1. ভূমিকা
মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ প্রকৌশলী এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান বৈশিষ্ট্যযুক্ত এবং এটি Android, iOS, ওয়েব এবং Flutter.material.io/develop-এর জন্য উপলব্ধ |
কোডল্যাব MDC-103-এ, আপনি আপনার অ্যাপের স্টাইল করার জন্য মেটেরিয়াল কম্পোনেন্টস (MDC) এর রঙ, উচ্চতা এবং টাইপোগ্রাফি কাস্টমাইজ করেছেন।
মেটেরিয়াল ডিজাইন সিস্টেমের একটি উপাদান পূর্বনির্ধারিত কাজের একটি সেট সঞ্চালন করে এবং একটি বোতামের মতো নির্দিষ্ট বৈশিষ্ট্য রয়েছে। যাইহোক, একটি বোতাম একটি ব্যবহারকারীর জন্য একটি ক্রিয়া সম্পাদন করার একটি উপায় নয়, এটি আকৃতি, আকার এবং রঙের একটি ভিজ্যুয়াল অভিব্যক্তি যা ব্যবহারকারীকে জানতে দেয় যে এটি ইন্টারেক্টিভ, এবং স্পর্শ বা ক্লিক করলে কিছু ঘটবে৷
মেটেরিয়াল ডিজাইন নির্দেশিকাগুলি ডিজাইনারের দৃষ্টিকোণ থেকে উপাদানগুলিকে বর্ণনা করে। তারা প্ল্যাটফর্ম জুড়ে উপলব্ধ মৌলিক ফাংশনগুলির একটি বিস্তৃত পরিসর বর্ণনা করে, সেইসাথে শারীরবৃত্তীয় উপাদানগুলি যা প্রতিটি উপাদান তৈরি করে। উদাহরণস্বরূপ, একটি ব্যাকড্রপে একটি পিছনের স্তর এবং এর বিষয়বস্তু, সামনের স্তর এবং এর বিষয়বস্তু, গতির নিয়ম এবং প্রদর্শনের বিকল্প রয়েছে। এই উপাদানগুলির প্রতিটি প্রতিটি অ্যাপের প্রয়োজন, ব্যবহারের ক্ষেত্রে এবং বিষয়বস্তুর জন্য কাস্টমাইজ করা যেতে পারে। এই অংশগুলি, বেশিরভাগ অংশের জন্য, আপনার প্ল্যাটফর্মের SDK থেকে ঐতিহ্যগত দৃশ্য, নিয়ন্ত্রণ এবং ফাংশন।
যদিও মেটেরিয়াল ডিজাইনের নির্দেশিকাগুলি অনেকগুলি উপাদানের নাম দেয়, সেগুলি সবই পুনঃব্যবহারযোগ্য কোডের জন্য ভাল প্রার্থী নয় এবং তাই MDC-তে পাওয়া যায় না। প্রথাগত কোড ব্যবহার করে আপনার অ্যাপের জন্য একটি কাস্টমাইজড শৈলী অর্জন করতে আপনি নিজেই এই অভিজ্ঞতাগুলি তৈরি করতে পারেন।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি শ্রীনে একটি ব্যাকড্রপ যোগ করবেন। এটি বিভাগ অনুসারে অসমমিত গ্রিডে প্রদর্শিত পণ্যগুলিকে ফিল্টার করবে। আপনি ব্যবহার করবেন:
- আকৃতি
- গতি
- ঐতিহ্যগত Android SDK ক্লাস


এই কোডল্যাবে MDC-Android উপাদান
- আকৃতি
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড বিকাশের প্রাথমিক জ্ঞান
- অ্যান্ড্রয়েড স্টুডিও (যদি আপনার কাছে এটি ইতিমধ্যে না থাকে তবে এটি এখানে ডাউনলোড করুন)
- একটি অ্যান্ড্রয়েড এমুলেটর বা ডিভাইস (অ্যান্ড্রয়েড স্টুডিওর মাধ্যমে উপলব্ধ)
- নমুনা কোড (পরবর্তী ধাপ দেখুন)
অ্যান্ড্রয়েড অ্যাপ তৈরি করার অভিজ্ঞতার স্তরকে আপনি কীভাবে রেট করবেন?
2. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
MDC-103 থেকে চালিয়ে যাচ্ছেন?
আপনি MDC-103 সম্পন্ন করলে, আপনার কোড এই কোডল্যাবের জন্য প্রস্তুত হওয়া উচিত। ধাপ 3 এ যান।
স্ক্র্যাচ থেকে শুরু?
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-android-codelabs-104-starter/java ডিরেক্টরিতে অবস্থিত। শুরু করার আগে সেই ডিরেক্টরিতে cd করতে ভুলবেন না।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
অ্যান্ড্রয়েড স্টুডিওতে স্টার্টার কোড লোড করুন
- সেটআপ উইজার্ড শেষ হয়ে গেলে এবং Android স্টুডিওতে স্বাগতম উইন্ডোটি দেখানো হলে, একটি বিদ্যমান অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন ক্লিক করুন। যে ডিরেক্টরিতে আপনি নমুনা কোড ইনস্টল করেছেন সেখানে নেভিগেট করুন এবং শ্রাইন প্রকল্প খুলতে java -> shrine (বা আপনার কম্পিউটারে তীর্থ অনুসন্ধান করুন) নির্বাচন করুন।
- অ্যান্ড্রয়েড স্টুডিওর উইন্ডোর নীচে কার্যকলাপ নির্দেশক দ্বারা দেখানো হিসাবে, প্রকল্পটি তৈরি এবং সিঙ্ক করার জন্য কিছুক্ষণ অপেক্ষা করুন৷
- এই মুহুর্তে, Android স্টুডিও কিছু বিল্ড ত্রুটি বাড়াতে পারে কারণ আপনি Android SDK বা বিল্ড টুল মিস করছেন, যেমন নীচে দেখানো একটি। এগুলি ইনস্টল/আপডেট করতে এবং আপনার প্রকল্প সিঙ্ক করতে Android স্টুডিওতে নির্দেশাবলী অনুসরণ করুন।
প্রকল্প নির্ভরতা যোগ করুন
প্রকল্পটির MDC অ্যান্ড্রয়েড সমর্থন লাইব্রেরির উপর নির্ভরতা প্রয়োজন। আপনার ডাউনলোড করা নমুনা কোডটিতে ইতিমধ্যেই এই নির্ভরতা তালিকাভুক্ত থাকা উচিত, তবে নিশ্চিত করতে নিম্নলিখিত পদক্ষেপগুলি করা ভাল অনুশীলন।
-
appমডিউলেরbuild.gradleফাইলে নেভিগেট করুন এবং নিশ্চিত করুন যেdependenciesব্লকে MDC Android এর উপর নির্ভরতা অন্তর্ভুক্ত রয়েছে:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ঐচ্ছিক) প্রয়োজন হলে, নিম্নলিখিত নির্ভরতা যোগ করতে
build.gradleফাইলটি সম্পাদনা করুন এবং প্রকল্পটি সিঙ্ক করুন।
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
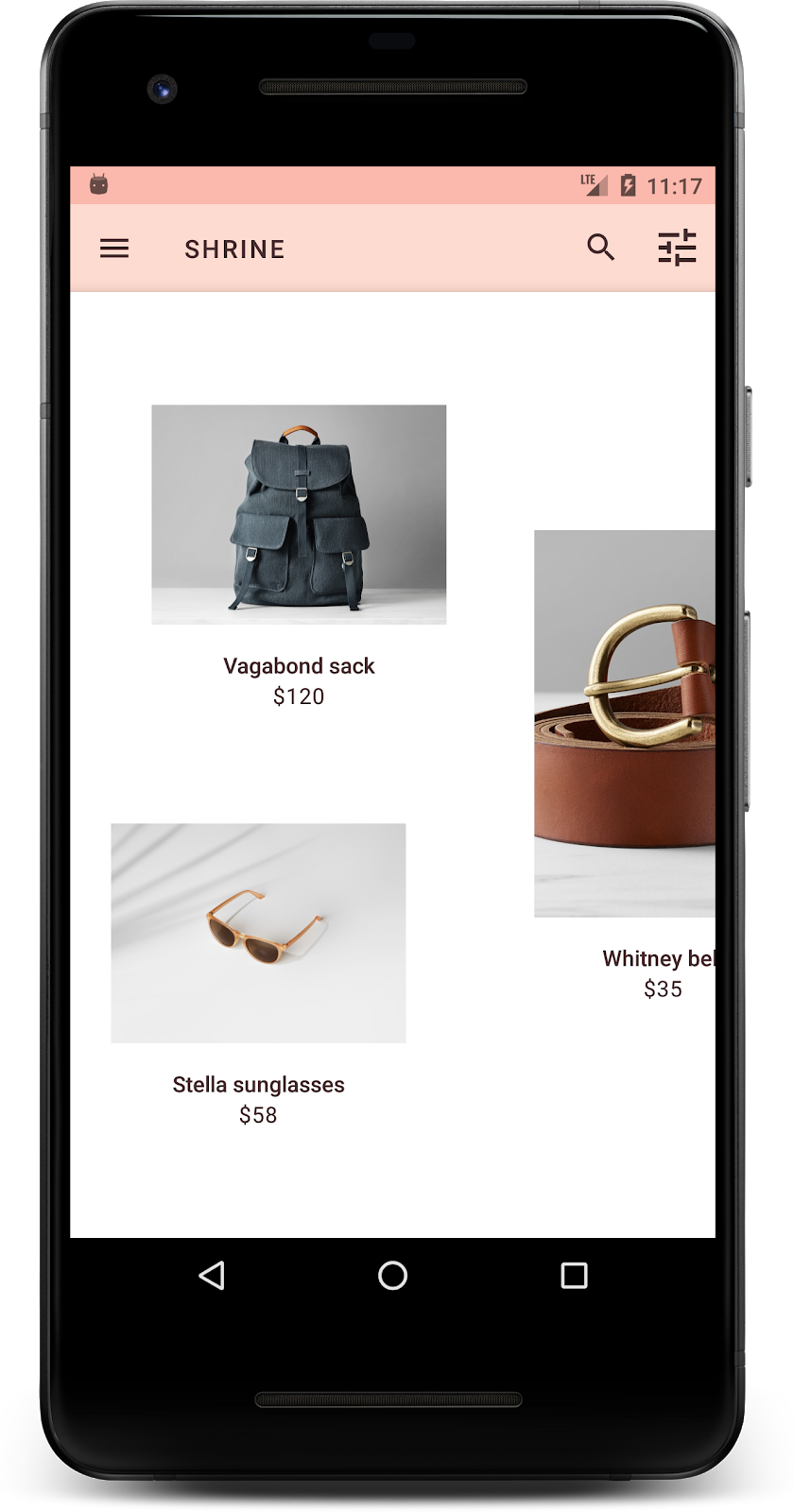
স্টার্টার অ্যাপটি চালান
|
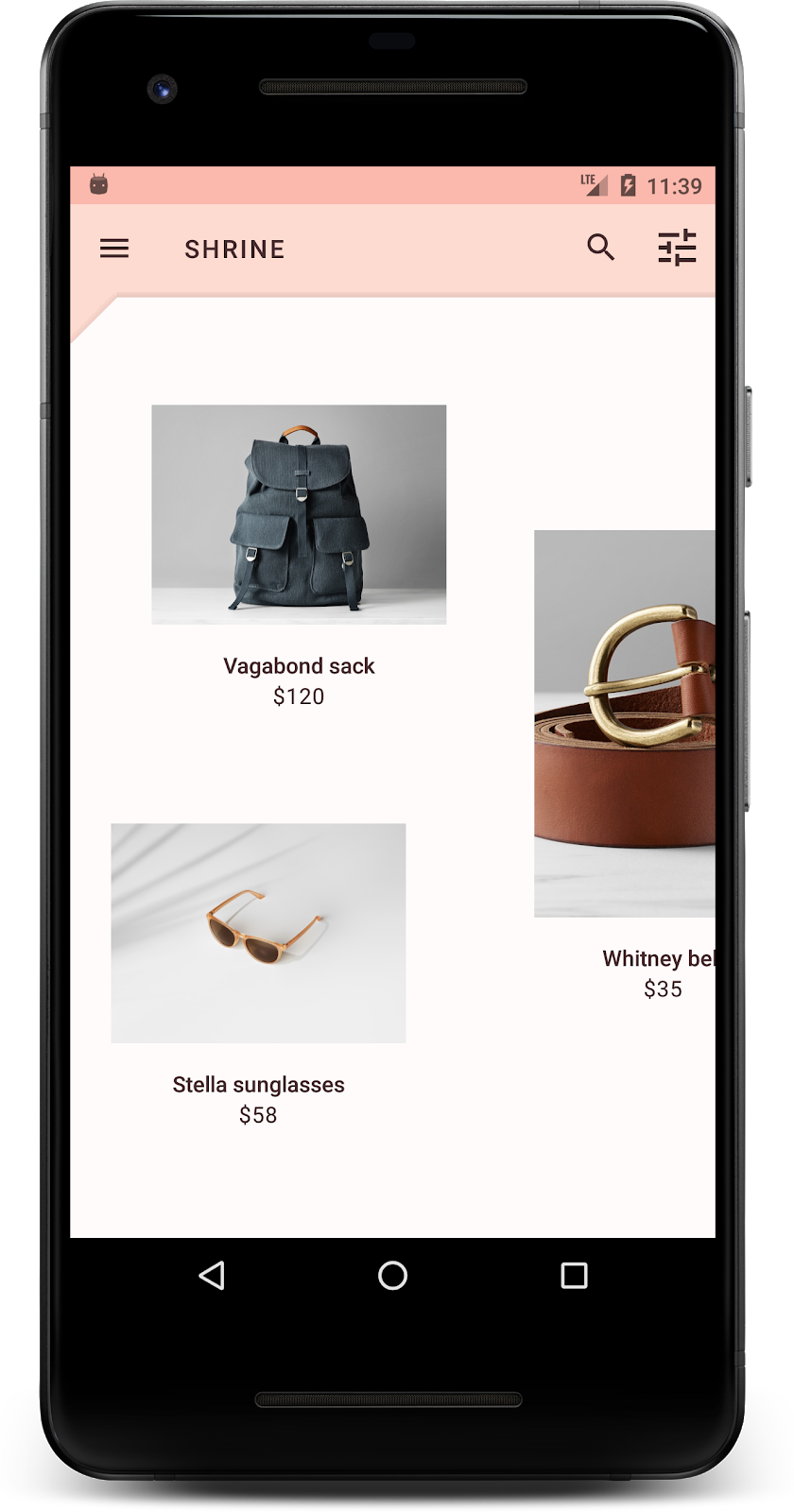
সফলতার ! আপনার ডিভাইসে শ্রাইন অ্যাপটি চলমান দেখতে হবে।

3. ব্যাকড্রপ মেনু যোগ করুন
একটি ব্যাকড্রপ হল একটি অ্যাপের সবচেয়ে দূরবর্তী পিছনের পৃষ্ঠ, যা অন্যান্য সমস্ত সামগ্রী এবং উপাদানগুলির পিছনে প্রদর্শিত হয়৷ এটি দুটি পৃষ্ঠের সমন্বয়ে গঠিত: একটি পিছনের স্তর (যা ক্রিয়া এবং ফিল্টারগুলি প্রদর্শন করে) এবং একটি সামনের স্তর (যা সামগ্রী প্রদর্শন করে)৷ আপনি নেভিগেশন বা বিষয়বস্তু ফিল্টার মত ইন্টারেক্টিভ তথ্য এবং ক্রিয়া প্রদর্শন করতে একটি ব্যাকড্রপ ব্যবহার করতে পারেন।
গ্রিড বিষয়বস্তু গোপন
shr_product_grid_fragment.xml এ, পণ্য সামগ্রী সাময়িকভাবে সরাতে আপনার NestedScrollView এ android:visibility="gone" অ্যাট্রিবিউট যোগ করুন:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
আমরা এই অঞ্চলে একটি ব্যাকড্রপ ইনস্টল করব৷ ব্যাকড্রপে প্রদর্শিত শীর্ষ অ্যাপ বার এবং মেনু সামগ্রীর মধ্যে একটি বিভাজন দেখানো এড়াতে, আমরা ব্যাকড্রপটিকে উপরের অ্যাপ বারের মতো একই রঙ করব।
shr_product_grid_fragment.xml এ, AppBarLayout এর আগে আপনার রুট FrameLayout প্রথম উপাদান হিসেবে নিম্নলিখিতটি যোগ করুন:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
styles.xml এ, নিম্নলিখিত যোগ করুন:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
ভালো হয়েছে! আপনি শ্রাইনের UI-তে একটি সুন্দর ব্যাকড্রপ যোগ করেছেন। পরবর্তী, আমরা একটি মেনু যোগ করব।
মেনু যোগ করুন
একটি মেনু মূলত পাঠ্য বোতামগুলির একটি তালিকা। আমরা এখানে একটি যোগ করব.
আপনার res -> layout ডিরেক্টরিতে shr_backdrop.xml নামে একটি নতুন লেআউট তৈরি করুন এবং নিম্নলিখিতগুলি যোগ করুন:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
এবং এই তালিকাটি একটি <include> ট্যাগ ব্যবহার করে shr_product_grid_fragment.xml এ যোগ করা LinearLayout এ যোগ করুন:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
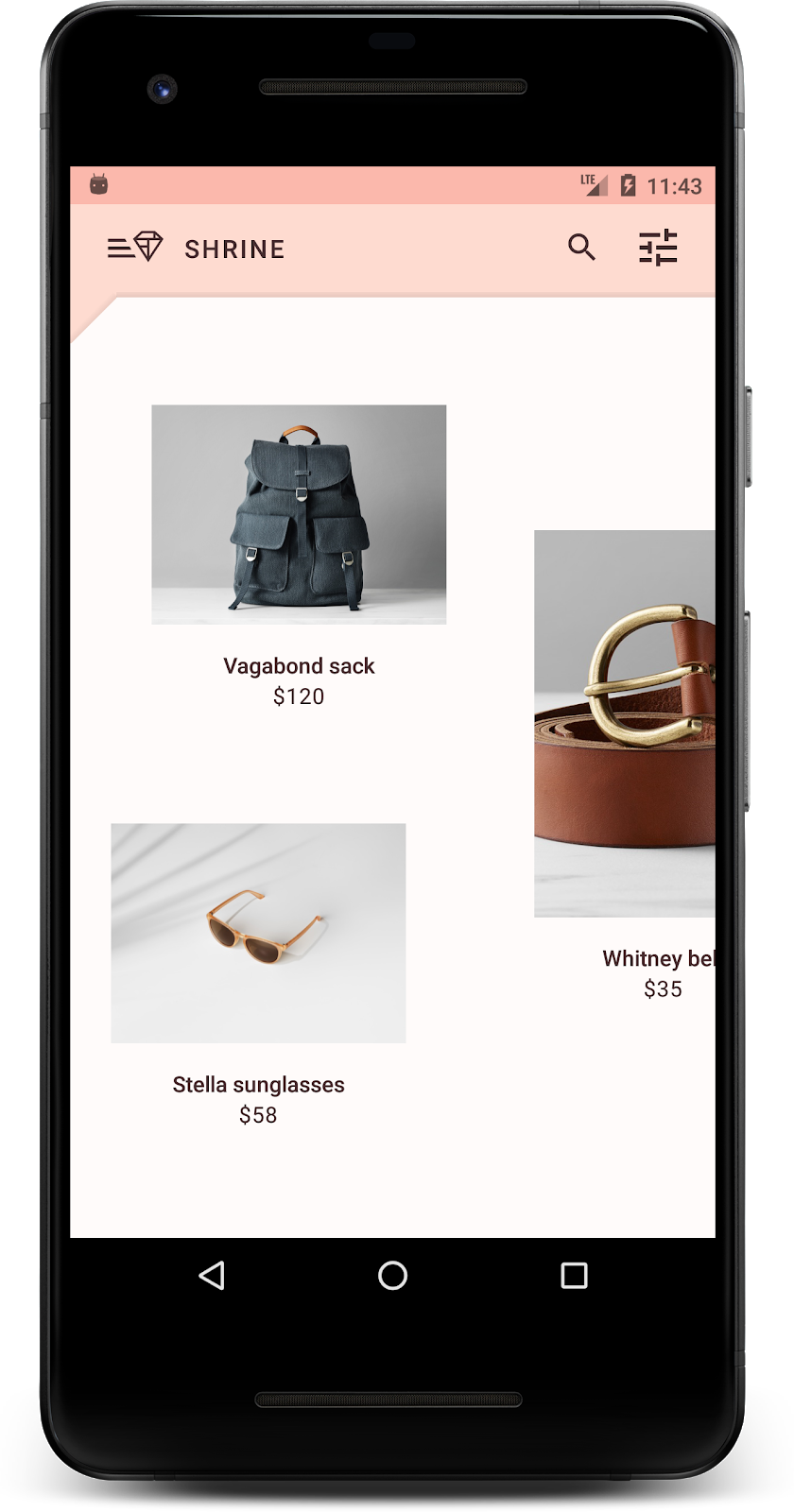
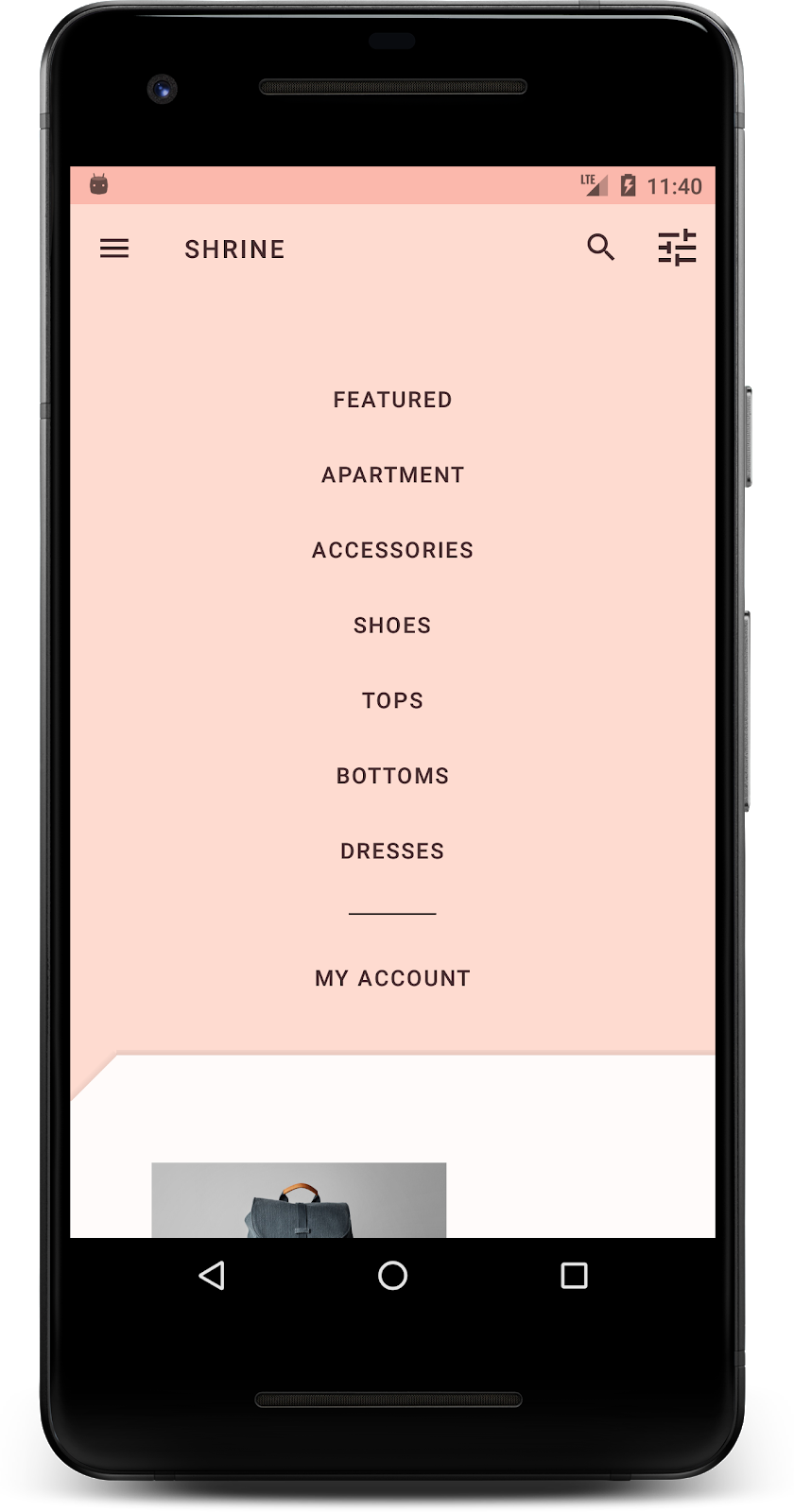
নির্মাণ এবং চালান. আপনার হোম স্ক্রীন এই মত হওয়া উচিত:

আপনার ব্যাকড্রপ সম্পন্ন হয়েছে. এর আগে আমরা যে বিষয়বস্তু গোপন করেছিলাম তা ফিরিয়ে আনা যাক।
4. একটি আকৃতি যোগ করুন
আমরা এই কোডল্যাবে শ্রাইনে কোনো পরিবর্তন করার আগে, এর প্রাথমিক পণ্য সামগ্রীটি সবচেয়ে দূরে পিছনের পৃষ্ঠে অবস্থিত ছিল। একটি ব্যাকড্রপ যোগ করার মাধ্যমে, এই বিষয়বস্তুটি এখন আরও জোর দেওয়া হয়েছে কারণ এটি সেই পটভূমির সামনে উপস্থিত হয়৷
একটি নতুন স্তর যোগ করুন
আমরা আবার পণ্য গ্রিড স্তর প্রদর্শন করা উচিত. আপনার NestedScrollView থেকে android:visibility="gone" বৈশিষ্ট্যটি সরান:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
উপরের বাম কোণে একটি খাঁজ দিয়ে সামনের স্তরটিকে স্টাইল করি। মেটেরিয়াল ডিজাইন এই ধরনের কাস্টমাইজেশনকে আকৃতি হিসেবে উল্লেখ করে। উপাদান পৃষ্ঠ বিভিন্ন আকারে প্রদর্শিত হতে পারে. আকারগুলি পৃষ্ঠগুলিতে জোর এবং শৈলী যোগ করে এবং ব্র্যান্ডিং প্রকাশ করতে ব্যবহার করা যেতে পারে। উপাদানের আকারে বাঁকা বা কোণীয় কোণ এবং প্রান্ত এবং যেকোনো সংখ্যক বাহু থাকতে পারে। তারা প্রতিসম বা অনিয়মিত হতে পারে।
একটি আকৃতি যোগ করুন
গ্রিডের আকৃতি পরিবর্তন করুন। আমরা একটি কাস্টম আকৃতির পটভূমি প্রদান করেছি, কিন্তু আকৃতিটি শুধুমাত্র Android Marshmallow এবং তার উপরে সঠিকভাবে প্রদর্শিত হয়৷ আমরা আপনার NestedScrollView এ shr_product_grid_background_shape ব্যাকগ্রাউন্ড সেট করতে পারি শুধুমাত্র Android Marshmallow এবং তার উপরে। প্রথমে, আপনার NestedScrollView এ একটি id যোগ করুন যাতে আমরা এটিকে কোডে উল্লেখ করতে পারি, যেমন:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
তারপর, ProductGridFragment.java এ প্রোগ্রাম্যাটিকভাবে ব্যাকগ্রাউন্ড সেট করুন। রিটার্ন স্টেটমেন্টের ঠিক আগে, onCreateView() এর শেষে পটভূমি সেট করতে নিম্নলিখিত যুক্তি যোগ করুন:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
অবশেষে, আমরা productGridBackgroundColor কালার রিসোর্স আপডেট করব (কাস্টম আকৃতির ব্যাকগ্রাউন্ড দ্বারাও ব্যবহৃত) নিম্নরূপ:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
নির্মাণ এবং চালান:

আমরা শ্রাইনকে এর প্রাথমিক পৃষ্ঠে একটি কাস্টম স্টাইলযুক্ত আকৃতি দিয়েছি। পৃষ্ঠের উচ্চতার কারণে, ব্যবহারকারীরা দেখতে পাচ্ছেন যে সামনের সাদা স্তরের ঠিক পিছনে কিছু আছে। চলুন গতি যোগ করি যাতে ব্যবহারকারীরা দেখতে পারেন সেখানে কী আছে: মেনু।
5. গতি যোগ করুন
মোশন হল আপনার অ্যাপকে প্রাণবন্ত করার একটি উপায়। গতি বড় এবং নাটকীয়, সূক্ষ্ম এবং ন্যূনতম, বা এর মধ্যে যেকোনো জায়গায় হতে পারে। আপনি যে ধরণের গতি ব্যবহার করেন তা পরিস্থিতির জন্য উপযুক্ত হওয়া উচিত। বারবার নিয়মিত ক্রিয়াগুলিতে প্রয়োগ করা গতি ছোট এবং সূক্ষ্ম হওয়া উচিত, তাই তারা নিয়মিতভাবে খুব বেশি সময় নেয় না। অন্যান্য পরিস্থিতিতে, যেমন প্রথমবার একজন ব্যবহারকারী একটি অ্যাপ খোলেন, আরও বেশি নজরকাড়া হতে পারে এবং কীভাবে আপনার অ্যাপ ব্যবহার করতে হয় সে সম্পর্কে ব্যবহারকারীকে শিক্ষিত করতে সাহায্য করতে পারে।
মেনু বোতামে রিভিল মোশন যোগ করুন
গতি হল সামনের আকৃতি যা সোজা নিচে চলে যাচ্ছে। আমরা ইতিমধ্যেই আপনার জন্য একটি ক্লিক শ্রোতা প্রদান করেছি যা শীটের অনুবাদ অ্যানিমেশন সম্পন্ন করবে, NavigationIconClickListener.java এ। আমরা ProductGridFragment.java এর setupToolbar() পদ্ধতির ভিতরে এই ক্লিক লিসেনার সেট করতে পারি:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
আপনার setUpToolbar() পদ্ধতিটি এখন নিম্নরূপ হওয়া উচিত:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
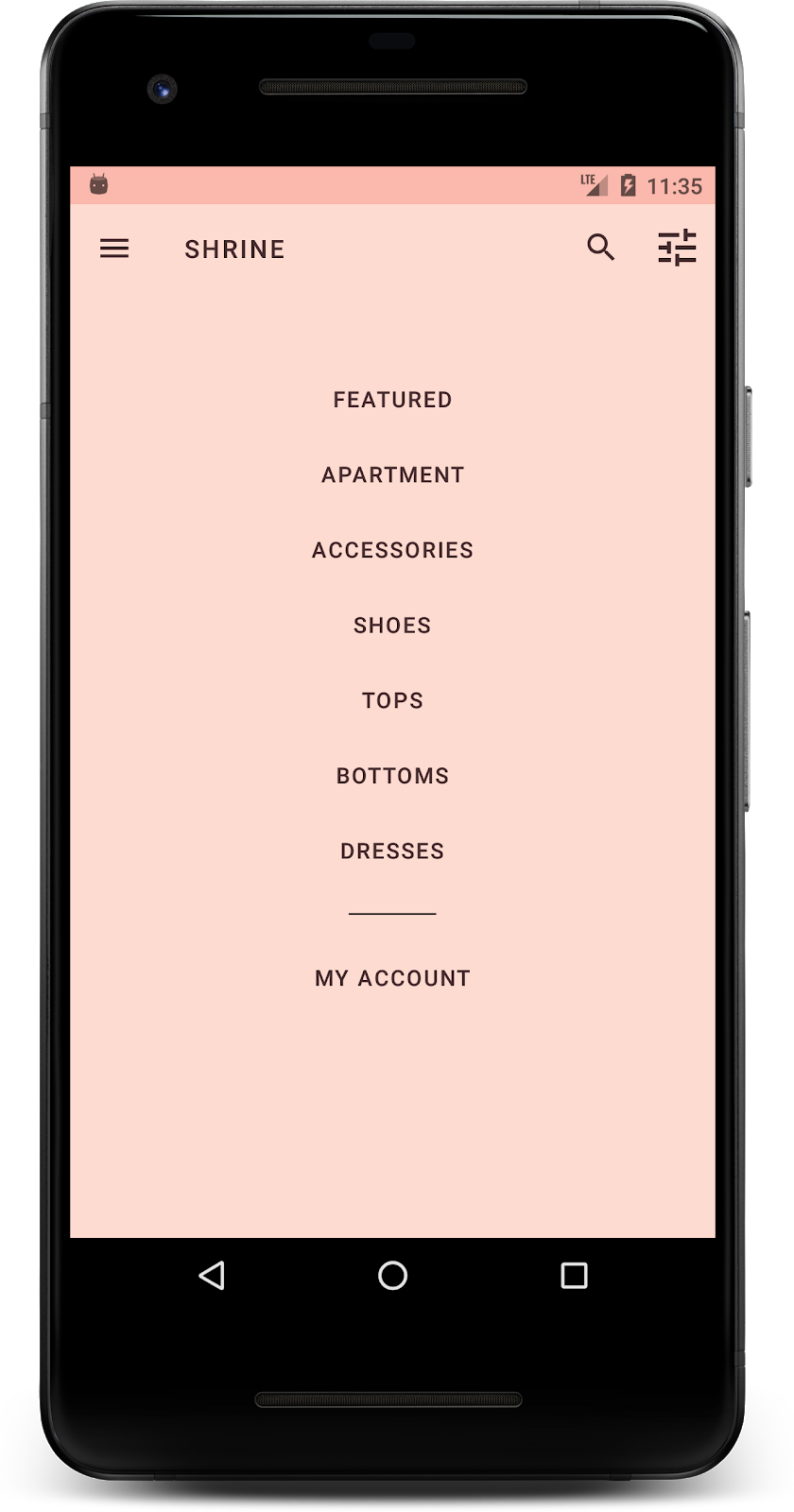
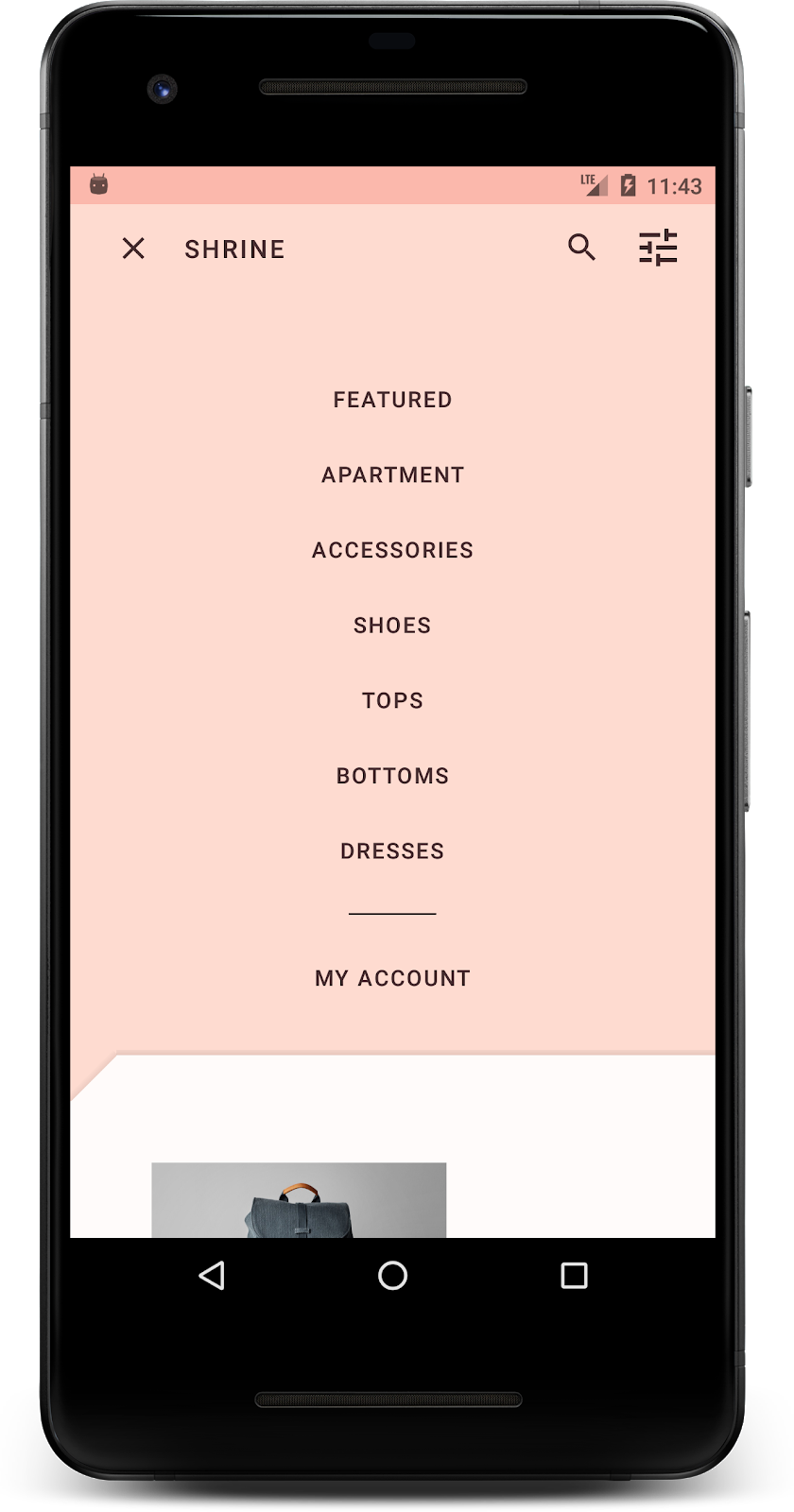
নির্মাণ এবং চালান. মেনু বোতাম টিপুন:

আবার নেভিগেশন মেনু আইকন টিপে মেনু লুকানো উচিত।
সামনের স্তরের গতি পরিবর্তন করুন
মোশন আপনার ব্র্যান্ড প্রকাশ করার একটি দুর্দান্ত উপায়। একটি ভিন্ন টাইমিং কার্ভ ব্যবহার করে রিভিল অ্যানিমেশন কেমন দেখাচ্ছে তা দেখা যাক।
আপনার নেভিগেশন আইকনের ক্লিক লিসেনারে একটি ইন্টারপোলেটর পাস করতে ProductGridFragment.java তে setupToolbar() এ আপনার কোড আপডেট করুন, নিম্নরূপ:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
এটি একটি ভিন্ন প্রভাব তৈরি করে, তাই না?
6. ব্র্যান্ডেড আইকন
ব্র্যান্ডেড আইকনোগ্রাফি পরিচিত আইকনগুলিতেও প্রসারিত। আসুন একটি অনন্য, ব্র্যান্ডেড চেহারার জন্য প্রকাশ আইকনটিকে কাস্টম তৈরি করি এবং এটিকে আমাদের শিরোনামের সাথে একীভূত করি৷
মেনু বোতাম আইকন পরিবর্তন করুন
ডায়মন্ড ডিজাইন সহ একটি আইকন প্রদর্শন করতে মেনু বোতামটি পরিবর্তন করুন। আমাদের দেওয়া একটি নতুন ব্র্যান্ডেড আইকন ব্যবহার করতে shr_product_grid_fragment.xml এ আপনার টুলবার আপডেট করুন ( shr_branded_menu ), এবং app:contentInsetStart এবং android:padding বৈশিষ্ট্যগুলি সেট করুন যাতে টুলবারটি আপনার ডিজাইনারের স্পেসিফিকেশনের সাথে আরও ভালোভাবে মেলে:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
যখন মেনু খোলা থাকে এবং যখন এটি বন্ধ থাকে তখন টুলবারের জন্য অঙ্কনযোগ্য নিতে ProductGridFragment.java তে setupToolbar() এ আমাদের ক্লিক শ্রোতাকে আবার আপডেট করুন:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
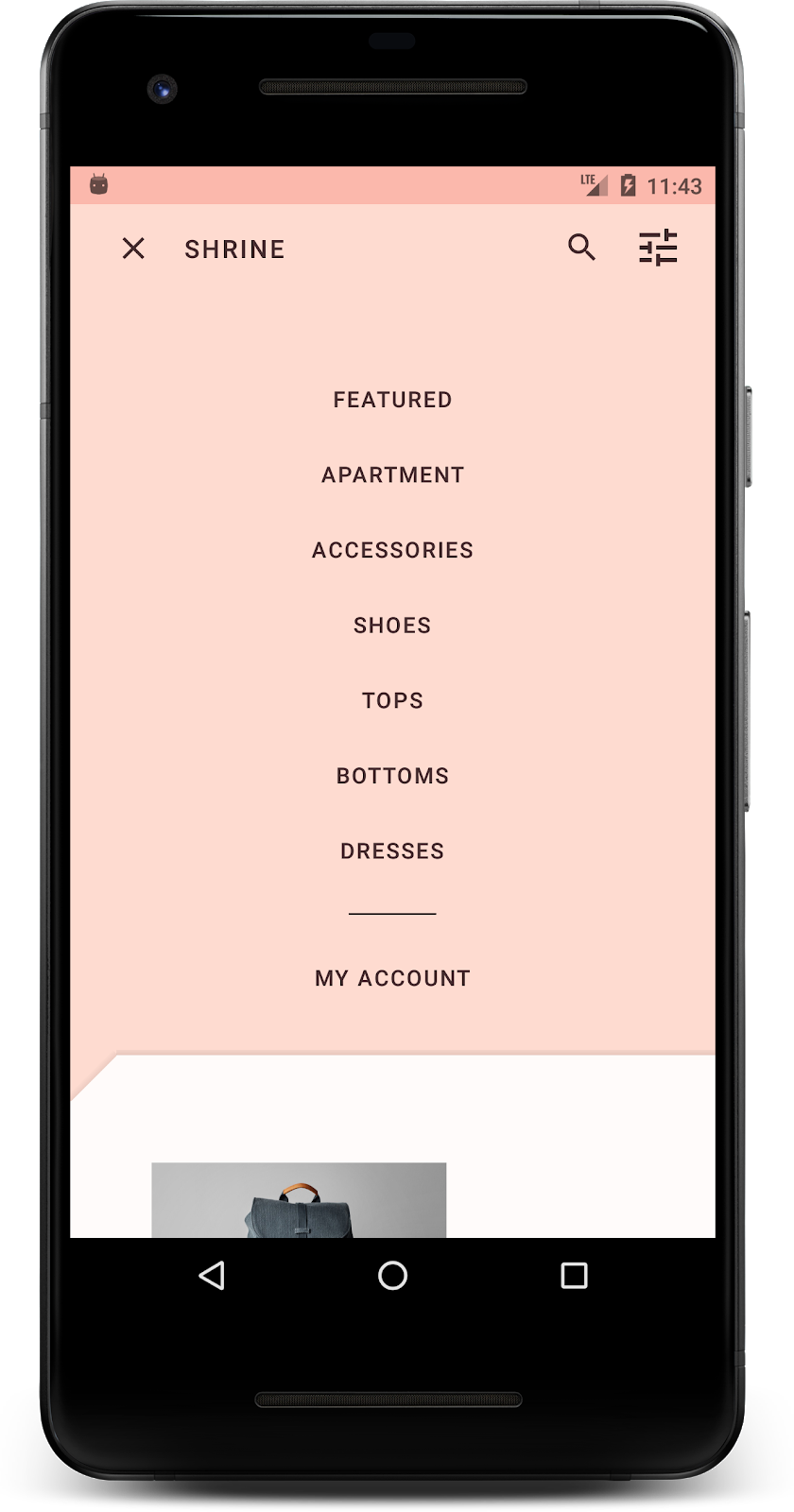
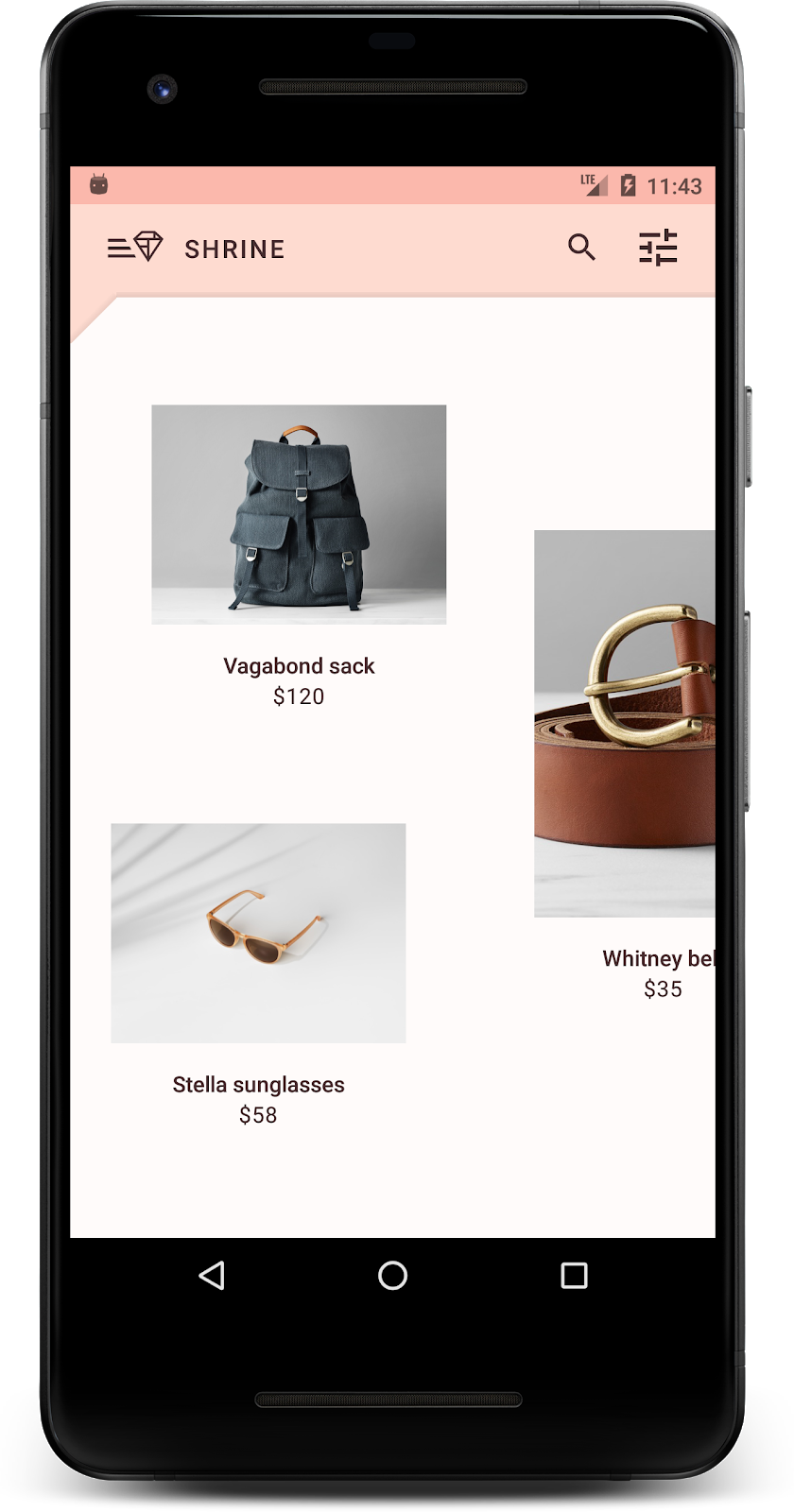
নির্মাণ এবং চালান:


চমৎকার! যখন ব্যাকড্রপ প্রকাশ করা যায়, তখন ডায়মন্ড মেনু আইকনটি প্রদর্শিত হয়। যখন মেনুটি লুকানো যায়, তার পরিবর্তে একটি বন্ধ আইকন প্রদর্শিত হয়।
7. রিক্যাপ
এই চারটি কোডল্যাব চলাকালীন, আপনি দেখেছেন যে কীভাবে একটি ব্র্যান্ডের ব্যক্তিত্ব এবং শৈলী প্রকাশ করে এমন অনন্য, মার্জিত ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে উপাদান উপাদানগুলি ব্যবহার করতে হয়।
পরবর্তী পদক্ষেপ
এই কোডল্যাব, MDC-104, কোডল্যাবগুলির এই ক্রমটি সম্পূর্ণ করে। আপনি অ্যান্ড্রয়েড উইজেট ক্যাটালগে গিয়ে MDC-Android-এ আরও বেশি উপাদান অন্বেষণ করতে পারেন।
এই কোডল্যাবের সাথে আরও একটি চ্যালেঞ্জের জন্য, ব্যাকড্রপ মেনু থেকে একটি বিভাগ নির্বাচন করা হলে প্রদর্শিত পণ্যের চিত্রগুলি পরিবর্তন করতে আপনার শ্রাইন অ্যাপ্লিকেশনটি পরিবর্তন করুন৷
একটি কার্যকরী ব্যাকএন্ডের জন্য এই অ্যাপটিকে কীভাবে Firebase-এর সাথে সংযুক্ত করবেন তা শিখতে, Firebase Android Codelab দেখুন।

