1. परिचय
मटीरियल कॉम्पोनेंट (एमडीसी), मटीरियल डिज़ाइन लागू करने में डेवलपर की मदद करते हैं. Google में इंजीनियरों और UX डिज़ाइनर की टीम ने बनाया है. एमडीसी में दर्जनों खूबसूरत और काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट हैं. यह Android, iOS, वेब और Flutter.material.io/प्रॉडक्ट के लिए उपलब्ध है |
कोडलैब MDC-103 में, अपने ऐप्लिकेशन को स्टाइल देने के लिए आपने मटीरियल कॉम्पोनेंट (एमडीसी) के रंग, ऊंचाई, और टाइपोग्राफ़ी को पसंद के मुताबिक बनाया है.
मटीरियल डिज़ाइन सिस्टम का एक कॉम्पोनेंट, पहले से तय टास्क का एक सेट करता है. इसमें बटन जैसी कुछ विशेषताएं होती हैं. हालांकि, बटन कोई कार्रवाई करने का ज़रिया भर नहीं है, बल्कि वह आकार, साइज़, और रंग का एक विज़ुअल एक्सप्रेशन भी है. इससे उपयोगकर्ता को पता चलता है कि वह इंटरैक्टिव है और टच या क्लिक करने पर कुछ हो जाएगा.
मटीरियल डिज़ाइन दिशा-निर्देश, डिज़ाइनर के नज़रिये से कॉम्पोनेंट के बारे में बताते हैं. इनमें, अलग-अलग प्लैटफ़ॉर्म पर उपलब्ध कई तरह के बेसिक फ़ंक्शन के बारे में बताया जाता है. साथ ही, हर कॉम्पोनेंट को बनाने वाले एनाटॉमिक एलिमेंट के बारे में भी बताया जाता है. उदाहरण के लिए, किसी बैकड्रॉप में बैक लेयर और उसका कॉन्टेंट, फ़्रंट लेयर और उसकी कॉन्टेंट, मोशन के नियम, और डिसप्ले के विकल्प होते हैं. इनमें से हर कॉम्पोनेंट को हर ऐप्लिकेशन की ज़रूरतों, इस्तेमाल के उदाहरणों, और कॉन्टेंट के हिसाब से बनाया जा सकता है. आम तौर पर, ये हिस्से आपके प्लैटफ़ॉर्म के SDK टूल के पारंपरिक व्यू, कंट्रोल, और फ़ंक्शन होते हैं.
मटीरियल डिज़ाइन दिशा-निर्देशों में कई कॉम्पोनेंट के नाम होते हैं, लेकिन फिर भी वे सभी, फिर से इस्तेमाल किए जा सकने वाले कोड के लिए सही नहीं होते. इसलिए, वे एमडीसी में नहीं मिलते. अपने ऐप्लिकेशन के लिए पसंद के मुताबिक स्टाइल पाने के लिए, इन अनुभवों को खुद बनाया जा सकता है. इसके लिए, पुराने तरीके के कोड का इस्तेमाल किया जा सकता है.
आपको क्या बनाना होगा
इस कोडलैब में, आपको श्रीन में एक बैकग्राउंड जोड़ना होगा. यह एसिमेट्रिक ग्रिड में दिखाए गए प्रॉडक्ट को कैटगरी के हिसाब से फ़िल्टर करेगा. इसका इस्तेमाल किया जाएगा:
- आकार
- मोशन
- Android SDK टूल की ट्रेडिशनल क्लास


इस कोडलैब में मौजूद एमडीसी-Android कॉम्पोनेंट
- आकार
आपको इन चीज़ों की ज़रूरत होगी
- Android डेवलपमेंट की बुनियादी जानकारी
- Android Studio (अगर आपके पास पहले से Android Studio नहीं है, तो इसे यहां से डाउनलोड करें)
- Android Emulator या डिवाइस (Android Studio में उपलब्ध)
- सैंपल कोड (अगला चरण देखें)
Android ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. अपना डेवलपमेंट एनवायरमेंट सेट अप करें
क्या MDC-103 से आगे बढ़ना है?
अगर आपने MDC-103 पूरा कर लिया है, तो आपका कोड इस कोडलैब के लिए तैयार होना चाहिए. सीधे तीसरे चरण पर जाएं.
शुरुआत से बनाना है?
स्टार्टर कोडलैब ऐप्लिकेशन डाउनलोड करना
स्टार्टर ऐप्लिकेशन, material-components-android-codelabs-104-starter/java डायरेक्ट्री में मौजूद है. शुरू करने से पहले, उस डायरेक्ट्री में cd करना न भूलें.
...या GitHub से इसका क्लोन बनाएं
GitHub से इस कोडलैब का क्लोन बनाने के लिए, ये निर्देश चलाएं:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Android Studio में स्टार्टर कोड लोड करना
- सेटअप विज़र्ड पूरा हो जाने और Android Studio में आपका स्वागत है विंडो दिखने के बाद, कोई मौजूदा Android Studio प्रोजेक्ट खोलें पर क्लिक करें. उस डायरेक्ट्री पर जाएं जिसमें आपने सैंपल कोड इंस्टॉल किया था. इसके बाद, java -> को चुनें श्राइन प्रोजेक्ट खोलने के लिए (या अपने कंप्यूटर पर श्राइन खोजें).
- प्रोजेक्ट को बनाने और सिंक करने के लिए, Android Studio को कुछ समय इंतज़ार करें. इस प्रोजेक्ट को Android Studio की विंडो में सबसे नीचे, गतिविधि की जानकारी देने वाले इंडिकेटर में दिखाया गया है.
- ऐसा होने पर, Android Studio आपको बिल्ड से जुड़ी कुछ गड़बड़ियों की जानकारी दे सकता है. इसकी वजह यह है कि आपके पास Android SDK टूल या बिल्ड टूल मौजूद नहीं हैं. इन टूल के बारे में नीचे बताया गया है. इन्हें इंस्टॉल/अपडेट करने और अपने प्रोजेक्ट को सिंक करने के लिए, Android Studio में दिए गए निर्देशों का पालन करें.
प्रोजेक्ट डिपेंडेंसी जोड़ना
प्रोजेक्ट के लिए, MDC Android सपोर्ट लाइब्रेरी पर निर्भर होना ज़रूरी है. डाउनलोड किए गए सैंपल कोड में, यह डिपेंडेंसी पहले से मौजूद होनी चाहिए. हालांकि, इसे पक्का करने के लिए नीचे दिया गया तरीका अपनाएं.
appमॉड्यूल कीbuild.gradleफ़ाइल पर जाएं और पक्का करें किdependenciesब्लॉक में, एमडीसी Android पर डिपेंडेंसी शामिल हो:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ज़रूरी नहीं) अगर ज़रूरी हो, तो यहां दी गई डिपेंडेंसी जोड़ने और प्रोजेक्ट सिंक करने के लिए,
build.gradleफ़ाइल में बदलाव करें.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
स्टार्टर ऐप्लिकेशन चलाएं
|
हो गया! आपको अपने डिवाइस पर धर्म से जुड़ा ऐप्लिकेशन दिखना चाहिए.

3. बैकग्राउंड मेन्यू जोड़ना
बैकड्रॉप, किसी ऐप्लिकेशन के सबसे पीछे की सतह होती है. यह अन्य सभी कॉन्टेंट और कॉम्पोनेंट के पीछे दिखती है. यह दो प्लैटफ़ॉर्म से मिलकर बना होता है: बैक लेयर (जो कार्रवाइयां और फ़िल्टर दिखाती है) और फ़्रंट लेयर (जो कॉन्टेंट दिखाती है). आप इंटरैक्टिव जानकारी और कार्रवाइयां, जैसे नेविगेशन या कॉन्टेंट के फ़िल्टर दिखाने के लिए बैकग्राउंड का इस्तेमाल कर सकते हैं.
ग्रिड का कॉन्टेंट हटाना
shr_product_grid_fragment.xml में, प्रॉडक्ट के कॉन्टेंट को कुछ समय के लिए हटाने के लिए, अपने NestedScrollView में android:visibility="gone" एट्रिब्यूट जोड़ें:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
हम इस क्षेत्र में एक बैकड्रॉप इंस्टॉल करेंगे. सबसे ऊपर मौजूद ऐप्लिकेशन बार और बैकग्राउंड पर दिखने वाले मेन्यू कॉन्टेंट के बीच अंतर दिखाने से बचने के लिए, हम बैकग्राउंड को वैसा ही रंग बना देंगे जैसा ऊपरी ऐप्लिकेशन बार में दिखता है.
shr_product_grid_fragment.xml में, अपने रूट FrameLayout में AppBarLayout से पहले, इन्हें पहले एलिमेंट के तौर पर जोड़ें:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
styles.xml में, यह जोड़ें:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
बहुत खूब! आपने श्राइन के यूज़र इंटरफ़ेस (यूआई) में एक सुंदर बैकड्रॉप जोड़ा है. इसके बाद, हम एक मेन्यू जोड़ेंगे.
मेन्यू जोड़ना
मेन्यू मुख्य रूप से टेक्स्ट बटन की सूची होती है. हम यहाँ एक जोड़ देंगे.
अपनी res -> layout डायरेक्ट्री में shr_backdrop.xml नाम का एक नया लेआउट बनाएं और इन्हें जोड़ें:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
साथ ही, इस सूची को <include> टैग का इस्तेमाल करके, shr_product_grid_fragment.xml में अभी-अभी जोड़े गए LinearLayout में जोड़ें:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
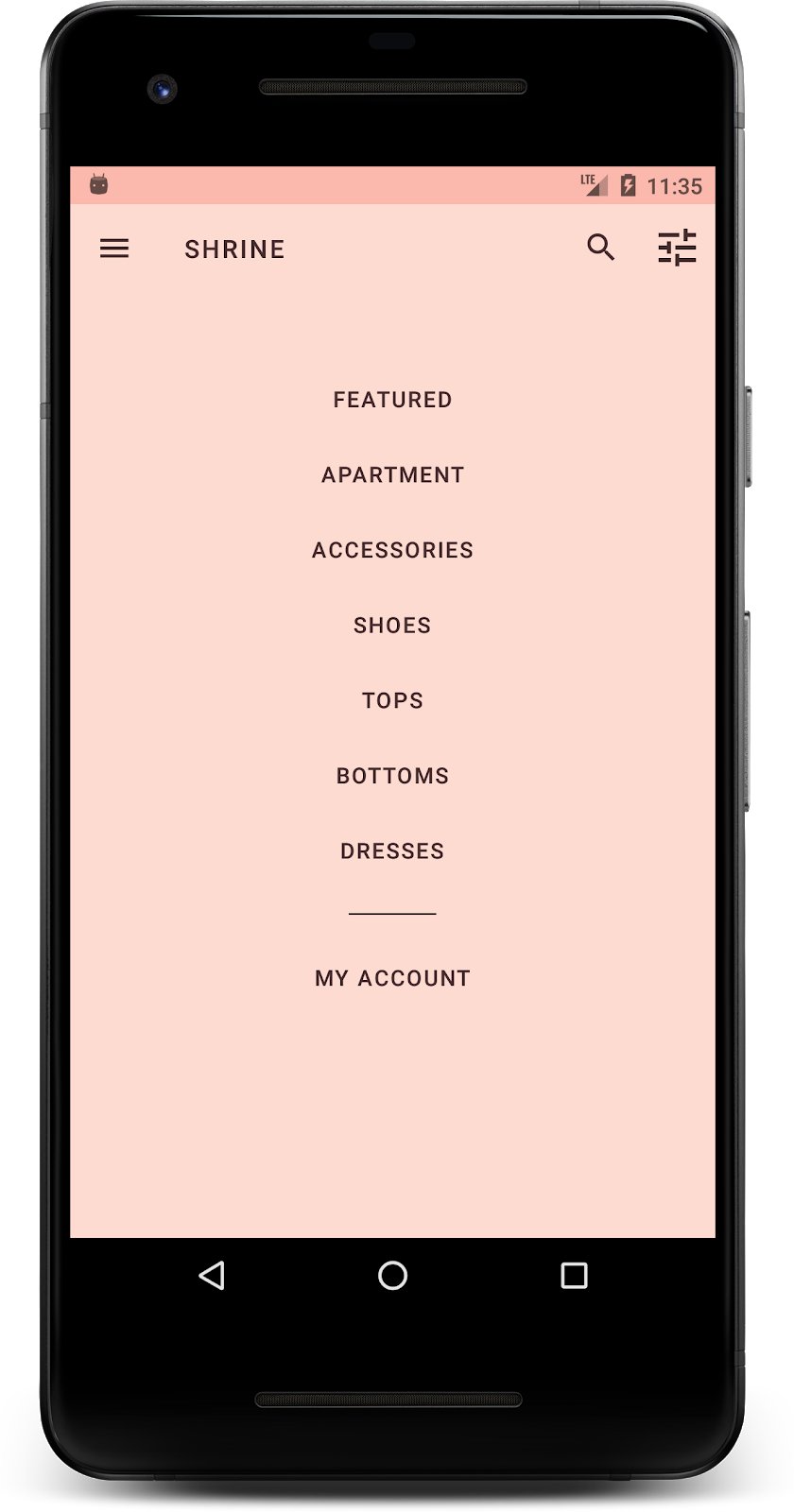
बनाएं और चलाएं. आपकी होम स्क्रीन इस तरह दिखेगी:

आपकी बैकड्रॉप बन गई है. चलिए, उस कॉन्टेंट को वापस लाते हैं जिसे हमने पहले छिपाया था.
4. आकार जोड़ें
इस कोडलैब के वीडियो में श्राइन में कोई भी बदलाव करने से पहले, इसका मुख्य प्रॉडक्ट कॉन्टेंट सबसे नीचे दिखाया गया था. बैकड्रॉप जोड़ने से, इस सामग्री पर अब ज़्यादा ध्यान दिया जाता है, क्योंकि यह उस बैकग्राउंड के सामने दिखाई देती है.
नई लेयर जोड़ना
हमें प्रॉडक्ट ग्रिड लेयर को फिर से दिखाना चाहिए. अपने NestedScrollView से android:visibility="gone" एट्रिब्यूट हटाएं:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
आइए, सामने वाली लेयर के ऊपरी बाएं कोने में नॉच को स्टाइल करें. मटीरियल डिज़ाइन का मतलब है, पसंद के मुताबिक बनाए गए इस तरह के डिज़ाइन को आकार देना. मटीरियल सरफ़ेस अलग-अलग आकार में दिखाए जा सकते हैं. आकार से सरफ़ेस पर जोर और स्टाइल जुड़ती है. साथ ही, इनका इस्तेमाल ब्रैंडिंग को ज़ाहिर करने के लिए किया जा सकता है. सामग्री के आकार में घुमावदार या कोण वाले कोने और किनारे हो सकते हैं. साथ ही, इसके कितने भी किनारे हो सकते हैं. ये सममित या अनियमित हो सकते हैं.
कोई आकार जोड़ें
ग्रिड के आकार में बदलाव करें. हमने पसंद के मुताबिक आकार का बैकग्राउंड उपलब्ध कराया है, लेकिन आकार सिर्फ़ Android Marshmallow और इसके बाद के वर्शन पर ठीक से दिखता है. हम सिर्फ़ Android Marshmallow और इसके बाद के वर्शन के लिए, आपके NestedScrollView पर shr_product_grid_background_shape का बैकग्राउंड सेट कर सकते हैं. सबसे पहले, अपने NestedScrollView में id जोड़ें, ताकि हम कोड में उसका रेफ़रंस इस तरह दे सकें:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
इसके बाद, ProductGridFragment.java में बैकग्राउंड को प्रोग्राम के हिसाब से सेट करें. रिटर्न स्टेटमेंट से ठीक पहले, onCreateView() के आखिर में बैकग्राउंड सेट करने के लिए यह लॉजिक जोड़ें:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
आखिर में, हम productGridBackgroundColor रंग रिसॉर्स (पसंद के मुताबिक आकार वाले बैकग्राउंड में भी इस्तेमाल किया जाता है) को इस तरह अपडेट करेंगे:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
बनाएं और चलाएं:

हमने श्राइन को उसकी मुख्य जगह पर पसंद के मुताबिक एक आकार दिया है. सतह की ऊंचाई के कारण, उपयोगकर्ता देख सकते हैं कि सामने की सफ़ेद परत के ठीक पीछे कुछ है. चलिए मोशन जोड़ें, ताकि उपयोगकर्ता देख सकें कि इसमें क्या है: मेन्यू.
5. मोशन जोड़ें
मोशन एक ऐसा तरीका है जिससे आप अपने ऐप्लिकेशन में जान डाल सकते हैं. मोशन बड़ा और नाटकीय, सूक्ष्म और कम से कम या बीच में कहीं भी हो सकता है. जिस तरह का मोशन इस्तेमाल किया जा रहा है वह स्थिति के हिसाब से सही होना चाहिए. बार-बार होने वाली नियमित कार्रवाइयों पर लागू होने वाली मोशन छोटी और कम होनी चाहिए, ताकि वह नियमित तौर पर ज़्यादा समय न ले पाए. दूसरी स्थितियां, जैसे कि जब कोई उपयोगकर्ता पहली बार किसी ऐप्लिकेशन को खोलता है, तो वह ज़्यादा ध्यान खींच सकता है. साथ ही, इससे उपयोगकर्ताओं को ऐप्लिकेशन इस्तेमाल करने का तरीका सिखाया जा सकता है.
मेन्यू बटन में मोशन दिखाएं
मोशन में वह आकार होता है जो सामने की तरफ़ सीधे नीचे की ओर जाता है. हमने आपके लिए पहले ही एक क्लिक लिसनर उपलब्ध करा दिया है, जिसकी मदद से NavigationIconClickListener.java में शीट के लिए अनुवाद का ऐनिमेशन पूरा किया जा सकेगा. हम इस क्लिक लिसनर को ProductGridFragment.java में से setupToolbar() तरीके में सेट कर सकते हैं:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
setUpToolbar() का इस्तेमाल करने का तरीका अब कुछ ऐसा दिखेगा:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
बनाएं और चलाएं. मेन्यू बटन दबाएं:

नेविगेशन मेन्यू आइकॉन को फिर से दबाने से मेन्यू छिप जाएगा.
सामने की लेयर का हिलना-डुलना
मोशन, अपने ब्रैंड को ज़ाहिर करने का एक बेहतरीन तरीका है. आइए देखते हैं कि अलग-अलग टाइम कर्व का इस्तेमाल करके रिलीज़ ऐनिमेशन कैसा दिखता है.
अपने नेविगेशन आइकॉन के क्लिक लिसनर को कोई इंटरपोलेटर पास करने के लिए, ProductGridFragment.java के setupToolbar() में अपना कोड इस तरह से अपडेट करें:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
यह एक अलग प्रभाव देता है, है न?
6. ब्रैंड वाला आइकॉन
ब्रैंडेड आइकॉनोग्राफ़ी में जाने-पहचाने आइकॉन भी शामिल हैं. चलिए, वीडियो दिखाने वाले आइकॉन को अपनी पसंद के मुताबिक बनाते हैं और इसे यूनीक और ब्रैंडेड लुक देने के लिए, अपने टाइटल के साथ मर्ज करते हैं.
मेन्यू बटन का आइकॉन बदलना
डायमंड के डिज़ाइन वाला आइकॉन दिखाने के लिए, मेन्यू बटन बदलें. shr_product_grid_fragment.xml में अपना टूलबार अपडेट करके, हमारे दिए गए ब्रैंड के नए आइकॉन (shr_branded_menu) का इस्तेमाल करें. साथ ही, app:contentInsetStart और android:padding एट्रिब्यूट को सेट करें, ताकि टूलबार आपके डिज़ाइनर की विशेषताओं से मेल खाए:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
ProductGridFragment.java में setupToolbar() में जाकर, हमारे क्लिक लिसनर को फिर से अपडेट करें, ताकि मेन्यू के खुलने और बंद होने पर, ड्रॉ किए जा सकने वाले आइटम में इसका इस्तेमाल किया जा सके. इसके लिए, यह तरीका अपनाएं:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
बनाएं और चलाएं:


बढ़िया! बैकग्राउंड के दिखने पर, डायमंड मेन्यू का आइकॉन दिखता है. जब मेन्यू को छिपाया जा सकता है, तो उसकी जगह 'बंद करें' आइकॉन दिखाया जाता है.
7. रीकैप
इन चार कोडलैब के दौरान, आपने देखा कि मटीरियल कॉम्पोनेंट का इस्तेमाल करके, ब्रैंड की खासियत और स्टाइल को ज़ाहिर करने वाले यूनीक और शानदार उपयोगकर्ता अनुभव कैसे बनाए जाते हैं.
अगले चरण
यह कोडलैब, MDC-104, कोडलैब के इस क्रम को पूरा करता है. Android विजेट कैटलॉग पर जाकर, एमडीसी-Android में और भी कॉम्पोनेंट देखे जा सकते हैं.
इस कोडलैब के साथ एक और चुनौती के लिए, अपने Siri ऐप्लिकेशन में बदलाव करें, ताकि बैकग्राउंड मेन्यू से कोई कैटगरी चुने जाने पर दिखाई जाने वाली प्रॉडक्ट की इमेज बदल सकें.
किसी काम कर रहे बैकएंड के लिए, इस ऐप्लिकेशन को Firebase से कनेक्ट करने का तरीका जानने के लिए, Firebase Android कोडलैब देखें.
