1. Pengantar
Komponen Material (MDC) membantu developer menerapkan Desain Material. Dibuat oleh tim engineer dan desainer UX di Google, MDC memiliki banyak komponen UI yang indah dan fungsional serta tersedia untuk Android, iOS, web, dan Flutter.material.io/develop |
Komponen Material untuk web (MDC Web) tidak bergantung pada framework dan dibuat menggunakan JavaScript biasa. Hal ini membantu membuat MDC Web berfungsi dengan lancar dalam proses pengembangan Anda. Komponen ini dapat diinstal sesuai kebutuhan untuk membantu meningkatkan kualitas desain di aplikasi yang sudah ada.
Yang akan Anda bangun
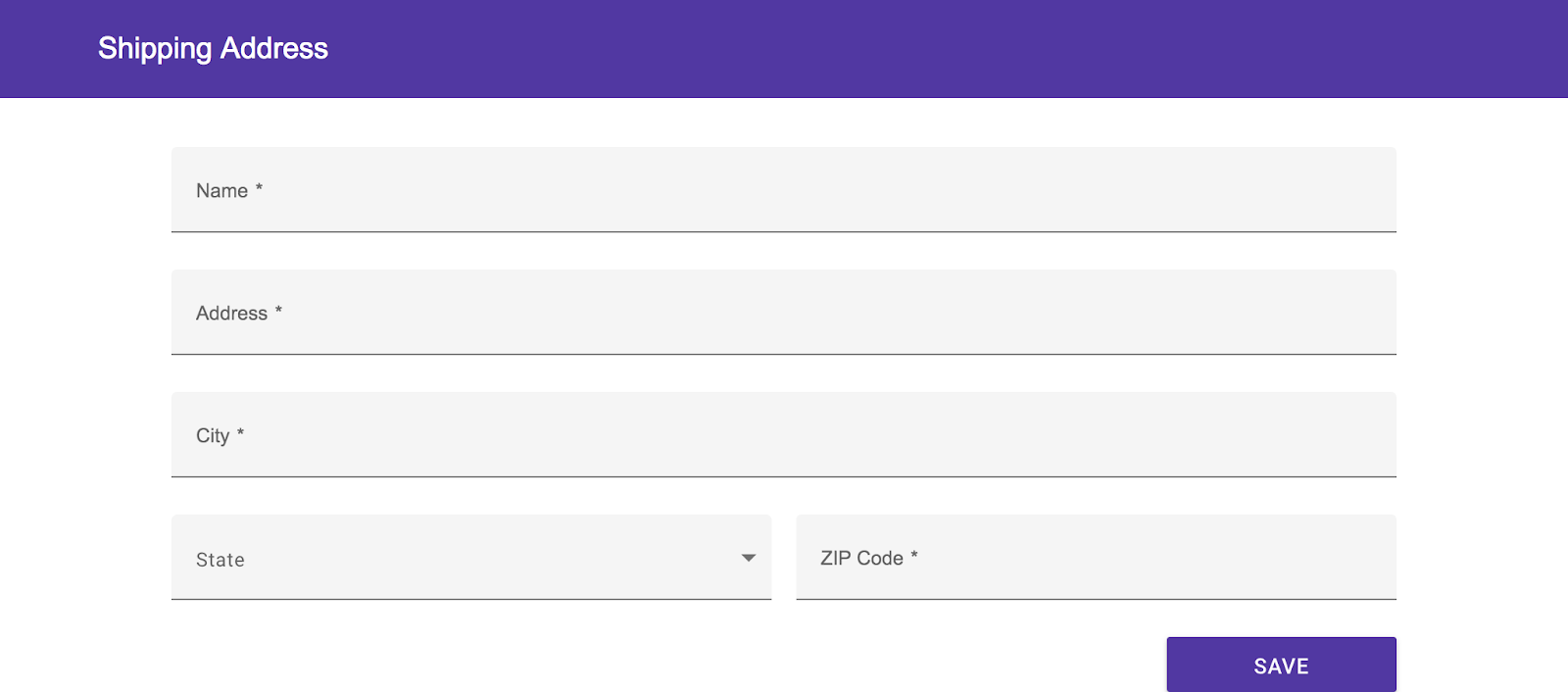
Dalam codelab ini, Anda akan mengganti beberapa komponen yang ada dalam formulir dengan komponen yang disediakan oleh MDC Web:

Komponen Web MDC dalam codelab ini
- Tombol
- Pilih
- Kolom teks
Yang Anda butuhkan
- Versi terbaru Node.js (yang dilengkapi dengan npm, pengelola paket JavaScript).
- Kode contoh (akan didownload pada langkah berikutnya)
- Pengetahuan dasar tentang HTML, CSS, dan JavaScript
Bagaimana Anda menilai tingkat pengalaman Anda dengan pengembangan web?
2. Menyiapkan lingkungan pengembangan
Mendownload aplikasi codelab awal
Aplikasi awal terletak di direktori material-components-web-codelabs-master/mdc-111/starter. Pastikan untuk memasukkan cd ke dalam direktori tersebut sebelum Anda memulai.
...atau meng-clone codelab dari GitHub
Untuk meng-clone codelab ini dari GitHub, jalankan perintah berikut:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-111/starter
Menginstal dependensi project
Dari direktori awal (material-components-web-codelabs/mdc-111/starter), jalankan:
npm install
Anda akan melihat banyak aktivitas dan di akhir, terminal Anda akan menunjukkan penginstalan yang berhasil:

Menjalankan aplikasi awal
Di direktori awal, jalankan:
npm start
webpack-dev-server akan dimulai. Arahkan browser ke http://localhost:8080/ untuk melihat halaman.

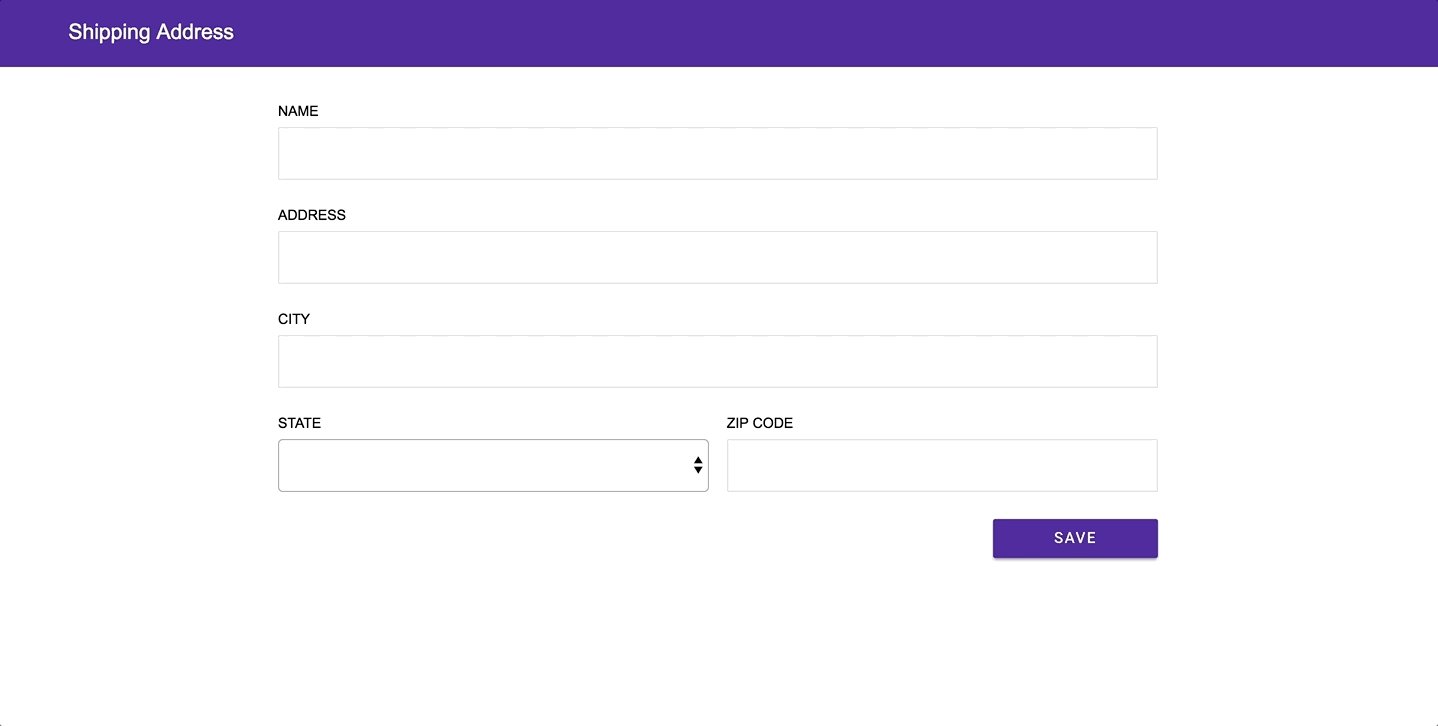
Berhasil! Anda akan melihat formulir alamat pengiriman aplikasi:

3. Perbarui tombol
Tombol Instal MDC
Tekan Ctrl+C untuk menghentikan server pengembangan. Kemudian, instal paket NPM Tombol MDC dan mulai ulang server:
npm install @material/button npm start
Mengimpor CSS
Di bagian atas _theme.scss, hapus blok .crane-button { ... }, dan tambahkan kode berikut di tempatnya:
$mdc-theme-primary: $crane-primary-color;
@import "@material/button/mdc-button";
Memperbarui markup
Di index.html, hapus class crane-button dari elemen <button>, tambahkan class mdc-button dan mdc-button--raised, lalu tempatkan label dalam elemen <span> dengan class mdc-button__label:
<button type="submit" class="mdc-button mdc-button--raised">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">Save</span>
</button>
Menambahkan ripple
Tombol MDC dapat digunakan tanpa JavaScript. Namun, menambahkan ripple interaktif ke tombol akan menciptakan pengalaman pengguna yang lebih kaya.
Tekan Ctrl+C untuk menghentikan server pengembangan. Kemudian, jalankan:
npm install @material/ripple npm start
Tambahkan pernyataan impor berikut ke bagian atas app.js:
import {MDCRipple} from '@material/ripple';
Untuk membuat instance ripple pada tombol, tambahkan kode berikut ke bagian bawah app.js:
new MDCRipple(document.querySelector('.mdc-button'));
Mengimpor font Roboto
Secara default, Desain Material menggunakan Roboto untuk typeface komponen.
Di index.html, impor font Web Roboto dengan menambahkan kode berikut ke elemen <head>:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700">
Muat ulang halaman, dan Anda seharusnya melihat sesuatu seperti ini:

Tombol kini menampilkan efek riak halus sebagai respons visual saat ditekan.
4. Memperbarui elemen select
Komponen MDC Select menggabungkan elemen <select> HTML native. Gunakan di mana pun Anda biasanya menggunakan <select>. Mari kita perbarui kolom "State".
Menginstal modul MDC Node
Tekan Ctrl+C untuk menghentikan server pengembangan. Kemudian, jalankan:
npm install @material/select npm start
Mengimpor CSS
Tambahkan kode berikut ke _theme.scss, tepat setelah tombol diimpor:
@import "@material/select/mdc-select";
Memperbarui markup
Temukan elemen <select> di index.html. Ganti class crane-input dengan mdc-select__native-control:
<select class="mdc-select__native-control" id="crane-state-input" required>
Tepat di atas tag <select>, tambahkan markup berikut untuk panah drop-down komponen MDC Select:
<i class="mdc-select__dropdown-icon"></i>
Tepat di bawah tag </select> penutup, ganti class crane-label dengan mdc-floating-label:
<label class="mdc-floating-label" for="crane-state-input">
Kemudian, tambahkan markup berikut tepat setelah label:
<div class="mdc-line-ripple"></div>
Terakhir, tambahkan tag berikut di sekitar elemen <select> (tetapi di dalam elemen crane-field):
<div class="mdc-select">
...
</div>
Markup yang dihasilkan akan terlihat seperti ini:
<div class="crane-field">
<div class="mdc-select">
<i class="mdc-select__dropdown-icon"></i>
<select class="mdc-select__native-control" id="crane-state-input" required>
<option value="" selected></option>
<option value="AL">Alabama</option>
...
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<label class="mdc-floating-label" for="crane-state-input">
State
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Mengimpor JS
Tambahkan pernyataan impor berikut ke bagian atas app.js:
import {MDCSelect} from '@material/select';
Untuk membuat instance pilihan, tambahkan kode berikut ke bagian bawah app.js:
new MDCSelect(document.querySelector('.mdc-select'));
Muat ulang halaman, yang sekarang akan terlihat seperti ini:

Komponen MDC Select menampilkan daftar opsi untuk pengguna dalam format yang sudah dikenal, tetapi dengan gaya visual modern.
5. Memperbarui kolom teks
Kolom teks Desain Material memiliki kegunaan besar dibandingkan elemen <input> biasa. Aset ini dirancang agar mudah diidentifikasi dalam konten yang rumit, dan menampilkan respons visual yang halus saat pengguna berinteraksi dengan konten tersebut.
Menginstal modul MDC Node
Tekan Ctrl+C untuk menghentikan server pengembangan. Kemudian, jalankan:
npm install @material/textfield npm start
Menambahkan CSS
Tambahkan kode berikut ke _theme.scss, tepat setelah impor pilih:
@import "@material/textfield/mdc-text-field";
Memperbarui markup
Di index.html, cari elemen <input> untuk kolom "Name". Ganti class crane-input dengan mdc-text-field__input:
<input class="mdc-text-field__input" id="crane-name-input" type="text" required autofocus>
Selanjutnya, ganti class crane-label dengan mdc-floating-label:
<label class="mdc-floating-label" for="crane-name-input">
Kemudian, tambahkan markup berikut tepat setelah label:
<div class="mdc-line-ripple"></div>
Terakhir, gabungkan ketiga elemen dengan hal berikut:
<div class="mdc-text-field">
...
</div>
Markup yang dihasilkan akan terlihat seperti ini:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-name-input"
type="text" required autofocus>
<label class="mdc-floating-label" for="crane-name-input">
Name
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Ulangi prosedur yang sama untuk semua elemen <input> lainnya di halaman.
Markup untuk kolom "Address", "City", dan "ZIP Code" akan terlihat seperti ini:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-address-input" type="text" required>
<label class="mdc-floating-label" for="crane-address-input">
Address
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-city-input" type="text" required>
<label class="mdc-floating-label" for="crane-city-input">
City
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-zip-code-input"
type="text" required minlength="5" maxlength="5" pattern="[0-9]*">
<label class="mdc-floating-label" for="crane-zip-code-input">
ZIP Code
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Anda kini dapat menghapus gaya .crane-label dan .crane-input dari _theme.scss, yang tidak lagi digunakan.
Mengimpor JS
Tambahkan pernyataan impor berikut ke bagian atas app.js:
import {MDCTextField} from '@material/textfield';
Untuk membuat instance kolom teks, tambahkan kode berikut ke bagian bawah app.js:
const textFieldElements = [].slice.call(document.querySelectorAll('.mdc-text-field'));
textFieldElements.forEach((textFieldEl) => {
new MDCTextField(textFieldEl);
});
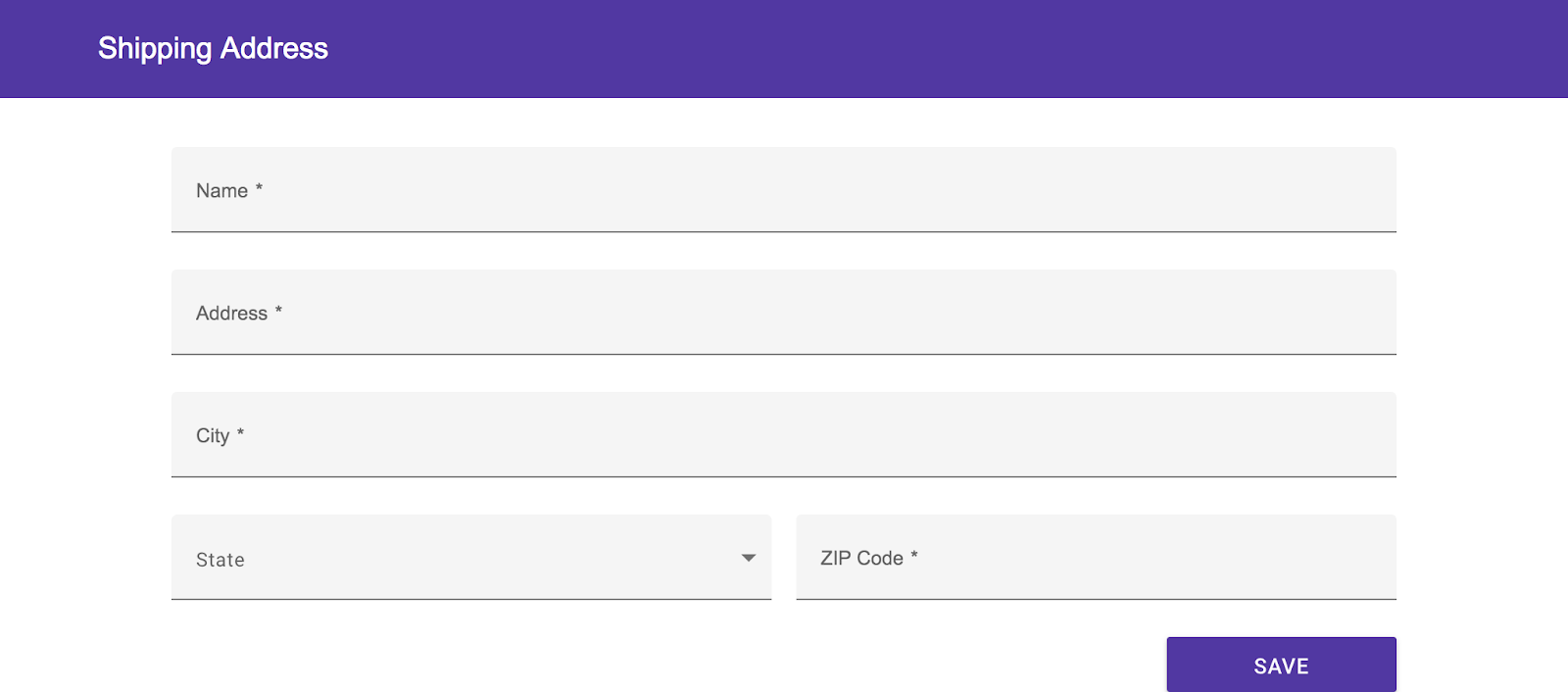
Muat ulang halaman, yang sekarang akan terlihat seperti ini:

Semua kolom teks kini telah diperbarui untuk menggunakan Penerapan Tema Material.
6. Rekap
Anda telah mengganti beberapa komponen umum (kolom teks, select, dan tombol) tanpa harus mendesain ulang aplikasi secara menyeluruh. Kerja yang bagus!
Komponen lain yang juga dapat membuat perbedaan besar meliputi panel aplikasi atas dan panel navigasi.
Langkah berikutnya
Anda dapat mempelajari lebih banyak komponen di Web MDC dengan mengunjungi Katalog Web MDC.
Jika Anda tertarik untuk menggunakan MDC Web dengan framework tertentu, buka MDC-112: Mengintegrasikan MDC dengan Framework Web.
