1. Pengantar
Komponen Material (MDC) membantu developer menerapkan Desain Material. Dibuat oleh tim engineer dan desainer UX di Google, MDC memiliki banyak komponen UI yang indah dan fungsional serta tersedia untuk Android, iOS, web, dan Flutter.material.io/develop |
Di codelab MDC-103, Anda menyesuaikan warna, ketinggian, dan tipografi, Komponen Material (MDC) untuk memberikan gaya ke aplikasi Anda.
Komponen di sistem Desain Material menjalankan tugas yang telah ditentukan sebelumnya dan memiliki karakteristik tertentu, seperti tombol. Namun, tombol bukan sekadar cara bagi pengguna untuk melakukan tindakan. Tombol juga merupakan ekspresi visual dari bentuk, ukuran, dan warna yang memberi tahu pengguna bahwa ini adalah hal yang interaktif dan akan terjadi sesuatu saat disentuh atau diklik.
Pedoman Desain Material menjelaskan komponen dari sudut pandang desainer. Pedoman ini menjelaskan berbagai fungsi dasar yang tersedia di seluruh platform, serta elemen anatomi yang menyusun setiap komponen. Misalnya, tampilan latar berisi lapisan belakang dan kontennya, lapisan depan dan kontennya, aturan gerakan, dan opsi tampilan. Setiap komponen ini dapat disesuaikan untuk kebutuhan, kasus penggunaan, dan konten setiap aplikasi. Sebagian besar dari bagian ini adalah tampilan, kontrol, dan fungsi tradisional dari SDK platform Anda.
Meskipun pedoman Desain Material menyebutkan banyak komponen, tidak semua komponen tersebut adalah kandidat yang baik untuk kode yang dapat digunakan kembali, dan karena itu tidak ditemukan di MDC. Anda dapat membuat pengalaman ini sendiri untuk mencapai gaya yang disesuaikan untuk aplikasi Anda, semua menggunakan kode tradisional.
Yang akan Anda bangun
Dalam codelab ini, Anda akan menambahkan tampilan latar ke Shrine. Ini akan memfilter produk yang ditampilkan dalam {i>grid<i} asimetris berdasarkan kategori. Anda akan menggunakan:
- Bentuk
- Gerakan
- Class Android SDK tradisional


Komponen MDC-Android dalam codelab ini
- Bentuk
Yang Anda butuhkan
- Pengetahuan dasar tentang pengembangan Android
- Android Studio (download di sini jika Anda belum memilikinya)
- Emulator atau perangkat Android (tersedia melalui Android Studio)
- Kode contoh (lihat langkah berikutnya)
Bagaimana Anda menilai tingkat pengalaman Anda dalam membangun aplikasi Android?
2. Menyiapkan lingkungan pengembangan
Melanjutkan dari MDC-103?
Jika Anda sudah menyelesaikan MDC-103, kode Anda seharusnya siap untuk codelab ini. Lewati ke langkah 3.
Memulai dari awal?
Mendownload aplikasi codelab awal
Aplikasi awal terletak di direktori material-components-android-codelabs-104-starter/java. Pastikan untuk memasukkan cd ke dalam direktori tersebut sebelum memulai.
...atau meng-clone codelab dari GitHub
Untuk meng-clone codelab ini dari GitHub, jalankan perintah berikut:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Memuat kode awal di Android Studio
- Setelah wizard penyiapan selesai dan jendela Welcome to Android Studio ditampilkan, klik Open an existing Android Studio project. Buka direktori tempat Anda menginstal kode contoh, lalu pilih java -> kuil (atau telusuri shrine di komputer Anda) untuk membuka project Shrine.
- Tunggu Android Studio mem-build dan menyinkronkan project, seperti yang ditunjukkan oleh indikator aktivitas di bagian bawah jendela Android Studio.
- Pada tahap ini, Android Studio dapat memunculkan beberapa error build karena alat build atau Android SDK tidak ada, seperti yang ditampilkan di bawah. Ikuti petunjuk di Android Studio untuk menginstal/mengupdate versi ini dan menyinkronkan project Anda.
Menambahkan dependensi project
Project ini memerlukan dependensi pada MDC Android support library. Kode contoh yang Anda download seharusnya sudah mencantumkan dependensi ini, tetapi sebaiknya lakukan langkah-langkah berikut untuk memastikannya.
- Buka file
build.gradlemodulappdan pastikan blokdependenciesmenyertakan dependensi pada Android MDC:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Opsional) Jika perlu, edit file
build.gradleuntuk menambahkan dependensi berikut dan sinkronkan project.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Menjalankan aplikasi awal
|
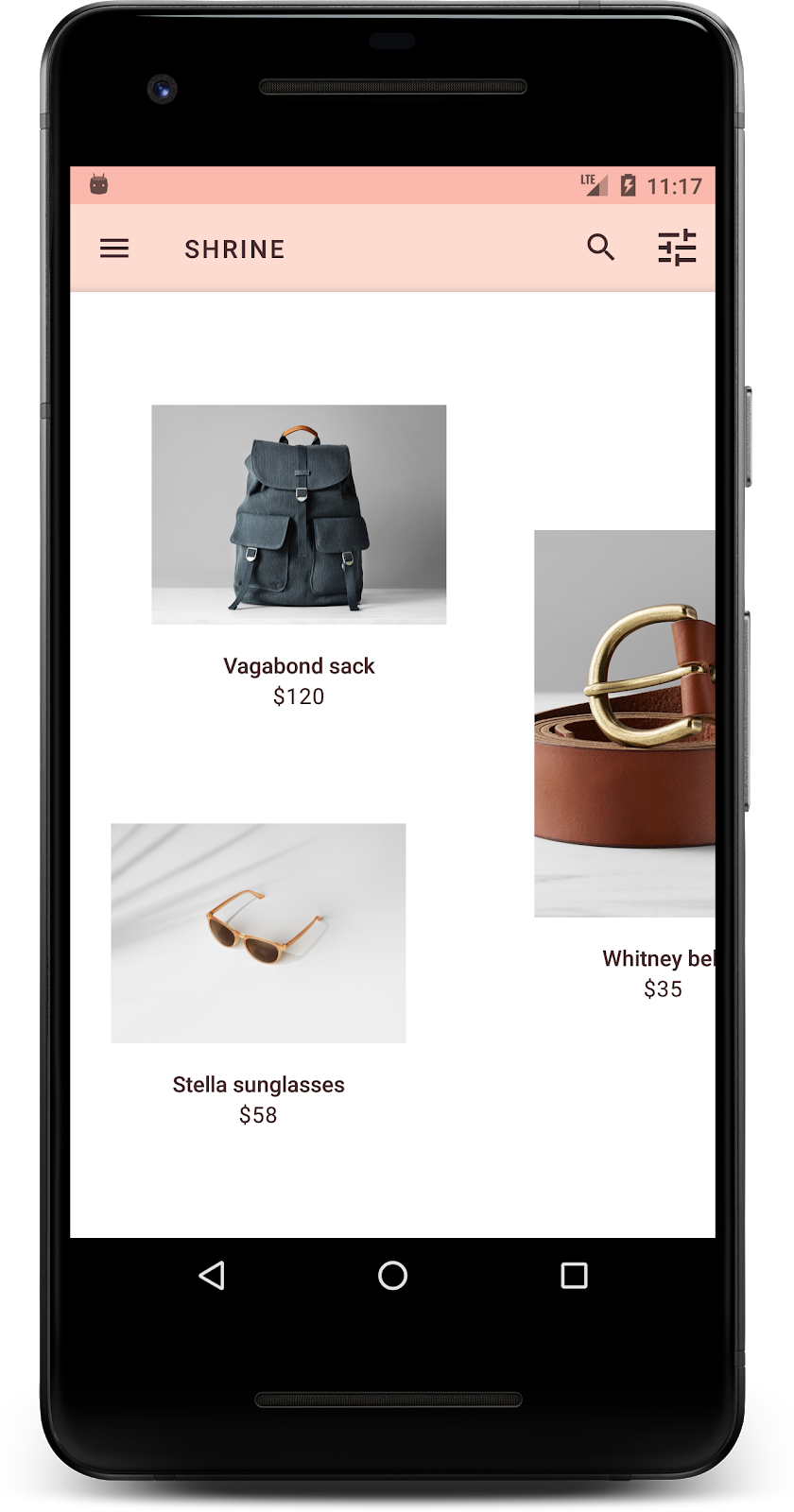
Berhasil! Anda akan melihat aplikasi Shrine berjalan di perangkat Anda.

3. Menambahkan menu tampilan latar
Tampilan latar adalah permukaan belakang terjauh dari sebuah aplikasi, yang muncul di belakang semua konten dan komponen lainnya. Lapisan ini terdiri dari dua permukaan: lapisan belakang (yang menampilkan tindakan dan filter) dan lapisan depan (yang menampilkan konten). Anda dapat menggunakan latar belakang untuk menampilkan tindakan dan informasi yang interaktif, seperti navigasi atau filter konten.
Menutup konten petak
Di shr_product_grid_fragment.xml, tambahkan atribut android:visibility="gone" ke NestedScrollView Anda untuk menghapus konten produk untuk sementara:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Kita akan menginstal tampilan latar di wilayah ini. Untuk menghindari pembagian antara panel aplikasi atas dan konten menu yang muncul di tampilan latar, kita akan membuat tampilan latar dengan warna yang sama seperti panel aplikasi atas.
Di shr_product_grid_fragment.xml, tambahkan elemen berikut sebagai elemen pertama di FrameLayout root Anda, sebelum AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
Di styles.xml, tambahkan kode berikut:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Bagus! Anda telah menambahkan tampilan latar yang cantik ke UI Shrine. Selanjutnya, kita akan menambahkan menu.
Menambahkan menu
Menu pada dasarnya adalah daftar tombol teks. Kita akan menambahkannya di sini.
Buat tata letak baru bernama shr_backdrop.xml di direktori res -> layout Anda, lalu tambahkan hal berikut:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
Dan tambahkan daftar ini ke LinearLayout yang baru saja Anda tambahkan di shr_product_grid_fragment.xml menggunakan tag <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
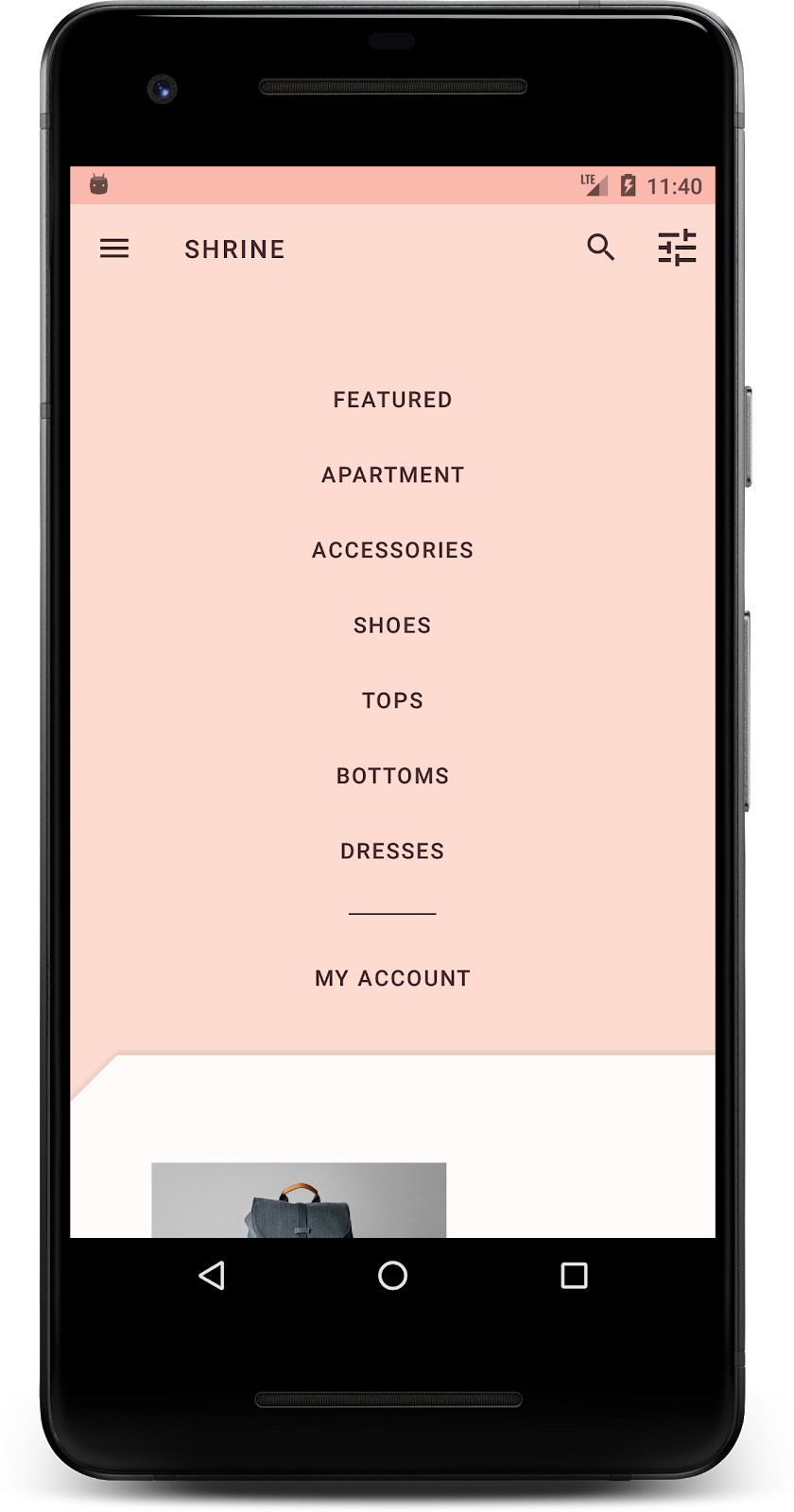
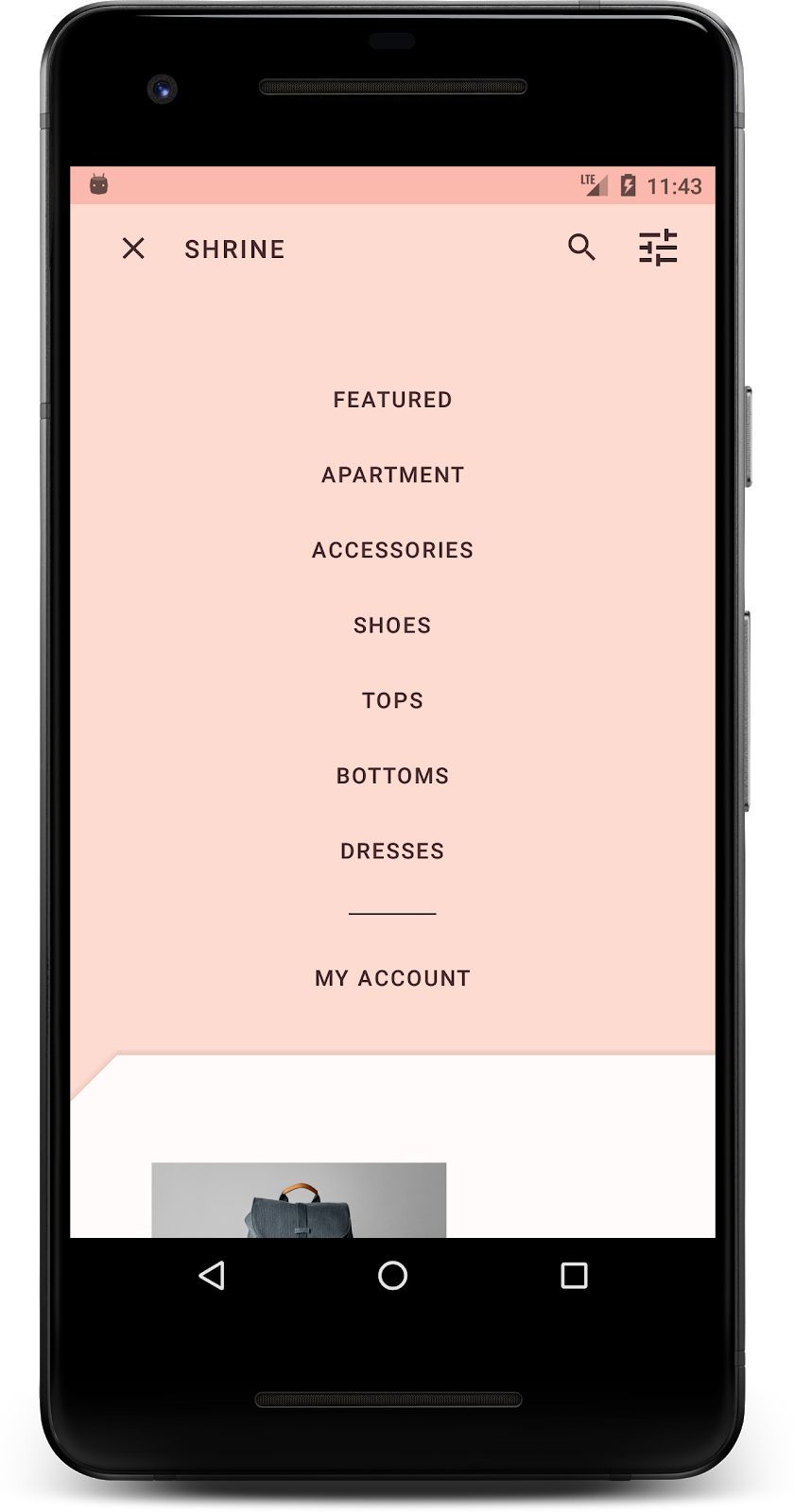
Build dan jalankan. Layar utama Anda akan terlihat seperti ini:

Tampilan latar Anda selesai. Mari kita kembalikan konten yang kita sembunyikan sebelumnya.
4. Menambahkan bentuk
Sebelum kami melakukan perubahan pada Shrine di codelab ini, konten produk utamanya berada di platform belakang terjauh. Dengan menambahkan tampilan latar, konten ini sekarang lebih ditekankan karena muncul di depan tampilan latar tersebut.
Menambahkan lapisan baru
Kita akan menampilkan lapisan petak produk lagi. Hapus atribut android:visibility="gone" dari NestedScrollView Anda:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Mari kita beri gaya lapisan depan dengan {i>notch<i} di pojok kiri atas. Desain Material mengacu pada jenis penyesuaian ini sebagai bentuk. Permukaan material dapat ditampilkan dalam berbagai bentuk. Bentuk menambahkan penekanan dan gaya pada platform dan dapat digunakan untuk mengekspresikan branding. Bentuk material dapat memiliki sudut dan tepi yang melengkung atau miring, dan berapa pun jumlah sisinya. Bentuknya dapat bersifat simetris atau tidak beraturan.
Menambahkan bentuk
Ubah bentuk petak. Kami telah menyediakan latar belakang bentuk khusus, tetapi bentuk tersebut hanya ditampilkan dengan benar di Android Marshmallow dan yang lebih baru. Kita dapat menyetel latar belakang shr_product_grid_background_shape di NestedScrollView hanya untuk Android Marshmallow dan yang lebih baru. Pertama, tambahkan id ke NestedScrollView Anda sehingga kita dapat mereferensikannya dalam kode, seperti berikut:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Kemudian, tetapkan latar belakang secara terprogram di ProductGridFragment.java. Tambahkan logika berikut untuk menetapkan latar belakang ke akhir onCreateView(), tepat sebelum pernyataan return:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Terakhir, kita akan memperbarui resource warna productGridBackgroundColor (juga digunakan oleh latar belakang bentuk kustom) sebagai berikut:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
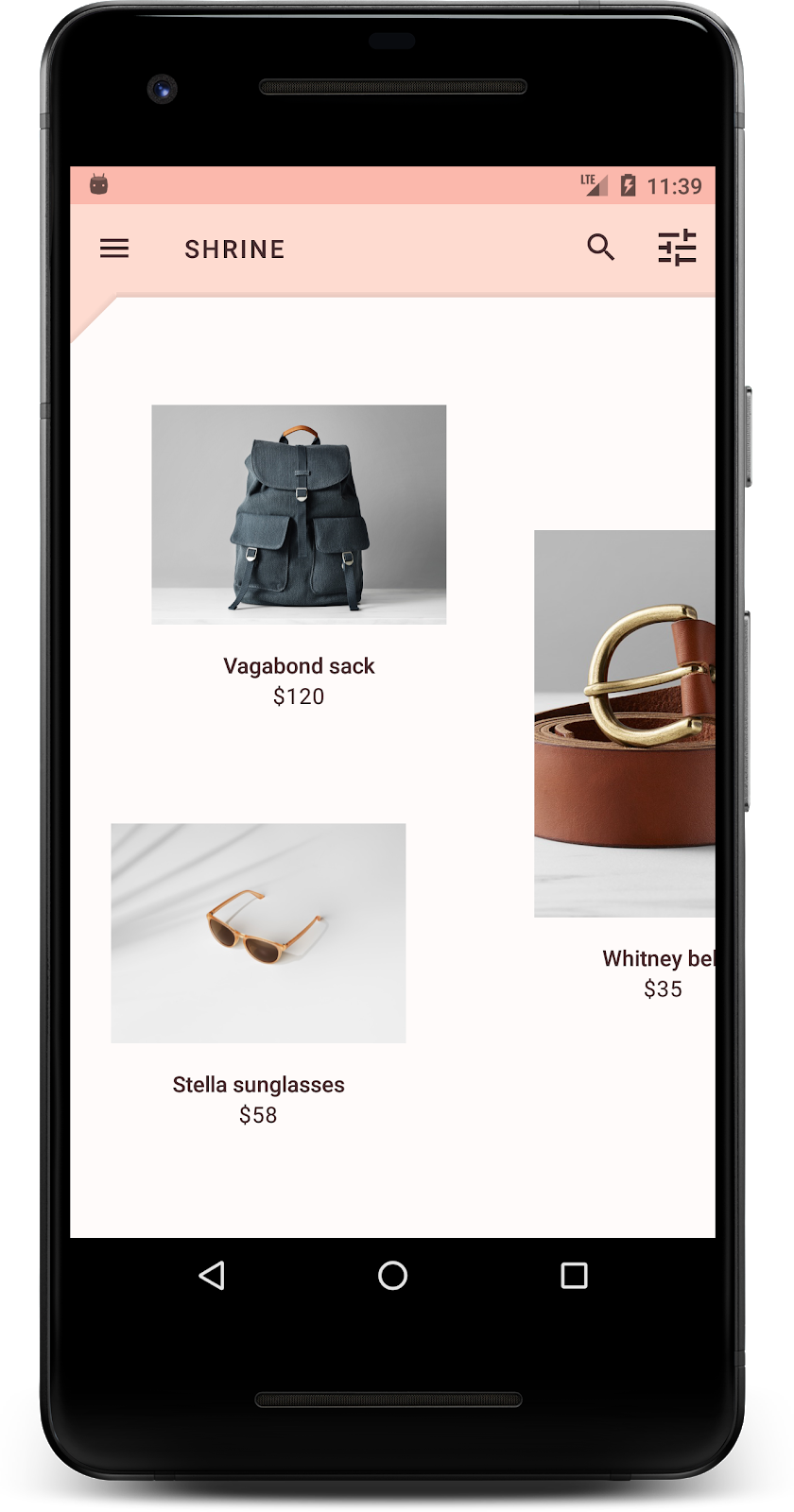
Bangun dan jalankan:

Kami telah memberi Shrine bentuk dengan gaya kustom ke platform utamanya. Karena ketinggian platform, pengguna dapat melihat bahwa terdapat sesuatu di belakang lapisan putih di depan. Mari kita tambahkan {i>motion <i}agar pengguna dapat melihat apa yang ada di sana: menu.
5. Menambahkan gerakan
Gerakan adalah cara untuk membuat aplikasi Anda terlihat hidup. Gerakan bisa besar dan dramatis, halus dan minimal, atau di antara keduanya. Jenis gerakan yang Anda gunakan harus sesuai dengan situasinya. Gerakan yang diterapkan pada tindakan biasa yang berulang harus kecil dan halus, agar tidak memakan terlalu banyak waktu secara rutin. Situasi lain, seperti saat pengguna pertama kali membuka aplikasi, dapat lebih menarik, dan dapat membantu mengedukasi pengguna tentang cara menggunakan aplikasi Anda.
Menambahkan gerakan membuka ke tombol menu
{i>Motion <i}adalah bentuk di depan yang bergerak lurus ke bawah. Kami telah menyediakan pemroses klik untuk Anda yang akan menyelesaikan animasi terjemahan untuk sheet, dalam NavigationIconClickListener.java. Kita dapat menetapkan pemroses klik ini dalam metode setupToolbar() dari ProductGridFragment.java:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
Metode setUpToolbar() Anda kini akan terlihat seperti berikut:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
Build dan jalankan. Tekan tombol menu:

Menekan ikon menu navigasi lagi akan menyembunyikan menu.
Menyesuaikan gerakan lapisan depan
Gerakan adalah cara yang bagus untuk mengekspresikan merek Anda. Mari kita lihat tampilan animasi reveal menggunakan kurva pengaturan waktu yang berbeda.
Perbarui kode Anda di setupToolbar() di ProductGridFragment.java untuk meneruskan Interpolator ke pemroses klik ikon navigasi, seperti berikut:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
Ini menciptakan efek yang berbeda, bukan?
6. Ikon bermerek
Ikon bermerek juga mencakup ikon familier. Mari lakukan kustomisasi pada ikon reveal dan gabungkan dengan judul kita untuk mendapatkan tampilan bermerek yang unik.
Mengubah ikon tombol menu
Ubah tombol menu untuk menampilkan ikon yang menyertakan desain berlian. Perbarui Toolbar di shr_product_grid_fragment.xml agar menggunakan ikon bermerek baru yang kami sediakan (shr_branded_menu), dan setel atribut app:contentInsetStart dan android:padding agar toolbar lebih sesuai dengan spesifikasi desainer Anda:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Perbarui pemroses klik kita lagi di setupToolbar() di ProductGridFragment.java agar dapat mengambil drawable untuk toolbar saat menu terbuka dan saat menu ditutup, seperti berikut:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
Bangun dan jalankan:


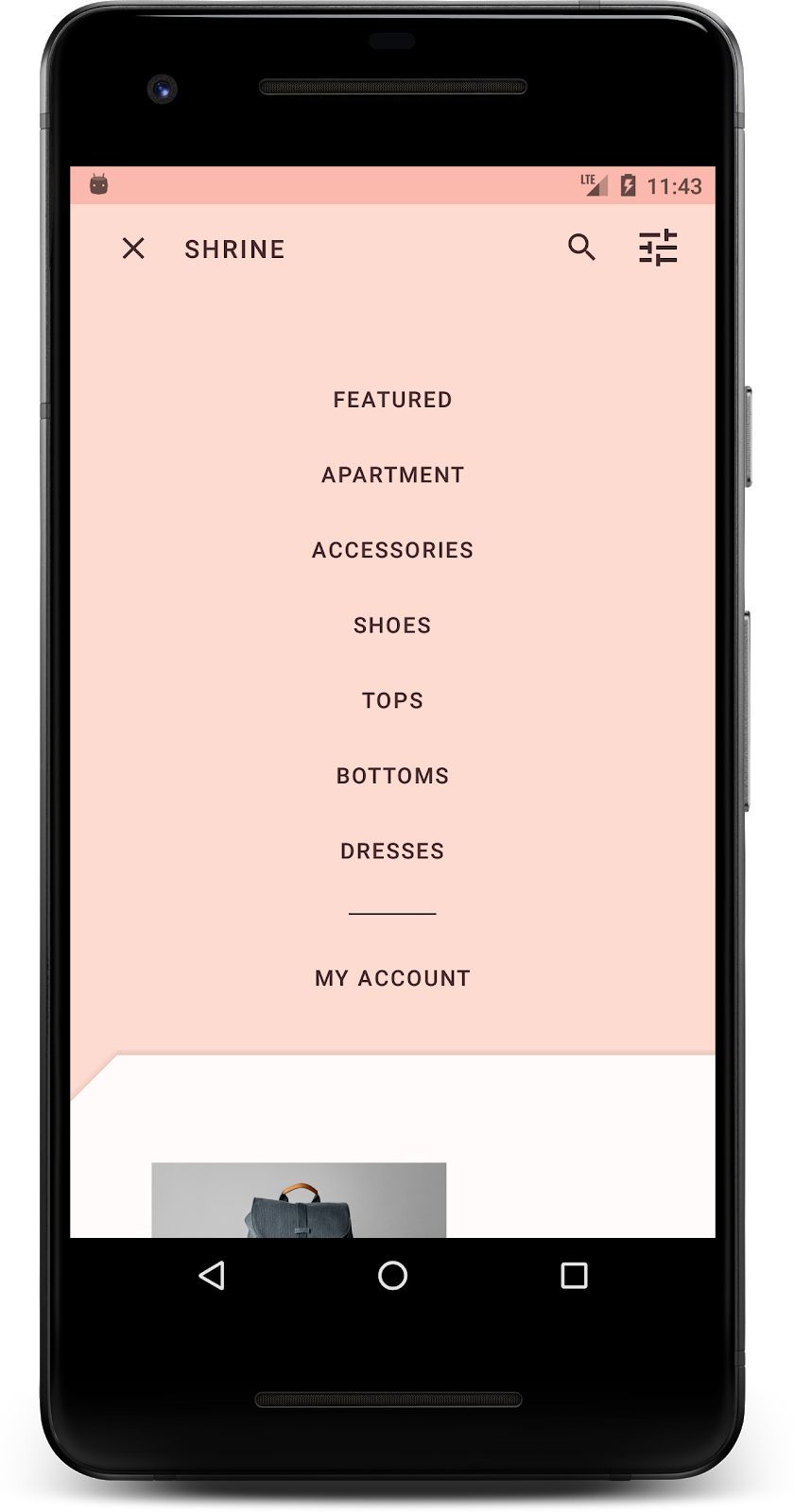
Bagus! Ketika tampilan latar dapat ditampilkan, ikon menu berlian akan ditampilkan. Jika menu dapat disembunyikan, ikon tutup akan ditampilkan.
7. Rekap
Dalam empat codelab ini, Anda telah melihat cara menggunakan Komponen Material untuk membuat pengalaman pengguna yang unik dan elegan yang mengekspresikan kepribadian dan gaya merek.
Langkah berikutnya
Codelab ini, MDC-104, melengkapi urutan codelab ini. Anda dapat mempelajari lebih lanjut komponen di MDC-Android dengan mengunjungi Katalog Widget Android.
Untuk tantangan lebih lanjut terkait codelab ini, ubah aplikasi Shrine Anda untuk mengubah gambar produk yang ditampilkan saat kategori dipilih dari menu tampilan latar.
Untuk mempelajari cara menghubungkan aplikasi ini ke Firebase untuk backend yang berfungsi, lihat Firebase Android Codelab.
