1. परिचय
मटीरियल कॉम्पोनेंट (एमडीसी), मटीरियल डिज़ाइन लागू करने में डेवलपर की मदद करते हैं. Google में इंजीनियरों और UX डिज़ाइनर की टीम ने बनाया है. एमडीसी में दर्जनों खूबसूरत और काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट हैं. यह Android, iOS, वेब और Flutter.material.io/प्रॉडक्ट के लिए उपलब्ध है |
Android के लिए मटीरियल कॉम्पोनेंट (एमडीसी Android) कोई नया सिस्टम या फ़्रेमवर्क नहीं है, जिसके लिए आपके ऐप्लिकेशन में मॉडल शिफ़्ट की ज़रूरत हो. MDC Android को उन ही क्लास और एपीआई पर बनाया गया है जिनके बारे में आपको Android में पहले से पता है. जैसे, AppCompat बटन और टेक्स्ट फ़ील्ड. MDC Android के दिए गए कॉम्पोनेंट ज़रूरत के हिसाब से इस्तेमाल किए जा सकते हैं और आपके मौजूदा ऐप्लिकेशन के डिज़ाइन को तुरंत बेहतर बना सकते हैं.
आपको क्या बनाना होगा
इस कोडलैब में, आपको कुछ मौजूदा कॉम्पोनेंट को MDC के नए कॉम्पोनेंट से बदलना होगा.
इस कोडलैब में मौजूद एमडीसी-Android कॉम्पोनेंट
- टेक्स्ट फ़ील्ड
- बटन
- मेन्यू
आपको इन चीज़ों की ज़रूरत होगी
- Android डेवलपमेंट की बुनियादी जानकारी
- Android Studio (अगर आपके पास पहले से Android Studio नहीं है, तो इसे यहां से डाउनलोड करें)
- Android Emulator या डिवाइस (Android Studio में उपलब्ध)
- सैंपल कोड (अगला चरण देखें)
Android ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. अपना डेवलपमेंट एनवायरमेंट सेट अप करें
स्टार्टर कोडलैब ऐप्लिकेशन डाउनलोड करना
स्टार्टर ऐप्लिकेशन, material-components-android-codelabs-111-starter/java डायरेक्ट्री में मौजूद है. शुरू करने से पहले, उस डायरेक्ट्री में cd करना न भूलें.
...या GitHub से इसका क्लोन बनाएं
GitHub से इस कोडलैब का क्लोन बनाने के लिए, ये निर्देश चलाएं:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
Android Studio में स्टार्टर कोड लोड करना
- सेटअप विज़र्ड पूरा हो जाने और Android Studio में आपका स्वागत है विंडो दिखने के बाद, कोई मौजूदा Android Studio प्रोजेक्ट खोलें पर क्लिक करें. उस डायरेक्ट्री पर जाएं जिसमें आपने सैंपल कोड इंस्टॉल किया था. इसके बाद, java -> को चुनें शिपिंग प्रोजेक्ट खोलने के लिए, शिपिंग (या shipping) को अपने कंप्यूटर पर खोजें.
- प्रोजेक्ट को बनाने और सिंक करने के लिए, Android Studio को कुछ समय इंतज़ार करें. इस प्रोजेक्ट को Android Studio की विंडो में सबसे नीचे, गतिविधि की जानकारी देने वाले इंडिकेटर में दिखाया गया है.
- ऐसा होने पर, Android Studio आपको बिल्ड से जुड़ी कुछ गड़बड़ियों की जानकारी दे सकता है. इसकी वजह यह है कि आपके पास Android SDK टूल या बिल्ड टूल मौजूद नहीं हैं. इन टूल के बारे में नीचे बताया गया है. इन्हें इंस्टॉल/अपडेट करने और अपने प्रोजेक्ट को सिंक करने के लिए, Android Studio में दिए गए निर्देशों का पालन करें.
MDC-Android को इंपोर्ट करें
app मॉड्यूल की build.gradle फ़ाइल पर जाएं और पक्का करें कि dependencies ब्लॉक में, एमडीसी Android पर डिपेंडेंसी शामिल हो:
api 'com.google.android.material:material:1.1.0-alpha06'
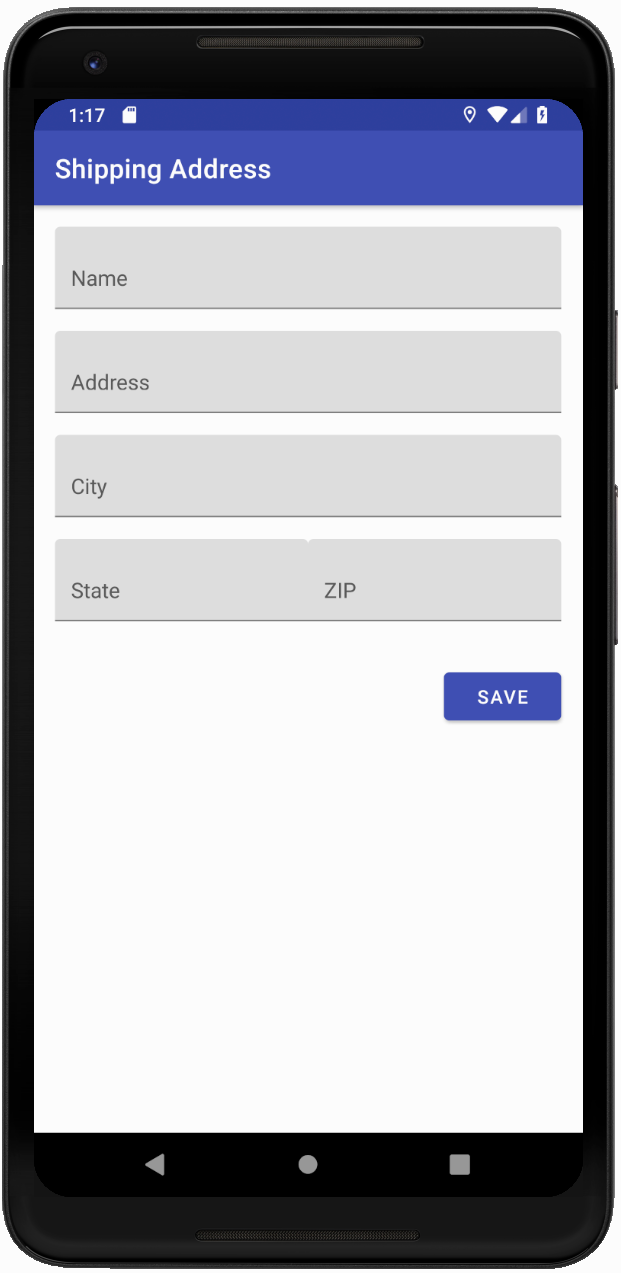
स्टार्टर ऐप्लिकेशन चलाएं
|
|
हो गया! आपको ऐप्लिकेशन और उसका फ़ॉर्म दिखेगा.

3. टेक्स्ट फ़ील्ड अपडेट करें
मटीरियल डिज़ाइन वाले टेक्स्ट फ़ील्ड का, सादे टेक्स्ट वाले फ़ील्ड के मुकाबले ज़्यादा इस्तेमाल किया जा सकता है. हिट ज़ोन को आउटलाइन या बैकग्राउंड में भरने से, उपयोगकर्ताओं के आपके फ़ॉर्म के साथ इंटरैक्ट करने या ज़्यादा मुश्किल कॉन्टेंट में मौजूद टेक्स्ट फ़ील्ड की पहचान करने की संभावना बढ़ जाती है.
टेक्स्ट फ़ील्ड के स्टाइल बदलना
shipping_info_activity.xml में, सभी TextInputLayout एक्सएमएल कॉम्पोनेंट में यह स्टाइल जोड़ें:
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
हर TextInputLayout इस तरह दिखना चाहिए:
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
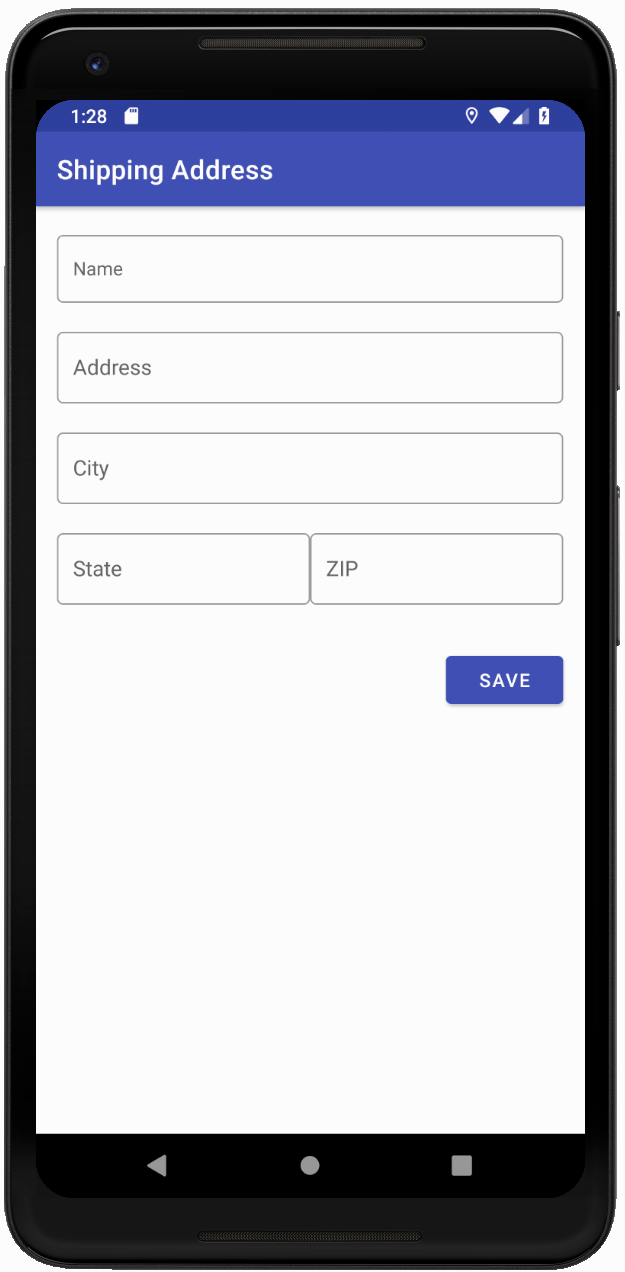
बनाएं और चलाएं:

एमडीसी में नए डिज़ाइन इस्तेमाल करने के लिए, सभी टेक्स्ट फ़ील्ड को अपडेट किया जाता है.
कोई गड़बड़ी जोड़ना
एमडीसी टेक्स्ट फ़ील्ड में पहले से ही गड़बड़ी दिखती है. एमडीसी आपके टेक्स्ट फ़ील्ड के नीचे लाल रंग का टेक्स्ट जोड़ देता है. साथ ही, सजावट के सामान को भी लाल कर देता है.
ShippingInfoActivity.java में, onCreate() तरीके को अपडेट करके ऐसा करें:
ShippingInfoActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shipping_info_activity);
View rootView = findViewById(android.R.id.content);
final List<TextInputLayout> textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout.class);
Button button = findViewById(R.id.save_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean noErrors = true;
for (TextInputLayout textInputLayout : textInputLayouts) {
String editTextString = textInputLayout.getEditText().getText().toString();
if (editTextString.isEmpty()) {
textInputLayout.setError(getResources().getString(R.string.error_string));
noErrors = false;
} else {
textInputLayout.setError(null);
}
}
if (noErrors) {
// All fields are valid!
}
}
});
}
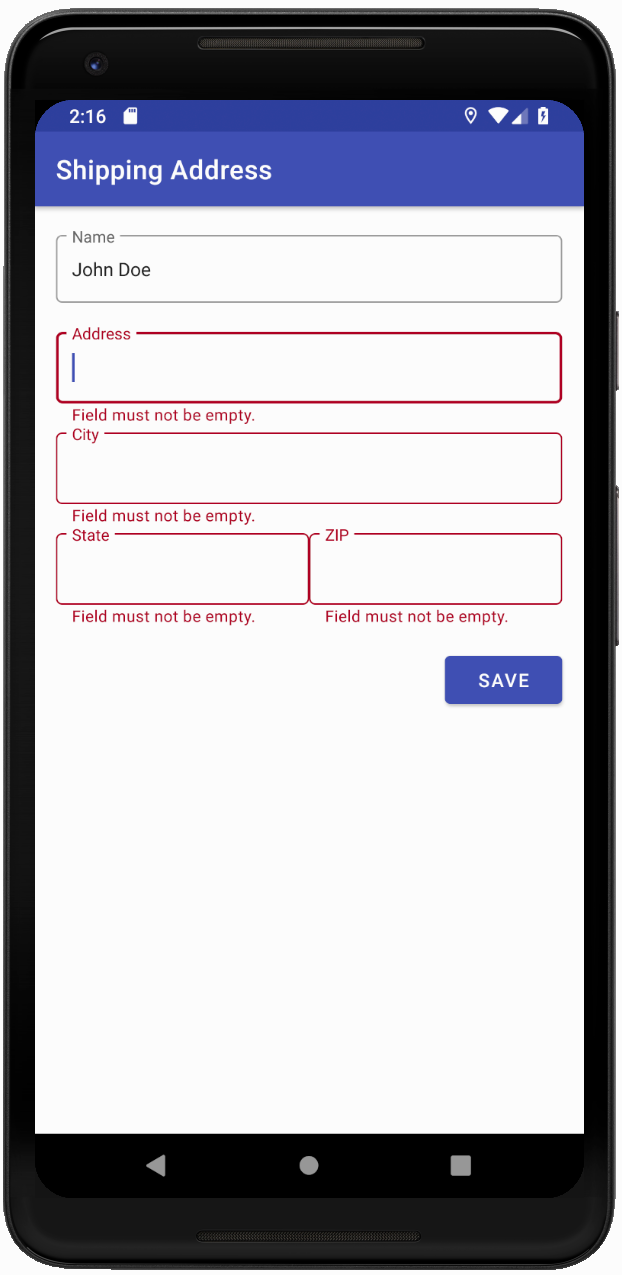
बनाएं और चलाएं. 'सेव करें' दबाएं, लेकिन कम से कम एक टेक्स्ट फ़ील्ड खाली छोड़ दें:

खाली टेक्स्ट फ़ील्ड लाल रंग के होते हैं और उनके नीचे गड़बड़ी का टेक्स्ट होता है.
4. बटन अपडेट करें
एमडीसी में ये बटन होते हैं:
- इंक रिपल
- गोल कोने
- थीम के मुताबिक कॉन्टेंट बनाने की सुविधा
- बेहतरीन लेआउट और टाइपोग्राफ़ी
- AppCompatButton (स्टैंडर्ड Android बटन क्लास) पर बना है, ताकि आपको अपने कोड में उनका इस्तेमाल करने का तरीका पता हो.
विकल्प के तौर पर 'बटन की क्लास बदलें'
डिफ़ॉल्ट रूप से Material लाइब्रेरी, सामान्य बटन को MDC बटन के लिए अपने-आप इनफ़्लेट कर देती है. हालांकि, विकल्प के तौर पर बटन के सभी रेफ़रंस को MaterialButton से बदला जा सकता है, ताकि आपको कोने के रेडियस को बदलने वाले अन्य तरीकों का ऐक्सेस मिल सके. ये तरीके सिर्फ़ MaterialButton में उपलब्ध हैं. MDC बटन एक सामान्य प्लग-ऐंड-प्ले कॉम्पोनेंट है. आप बस एक्सएमएल कॉम्पोनेंट के नाम Button को MaterialButton से बदलें और MaterialButton पर डिफ़ॉल्ट MaterialButton स्टाइल लागू करें.
shipping_info_activity.xml में, अपने बटन को इससे बदलें:
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
प्रति:
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
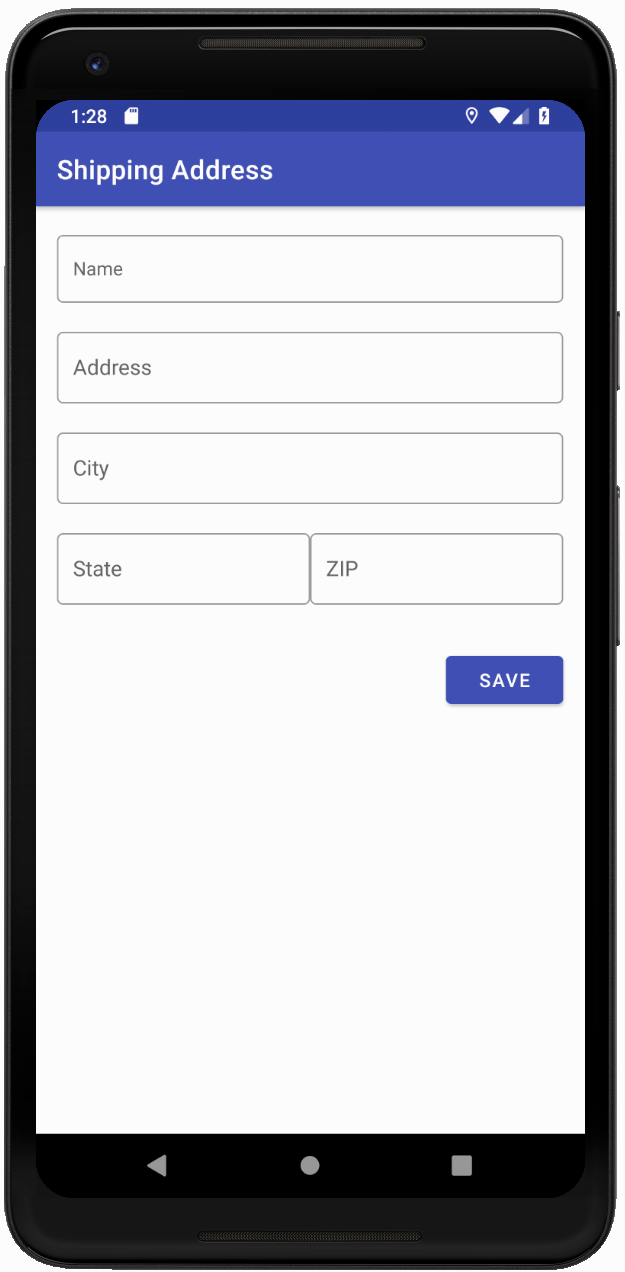
बनाएं और चलाएं:

5. कार्ड जोड़ें
MaterialCardView एक ऐसा कॉम्पोनेंट है जिसे CardView पर बनाया गया है. इसमें यह कॉम्पोनेंट शामिल है:
- सही ऊंचाई और स्टाइलिंग
- स्ट्रोक की चौड़ाई और रंग एट्रिब्यूट
कार्ड में कॉन्टेंट रैप करना
shipping_info_activity.xml में मौजूद अपने कॉन्टेंट वाले LinearLayout को, MaterialCardView कॉम्पोनेंट के साथ इस तरह रैप करें:
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
बनाएं और चलाएं. पूरे फ़ॉर्म को एक कार्ड में रैप किया जाना चाहिए:

मटीरियल कार्ड व्यू कॉम्पोनेंट, अपने कॉन्टेंट को कार्ड में आसानी से रैप करने का एक नया और जाना-पहचाना तरीका है.
6. रीकैप
तुरंत वैल्यू दिखाने के लिए, आपने कुछ सामान्य कॉम्पोनेंट को बदल दिया है: टेक्स्ट फ़ील्ड, बटन, और कार्ड. इसके बाद, आपको अपने ऐप्लिकेशन को पूरी तरह से फिर से डिज़ाइन नहीं करना पड़ा. अन्य कॉम्पोनेंट भी काफ़ी अंतर ला सकते हैं, जैसे कि Top App Bar और TabLayout.
अगले चरण
Android विजेट कैटलॉग पर जाकर, एमडीसी-Android में और भी कॉम्पोनेंट देखे जा सकते हैं.


