1. Introduction
Material Components (MDC) aide les développeurs à implémenter Material Design. Conçu par une équipe d'ingénieurs et de spécialistes de l'expérience utilisateur chez Google, MDC propose des dizaines de composants d'interface utilisateur élégants et fonctionnels. Il est disponible pour Android, iOS, le Web et Flutter.material.io/develop. |
Les composants Material Components pour le Web (MDC Web) sont indépendants du framework et sont conçus à l'aide de JavaScript standard. Cela permet à MDC Web de fonctionner parfaitement avec votre processus de développement. Ces composants peuvent être installés selon les besoins pour apporter des améliorations de conception agiles à votre application existante.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez remplacer certains composants existants dans un formulaire par ceux fournis par MDC Web:

Composants Web de MDC dans cet atelier de programmation
- Bouton
- Sélectionner
- Champ de texte
Prérequis
- Une version récente de Node.js (fournie avec npm, un gestionnaire de packages JavaScript)
- L'exemple de code (à télécharger à l'étape suivante)
- Connaissances de base de HTML, CSS et JavaScript
Comment évalueriez-vous votre niveau d'expérience en développement Web ?
<ph type="x-smartling-placeholder">2. Configurer l'environnement de développement
Télécharger l'application de départ de l'atelier de programmation
L'application de départ se trouve dans le répertoire material-components-web-codelabs-master/mdc-111/starter. Assurez-vous d'accéder à ce répertoire avec la commande cd avant de commencer.
… ou cloner l'atelier depuis GitHub
Pour cloner cet atelier de programmation à partir de GitHub, exécutez les commandes suivantes :
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-111/starter
Installer les dépendances du projet
Dans le répertoire de démarrage (material-components-web-codelabs/mdc-111/starter), exécutez la commande suivante:
npm install
Vous verrez de nombreuses activités et, à la fin, votre terminal devrait indiquer une installation réussie:

Exécuter l'application de départ
Dans le répertoire de démarrage, exécutez la commande suivante:
npm start
webpack-dev-server va démarrer. Saisissez l'adresse http://localhost:8080/ dans votre navigateur pour afficher la page.

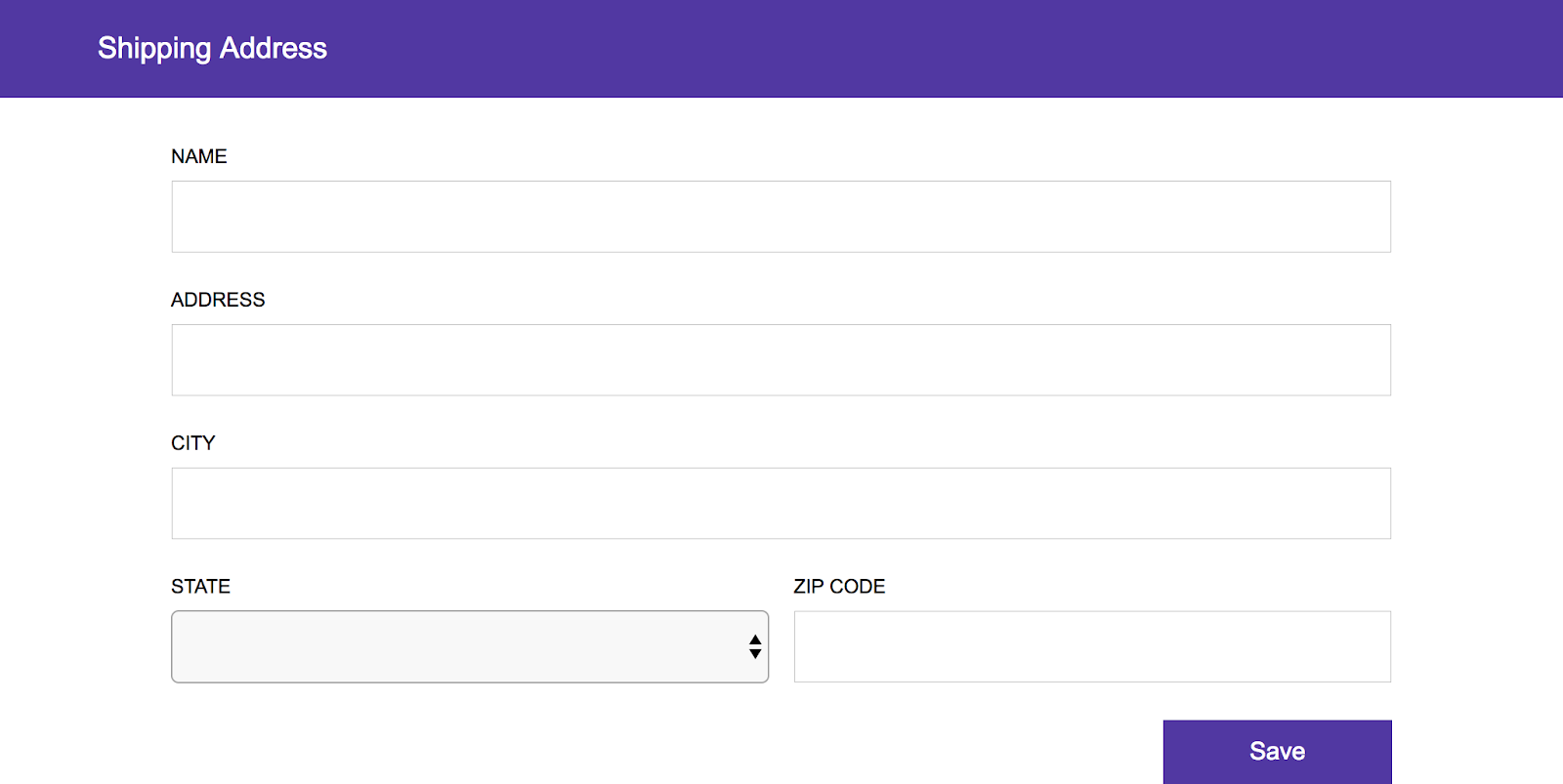
Opération réussie. Le formulaire d'adresse de livraison de l'application doit s'afficher:

3. Mettre à jour le bouton
Installer le bouton MDC
Appuyez sur Ctrl+C pour arrêter le serveur de développement. Ensuite, installez le package NPM du bouton MDC et redémarrez le serveur:
npm install @material/button npm start
Importer le fichier CSS
En haut de _theme.scss, supprimez le bloc .crane-button { ... } et ajoutez ce qui suit à la place:
$mdc-theme-primary: $crane-primary-color;
@import "@material/button/mdc-button";
Mettre à jour le balisage
Dans index.html, supprimez la classe crane-button de l'élément <button>, ajoutez les classes mdc-button et mdc-button--raised, puis imbriquez le libellé dans un élément <span> avec la classe mdc-button__label:
<button type="submit" class="mdc-button mdc-button--raised">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">Save</span>
</button>
Ajouter l'ondulation
Les boutons MDC peuvent être utilisés sans JavaScript. Cependant, l'ajout d'une ondulation interactive au bouton permet d'enrichir l'expérience utilisateur.
Appuyez sur Ctrl+C pour arrêter le serveur de développement. Exécutez ensuite la commande ci-dessous :
npm install @material/ripple npm start
Ajoutez l'instruction d'importation suivante en haut de app.js:
import {MDCRipple} from '@material/ripple';
Pour instancier l'ondulation au niveau du bouton, ajoutez le code suivant en bas de app.js:
new MDCRipple(document.querySelector('.mdc-button'));
Importer une police Roboto
Par défaut, Material Design utilise Roboto pour les polices de caractères de composants.
Dans index.html, importez la police Roboto Web en ajoutant le code suivant à l'élément <head>:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700">
Actualisez la page pour obtenir le résultat suivant:

Le bouton affiche désormais un léger effet d'ondulation sous forme de retour visuel lorsque vous appuyez dessus.
4. Mettre à jour l'élément de sélection
Le composant MDC Select encapsule un élément <select> HTML natif. Utilisez-le partout où vous utiliseriez normalement un <select>. Mettons à jour le champ "State".
Installer le module de nœud MDC
Appuyez sur Ctrl+C pour arrêter le serveur de développement. Exécutez ensuite la commande ci-dessous :
npm install @material/select npm start
Importer le fichier CSS
Ajoutez le code suivant à _theme.scss, juste après l'importation du bouton:
@import "@material/select/mdc-select";
Mettre à jour le balisage
Recherchez l'élément <select> dans index.html. Remplacez la classe crane-input par mdc-select__native-control:
<select class="mdc-select__native-control" id="crane-state-input" required>
Juste au-dessus de la balise <select>, ajoutez le balisage suivant pour la flèche du menu déroulant du composant MDC Select:
<i class="mdc-select__dropdown-icon"></i>
Juste en dessous de la balise de fermeture </select>, remplacez la classe crane-label par mdc-floating-label:
<label class="mdc-floating-label" for="crane-state-input">
Ajoutez ensuite le balisage suivant juste après le libellé:
<div class="mdc-line-ripple"></div>
Enfin, ajoutez les balises suivantes autour de l'élément <select> (mais à l'intérieur de l'élément crane-field):
<div class="mdc-select">
...
</div>
Le balisage obtenu doit se présenter comme suit:
<div class="crane-field">
<div class="mdc-select">
<i class="mdc-select__dropdown-icon"></i>
<select class="mdc-select__native-control" id="crane-state-input" required>
<option value="" selected></option>
<option value="AL">Alabama</option>
...
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<label class="mdc-floating-label" for="crane-state-input">
State
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Importer le code JS
Ajoutez l'instruction d'importation suivante en haut de app.js:
import {MDCSelect} from '@material/select';
Pour instancier la sélection, ajoutez le code suivant en bas de app.js:
new MDCSelect(document.querySelector('.mdc-select'));
Actualisez la page, qui doit maintenant se présenter comme suit:

Le composant MDC Select présente à l'utilisateur une liste d'options dans un format familier, mais avec un style moderne.
5. Mettre à jour les champs de texte
Les champs de texte Material Design présentent un gain d'usabilité majeur par rapport aux éléments <input> bruts. Ils sont conçus pour être faciles à identifier dans des contenus complexes et affichent un retour visuel subtil lorsque l'utilisateur interagit avec eux.
Installer le module de nœud MDC
Appuyez sur Ctrl+C pour arrêter le serveur de développement. Exécutez ensuite la commande ci-dessous :
npm install @material/textfield npm start
Ajouter le CSS
Ajoutez le code suivant à _theme.scss, juste après l'importation sélectionnée:
@import "@material/textfield/mdc-text-field";
Mettre à jour le balisage
Dans index.html, localisez l'élément <input> du champ "Name" (Nom). Remplacez la classe crane-input par mdc-text-field__input:
<input class="mdc-text-field__input" id="crane-name-input" type="text" required autofocus>
Remplacez ensuite la classe crane-label par mdc-floating-label:
<label class="mdc-floating-label" for="crane-name-input">
Ajoutez ensuite le balisage suivant juste après le libellé:
<div class="mdc-line-ripple"></div>
Enfin, encapsulez les 3 éléments avec le code suivant:
<div class="mdc-text-field">
...
</div>
Le balisage obtenu doit se présenter comme suit:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-name-input"
type="text" required autofocus>
<label class="mdc-floating-label" for="crane-name-input">
Name
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Répétez la même procédure pour tous les autres éléments <input> de la page.
Le balisage des champs Adresse, Ville et Code postal doit se présenter comme suit:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-address-input" type="text" required>
<label class="mdc-floating-label" for="crane-address-input">
Address
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-city-input" type="text" required>
<label class="mdc-floating-label" for="crane-city-input">
City
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-zip-code-input"
type="text" required minlength="5" maxlength="5" pattern="[0-9]*">
<label class="mdc-floating-label" for="crane-zip-code-input">
ZIP Code
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Vous pouvez désormais supprimer les styles .crane-label et .crane-input de _theme.scss, qui ne sont plus utilisés.
Importer le code JS
Ajoutez l'instruction d'importation suivante en haut de app.js:
import {MDCTextField} from '@material/textfield';
Pour instancier les champs de texte, ajoutez le code suivant en bas de app.js:
const textFieldElements = [].slice.call(document.querySelectorAll('.mdc-text-field'));
textFieldElements.forEach((textFieldEl) => {
new MDCTextField(textFieldEl);
});
Actualisez la page, qui doit maintenant se présenter comme suit:

Les champs de texte ont tous été mis à jour pour utiliser la thématisation Material.
6. Récapitulatif
Vous avez remplacé certains composants courants (champs de texte, sélection et bouton) sans avoir à remanier complètement votre application. Bravo !
La barre d'application supérieure et le panneau de navigation sont d'autres composants qui peuvent également faire une grande différence.
Étapes suivantes
Pour découvrir encore plus de composants de MDC Web, consultez le catalogue MDC Web.
Si vous souhaitez utiliser MDC Web avec un framework en particulier, accédez à MDC-112 : Integrating MDC with Web Frameworks (MDC-112 : Intégration de MDC avec les frameworks Web).
