1. Einführung
Material Components (MDC) unterstützen Entwickler bei der Implementierung von Material Design. MDC wurde von einem Team aus Entwicklern und UX-Designern bei Google entwickelt. Es enthält Dutzende schöne und funktionale UI-Komponenten und ist für Android, iOS, das Web und Flutter.material.io/develop verfügbar. |
Im Codelab MDC-103 haben Sie die Farbe, Höhe und Typografie von Material Components (MDC) angepasst, um Ihre App zu gestalten.
Eine Komponente im Material-Design-System führt eine Reihe vordefinierter Aufgaben aus und hat bestimmte Eigenschaften, z. B. eine Schaltfläche. Allerdings ist eine Schaltfläche mehr als nur eine Möglichkeit für Nutzende, eine Aktion auszuführen. Sie ist auch ein visueller Ausdruck von Form, Größe und Farbe, der die Nutzenden zeigt, dass sie interaktiv ist und dass bei Berührung oder Klicken etwas passiert.
In den Material Design-Richtlinien werden Komponenten aus der Sicht von Designschaffenden beschrieben. Sie beschreiben ein breites Spektrum an grundlegenden Funktionen, die auf verschiedenen Plattformen verfügbar sind, sowie die anatomischen Elemente, aus denen jede Komponente besteht. Ein Hintergrund enthält beispielsweise eine Hintergrundebene und deren Inhalt, die vordere Ebene und ihren Inhalt, Bewegungsregeln und Anzeigeoptionen. Jede dieser Komponenten lässt sich an die Anforderungen, Anwendungsfälle und Inhalte der jeweiligen App anpassen. Bei diesen Elementen handelt es sich zumeist um traditionelle Ansichten, Steuerelemente und Funktionen aus dem SDK Ihrer Plattform.
Obwohl in den Material Design-Richtlinien viele Komponenten genannt werden, sind nicht alle gute Kandidaten für wiederverwendbaren Code und finden sich daher nicht in MDC. Sie können diese User Experiences selbst erstellen, um mithilfe von traditionellem Code einen benutzerdefinierten Stil für Ihre App zu erstellen.
Inhalt
In diesem Codelab fügen Sie einen Hintergrund zu Shrine hinzu. Die im asymmetrischen Raster angezeigten Produkte werden nach Kategorie gefiltert. Sie verwenden:
- Form
- Bewegung
- Herkömmliche Android SDK-Klassen


MDC-Android-Komponenten in diesem Codelab
- Form
Voraussetzungen
- Grundkenntnisse in der Android-Entwicklung
- Android Studio (hier herunterladen, falls Sie es noch nicht haben)
- Ein Android-Emulator oder -Gerät (verfügbar über Android Studio)
- Beispielcode (siehe nächster Schritt)
Wie würdest du deine Erfahrung mit der Entwicklung von Android-Apps bewerten?
<ph type="x-smartling-placeholder">2. Entwicklungsumgebung einrichten
Weiter mit MDC-103?
Wenn Sie MDC-103 abgeschlossen haben, sollte Ihr Code für dieses Codelab bereit sein. Fahren Sie mit Schritt 3 fort.
Neu beginnen?
Starter-Codelab-App herunterladen
Die Start-App befindet sich im Verzeichnis material-components-android-codelabs-104-starter/kotlin. Achten Sie darauf, dass Sie sich in diesem Verzeichnis cd befinden, bevor Sie beginnen.
...oder von GitHub klonen
Führen Sie die folgenden Befehle aus, um dieses Codelab von GitHub zu klonen:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Startcode in Android Studio laden
- Sobald der Einrichtungsassistent fertig ist und das Fenster Willkommen bei Android Studio angezeigt wird, klicken Sie auf Vorhandenes Android Studio-Projekt öffnen. Navigieren Sie zu dem Verzeichnis, in dem Sie den Beispielcode installiert haben, und wählen Sie kötlin -> Shin (Schrein) hinzu (oder suchen Sie auf Ihrem Computer nach Schrein), um das Versandprojekt zu öffnen.
- Warten Sie einen Moment, bis das Projekt in Android Studio erstellt und synchronisiert wurde. Dies können Sie an den Aktivitätsanzeigen unten im Android Studio-Fenster erkennen.
- An dieser Stelle kann Android Studio einige Build-Fehler ausgeben, weil das Android SDK oder die Build-Tools (siehe unten) fehlen. Folgen Sie der Anleitung in Android Studio, um diese zu installieren bzw. zu aktualisieren und Ihr Projekt zu synchronisieren.
Projektabhängigkeiten hinzufügen
Für das Projekt ist eine Abhängigkeit von der MDC-Android-Supportbibliothek erforderlich. Im Beispielcode, den Sie heruntergeladen haben, sollte diese Abhängigkeit bereits aufgeführt sein. Es empfiehlt sich jedoch, die folgenden Schritte durchzuführen, um sicherzugehen.
- Gehen Sie zur Datei
build.gradledes Modulsappund achten Sie darauf, dass der Blockdependencieseine Abhängigkeit von MDC Android enthält:
api 'com.google.android.material:material:1.1.0-alpha06'
- Optional: Bearbeiten Sie bei Bedarf die Datei
build.gradle, um die folgenden Abhängigkeiten hinzuzufügen, und synchronisieren Sie das Projekt.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
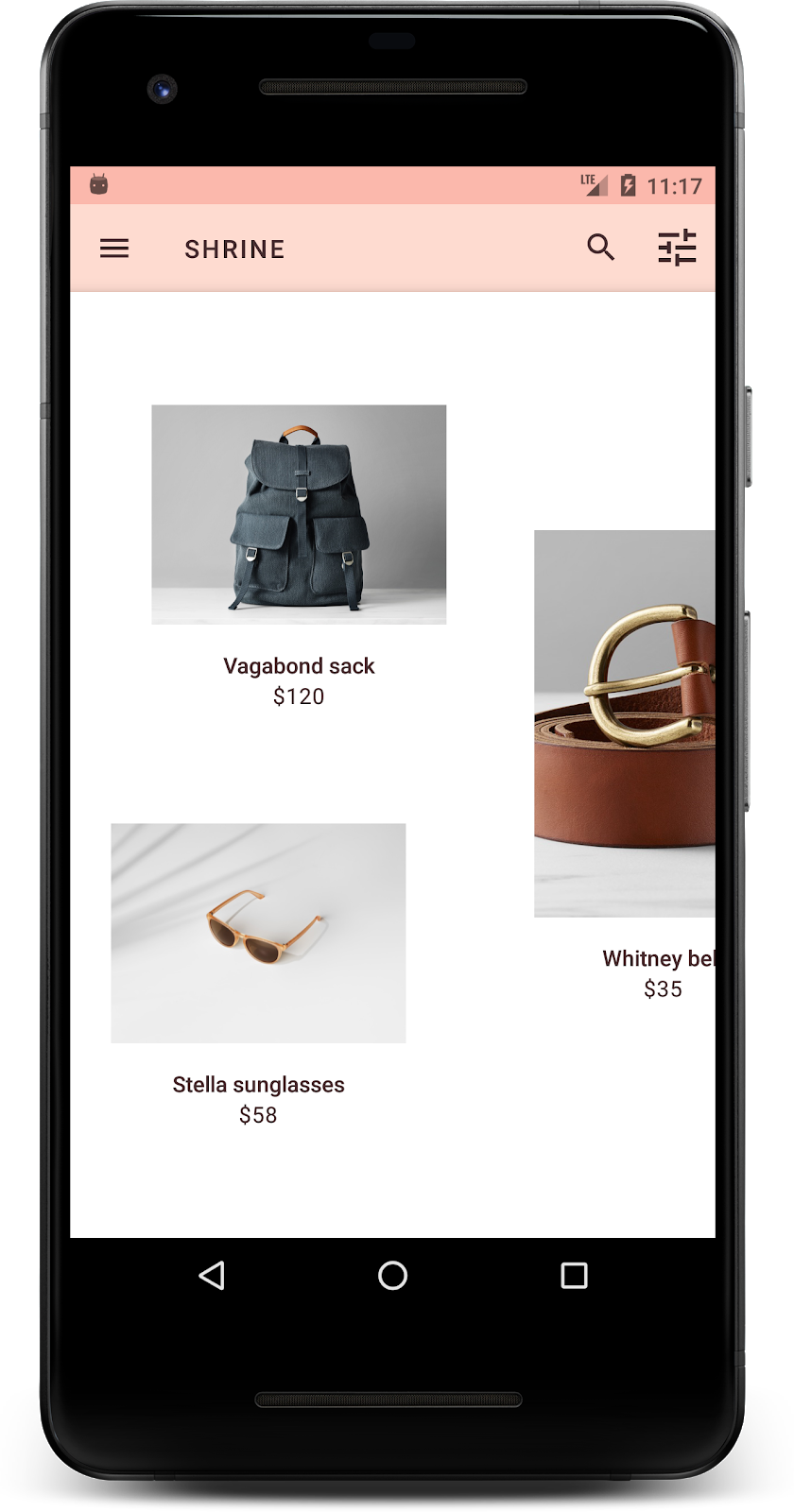
Starter-App ausführen
|
Fertig! Die Shrine App sollte auf deinem Gerät ausgeführt werden.

3. Bilderrahmenmenü hinzufügen
Der Hintergrund ist die am weitesten zurückliegende Oberfläche einer App und befindet sich hinter allen anderen Inhalten und Komponenten. Es besteht aus zwei Oberflächen: einer hinteren Ebene (die Aktionen und Filter anzeigt) und einer vorderen Ebene (die Inhalte anzeigt). Sie können einen Hintergrund verwenden, um interaktive Informationen und Aktionen wie Navigation oder Inhaltsfilter anzuzeigen.
Rasterinhalte verbergen
Fügen Sie in shr_product_grid_fragment.xml das Attribut android:visibility="gone" zu Ihrem NestedScrollView hinzu, um die Produktinhalte vorübergehend zu entfernen:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
In dieser Region wird ein Bilderrahmen installiert. Um eine Trennung zwischen der oberen App-Leiste und den im Hintergrund angezeigten Menüinhalten zu vermeiden, legen wir für den Hintergrund dieselbe Farbe wie für die obere App-Leiste fest.
Fügen Sie in shr_product_grid_fragment.xml das folgende Element als erstes Element in Ihrem Stamm-FrameLayout vor dem AppBarLayout hinzu:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
Fügen Sie in styles.xml Folgendes hinzu:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Gut gemacht! Du hast der Benutzeroberfläche von Shrine einen schönen Hintergrund hinzugefügt. Als Nächstes fügen wir ein Menü hinzu.
Speisekarte hinzufügen
Ein Menü ist im Wesentlichen eine Liste von Textschaltflächen. Wir fügen hier eine hinzu.
Erstellen Sie im Verzeichnis res -> layout eine neue Layoutdatei mit dem Namen shr_backdrop.xml und fügen Sie Folgendes hinzu:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
Fügen Sie diese Liste mit einem <include>-Tag dem gerade in shr_product_grid_fragment.xml hinzugefügten LinearLayout hinzu:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
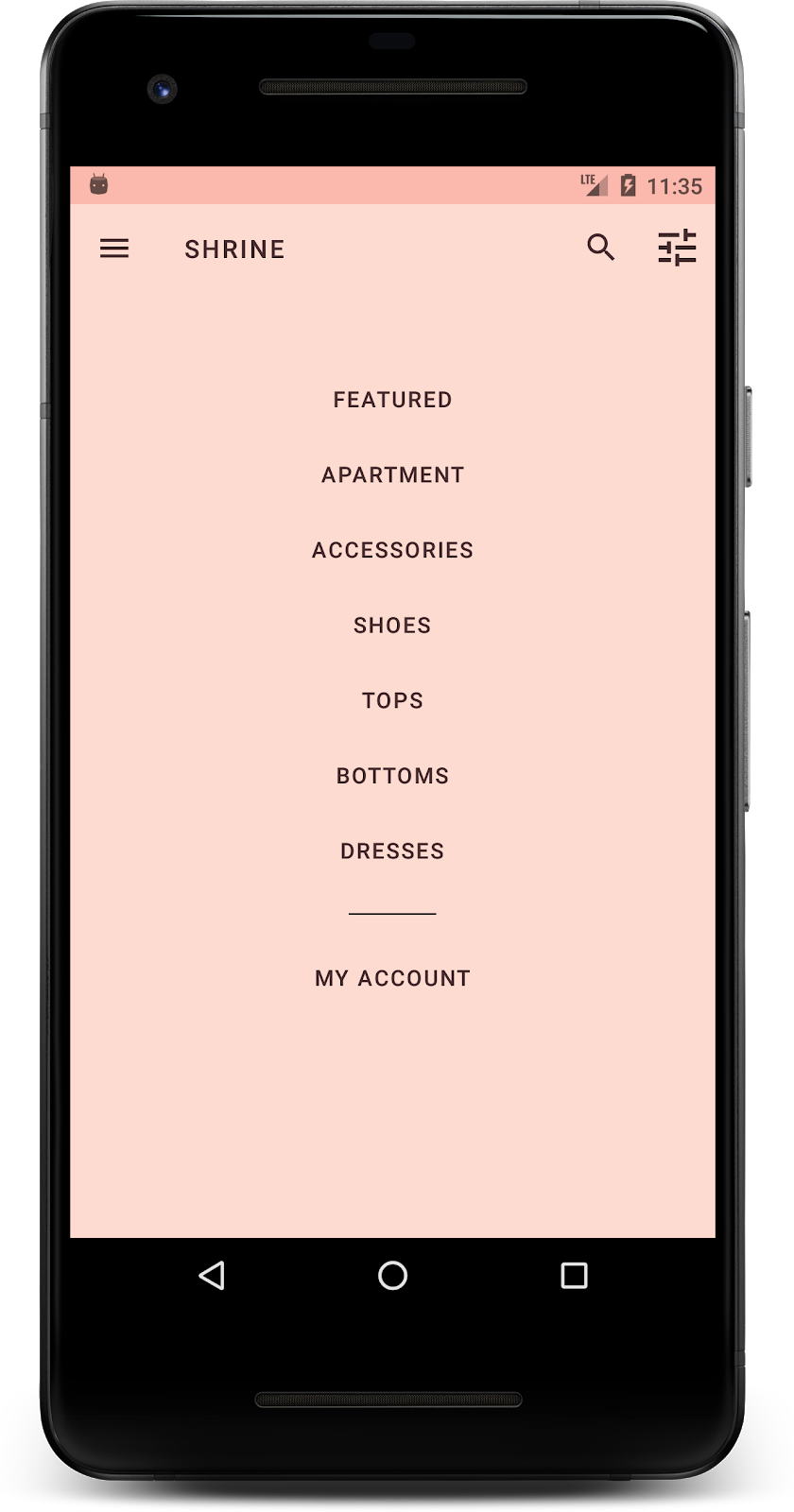
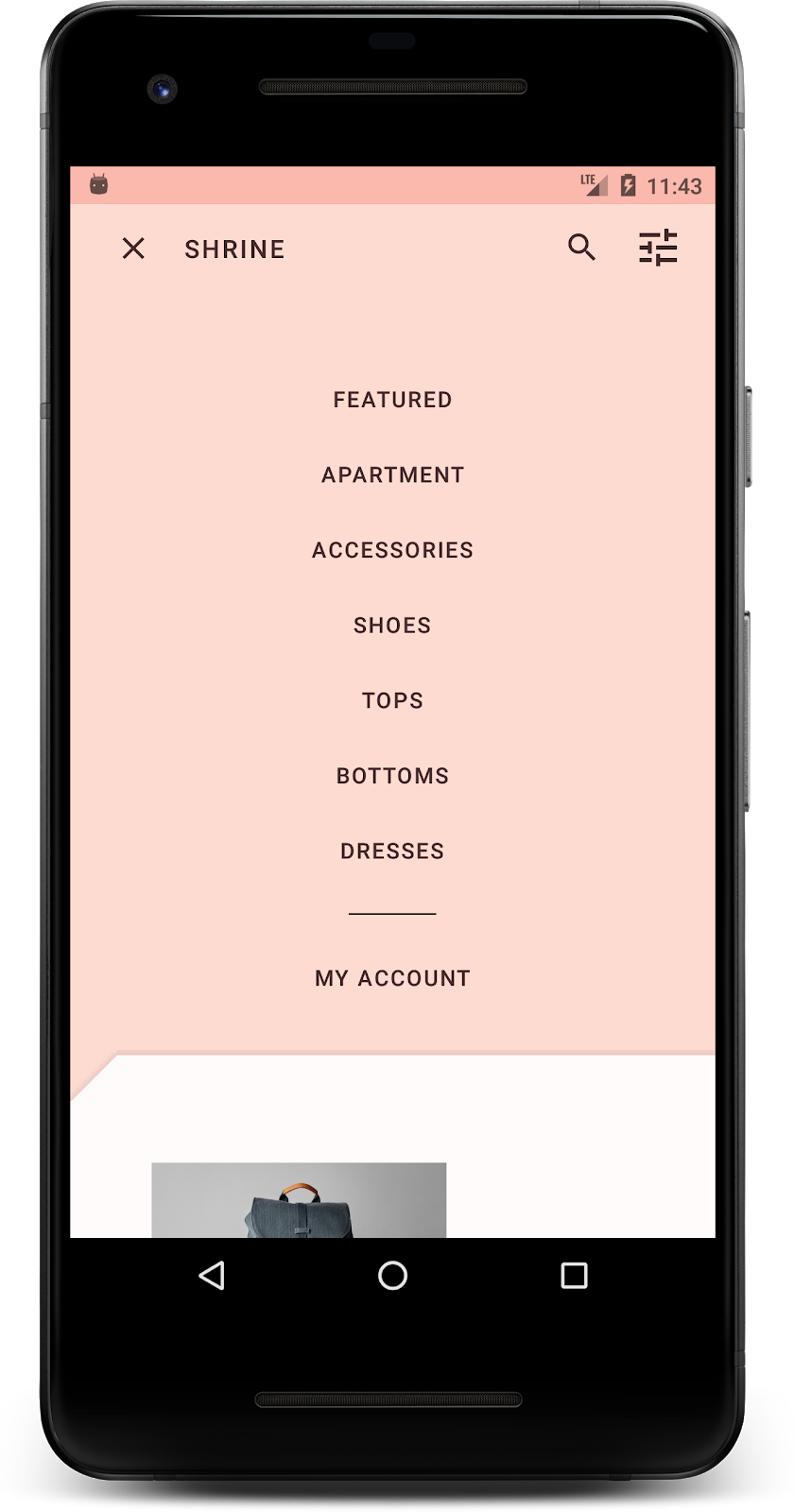
Erstellen und ausführen. Ihr Startbildschirm sollte nun so aussehen:

Jetzt ist der Bilderrahmen eingerichtet. Kommen wir auf den zuvor verborgenen Inhalt zurück.
4. Form hinzufügen
Bevor wir in diesem Codelab Änderungen an Shrine vorgenommen haben, befanden sich die primären Produktinhalte auf der längsten hinteren Oberfläche. Durch das Hinzufügen eines Hintergrunds werden diese Inhalte jetzt stärker hervorgehoben, da sie vor diesem Hintergrund angezeigt werden.
Neue Ebene hinzufügen
Die Produktrasterebene soll wieder angezeigt werden. Entfernen Sie das Attribut android:visibility="gone" aus Ihrem NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Lassen Sie uns die vordere Ebene mit einer Aussparung in der oberen linken Ecke gestalten. Material Design bezeichnet diese Art der Anpassung als Form. Materialoberflächen können in verschiedenen Formen dargestellt werden. Formen verleihen Oberflächen Betonung und Stil und können verwendet werden, um Branding zum Ausdruck zu bringen. Materialformen können abgerundete oder schräge Ecken und Kanten sowie eine beliebige Anzahl von Seiten haben. Sie können symmetrisch oder unregelmäßig sein.
Formen hinzufügen
Form des Rasters ändern Wir haben einen benutzerdefinierten Hintergrund für bestimmte Formate bereitgestellt, aber die Form wird nur unter Android Marshmallow und höher korrekt angezeigt. Wir können den shr_product_grid_background_shape-Hintergrund auf NestedScrollView nur für Android Marshmallow und höher festlegen. Fügen Sie zuerst ein id zu Ihrem NestedScrollView hinzu, damit wir es im Code so referenzieren können:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Legen Sie den Hintergrund dann programmatisch in ProductGridFragment.kt fest. Fügen Sie die folgende Logik hinzu, um den Hintergrund an das Ende von onCreateView() direkt vor der Rückgabeanweisung zu setzen:
ProductGridFragment.kt
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.product_grid.background = context?.getDrawable(R.drawable.shr_product_grid_background_shape)
}
Zum Schluss aktualisieren wir die Farbressource productGridBackgroundColor, die auch vom Hintergrund für benutzerdefinierte Formate verwendet wird, so:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
Erstellen Sie den folgenden Befehl und führen Sie ihn aus:

Wir haben dem Schrein eine benutzerdefinierte Form für seine Hauptoberfläche gegeben. Aufgrund der erhöhten Oberfläche können die Nutzenden erkennen, dass sich direkt hinter der weißen Schicht vorne etwas befindet. Fügen wir Bewegungselemente hinzu, damit die Nutzenden sehen können, was sich darin befindet: das Menü.
5. Bewegung hinzufügen
Bewegung ist eine Möglichkeit, Ihre App lebendiger zu gestalten. Bewegung kann groß und dramatisch, subtil und minimal sein oder irgendwo dazwischen sein. Die Art der Bewegung, die du verwendest, sollte zur jeweiligen Situation passen. Bewegung, die auf wiederkehrende regelmäßige Aktionen angewendet wird, sollte klein und subtil sein, damit sie nicht zu viel Zeit auf regelmäßiger Basis in Anspruch nehmen. In anderen Situationen, z. B. wenn ein Nutzer eine App zum ersten Mal öffnet, fallen sie eher ins Auge und helfen ihm, mehr über die Verwendung Ihrer App zu erfahren.
Bewegung zum Anzeigen der Menüschaltfläche hinzufügen
Die Bewegung ist die Form vorne, die gerade nach unten bewegt wird. Wir haben bereits einen Klick-Listener für Sie bereitgestellt, der die Übersetzungsanimation für das Tabellenblatt in NavigationIconClickListener.kt durchführt. Diesen Klick-Listener können wir in der Datei onCreateView() von ProductGridFragement in dem Bereich einrichten, in dem die Symbolleiste eingerichtet wird. Fügen Sie die folgende Zeile hinzu, um den Klick-Listener für das Menüsymbol der Symbolleiste festzulegen:
ProductGridFragment.kt
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(activity!!, view.product_grid))
Der Abschnitt sollte jetzt so aussehen:
ProductGridFragment.kt
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(activity!!, view.product_grid))
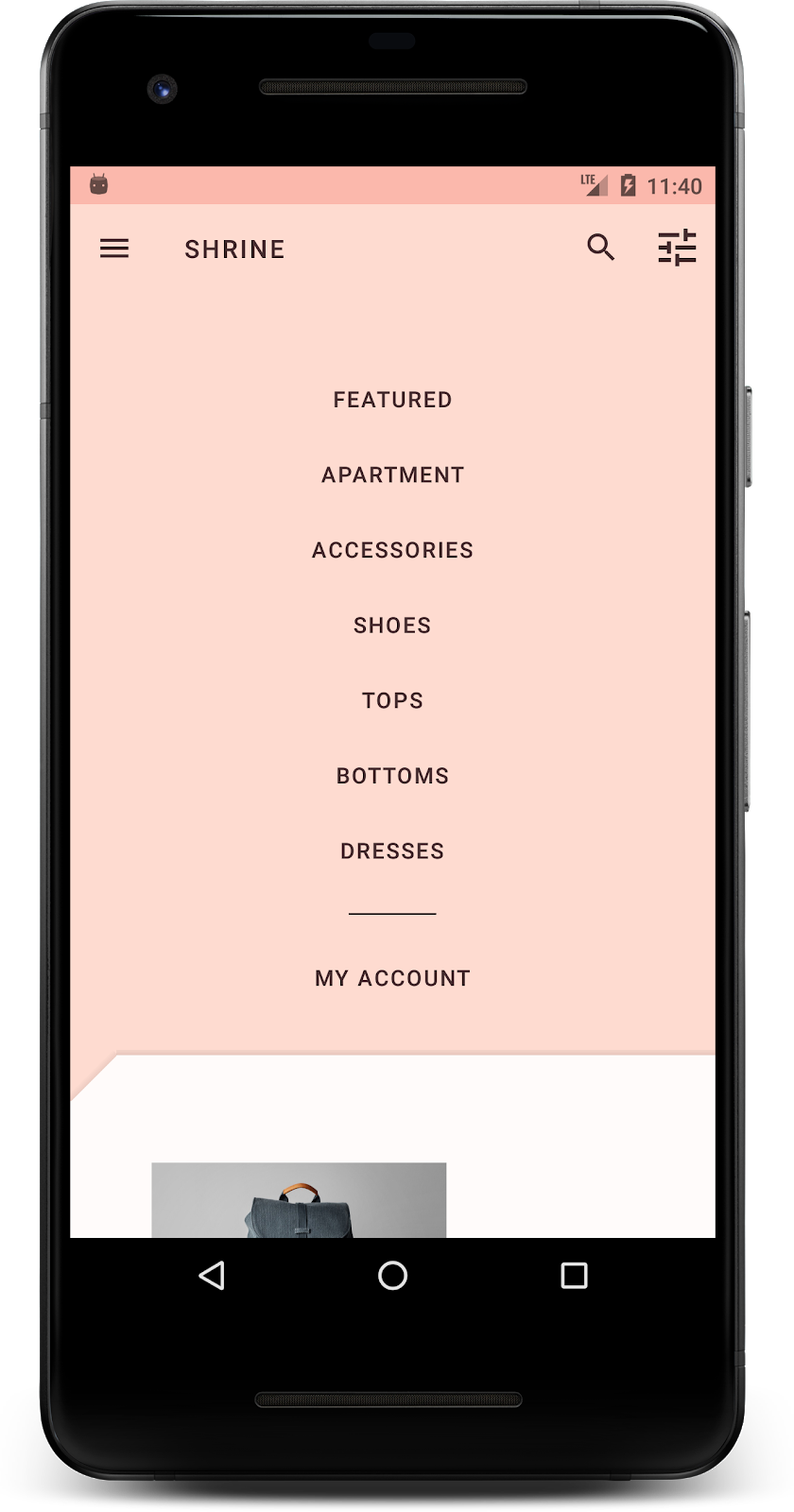
Erstellen und ausführen. Drücken Sie die Menütaste:

Wenn Sie noch einmal auf das Symbol für das Navigationsmenü klicken, sollte es verdeckt werden.
Bewegung der vorderen Ebene optimieren
Bewegung ist eine gute Möglichkeit, Ihre Marke auszudrücken. Sehen wir uns an, wie die Enthüllungsanimation mit einer anderen Timing-Kurve aussieht.
Aktualisieren Sie Ihren Klick-Listener in ProductGridFragment.kt so, dass ein Interpolator an den Klick-Listener Ihres Navigationssymbols übergeben wird:
ProductGridFragment.kt
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(activity!!, view.product_grid, AccelerateDecelerateInterpolator()))
Das erzeugt einen ganz anderen Effekt, oder?
6. Markensymbol
Markensymbole erstrecken sich auch auf bekannte Symbole. Gestalte das Symbol zum Veröffentlichen als benutzerdefiniert und verknüpfe es mit unserem Titel, um einen einzigartigen, markenspezifischen Look zu erzeugen.
Symbol für die Menüschaltfläche ändern
Ändern Sie die Menüschaltfläche, sodass ein Symbol mit Rauten angezeigt wird. Aktualisieren Sie Ihre Toolbar in shr_product_grid_fragment.xml, indem Sie ein neues Markensymbol verwenden, das wir für Sie bereitgestellt haben (shr_branded_menu). Legen Sie außerdem die Attribute app:contentInsetStart und android:padding fest, damit die Symbolleiste besser den Spezifikationen Ihres Designers entspricht:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Wir aktualisieren unseren Klick-Listener in onCreateView() in ProductGridFragment.kt noch einmal so, dass Drawables für die Symbolleiste aufgenommen werden, wenn das Menü geöffnet und wenn es geschlossen ist:
ProductGridFragment .kt
// Set up the toolbar.
(activity as AppCompatActivity).setSupportActionBar(view.app_bar)
view.app_bar.setNavigationOnClickListener(NavigationIconClickListener(
activity!!,
view.product_grid,
AccelerateDecelerateInterpolator(),
ContextCompat.getDrawable(context!!, R.drawable.shr_branded_menu), // Menu open icon
ContextCompat.getDrawable(context!!, R.drawable.shr_close_menu))) // Menu close icon
Erstellen Sie den folgenden Befehl und führen Sie ihn aus:


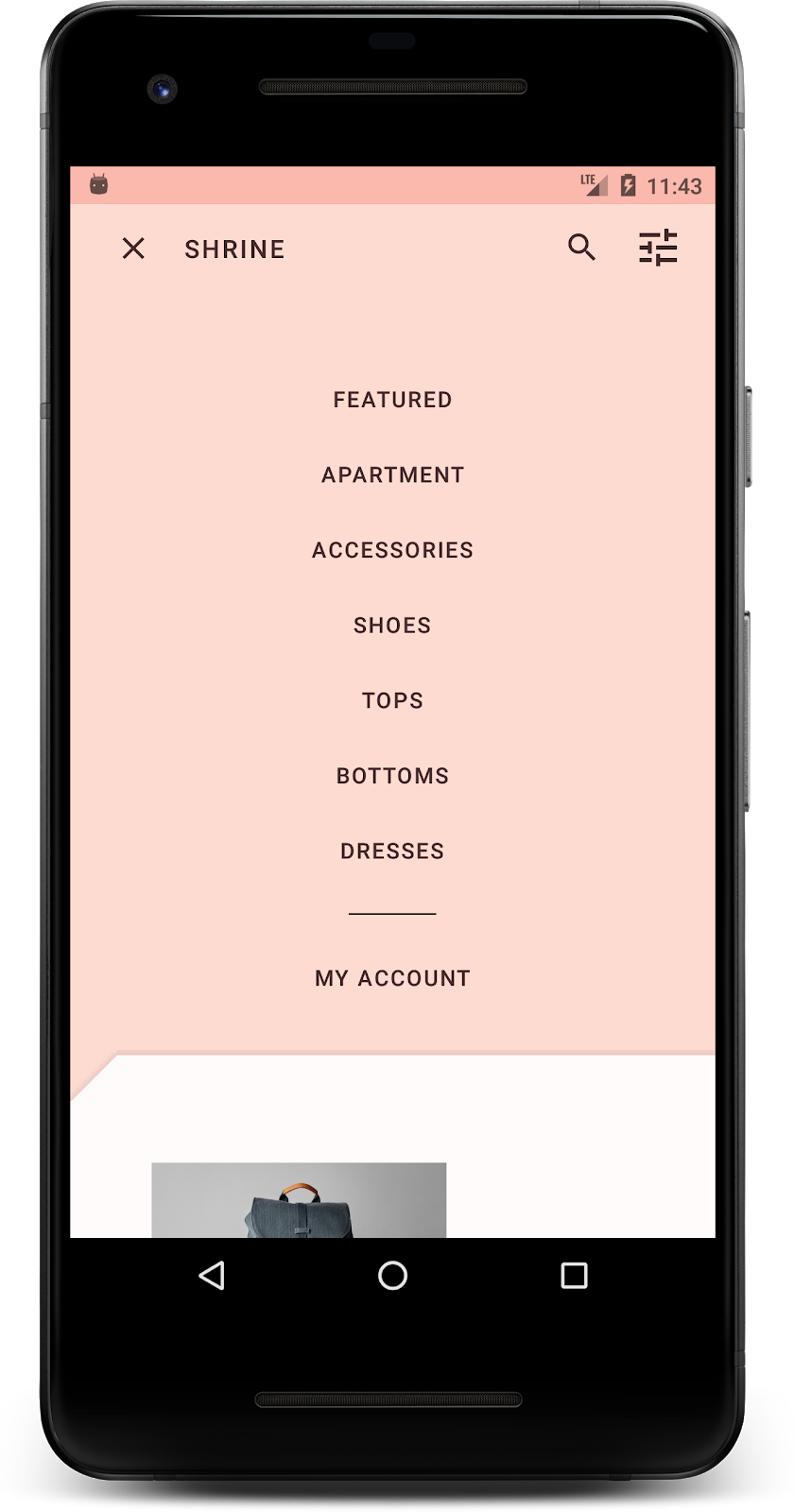
Sehr gut! Wenn der Hintergrund angezeigt werden kann, wird das Diamantmenüsymbol angezeigt. Wenn das Menü verborgen werden kann, wird stattdessen ein Schließen-Symbol angezeigt.
7. Zusammenfassung
Im Laufe dieser vier Codelabs haben Sie erfahren, wie Sie mithilfe von Materialkomponenten einzigartige, elegante User Experiences schaffen können, die die Persönlichkeit und den Stil einer Marke zum Ausdruck bringen.
Weiteres Vorgehen
Dieses Codelab, MDC-104, vervollständigt diese Abfolge von Codelabs. Im MDC-Android Components Catalog finden Sie noch mehr Komponenten in MDC-Android.
Eine weitere Herausforderung bei diesem Codelab ist, dass Sie Ihre Shrine-Anwendung so anpassen, dass die Produktbilder geändert werden, die angezeigt werden, wenn eine Kategorie aus dem Hintergrundmenü ausgewählt wird.
Informationen zum Verbinden dieser App mit Firebase für ein funktionierendes Back-End finden Sie im Firebase Android-Codelab.
