1. Giới thiệu
Thành phần Material (MDC) giúp nhà phát triển triển khai Material Design. Được tạo bởi một nhóm các kỹ sư và nhà thiết kế trải nghiệm người dùng tại Google, MDC có nhiều thành phần giao diện người dùng đẹp mắt, dễ sử dụng và có sẵn cho Android, iOS, web và Flutter.material.io/develop |
Trong lớp học lập trình MDC-103, bạn đã tuỳ chỉnh màu sắc, độ nâng và kiểu chữ của Thành phần Material (MDC) để tạo kiểu cho ứng dụng.
Một thành phần trong hệ thống Material Design thực hiện một nhóm các nhiệm vụ định sẵn và có một số đặc điểm nhất định, chẳng hạn như một nút. Tuy nhiên, nút không chỉ là cách để người dùng thực hiện hành động mà còn là biểu hiện trực quan về hình dạng, kích thước và màu sắc cho người dùng biết rằng nút đó có tính tương tác và điều gì đó sẽ xảy ra khi chạm hoặc nhấp.
Nguyên tắc Material Design mô tả các thành phần từ quan điểm của nhà thiết kế. Chúng mô tả một loạt các chức năng cơ bản có sẵn trên nhiều nền tảng, cũng như các nguyên tố giải phẫu tạo nên mỗi thành phần. Ví dụ: phông nền chứa lớp sau và nội dung của lớp đó, lớp trước và nội dung, quy tắc chuyển động và tuỳ chọn hiển thị của lớp này. Bạn có thể tuỳ chỉnh từng thành phần cho phù hợp với nhu cầu, trường hợp sử dụng và nội dung của từng ứng dụng. Các phần này chủ yếu là các thành phần hiển thị, thành phần điều khiển và chức năng truyền thống từ SDK của nền tảng.
Mặc dù nguyên tắc Material Design đặt tên cho nhiều thành phần, nhưng không phải tất cả thành phần đều là ứng viên phù hợp cho mã có thể sử dụng lại và do đó không có trong MDC. Bạn có thể tự tạo các trải nghiệm này để có được kiểu tuỳ chỉnh cho ứng dụng của mình, tất cả đều sử dụng mã truyền thống.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ thêm một phông nền vào Shrine. Chế độ này sẽ lọc các sản phẩm xuất hiện trong lưới bất đối xứng theo danh mục. Bạn sẽ sử dụng:
- Hình dạng
- Có chuyển động
- Các lớp SDK Android truyền thống


Các thành phần MADC-Android trong lớp học lập trình này
- Hình dạng
Bạn cần có
- Kiến thức cơ bản về phát triển Android
- Android Studio (tải xuống tại đây nếu bạn chưa có)
- Trình mô phỏng hoặc thiết bị Android (có trên Android Studio)
- Mã mẫu (xem bước tiếp theo)
Bạn đánh giá mức độ kinh nghiệm xây dựng ứng dụng Android của mình ở mức nào?
2. Thiết lập môi trường phát triển
Tiếp tục từ MDC-103?
Nếu bạn đã hoàn thành MDC-103, mã của bạn đã sẵn sàng cho lớp học lập trình này. Chuyển sang bước 3.
Tạo từ đầu?
Tải ứng dụng khởi đầu của lớp học lập trình
Ứng dụng khởi đầu nằm trong thư mục material-components-android-codelabs-104-starter/java. Hãy nhớ cd vào thư mục đó trước khi bắt đầu.
...hoặc sao chép tệp trên GitHub
Để sao chép lớp học lập trình này từ GitHub, hãy chạy các lệnh sau:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Tải mã khởi đầu trong Android Studio
- Sau khi trình hướng dẫn thiết lập hoàn tất và cửa sổ Welcome to Android Studio (Chào mừng bạn đến với Android Studio) hiển thị, hãy nhấp vào Open an existing Android Studio project (Mở một dự án Android Studio hiện có). Chuyển đến thư mục mà bạn đã cài đặt mã mẫu và chọn java -> đền thờ (hoặc tìm điện thờ trên máy tính) để mở dự án Đền thờ.
- Đợi một chút để Android Studio tạo và đồng bộ hoá dự án, như được minh hoạ bằng các chỉ báo hoạt động ở cuối cửa sổ Android Studio.
- Tại thời điểm này, Android Studio có thể phát sinh một số lỗi bản dựng do bạn đang thiếu SDK Android hoặc công cụ xây dựng, chẳng hạn như lỗi hiển thị dưới đây. Làm theo hướng dẫn trong Android Studio để cài đặt/cập nhật các ứng dụng này và đồng bộ hoá dự án của bạn.
Thêm phần phụ thuộc của dự án
Dự án cần phần phụ thuộc trên thư viện hỗ trợ Android MDC. Mã mẫu bạn tải xuống đã liệt kê phần phụ thuộc này, nhưng bạn nên thực hiện các bước sau đây để đảm bảo phần phụ thuộc này.
- Chuyển đến tệp
build.gradlecủa mô-đunappvà đảm bảo rằng khốidependencieschứa phần phụ thuộc trên MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Không bắt buộc) Nếu cần, hãy chỉnh sửa tệp
build.gradleđể thêm các phần phụ thuộc sau đây rồi đồng bộ hoá dự án.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Chạy ứng dụng khởi đầu
|
Thành công! Bạn sẽ thấy ứng dụng Shrine đang chạy trên thiết bị.

3. Thêm trình đơn phông nền
Phông nền là giao diện phía sau xa nhất của ứng dụng, xuất hiện phía sau tất cả nội dung và thành phần khác. Nó bao gồm hai bề mặt: lớp sau (hiển thị các thao tác và bộ lọc) và lớp trước (hiển thị nội dung). Bạn có thể sử dụng phông nền để hiển thị các hành động và thông tin tương tác, chẳng hạn như điều hướng hoặc bộ lọc nội dung.
Che giấu nội dung lưới
Trong shr_product_grid_fragment.xml, hãy thêm thuộc tính android:visibility="gone" vào NestedScrollView để tạm thời xoá nội dung sản phẩm:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Chúng tôi sẽ cài đặt phông nền ở khu vực này. Để tránh hiện sự phân chia giữa thanh ứng dụng trên cùng và nội dung trình đơn xuất hiện trên phông nền, chúng ta sẽ làm cho phông nền có cùng màu với thanh ứng dụng trên cùng.
Trong shr_product_grid_fragment.xml, hãy thêm phần tử sau đây làm phần tử đầu tiên trong FrameLayout gốc, trước AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
Trong styles.xml, hãy thêm đoạn mã sau:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Chính xác! Bạn đã thêm một phông nền đẹp mắt vào giao diện người dùng của Shrine. Tiếp theo, chúng ta sẽ thêm một trình đơn.
Thêm thực đơn
Về cơ bản, trình đơn là một danh sách các nút văn bản. Chúng tôi sẽ thêm tại đây.
Tạo một bố cục mới có tên là shr_backdrop.xml trong thư mục res -> layout và thêm nội dung sau đây:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
Sau đó, thêm danh sách này vào LinearLayout mà bạn vừa thêm trong shr_product_grid_fragment.xml bằng thẻ <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
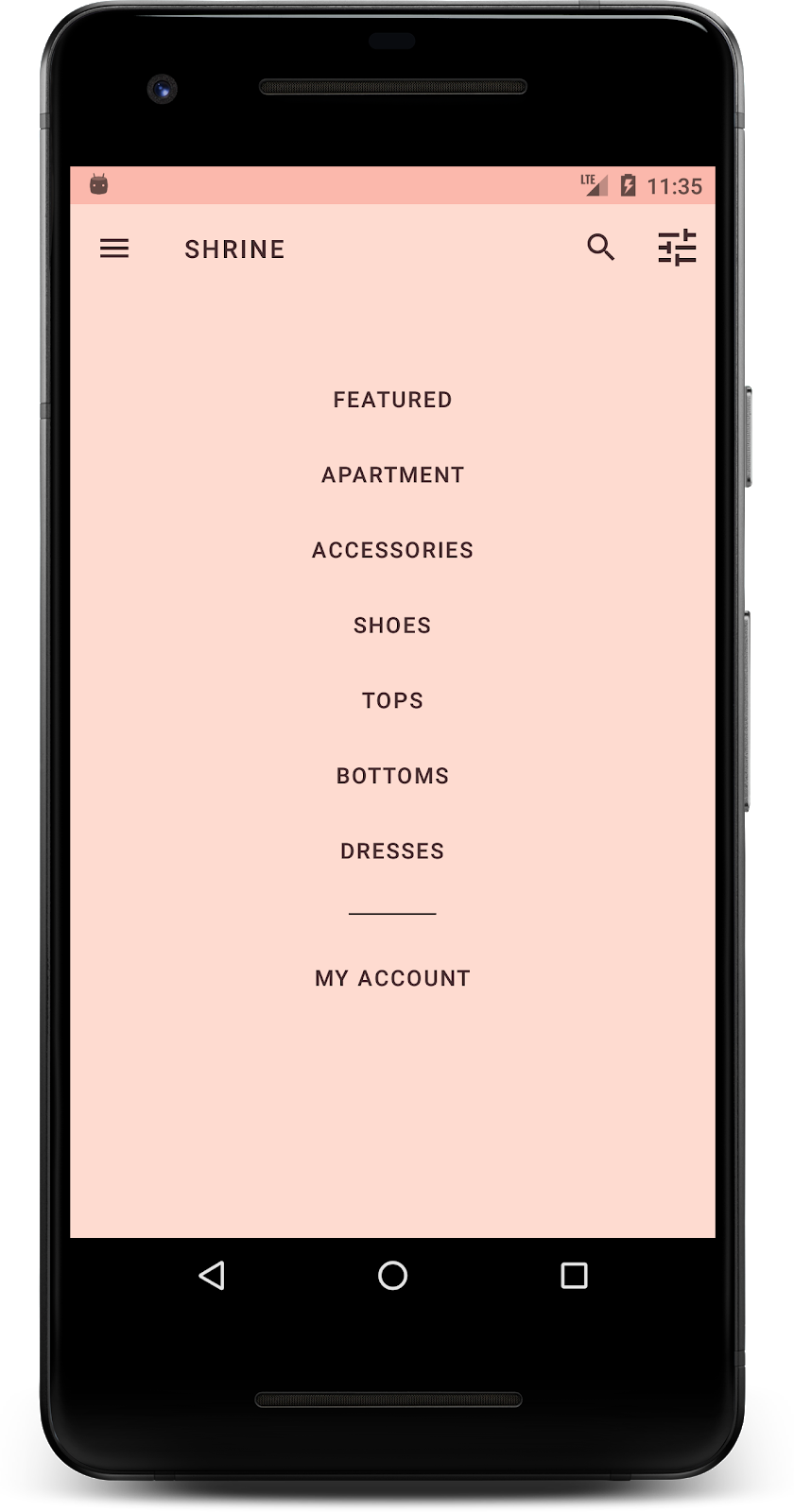
Tạo và chạy. Màn hình chính của bạn sẽ có dạng như sau:

Phông nền của bạn đã hoàn tất. Hãy cùng xem lại nội dung mà chúng ta đã che giấu trước đó.
4. Thêm hình dạng
Trước khi chúng ta thực hiện thay đổi đối với Đền trong lớp học lập trình này, nội dung chính của sản phẩm nằm ở bề mặt xa nhất. Khi bạn thêm phông nền, nội dung này sẽ được nhấn mạnh hơn vì xuất hiện trước phông nền đó.
Thêm lớp mới
Chúng ta nên hiển thị lại lớp lưới sản phẩm. Xoá thuộc tính android:visibility="gone" khỏi NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Hãy tạo kiểu cho lớp phía trước bằng một rãnh ở góc trên bên trái. Material Design đề cập đến loại tuỳ chỉnh này dưới dạng hình dạng. Vùng hiển thị của Material có thể hiển thị ở nhiều hình dạng. Hình dạng làm nổi bật và tạo phong cách cho các bề mặt và có thể được dùng để thể hiện thương hiệu. Hình dạng Material có thể có các góc và cạnh cong hoặc góc cạnh cũng như số lượng cạnh bất kỳ. Chúng có thể đối xứng hoặc không đều.
Thêm hình dạng
Sửa đổi hình dạng của lưới. Chúng tôi đã cung cấp nền hình dạng tuỳ chỉnh, nhưng hình dạng đó chỉ hiển thị chính xác trên Android Marshmallow trở lên. Chúng tôi chỉ có thể đặt nền shr_product_grid_background_shape trên NestedScrollView của bạn đối với Android Marshmallow trở lên. Trước tiên, hãy thêm id vào NestedScrollView để chúng ta có thể tham chiếu đến mã này trong mã như sau:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Sau đó, đặt nền theo phương thức lập trình trong ProductGridFragment.java. Thêm logic sau để đặt nền ở cuối onCreateView(), ngay trước câu lệnh trả về:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Cuối cùng, chúng ta sẽ cập nhật tài nguyên màu productGridBackgroundColor (cũng được nền hình dạng tuỳ chỉnh sử dụng) như sau:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
Tạo và chạy:

Chúng tôi đã tạo hình dạng tuỳ chỉnh cho Đền thờ cho phần chính của nó. Do độ cao của bề mặt, người dùng có thể thấy có thứ gì đó nằm ngay phía sau lớp màu trắng phía trước. Hãy thêm chuyển động để người dùng có thể thấy nội dung ở đó: trình đơn.
5. Thêm chuyển động
Chuyển động là một cách để làm cho ứng dụng của bạn trở nên sống động. Chuyển động có thể lớn và ấn tượng, nhẹ nhàng và rất nhỏ hoặc bất kỳ nơi nào ở giữa. Loại chuyển động bạn sử dụng phải phù hợp với tình huống. Chuyển động dùng cho các hành động thông thường lặp lại nên nhỏ và nhẹ nhàng để không thường xuyên chiếm quá nhiều thời gian. Các tình huống khác, chẳng hạn như lần đầu tiên người dùng mở ứng dụng, có thể bắt mắt hơn và có thể giúp hướng dẫn người dùng về cách sử dụng ứng dụng.
Thêm chuyển động hiển thị vào nút trình đơn
Chuyển động là hình dạng đang di chuyển thẳng xuống. Chúng tôi đã cung cấp cho bạn một trình nghe lượt nhấp để hoàn thành ảnh động dịch cho trang tính trong NavigationIconClickListener.java. Chúng ta có thể thiết lập trình nghe lượt nhấp này bên trong phương thức setupToolbar() của ProductGridFragment.java:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
Bây giờ, phương thức setUpToolbar() của bạn sẽ có dạng như sau:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
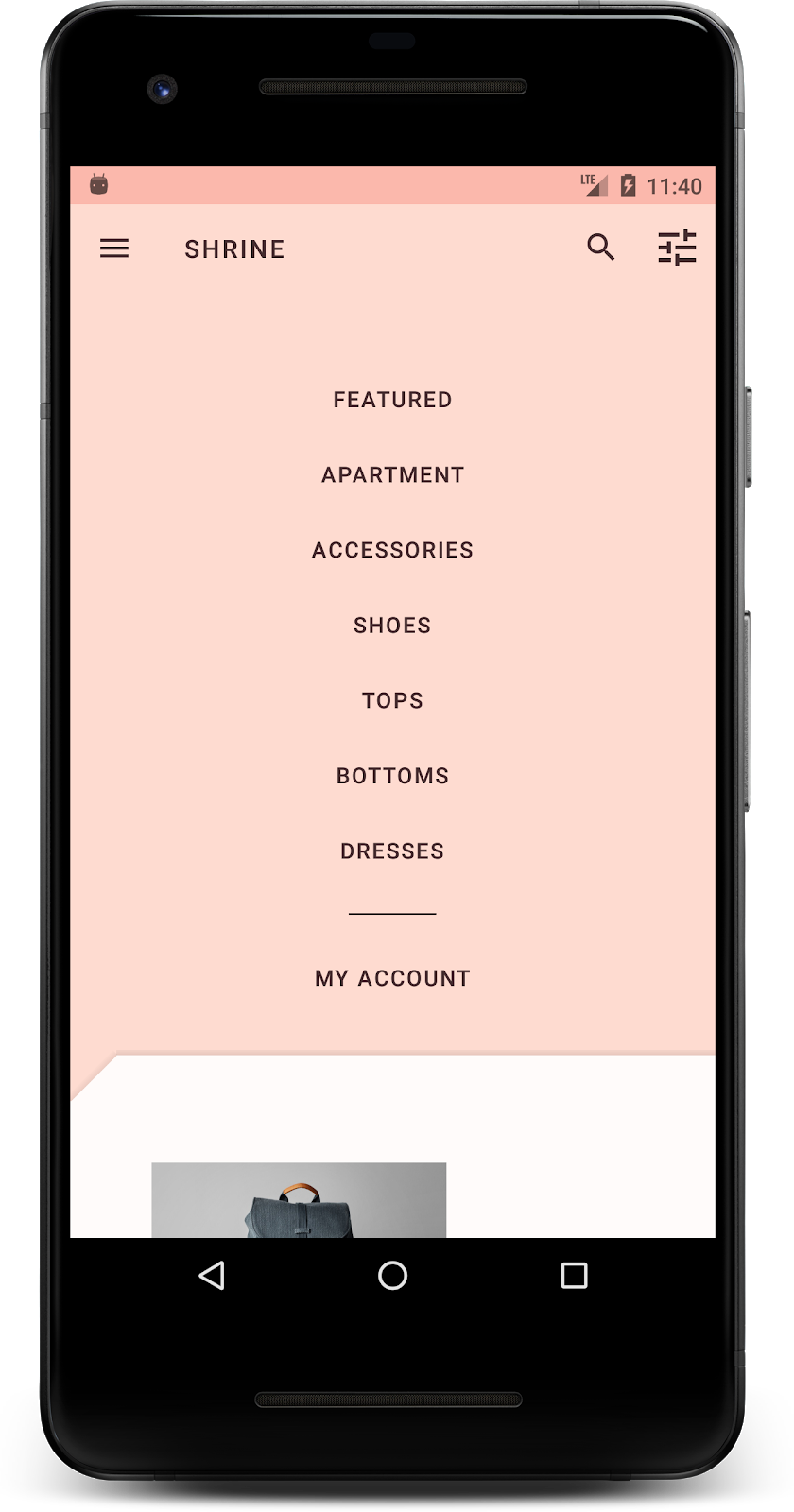
Tạo và chạy. Nhấn nút trình đơn:

Nhấn lại biểu tượng trình đơn điều hướng sẽ ẩn trình đơn.
Chuyển động chỉnh sửa của lớp phía trước
Chuyển động là một cách tuyệt vời để thể hiện thương hiệu của bạn. Hãy xem ảnh động hé lộ trông như thế nào bằng cách sử dụng một đường cong thời gian khác.
Cập nhật mã của bạn trong setupToolbar() trong ProductGridFragment.java để truyền Bộ nội suy đến trình nghe lượt nhấp của biểu tượng điều hướng như sau:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
Điều này tạo ra một hiệu ứng khác, đúng không?
6. Biểu tượng có thương hiệu
Biểu tượng thương hiệu cũng xuất hiện trên các biểu tượng quen thuộc. Hãy để biểu tượng hiển thị trở thành tuỳ chỉnh và hợp nhất biểu tượng đó với tiêu đề của chúng ta để tạo nên một diện mạo độc đáo và có thương hiệu.
Thay đổi biểu tượng nút trình đơn
Thay đổi nút trình đơn để hiển thị biểu tượng có thiết kế hình thoi. Cập nhật Thanh công cụ của bạn trong shr_product_grid_fragment.xml để sử dụng biểu tượng có thương hiệu mới mà chúng tôi cung cấp (shr_branded_menu) và đặt các thuộc tính app:contentInsetStart và android:padding để làm cho thanh công cụ phù hợp hơn với các thông số kỹ thuật của nhà thiết kế:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Cập nhật lại trình nghe lượt nhấp trong setupToolbar() trong ProductGridFragment.java để lấy đối tượng có thể vẽ cho thanh công cụ khi trình đơn đang mở và khi đóng, như sau:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
Tạo và chạy:


Tuyệt vời! Khi phông nền có thể hiển thị, biểu tượng trình đơn hình thoi sẽ hiển thị. Khi trình đơn bị ẩn, biểu tượng đóng sẽ hiển thị.
7. Tóm tắt
Trong 4 lớp học lập trình này, bạn đã biết cách sử dụng Thành phần Material để xây dựng trải nghiệm người dùng trang nhã, độc đáo, thể hiện cá tính và phong cách của thương hiệu.
Các bước tiếp theo
Lớp học lập trình MDC-104 này sẽ hoàn thành trình tự các lớp học lập trình này. Bạn có thể khám phá nhiều thành phần khác trong MDC-Android bằng cách truy cập Danh mục tiện ích Android.
Để thử thách bản thân trong lớp học lập trình này, hãy sửa đổi ứng dụng Đền để thay đổi hình ảnh sản phẩm hiển thị khi bạn chọn một danh mục từ trình đơn phông nền.
Để tìm hiểu cách kết nối ứng dụng này với Firebase cho một phần phụ trợ đang hoạt động, hãy xem Lớp học lập trình về Firebase cho Android.
