisieren und Ihr Projekt zu synchronisieren.
Projektabhängigkeiten hinzufügen
Für das Projekt ist eine Abhängigkeit von der MDC-Android-Supportbibliothek erforderlich. Im Beispielcode, den Sie heruntergeladen haben, sollte diese Abhängigkeit bereits aufgeführt sein. Es empfiehlt sich jedoch, die folgenden Schritte durchzuführen, um sicherzugehen.
- Gehen Sie zur Datei
build.gradledes Modulsappund achten Sie darauf, dass der Blockdependencieseine Abhängigkeit von MDC Android enthält:
api 'com.google.android.material:material:1.1.0-alpha06'
- Optional: Bearbeiten Sie bei Bedarf die Datei
build.gradle, um die folgenden Abhängigkeiten hinzuzufügen, und synchronisieren Sie das Projekt.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Starter-App ausführen
|
Fertig! Die Anmeldeseite von Shrine sollte auf deinem Gerät oder im Emulator ausgeführt werden. Wenn Sie auf „Weiter“ klicken, wird die Shrine-Startseite mit einer App-Leiste oben und einem Raster mit Produktbildern darunter angezeigt.

Passen wir die obere App-Leiste an die Marke „Shrine“ an, indem wir ihre Farbe, Höhe und Typografie ändern.
3. Farbe ändern
Dieses Farbdesign wurde von einem Designer mit benutzerdefinierten Farben erstellt (siehe Bild unten). Sie enthält Farben, die aus der Marke Shrine ausgewählt und auf den Material Theme Editor angewendet wurden. Dieser hat sie erweitert, um eine umfassendere Palette zu erstellen. (Diese Farben stammen nicht aus den Farbvorlagen für Material von 2014.)
Im Material Theme Editor wurden sie in Schattierungen mit numerisch beschrifteten Schattierungen organisiert, einschließlich der Beschriftungen 50, 100, 200, ... bis 900 jeder Farbe. Shrine verwendet nur die Farbtöne 50, 100 und 300 aus dem rosa und 900 aus dem braunen Farbmuster.
Ändern wir nun die Farbe der oberen App-Leiste, um dieses Farbschema widerzuspiegeln.
colorPrimaryDark und colorAccent festlegen
Ändern Sie in colors.xml die folgenden Zeilen. Das Attribut colorAccent steuert unter anderem die Farbe der oberen App-Leiste und das Attribut colorPrimaryDark die Farbe der Statusleiste.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Wenn du dunkle Symbole in der Statusleiste verwenden möchtest, musst du Theme.Shrine, dem App-Design von Shrine, Folgendes hinzufügen:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
colors.xml und styles.xml sollten so aussehen:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
Fügen Sie in colors.xml eine neue textColorPrimary-Farbressource hinzu, die auf #442C2E festgelegt ist, und aktualisieren Sie das Attribut toolbarIconColor, um auf die Farbe textColorPrimary zu verweisen.
Aktualisieren Sie die Datei styles.xml, um den
Attribut für die Farbe textColorPrimary, die wir gerade definiert haben.
Noch etwas: Legen Sie das Attribut android:theme im Stil Widget.Shrine.Toolbar auf Theme.Shrine fest.
colors.xml und styles.xml sollten so aussehen:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
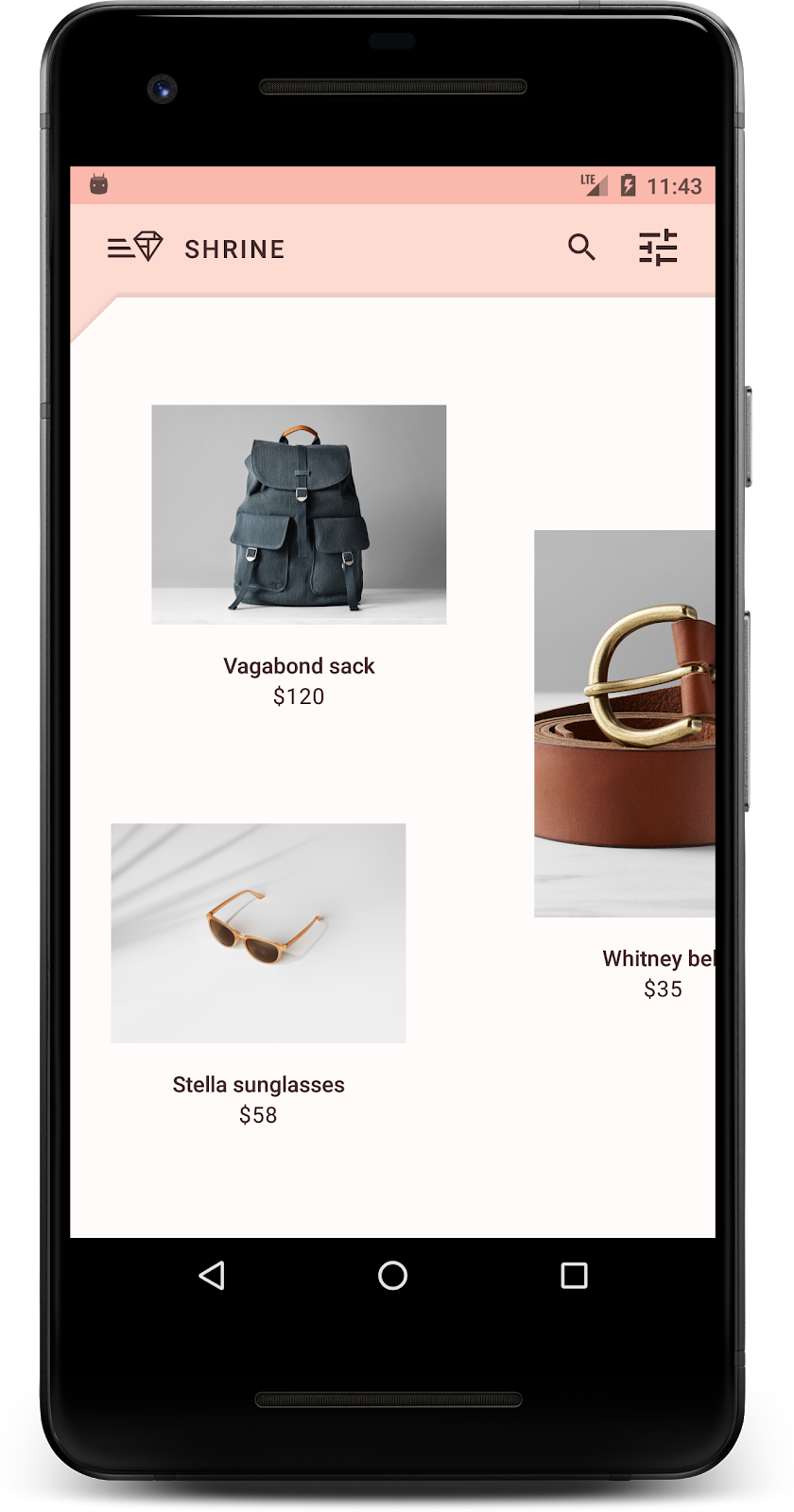
Erstellen und ausführen. Ihr Produktraster sollte jetzt so aussehen:

Ändern wir den Stil des Anmeldebildschirms, damit er zu unserem Farbschema passt.
Textfelder gestalten
Ändern wir die Texteingaben auf der Anmeldeseite so, dass sie umrissen werden, und verwenden Sie bessere Farben für unser Layout.
Fügen Sie der Datei colors.xml die folgende Farbressource hinzu:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
Fügen Sie in styles.xml zwei neue Stile hinzu:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Legen Sie zuletzt das Stilattribut für beide XML-Komponenten aus TextInputLayout in shr_login_fragment.xml auf den neuen Stil fest:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Schaltflächenfarben gestalten
Zuletzt können Sie die Farben der Schaltflächen auf der Anmeldeseite anpassen. Fügen Sie Ihrem styles.xml die folgenden Stile hinzu:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Der Widget.Shrine.Button-Stil geht vom Standardstil MaterialButton über und ändert die Text- und Hintergrundfarbe der Schaltfläche. Widget.Shrine.Button.TextButton erweitert den Standardstil für Text MaterialButton und ändert nur die Textfarbe.
Legen Sie den Widget.Shrine.Button-Stil für Ihre Schaltfläche „Weiter“ und den Stil Widget.Shrine.Button.TextButton für die Schaltfläche „Abbrechen“ wie folgt fest:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Aktualisiere die Farbe des Shrine-Logos auf der Anmeldeseite. Dazu ist eine kleine Änderung am Vektor-Drawable erforderlich: shr_logo.xml. Öffne die Drawable-Datei und ändere das Attribut android:fillAlpha in 1. Das Drawable sollte wie folgt aussehen:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Legen Sie dann das Attribut android:tint auf dem Logo <ImageView> in shr_login_fragment.xml wie folgt auf ?android:attr/textColorPrimary fest:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
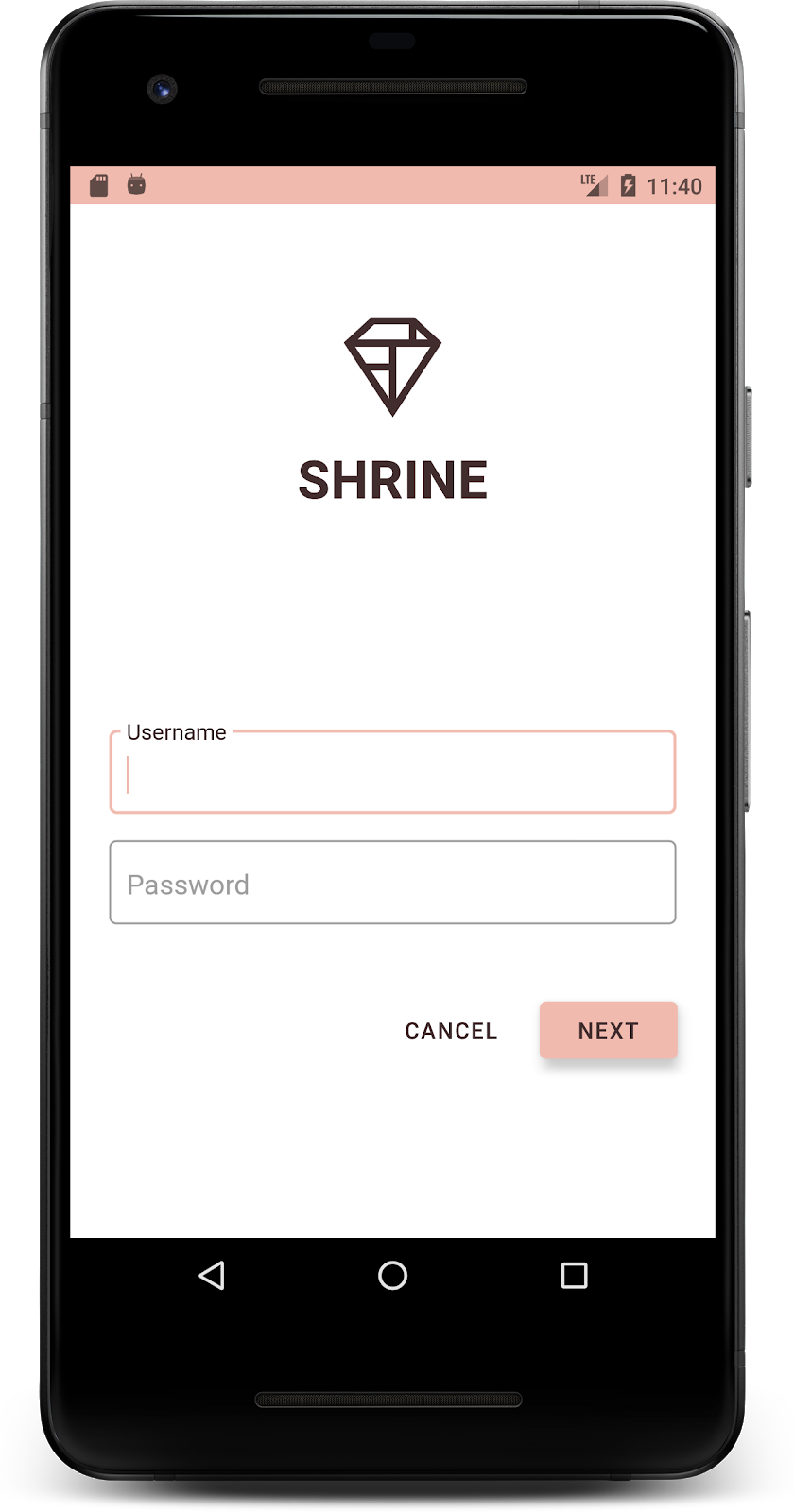
Erstellen und ausführen. Ihr Anmeldebildschirm sollte nun so aussehen:

4. Typografie und Labelstile ändern
Zusätzlich zu den Farbänderungen haben Ihre Designschaffenden Ihnen auch spezifische Typografien zur Verwendung auf der Website bereitgestellt. Fügen wir das auch der oberen App-Leiste hinzu.
Obene App-Leiste gestalten
Passen Sie die Textdarstellung der oberen App-Leiste so an, dass sie den vom Designer vorgegebenen Spezifikationen entspricht. Fügen Sie styles.xml den folgenden Stil für die Textdarstellung hinzu und legen Sie die Eigenschaft titleTextAppearance so fest, dass sie in Ihrem Widget.Shrine.Toolbar-Stil auf diesen Stil verweist.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
colors.xml und styles.xml sollten so aussehen:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Labels gestalten
Wir gestalten die Labels der Produktkarten so, dass der Text korrekt dargestellt wird und sie horizontal auf der Karte zentriert werden.
Aktualisieren Sie die Typografie Ihres Titellabels wie folgt von textAppearanceHeadline6 zu textAppearanceSubtitle2:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Wenn Sie die Bildlabels zentrieren möchten, ändern Sie die <TextView>s in shr_product_card.xml, um das Attribut android:textAlignment="center" festzulegen:
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
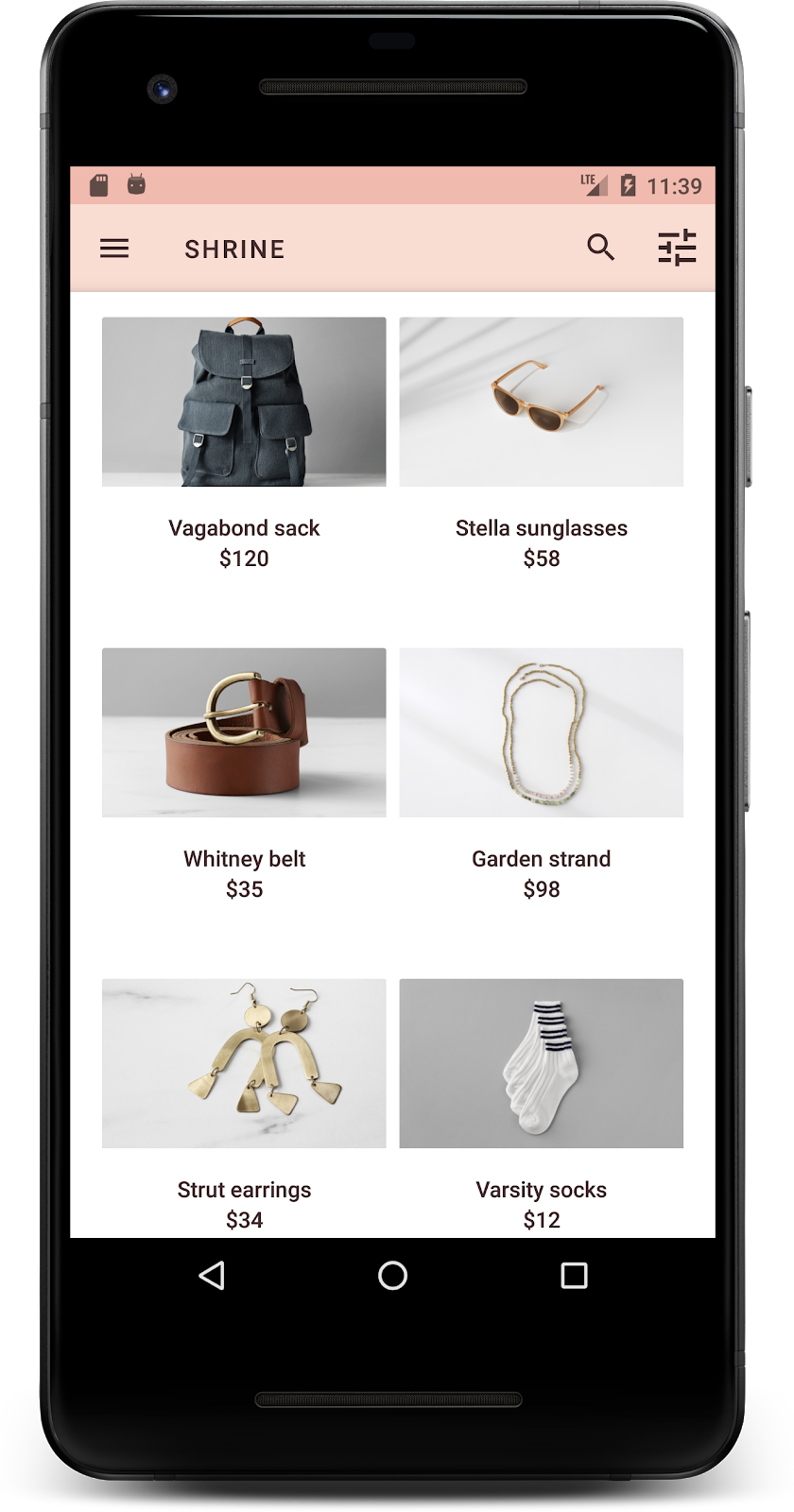
Erstellen und ausführen. Ihr Produktraster-Bildschirm sollte jetzt so aussehen:

Ändern wir nun die Typografie des Anmeldebildschirms entsprechend.
Schriftart des Anmeldebildschirms ändern
Fügen Sie in styles.xml den folgenden Stil hinzu:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Lege in shr_login_fragment.xml den neuen Stil auf „SHRINE“ fest Titel <TextView> (und löschen Sie die vorhandenen Attribute textAllCaps und textSize):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
Erstellen und ausführen. Ihr Anmeldebildschirm sollte nun so aussehen:

5. Höhe anpassen
Nachdem Sie nun die Seite mit einer bestimmten Farbe und Typografie versehen haben, die zu Shrine passt, sehen wir uns nun die Karten an, auf denen die Produkte von Shrine angezeigt werden. Im Moment werden sie auf einer weißen Fläche unter der App-Navigation platziert. Um die Aufmerksamkeit auf die Produkte zu lenken, sollten wir sie noch betonen.
Höhe des Produktrasters ändern
Wenn es so aussehen soll, als befände sich der Inhalt auf einem Blatt, das über der oberen App-Leiste schwebt, ändern Sie die Höhen der oberen App-Leiste. Fügen Sie das Attribut app:elevation Ihrer AppBarLayout und das Attribut android:elevation Ihren NestedScrollView-XML-Komponenten in shr_product_grid_fragment.xml so hinzu:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Höhe und Farbe von Karten ändern
Du kannst die Höhe jeder Karte anpassen, indem du app:cardElevation in shr_product_card.xml von 2dp zu 0dp änderst. Ändern Sie auch app:cardBackgroundColor in @android:color/transparent.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Schau mal hier! Sie haben die Höhe der einzelnen Karten auf der Produktrasterseite angepasst.

Höhe der Schaltfläche „Weiter“ ändern
Fügen Sie in styles.xml die folgende Eigenschaft zu Ihrem Widget.Shrine.Button-Stil hinzu:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
Wenn du android:stateListAnimator im Stil der Button festlegst, wird für die Schaltfläche „Weiter“ der von uns bereitgestellte Animationsfilm verwendet.
Erstellen und ausführen. Ihr Anmeldebildschirm sollte nun so aussehen:

6. Layout ändern
Ändern Sie nun das Layout, um die Karten mit unterschiedlichen Seitenverhältnissen und Größen zu zeigen, damit jede Karte von den anderen einzigartig aussieht.
Gestaffelten RecyclerView-Adapter verwenden
Im staggeredgridlayout-Paket findest du einen neuen RecyclerView-Adapter, der ein asymmetrisches, gestaffeltes Kartenlayout für horizontales Scrollen zeigt. Sie können sich diesen Code gerne selbst ansehen, aber wir werden hier nicht erklären, wie er implementiert wird.
Ändern Sie die onCreateView()-Methode in ProductGridFragment.kt, um diesen neuen Adapter zu verwenden. Ersetzen Sie den Codeblock nach „RecyclerView einrichten“. Kommentar mit folgendem Text:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
Außerdem müssen wir eine kleine Änderung an shr_product_grid_fragment.xml vornehmen, um die Abstände aus NestedScrollView zu entfernen:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Schließlich passen wir auch den Innenrand der Karte innerhalb von RecyclerView an, indem wir ProductGridItemDecoration.kt modifizieren. Ändern Sie die Methode getItemOffsets() von ProductGridItemDecoration.kt so:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
Erstellen und ausführen. Die Elemente im Produktraster sollten jetzt gestaffelt sein:

7. Anderes Design ausprobieren
Farbe ist ein wirkungsvolles Mittel, um Ihre Marke auszudrücken, und eine kleine Farbänderung kann einen großen Einfluss auf die User Experience haben. Um dies zu testen, sehen wir uns an, wie Shrine aussehen würde, wenn das Farbschema der Marke völlig anders wäre.
Stile und Farben ändern
Fügen Sie in styles.xml das folgende neue Design hinzu:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
Und in AndroidManifest.xml verwenden Sie dieses neue Design in Ihrer Anwendung:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
Ändern Sie die Farbe des Symbols der Symbolleiste in colors.xml wie unten gezeigt:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Legen Sie dann das Attribut android:theme des Symbolleistenstils fest, um mithilfe von „?theme“ auf das aktuelle Design zu verweisen. anstatt es hart zu codieren:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
Als Nächstes wird die Hinweistextfarbe in den Textfeldern auf dem Anmeldebildschirm aufgehellt. Fügen Sie das Attribut android:textColorHint zum Feld Stil:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
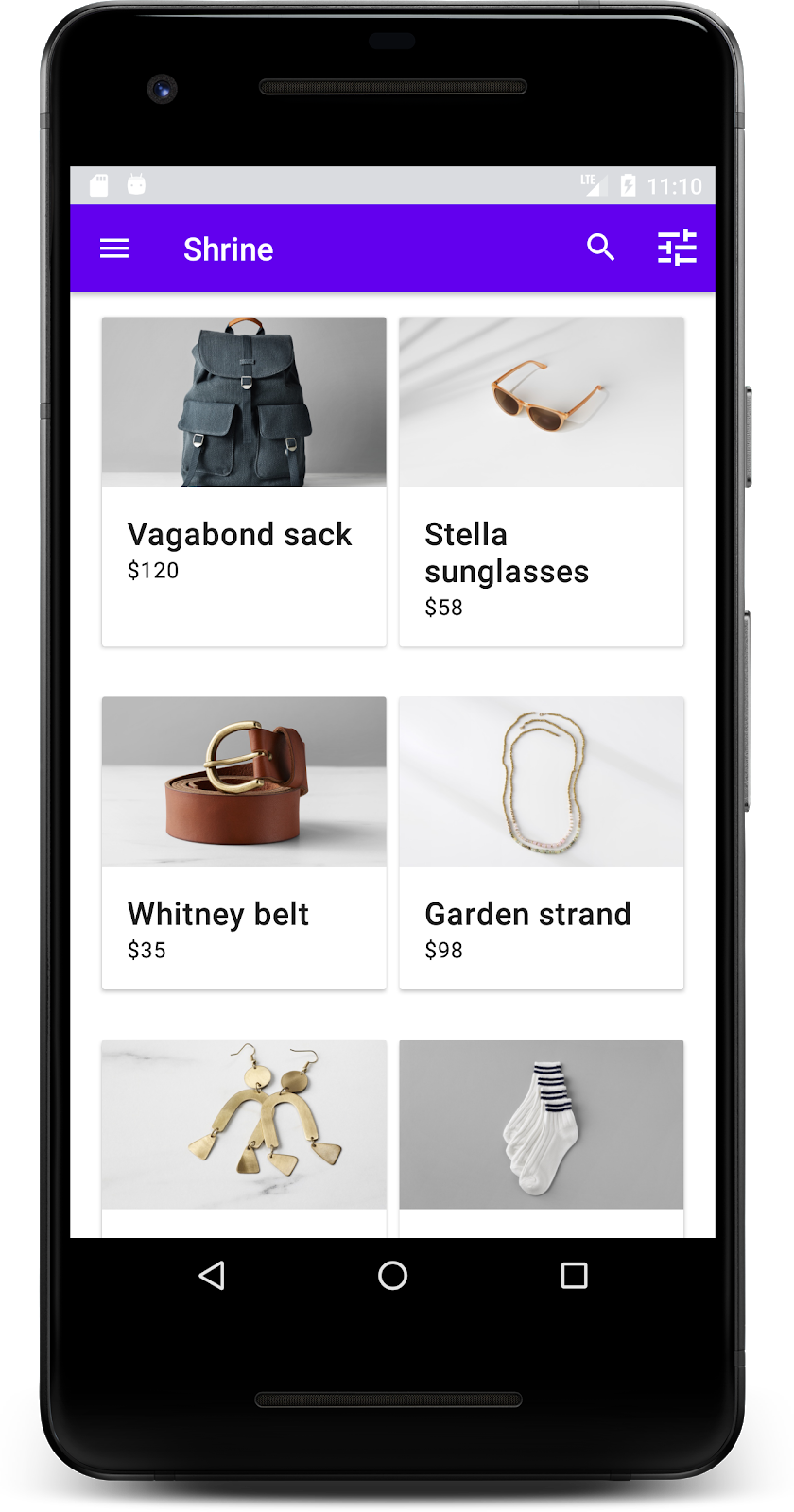
Erstellen und ausführen. Das neue Design sollte nun als Vorschau angezeigt werden.


Setzen Sie den in diesem Abschnitt geänderten Code zurück, bevor Sie mit MDC-104 fortfahren.
8. Zusammenfassung
Inzwischen haben Sie eine App erstellt, die den Designspezifikationen Ihrer Designfachkraft ähnelt.
Weiteres Vorgehen
Sie haben die folgenden MDC-Komponenten verwendet: Design, Typografie und Elevation. Weitere Komponenten und Subsysteme findest du in der [MDC-Webbibliothek].
Was ist, wenn Ihr geplantes App-Design Elemente enthält, für die es keine Komponenten in der MDC-Bibliothek gibt? In MDC-104: Material Design Advanced Components erfahren Sie, wie Sie mithilfe der MDC-Bibliothek benutzerdefinierte Komponenten erstellen, um einen bestimmten Look zu erzielen.
