1. مقدمة
تساعد المكونات المادية (MDC) المطورين على تنفيذ التصميم المتعدد الأبعاد. يضم مركز MDC، الذي أنشأه فريق من المهندسين ومصممي تجربة المستخدم في Google، عشرات من مكونات واجهة المستخدم الجميلة والعملية، وهو متاح لأجهزة Android وiOS والويب وFlutter.material.io/develop |
في الدرس التطبيقي MDC-103 حول الترميز، خصّصت لون مكونات المواد (MDC) وارتفاعها وأسلوب الخط لتصميم تطبيقك.
ينفذ مكون في نظام Material Design مجموعة من المهام المحددة مسبقًا وله خصائص معينة، مثل الزر. ومع ذلك، فإن الزر أكثر من مجرد وسيلة للمستخدم لتنفيذ إجراء، ولكنه أيضًا تعبير مرئي للشكل والحجم واللون يتيح للمستخدم معرفة أنه تفاعلي، وأن شيئًا ما سيحدث عند اللمس أو النقر.
تصف إرشادات التصميم المتعدد الأبعاد المكونات من وجهة نظر المصمم. فهي تصف مجموعة كبيرة من الوظائف الأساسية المتاحة عبر المنصات، بالإضافة إلى العناصر التشريحية التي يتألف منها كل مكون. على سبيل المثال، تحتوي الصور الخلفية على طبقة خلفية ومحتواها، والطبقة الأمامية ومحتواها، وقواعد الحركة، وخيارات العرض. يمكن تخصيص كل عنصر من هذه المكوّنات وفقًا لاحتياجات كل تطبيق وحالات استخدامه ومحتواه. وتمثل هذه الأجزاء، في الغالب، طرق عرض وعناصر تحكم ووظائف تقليدية من حزمة تطوير البرامج (SDK) لنظامك الأساسي.
في حين أن إرشادات التصميم المتعدد الأبعاد تذكر العديد من المكونات، إلا أنها ليست كلها مرشحة بشكل جيد للتعليمات البرمجية القابلة لإعادة الاستخدام وبالتالي لا توجد في MDC. ويمكنك إنشاء هذه التجارب بنفسك لتحقيق نمط مخصّص لتطبيقك، وكل ذلك باستخدام رمز تقليدي.
ما الذي ستنشئه
في هذا الدرس التطبيقي حول الترميز، يمكنك إضافة صورة خلفية إلى Shrine. ستعمل على تصفية المنتجات المعروضة في الشبكة غير المتماثلة حسب الفئة. ستستخدم ما يلي:
- شكل
- الحركة
- فئات حزمة تطوير البرامج (SDK) التقليدية لنظام التشغيل Android


مكونات MDC-Android في هذا الدرس التطبيقي حول الترميز
- شكل
المتطلبات
- معرفة أساسية بتطوير تطبيقات Android
- استوديو Android (يمكنك تنزيله من هنا إذا لم يكن متوفّرًا لديك)
- محاكي أو جهاز Android (متاح من خلال "استوديو Android")
- نموذج الرمز (انظر الخطوة التالية)
ما هو تقييمك لمستوى خبرتك في إنشاء تطبيقات Android؟
2. إعداد بيئة التطوير
هل تريد المتابعة من MDC-103؟
إذا أكملت MDC-103، يجب أن يكون الرمز الخاص بك جاهزًا لهذا الدرس التطبيقي حول الترميز. انتقِل إلى الخطوة 3.
هل تريد البدء من نقطة الصفر؟
تنزيل تطبيق "الدرس التطبيقي حول الترميز" للمبتدئين
يتوفّر تطبيق إجراء التفعيل في دليل material-components-android-codelabs-104-starter/kotlin. تأكَّد من cd في ذلك الدليل قبل البدء.
...أو استنساخها من GitHub
لاستنساخ هذا الدرس التطبيقي حول الترميز من GitHub، شغِّل الأوامر التالية:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
تحميل رمز إجراء التفعيل في "استوديو Android"
- بعد انتهاء معالج الإعداد وظهور نافذة مرحبًا بك في استوديو Android، انقر على فتح مشروع استوديو Android حالي. انتقل إلى الدليل الذي قمت فيه بتثبيت نموذج التعليمات البرمجية، وحدد kotlin ->. ضريح (أو ابحث عن كلمة ضريح في جهاز الكمبيوتر) لفتح مشروع الشحن.
- انتظِر قليلاً حتى ينشئ "استوديو Android" المشروع ويزامنه، كما هو موضّح من خلال مؤشرات النشاط أسفل نافذة "استوديو Android".
- في هذه المرحلة، قد يعرض "استوديو Android" بعض أخطاء الإصدار بسبب عدم توفُّر حزمة تطوير البرامج (SDK) لنظام التشغيل Android أو أدوات الإصدار، مثل الأداة الموضّحة أدناه. اتّبِع التعليمات الواردة في "استوديو Android" لتثبيت هذه العناصر أو تحديثها ومزامنة مشروعك.
إضافة تبعيات المشروع
يجب أن يعتمد المشروع على مكتبة دعم MDC Android. يُفترض أن يحتوي نموذج التعليمات البرمجية الذي نزّلته بالفعل على هذه التبعية، ولكن من الجيد القيام بالخطوات التالية للتأكد.
- انتقِل إلى ملف
build.gradleفي وحدةappوتأكَّد من أنّ الكتلةdependenciesتتضمن اعتمادًا على MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (اختياري) إذا لزم الأمر، عدِّل ملف
build.gradleلإضافة الاعتماديات التالية ومزامنة المشروع.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
تشغيل تطبيق إجراء التفعيل
|
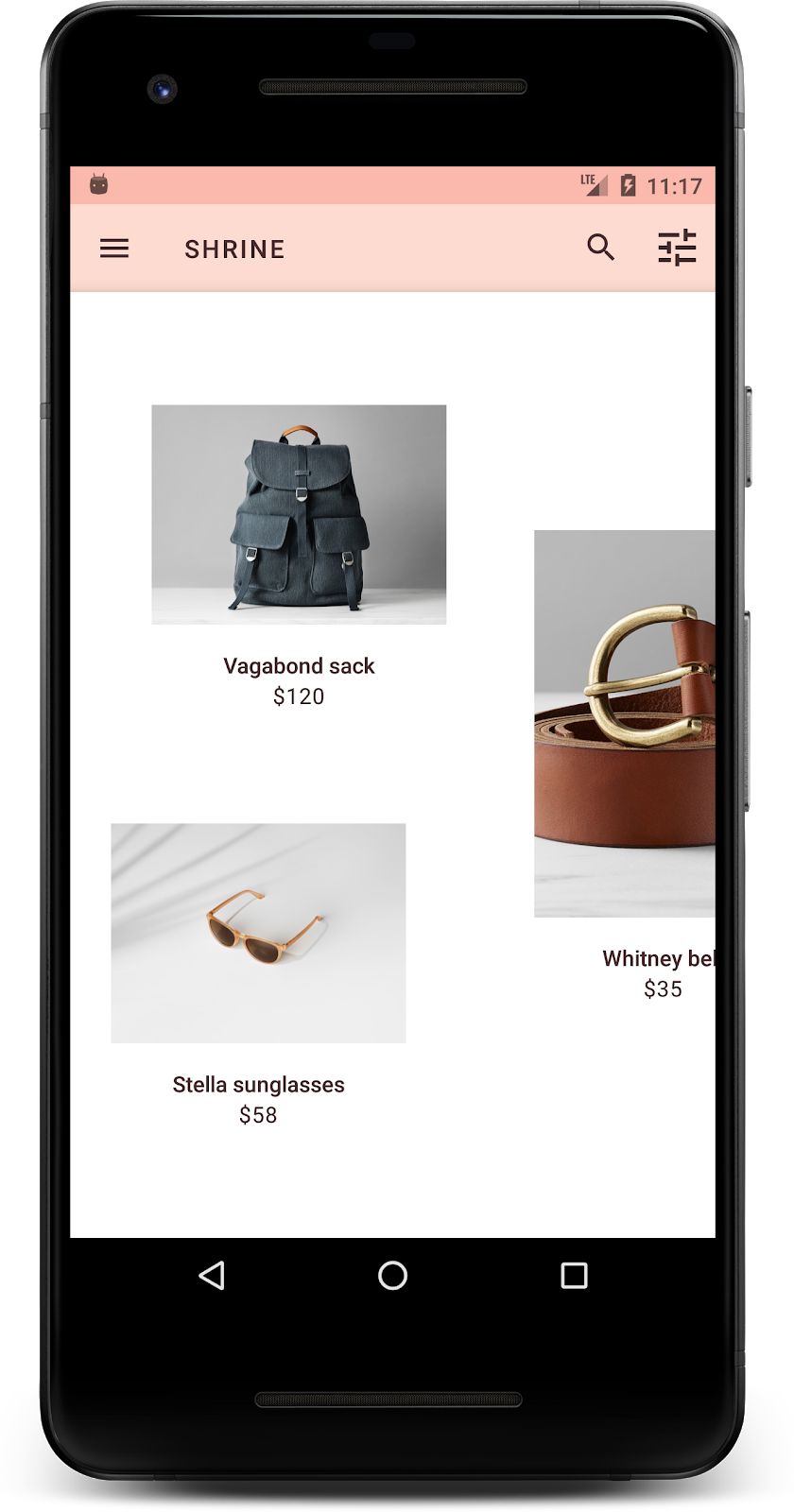
اكتمال عملية النقل بنجاح من المفترض أن يظهر تطبيق Shrine على جهازك.

3- إضافة قائمة الصور الخلفية
الخلفية هي أبعد سطح خلفي للتطبيق، وتظهر خلف جميع أنواع المحتوى والمكونات الأخرى. وهو يتكون من سطحين: الطبقة الخلفية (التي تعرض الإجراءات والفلاتر) والطبقة الأمامية (التي تعرض المحتوى). يمكنك استخدام الصور الخلفية لعرض معلومات وإجراءات تفاعلية، مثل فلاتر التنقل أو المحتوى.
إخفاء محتوى الشبكة
في shr_product_grid_fragment.xml، أضِف السمة android:visibility="gone" إلى NestedScrollView لإزالة محتوى المنتج مؤقتًا:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
سنقوم بتثبيت صورة خلفية في هذه المنطقة. لتجنب ظهور قسم بين شريط التطبيق العلوي ومحتوى القائمة الذي يظهر في الصور الخلفية، سنجعل الخلفية بنفس لون شريط التطبيق العلوي.
في shr_product_grid_fragment.xml، أضِف ما يلي كعنصر أول في الجذر FrameLayout، قبل AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
في "styles.xml"، أضِف ما يلي:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
أحسنت! لقد أضفت صورة خلفية جميلة إلى واجهة مستخدم Shrine. بعد ذلك، سنضيف قائمة.
إضافة قائمة الطعام
القائمة هي في الأساس قائمة بأزرار نصية. سنضيف واحدًا هنا.
أنشِئ ملف تنسيق جديدًا باسم shr_backdrop.xml في دليل res -> layout وأضِف ما يلي:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
وأضِف هذه القائمة إلى LinearLayout التي أضفتها للتو في "shr_product_grid_fragment.xml" باستخدام علامة <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
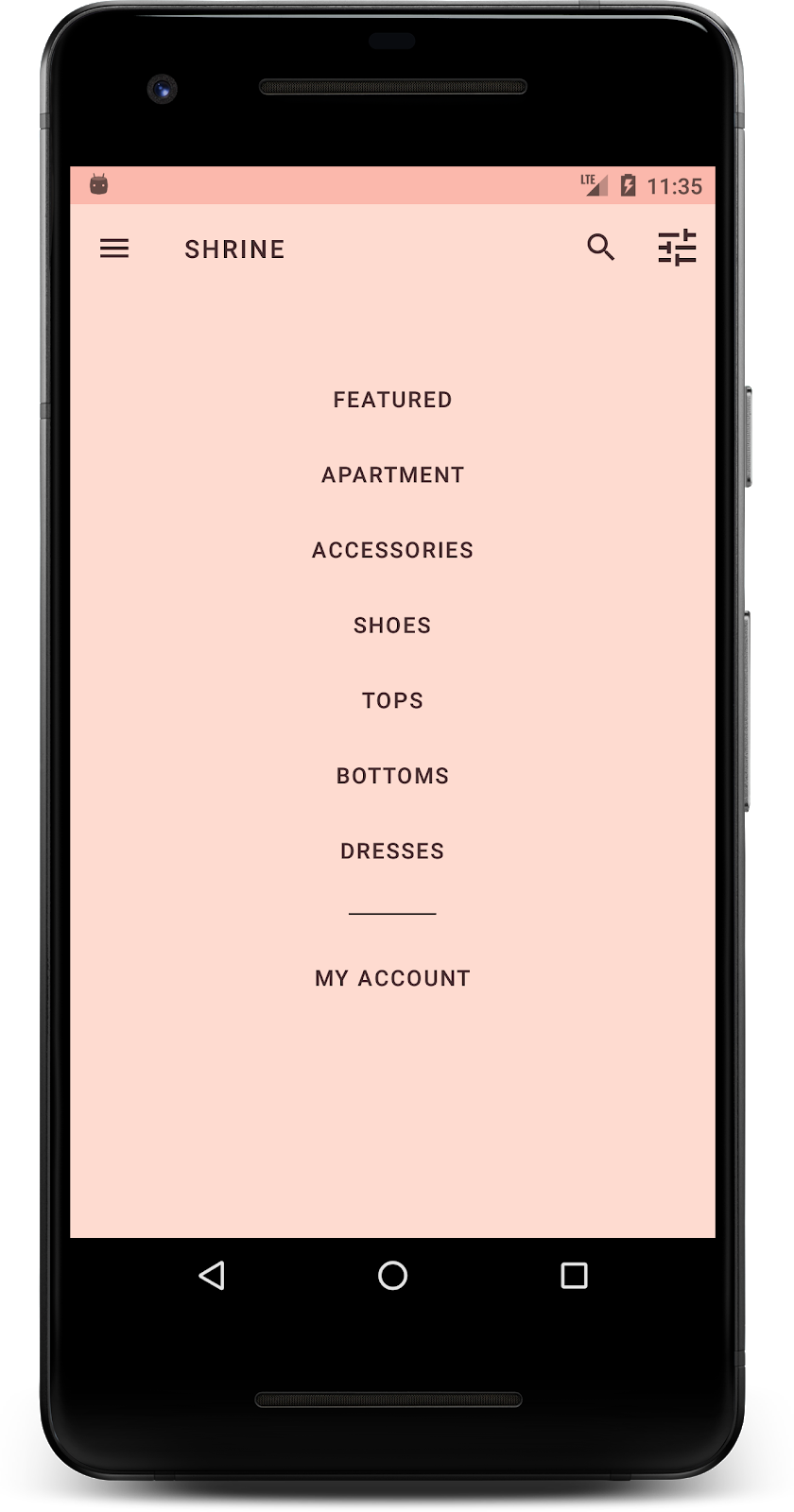
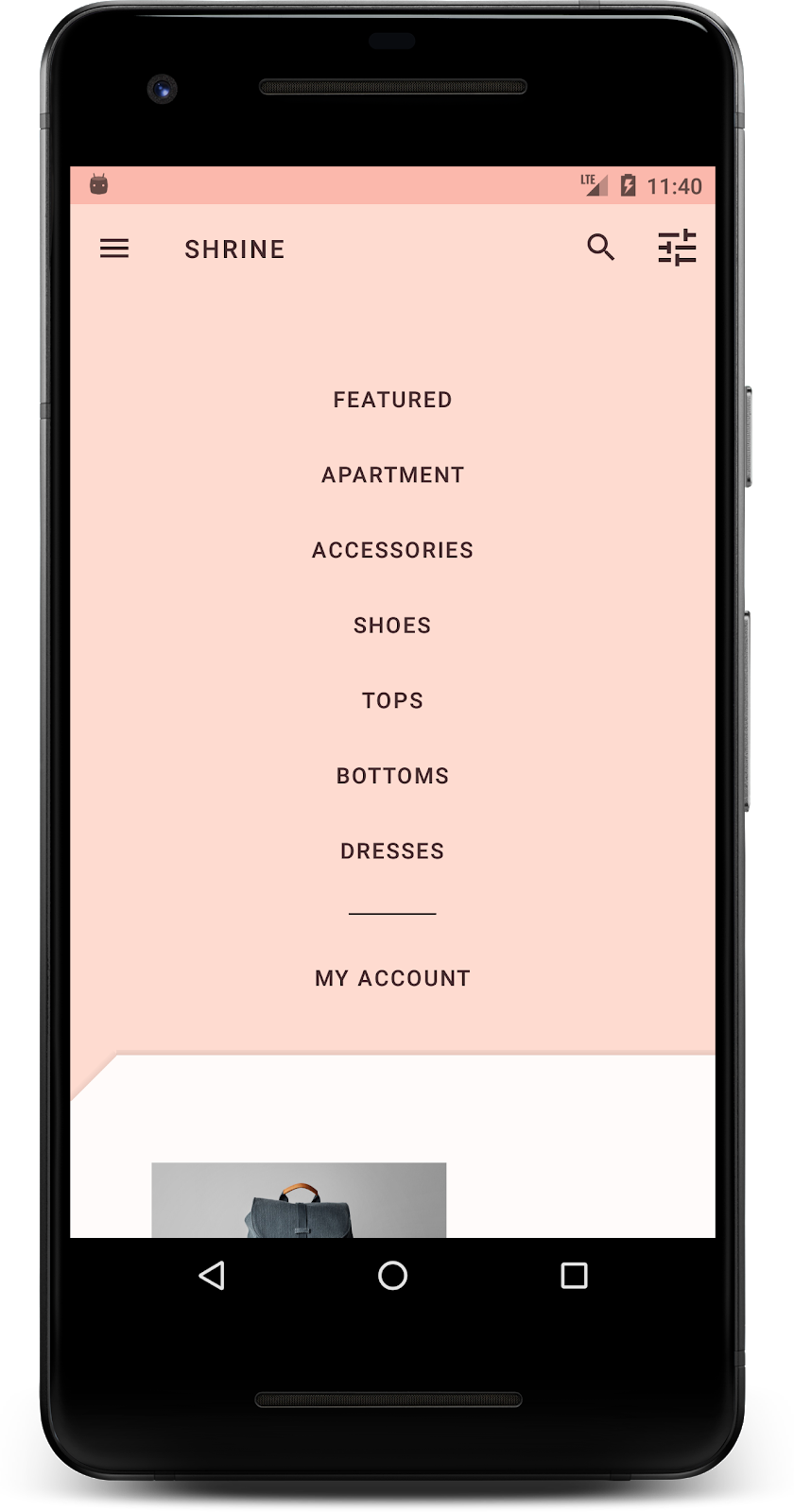
البناء والتشغيل. يُفترض أن تظهر شاشتك الرئيسية على النحو التالي:

الآن لقد قمنا بإعداد ميزة الصور الخلفية. دعونا نعيد المحتوى الذي أخفيناه في وقت سابق.
4. إضافة شكل
قبل أن نجري أي تغييرات على Shrine في هذا الدرس التطبيقي حول الترميز، كان المحتوى الأساسي للمنتج متوفرًا في أقصى الجزء الخلفي من الشاشة. بإضافة صور خلفية، أصبح هذا المحتوى أكثر بروزًا لأنه يظهر أمام تلك الخلفية.
إضافة طبقة جديدة
ينبغي أن نعرض طبقة شبكة المنتج مرة أخرى. أزِل السمة android:visibility="gone" من NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
لنُصمم الطبقة الأمامية بفتحة في الزاوية العلوية اليسرى. يشير التصميم المتعدد الأبعاد إلى هذا النوع من التخصيص على أنه شكل. يمكن عرض الأسطح المادية بأشكال مختلفة. تضيف الأشكال توكيدًا ونمطًا إلى الأسطح ويمكن استخدامها للتعبير عن العلامة التجارية. يمكن أن تحتوي أشكال المواد على زوايا وحواف منحنية أو بزاوية، وأي عدد من الجوانب. يمكن أن تكون متماثلة أو غير منتظمة.
إضافة شكل
قم بتعديل شكل الشبكة. لقد وفّرنا خلفية بشكل مخصّص، ولكن لا يظهر الشكل بشكل صحيح إلا على Android Marshmallow والإصدارات الأحدث. يمكننا ضبط الخلفية shr_product_grid_background_shape على جهاز NestedScrollView لنظام Android Marshmallow فقط والإصدارات الأحدث. عليك أولاً إضافة id إلى NestedScrollView كي نتمكّن من الإشارة إليه في الرمز، على النحو التالي:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
بعد ذلك، يمكنك ضبط الخلفية آليًا في ProductGridFragment.kt. أضِف المنطق التالي لضبط الخلفية على نهاية onCreateView()، قبل عبارة الإرجاع مباشرةً:
ProductGridFragment.kt
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.product_grid.background = context?.getDrawable(R.drawable.shr_product_grid_background_shape)
}
أخيرًا، سنعدّل مورد الألوان productGridBackgroundColor (الذي يستخدمه أيضًا خلفية الشكل المخصّص) على النحو التالي:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
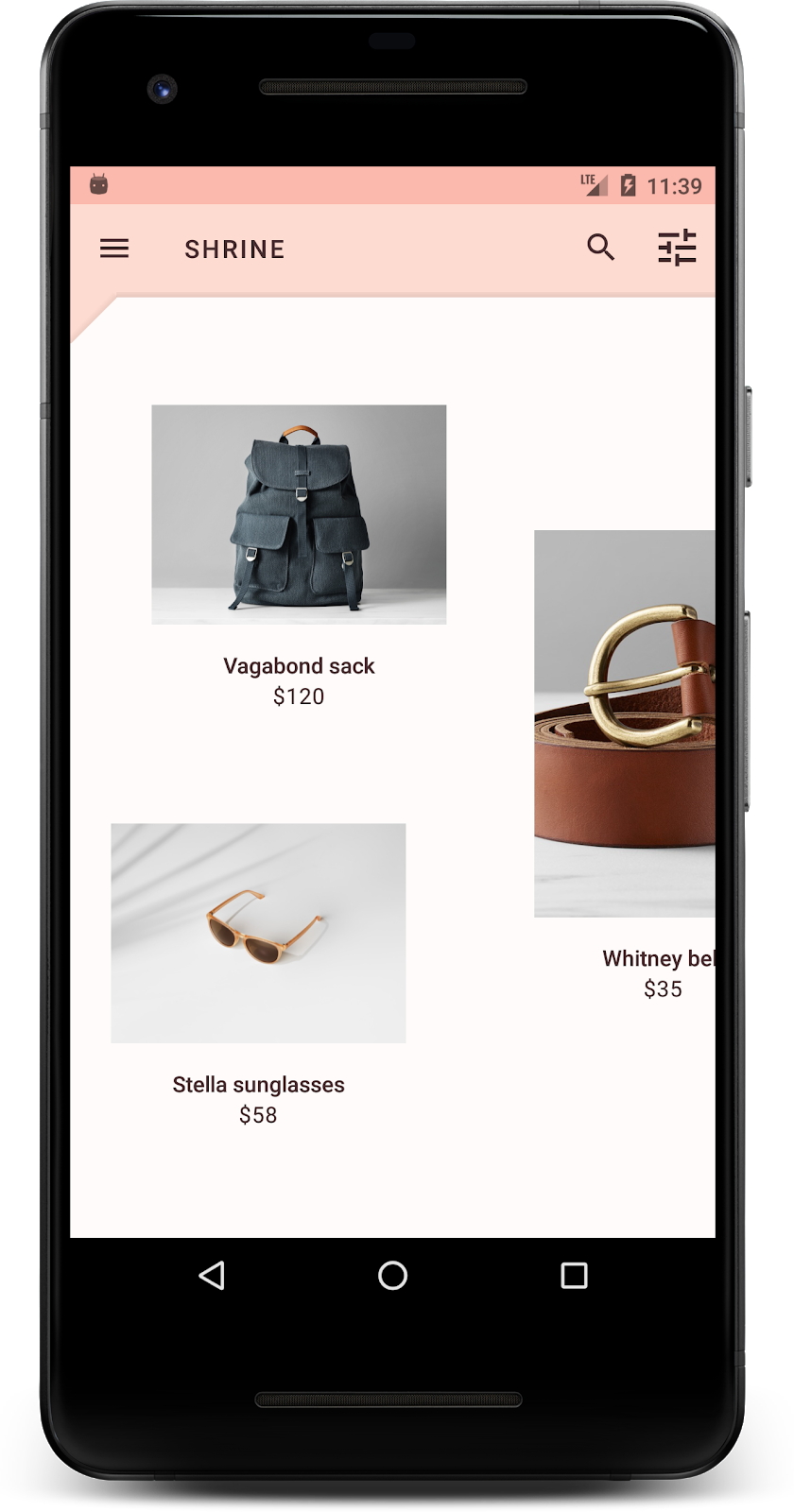
الإنشاء والتشغيل:

لقد منحنا الضريح شكلاً بتصميم مخصص على سطحه الأساسي. بسبب ارتفاع السطح، يمكن للمستخدمين رؤية أن هناك شيئًا ما خلف الطبقة البيضاء الأمامية. دعنا نضيف حركة حتى يتمكن المستخدمون من رؤية ما يوجد هناك: القائمة.
5- إضافة حركة
فالحركة هي طريقة لإضفاء الحيوية على تطبيقك. يمكن أن تكون الحركة كبيرة ودرامية أو بسيطة وبسيطة أو في أي مكان بينهما. يجب أن يكون نوع الحركة التي تستخدمها مناسبًا للوضع. يجب أن تكون الحركة المطبقة على الإجراءات المنتظمة المتكررة صغيرة ودقيقة، بحيث لا تستغرق وقتًا طويلاً بشكل منتظم. حالات أخرى، مثل المرة الأولى التي يفتح فيها المستخدم تطبيقًا، يمكن أن تكون أكثر لفتًا للنظر، ويمكن أن تساعد في تعريف المستخدم بكيفية استخدام تطبيقك.
إضافة حركة الكشف إلى زر القائمة
الحركة هي الشكل الذي يظهر أمامه يتحرك لأسفل مباشرةً. لقد سبق أن قدّمنا لك أداة معالجة نقرات ستنفّذ الصورة المتحركة لترجمة الورقة في NavigationIconClickListener.kt. يمكننا ضبط أداة معالجة النقرات هذه في onCreateView() الخاص بـ ProductGridFragement، في القسم المسؤول عن إعداد شريط الأدوات. أضف السطر التالي لضبط مستمع النقر على رمز قائمة شريط الأدوات:
ProductGridFragment.kt
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(activity!!, view.product_grid))
من المفترض أن يظهر القسم الآن على النحو التالي:
ProductGridFragment.kt
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(activity!!, view.product_grid))
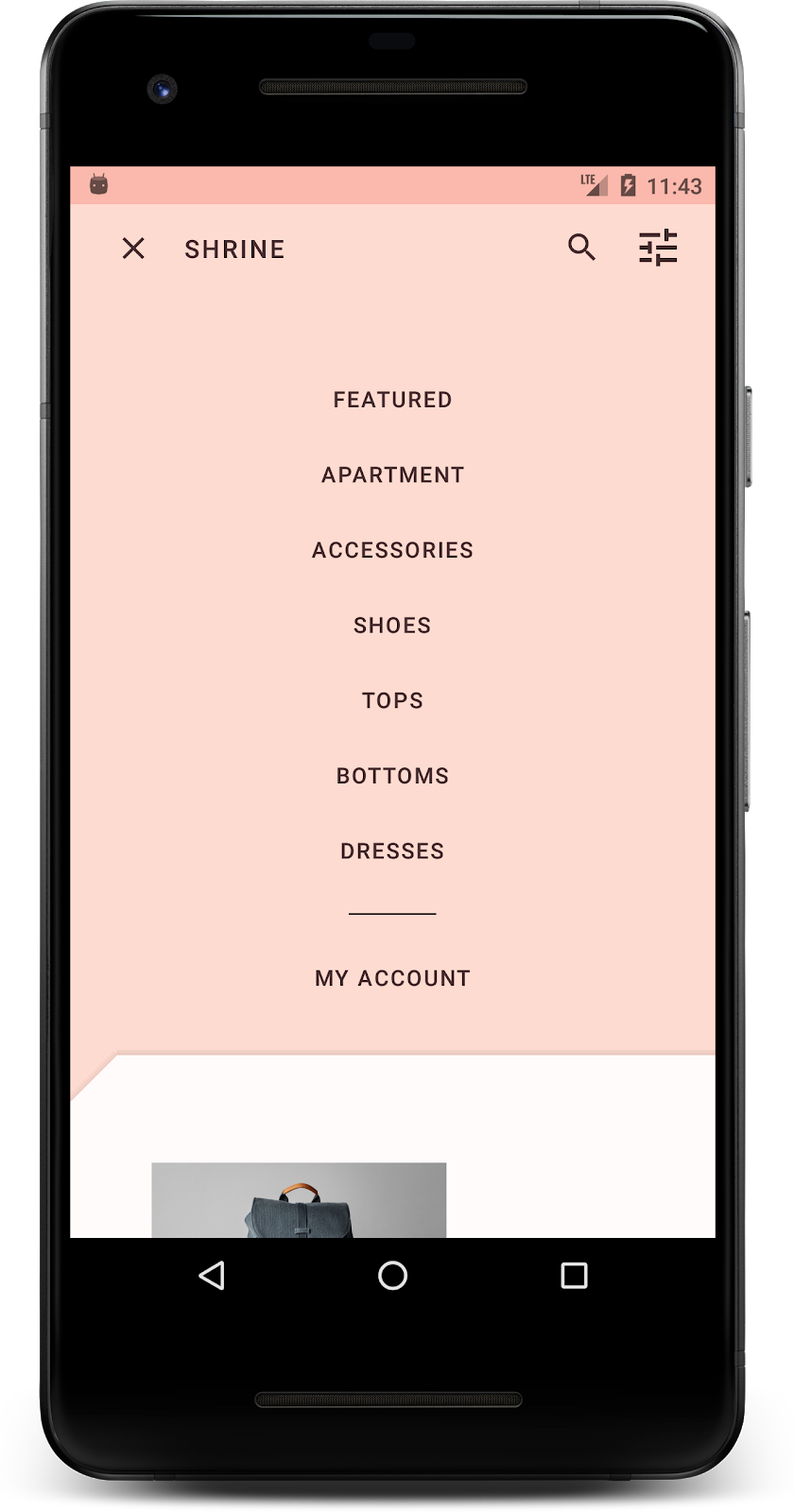
البناء والتشغيل. اضغط على زر القائمة:

سيؤدي الضغط على رمز قائمة التنقل مرة أخرى إلى إخفائه.
تعديل حركة الطبقة الأمامية
تُعتبر الحركة وسيلة رائعة للتعبير عن علامتك التجارية. لنرى كيف تبدو الرسوم المتحركة الخاصة بالإظهار باستخدام منحنى توقيت مختلف.
حدِّث أداة معالجة النقرات في ProductGridFragment.kt لتمرير أداة الاستكمال إلى أداة معالجة النقرات لرمز التنقل، على النحو التالي:
ProductGridFragment.kt
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(activity!!, view.product_grid, AccelerateDecelerateInterpolator()))
ينتج عن ذلك تأثير مختلف، أليس كذلك؟
6- رمز علامة تجارية
تمتد الأيقنة ذات العلامة التجارية إلى الأيقونات المألوفة أيضًا. لنجعل رمز الكشف مخصصًا وندمجه مع العنوان للحصول على مظهر فريد يحمل اسم علامتك التجارية.
تغيير رمز زر القائمة
قم بتغيير زر القائمة لعرض أيقونة تتضمن تصميمًا ماسيًا. حدّث شريط الأدوات في shr_product_grid_fragment.xml لاستخدام رمز علامة تجارية جديد قدمناه لك (shr_branded_menu)، واضبط السمتين app:contentInsetStart وandroid:padding لجعل شريط الأدوات يتوافق بشكل أفضل مع مواصفات المصمم:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
سنقوم مرة أخرى بتعديل مستمع النقرات في onCreateView() في ProductGridFragment.kt لتضمين عناصر قابلة للرسم في شريط الأدوات عندما تكون القائمة مفتوحة وعند إغلاقها، على النحو التالي:
ProductGridFragment .kt
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(
activity!!,
view.product_grid,
AccelerateDecelerateInterpolator(),
ContextCompat.getDrawable(context!!, R.drawable.shr_branded_menu), // Menu open icon
ContextCompat.getDrawable(context!!, R.drawable.shr_close_menu))) // Menu close icon
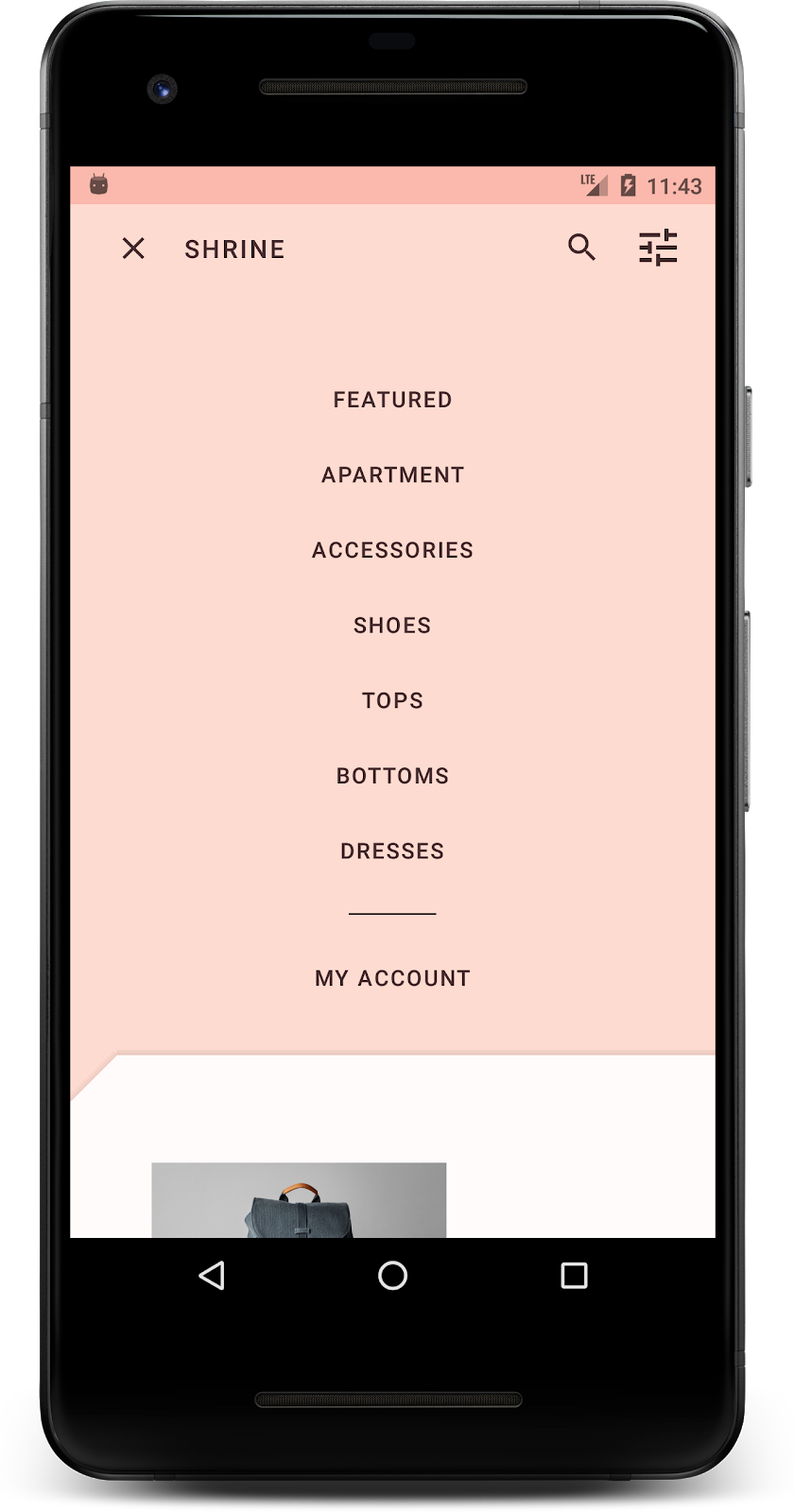
الإنشاء والتشغيل:


أحسنت. عندما تكون الصور الخلفية ظاهرة، يتم عرض رمز قائمة الشكل الماسي. وعندما يكون من الممكن إخفاء القائمة، يتم عرض رمز إغلاق بدلاً من ذلك.
7. ملخّص
على مدار هذه الدروس الأربعة حول الترميز، رأيت كيفية استخدام مكونات المواد لإنشاء تجارب مستخدم فريدة وأنيقة تعبر عن شخصية العلامة التجارية ونمطها.
الخطوات التالية
يُكمل هذا الدرس التطبيقي، MDC-104، سلسلة الدروس التطبيقية حول الترميز. يمكنك استكشاف المزيد من المكونات في MDC-Android من خلال الانتقال إلى كتالوج مكونات MDC-Android.
إذا أردت الحصول على مزيد من التحديات في هذا الدرس التطبيقي حول الترميز، عليك تعديل تطبيق Shrine لتغيير صور المنتجات التي تظهر عند اختيار فئة من قائمة الصور الخلفية.
لمعرفة كيفية ربط هذا التطبيق بمنصة Firebase لتوفير خلفية تعمل بشكلٍ سليم، يمكنك الاطّلاع على الدرس التطبيقي حول ترميز Android في Firebase.
