1. Wprowadzenie
Material Komponenty (MDC) pomagają deweloperom wdrażać interfejs Material Design. MDC, stworzona przez zespół inżynierów i projektantów UX w Google, zawiera dziesiątki pięknych i funkcjonalnych komponentów interfejsu. Jest dostępny na Androida, iOS, internet oraz Flutter.material.io/develop |
Material Komponenty na Androida (MDC Android) nie jest nowym systemem ani platformą, która wymaga zmiany koncepcji w Twojej aplikacji. MDC Android korzysta z tych samych klas i interfejsów API, które znasz z Androida, takich jak przyciski AppCompat i pola tekstowe. Komponenty udostępnione przez MDC Android mogą być używane w razie potrzeby i w razie potrzeby od razu ulepszają dotychczasową aplikację.
Co utworzysz
W ramach tego ćwiczenia w Codelabs zastąpisz niektóre istniejące komponenty w formularzu nowymi pochodzącymi z MDC.
Komponenty MDC-Android w tym ćwiczeniu z programowania
- Pola tekstowe
- Przyciski
- Menu
Czego potrzebujesz
- Podstawowa wiedza o programowaniu aplikacji na Androida
- Android Studio (pobierz tę aplikację stąd, jeśli jeszcze jej nie masz)
- Emulator Androida lub urządzenie (dostępne w Android Studio).
- Przykładowy kod (patrz następny krok)
Jak oceniasz swój poziom doświadczenia w tworzeniu aplikacji na Androida?
2. Konfigurowanie środowiska programistycznego
Pobierz aplikację startową z programowania
Aplikacja startowa znajduje się w katalogu material-components-android-codelabs-111-starter/java. Pamiętaj, aby przed rozpoczęciem przejść do tego katalogu: cd.
...lub skopiuj je z GitHuba
Aby skopiować to ćwiczenia z programowania z GitHuba, uruchom te polecenia:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
Wczytywanie kodu startowego w Android Studio
- Gdy kreator zakończy konfigurację i wyświetli się okno Witamy w Android Studio, kliknij Otwórz istniejący projekt Android Studio. Przejdź do katalogu, w którym został zainstalowany przykładowy kod, i wybierz polecenie java -> shipping [dostawa] (lub wyszukaj na komputerze hasło shipping), aby otworzyć projekt dostawy.
- Poczekaj, aż Android Studio skompiluje i zsynchronizuje projekt, zgodnie ze wskaźnikami aktywności u dołu okna Android Studio.
- W tym momencie Android Studio może zgłaszać błędy kompilacji, ponieważ brakuje w nim pakietu Android SDK lub narzędzi do kompilacji, takich jak ten poniżej. Postępuj zgodnie z instrukcjami w Android Studio, aby zainstalować lub zaktualizować te aplikacje i zsynchronizować projekt.
Importuj MDC-Android
Przejdź do pliku build.gradle modułu app i upewnij się, że blok dependencies zawiera zależność od MDC na Androidzie:
api 'com.google.android.material:material:1.1.0-alpha06'
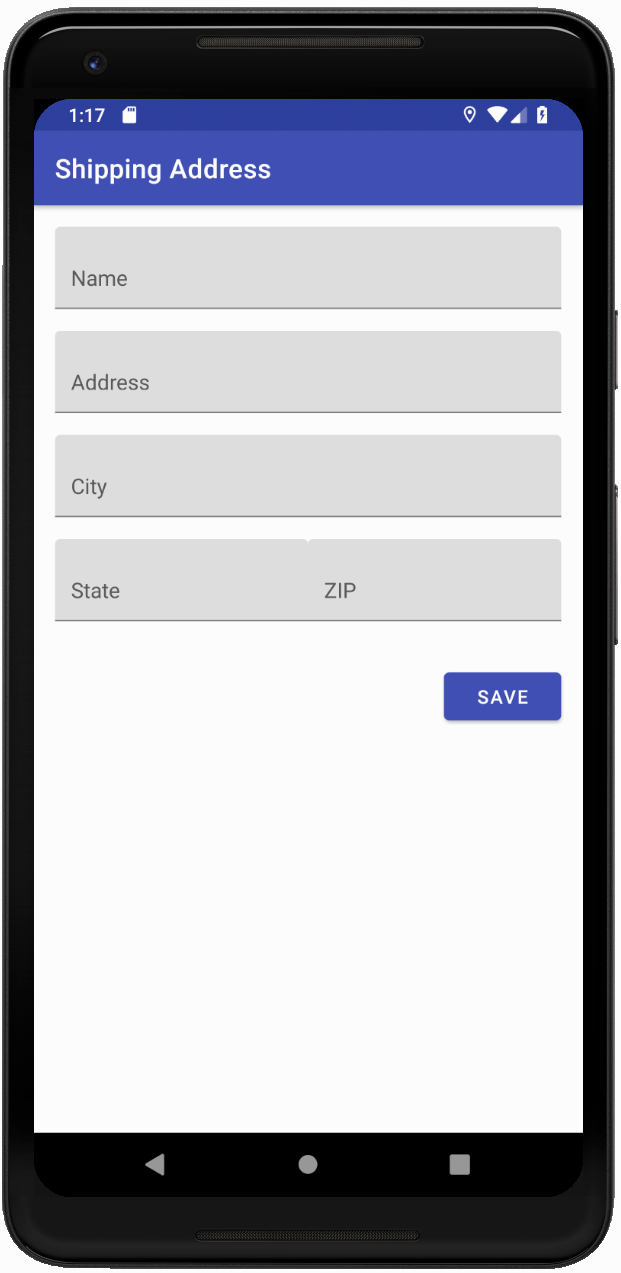
Uruchamianie aplikacji startowej
|
|
Gotowe! Powinna wyświetlić się aplikacja i jej forma.

3. Zaktualizuj pola tekstowe
Pola tekstowe Material Design mają większą przydatność w porównaniu z polami zwykłego tekstu. Gdy zdefiniujesz strefę działania za pomocą konturu lub wypełnienia tła, użytkownicy z większym prawdopodobieństwem będą korzystać z formularza lub identyfikować pola tekstowe w bardziej złożonych treściach.
Zastępowanie stylów pola tekstowego
W shipping_info_activity.xml dodaj ten styl do wszystkich komponentów XML w TextInputLayout:
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
Każdy element typu TextInputLayout powinien wyglądać tak:
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
Kompilacja i uruchamianie:

Wszystkie pola tekstowe zostaną zaktualizowane pod kątem używania nowszych projektów MDC.
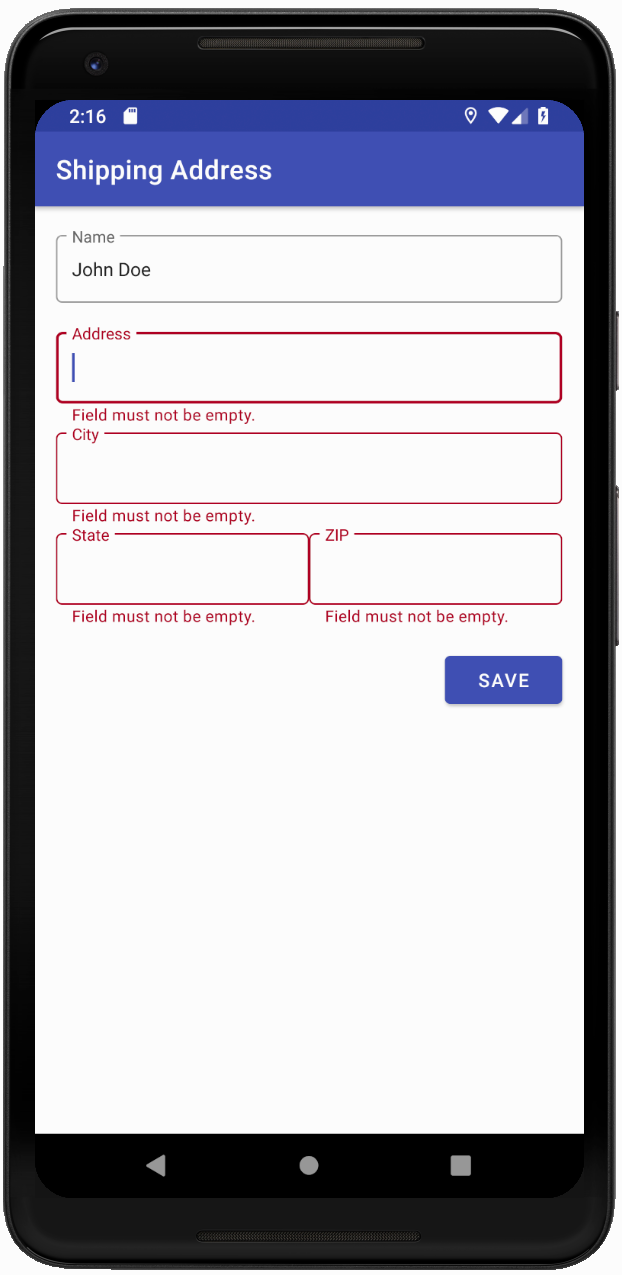
Dodaj błąd
Pola tekstowe MDC mają wbudowaną prezentację błędów. MDC dodaje czerwony tekst pod polem tekstowym i aktualizuje dekoracje na czerwone.
W narzędziu ShippingInfoActivity.java zaktualizuj metodę onCreate(), aby wyglądała tak:
ShippingInfoActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shipping_info_activity);
View rootView = findViewById(android.R.id.content);
final List<TextInputLayout> textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout.class);
Button button = findViewById(R.id.save_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean noErrors = true;
for (TextInputLayout textInputLayout : textInputLayouts) {
String editTextString = textInputLayout.getEditText().getText().toString();
if (editTextString.isEmpty()) {
textInputLayout.setError(getResources().getString(R.string.error_string));
noErrors = false;
} else {
textInputLayout.setError(null);
}
}
if (noErrors) {
// All fields are valid!
}
}
});
}
Twórz i uruchamiaj. Naciśnij ZAPISZ, ale pozostaw co najmniej 1 pole tekstowe puste:

Puste pola tekstowe są czerwone i zawierają tekst błędu.
4. Zaktualizuj przycisk
MDC zawiera przyciski z:
- Zmarszczki tuszu
- Zaokrąglone narożniki
- Pomoc dotycząca doboru treści
- Idealny pikselowy układ i typografia
- Oparte na AppCompatButton (standardowej klasie przycisków na Androidzie), dzięki czemu wiesz, jak używać ich w kodzie.
Opcjonalnie zastąp klasę przycisku
Domyślnie biblioteka Material Design automatycznie dodaje zwykłe przyciski do przycisków MDC. Możesz jednak opcjonalnie zastąpić wszystkie odniesienia do elementu Button parametrem MaterialButton, aby uzyskać dostęp do dodatkowych metod, które są dostępne tylko w przypadku elementu MaterialButton, takich jak zmiana promienia narożnika. Przyciski MDC to prosty komponent typu „włącz i odtwórz”. Wystarczy zastąpić nazwę komponentu XML Button nazwą MaterialButton i zastosować domyślny styl MaterialButton do komponentu MaterialButton.
W aplikacji shipping_info_activity.xml zmień przycisk z:
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
Do:
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
Kompilacja i uruchamianie:

5. Dodaj kartę
MaterialCardView to komponent utworzony w oparciu o CardView za pomocą:
- Odpowiednia wysokość i styl
- Atrybuty szerokości i koloru kreski
Dodawanie treści do karty
Element LinearLayout zawierający treści możesz zapakować w shipping_info_activity.xml za pomocą komponentu MaterialCardView w ten sposób:
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
Twórz i uruchamiaj. Cały formularz należy zapakować w kartę:

Komponent widoku karty materiału to znany, ale świeży sposób na łatwe umieszczanie treści w karcie.
6. Podsumowanie
Niektóre typowe komponenty (np. pola tekstowe, przyciski i karty) zostały zastąpione, aby wyświetlać wartość natychmiastową, i nie trzeba było całkowicie przeprojektowywać aplikacji. Inne komponenty też mogą mieć znaczenie.
Dalsze kroki
Więcej komponentów MDC-Android znajdziesz w Katalogu widżetów na Androida.


