1. はじめに
マテリアル コンポーネント(MDC)は、デベロッパーがマテリアル デザインを実装する際に役立ちます。Google のエンジニアと UX デザイナーのチームが作成した MDC には、美しく機能的な UI コンポーネントが多数含まれており、Android、iOS、ウェブ、Flutter.material.io/develop に利用可能です。 |
Android 向けマテリアル コンポーネント(MDC Android)は、アプリのパラダイム シフトを必要とする新しいシステムまたはフレームワークではありません。MDC Android は、AppCompat ボタンやテキスト フィールドなど、Android ですでに使用されているクラスや API をベースにして構築されています。MDC Android が提供するコンポーネントは、必要に応じて使用でき、既存のアプリのデザインをすぐに改善できます。
作成するアプリの概要
この Codelab では、フォーム内の既存のコンポーネントの一部を MDC によって新しいコンポーネントに置き換えます。
この Codelab の MDC-Android コンポーネント
- テキスト フィールド
- ボタン
- メニュー
必要なもの
- Android 開発に関する基本的な知識
- Android Studio(まだお持ちでない場合はこちらからダウンロードしてください)
- Android Emulator または Android デバイス(Android Studio から入手可能)
- サンプルコード(次の手順を参照)
Android アプリの作成経験はどの程度ありますか?
<ph type="x-smartling-placeholder">2. 開発環境を設定する
Codelab のスターター アプリをダウンロードする
スターター アプリは material-components-android-codelabs-111-starter/kotlin ディレクトリにあります。開始する前に、そのディレクトリへの cd を行ってください。
GitHub からクローンを作成する
GitHub からこの Codelab のクローンを作成するには、次のコマンドを実行します。
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
Android Studio にスターター コードを読み込む
- 設定ウィザードが完了し、[Welcome to Android Studio] ウィンドウが表示されたら、[Open an existing Android Studio project] をクリックします。サンプルコードをインストールしたディレクトリに移動し、kotlin ->shipping [送料] を(またはパソコンで「shipping」で検索)して、Shipping プロジェクトを開きます。
- Android Studio がプロジェクトをビルドして同期するまで待ちます。進捗状況は、Android Studio ウィンドウ下部のアクティビティ インジケーターに表示されます。
- この時点では、Android SDK やビルドツール(以下に示すものなど)が不足しているため、Android Studio でビルドエラーが発生する場合があります。Android Studio の手順に沿って、これらをインストールまたは更新し、プロジェクトを同期します。
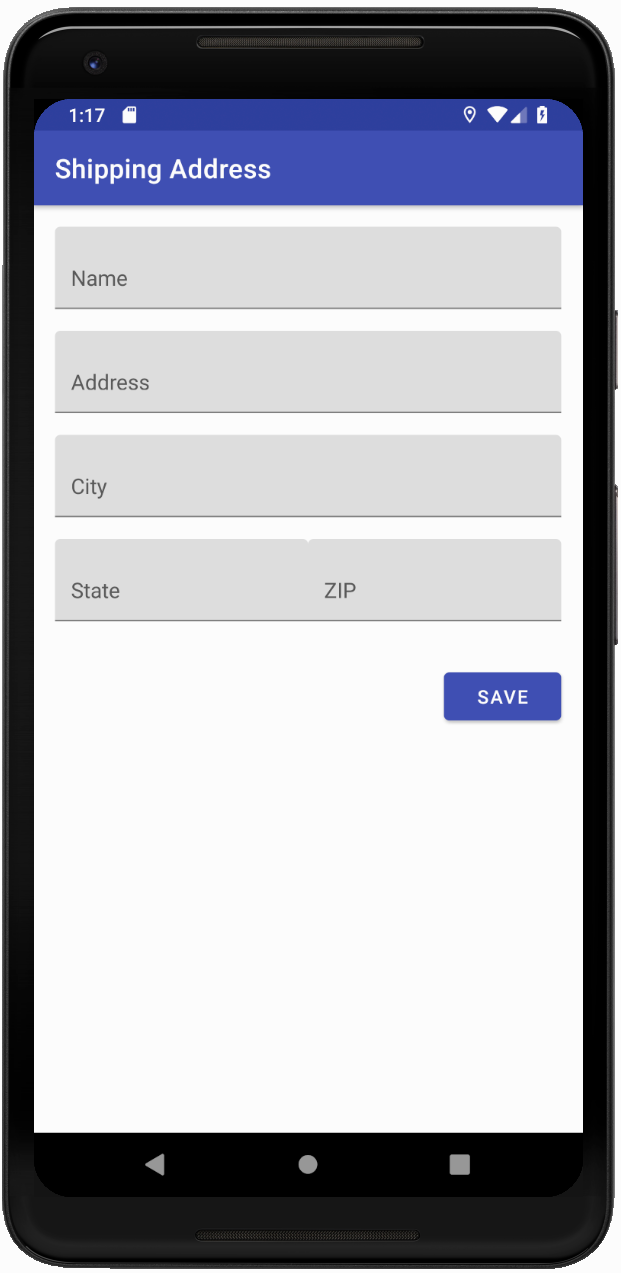
スターター アプリを実行する
|
|
完了しました。アプリとそのフォームが表示されます。

3. テキスト フィールドを更新する
マテリアル デザインのテキスト フィールドは、書式なしテキスト フィールドに比べてユーザビリティが大幅に向上しています。ヒットゾーンを枠線や背景の塗りつぶしで定義すると、ユーザーがフォームを操作したり、より複雑なコンテンツ内のテキスト フィールドを識別したりする可能性が高まります。
MDC-Android をインポートする
app モジュールの build.gradle ファイルに移動し、dependencies ブロックに MDC Android への依存関係が含まれていることを確認します。
api 'com.google.android.material:material:1.1.0-alpha05'
テキスト フィールドのスタイルを置き換える
shipping_info_activity.xml で、すべての TextInputLayout XML コンポーネントに次のスタイルを追加します。
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
各 TextInputLayout は次のようになります。
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
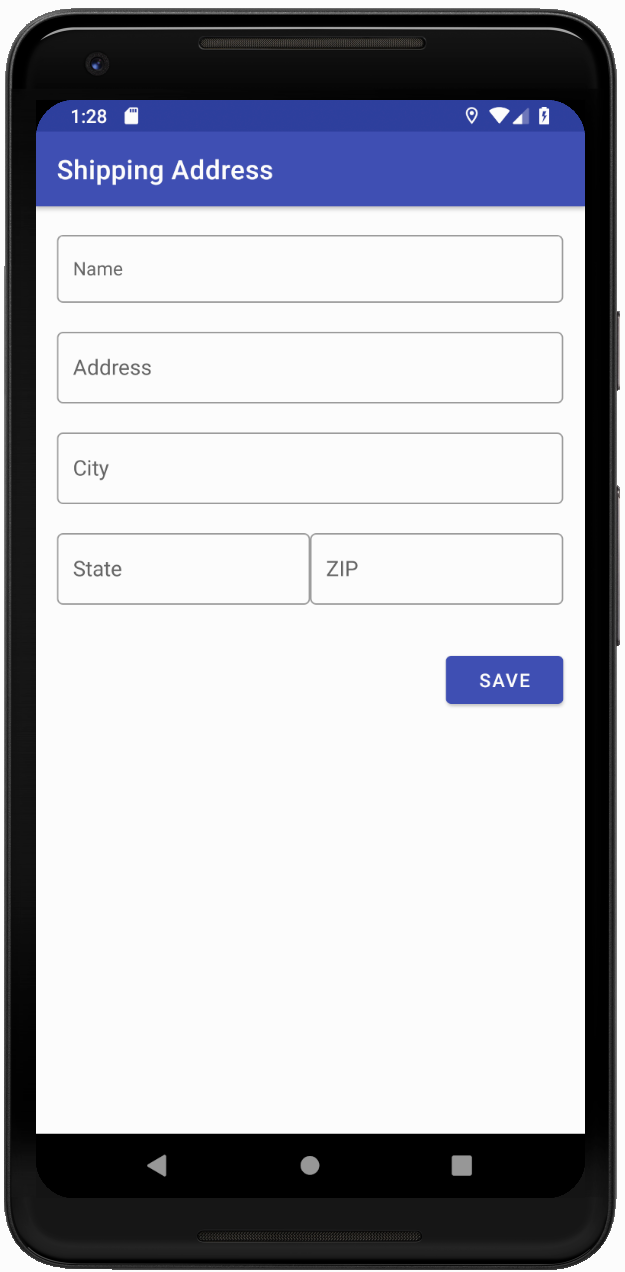
ビルドして実行します。

テキスト フィールドはすべて MDC の新しいデザインに合わせて更新されます。
エラーを追加する
MDC テキスト フィールドにはエラー表示が組み込まれています。テキスト フィールドの下に赤いテキストが追加され、装飾も赤色に更新されます。
ShippingInfoActivity.kt で、onCreate() を更新してテキスト入力を確認し、必要に応じてエラーを設定します。次のようになります。
ShippingInfoActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shipping_info_activity)
val rootView = findViewById<View>(android.R.id.content)
val textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout::class.java)
save_button.setOnClickListener {
var noErrors = true
for (textInputLayout in textInputLayouts) {
val editTextString = textInputLayout.editText!!.text.toString()
if (editTextString.isEmpty()) {
textInputLayout.error = resources.getString(R.string.error_string)
noErrors = false
} else {
textInputLayout.error = null
}
}
if (noErrors) {
// All fields are valid!
}
}
}
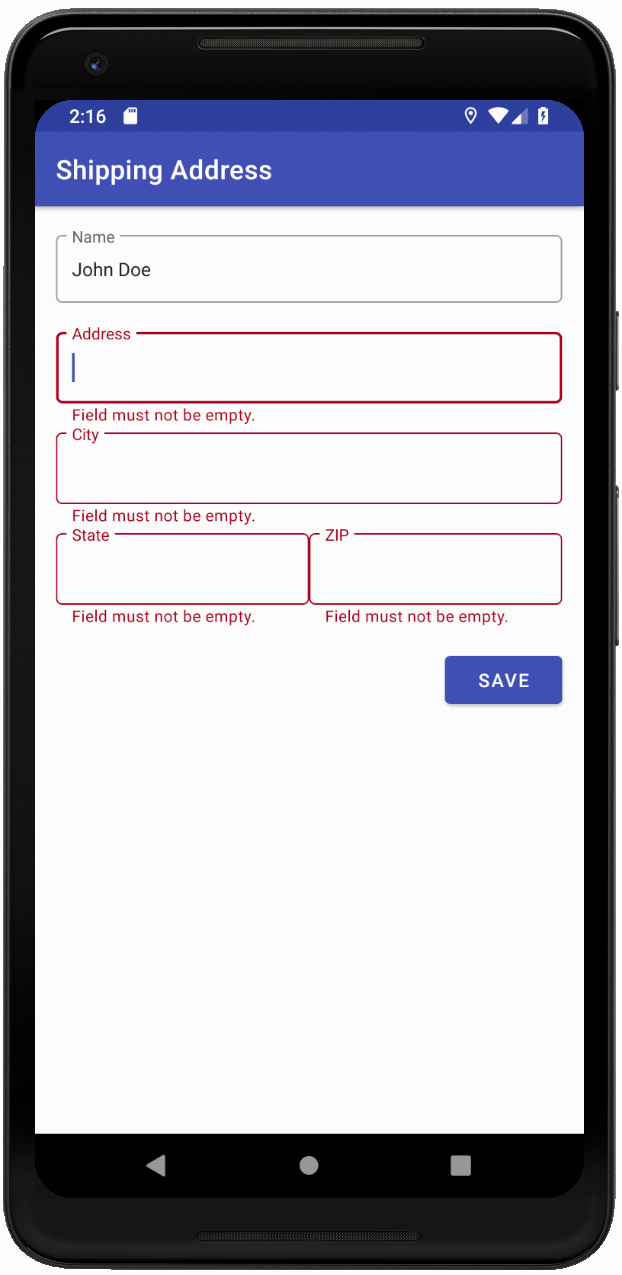
ビルドして実行します。[保存] をクリックします。ただし、少なくとも 1 つのテキスト フィールドは空のままにしておきます。

空のテキスト フィールドは赤色で、その下にエラーテキストが表示されます。
4. ボタンを更新する
MDC には、次のボタンがあります。
- インクのさざ波
- 角丸
- テーマ設定のサポート
- ピクセル完璧なレイアウトとタイポグラフィ
- AppCompatButton(標準の Android ボタンクラス)上に構築されているため、コードで使用する方法を理解できます。
オプションでボタンクラスを置き換える
デフォルトでは、マテリアル ライブラリは通常のボタンを MDC ボタンに自動的にインフレートします。ただし、必要に応じて、Button へのすべての参照を MaterialButton に置き換えることができます。これにより、角の丸みの変更など、MaterialButton でのみ使用できる追加のメソッドにアクセスできるようになります。MDC ボタンはシンプルなプラグアンドプレイ コンポーネントです。XML コンポーネント名 Button を MaterialButton に置き換え、デフォルトの MaterialButton スタイルを MaterialButton に適用します。
shipping_info_activity.xml でボタンを次のように変更します。
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
宛先:
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
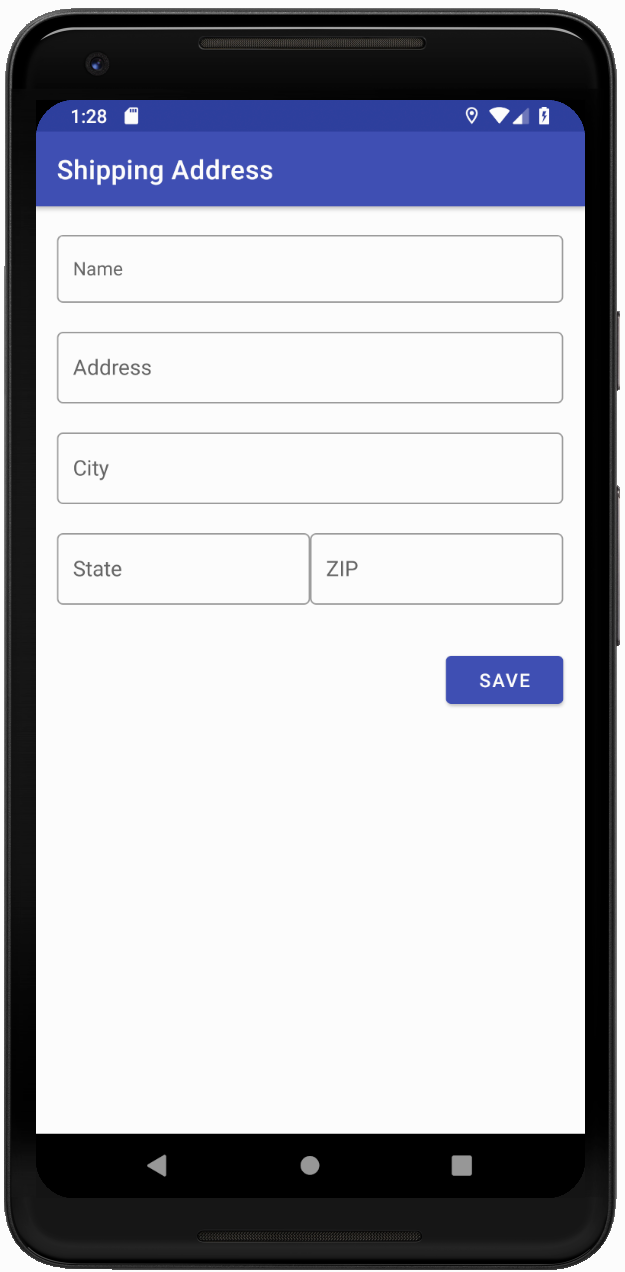
ビルドして実行します。

5. カードを追加
MaterialCardView は CardView 上に構築されたコンポーネントで、次のものが含まれます。
- 高度とスタイルを修正する
- ストロークの幅と色の属性
カードでコンテンツをラップする
次のように、shipping_info_activity.xml のコンテンツを含む LinearLayout を MaterialCardView コンポーネントでラップします。
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
ビルドして実行します。フォーム全体をカードで囲む必要があります。

マテリアル カードビュー コンポーネントは、コンテンツをカード内で簡単にラップできる、おなじみの、新しい方法です。
6. まとめ
テキスト フィールド、ボタン、カードなど、いくつかの共通コンポーネントを置き換えて即時の価値を示すことができました。また、アプリを全面的に再設計する必要はありません。トップ アプリバーや TabLayout などの他のコンポーネントも大きな違いを生む可能性があります。
次のステップ
MDC-Android のその他のコンポーネントについては、Android ウィジェット カタログをご覧ください。

