1. مقدمة
تساعد المكونات المادية (MDC) المطورين على تنفيذ التصميم المتعدد الأبعاد. يضم مركز MDC، الذي أنشأه فريق من المهندسين ومصممي تجربة المستخدم في Google، عشرات من مكونات واجهة المستخدم الجميلة والعملية، وهو متاح لأجهزة Android وiOS والويب وFlutter.material.io/develop |
إن Material Components for Android (MDC Android) ليس نظامًا أو إطار عمل جديدًا يتطلب تغييرًا نموذجيًا في تطبيقك. يستند MDC Android إلى الفئات وواجهات برمجة التطبيقات التي تعرفها بالفعل في Android، مثل أزرار AppCompat والحقول النصية. يمكن استخدام المكونات التي يوفّرها MDC Android حسب الحاجة وإجراء تحسينات فورية في تصميم تطبيقك الحالي.
ما الذي ستنشئه
في هذا الدرس التطبيقي حول الترميز، ستستبدل بعض المكونات الحالية في نموذج بأخرى جديدة من قِبل MDC.
مكونات MDC-Android في هذا الدرس التطبيقي حول الترميز
- حقول النص
- الأزرار
- القوائم
المتطلبات
- معرفة أساسية بتطوير تطبيقات Android
- استوديو Android (يمكنك تنزيله من هنا إذا لم يكن متوفّرًا لديك)
- محاكي أو جهاز Android (متاح من خلال "استوديو Android")
- نموذج الرمز (انظر الخطوة التالية)
ما هو تقييمك لمستوى خبرتك في إنشاء تطبيقات Android؟
2. إعداد بيئة التطوير
تنزيل تطبيق "الدرس التطبيقي حول الترميز" للمبتدئين
يتوفّر تطبيق إجراء التفعيل في دليل material-components-android-codelabs-111-starter/java. تأكَّد من cd في ذلك الدليل قبل البدء.
...أو استنساخها من GitHub
لاستنساخ هذا الدرس التطبيقي حول الترميز من GitHub، شغِّل الأوامر التالية:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
تحميل رمز إجراء التفعيل في "استوديو Android"
- بعد انتهاء معالج الإعداد وظهور نافذة مرحبًا بك في استوديو Android، انقر على فتح مشروع استوديو Android حالي. انتقل إلى الدليل الذي قمت بتثبيت نموذج الرمز فيه، وحدد java -> shipping (الشحن) (أو ابحث عن shipping (الشحن) على جهاز الكمبيوتر) لفتح مشروع "الشحن".
- انتظِر قليلاً حتى ينشئ "استوديو Android" المشروع ويزامنه، كما هو موضّح من خلال مؤشرات النشاط أسفل نافذة "استوديو Android".
- في هذه المرحلة، قد يعرض "استوديو Android" بعض أخطاء الإصدار بسبب عدم توفُّر حزمة تطوير البرامج (SDK) لنظام التشغيل Android أو أدوات الإصدار، مثل الأداة الموضّحة أدناه. اتّبِع التعليمات الواردة في "استوديو Android" لتثبيت هذه العناصر أو تحديثها ومزامنة مشروعك.
استيراد MDC-Android
انتقِل إلى ملف build.gradle في وحدة app وتأكَّد من أنّ الكتلة dependencies تتضمن اعتمادًا على MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
تشغيل تطبيق إجراء التفعيل
|
|
اكتمال عملية النقل بنجاح من المفترض أن يظهر لك التطبيق ونموذجه.

3- تعديل الحقول النصية
تحتوي الحقول النصية في Material Design على قابلية استخدام كبيرة على حقول النص العادي. فمن خلال تحديد منطقة النتائج باستخدام مخطط تفصيلي أو تعبئة خلفية، من المرجح أن يتفاعل المستخدمون مع النموذج أو يتعرفون على حقول نصية ضمن محتوى أكثر تعقيدًا.
استبدال أنماط الحقول النصية
في shipping_info_activity.xml، أضِف النمط التالي إلى جميع مكوّنات XML الخاصة بـ TextInputLayout:
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
يجب أن يظهر كل TextInputLayout على النحو التالي:
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
الإنشاء والتشغيل:

يتم تعديل جميع الحقول النصية لاستخدام التصميمات الأحدث في MDC.
إضافة خطأ
تحتوي الحقول النصية الخاصة بـ MDC على عرض خطأ مضمَّن. يضيف MDC نصًا أحمر أسفل حقل النص ويعدّل زخارفه لتصبح حمراء أيضًا.
في ShippingInfoActivity.java، عدِّل طريقة onCreate() لتصبح كما يلي:
ShippingInfoActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shipping_info_activity);
View rootView = findViewById(android.R.id.content);
final List<TextInputLayout> textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout.class);
Button button = findViewById(R.id.save_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean noErrors = true;
for (TextInputLayout textInputLayout : textInputLayouts) {
String editTextString = textInputLayout.getEditText().getText().toString();
if (editTextString.isEmpty()) {
textInputLayout.setError(getResources().getString(R.string.error_string));
noErrors = false;
} else {
textInputLayout.setError(null);
}
}
if (noErrors) {
// All fields are valid!
}
}
});
}
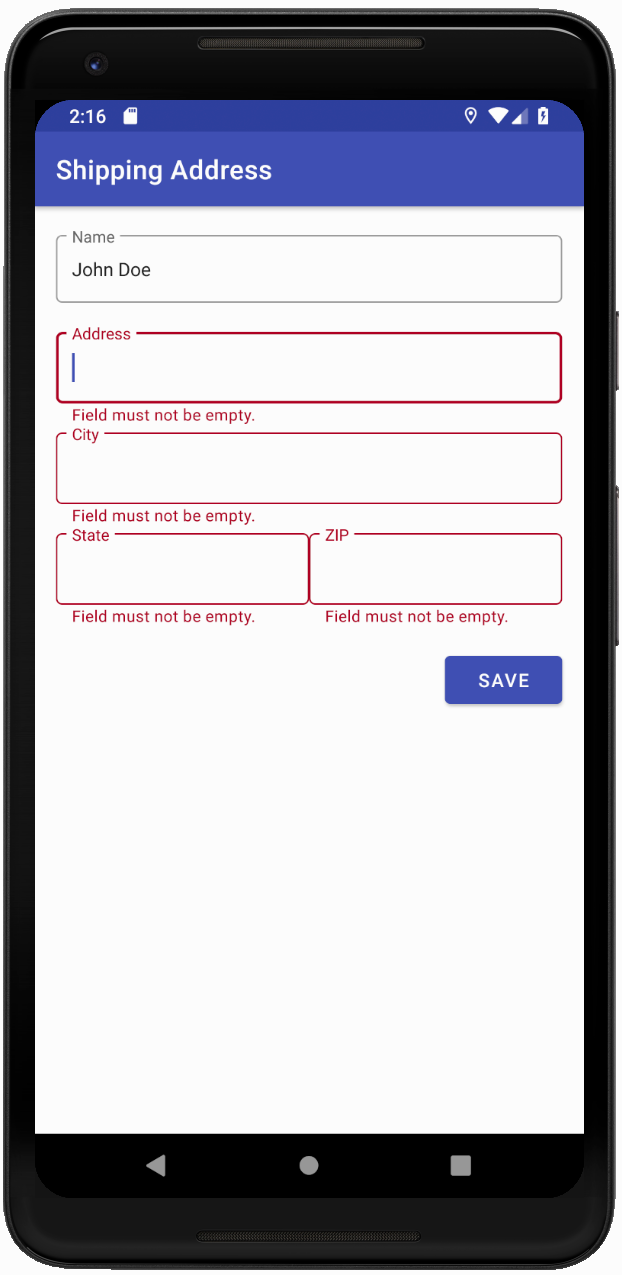
البناء والتشغيل. اضغط على "حفظ"، ولكن اترك حقلاً نصيًا واحدًا على الأقل فارغًا:

الحقول النصية الفارغة باللون الأحمر وتحتها نص خطأ.
4. تعديل الزرّ
يتضمّن MDC أزرارًا تشمل ما يلي:
- تموجات حبر
- زوايا مستديرة
- إتاحة إمكانية التصنيف حسب الموضوع
- تصميم وأسلوب الخط رائعان
- مصمَّمة باستخدام AppCompatButton (فئة أزرار Android العادية) حتى تعرف كيفية استخدامها في الرمز البرمجي
اختياريًا، يمكنك استبدال فئة الزر.
بشكل افتراضي، تضخّم مكتبة المواد الأزرار العادية تلقائيًا إلى أزرار MDC. ومع ذلك، يمكنك بشكل اختياري استبدال جميع الإشارات إلى Button بـ MaterialButton بحيث يمكنك الوصول إلى طرق إضافية متاحة فقط في MaterialButton مثل تغيير نصف قطر الزاوية. أزرار MDC هي مكون بسيط للتوصيل والتشغيل. ما عليك سوى استبدال اسم مكوِّن XML Button بـ MaterialButton، وتطبيق نمط MaterialButton التلقائي على MaterialButton.
في shipping_info_activity.xml، يمكنك تغيير الزر من:
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
إلى:
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
الإنشاء والتشغيل:

5- إضافة بطاقة
MaterialCardView هو مكوِّن تم إنشاؤه على CardView ويحتوي على:
- تصحيح الارتفاع والتصميم
- سمات عرض الخط واللون
التفاف المحتوى في بطاقة
أغلِق LinearLayout الذي يتضمّن المحتوى الخاص بك باللغة shipping_info_activity.xml باستخدام المكوِّن MaterialCardView على النحو التالي:
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
البناء والتشغيل. يجب أن يكون النموذج بأكمله ملفوفًا في بطاقة:

إنّ مكوِّن عرض بطاقة Material هو طريقة مألوفة وجديدة لتجميع المحتوى بسهولة في بطاقة.
6- ملخّص
لقد استبدلت بعض المكونات الشائعة لإظهار قيمة فورية: الحقول النصية والأزرار والبطاقات ولم يكن عليك إعادة تصميم تطبيقك بالكامل. يمكن أن تحدث المكونات الأخرى فرقًا كبيرًا أيضًا، مثل Top App Bar وTabLayout.
الخطوات التالية
يمكنك استكشاف المزيد من المكونات في MDC-Android من خلال الانتقال إلى Android Widgets Catalog.


