1. Introduzione
Material Components (MDC) consente agli sviluppatori di implementare Material Design. Creato dal team di ingegneri e designer UX di Google, MDC è dotato di decine di componenti UI belli e funzionali ed è disponibile per Android, iOS, web e Flutter.material.io/develop |
Nel codelab MDC-103, hai personalizzato il colore, l'elevazione e la tipografia di Material Components (MDC) per definire lo stile della tua app.
Un componente del sistema Material Design esegue una serie di attività predefinite e presenta determinate caratteristiche, ad esempio un pulsante. Tuttavia, un pulsante non è solo un modo per eseguire un'azione da parte dell'utente, ma è anche un'espressione visiva della forma, delle dimensioni e del colore che consente all'utente di sapere che è interattivo e che qualcosa succederà toccando o facendo clic.
Le linee guida di Material Design descrivono i componenti dal punto di vista di un designer. Descrive un'ampia gamma di funzioni di base disponibili su più piattaforme, nonché gli elementi anatomici che compongono ogni componente. Ad esempio, uno sfondo contiene un livello posteriore e i relativi contenuti, il livello anteriore e i relativi contenuti, regole di movimento e opzioni di visualizzazione. Ciascuno di questi componenti può essere personalizzato in base alle esigenze, ai casi d'uso e ai contenuti di ogni app. Questi elementi sono, per la maggior parte, visualizzazioni, controlli e funzioni tradizionali dell'SDK della tua piattaforma.
Sebbene le linee guida di Material Design indichino molti componenti, non tutti sono idonei per il codice riutilizzabile e, di conseguenza, non sono presenti in MDC. Puoi creare personalmente queste esperienze per ottenere uno stile personalizzato per la tua app, il tutto utilizzando codice tradizionale.
Cosa creerai
In questo codelab, aggiungerai uno sfondo a Shrine. I prodotti visualizzati nella griglia asimmetrica verranno filtrati per categoria. Utilizzerai:
- Shape
- Movimento
- Classi di SDK Android tradizionali


Componenti MCD-Android in questo codelab
- Shape
Che cosa ti serve
- Conoscenza di base dello sviluppo di Android
- Android Studio (scaricalo qui se non l'hai ancora fatto)
- Un emulatore o un dispositivo Android (disponibile tramite Android Studio)
- Il codice di esempio (vedi il passaggio successivo)
Come giudichi il tuo livello di esperienza nello sviluppo di app per Android?
2. Configurazione dell'ambiente di sviluppo
Vuoi continuare da MDC-103?
Se hai completato MDC-103, il tuo codice dovrebbe essere pronto per questo codelab. Vai al passaggio 3.
Vuoi iniziare da zero?
Scarica l'app codelab iniziale
L'app iniziale si trova nella directory material-components-android-codelabs-104-starter/java. Assicurati di cd in quella directory prima di iniziare.
...o clonarlo da GitHub
Per clonare questo codelab da GitHub, esegui questi comandi:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Carica il codice di avvio in Android Studio
- Al termine della configurazione guidata e visualizzata la finestra Ti diamo il benvenuto in Android Studio, fai clic su Apri un progetto Android Studio esistente. Passa alla directory in cui hai installato il codice di esempio e seleziona java -> santuario (o cerca shrine sul computer) per aprire il progetto Santuario.
- Attendi un momento affinché Android Studio crei e sincronizzi il progetto, come mostrato dagli indicatori di attività nella parte inferiore della finestra di Android Studio.
- A questo punto, Android Studio potrebbe generare alcuni errori di generazione perché non disponi dell'SDK Android o degli strumenti di sviluppo, come quello mostrato di seguito. Segui le istruzioni in Android Studio per installarle/aggiornarle e sincronizzare il progetto.
Aggiungi le dipendenze del progetto
Il progetto richiede una dipendenza dalla libreria di supporto Android MDC. Il codice campione che hai scaricato dovrebbe già avere questa dipendenza elencata, ma è buona norma svolgere i seguenti passaggi per averne la certezza.
- Passa al file
build.gradledel moduloappe assicurati che il bloccodependenciesincluda una dipendenza su MDC per Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Facoltativo) Se necessario, modifica il file
build.gradleper aggiungere le seguenti dipendenze e sincronizza il progetto.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Esegui l'app iniziale
|
Operazione riuscita. Dovresti vedere l'app Santuario in esecuzione sul tuo dispositivo.

3. Aggiungere il menu Sfondo
Lo sfondo è la superficie più posteriore di un'app, ed è visibile dietro a tutti gli altri contenuti e componenti. È composta da due superfici: uno posteriore (che mostra azioni e filtri) e uno anteriore (che mostra i contenuti). Puoi utilizzare uno sfondo per visualizzare informazioni e azioni interattive, come la navigazione o i filtri dei contenuti.
Nascondere i contenuti della griglia
In shr_product_grid_fragment.xml, aggiungi l'attributo android:visibility="gone" a NestedScrollView per rimuovere temporaneamente i contenuti del prodotto:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Installeremo uno sfondo in questa regione. Per evitare di mostrare una divisione tra la barra superiore delle app e i contenuti dei menu visualizzati sullo sfondo, renderemo lo sfondo dello stesso colore della barra delle app superiore.
In shr_product_grid_fragment.xml, aggiungi il seguente come primo elemento nel file FrameLayout principale, prima di AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
In styles.xml, aggiungi quanto segue:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Ben fatto! Hai aggiunto uno splendido sfondo all'interfaccia utente di Santuario. Successivamente, aggiungiamo un menu.
Aggiungere il menu
Un menu è essenzialmente un elenco di pulsanti di testo. Ne aggiungeremo uno qui.
Crea un nuovo layout denominato shr_backdrop.xml nella directory res -> layout e aggiungi quanto segue:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
Aggiungi questo elenco alla LinearLayout che hai appena aggiunto in shr_product_grid_fragment.xml utilizzando un tag <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
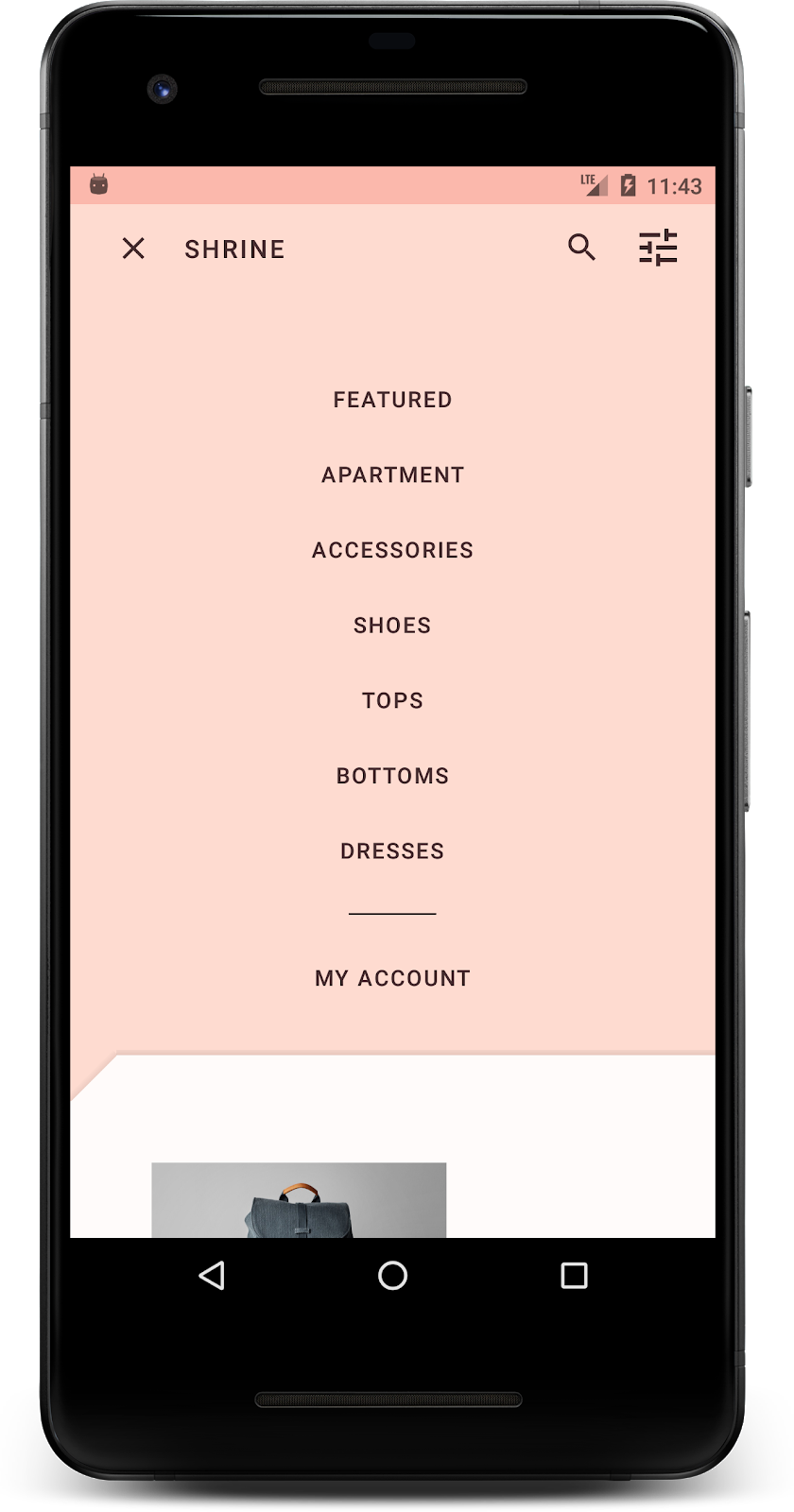
Crea ed esegui. La schermata Home dovrebbe avere il seguente aspetto:

Lo sfondo è terminato. Rivediamo i contenuti che abbiamo nascosto in precedenza.
4. Aggiungere una forma
Prima di apportare modifiche a Santuario in questo codelab, i contenuti principali del prodotto si trovavano sulla superficie più posteriore. Grazie all'aggiunta di uno sfondo, i contenuti vengono ora messi maggiormente in evidenza, in quanto vengono visualizzati in primo piano.
Aggiungere un nuovo livello
Dovremmo mostrare di nuovo il livello della griglia dei prodotti. Rimuovi l'attributo android:visibility="gone" da NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Applichiamo uno stile al livello frontale con un incavo nell'angolo in alto a sinistra. Con questo tipo di personalizzazione, Material Design si riferisce a una forma. Le superfici dei materiali possono essere mostrate in diverse forme. Le forme aggiungono enfasi e stile alle superfici e possono essere utilizzate per esprimere il branding. Le forme dei materiali possono avere angoli e bordi curvi o inclinati e un numero di lati qualsiasi. Possono essere simmetriche o irregolari.
Aggiungere una forma
Modifica la forma della griglia. Abbiamo fornito uno sfondo personalizzato per la forma, ma la forma viene visualizzata correttamente solo su Android Marshmallow e versioni successive. Possiamo impostare lo sfondo shr_product_grid_background_shape su NestedScrollView solo per Android Marshmallow e versioni successive. Innanzitutto, aggiungi un id a NestedScrollView in modo che possiamo farvi riferimento nel codice, come segue:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Quindi, imposta lo sfondo in modo programmatico in ProductGridFragment.java. Aggiungi la seguente logica per impostare lo sfondo alla fine di onCreateView(), subito prima dell'istruzione di ritorno:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Infine, aggiorneremo la risorsa colore productGridBackgroundColor (utilizzata anche dallo sfondo della forma personalizzata) come segue:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
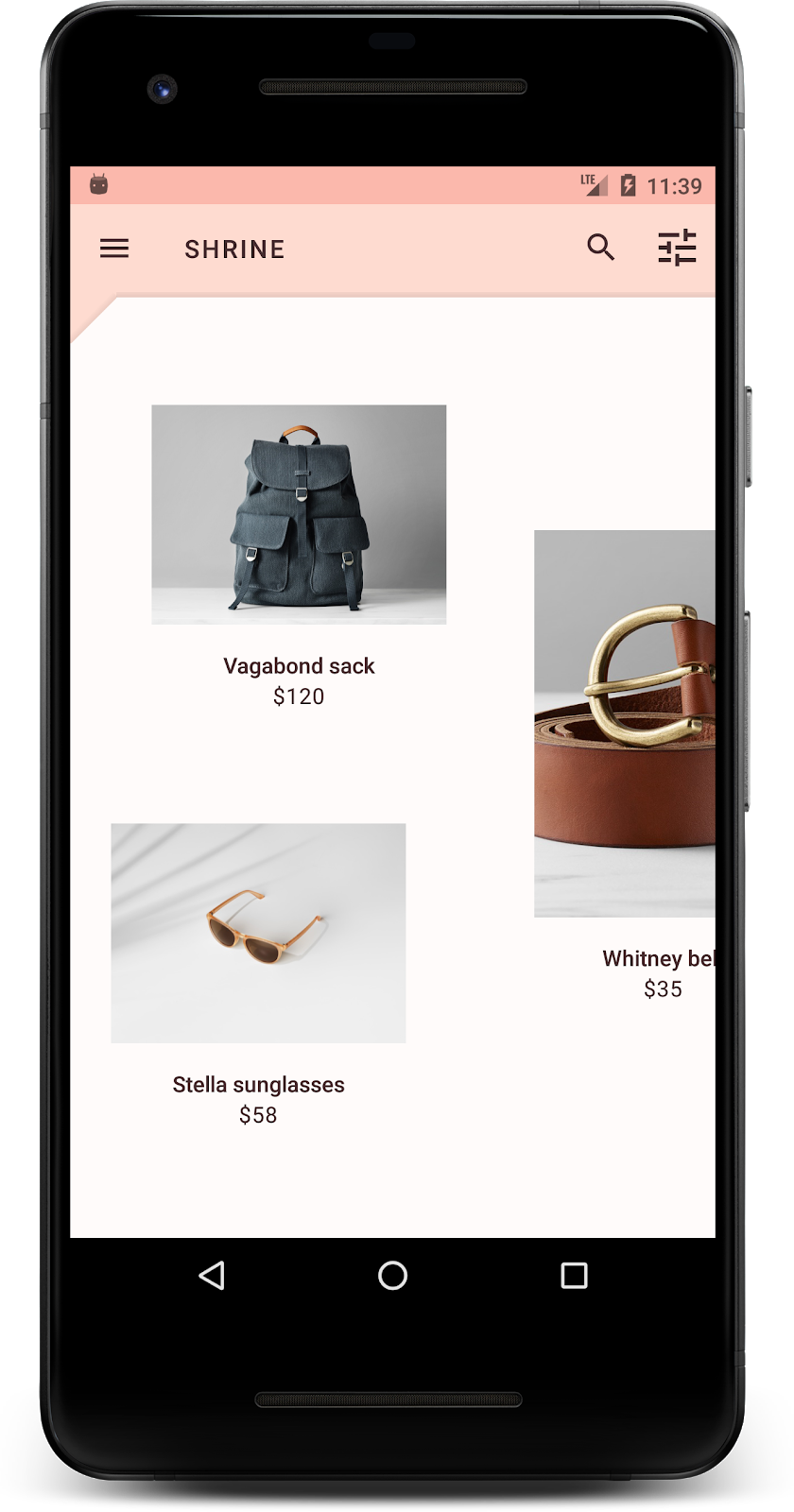
Crea ed esegui:

Abbiamo assegnato a Santuario una forma con stili personalizzati alla sua superficie principale. A causa dell'elevazione della superficie, gli utenti possono vedere che c'è qualcosa appena dietro lo strato bianco anteriore. Aggiungiamo il movimento in modo che gli utenti possano vedere che cosa c'è: il menu.
5. Aggiungi movimento
Il movimento è un modo per dare vita alla tua app. I movimenti possono essere grandi e peculiari, discreti e minimi o altro ancora. Il tipo di movimento da utilizzare deve essere adatto alla situazione. Il movimento applicato ad azioni regolari ripetute deve essere ridotto e sottile, in modo da non richiedere troppo tempo regolarmente. Altre situazioni, come la prima volta che un utente apre un'app, possono essere più accattivanti e possono aiutare a istruire l'utente su come utilizzare l'app.
Aggiungi il movimento di rivelazione al pulsante del menu
Il movimento è la forma davanti che si sposta verso il basso. Abbiamo già fornito un listener di clic che realizzerà l'animazione di traduzione per il foglio, in NavigationIconClickListener.java. Possiamo impostare questo listener di clic all'interno del metodo setupToolbar() di ProductGridFragment.java:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
Il tuo metodo setUpToolbar() ora dovrebbe avere il seguente aspetto:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
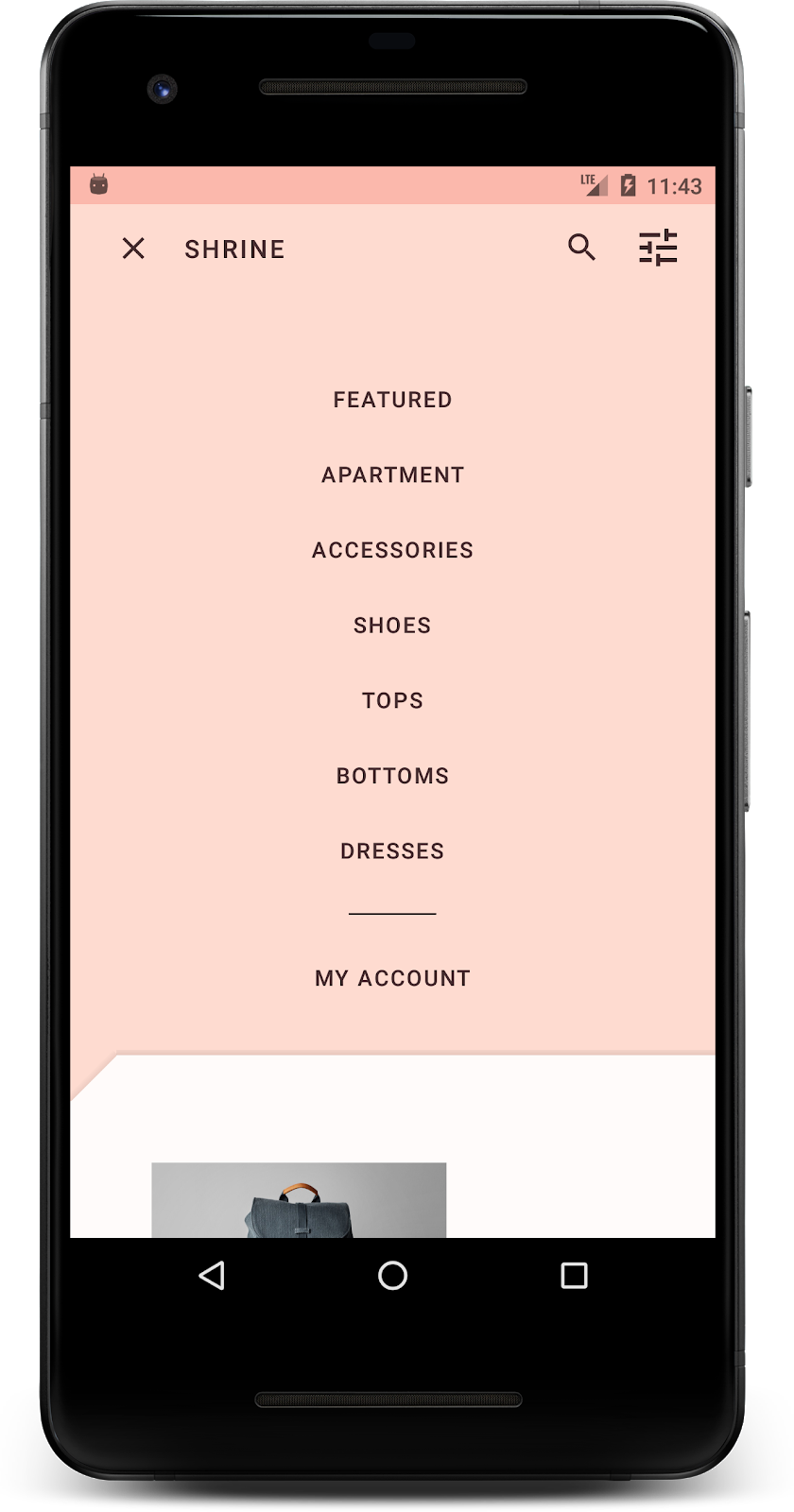
Crea ed esegui. Premi il pulsante Menu:

Premi di nuovo l'icona del menu di navigazione per nascondere il menu.
Modificare il movimento del livello anteriore
Il movimento è un ottimo modo per esprimere il tuo brand. Vediamo come appare l'animazione di rivelazione utilizzando una curva di temporizzazione diversa.
Aggiorna il codice in setupToolbar() in ProductGridFragment.java per passare un interpolatore al listener di clic dell'icona di navigazione, come segue:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
In questo modo si crea un effetto diverso, vero?
6. Icona con brand
L'iconografia con brand si estende anche alle icone già note. Creiamo un'icona per la rivelazione personalizzata e la uniamo al titolo per ottenere un look brandizzato e unico.
Cambiare l'icona del pulsante del menu
Modificare il pulsante del menu in modo che venga visualizzata un'icona con il design a rombo. Aggiorna la tua barra degli strumenti in shr_product_grid_fragment.xml per utilizzare una nuova icona con brand che abbiamo fornito (shr_branded_menu) e imposta gli attributi app:contentInsetStart e android:padding per adattare meglio la barra degli strumenti alle specifiche del tuo designer:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Aggiorna di nuovo il listener di clic in setupToolbar() in ProductGridFragment.java per acquisire le risorse drawable della barra degli strumenti quando il menu è aperto e quando è chiuso, nel seguente modo:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
Crea ed esegui:


Bene! Quando lo sfondo può essere mostrato, viene visualizzata l'icona del menu a forma di rombo. Quando il menu può essere nascosto, viene visualizzata un'icona di chiusura.
7. Riepilogo
Nel corso di questi quattro codelab, hai visto come utilizzare Material Components per creare esperienze utente uniche ed eleganti che esprimono la personalità e lo stile di un brand.
Passaggi successivi
Il codelab MDC-104 completa questa sequenza di codelab. Puoi esplorare altri componenti di MDC-Android visitando il catalogo di widget Android.
Per un'ulteriore verifica con questo codelab, modifica l'applicazione Santuario per cambiare le immagini dei prodotti mostrate quando viene selezionata una categoria dal menu Sfondo.
Per scoprire come collegare questa app a Firebase per un backend funzionante, consulta il codelab per Android di Firebase.
