1. Введение
Material Components (MDC) помогают разработчикам реализовать Material Design. Созданный командой инженеров и UX-дизайнеров Google, MDC включает в себя десятки красивых и функциональных компонентов пользовательского интерфейса и доступен для Android, iOS, Интернета и Flutter.material.io/develop. |
В кодовой лаборатории MDC-103 вы настроили цвет, высоту и типографику Material Components (MDC) для стилизации своего приложения.
Компонент в системе Material Design выполняет набор предопределенных задач и имеет определенные характеристики, как кнопка. Однако кнопка — это больше, чем просто способ выполнения пользователем действия, это также визуальное выражение формы, размера и цвета, которое позволяет пользователю понять, что она интерактивна и что что-то произойдет при прикосновении или щелчке.
Рекомендации Material Design описывают компоненты с точки зрения дизайнера. Они описывают широкий спектр базовых функций, доступных на разных платформах, а также анатомические элементы, составляющие каждый компонент. Например, фон содержит задний слой и его содержимое, передний слой и его содержимое, правила движения и параметры отображения. Каждый из этих компонентов можно настроить в соответствии с потребностями, вариантами использования и контентом каждого приложения. Эти части по большей части представляют собой традиционные представления, элементы управления и функции из SDK вашей платформы.
Хотя в рекомендациях Material Design упоминается множество компонентов, не все из них являются хорошими кандидатами для многократного использования кода и поэтому не встречаются в MDC. Вы можете создать эти возможности самостоятельно, чтобы добиться индивидуального стиля для своего приложения, используя традиционный код.
Что ты построишь
В этой лабораторной работе вы добавите фон для Shrine . Он будет фильтровать продукты, показанные в асимметричной сетке, по категориям. Вы будете использовать:
- Форма
- Движение
- Традиционные классы Android SDK


Компоненты MDC-Android в этой лаборатории кода
- Форма
Что вам понадобится
- Базовые знания Android-разработки.
- Android Studio (скачайте здесь , если у вас его еще нет)
- Эмулятор Android или устройство (доступно через Android Studio).
- Пример кода (см. следующий шаг)
Как бы вы оценили свой опыт создания приложений для Android?
2. Настройте среду разработки
Продолжаем MDC-103?
Если вы прошли MDC-103, ваш код должен быть готов к этой лаборатории. Перейдите к шагу 3.
Начиная с нуля?
Загрузите начальное приложение Codelab
Стартовое приложение находится в каталоге material-components-android-codelabs-104-starter/java . Прежде чем начать, обязательно cd в этот каталог.
...или клонируйте его с GitHub
Чтобы клонировать эту кодовую лабораторию из GitHub, выполните следующие команды:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Загрузите стартовый код в Android Studio.
- После завершения работы мастера установки и появления окна «Добро пожаловать в Android Studio» нажмите « Открыть существующий проект Android Studio» . Перейдите в каталог, в который вы установили пример кода, и выберите java -> shrine (или найдите на своем компьютере shrine ), чтобы открыть проект Shrine.
- Подождите, пока Android Studio создаст и синхронизирует проект, как показывают индикаторы активности в нижней части окна Android Studio.
- На этом этапе Android Studio может вызвать некоторые ошибки сборки, поскольку вам не хватает Android SDK или инструментов сборки, таких как показанный ниже. Следуйте инструкциям в Android Studio, чтобы установить/обновить их и синхронизировать проект.
Добавить зависимости проекта
Проекту нужна зависимость от библиотеки поддержки Android MDC . В загруженном вами примере кода эта зависимость уже должна быть указана, но чтобы убедиться в этом, рекомендуется выполнить следующие шаги.
- Перейдите к файлу
build.gradleмодуляappи убедитесь, что блокdependenciesвключает зависимость от MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Необязательно) При необходимости отредактируйте файл
build.gradle, добавив следующие зависимости и синхронизировав проект.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Запустите стартовое приложение
|
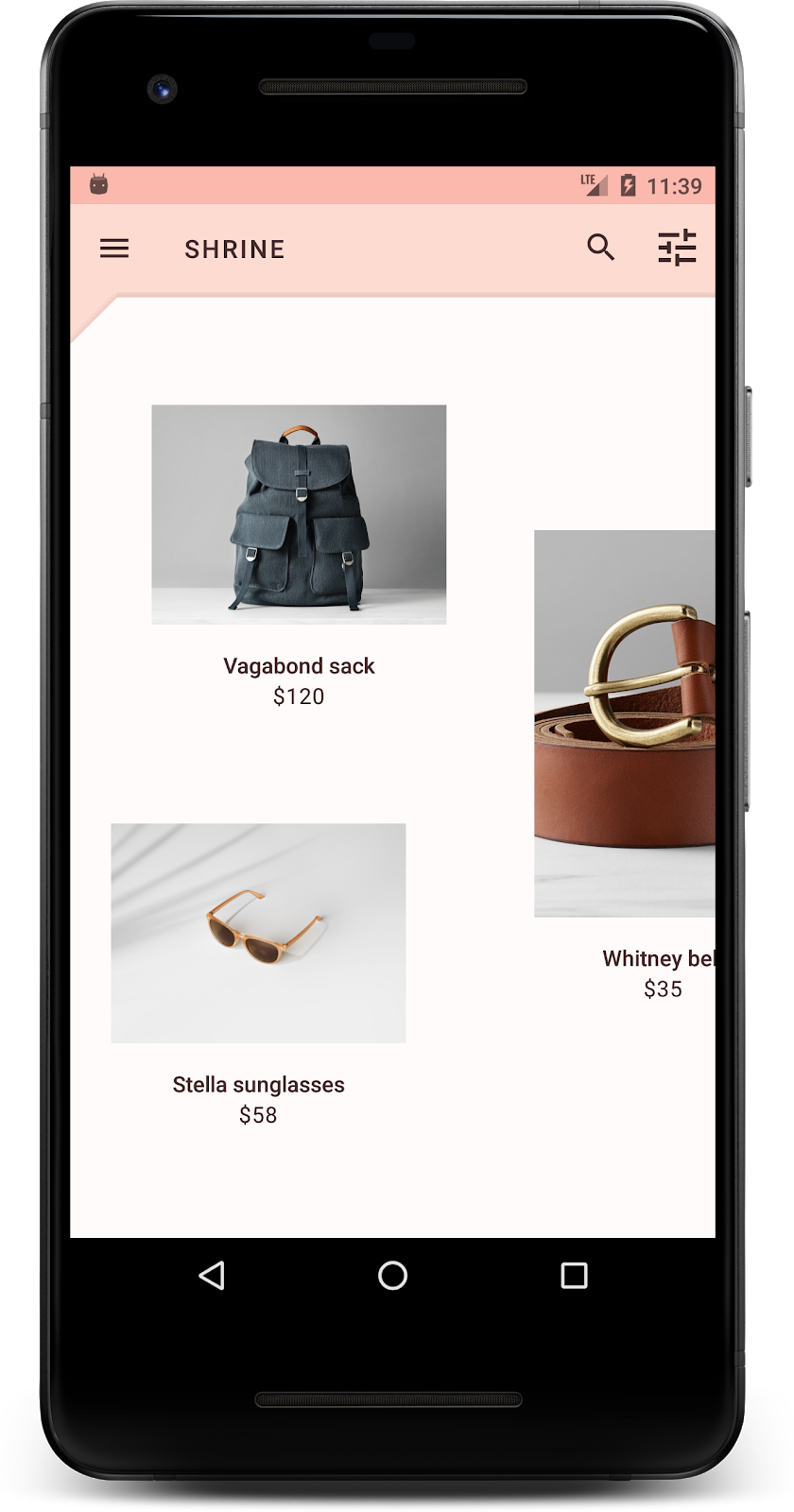
Успех! Вы должны увидеть приложение Shrine, работающее на вашем устройстве.

3. Добавьте фоновое меню.
Фон — это самая дальняя задняя поверхность приложения, расположенная позади всего остального контента и компонентов. Он состоит из двух поверхностей: заднего слоя (на котором отображаются действия и фильтры) и переднего слоя (на котором отображается контент). Вы можете использовать фон для отображения интерактивной информации и действий, таких как навигация или фильтры контента.
Скрыть содержимое сетки
В shr_product_grid_fragment.xml добавьте атрибут android:visibility="gone" в свой NestedScrollView , чтобы временно удалить содержимое продукта:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
В этом регионе мы установим фон. Чтобы избежать разделения между верхней панелью приложения и содержимым меню, отображаемым на заднем плане, мы сделаем фон того же цвета, что и верхняя панель приложения.
В shr_product_grid_fragment.xml добавьте следующий элемент в качестве первого элемента корневого FrameLayout перед AppBarLayout :
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
В styles.xml добавьте следующее:
стили.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Отличная работа! Вы добавили красивый фон в пользовательский интерфейс Shrine. Далее мы добавим меню.
Добавить меню
Меню — это, по сути, список текстовых кнопок. Мы добавим сюда один.
Создайте новый макет с именем shr_backdrop.xml в каталоге res -> layout и добавьте следующее:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
И добавьте этот список в LinearLayout который вы только что добавили в shr_product_grid_fragment.xml , используя тег <include> :
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
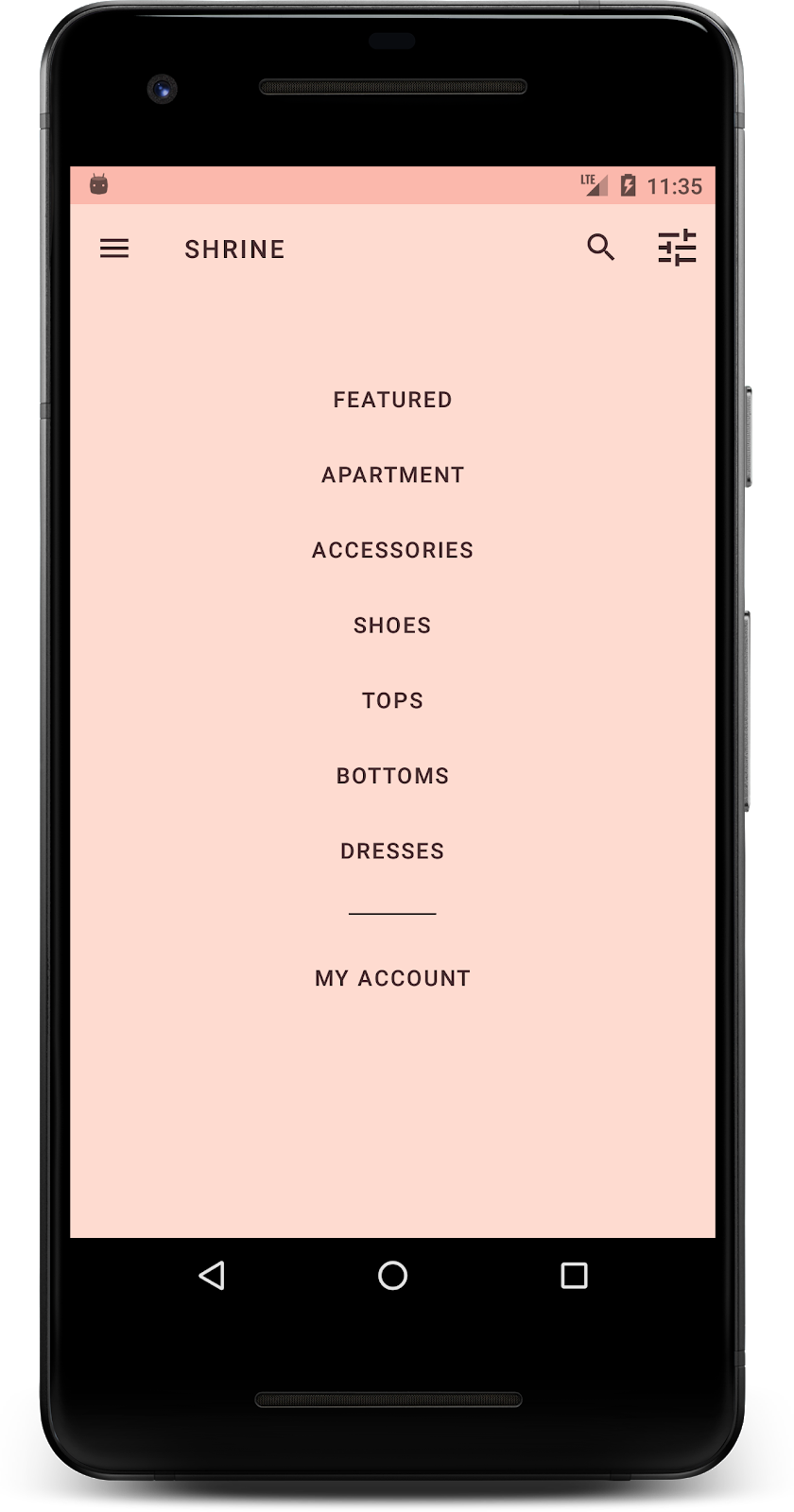
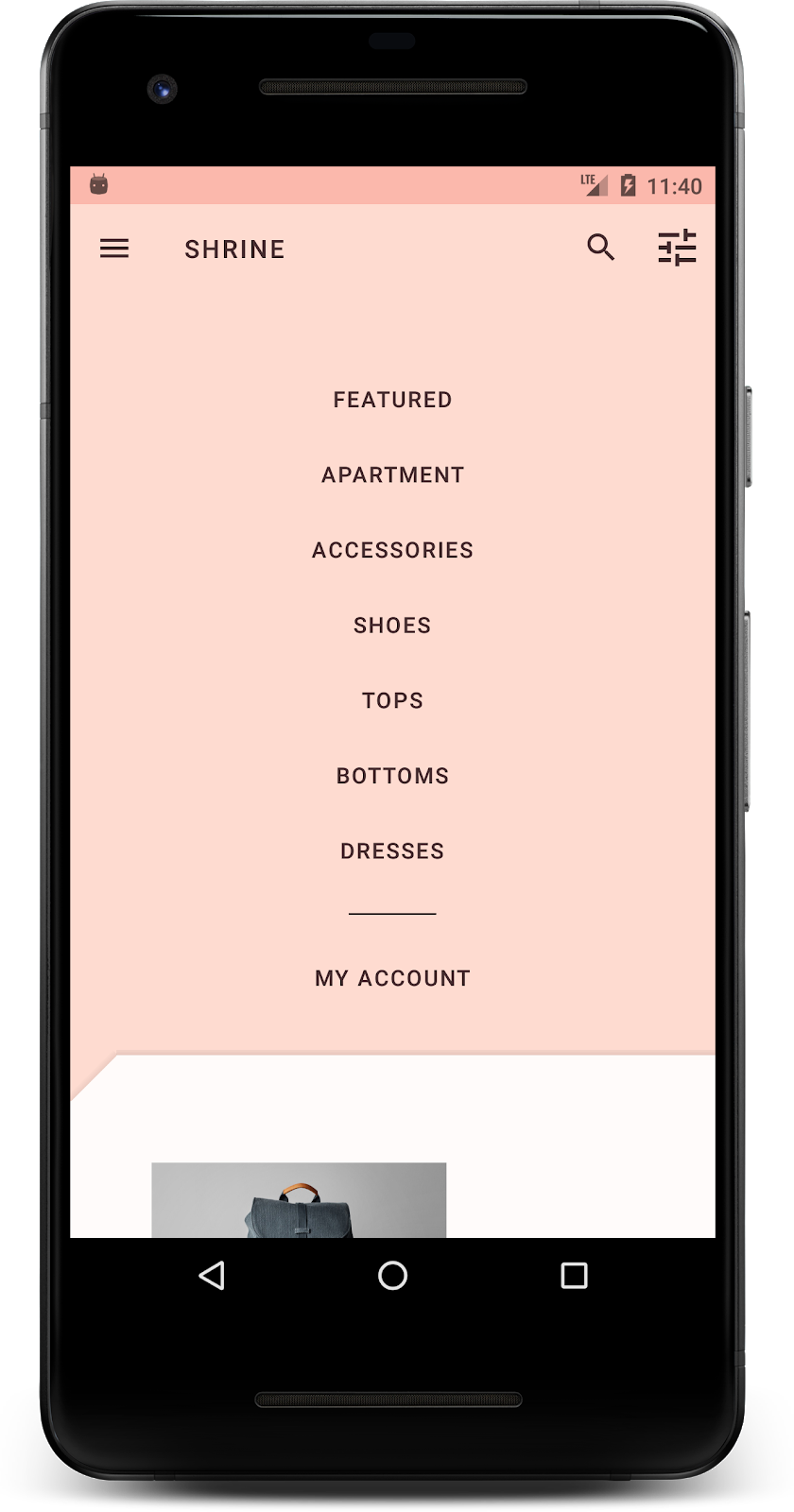
Стройте и запускайте. Ваш главный экран должен выглядеть так:

Ваш фон готов. Давайте вернем контент, который мы скрыли ранее.
4. Добавьте фигуру
До того, как мы внесли какие-либо изменения в Shrine в этой кодовой лаборатории, его основное содержимое продукта располагалось на самой дальней задней поверхности. Благодаря добавлению фона этот контент становится более выделенным, поскольку он появляется перед этим фоном.
Добавить новый слой
Нам нужно снова отобразить слой сетки продуктов. Удалите атрибут android:visibility="gone" из вашего NestedScrollView :
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Давайте стилизуем передний слой с выемкой в верхнем левом углу. В Material Design этот тип настройки называется формой. Поверхности материала могут отображаться в различных формах. Формы добавляют акцента и стиля поверхностям и могут использоваться для выражения брендинга. Формы материалов могут иметь изогнутые или наклонные углы и края, а также любое количество сторон. Они могут быть симметричными или неравномерными.
Добавить фигуру
Измените форму сетки. Мы предоставили собственный фон формы, но форма отображается правильно только на Android Marshmallow и более поздних версиях. Мы можем установить фон shr_product_grid_background_shape в вашем NestedScrollView только для Android Marshmallow и выше. Сначала добавьте id к вашему NestedScrollView , чтобы мы могли ссылаться на него в коде, как показано ниже:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Затем программно установите фон в ProductGridFragment.java . Добавьте следующую логику, чтобы установить фон в конце onCreateView() , непосредственно перед оператором return:
ПродуктГридФрагмент.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Наконец, мы обновим цветовой ресурс productGridBackgroundColor (также используемый фоном пользовательской фигуры) следующим образом:
цвета.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
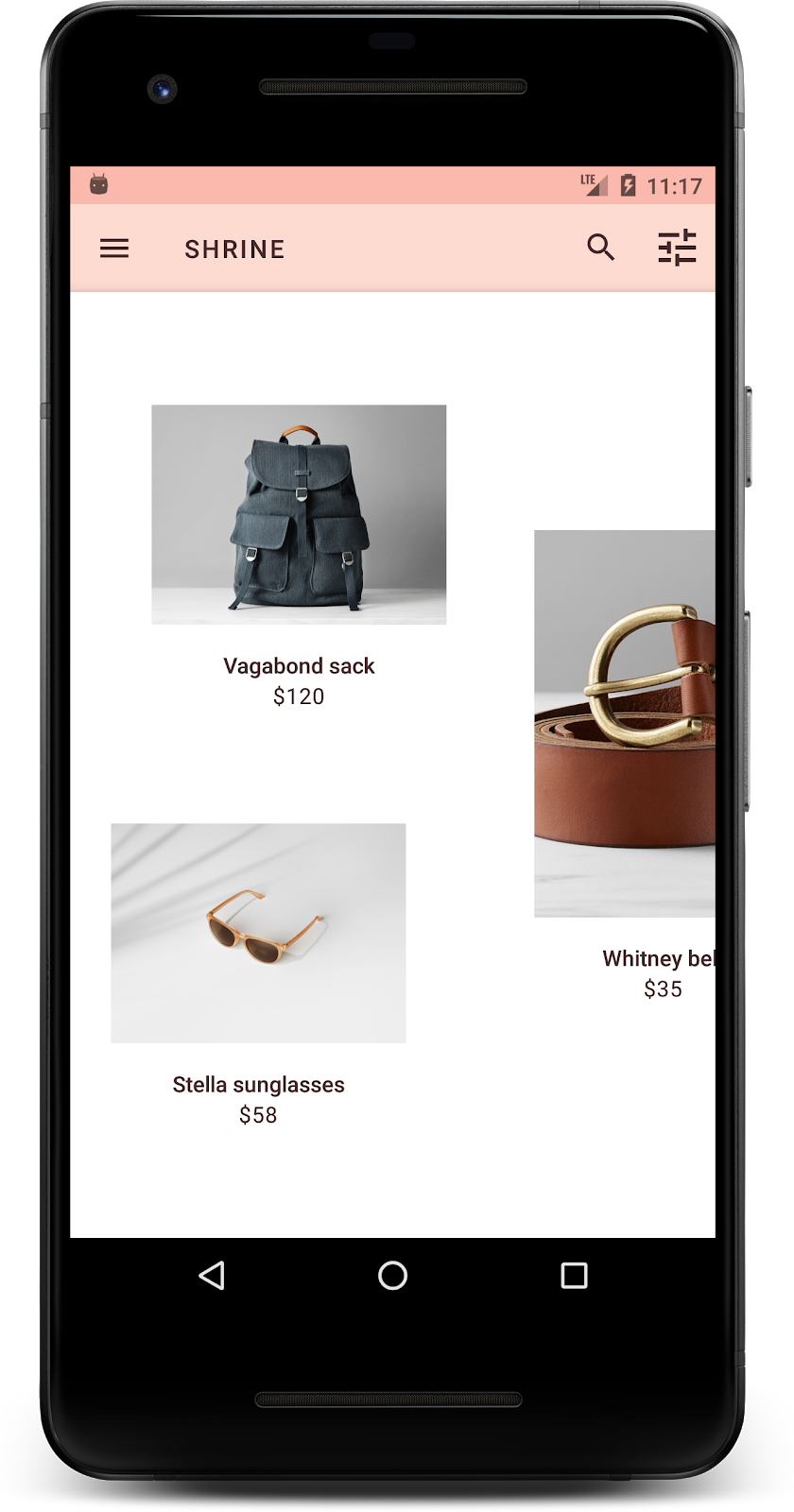
Сборка и запуск:

Мы придали Shrine особую форму его основной поверхности. Из-за высоты поверхности пользователи могут видеть, что сразу за передним белым слоем что-то находится. Давайте добавим движение, чтобы пользователи могли видеть, что там: меню.
5. Добавьте движение
Движение — это способ оживить ваше приложение. Движение может быть большим и драматичным, тонким и минимальным или где-то посередине. Тип движения, который вы используете, должен соответствовать ситуации. Движения, применяемые к повторяющимся регулярным действиям, должны быть небольшими и едва заметными, чтобы они не отнимали слишком много времени на регулярной основе. Другие ситуации, например, когда пользователь впервые открывает приложение, могут быть более привлекательными и могут помочь обучить пользователя тому, как использовать ваше приложение.
Добавьте движение раскрытия к кнопке меню
Движение — это фигура впереди, движущаяся прямо вниз. Мы уже предоставили вам прослушиватель кликов, который будет выполнять анимацию перевода для листа, в NavigationIconClickListener.java . Мы можем установить этот прослушиватель кликов внутри метода setupToolbar() ProductGridFragment.java :
ПродуктГридФрагмент.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
Ваш метод setUpToolbar() теперь должен выглядеть следующим образом:
ПродуктГридФрагмент.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
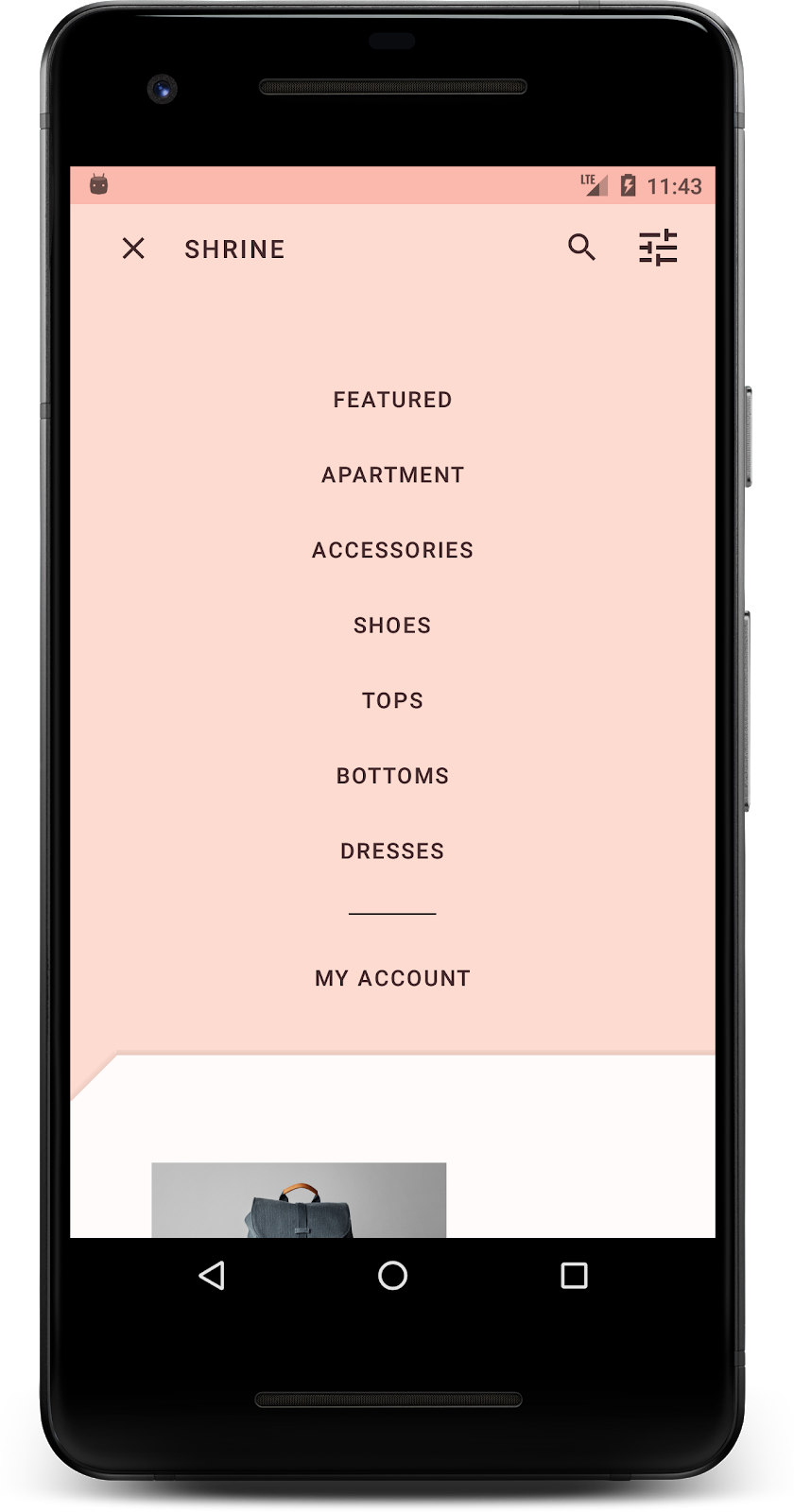
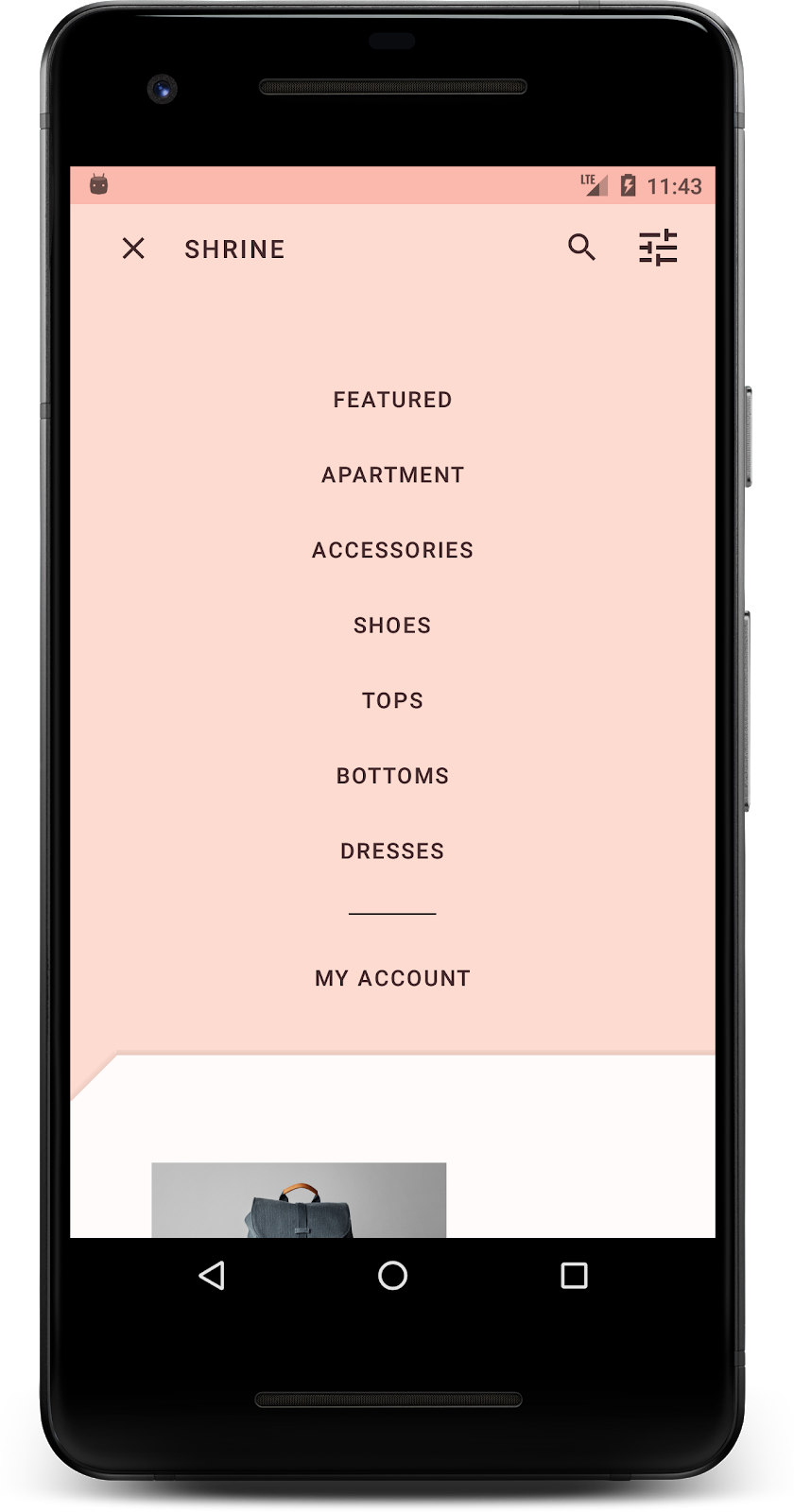
Стройте и запускайте. Нажмите кнопку меню:

Повторное нажатие значка меню навигации должно скрыть меню.
Изменить движение переднего слоя
Движение — отличный способ выразить свой бренд. Давайте посмотрим, как выглядит анимация раскрытия, используя другую временную кривую.
Обновите свой код в setupToolbar() в ProductGridFragment.java , чтобы передать интерполятор в прослушиватель кликов значка навигации, как показано ниже:
ПродуктГридФрагмент.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
Это создает другой эффект, не так ли?
6. Фирменный значок
Фирменная иконография распространяется и на знакомые иконки. Давайте сделаем значок раскрытия индивидуальным и объединим его с нашим заголовком, чтобы придать ему уникальный фирменный вид.
Изменить значок кнопки меню
Измените кнопку меню, чтобы отобразить значок с ромбовидным рисунком. Обновите панель инструментов в shr_product_grid_fragment.xml , чтобы использовать предоставленный нами новый фирменный значок ( shr_branded_menu ), и установите атрибуты app:contentInsetStart и android:padding , чтобы панель инструментов лучше соответствовала спецификациям вашего дизайнера:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Снова обновите наш прослушиватель кликов в setupToolbar() в ProductGridFragment.java , чтобы он принимал прорисовываемые элементы для панели инструментов, когда меню открыто и когда оно закрыто, следующим образом:
ПродуктГридФрагмент.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
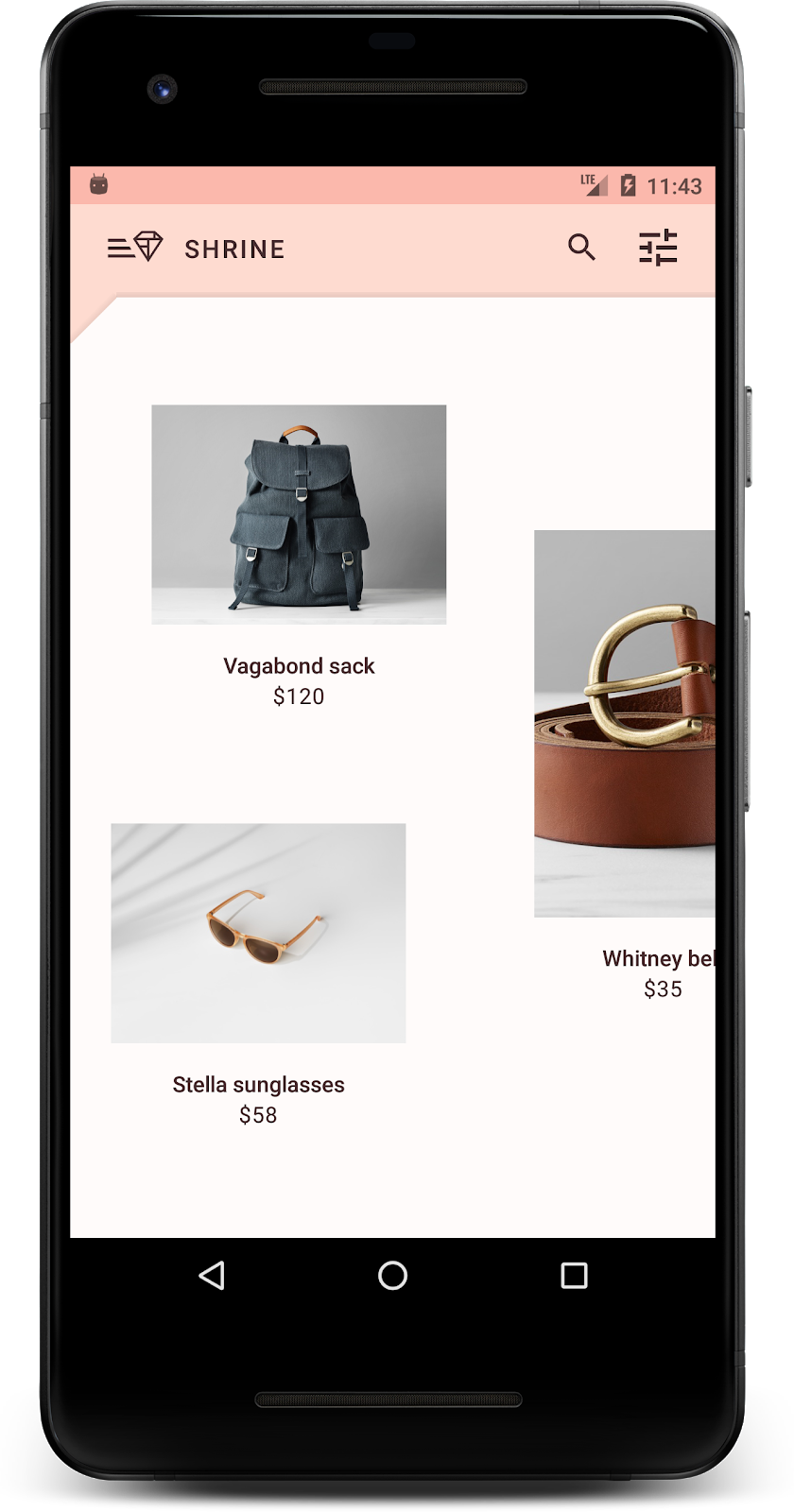
Сборка и запуск:


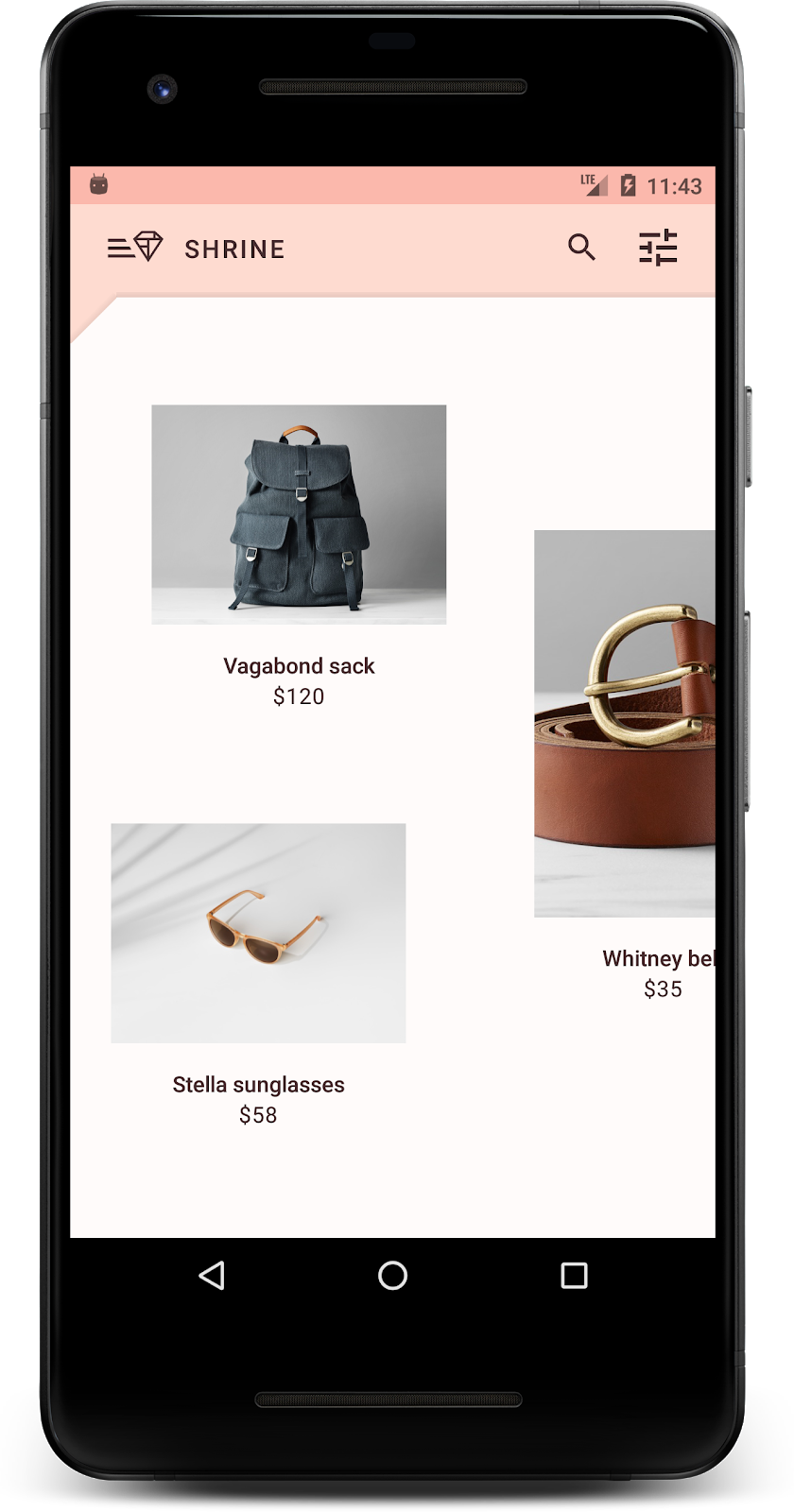
Хороший! Когда фон можно раскрыть, отображается значок ромбовидного меню. Если меню можно скрыть, вместо него отображается значок закрытия.
7. Подведение итогов
В ходе этих четырех лабораторных работ вы увидели, как использовать Material Components для создания уникального и элегантного пользовательского интерфейса, который выражает индивидуальность и стиль бренда.
Следующие шаги
Эта кодовая лаборатория MDC-104 завершает эту последовательность кодовых лабораторий. Вы можете изучить еще больше компонентов MDC-Android, посетив Каталог виджетов Android .
Чтобы выполнить еще одну задачу в этой кодовой лаборатории, измените свое приложение Shrine, чтобы изменить изображения продуктов, отображаемые при выборе категории в фоновом меню.
Чтобы узнать, как подключить это приложение к Firebase для работы серверной части, см. Firebase Android Codelab .

