1. Introducción
Los componentes de Material (MDC) ayudan a los desarrolladores a implementar Material Design. MDC, creado por un equipo de ingenieros y diseñadores de UX en Google, cuenta con decenas de componentes de IU atractivos y funcionales, y está disponible para Android, iOS, la Web y Flutter.material.io/develop. |
En el codelab MDC-103, personalizaste el color, la elevación y la tipografía de los componentes de Material (MDC) para darle estilo a tu app.
Los componentes del sistema de Material Design realizan un conjunto de tareas predefinidas y tienen determinadas características, como botones. Sin embargo, un botón representa más que una forma de realizar acciones solicitadas por el usuario; también es una expresión visual de forma, tamaño y color que le permite al usuario entender su interactividad y que sucederá algo cuando lo toque o haga clic en él.
En los lineamientos de Material Design se describen los componentes desde el punto de vista de un diseñador. Además, se detallan una gran variedad de funciones básicas que están disponibles en diferentes plataformas, como los elementos anatómicos que conforman cada componente. Por ejemplo, un fondo contiene una capa posterior y su contenido, la capa frontal y su contenido, reglas de movimiento y opciones de visualización. Todos estos componentes se pueden personalizar según las necesidades de cada app, caso de uso y contenido. En su mayoría, estas partes son funciones, controles y vistas tradicionales del SDK de tu plataforma.
Si bien en los lineamientos de Material Design se mencionan muchos componentes, no todos son candidatos apropiados para el código reutilizable y, por lo tanto, no los encontrarás en MDC. Puedes crear estas experiencias por tu cuenta a fin de obtener un estilo personalizado para tu app, usando código tradicional.
Qué compilarás
En este codelab, agregarás un fondo a Shrine. Filtrará los productos que se muestran en la cuadrícula asimétrica por categoría. Usarás lo siguiente:
- Forma
- Movimiento
- Clases tradicionales del SDK de Android


Componentes de MDC-Android en este codelab
- Forma
Requisitos
- Conocimientos básicos de desarrollo de Android
- Android Studio (descárgalo aquí si todavía no lo tienes)
- Un emulador o dispositivo Android (disponible a través de Android Studio)
- El código de muestra (consulta el siguiente paso)
¿Cómo calificarías tu nivel de experiencia con la compilación de apps para Android?
2. Configura tu entorno de desarrollo
¿Vienes de MDC-103?
Si completaste MDC-103, tu código debería estar listo para este codelab. Avanza al paso 3.
¿Empiezas de cero?
Descarga la app de inicio del codelab
La app de inicio se encuentra en el directorio material-components-android-codelabs-104-starter/java. Asegúrate de cd en ese directorio antes de comenzar.
… o clónalo desde GitHub
Para clonar este codelab desde GitHub, ejecuta los siguientes comandos:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Cómo cargar el código de inicio en Android Studio
- Una vez que finalice el asistente de configuración y aparezca la ventana Welcome to Android Studio, haz clic en Open an existing Android Studio project. Navega al directorio donde instalaste el código de muestra y selecciona java ->. santuario (o busca shrine en tu computadora) para abrir el proyecto de Shrine.
- Espera un momento para que Android Studio compile y sincronice el proyecto, como se muestra en los indicadores de actividad de la parte inferior de la ventana de Android Studio.
- En este punto, es posible que Android Studio genere algunos errores de compilación, ya que te faltan el SDK de Android o las herramientas de compilación, como se muestra más abajo. Sigue las instrucciones de Android Studio para instalar o actualizar estos elementos y sincronizar tu proyecto.
Agrega dependencias del proyecto
El proyecto necesita una dependencia en la biblioteca de compatibilidad de MDC para Android. El código de muestra que descargaste ya debería tener esta dependencia en la lista, pero te recomendamos que realices los siguientes pasos para asegurarte.
- Navega al archivo
build.gradledel móduloappy asegúrate de que el bloquedependenciesincluya una dependencia en MDC para Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- Si es necesario, edita el archivo
build.gradlepara agregar las siguientes dependencias y sincronizar el proyecto (opcional).
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
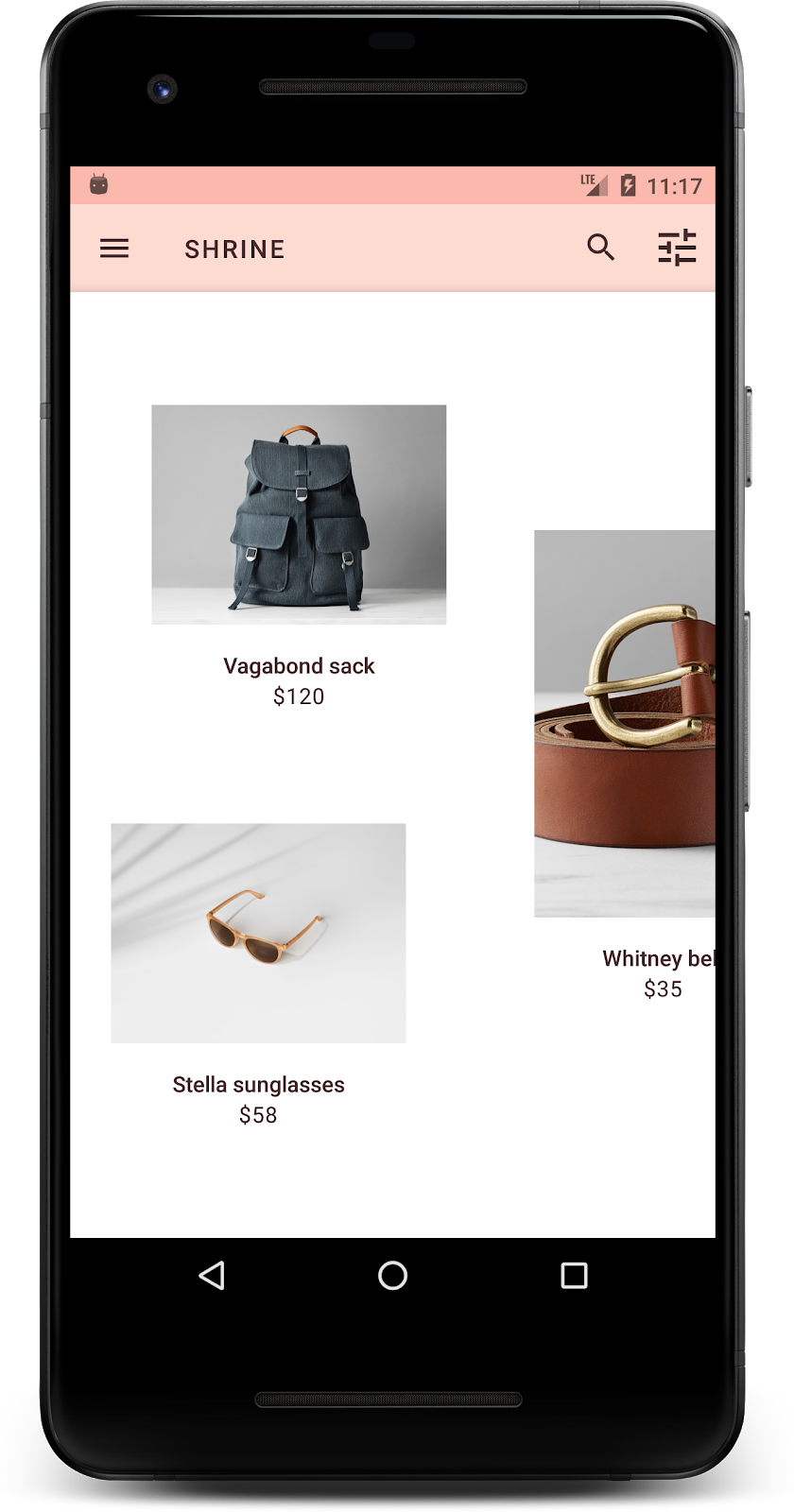
Cómo ejecutar la app de inicio
|
¡Listo! Deberías ver la app de Shrine ejecutándose en tu dispositivo.

3. Agrega el menú de fondo
Un fondo es la superficie más alejada de una aplicación y aparece detrás del resto del contenido y los componentes. Está compuesta por dos superficies: una capa posterior (que muestra acciones y filtros) y una frontal (que muestra contenido). Puedes usar un fondo para mostrar información y acciones interactivas, como filtros de contenido o navegación.
Oculta el contenido de la cuadrícula
En shr_product_grid_fragment.xml, agrega el atributo android:visibility="gone" a tu NestedScrollView para quitar temporalmente el contenido del producto:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Instalaremos un fondo en esta región. Para evitar que se muestre una división entre la barra superior de la app y el contenido del menú que aparece en el fondo, haremos que el fondo tenga el mismo color que la barra superior de la app.
En shr_product_grid_fragment.xml, agrega lo siguiente como primer elemento en tu FrameLayout raíz, antes de AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
En styles.xml, agrega lo siguiente:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
¡Bien hecho! Agregaste un fondo atractivo a la IU de Shrine. A continuación, agregaremos un menú.
Agrega el menú
Un menú es básicamente una lista de botones de texto. Agregaremos una aquí.
Crea un diseño nuevo llamado shr_backdrop.xml en el directorio res -> layout y agrega lo siguiente:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
Además, agrega esta lista al LinearLayout que acabas de agregar en shr_product_grid_fragment.xml con una etiqueta <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
Realiza la compilación y ejecuta la aplicación. La pantalla principal debería verse de la siguiente manera:

Tu fondo está listo. Regresemos al contenido que ocultamos antes.
4. Agrega una forma
Antes de realizar cambios en Shrine en este codelab, el contenido principal de su producto se encontraba en la superficie posterior más alejada. Al agregar un fondo, este contenido ahora se enfatiza más porque aparece frente a ese fondo.
Cómo agregar una capa nueva
Deberíamos volver a mostrar la capa de la cuadrícula de productos. Quita el atributo android:visibility="gone" de tu NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Aplicaremos un estilo a la capa frontal con una muesca en la esquina superior izquierda. En Material Design, este tipo de personalización se conoce como una forma. Las superficies de Material se pueden mostrar en diferentes formas. Estas formas agregan énfasis y estilo a las superficies y se pueden usar para expresar la marca. Las formas de Material pueden tener esquinas y bordes curvos o angulares, y cualquier cantidad de lados. Además, pueden ser simétricas o irregulares.
Cómo agregar una forma
Modifica la forma de la cuadrícula. Proporcionamos un fondo de forma personalizada, pero la forma solo se muestra correctamente en Android Marshmallow y versiones posteriores. Podemos establecer el fondo de shr_product_grid_background_shape en tu NestedScrollView solo para Android Marshmallow y versiones posteriores. Primero, agrega un id a tu NestedScrollView para que podamos hacer referencia a él en el código, de la siguiente manera:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Luego, establece el fondo de manera programática en ProductGridFragment.java. Agrega la siguiente lógica para establecer el fondo hasta el final de onCreateView(), justo antes de la sentencia return:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Por último, actualizaremos el recurso de color productGridBackgroundColor (que también usa el fondo de forma personalizada) de la siguiente manera:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
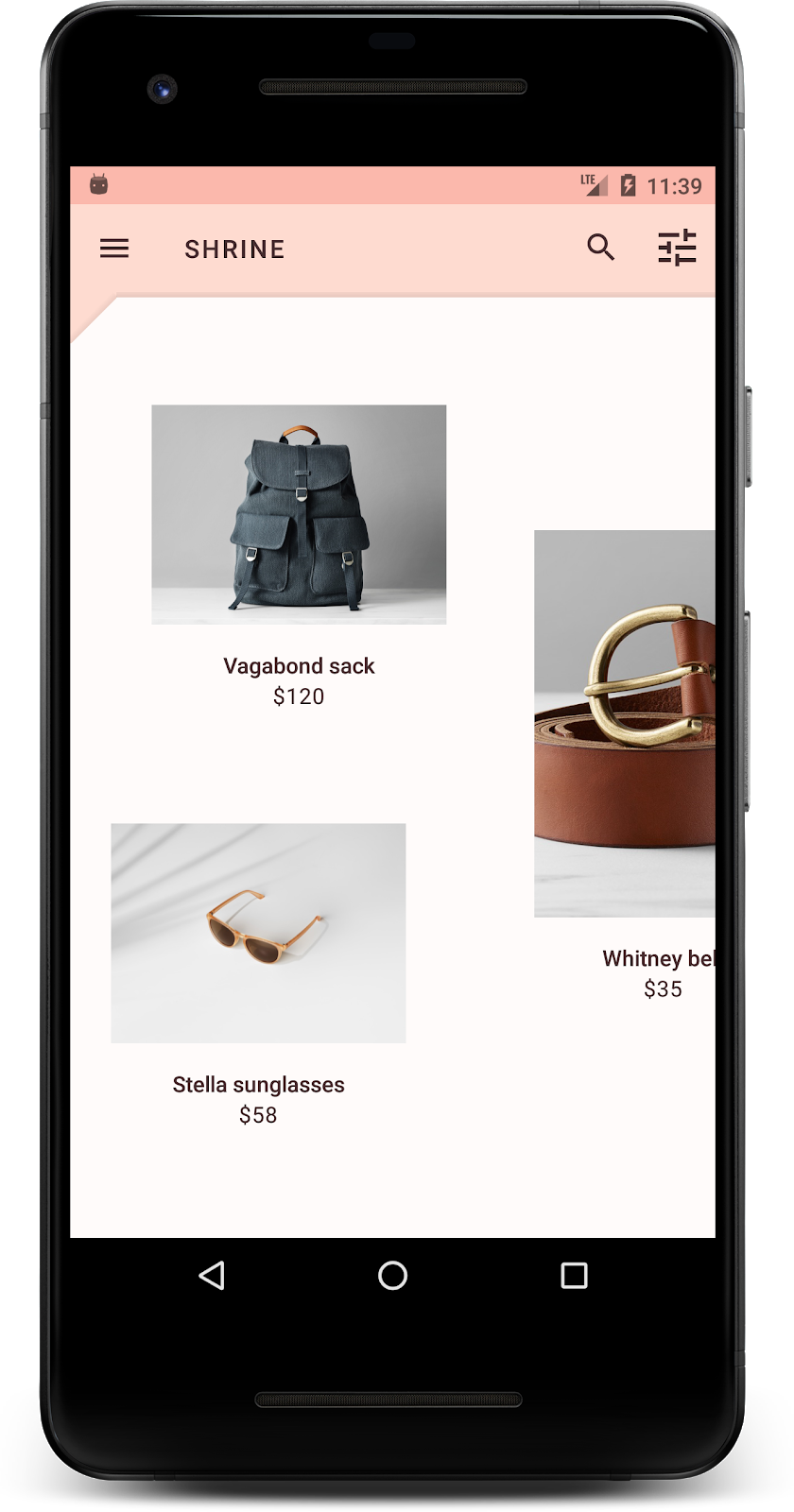
Compila y ejecuta:

Le dimos a Shrine una forma con estilo personalizado a su superficie principal. Debido a la elevación de la superficie, los usuarios pueden ver que hay algo detrás de la capa blanca frontal. Agreguemos movimiento para que los usuarios puedan ver lo que hay allí: el menú.
5. Agrega movimiento
El movimiento permite darle vida a tu app. El movimiento puede ser grande y dramático, sutil y mínimo, o un valor intermedio. El tipo de movimiento que uses debe ser adecuado para la situación. El movimiento que se aplica a acciones habituales repetidas debe ser pequeño y sutil para que no lleven demasiado tiempo con regularidad. Otras situaciones, como la primera vez que un usuario abre una app, pueden ser más llamativas y pueden ayudar a educar al usuario sobre cómo usar tu app.
Agrega movimiento de revelación al botón de menú
El movimiento es la forma que se encuentra adelante y que se mueve en línea recta hacia abajo. Ya te proporcionamos un objeto de escucha de clics que realizará la animación de traducción de la hoja en NavigationIconClickListener.java. Podemos configurar este objeto de escucha de clics dentro del método setupToolbar() de ProductGridFragment.java:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
Ahora, tu método setUpToolbar() debería verse de la siguiente manera:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
Realiza la compilación y ejecuta la aplicación. Presiona el botón de menú:

Si vuelves a presionar el ícono del menú de navegación, se debería ocultar el menú.
Ajustar el movimiento de la capa frontal
El movimiento es una excelente forma de expresar tu marca. Veamos cómo se ve la animación de revelación con una curva de tiempo diferente.
Actualiza tu código en setupToolbar(), en ProductGridFragment.java, para pasar un interpolador al objeto de escucha de clics del ícono de navegación de la siguiente manera:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
Esto crea un efecto diferente, ¿no?
6. Ícono de marca
La iconografía de la marca también se extiende a los íconos conocidos. Personalizarás el ícono de revelación y lo combinarás con el título para crear una apariencia de marca única.
Cambia el ícono del botón de menú
Cambia el botón de menú para que se muestre un icono que incluya un diseño de diamante. Actualiza tu barra de herramientas en shr_product_grid_fragment.xml para usar el nuevo ícono de marca que proporcionamos (shr_branded_menu), y configura los atributos app:contentInsetStart y android:padding para que coincida mejor con las especificaciones de tu diseñador:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Vuelve a actualizar nuestro objeto de escucha de clics en setupToolbar(), en ProductGridFragment.java, para incorporar elementos de diseño de la barra de herramientas cuando el menú esté abierto y cerrado, de la siguiente manera:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
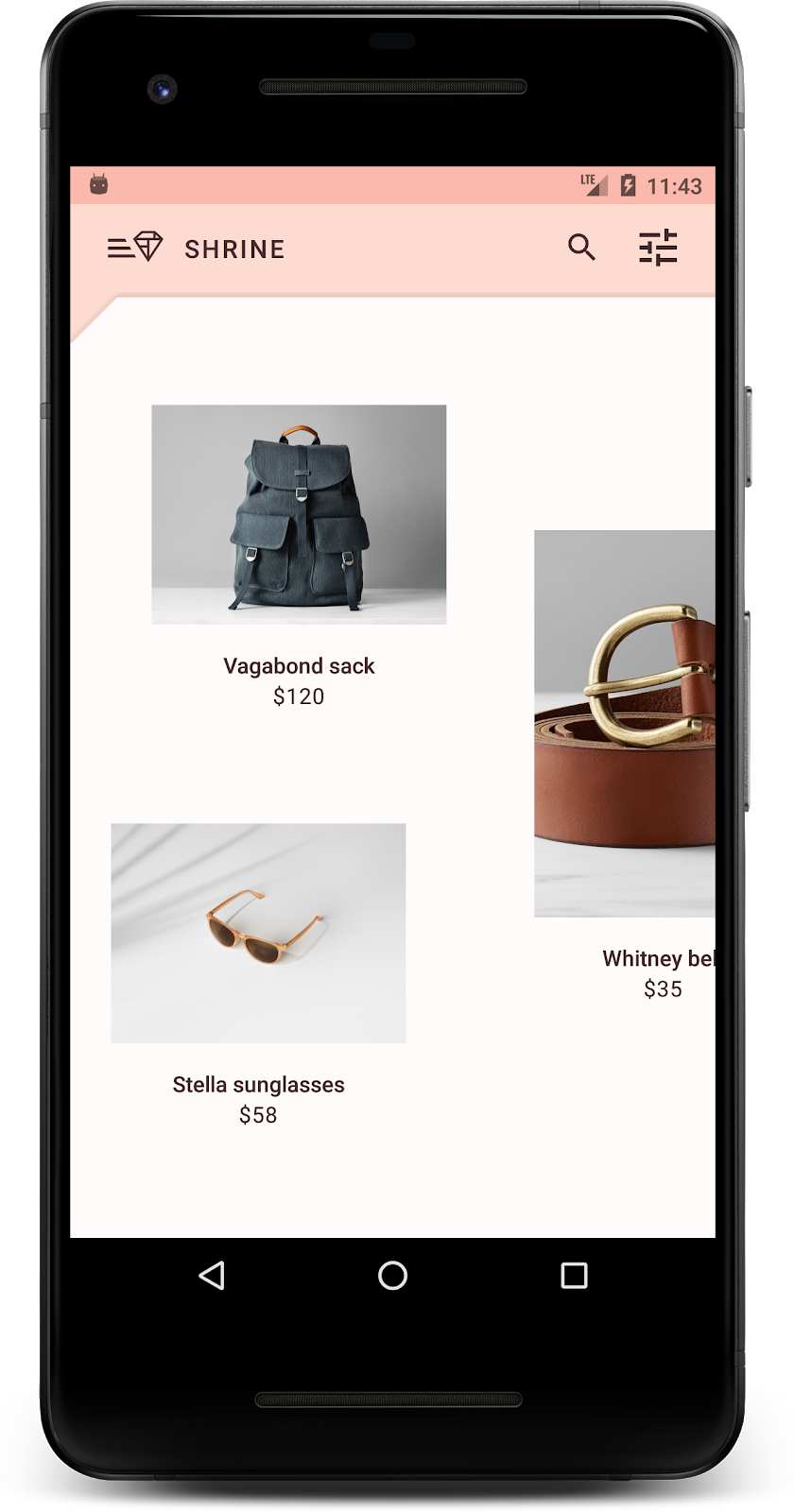
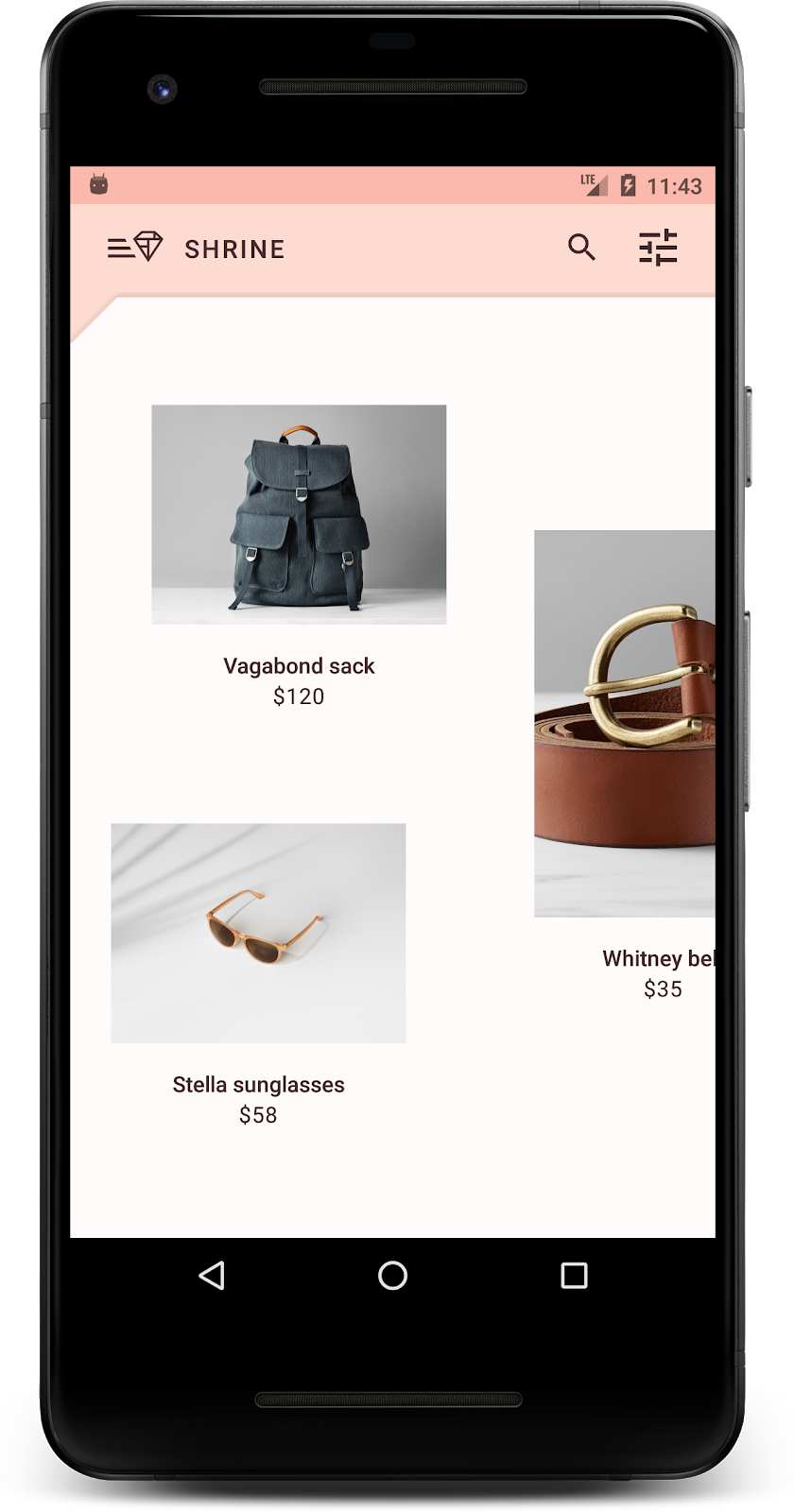
Compila y ejecuta:


¡Genial! Cuando se puede revelar el fondo, se muestra el ícono de menú de diamante. Si el menú se puede ocultar, se mostrará un ícono de cierre.
7. Resumen
En el transcurso de estos cuatro codelabs, viste cómo usar los componentes de Material para compilar experiencias del usuario elegantes y únicas que expresen la personalidad y el estilo de una marca.
Próximos pasos
Este codelab, MDC-104, completa la secuencia de codelabs actual. Puedes visitar el Catálogo de widgets de Android para explorar aún más componentes de MDC-Android.
Como desafío adicional en este codelab, modifica la aplicación de Shrine para cambiar las imágenes del producto que se muestran cuando se selecciona una categoría en el menú de fondo.
Si quieres obtener información sobre cómo conectar esta app a Firebase para obtener un backend que funcione, consulta el Codelab de Firebase para Android.
