1. 소개
머티리얼 구성요소(MDC)를 통해 개발자는 머티리얼 디자인을 구현할 수 있습니다. Google의 엔지니어와 UX 디자이너로 구성된 팀에서 만든 MDC는 아름답고 기능적인 수십 가지의 UI 구성요소가 특징이며 Android, iOS, 웹, Flutter.material.io/develop에서 제공됩니다. |
Android용 머티리얼 구성요소 (MDC Android)는 앱에 패러다임의 전환이 필요한 새로운 시스템이나 프레임워크가 아닙니다. MDC Android는 AppCompat 버튼 및 텍스트 필드와 같이 Android에서 이미 알고 있는 동일한 클래스와 API를 기반으로 합니다. MDC Android에서 제공하는 구성요소는 필요에 따라 사용할 수 있으며 기존 앱의 디자인을 즉시 개선할 수 있습니다.
빌드할 항목
이 Codelab에서는 양식의 일부 기존 구성요소를 MDC를 사용하여 새 구성요소로 바꿉니다.
이 Codelab의 MDC-Android 구성요소
- 입력란
- 버튼
- 메뉴
필요한 항목
- Android 개발에 관한 기본 지식
- Android 스튜디오(아직 다운로드하지 않은 경우 여기에서 다운로드)
- Android Emulator 또는 기기(Android 스튜디오를 통해 사용 가능)
- 샘플 코드(다음 단계 참고)
귀하의 Android 앱 빌드 경험 수준을 평가해 주세요.
<ph type="x-smartling-placeholder">2. 개발 환경 설정
시작 Codelab 앱 다운로드
시작 앱은 material-components-android-codelabs-111-starter/java 디렉터리에 있습니다. 시작하기 전에 해당 디렉터리로 cd하세요.
...또는 GitHub에서 클론
이 Codelab을 GitHub에서 클론하려면 다음 명령어를 실행하세요.
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
Android 스튜디오에서 시작 코드 로드
- 설정 마법사가 완료되고 Welcome to Android Studio 창이 표시되면 Open an existing Android Studio project를 클릭합니다. 샘플 코드를 설치한 디렉토리로 이동하고 java -> 배송을 열거나 컴퓨터에서 shipping[배송]을 검색하여 배송 프로젝트를 엽니다.
- Android 스튜디오 창 하단의 활동 표시기에 나타나는 것처럼 Android 스튜디오가 프로젝트를 빌드하고 동기화할 때까지 잠시 기다립니다.
- 이 시점에서 Android 스튜디오에 아래와 같은 빌드 오류가 발생할 수 있습니다. Android SDK나 빌드 도구가 누락되었기 때문입니다. Android 스튜디오의 안내를 따라 이러한 항목을 설치/업데이트하고 프로젝트를 동기화합니다.
MDC-Android 가져오기
app 모듈의 build.gradle 파일로 이동하여 dependencies 블록에 MDC Android 종속 항목이 포함되어 있는지 확인합니다.
api 'com.google.android.material:material:1.1.0-alpha06'
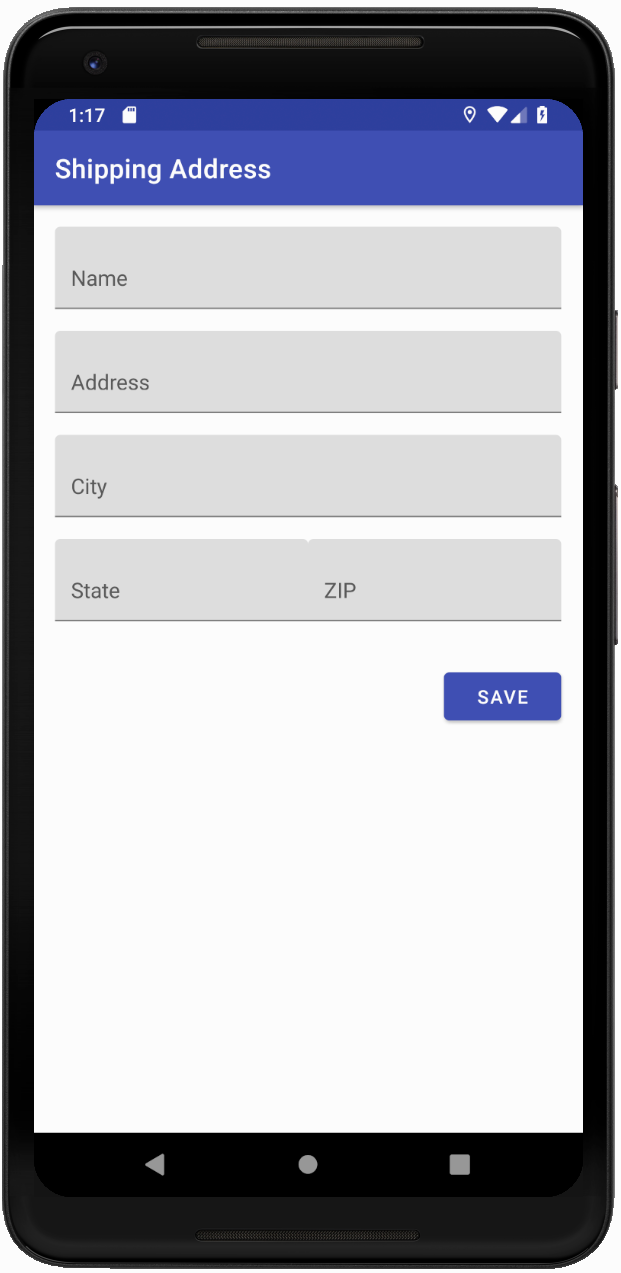
시작 앱 실행
|
|
완료되었습니다. 앱과 앱의 양식이 표시됩니다.

3. 텍스트 필드 업데이트
머티리얼 디자인 텍스트 필드는 일반 텍스트 필드보다 사용성이 크게 향상됩니다. 윤곽선 또는 배경 채우기로 조회 영역을 정의하면 사용자가 양식과 상호작용하거나 복잡한 콘텐츠 내에서 텍스트 입력란을 식별할 가능성이 높아집니다.
텍스트 입력란 스타일 바꾸기
shipping_info_activity.xml에서 모든 TextInputLayout XML 구성요소에 다음 스타일을 추가합니다.
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
각 TextInputLayout는 다음과 같아야 합니다.
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
빌드 및 실행:

텍스트 필드가 모두 MDC의 최신 디자인을 사용하도록 업데이트됩니다.
오류 추가
MDC 텍스트 필드에는 기본적으로 오류 표시가 있습니다. MDC는 텍스트 필드 아래에 빨간색 텍스트를 추가하고 장식도 빨간색으로 업데이트합니다.
ShippingInfoActivity.java에서 onCreate() 메서드를 다음과 같이 업데이트합니다.
ShippingInfoActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shipping_info_activity);
View rootView = findViewById(android.R.id.content);
final List<TextInputLayout> textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout.class);
Button button = findViewById(R.id.save_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean noErrors = true;
for (TextInputLayout textInputLayout : textInputLayouts) {
String editTextString = textInputLayout.getEditText().getText().toString();
if (editTextString.isEmpty()) {
textInputLayout.setError(getResources().getString(R.string.error_string));
noErrors = false;
} else {
textInputLayout.setError(null);
}
}
if (noErrors) {
// All fields are valid!
}
}
});
}
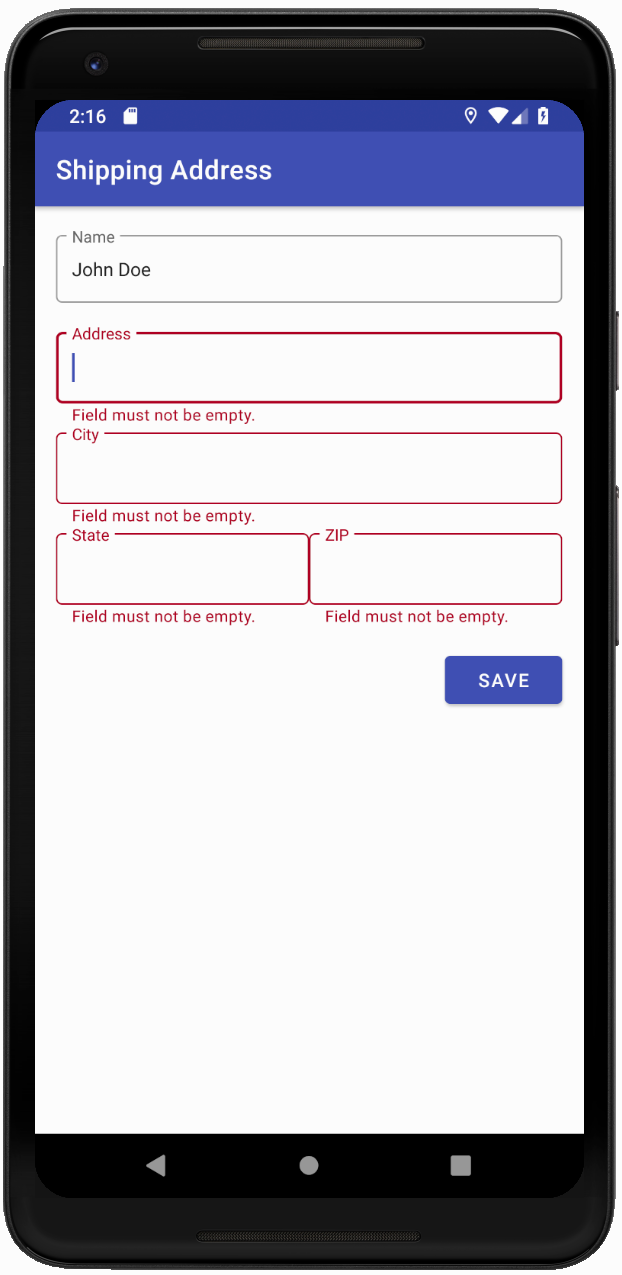
빌드하고 실행합니다. 저장을 누르고 하나 이상의 텍스트 입력란을 비워둡니다.

비어 있는 텍스트 필드는 빨간색이며 그 아래에 오류 텍스트가 있습니다.
4. 버튼 업데이트
MDC에는 다음과 같은 버튼이 있습니다.
- 잉크 물결
- 둥근 모서리
- 테마 설정 지원
- 완벽한 픽셀의 레이아웃과 서체
- AppCompatButton (표준 Android 버튼 클래스)에 빌드되므로 코드에서 이를 사용하는 방법을 알 수 있습니다.
버튼 클래스 바꾸기(선택사항)
기본적으로 머티리얼 라이브러리는 일반 버튼을 MDC 버튼으로 자동 확장합니다. 그러나 모서리 반경 변경과 같이 MaterialButton에서만 사용할 수 있는 추가 메서드에 액세스할 수 있도록 선택적으로 Button에 대한 모든 참조를 MaterialButton으로 대체할 수 있습니다. MDC 버튼은 간단한 플러그 앤 플레이 구성요소입니다. XML 구성요소 이름 Button를 MaterialButton로 바꾸고 기본 MaterialButton 스타일을 MaterialButton에 적용하기만 하면 됩니다.
shipping_info_activity.xml에서 버튼을 다음으로 변경합니다.
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
문의 이메일 주소:
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
빌드 및 실행:

5. 카드 추가
MaterialCardView는 다음을 사용하여 CardView에서 빌드된 구성요소입니다.
- 올바른 엘리베이션 및 스타일
- 획 너비 및 색상 속성
카드의 콘텐츠 래핑
다음과 같이 MaterialCardView 구성요소를 사용하여 콘텐츠가 포함된 LinearLayout를 shipping_info_activity.xml에 래핑합니다.
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
빌드하고 실행합니다. 전체 양식이 카드에 포함되어야 합니다.

Material 카드 뷰 구성요소는 콘텐츠를 카드에 쉽게 래핑할 수 있는 친숙하지만 새로운 방법입니다.
6. 요약
즉각적인 가치를 보여주기 위해 텍스트 필드, 버튼, 카드와 같은 일반적인 구성요소를 교체했으며 앱을 완전히 다시 디자인하지 않아도 됩니다. 상단 앱 바 및 TabLayout과 같은 다른 구성요소도 큰 차이를 만들 수 있습니다.
다음 단계
Android 위젯 카탈로그를 방문하면 MDC-Android의 더 많은 구성요소를 살펴볼 수 있습니다.


