1. Wprowadzenie
Material Komponenty (MDC) pomagają deweloperom wdrażać interfejs Material Design. MDC, stworzona przez zespół inżynierów i projektantów UX w Google, zawiera dziesiątki pięknych i funkcjonalnych komponentów interfejsu. Jest dostępny na Androida, iOS, internet oraz Flutter.material.io/develop |
W ćwiczeniu w Codelabs MDC-103 udało Ci się dostosować kolor, wysokość i typografię komponentów Material Komponenty (MDC), aby nadać aplikacji styl.
Komponent w systemie Material Design wykonuje zestaw wstępnie zdefiniowanych zadań i ma pewną cechę, np. przycisk. Przycisk to jednak coś więcej niż tylko sposób na wykonanie działania – jest to także wizualny wyraz kształtu, rozmiaru i koloru, który sygnalizuje użytkownikowi, że jest interaktywny i że coś się stanie po jego dotknięciu lub kliknięciu.
Wytyczne Material Design opisują komponenty z punktu widzenia projektanta. Opisują one szeroki zakres podstawowych funkcji dostępnych na różnych platformach, a także elementy anatomiczne, które składają się na każdy komponent. Na przykład tło zawiera warstwę tylną i jej zawartość, warstwę przednią z zawartością, reguły ruchu i opcje wyświetlania. Każdy z nich można dostosować do potrzeb, zastosowania i zawartości danej aplikacji. Są to w większości tradycyjne widoki, elementy sterujące i funkcje dostępne w pakiecie SDK Twojej platformy.
Wytyczne Material Design dotyczą wielu komponentów, ale nie wszystkie z nich nadają się do wielokrotnego użytku i dlatego nie ma ich w MDC. Możesz utworzyć te funkcje samodzielnie, aby uzyskać niestandardowy styl swojej aplikacji przy użyciu tradycyjnego kodu.
Co utworzysz
W ramach tego ćwiczenia w Codelabs dodasz tło do Shrine. Spowoduje to filtrowanie produktów w asymetrycznej siatce według kategorii. Będziesz używać:
- Kształt
- Ruch
- Tradycyjne klasy pakietu Android SDK


Komponenty MDC-Android w tym ćwiczeniu z programowania
- Kształt
Czego potrzebujesz
- Podstawowa wiedza o programowaniu aplikacji na Androida
- Android Studio (pobierz tę aplikację stąd, jeśli jeszcze jej nie masz)
- Emulator Androida lub urządzenie (dostępne w Android Studio).
- Przykładowy kod (patrz następny krok)
Jak oceniasz swój poziom doświadczenia w tworzeniu aplikacji na Androida?
2. Konfigurowanie środowiska programistycznego
Przechodzisz z MDC-103?
Jeśli masz za sobą ukończenie kursu MDC-103, Twój kod powinien być gotowy do tego ćwiczenia z programowania. Przejdź do kroku 3.
Zaczynasz od zera?
Pobierz aplikację startową z programowania
Aplikacja startowa znajduje się w katalogu material-components-android-codelabs-104-starter/java. Pamiętaj, aby przed rozpoczęciem przejść do tego katalogu: cd.
...lub skopiuj je z GitHuba
Aby skopiować to ćwiczenia z programowania z GitHuba, uruchom te polecenia:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Wczytywanie kodu startowego w Android Studio
- Gdy kreator zakończy konfigurację i wyświetli się okno Witamy w Android Studio, kliknij Otwórz istniejący projekt Android Studio. Przejdź do katalogu, w którym został zainstalowany przykładowy kod, i wybierz polecenie java -> świątynia (lub wyszukaj na komputerze shrine), aby otworzyć projekt Shrine.
- Poczekaj, aż Android Studio skompiluje i zsynchronizuje projekt, zgodnie ze wskaźnikami aktywności u dołu okna Android Studio.
- W tym momencie Android Studio może zgłaszać błędy kompilacji, ponieważ brakuje w nim pakietu Android SDK lub narzędzi do kompilacji, takich jak ten poniżej. Postępuj zgodnie z instrukcjami w Android Studio, aby zainstalować lub zaktualizować te aplikacje i zsynchronizować projekt.
Dodaj zależności projektu
Projekt musi być zależny od biblioteki pomocy MDC Android. Ta zależność powinna już być widoczna w pobranym przykładowym kodzie, ale warto wykonać te czynności, aby mieć pewność.
- Przejdź do pliku
build.gradlemodułuappi upewnij się, że blokdependencieszawiera zależność od MDC na Androidzie:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Opcjonalnie) W razie potrzeby zmodyfikuj plik
build.gradle, aby dodać poniższe zależności i zsynchronizować projekt.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Uruchamianie aplikacji startowej
|
Gotowe! Na urządzeniu powinna być uruchomiona aplikacja Shrine.

3. Dodaj menu tła
Tło to najdalsza tylna powierzchnia aplikacji, widoczna za wszystkimi innymi treściami i komponentami. Składa się z 2 płaszczyzn: tylnej (zawierającej działania i filtry) oraz warstwy przedniej (zawierającej treści). W tle możesz wyświetlać interaktywne informacje i działania, np. elementy nawigacyjne czy filtry treści.
Ukrywanie treści siatki
W shr_product_grid_fragment.xml dodaj atrybut android:visibility="gone" do NestedScrollView, aby tymczasowo usunąć treść produktu:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Zainstalujemy tło w tym regionie. Aby uniknąć podziału między górnym paskiem aplikacji a zawartością menu widoczną w tle, potraktujemy tło tak samo jak górny pasek aplikacji.
W narzędziu shr_product_grid_fragment.xml dodaj ten kod jako pierwszy element w katalogu głównym FrameLayout przed AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
W polu styles.xml dodaj:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Brawo! Do interfejsu Shrine dodano piękne tło. Następnie dodamy menu.
Dodawanie menu
Menu to zasadniczo lista przycisków tekstowych. Dodamy je tutaj.
Utwórz nowy układ o nazwie shr_backdrop.xml w katalogu res -> layout i dodaj:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
I dodaj tę listę do LinearLayout dodanych przed chwilą w shr_product_grid_fragment.xml za pomocą tagu <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
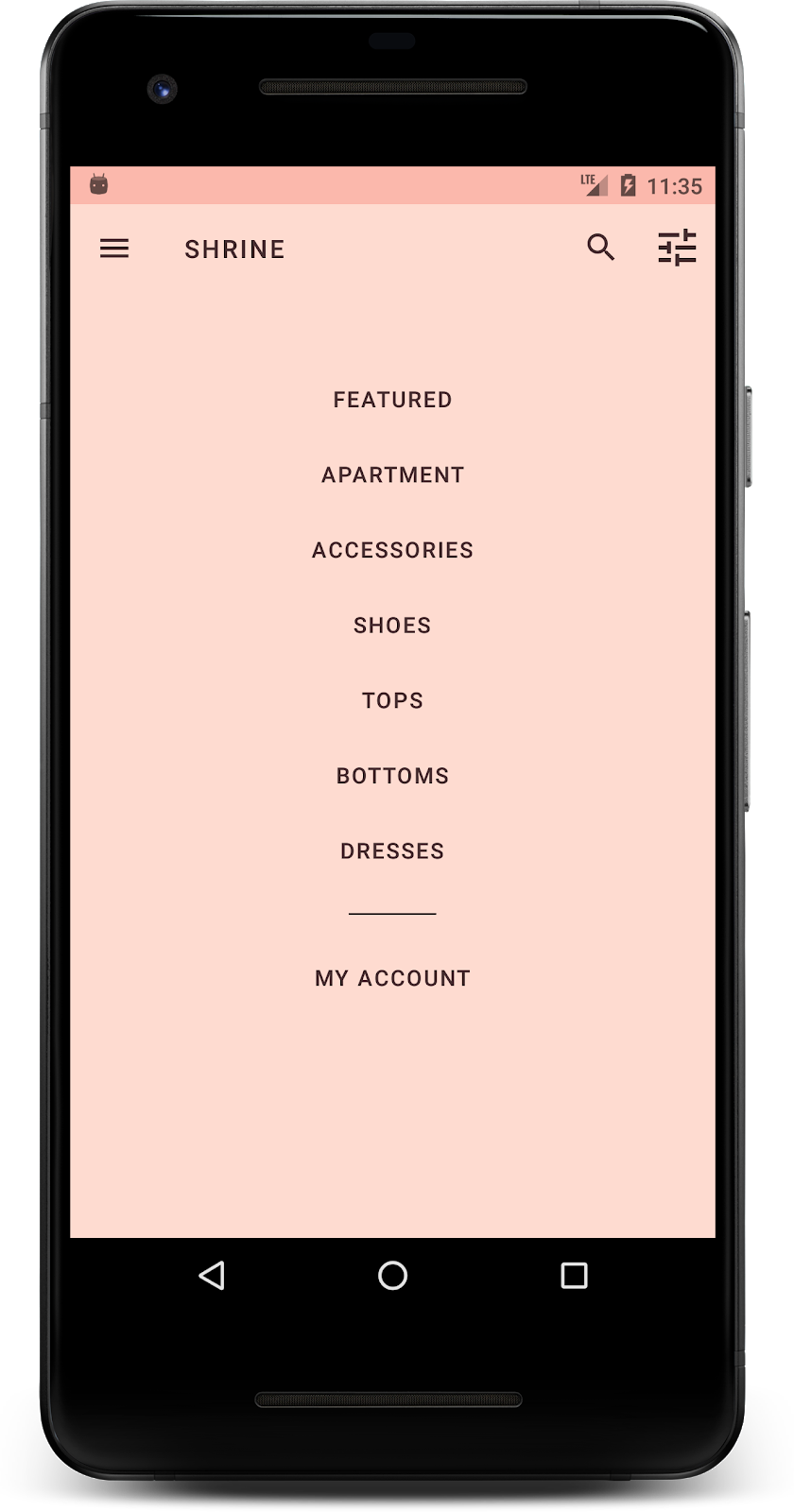
Twórz i uruchamiaj. Twój ekran główny powinien wyglądać tak:

Tło gotowe. Wróćmy do ukrytych wcześniej treści.
4. Dodaj kształt
Zanim wprowadziliśmy jakiekolwiek zmiany w Shrine w ramach tego ćwiczenia z programowania, główna zawartość usługi znajdowała się na najdalszej tylnej płaszczyźnie. Dodanie tła sprawia, że treści te są jeszcze bardziej uwydatnione, ponieważ są na nim widoczne.
Dodawanie nowej warstwy
Powinniśmy ponownie wyświetlić warstwę siatki produktów. Usuń atrybut android:visibility="gone" z NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Nadaj stylowi przedniej warstwy, dodając wycięcie w lewym górnym rogu. W stylu Material Design ten typ dostosowania jest nazywany kształtem. Powierzchnie materiałowe mogą być wyświetlane w różnych kształtach. Kształty dodają charakteru powierzchni i dopełniają ich styl. Można ich używać do budowania marki. Kształty materiałów mogą mieć zakrzywione lub pod kątem, rogi i krawędzie oraz dowolną liczbę boków. Mogą być symetryczne lub nieregularne.
Dodawanie kształtu
Zmień kształt siatki. Wprowadziliśmy kształt tła o niestandardowym kształcie, ale kształt jest wyświetlany prawidłowo tylko na Androidzie Marshmallow i nowszych. Możemy ustawić tło shr_product_grid_background_shape na urządzeniu NestedScrollView tylko w przypadku Androida Marshmallow lub nowszego. Najpierw dodaj element id do dokumentu NestedScrollView, abyśmy mogli odwołać się do niego w kodzie w ten sposób:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Następnie ustaw tło automatycznie w ProductGridFragment.java. Dodaj te funkcje logiczne, aby ustawić tło na końcu elementu onCreateView(), tuż przed instrukcją zwrotną:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Na koniec zaktualizujemy zasób koloru productGridBackgroundColor (używany również przez tło o niestandardowym kształcie) w ten sposób:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
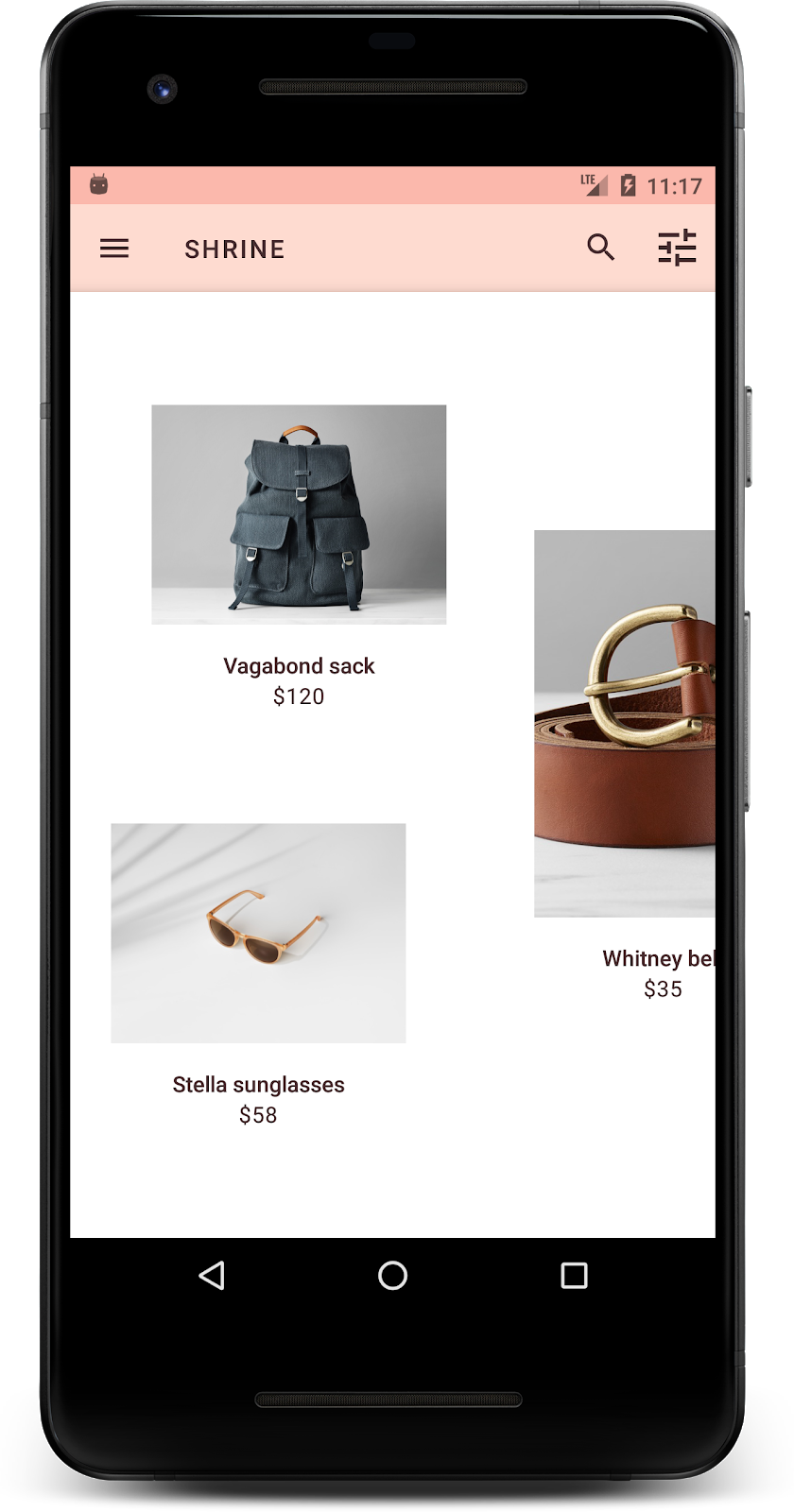
Kompilacja i uruchamianie:

Nadajemy świątynię jej główną powierzchnię o niestandardowym stylu. Dzięki tej wysokości użytkownicy zauważą, że za przednią, białą warstwą coś się znajduje. Dodajmy ruch, aby użytkownicy widzieli, co znajduje się w obiekcie: menu.
5. Dodaj ruch
Ruch to sposób na ożywienie aplikacji. Ruch może być duży i dramatyczny, subtelny i minimalny, a także w innym miejscu. Rodzaj ruchu powinien być odpowiedni do danej sytuacji. Ruch stosowany do powtarzających się, regularnych działań powinien być niewielki i subtelny, aby nie zajmowały zbyt dużo czasu regularnie. Inne sytuacje, np. pierwsze otwarcie aplikacji, mogą być bardziej przyciągające uwagę i pomagać mu dowiedzieć się, jak korzystać z aplikacji.
Dodawanie ruchu odkrywania do przycisku menu
Ruch to kształt znajdujący się z przodu przesuwający się prosto w dół. Udostępniliśmy już detektor kliknięć, który utworzy animację tłumaczenia arkusza w języku NavigationIconClickListener.java. Można ustawić ten detektor kliknięć w metodzie setupToolbar() ProductGridFragment.java:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
Twoja metoda setUpToolbar() powinna teraz wyglądać tak:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
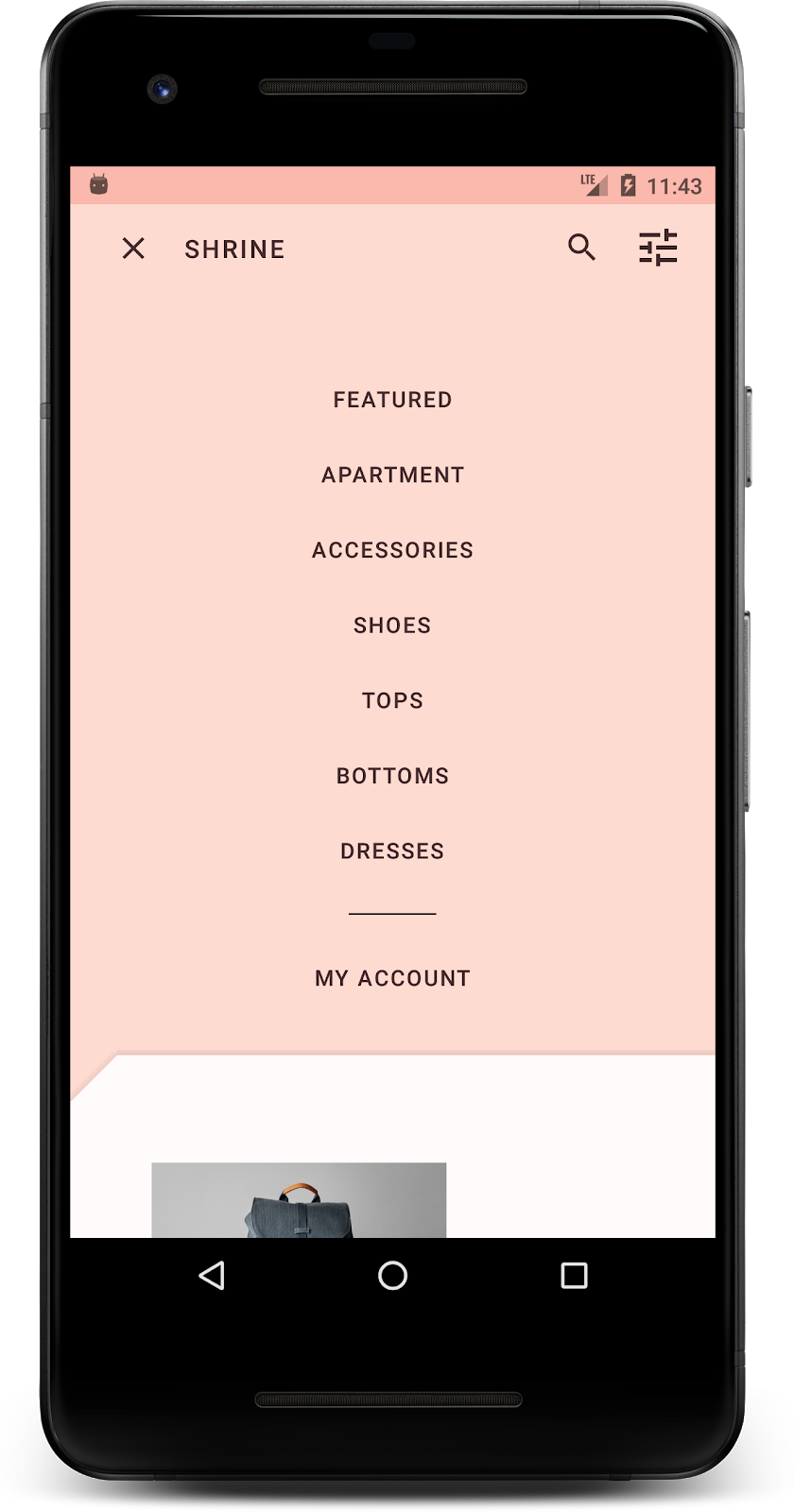
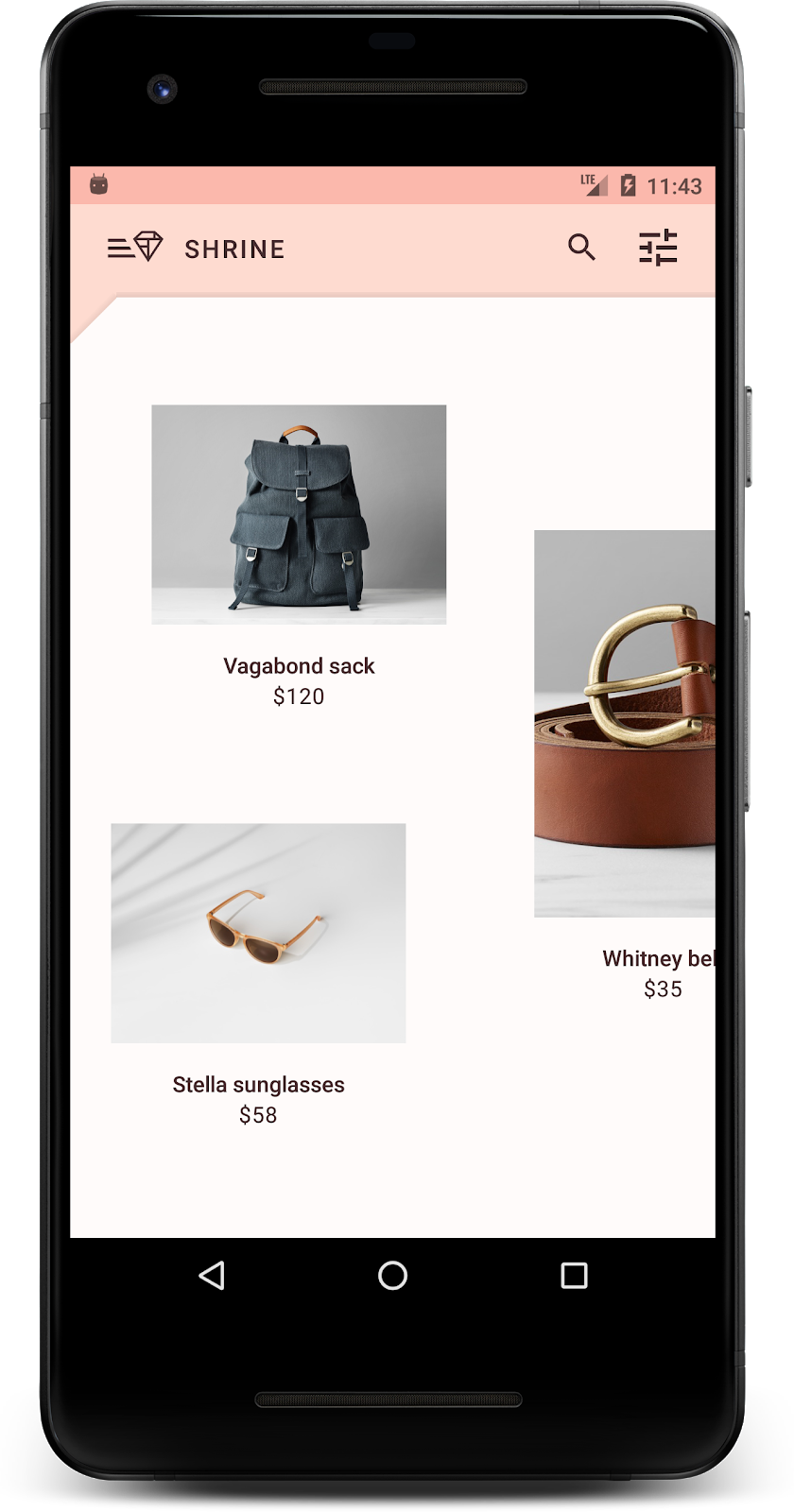
Twórz i uruchamiaj. Naciśnij przycisk menu:

Ponowne naciśnięcie ikony menu nawigacyjnego powinno ukryć menu.
Poprawianie ruchu warstwy przedniej
Ruch to świetny sposób na wyrażenie marki. Zobaczmy, jak wygląda animacja wyświetlania przy użyciu innej krzywej czasowej.
Zaktualizuj swój kod w elemencie setupToolbar() w narzędziu ProductGridFragment.java, aby przekazywać interpolator do detektora kliknięć ikony nawigacji w następujący sposób:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
To daje inny efekt, prawda?
6. Ikona marki
Ikona symbolizująca markę obejmuje też znane ikony. Spersonalizujmy ikonę odkrywania i połączmy ją z nazwą tytułu, aby nadać jej niepowtarzalny wygląd.
Zmiana ikony przycisku menu
Zmień przycisk menu, aby wyświetlić ikonę w kształcie rombu. Zaktualizuj pasek narzędzi Toolbar w programie shr_product_grid_fragment.xml, aby używać nowej ikony marki, którą zapewniamy (shr_branded_menu), i ustaw atrybuty app:contentInsetStart oraz android:padding w celu lepszego dopasowania paska narzędzi do specyfikacji projektanta:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Zaktualizuj ponownie detektor kliknięć w usłudze setupToolbar() w aplikacji ProductGridFragment.java, aby umożliwić korzystanie z elementów rysowanych na pasku narzędzi zarówno wtedy, gdy menu jest otwarte, jak i zamknięte:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
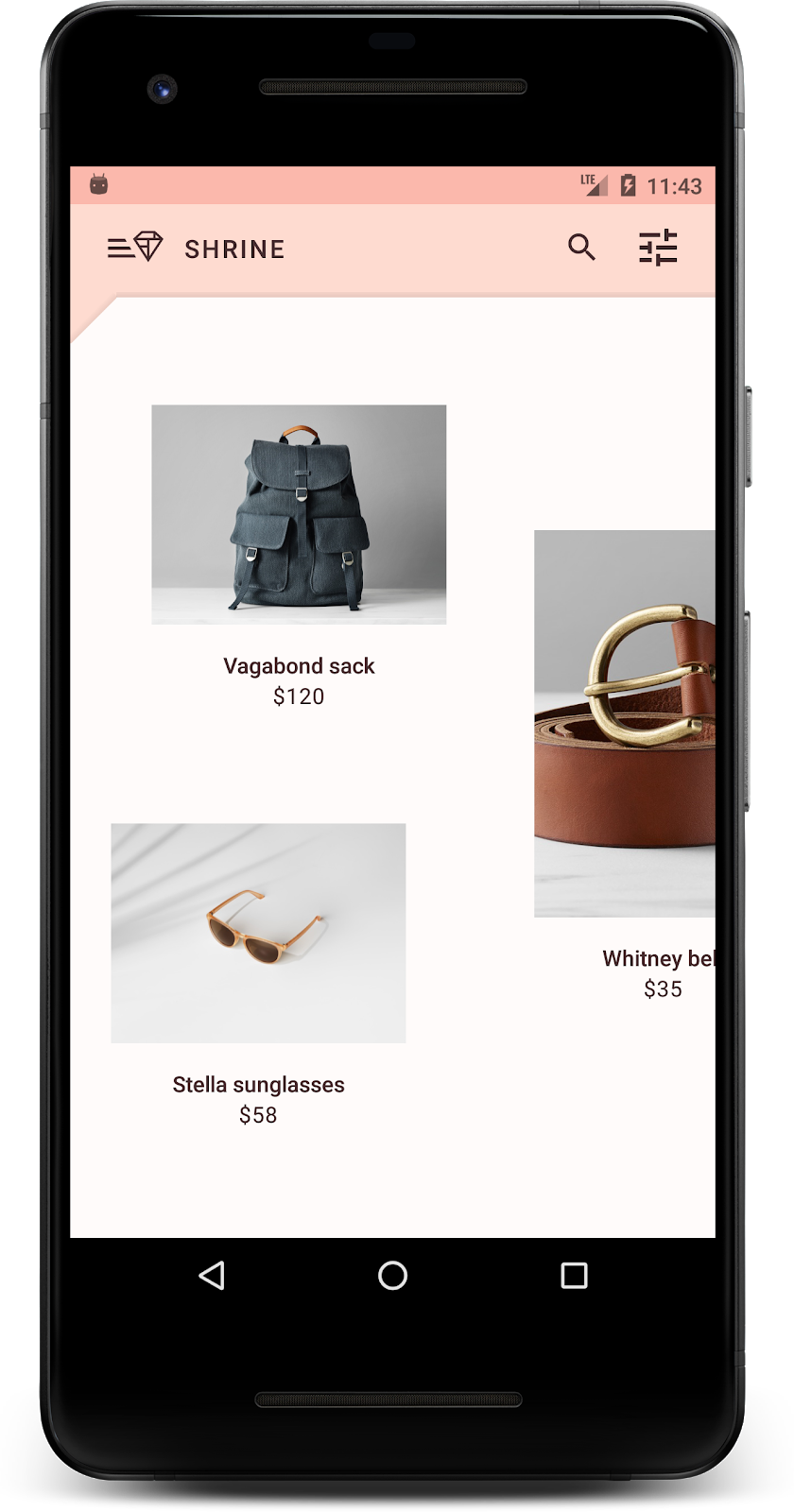
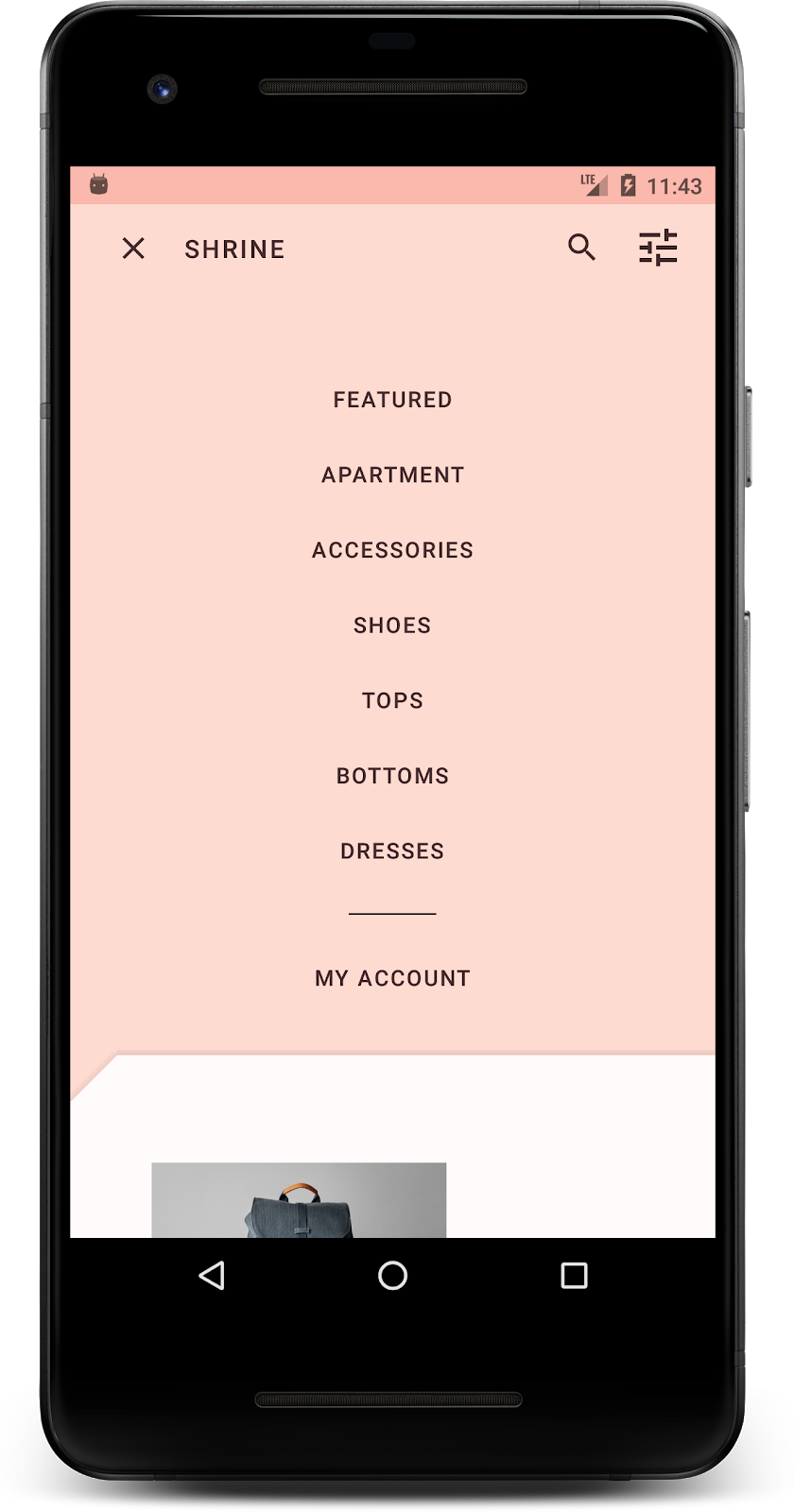
Kompilacja i uruchamianie:


Super! Gdy tło jest widoczne, pojawia się ikona menu rombu. Jeśli menu można ukryć, wyświetla się ikona zamykania.
7. Podsumowanie
W trakcie tych 4 ćwiczeń w Codelabs wiesz, jak używać komponentów Material Komponenty, aby tworzyć wyjątkowe i eleganckie rozwiązania, które odzwierciedlają osobowość i styl Twojej marki.
Dalsze kroki
To ćwiczenie w Codelabs (MDC-104) kończy tę sekwencję ćwiczeń z programowania. Więcej komponentów MDC-Android znajdziesz w Katalogu widżetów na Androida.
Te ćwiczenia w Codelabs pozwalają zmodyfikować aplikację Shrine, aby zmienić zdjęcia produktów wyświetlane po wybraniu kategorii z menu tła.
Aby dowiedzieć się, jak połączyć tę aplikację z Firebase w celu uzyskania działającego backendu, wykonaj ćwiczenie z programowania Firebase na Androida.
