1. Giriş
Materyal Bileşenleri (MDC), geliştiricilerin Materyal Tasarım'ı uygulamasına yardımcı olur. Google'da mühendislerden ve kullanıcı deneyimi tasarımcılarından oluşan bir ekip tarafından oluşturulan MDC, onlarca güzel ve işlevsel kullanıcı arayüzü bileşeni içerir. Ayrıca Android, iOS, web ve Flutter.material.io/develop'da kullanılabilir. |
Codelab MDC-103'te, Malzeme Bileşenlerinin (MDC) rengini, yüksekliğini ve tipografisini özelleştirip uygulamanıza stil kattınız.
Materyal Tasarım sistemindeki bir bileşen, bir dizi önceden tanımlanmış görevi yerine getirir ve düğme gibi belirli özelliklere sahiptir. Düğme, kullanıcının bir işlem yapması için yalnızca bir yol olmanın ötesinde, kullanıcıya bir şeyin etkileşimli olduğunu ve dokunulduğunda veya tıklandığında bir şey olacağını anlamasını sağlayan şekil, boyut ve rengin görsel bir ifadesidir.
Materyal Tasarım yönergeleri, bileşenleri bir tasarımcının bakış açısından açıklar. Platformlarda kullanılabilen çok çeşitli temel işlevlerin yanı sıra her bileşeni oluşturan anatomik öğeleri açıklarlar. Örneğin, bir arka plan, bir arka katmanı ve içeriğini, ön katmanı ve bunun içeriğini, hareket kurallarını ve görüntüleme seçeneklerini içerir. Bu bileşenlerin her biri her uygulamanın ihtiyaçlarına, kullanım alanlarına ve içeriğine göre özelleştirilebilir. Bu parçalar, çoğunlukla platformunuzun SDK'sındaki geleneksel görünümler, denetimler ve işlevlerdir.
Materyal Tasarım yönergelerinde birçok bileşene yer verse de bu bileşenlerin tümü yeniden kullanılabilir kod için iyi birer aday değildir ve bu nedenle MDC'de bulunmaz. Uygulamanıza özel bir stil elde etmek için geleneksel kodları kullanarak bu deneyimleri kendiniz oluşturabilirsiniz.
Oluşturacaklarınız
Bu codelab'de Shrine'a arka plan ekleyeceksiniz. Asimetrik ızgarada gösterilen ürünleri kategoriye göre filtreler. Şunları kullanacaksınız:
- Şekil
- Hareket
- Geleneksel Android SDK sınıfları


Bu codelab'deki MDC-Android bileşenleri
- Şekil
Gerekenler
- Android geliştirmeyle ilgili temel bilgiler
- Android Studio (yoksa buradan indirin)
- Bir Android emülatörü veya cihaz (Android Studio üzerinden kullanılabilir)
- Örnek kod (sonraki adıma bakın)
Android uygulamaları geliştirme konusundaki deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Geliştirme ortamınızı ayarlama
MDC-103'ten mi devam ediyorsunuz?
MDC-103 kursunu tamamladıysanız kodunuz bu codelab için hazır olmalıdır. 3. adıma geçin.
Sıfırdan mı başlayacaksınız?
Starter codelab uygulamasını indirin
Başlangıç uygulaması material-components-android-codelabs-104-starter/java dizininde bulunur. Başlamadan önce bu dizine cd eklediğinizden emin olun.
...veya GitHub'dan klonlayın
Bu codelab'i GitHub'dan klonlamak için şu komutları çalıştırın:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Android Studio'da başlangıç kodunu yükleme
- Kurulum sihirbazı tamamlandıktan ve Android Studio'ya Hoş Geldiniz penceresi gösterildikten sonra Mevcut bir Android Studio projesini aç'ı tıklayın. Örnek kodu yüklediğiniz dizine gidin ve java -> öğesini seçin. Shrine projesini açmak için shrine (veya bilgisayarınızda mabet araması yapın).
- Android Studio'nun projeyi oluşturup senkronize etmesi için biraz bekleyin. Bunu, Android Studio penceresinin alt kısmındaki etkinlik göstergelerinde de görebilirsiniz.
- Bu noktada Android Studio, aşağıda gösterilene benzer Android SDK'sı veya derleme araçları sizde eksik olduğundan bazı derleme hataları oluşturabilir. Bunları yüklemek/güncellemek ve projenizi senkronize etmek için Android Studio'daki talimatları uygulayın.
Proje bağımlılıklarını ekleme
Projenin MDC Android destek kitaplığına bağımlı olması gerekiyor. İndirdiğiniz örnek kodda bu bağımlılığın zaten listelenmiş olması gerekir ancak emin olmak için aşağıdaki adımları uygulamanız önerilir.
appmodülününbuild.gradledosyasına gidin vedependenciesbloğunun MDC Android'e bir bağımlılık içerdiğinden emin olun:
api 'com.google.android.material:material:1.1.0-alpha06'
- (İsteğe bağlı) Gerekirse
build.gradledosyasını düzenleyerek aşağıdaki bağımlılıkları ekleyin ve projeyi senkronize edin.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
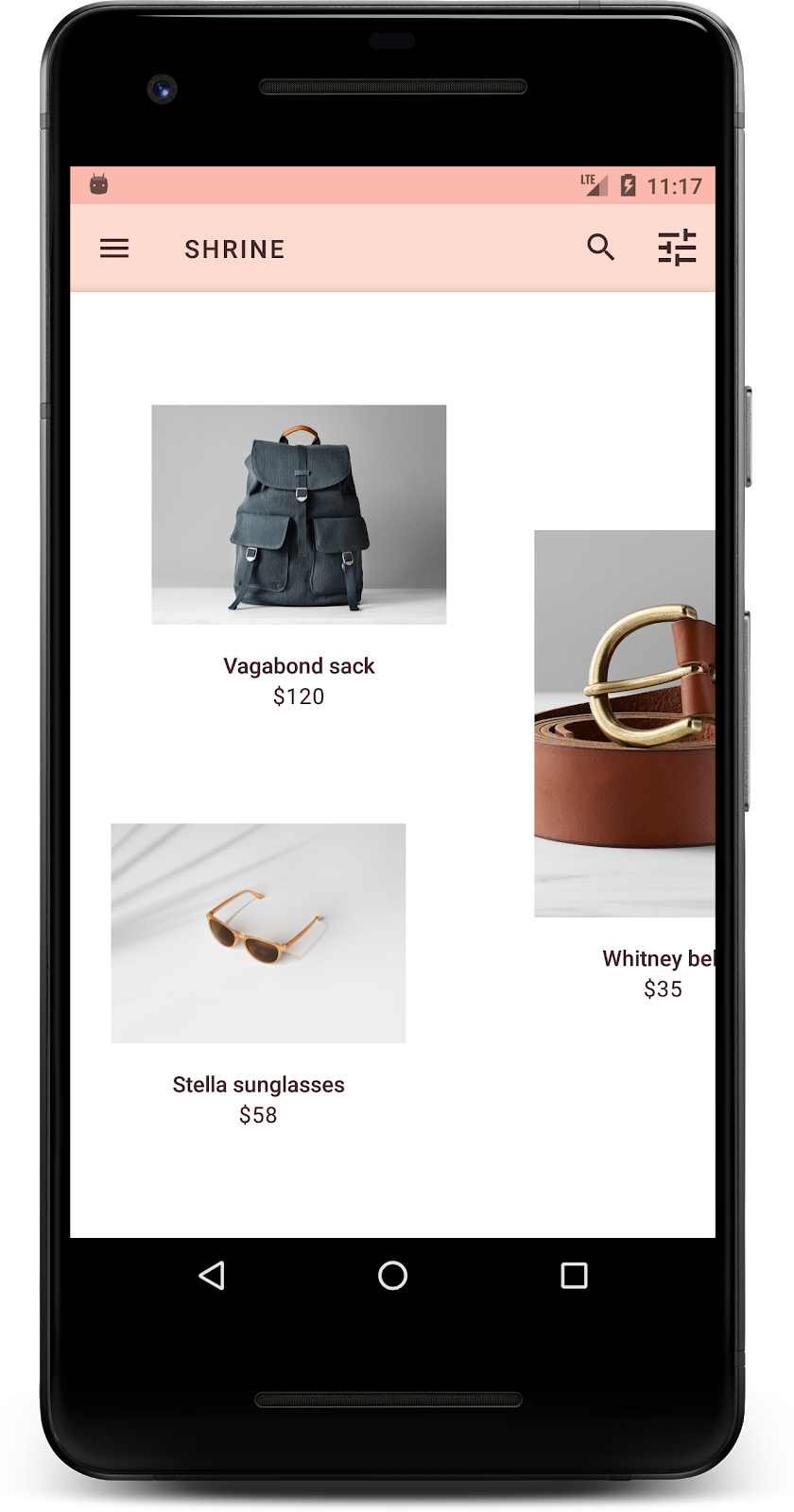
Başlangıç uygulamasını çalıştırma
|
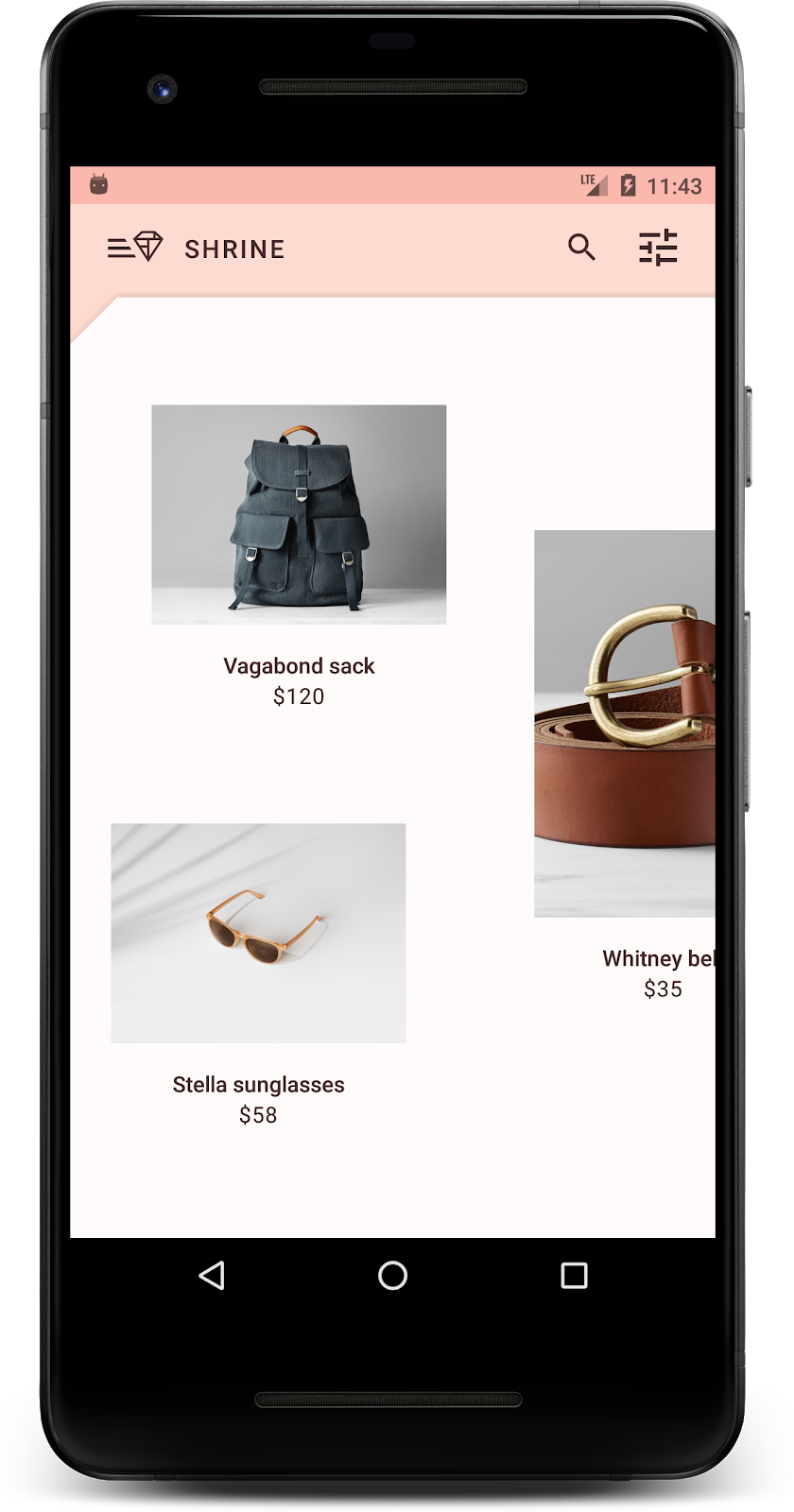
Başarıyla gerçekleştirildi. Cihazınızda Shrine uygulamasının çalıştığını görürsünüz.

3. Arka plan menüsü ekleme
Arka plan, bir uygulamanın en uzak arka yüzeyidir ve diğer tüm içerik ve bileşenlerin arkasında görünür. İki yüzeyden oluşur: bir arka katman (işlemleri ve filtreleri gösterir) ve ön katman (içeriği görüntüler). Gezinme veya içerik filtreleri gibi etkileşimli bilgileri ve işlemleri görüntülemek için bir arka plan kullanabilirsiniz.
Izgara içeriğini gizleme
shr_product_grid_fragment.xml ürününde, ürün içeriğini geçici olarak kaldırmak için NestedScrollView öğenize android:visibility="gone" özelliğini ekleyin:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Bu bölgede arka plan yükleyeceğiz. Üst uygulama çubuğu ile arka planda görünen menü içeriği arasında ayrım gösterilmesini önlemek için arka plan, üst uygulama çubuğuyla aynı renkte olacak.
shr_product_grid_fragment.xml öğesinde aşağıdakileri, AppBarLayout öğesinin önüne gelecek şekilde FrameLayout kök öğenizin ilk öğesi olarak ekleyin:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
styles.xml alanına aşağıdakileri ekleyin:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Tebrikler! Shrine'ın kullanıcı arayüzüne güzel bir arka plan eklediniz. Sonra bir menü ekleyeceğiz.
Menüyü ekleme
Menü, temelde metin düğmelerinden oluşan bir listedir. Buraya bir resim ekleyeceğiz.
res -> layout dizininizde shr_backdrop.xml adında yeni bir düzen oluşturun ve şunu ekleyin:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
Ayrıca bu listeyi, <include> etiketi kullanarak shr_product_grid_fragment.xml hizmetine az önce eklediğiniz LinearLayout öğesine de ekleyin:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
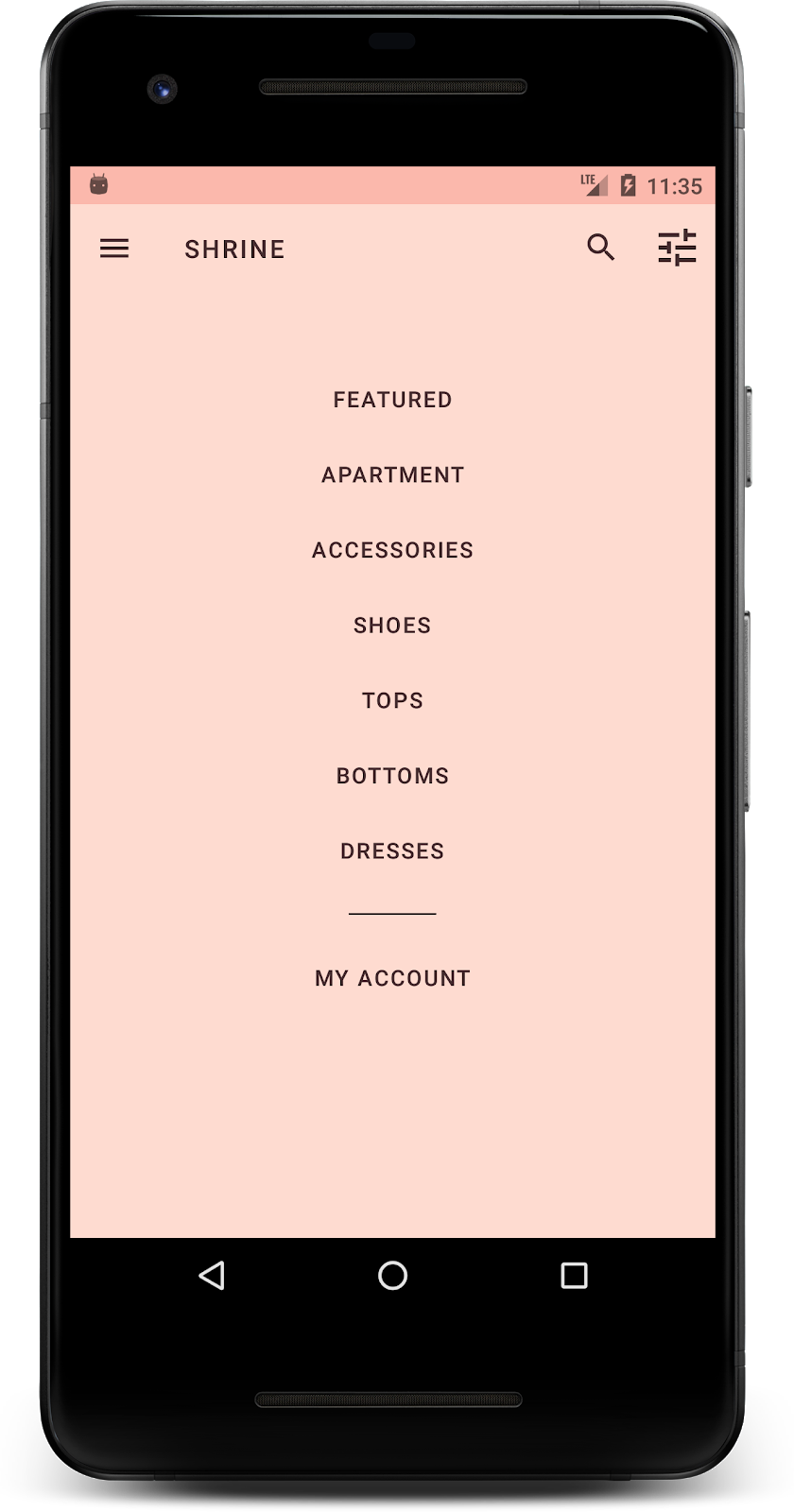
Derleyin ve çalıştırın. Ana ekranınız şu şekilde görünmelidir:

Arka planınız tamamlandı. Daha önce gizlediğimiz içeriği geri getirelim.
4. Şekil ekleyin
Bu codelab'de Mabet'te herhangi bir değişiklik yapmadan önce ana ürün içeriği en arka yüzeyde bulunuyordu. Arka plan eklendiğinde, bu içerik ilgili arka planın önünde gösterildiği için artık daha çok ön plana çıkarılıyor.
Yeni katman ekleme
Ürün ızgarası katmanını tekrar göstermemiz gerekir. android:visibility="gone" özelliğini NestedScrollView cihazınızdan kaldırın:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Ön katmanın stilini, sol üst köşedeki bir çentikle oluşturalım. Materyal Tasarım, bu tür özelleştirmeyi şekil olarak ifade eder. Malzeme yüzeyleri farklı şekillerde gösterilebilir. Şekiller yüzeylere vurgu ve stil katar ve markayı göstermek için kullanılabilir. Malzeme şekillerinin eğimli veya açılı köşeleri ve kenarları ile herhangi bir sayıda kenarı olabilir. Simetrik veya düzensiz olabilirler.
Şekil ekleme
Izgaranın şeklini değiştirin. Özel bir şekil arka planı sağladık, ancak şekil yalnızca Android Marshmallow ve sonraki sürümlerde doğru şekilde görüntüleniyor. Yalnızca Android Marshmallow ve sonraki sürümler için NestedScrollView cihazınızda shr_product_grid_background_shape arka planını ayarlayabiliriz. İlk olarak, aşağıdaki şekilde kodda referans verebilmemiz için NestedScrollView cihazınıza id ekleyin:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Ardından, arka planı ProductGridFragment.java içinde programatik olarak ayarlayın. Arka planı onCreateView() öğesinin sonuna, Return ifadesinden hemen önce ayarlamak için aşağıdaki mantığı ekleyin:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Son olarak, productGridBackgroundColor renk kaynağını (özel şekil arka planı tarafından da kullanılır) aşağıdaki gibi güncelleyeceğiz:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
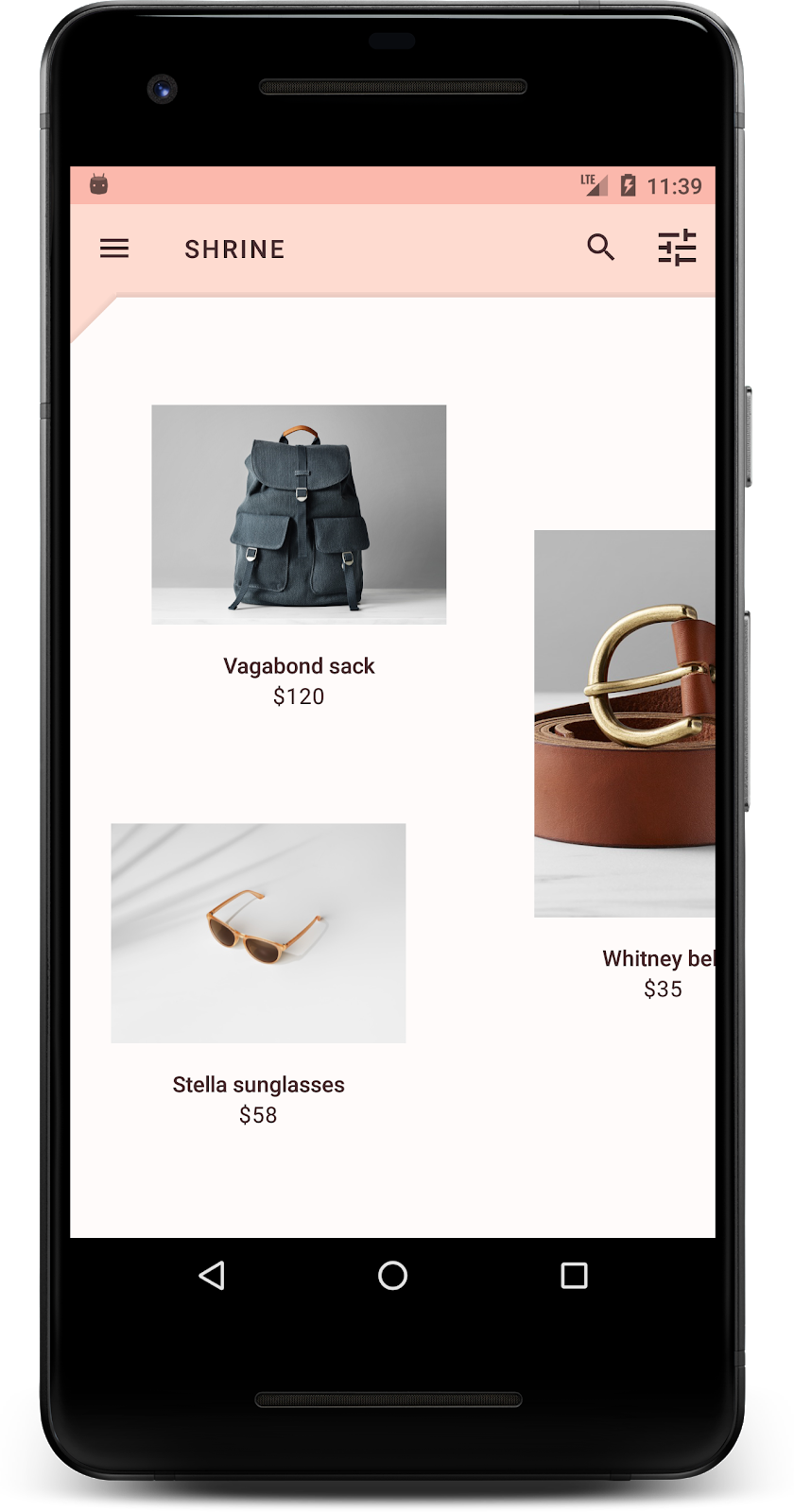
Derleme ve çalıştırma:

Tapınakta, ana yüzeyine özel bir şekil oluşturulmuştur. Yüzey yüksekliği nedeniyle, kullanıcılar ön beyaz katmanın hemen arkasında bir şey olduğunu görebilir. Kullanıcıların orada ne olduğunu, yani menünüzü görebilmesi için hareket ekleyelim.
5. Hareket efekti ekleyin
Hareket, uygulamanıza hayat vermenin bir yoludur. Büyük ve dramatik, ince ve minimum ya da bunların arasında herhangi bir yerde hareket olabilir. Kullandığınız hareket türü duruma uygun olmalıdır. Tekrarlanan düzenli eylemlere uygulanan hareket küçük ve hafif olmalıdır, böylece düzenli olarak çok fazla zaman almazlar. Bir kullanıcının uygulamayı ilk kez açması gibi diğer durumlar daha dikkat çekici olabilir ve kullanıcıyı uygulamanızı nasıl kullanacağı konusunda eğitmeye yardımcı olabilir.
Menü düğmesine gösterme hareketi ekleme
Hareket, önden aşağı doğru hareket eden şekildir. E-tablo için çeviri animasyonunu NavigationIconClickListener.java dilinde gerçekleştirecek bir tıklama dinleyicisi kullanımınıza sunulmuştur. Bu tıklama işleyiciyi ProductGridFragment.java ürününün setupToolbar() yöntemi içinde ayarlayabiliriz:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
setUpToolbar() yönteminiz artık aşağıdaki gibi görünecektir:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
Derleyin ve çalıştırın. Menü düğmesine basın:

Gezinme menüsü simgesine tekrar bastığınızda menü gizlenir.
Ön katmanın hareketini ayarlama
Hareket, markanızı ifade etmenin harika bir yoludur. Farklı bir zamanlama eğrisi kullanarak gösterme animasyonunun nasıl göründüğüne bakalım.
Aşağıdaki şekilde, navigasyon simgenizin tıklama dinleyicisine bir İnterpolator aktarmak için ProductGridFragment.java uygulamasında setupToolbar() içindeki kodunuzu güncelleyin:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
Bu farklı bir etki oluşturuyor, değil mi?
6. Markalı simge
Markalı ikonlar, bilinen simgeleri de kapsıyor. Markalı, benzersiz bir görünüm elde etmek için açıklama simgesini özel yapıp başlığımızla birleştirelim.
Menü düğmesi simgesini değiştirme
Baklava desenli bir simge görüntülemek için menü düğmesini değiştirin. Sağladığımız yeni markalı simgeyi (shr_branded_menu) kullanmak için shr_product_grid_fragment.xml içindeki Araç Çubuğunuzu güncelleyin ve araç çubuğunu tasarımcınızın teknik özelliklerine daha uygun hale getirmek için app:contentInsetStart ve android:padding özelliklerini ayarlayın:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Menü açıkken ve kapatıldığında araç çubuğu için çekmeceleri almak üzere ProductGridFragment.java içindeki setupToolbar() içinde tıklama işleyicimizi tekrar güncelleyin. Örneğin, aşağıdaki gibi olur:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
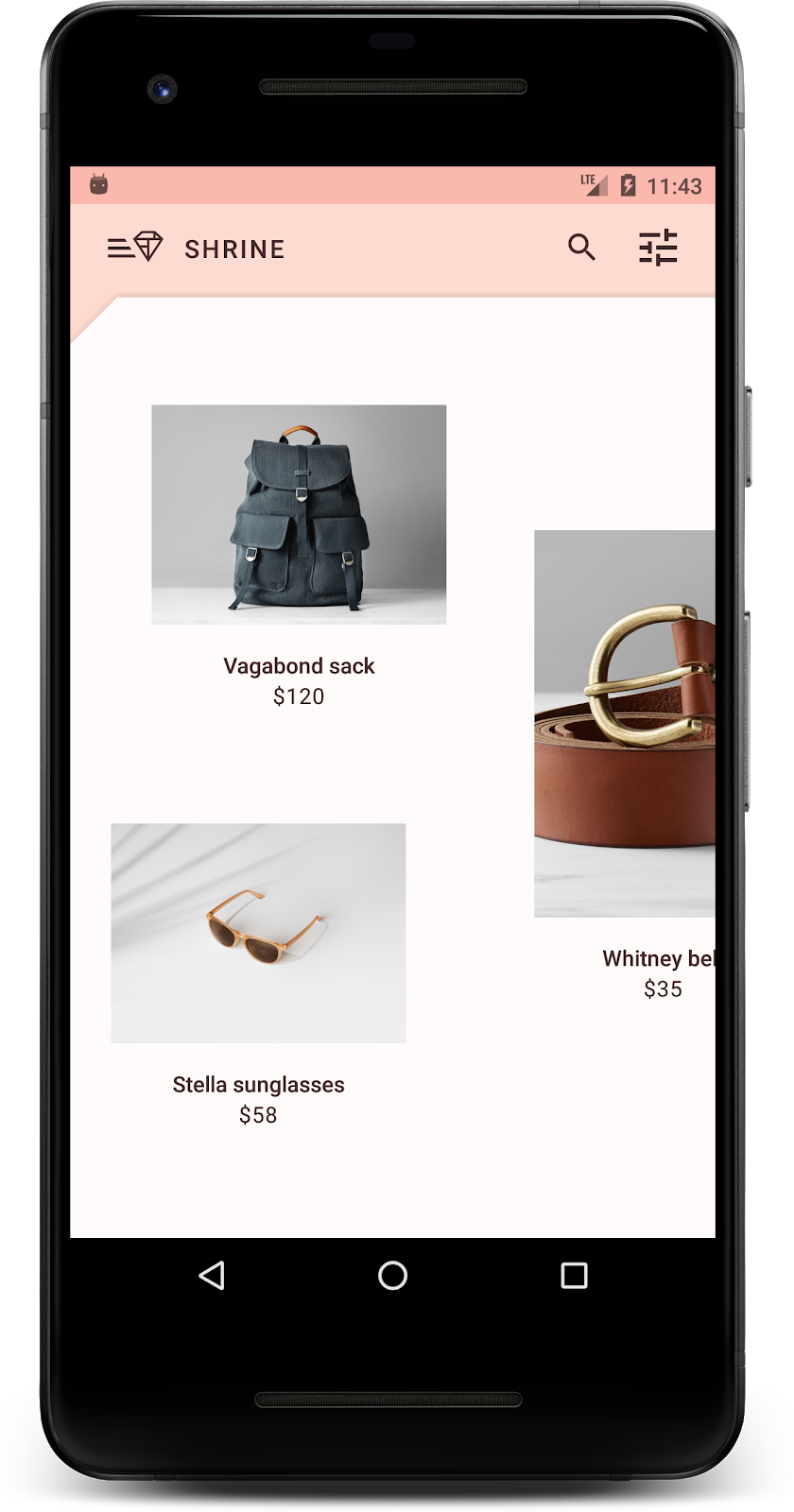
Derleme ve çalıştırma:


Güzel! Arka plan açılabildiğinde, elmas menü simgesi görüntülenir. Menünün gizlenmesi mümkün olduğunda bunun yerine bir kapat simgesi gösterilir.
7. Özet
Bu dört codelab süresince bir markanın kişiliğini ve tarzını yansıtan benzersiz, şık kullanıcı deneyimleri oluşturmak için Materyal Bileşenleri nasıl kullanacağınızı öğrendiniz.
Sonraki adımlar
Bu codelab'de (MDC-104) kod laboratuvarları dizisi tamamlanır. Android Widgets Kataloğu'nu ziyaret ederek MDC-Android'deki daha da fazla bileşeni keşfedebilirsiniz.
Bu codelab'de daha fazlasını yapmak için, arka plan menüsünden bir kategori seçildiğinde gösterilen ürün resimlerini değiştirmek üzere Shrine uygulamanızda değişiklik yapın.
Bu uygulamayı çalışan bir arka uç için Firebase'e nasıl bağlayacağınızı öğrenmek üzere Firebase Android Codelab'e bakın.
