1. 簡介
Material Design 元件 (MDC) 可協助開發人員實作質感設計。MDC 是由 Google 工程師和使用者體驗設計師團隊打造,提供數十種精美且功能豐富的 UI 元件,適用於 Android、iOS、網頁和 Flutter.material.io/develop |
在程式碼研究室 MDC-103 中,您已自訂 Material Design 元件 (MDC) 的顏色、高度和字體排版,藉此設定應用程式的樣式。
Material Design 系統中的元件會執行一組預先定義的工作,並具備按鈕等特定特性。然而,按鈕不只是讓使用者執行動作的方法,同時也是形狀、大小及顏色的視覺呈現方式,可讓使用者瞭解這是有互動性的,輕觸或點擊就會發生。
Material Design 指南旨在說明設計人員觀點的元件。說明各平台可用的基本功能,以及組成每個元件的原子元素。舉例來說,背景含有一個後層及其內容、前層及其內容、動態規則和顯示選項。您可根據每個應用程式的需求、用途和內容,自訂上述每個元件。這些部分大多來自平台 SDK 的傳統檢視、控制項和功能。
雖然 Material Design 指南列出了許多元件,但並非所有元件都適合可重複使用的程式碼,因此在 MDC 中未找到。您可以自行建立這類體驗,運用傳統程式碼打造符合應用程式需求的風格。
建構項目
在本程式碼研究室中,您將為 Shrine 新增背景。這項篩選器會按類別篩選非對稱式網格中顯示的產品。請使用:
- 圖案
- 動作
- 傳統 Android SDK 類別


本程式碼研究室中的 MDC-Android 元件
- 圖案
軟硬體需求
- 對 Android 開發作業有基本瞭解
- Android Studio (如果尚未安裝,請在這裡下載)
- Android 模擬器或裝置 (可透過 Android Studio 取得)
- 程式碼範例 (請參閱下一步)
你對建立 Android 應用程式的經驗程度為何?
2. 設定開發環境
您使用的是 MDC-103 版本嗎?
如果您已完成 MDC-103 課程,您的程式碼應已準備好用於本程式碼研究室。請跳至步驟 3。
從頭開始?
下載程式碼研究室入門應用程式
範例應用程式位於 material-components-android-codelabs-104-starter/java 目錄中。請務必先 cd 放入該目錄,再開始操作。
...或是從 GitHub 複製檔案
如要從 GitHub 複製本程式碼研究室,請執行下列指令:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
在 Android Studio 中載入範例程式碼
- 設定精靈完成後,系統顯示「Welcome to Android Studio」視窗,請按一下「Open an existing Android Studio project」。前往您安裝程式碼範例的目錄,然後選取 java ->神社 (或在電腦上搜尋小時) 以開啟 Shrine 專案。
- 等待 Android Studio 建構並同步處理專案,如 Android Studio 視窗底部的活動指標所示。
- 此時,Android Studio 可能會引發部分建構錯誤,因為缺少 Android SDK 或建構工具 (如下所示)。請按照 Android Studio 中的指示安裝/更新這些套件,並同步處理專案。
新增專案依附元件
專案需要使用 MDC Android 支援資料庫的依附元件。您下載的程式碼範例中應該已經包含這個依附元件,但建議您執行下列步驟確認。
- 前往
app模組的build.gradle檔案,確認dependencies區塊包含 MDC Android 的依附元件:
api 'com.google.android.material:material:1.1.0-alpha06'
- (選用) 如有需要,請編輯
build.gradle檔案,新增下列依附元件並同步處理專案。
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
執行範例應用程式
|
大功告成!您應該會看到裝置上正在執行的 Shrine 應用程式。

3. 新增背景幕選單
背景是應用程式最上層的背面,會顯示在所有其他內容和元件後方。這個過程包含兩個介面:後層 (顯示動作和篩選器) 和前端 (顯示內容)。您可以使用背景幕顯示互動式資訊和動作,例如導覽或內容篩選器。
隱藏格線內容
在 shr_product_grid_fragment.xml 中,將 android:visibility="gone" 屬性新增至 NestedScrollView,以暫時移除產品內容:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
我們會在這個區域中安裝背景幕。為了避免頂端應用程式列和背景顯示的選單內容之間有排版,我們將背景套用與頂端應用程式列相同的顏色。
在 shr_product_grid_fragment.xml 中,將以下內容新增為根層級 FrameLayout 中 AppBarLayout 前的第一個元素:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
在 styles.xml 中新增以下內容:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
非常好!您已將美麗的背景幕新增至 Shrine 的 UI。接著新增選單
新增菜單
選單基本上是一串文字按鈕。請在這裡新增一個。
在 res -> layout 目錄中建立名為 shr_backdrop.xml 的新版面配置,並新增以下內容:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
然後使用 <include> 標記,將這份清單新增至剛才在 shr_product_grid_fragment.xml 中新增的 LinearLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
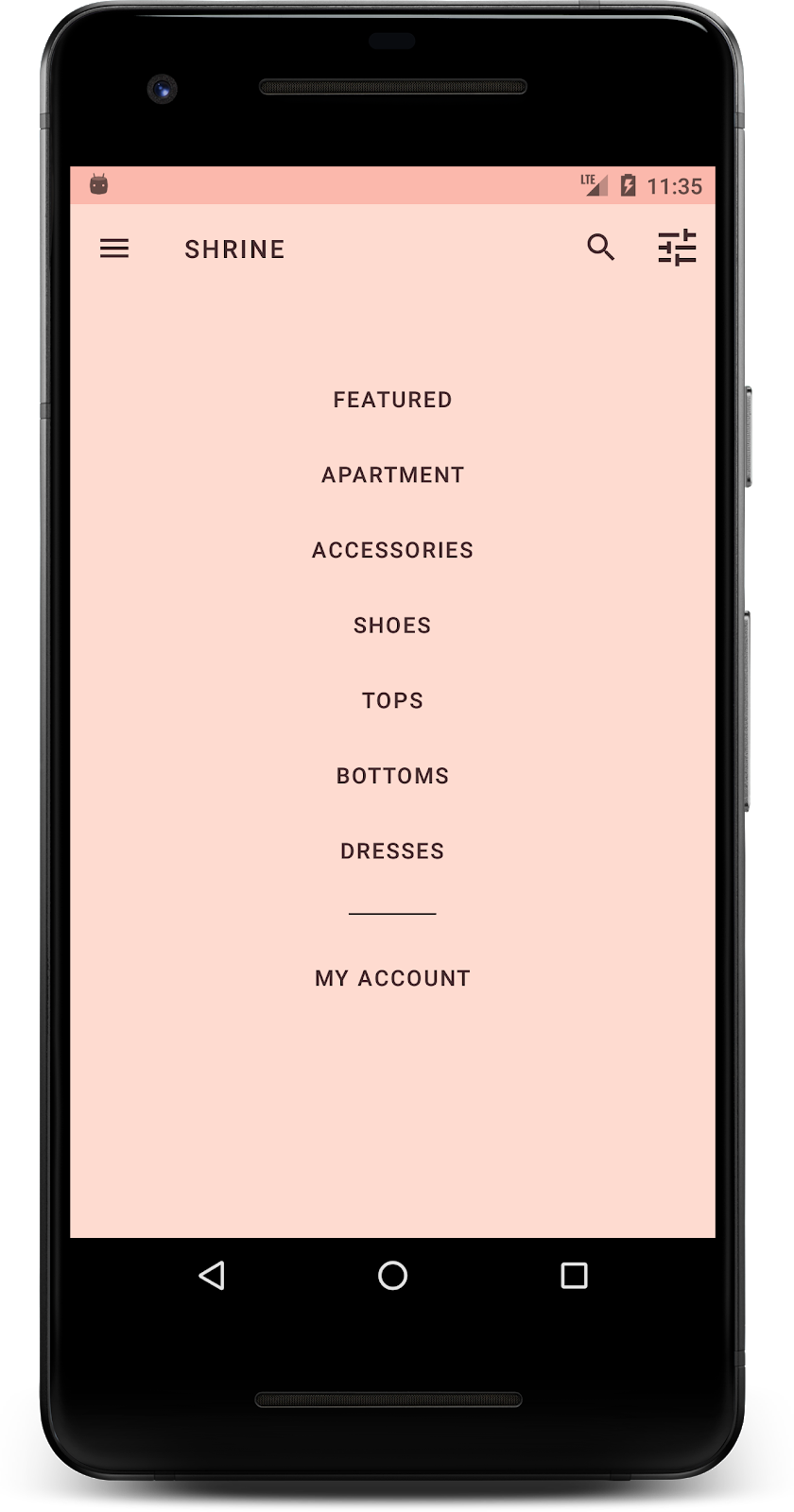
建構及執行。主畫面應如下所示:

你的背景幕已完成。讓我們回顧稍早隱藏的內容。
4. 新增形狀
在本程式碼研究室中對 Shrine 進行任何變更之前,該公司的主要產品內容位於最遠的背面。新增背景幕後,這個內容會出現在背景前面,因此變得更加強調。
新增圖層
我們應再次顯示產品格線圖層。從 NestedScrollView 中移除 android:visibility="gone" 屬性:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
讓我們設定左上角有凹槽的樣式。Material Design 將這類自訂功能稱為形狀。Material 表面可用不同形狀顯示。形狀可在表面上增加強調效果和樣式,並可用來表達品牌宣傳。Material 形狀可以包含弧形或角度的邊角、邊緣或任意數量。可以是對稱或不規律。
新增形狀
修改格線形狀。我們已提供自訂形狀背景,但該形狀只能在 Android Marshmallow 以上版本中正確顯示。我們只能針對 Android Marshmallow 以上版本,在 NestedScrollView 上設定 shr_product_grid_background_shape 背景。首先,在 NestedScrollView 中新增 id,以便我們在程式碼中參照,如下所示:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
接著,在 ProductGridFragment.java 中透過程式輔助方式設定背景。新增以下邏輯,將背景設為 onCreateView() 的結尾,緊接在回傳陳述式之前:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
最後,我們會更新 productGridBackgroundColor 顏色資源 (也會用於自訂形狀背景),如下所示:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
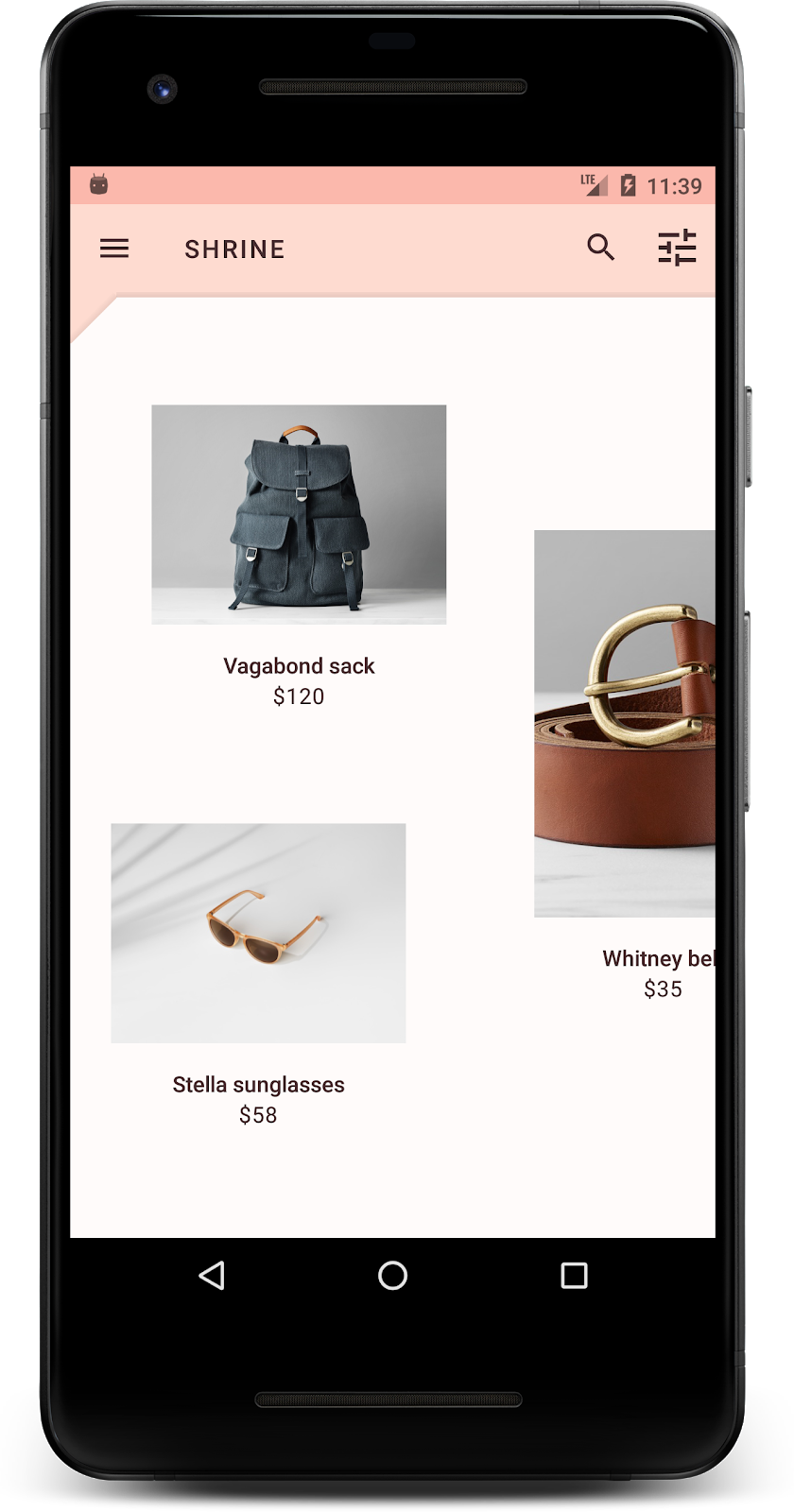
建構並執行:

我們將神殿當做主要表面的客製化形狀。由於表面高度,使用者可以看到前白層後方有東西。請加入動態效果,方便使用者瞭解菜單內容。
5. 新增動態效果
動態效果是讓您的應用程式變得生動活潑的方法。動作可以是大、戲劇、細微和極小的,也可以介於兩者之間的任意位置。您採用的動態效果應適合自己的情境。套用至重複一般動作的動作應在細微範圍內,因此不會固定花費太多時間。其他情況 (例如使用者首次開啟應用程式時) 可能會更吸睛,也可以向使用者提供應用程式的使用資訊。
在選單按鈕中加入顯示動態效果
動態方向是指前方垂直向下移動的形狀。我們已在 NavigationIconClickListener.java 中提供點擊事件監聽器,以便完成工作表的翻譯動畫。我們可以在 ProductGridFragment.java 的 setupToolbar() 方法中設定這個點擊事件監聽器:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
您的 setUpToolbar() 方法現在應如下所示:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
建構及執行。按下選單按鈕:

再次按下導覽選單圖示,即可隱藏選單。
調整前層的動態效果
動態效果是展現品牌形象的好方法。讓我們看看顯示動畫的不同顯示時間曲線。
在 ProductGridFragment.java 中更新 setupToolbar() 中的程式碼,將內插器傳遞至導覽圖示的點擊事件監聽器,如下所示:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
這樣會產生不同的效果,對吧?
6. 「品牌」圖示
品牌圖像同樣適用於熟悉的圖示。讓我們將顯示圖示變成自訂,然後將其與標題合併,創造獨特的品牌風格。
變更選單按鈕圖示
變更選單按鈕,顯示包含鑽石設計的圖示。請在 shr_product_grid_fragment.xml 中更新工具列,以使用我們提供的新品牌圖示 (shr_branded_menu),並設定 app:contentInsetStart 和 android:padding 屬性,讓工具列更符合設計人員的規格:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
在選單開啟及關閉時,在 ProductGridFragment.java 的 setupToolbar() 中再次更新點擊事件監聽器,以便在選單開啟時擷取工具列的可繪項目,如下所示:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
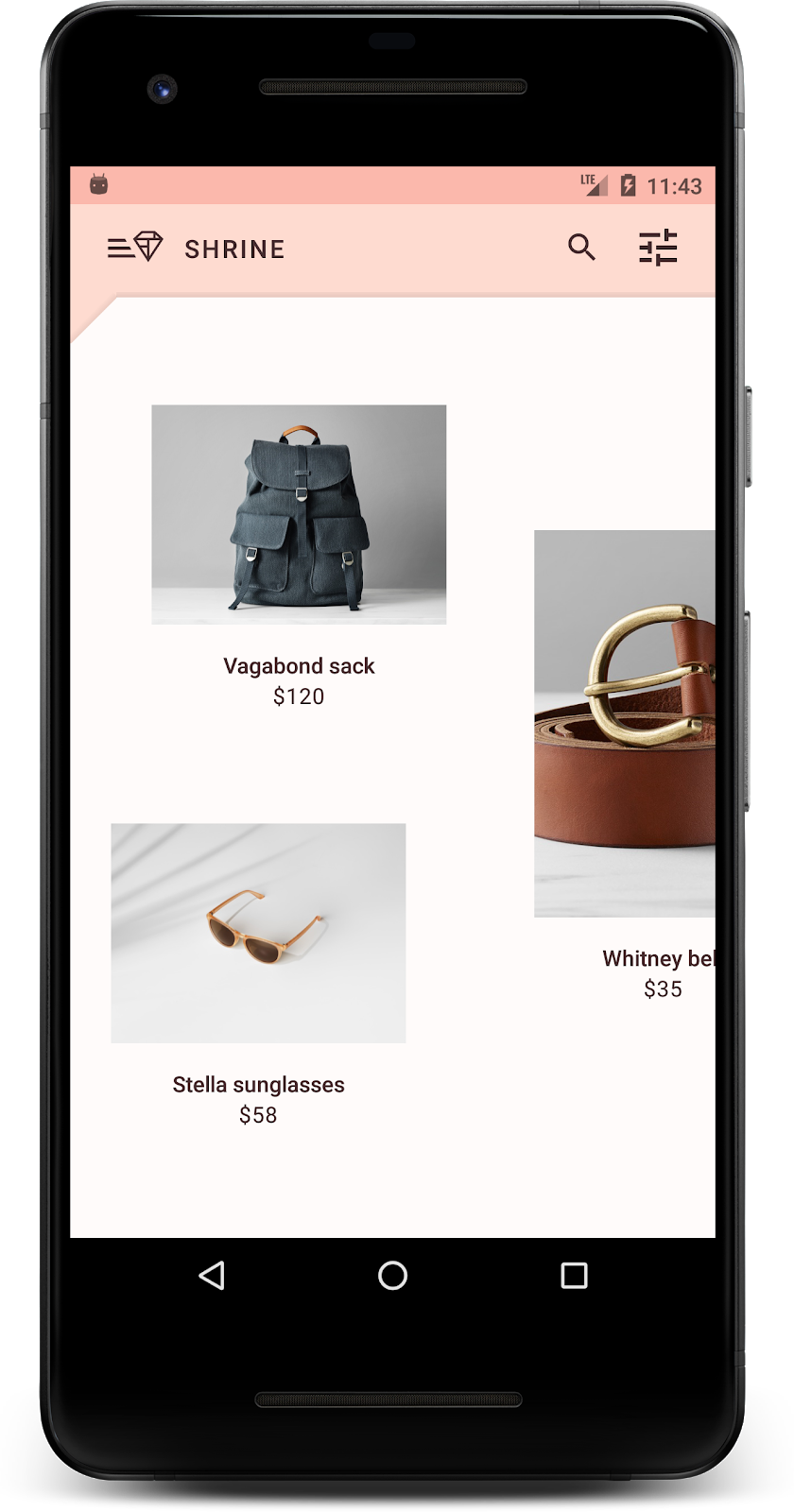
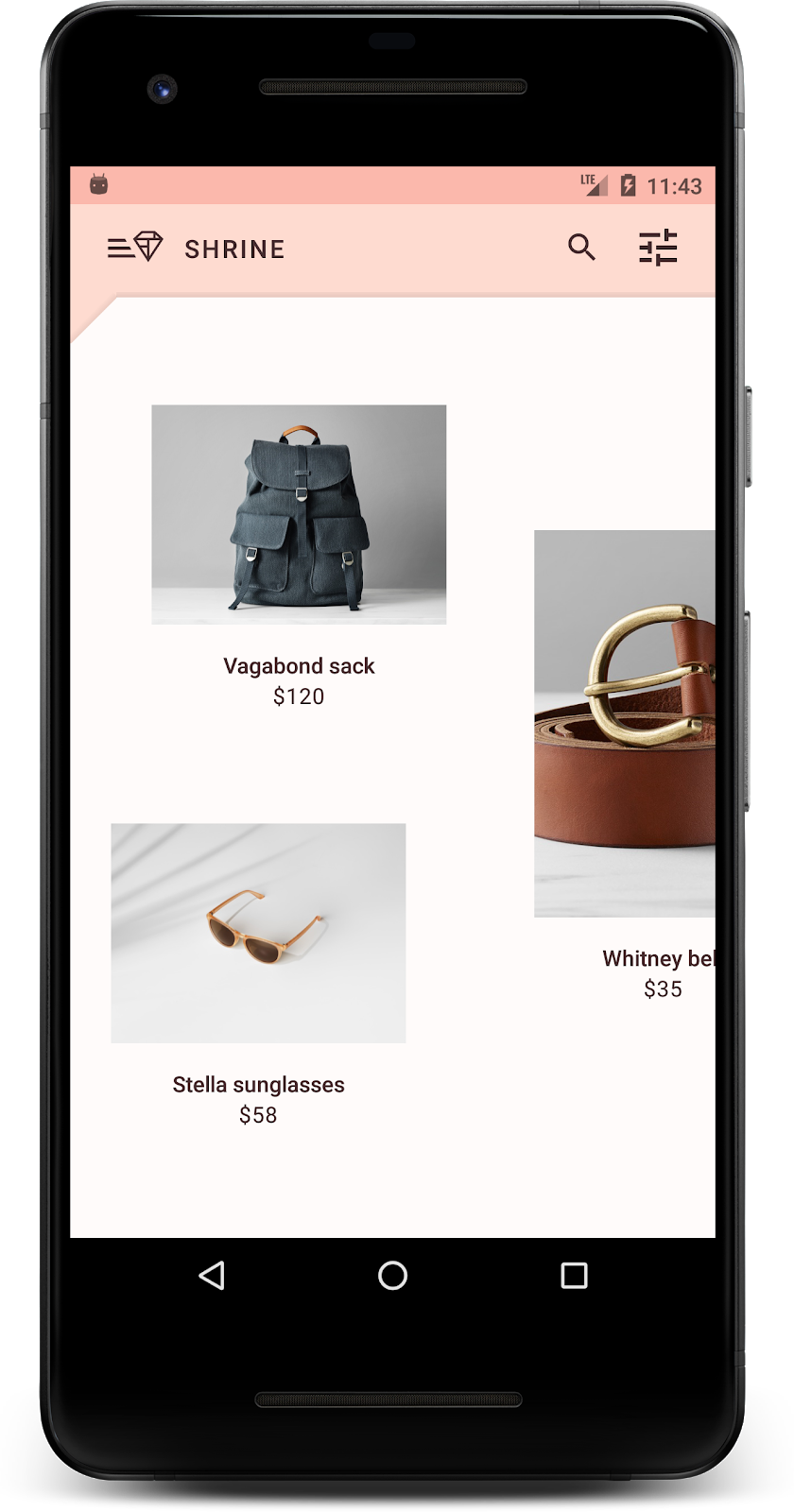
建構並執行:


太好了!可以顯示背景時,就會顯示鑽石選單圖示。如果選單可以隱藏,則會顯示關閉圖示。
7. 回顧
在這四個程式碼研究室中,您已瞭解如何使用 Material Design 元件來打造獨特又優雅的使用者體驗,展現品牌的個性和風格。
後續步驟
本程式碼研究室 MDC-104 會完成本程式碼研究室的順序。如要查看更多 MDC-Android 元件,請前往 Android 小工具目錄。
對於本程式碼研究室的進一步挑戰,請修改 Shrine 應用程式,變更從背景選單中選取類別時顯示的產品圖片。
如要瞭解如何將這個應用程式連結至 Firebase 以用於正常運作的後端,請參閱 Firebase Android 程式碼研究室。
