1. Pengantar
Komponen Material (MDC) membantu developer menerapkan Desain Material. Dibuat oleh tim engineer dan desainer UX di Google, MDC memiliki banyak komponen UI yang indah dan fungsional serta tersedia untuk Android, iOS, web, dan Flutter.material.io/develop |
Komponen Material untuk Android (MDC Android) bukanlah sistem atau framework baru yang memerlukan perubahan paradigma di aplikasi Anda. Android MDC dibangun di class dan API yang sama dengan yang sudah Anda ketahui di Android, seperti tombol AppCompat dan kolom teks. Komponen yang disediakan oleh MDC Android dapat digunakan sesuai kebutuhan dan akan langsung memperbaiki desain pada aplikasi yang sudah ada.
Yang akan Anda bangun
Dalam codelab ini, Anda akan mengganti beberapa komponen yang ada dalam formulir dengan komponen baru oleh MDC.
Komponen MDC-Android dalam codelab ini
- Kolom teks
- Tombol
- Menu
Yang Anda butuhkan
- Pengetahuan dasar tentang pengembangan Android
- Android Studio (download di sini jika Anda belum memilikinya)
- Emulator atau perangkat Android (tersedia melalui Android Studio)
- Kode contoh (lihat langkah berikutnya)
Bagaimana Anda menilai tingkat pengalaman Anda dalam membangun aplikasi Android?
2. Menyiapkan lingkungan pengembangan
Mendownload aplikasi codelab awal
Aplikasi awal terletak di direktori material-components-android-codelabs-111-starter/kotlin. Pastikan untuk memasukkan cd ke dalam direktori tersebut sebelum memulai.
...atau meng-clone codelab dari GitHub
Untuk meng-clone codelab ini dari GitHub, jalankan perintah berikut:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
Memuat kode awal di Android Studio
- Setelah wizard penyiapan selesai dan jendela Welcome to Android Studio ditampilkan, klik Open an existing Android Studio project. Buka direktori tempat Anda menginstal kode contoh, lalu pilih kotlin -> shipping (atau telusuri shipping) di komputer untuk membuka project Pengiriman.
- Tunggu Android Studio mem-build dan menyinkronkan project, seperti yang ditunjukkan oleh indikator aktivitas di bagian bawah jendela Android Studio.
- Pada tahap ini, Android Studio dapat memunculkan beberapa error build karena alat build atau Android SDK tidak ada, seperti yang ditampilkan di bawah. Ikuti petunjuk di Android Studio untuk menginstal/mengupdate versi ini dan menyinkronkan project Anda.
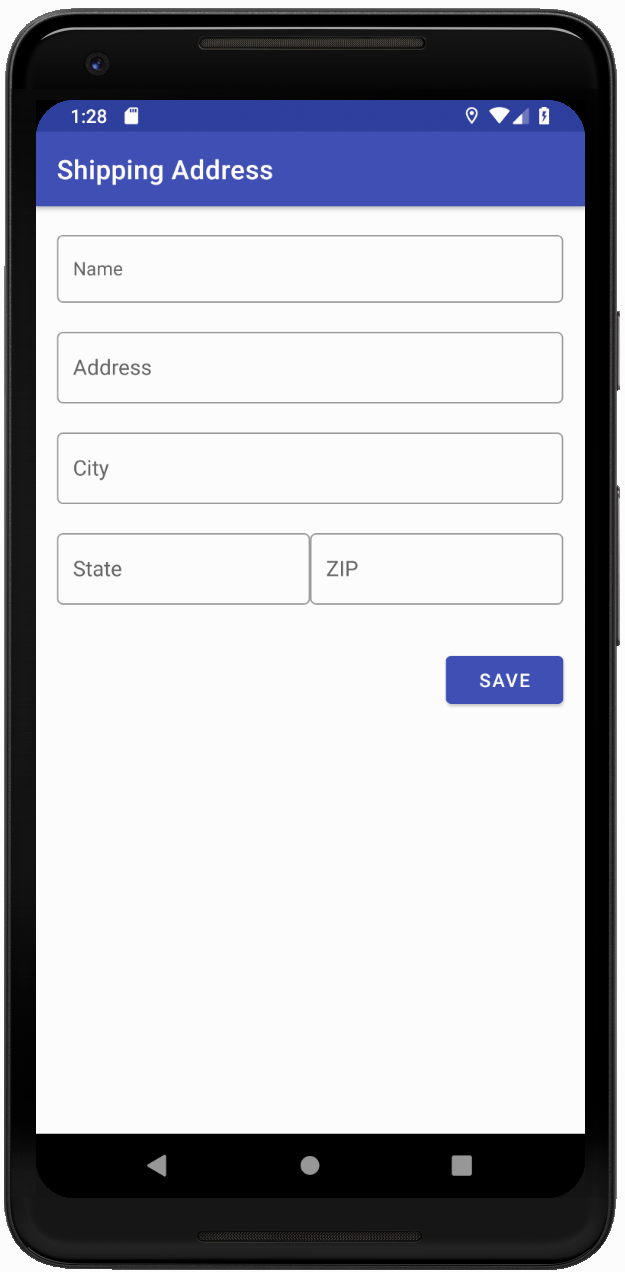
Menjalankan aplikasi awal
|
|
Berhasil! Anda akan melihat aplikasi dan bentuknya.

3. Memperbarui kolom teks
Kolom teks Desain Material memiliki kegunaan besar dibandingkan kolom teks biasa. Dengan menentukan zona hit dengan garis batas atau isian latar belakang, pengguna lebih cenderung berinteraksi dengan formulir Anda atau mengidentifikasi kolom teks dalam konten yang lebih rumit.
Impor MDC-Android
Buka file build.gradle modul app dan pastikan blok dependencies menyertakan dependensi pada Android MDC:
api 'com.google.android.material:material:1.1.0-alpha05'
Mengganti gaya kolom teks
Di shipping_info_activity.xml, tambahkan gaya berikut ke semua komponen XML TextInputLayout:
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
Setiap TextInputLayout akan terlihat seperti berikut:
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
Bangun dan jalankan:

Semua kolom teks diperbarui untuk menggunakan desain yang lebih baru di MDC.
Menambahkan error
Kolom teks MDC memiliki presentasi error bawaan. MDC menambahkan teks merah di bawah {i>text field<i} dan memperbarui dekorasi menjadi berwarna merah.
Di ShippingInfoActivity.kt, perbarui onCreate() untuk memeriksa input teks dan menyetel error yang sesuai. Tampilannya akan terlihat seperti ini:
ShippingInfoActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shipping_info_activity)
val rootView = findViewById<View>(android.R.id.content)
val textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout::class.java)
save_button.setOnClickListener {
var noErrors = true
for (textInputLayout in textInputLayouts) {
val editTextString = textInputLayout.editText!!.text.toString()
if (editTextString.isEmpty()) {
textInputLayout.error = resources.getString(R.string.error_string)
noErrors = false
} else {
textInputLayout.error = null
}
}
if (noErrors) {
// All fields are valid!
}
}
}
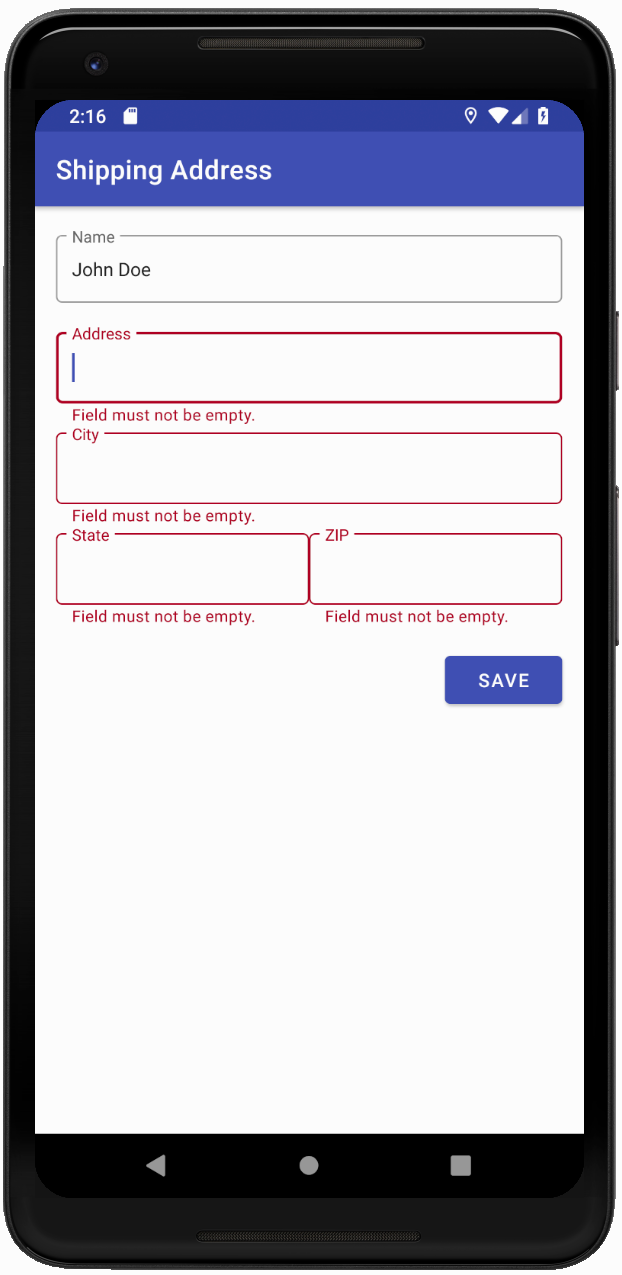
Build dan jalankan. Tekan SAVE, tetapi biarkan setidaknya satu kolom teks kosong:

Kolom teks yang kosong berwarna merah dan memiliki teks error di bawahnya.
4. Perbarui tombol
MDC memiliki tombol dengan:
- Riak tinta
- Sudut membulat
- Dukungan tema
- Tata letak dan tipografi sempurna dengan piksel
- Dibuat di AppCompatButton (class tombol Android standar) sehingga Anda tahu cara menggunakannya dalam kode.
Mengganti class tombol secara opsional
Secara default, library Material otomatis meng-inflate Tombol biasa ke Tombol MDC. Namun, Anda bisa secara opsional mengganti semua referensi ke Button dengan MaterialButton sehingga Anda bisa mengakses metode tambahan yang hanya tersedia di MaterialButton seperti mengubah radius sudut. Tombol MDC adalah komponen plug-and-play yang sederhana. Anda cukup mengganti nama komponen XML Button dengan MaterialButton, dan menerapkan gaya MaterialButton default ke MaterialButton.
Di shipping_info_activity.xml, ubah tombol Anda dari:
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
Kepada:
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
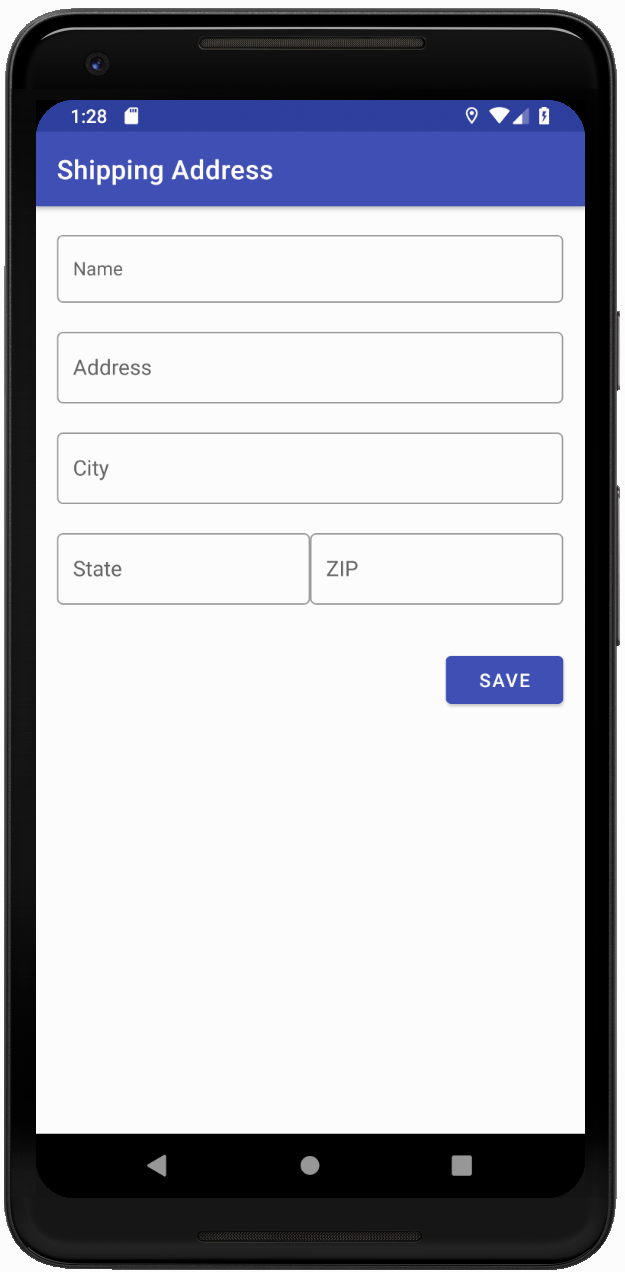
Bangun dan jalankan:

5. Tambahkan kartu
MaterialCardView adalah komponen yang dibuat di CardView dengan:
- Elevasi dan gaya yang benar
- Atribut lebar dan warna goresan
Menggabungkan konten ke dalam kartu
Gabungkan LinearLayout yang berisi konten Anda di shipping_info_activity.xml dengan komponen MaterialCardView, sebagai berikut:
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
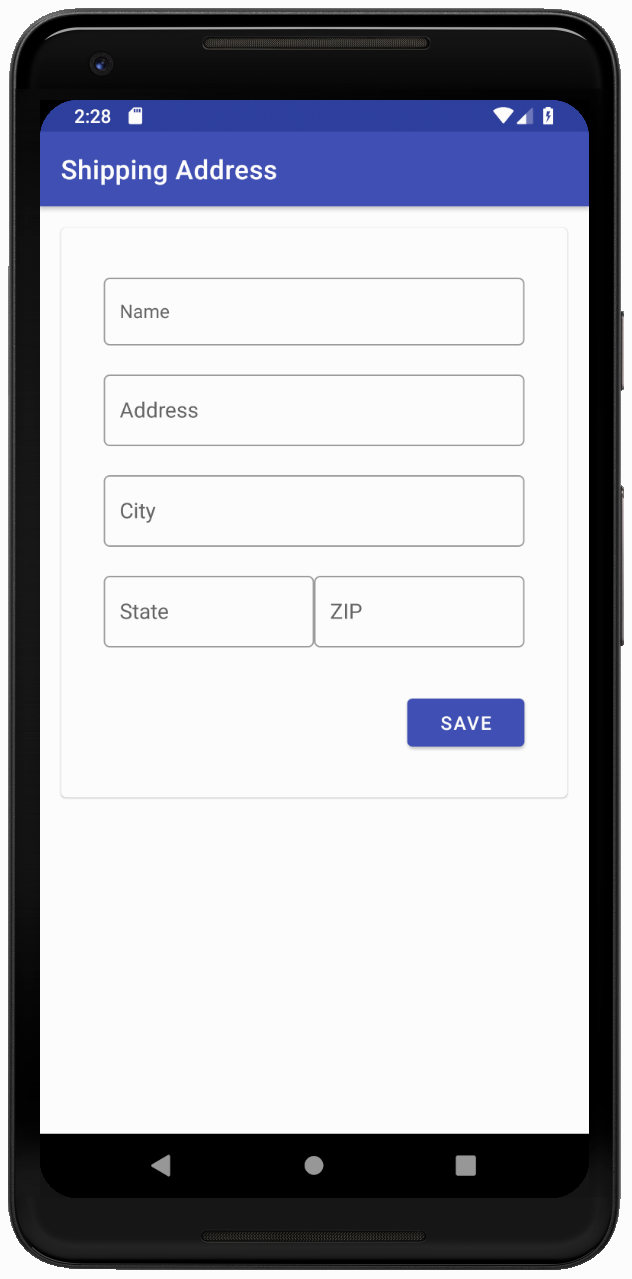
Build dan jalankan. Seluruh formulir harus digabungkan dalam kartu:

Komponen Tampilan Kartu Material adalah cara baru yang sudah dikenal untuk menggabungkan konten Anda dengan mudah ke dalam kartu.
6. Rekap
Anda telah mengganti beberapa komponen umum untuk menampilkan nilai langsung: kolom teks, tombol, kartu, dan Anda tidak perlu mendesain ulang aplikasi secara keseluruhan. Komponen lain juga dapat membuat perbedaan besar, seperti Panel Aplikasi Atas dan TabLayout.
Langkah berikutnya
Anda dapat mempelajari lebih lanjut komponen di MDC-Android dengan mengunjungi Katalog Widget Android.

