1. Introdução
Os componentes do Material Design (MDC, na sigla em inglês) ajudam os desenvolvedores a implementar o Material Design. Criados por uma equipe de engenheiros e designers de UX do Google, os MDC apresentam dezenas de componentes de interface bonitos e funcionais e estão disponíveis para Android, iOS, Web e Flutter.material.io/develop |
Os componentes do Material Design para Android (MDC Android) não são um novo sistema ou framework que exige uma mudança de paradigma no app. Os MDC Android foram criados com as mesmas classes e APIs que você já conhece do Android, como botões AppCompat e campos de texto. Os componentes fornecidos pelos MDC Android podem ser usados conforme necessário e fazer uma melhoria imediata no design do seu app existente.
O que você vai criar
Neste codelab, você vai substituir alguns componentes atuais de um formulário por novos do MDC.
Componentes MDC-Android neste codelab
- Campos de texto
- Botões
- Menus
O que é necessário
- Conhecimento básico de desenvolvimento para Android.
- Android Studio (faça o download dele aqui, caso ainda não tenha feito)
- Um dispositivo ou emulador Android (disponível no Android Studio)
- O exemplo de código (confira a próxima etapa)
Como você classificaria seu nível de experiência na criação de apps Android?
2. Configurar o ambiente de desenvolvimento
Faça o download do app inicial do codelab
O app inicial está localizado no diretório material-components-android-codelabs-111-starter/kotlin. Insira cd nesse diretório antes de começar.
... ou clone-o do GitHub
Para clonar este codelab do GitHub, execute estes comandos:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
Carregar o código inicial no Android Studio
- Quando o assistente de configuração for concluído e a janela Welcome to Android Studio for exibida, clique em Open an existing Android Studio project. Navegue até o diretório em que você instalou o exemplo de código e selecione kotlin -> frete (ou pesquise shipping no computador) para abrir o projeto.
- Aguarde um pouco enquanto o Android Studio cria e sincroniza o projeto, conforme mostrado nos indicadores de atividade na parte inferior da janela.
- Como o SDK do Android ou as ferramentas de compilação não estão presentes, o Android Studio poderá encontrar alguns erros de compilação. Veja um exemplo a seguir. Siga as instruções no Android Studio para instalar/atualizar essas ferramentas e sincronizar o projeto.
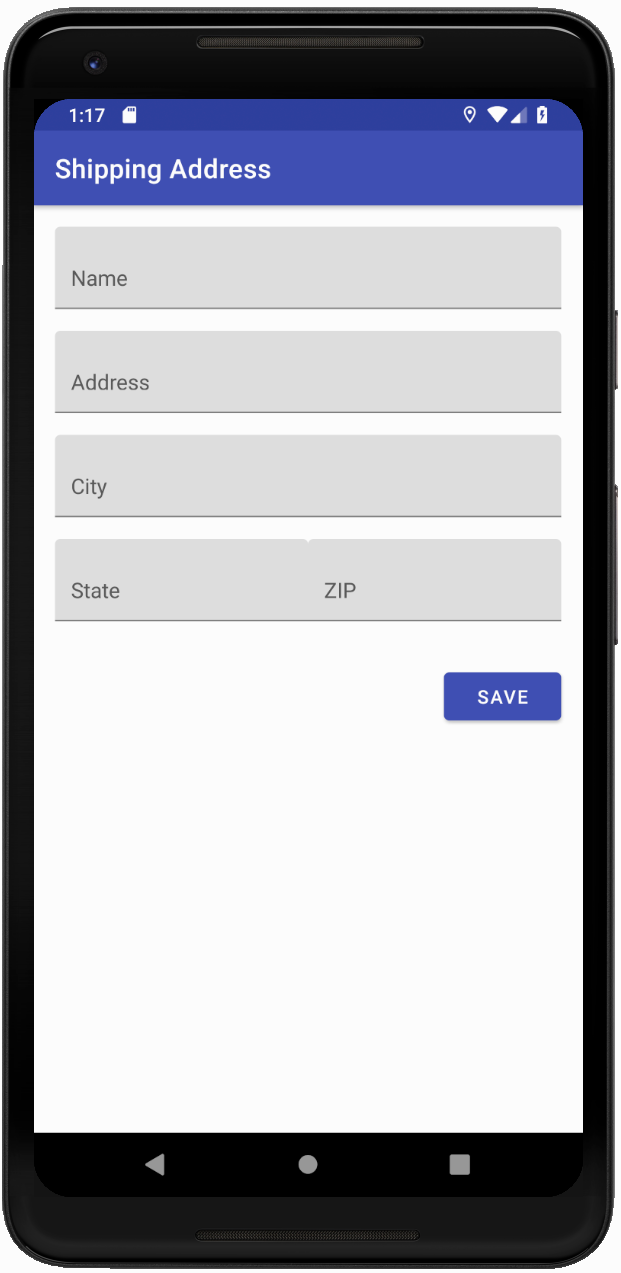
Executar o app inicial
|
|
Pronto. Você vai encontrar o app e o formato dele.

3. Atualizar os campos de texto
Os campos de texto do Material Design têm um grande ganho de usabilidade em relação aos campos de texto simples. Ao definir a zona de hits com um contorno ou preenchimento de plano de fundo, é mais provável que os usuários interajam com seu formulário ou identifiquem campos de texto em conteúdo mais complicado.
Importar o MDC-Android
Navegue até o arquivo build.gradle do módulo app e verifique se o bloco dependencies inclui uma dependência no MDC Android:
api 'com.google.android.material:material:1.1.0-alpha05'
Substituir estilos de campos de texto
Em shipping_info_activity.xml, adicione o seguinte estilo a todos os componentes XML TextInputLayout:
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
Cada TextInputLayout vai ficar assim:
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
Crie e execute:

Os campos de texto são todos atualizados para usar os designs mais recentes no MDC.
Adicionar um erro
Os campos de texto dos MDC têm apresentação de erros integrada. O MDC adiciona texto em vermelho abaixo do campo de texto e atualiza as decorações para que também fiquem vermelhas.
No ShippingInfoActivity.kt, atualize onCreate() para verificar a entrada de texto e definir erros conforme apropriado. A aparência será semelhante a esta:
ShippingInfoActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shipping_info_activity)
val rootView = findViewById<View>(android.R.id.content)
val textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout::class.java)
save_button.setOnClickListener {
var noErrors = true
for (textInputLayout in textInputLayouts) {
val editTextString = textInputLayout.editText!!.text.toString()
if (editTextString.isEmpty()) {
textInputLayout.error = resources.getString(R.string.error_string)
noErrors = false
} else {
textInputLayout.error = null
}
}
if (noErrors) {
// All fields are valid!
}
}
}
Crie e execute. Pressione SALVAR, mas deixe pelo menos um campo de texto vazio:

Os campos de texto vazios são vermelhos e têm um texto de erro abaixo deles.
4. Atualizar o botão
Os MDC têm botões com:
- Ondulações de tinta
- Bordas arredondadas
- Compatibilidade com temas
- Layout e tipografia perfeitos
- Criado com AppCompatButton, a classe de botão padrão do Android, para que você saiba como usá-lo no seu código.
Substituição da classe do botão (opcional)
Por padrão, a biblioteca do Material Design infla automaticamente os botões comuns para botões MDC. No entanto, você pode substituir todas as referências a Botão pelo MaterialButton para acessar outros métodos disponíveis apenas em um MaterialButton, como a mudança do raio do canto. Os botões MDC são um componente simples de plug-and-play. Basta substituir o nome do componente XML Button por MaterialButton e aplicar o estilo MaterialButton padrão à MaterialButton.
Em shipping_info_activity.xml, mude o botão de:
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
Para:
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
Crie e execute:

5. Adicionar card
O MaterialCardView é um componente criado no CardView com:
- Elevação e estilo corretos
- Atributos de largura do traço e cor
Unir conteúdo em um card
Una o LinearLayout que contém seu conteúdo em shipping_info_activity.xml com um componente MaterialCardView, da seguinte maneira:
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
Crie e execute. O formulário inteiro será embrulhado em um cartão:

O componente de visualização de card do Material Design é uma maneira conhecida, mas nova de agrupar seu conteúdo em um card.
6. Recapitulação
Você substituiu alguns componentes comuns para mostrar o valor imediato: campos de texto, botões e cards, e não precisou reformular totalmente seu app. Outros componentes também podem fazer uma grande diferença, como a barra de apps superior e o TabLayout.
Próximas etapas
Acesse o catálogo de widgets do Android para explorar ainda mais componentes no MDC-Android.

