1. Einführung
Material Components (MDC) unterstützen Entwickler bei der Implementierung von Material Design. MDC wurde von einem Team aus Entwicklern und UX-Designern bei Google entwickelt. Es enthält Dutzende schöne und funktionale UI-Komponenten und ist für Android, iOS, das Web und Flutter.material.io/develop verfügbar. |
Material Components for the Web (MDC Web) sind Frameworks-unabhängig und werden mit regulärem JavaScript erstellt. Das trägt dazu bei, dass MDC Web nahtlos mit Ihrem Entwicklungsprozess zusammenarbeitet. Diese Komponenten können nach Bedarf installiert werden, um agiles Design in Ihrer vorhandenen App zu verbessern.
Inhalt
In diesem Codelab ersetzen Sie einige vorhandene Komponenten in einem Formular durch Komponenten, die von MDC Web bereitgestellt werden:

MDC-Webkomponenten in diesem Codelab
- Schaltfläche
- Auswählen
- Textfeld
Voraussetzungen
- Eine aktuelle Version von Node.js, die im JavaScript-Paketmanager npm enthalten ist
- Der Beispielcode (wird im nächsten Schritt heruntergeladen)
- Grundkenntnisse in HTML, CSS und JavaScript
Wie würden Sie Ihre Erfahrung mit Webentwicklung bewerten?
<ph type="x-smartling-placeholder">2. Entwicklungsumgebung einrichten
Starter-Codelab-App herunterladen
Die Start-App befindet sich im Verzeichnis material-components-web-codelabs-master/mdc-111/starter. Stellen Sie sicher, dass Sie sich in diesem Verzeichnis cd befinden, bevor Sie beginnen.
...oder von GitHub klonen
Führen Sie die folgenden Befehle aus, um dieses Codelab von GitHub zu klonen:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-111/starter
Projektabhängigkeiten installieren
Führen Sie im Startverzeichnis (material-components-web-codelabs/mdc-111/starter) folgenden Befehl aus:
npm install
Es werden zahlreiche Aktivitäten angezeigt. Am Ende sollte das Terminal eine erfolgreiche Installation anzeigen:

Starter-App ausführen
Führen Sie im Startverzeichnis den folgenden Befehl aus:
npm start
webpack-dev-server wird gestartet. Rufen Sie in Ihrem Browser http://localhost:8080/ auf, um die Seite aufzurufen.

Fertig! Sie sollten das Formular für die Versandadresse der App sehen:

3. Schaltfläche aktualisieren
Schaltfläche „MDC installieren“
Drücken Sie Ctrl + C, um den Anwendungsserver zu beenden. Installieren Sie dann das NPM-Paket für die MDC-Schaltfläche und starten Sie den Server neu:
npm install @material/button npm start
CSS importieren
Löschen Sie im oberen Bereich von _theme.scss den .crane-button { ... }-Block und fügen Sie stattdessen Folgendes hinzu:
$mdc-theme-primary: $crane-primary-color;
@import "@material/button/mdc-button";
Markup aktualisieren
Entfernen Sie in index.html die Klasse crane-button aus dem Element <button>, fügen Sie die Klassen mdc-button und mdc-button--raised hinzu und verschachteln Sie das Label in einem <span>-Element mit der Klasse mdc-button__label:
<button type="submit" class="mdc-button mdc-button--raised">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">Save</span>
</button>
Die Welle hinzufügen
MDC-Schaltflächen können ohne JavaScript verwendet werden. Durch das Hinzufügen einer interaktiven Welle zur Schaltfläche wird jedoch die User Experience verbessert.
Drücken Sie Ctrl + C, um den Anwendungsserver zu beenden. Führen Sie dann diesen Befehl aus:
npm install @material/ripple npm start
Fügen Sie oben in app.js die folgende Importanweisung hinzu:
import {MDCRipple} from '@material/ripple';
Fügen Sie am Ende von app.js Folgendes hinzu, um die Welle für die Schaltfläche zu instanziieren:
new MDCRipple(document.querySelector('.mdc-button'));
Roboto-Schriftart importieren
Standardmäßig verwendet Material Design Roboto für Komponentenschriften.
Importieren Sie in index.html die Schriftart von Roboto Web, indem Sie dem Element <head> Folgendes hinzufügen:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700">
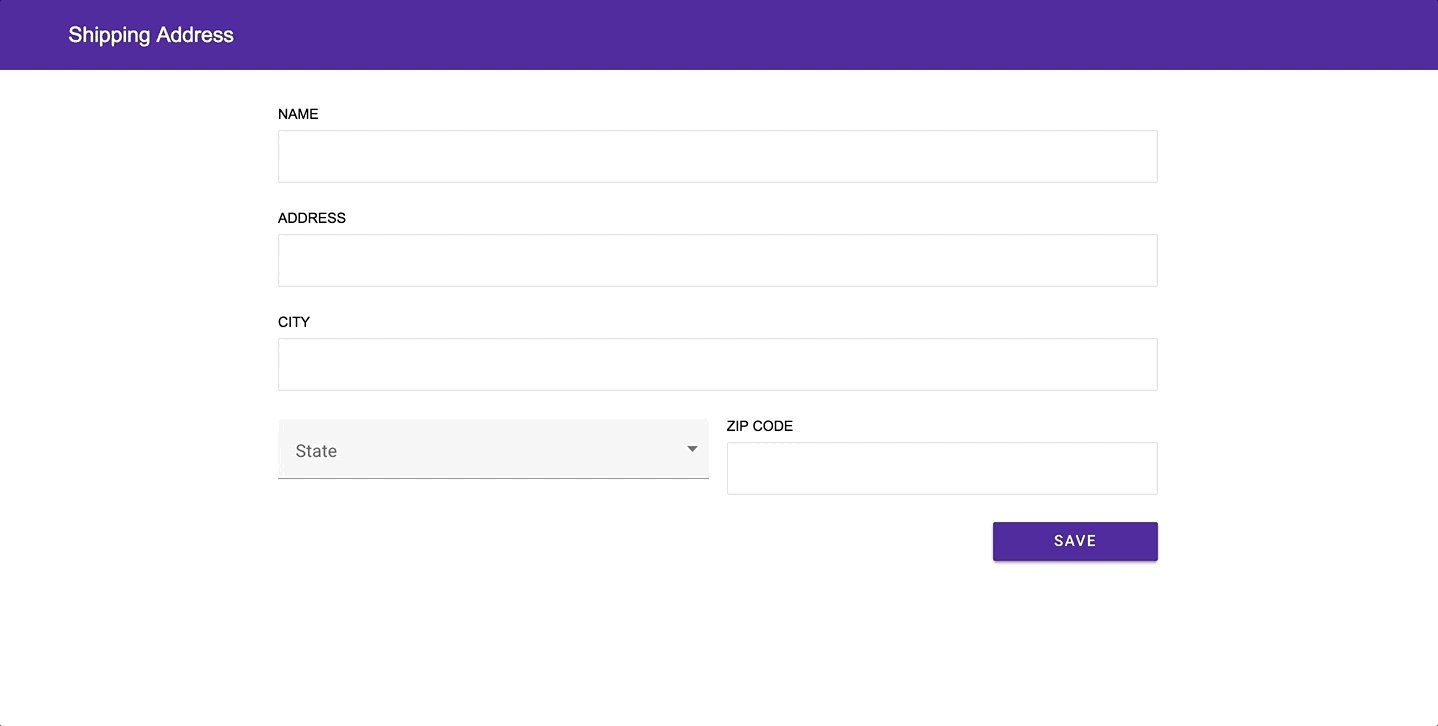
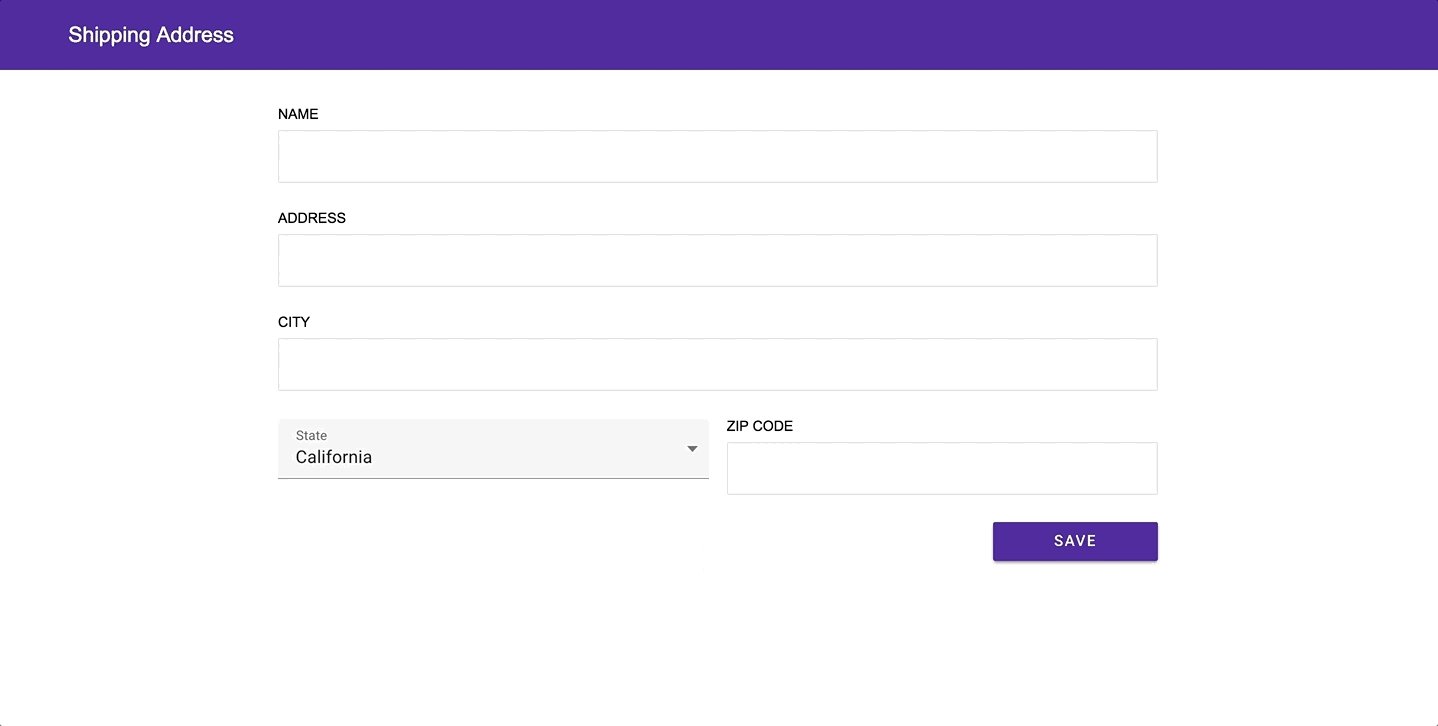
Aktualisieren Sie die Seite. Es sollte Folgendes angezeigt werden:

Beim Drücken der Schaltfläche wird jetzt ein leichter Welleneffekt als visuelles Feedback angezeigt.
4. Auswahlelement aktualisieren
Die MDC Select-Komponente umschließt ein natives HTML-<select>-Element. Verwenden Sie sie überall dort, wo Sie normalerweise ein <select> nutzen würden. Lassen Sie uns nun das Feld „State“ (Bundesstaat) aktualisieren.
MDC-Knotenmodul installieren
Drücken Sie Ctrl + C, um den Anwendungsserver zu beenden. Führen Sie dann diesen Befehl aus:
npm install @material/select npm start
CSS importieren
Fügen Sie _theme.scss direkt nach dem Import der Schaltfläche Folgendes hinzu:
@import "@material/select/mdc-select";
Markup aktualisieren
Suchen Sie das <select>-Element in index.html. Ersetzen Sie die Klasse crane-input durch mdc-select__native-control:
<select class="mdc-select__native-control" id="crane-state-input" required>
Füge direkt über dem <select>-Tag das folgende Markup für den Drop-down-Pfeil der MDC Select-Komponente hinzu:
<i class="mdc-select__dropdown-icon"></i>
Ersetzen Sie direkt unter dem schließenden </select>-Tag die Klasse crane-label durch mdc-floating-label:
<label class="mdc-floating-label" for="crane-state-input">
Fügen Sie dann direkt nach dem Label das folgende Markup hinzu:
<div class="mdc-line-ripple"></div>
Füge abschließend um das <select>-Element (aber innerhalb des crane-field-Elements) die folgenden Tags hinzu:
<div class="mdc-select">
...
</div>
Das resultierende Markup sollte wie folgt aussehen:
<div class="crane-field">
<div class="mdc-select">
<i class="mdc-select__dropdown-icon"></i>
<select class="mdc-select__native-control" id="crane-state-input" required>
<option value="" selected></option>
<option value="AL">Alabama</option>
...
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<label class="mdc-floating-label" for="crane-state-input">
State
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
JS importieren
Fügen Sie oben in app.js die folgende Importanweisung hinzu:
import {MDCSelect} from '@material/select';
Fügen Sie am Ende von app.js Folgendes hinzu, um die Auswahl zu instanziieren:
new MDCSelect(document.querySelector('.mdc-select'));
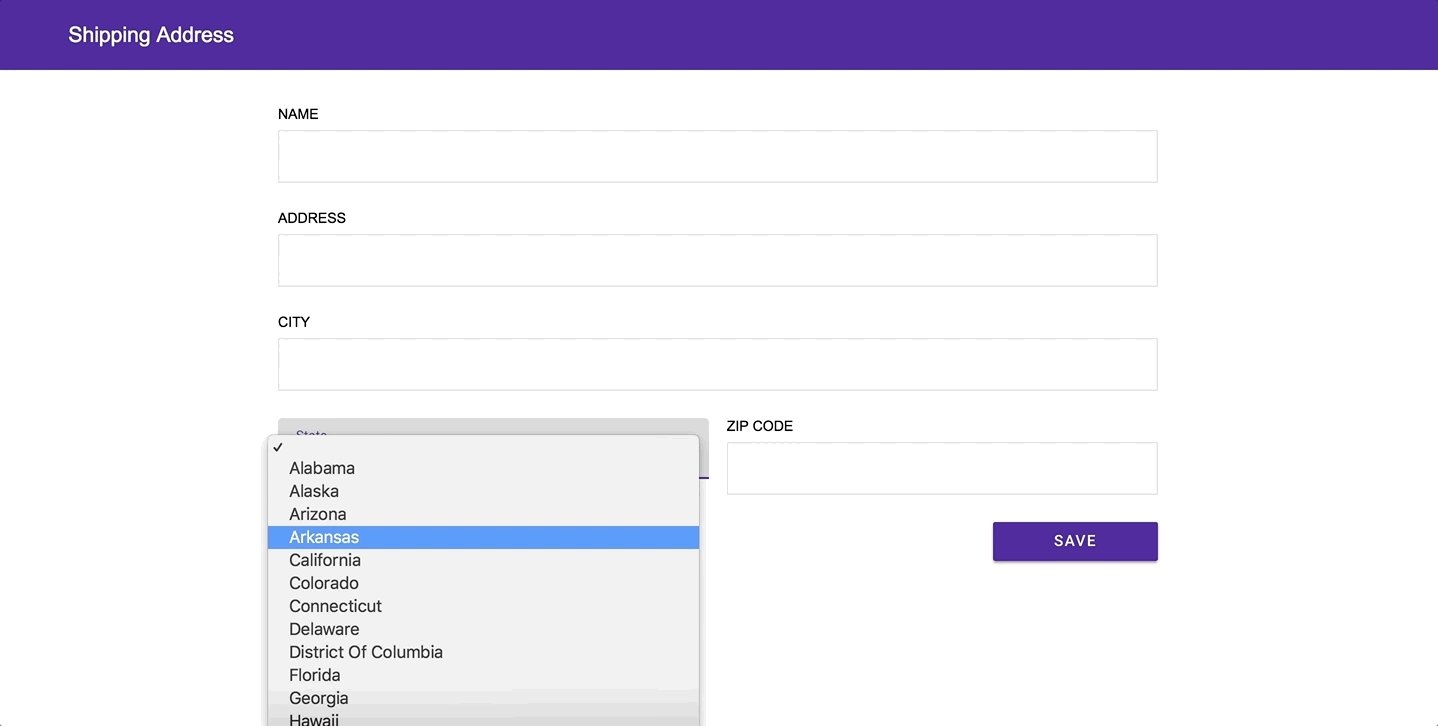
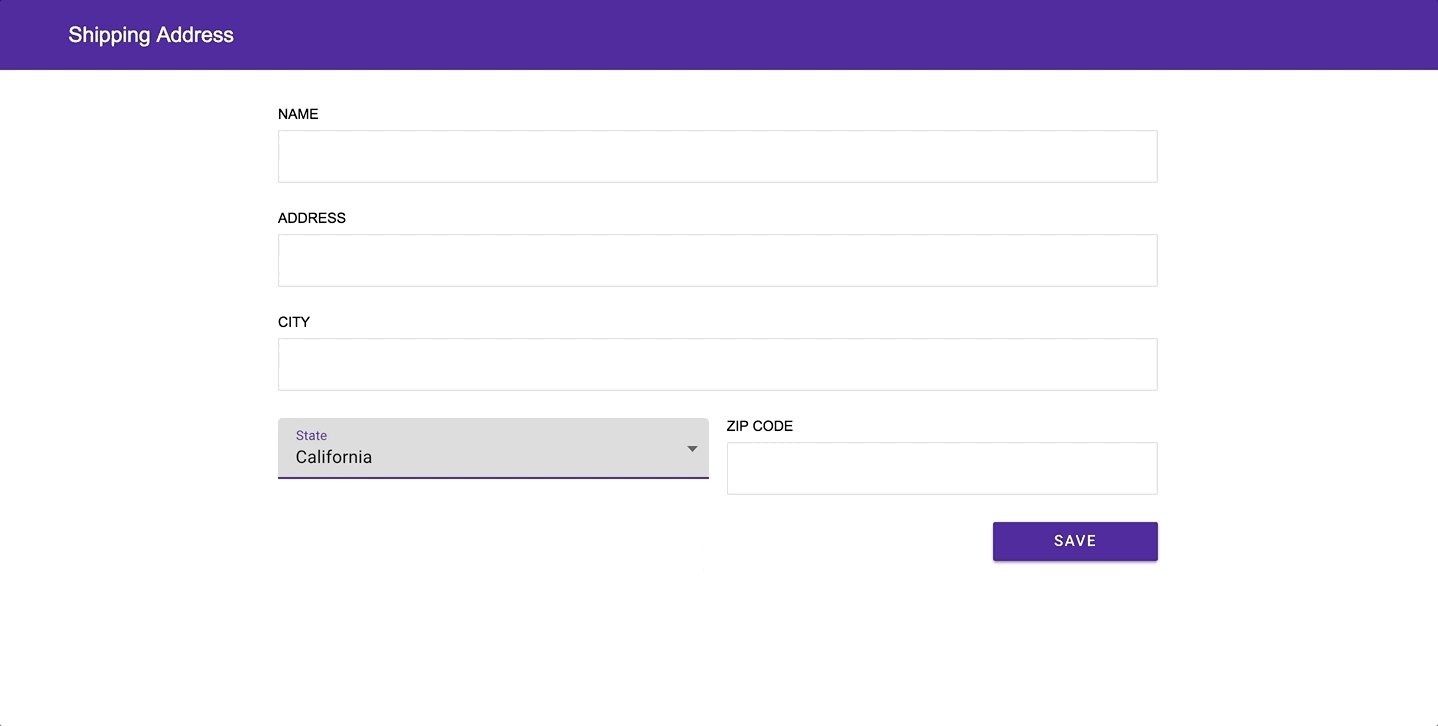
Aktualisieren Sie die Seite. Das sollte nun so aussehen:

Die MDC Select-Komponente bietet dem Nutzer eine Liste von Optionen in einem bekannten Format, aber mit modernem Design.
5. Textfelder aktualisieren
Textfelder in Material Design haben gegenüber einfachen <input>-Elementen eine deutliche Verbesserung der Nutzerfreundlichkeit. Sie sind so konzipiert, dass sie in komplizierten Inhalten leicht zu identifizieren sind, und sie zeigen subtiles visuelles Feedback an, wenn die Nutzenden mit ihnen interagieren.
MDC-Knotenmodul installieren
Drücken Sie Ctrl + C, um den Anwendungsserver zu beenden. Führen Sie dann diesen Befehl aus:
npm install @material/textfield npm start
CSS hinzufügen
Fügen Sie _theme.scss direkt nach dem Import der Auswahl Folgendes hinzu:
@import "@material/textfield/mdc-text-field";
Markup aktualisieren
Suchen Sie in index.html nach dem <input>-Element für das Feld „Name“. Ersetzen Sie die Klasse crane-input durch mdc-text-field__input:
<input class="mdc-text-field__input" id="crane-name-input" type="text" required autofocus>
Ersetzen Sie als Nächstes die Klasse crane-label durch mdc-floating-label:
<label class="mdc-floating-label" for="crane-name-input">
Fügen Sie dann direkt nach dem Label das folgende Markup hinzu:
<div class="mdc-line-ripple"></div>
Fassen Sie schließlich alle drei Elemente so zusammen:
<div class="mdc-text-field">
...
</div>
Das resultierende Markup sollte wie folgt aussehen:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-name-input"
type="text" required autofocus>
<label class="mdc-floating-label" for="crane-name-input">
Name
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Wiederholen Sie diesen Vorgang für alle anderen <input>-Elemente auf der Seite.
Das Markup für die Felder Adresse, Stadt und Postleitzahl sollte so aussehen:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-address-input" type="text" required>
<label class="mdc-floating-label" for="crane-address-input">
Address
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-city-input" type="text" required>
<label class="mdc-floating-label" for="crane-city-input">
City
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-zip-code-input"
type="text" required minlength="5" maxlength="5" pattern="[0-9]*">
<label class="mdc-floating-label" for="crane-zip-code-input">
ZIP Code
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Sie können jetzt die Stile .crane-label und .crane-input aus _theme.scss entfernen, da sie nicht mehr verwendet werden.
JS importieren
Fügen Sie oben in app.js die folgende Importanweisung hinzu:
import {MDCTextField} from '@material/textfield';
Fügen Sie am Ende von app.js Folgendes hinzu, um die Textfelder zu instanziieren:
const textFieldElements = [].slice.call(document.querySelectorAll('.mdc-text-field'));
textFieldElements.forEach((textFieldEl) => {
new MDCTextField(textFieldEl);
});
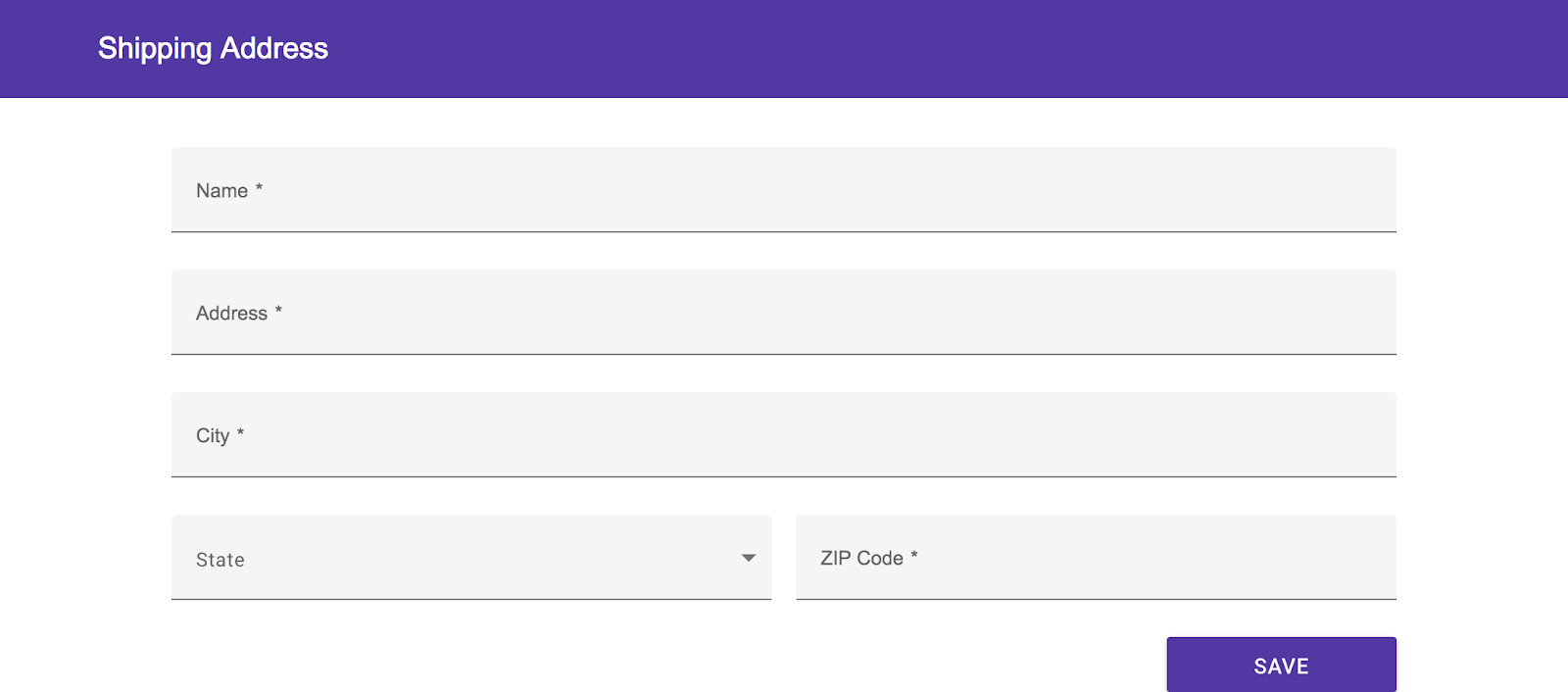
Aktualisieren Sie die Seite. Das sollte nun so aussehen:

Die Textfelder wurden jetzt alle aktualisiert, um Material Theming zu verwenden.
6. Zusammenfassung
Sie haben einige gängige Komponenten (Textfelder, Auswahl und Schaltfläche) ersetzt, ohne Ihre App komplett neu zu gestalten. Gut gemacht!
Zu den weiteren Komponenten, die ebenfalls einen großen Unterschied machen können, gehören die obere App-Leiste und die Navigationsleiste.
Weiteres Vorgehen
Im MDC-Webkatalog finden Sie noch mehr Komponenten für MDC Web.
Wenn Sie MDC Web mit einem bestimmten Framework verwenden möchten, lesen Sie den Artikel MDC-112: Integrating MDC with Web Frameworks.
