1. 소개
머티리얼 구성요소(MDC)를 통해 개발자는 머티리얼 디자인을 구현할 수 있습니다. Google의 엔지니어와 UX 디자이너로 구성된 팀에서 만든 MDC는 아름답고 기능적인 수십 가지의 UI 구성요소가 특징이며 Android, iOS, 웹, Flutter.material.io/develop에서 제공됩니다. |
웹용 머티리얼 구성요소 (MDC 웹)는 프레임워크에 구애받지 않으며 일반 JavaScript를 사용하여 빌드됩니다. 따라서 MDC 웹이 개발 프로세스와 원활하게 호환됩니다. 이러한 구성 요소는 필요에 따라 설치하여 기존 앱의 디자인을 민첩하게 개선할 수 있습니다.
빌드할 항목
이 Codelab에서는 양식의 기존 구성요소를 MDC 웹에서 제공하는 구성요소로 바꿉니다.

이 Codelab의 MDC 웹 구성요소
- 버튼
- 선택
- 텍스트 필드
필요한 항목
- 최신 버전의 Node.js (JavaScript 패키지 관리자인 npm과 함께 제공됨)
- 샘플 코드 (다음 단계에서 다운로드)
- HTML, CSS, JavaScript에 관한 기본 지식
웹 개발 경험 수준을 평가해 주세요.
<ph type="x-smartling-placeholder">2. 개발 환경 설정
시작 Codelab 앱 다운로드
시작 앱은 material-components-web-codelabs-master/mdc-111/starter 디렉터리에 있습니다. 시작하기 전에 해당 디렉터리로 cd하세요.
...또는 GitHub에서 클론
이 Codelab을 GitHub에서 클론하려면 다음 명령어를 실행하세요.
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-111/starter
프로젝트 종속 항목 설치
시작 디렉터리 (material-components-web-codelabs/mdc-111/starter)에서 다음을 실행합니다.
npm install
많은 활동이 표시될 것이며 최종적으로 터미널에 설치가 완료된 것으로 표시됩니다.

시작 앱 실행
시작 디렉터리에서 다음을 실행합니다.
npm start
webpack-dev-server가 시작됩니다. 브라우저에서 http://localhost:8080/에 접속하여 페이지를 확인합니다.

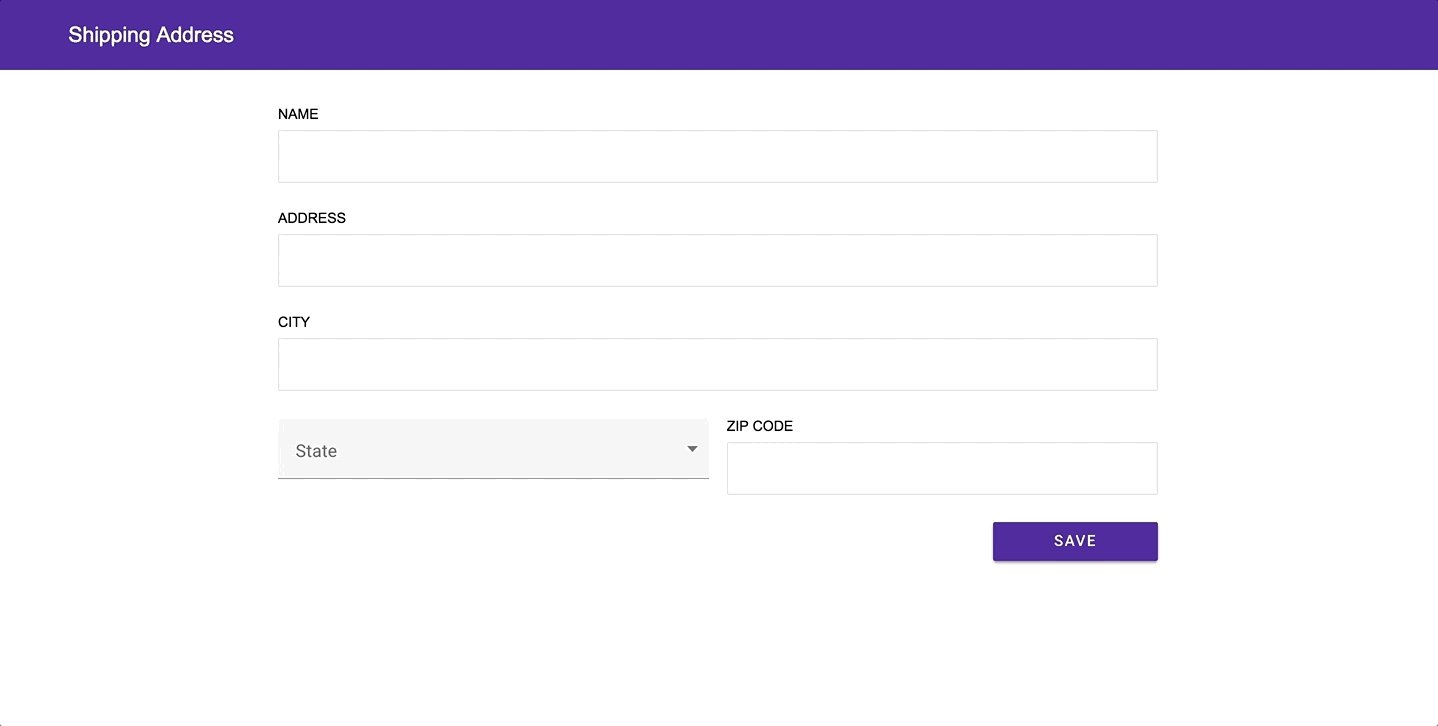
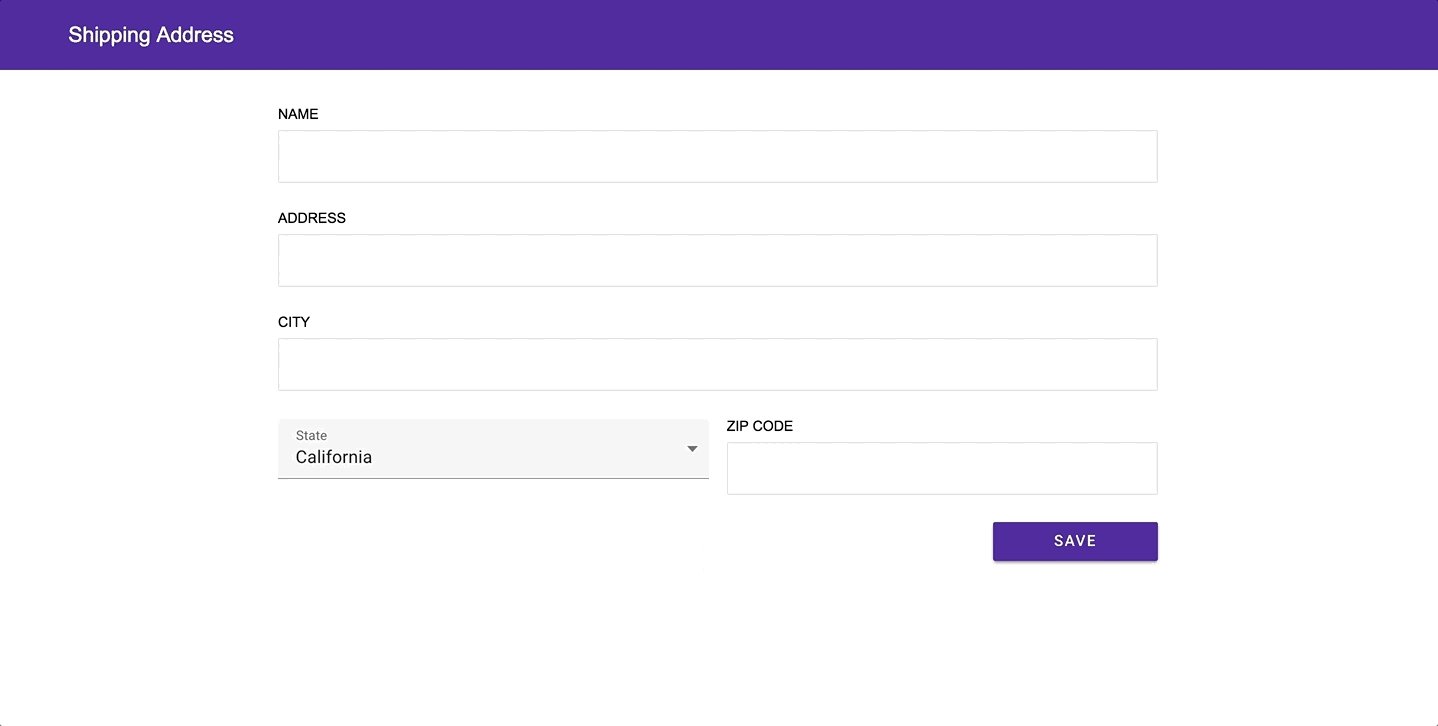
완료되었습니다. 앱의 배송지 주소 양식이 표시됩니다.

3. 버튼 업데이트
MDC 설치 버튼
Ctrl+C를 눌러 개발 서버를 종료합니다. 그런 다음 MDC 버튼 NPM 패키지를 설치하고 서버를 다시 시작합니다.
npm install @material/button npm start
CSS 가져오기
_theme.scss 상단에서 .crane-button { ... } 블록을 삭제하고 그 자리에 다음을 추가합니다.
$mdc-theme-primary: $crane-primary-color;
@import "@material/button/mdc-button";
마크업 업데이트
index.html의 <button> 요소에서 crane-button 클래스를 삭제하고 mdc-button 및 mdc-button--raised 클래스를 추가한 후 mdc-button__label 클래스를 사용하여 <span> 요소 내에 라벨을 중첩합니다.
<button type="submit" class="mdc-button mdc-button--raised">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">Save</span>
</button>
물결 효과 추가
MDC 버튼은 JavaScript 없이 사용할 수 있습니다. 그러나 버튼에 상호작용 물결 효과를 추가하면 더욱 풍부한 사용자 환경이 만들어집니다.
Ctrl+C를 눌러 개발 서버를 종료합니다. 그런 후 다음을 실행합니다.
npm install @material/ripple npm start
app.js 상단에 다음 가져오기 문을 추가합니다.
import {MDCRipple} from '@material/ripple';
버튼의 물결 효과를 인스턴스화하려면 app.js 하단에 다음을 추가합니다.
new MDCRipple(document.querySelector('.mdc-button'));
Roboto 글꼴 가져오기
기본적으로 Material Design에서는 구성요소 서체에 Roboto를 사용합니다.
index.html에서 <head> 요소에 다음을 추가하여 Roboto Web 글꼴을 가져옵니다.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700">
페이지를 새로고침하면 다음과 같이 표시됩니다.

이제 버튼을 누르면 은은한 물결 효과가 시각적 피드백으로 표시됩니다.
4. 선택 요소 업데이트
MDC Select 구성요소는 네이티브 HTML <select> 요소를 래핑합니다. 일반적으로 <select>를 사용하는 모든 위치에서 사용하세요. "State" 필드를 업데이트해 보겠습니다.
MDC 노드 모듈 설치
Ctrl+C를 눌러 개발 서버를 종료합니다. 그런 후 다음을 실행합니다.
npm install @material/select npm start
CSS 가져오기
버튼을 가져온 직후 _theme.scss에 다음을 추가합니다.
@import "@material/select/mdc-select";
마크업 업데이트
index.html에서 <select> 요소를 찾습니다. crane-input 클래스를 mdc-select__native-control로 바꿉니다.
<select class="mdc-select__native-control" id="crane-state-input" required>
<select> 태그 바로 위에 MDC Select 구성요소의 드롭다운 화살표를 위해 다음 마크업을 추가합니다.
<i class="mdc-select__dropdown-icon"></i>
닫는 </select> 태그 바로 아래에서 crane-label 클래스를 mdc-floating-label로 바꿉니다.
<label class="mdc-floating-label" for="crane-state-input">
그런 다음 라벨 바로 뒤에 다음 마크업을 추가합니다.
<div class="mdc-line-ripple"></div>
마지막으로 <select> 요소 주위 (crane-field 요소 내부)에 다음 태그를 추가합니다.
<div class="mdc-select">
...
</div>
결과 마크업은 다음과 같아야 합니다.
<div class="crane-field">
<div class="mdc-select">
<i class="mdc-select__dropdown-icon"></i>
<select class="mdc-select__native-control" id="crane-state-input" required>
<option value="" selected></option>
<option value="AL">Alabama</option>
...
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<label class="mdc-floating-label" for="crane-state-input">
State
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
JS 가져오기
app.js 상단에 다음 가져오기 문을 추가합니다.
import {MDCSelect} from '@material/select';
select를 인스턴스화하려면 app.js 하단에 다음을 추가합니다.
new MDCSelect(document.querySelector('.mdc-select'));
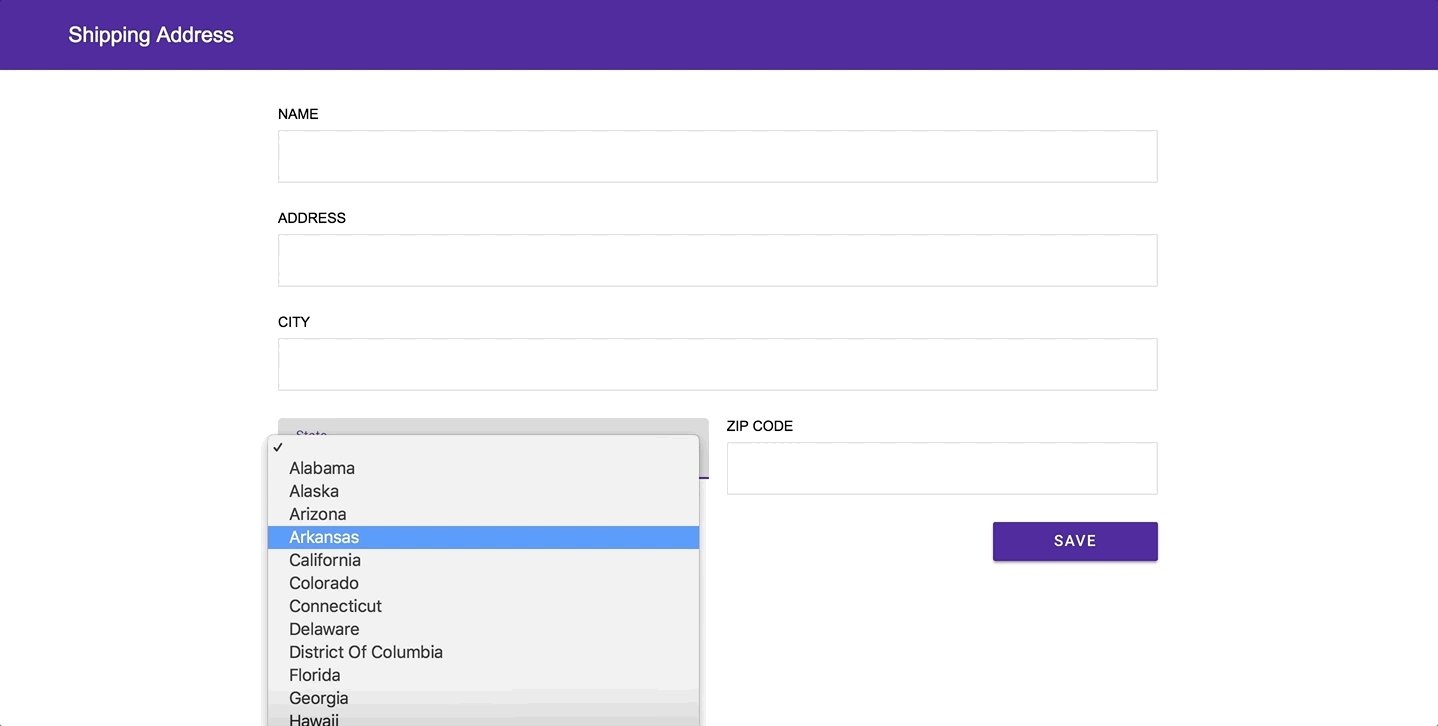
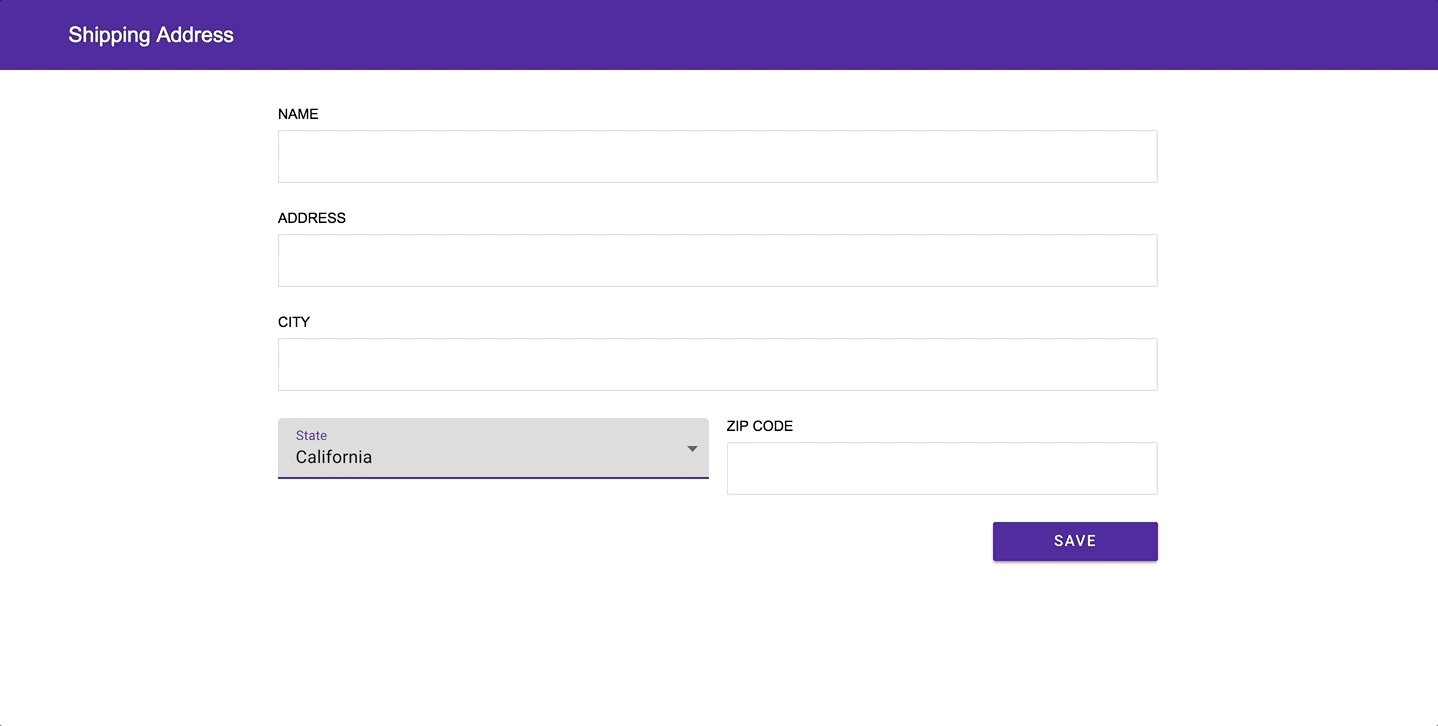
페이지를 새로고침하면 다음과 같이 표시됩니다.

MDC Select 구성요소는 사용자를 위한 옵션 목록을 친숙한 형식이지만 최신 스타일로 표시합니다.
5. 텍스트 필드 업데이트
Material Design 텍스트 필드는 일반 <input> 요소에 비해 사용성이 크게 향상됩니다. 복잡한 콘텐츠 내에서 쉽게 식별할 수 있도록 설계되었으며, 사용자와 상호작용 시 미묘한 시각적 피드백을 표시합니다.
MDC 노드 모듈 설치
Ctrl+C를 눌러 개발 서버를 종료합니다. 그런 후 다음을 실행합니다.
npm install @material/textfield npm start
CSS 추가
선택 가져오기 바로 직후에 _theme.scss에 다음을 추가합니다.
@import "@material/textfield/mdc-text-field";
마크업 업데이트
index.html에서 '이름' 필드의 <input> 요소를 찾습니다. crane-input 클래스를 mdc-text-field__input로 바꿉니다.
<input class="mdc-text-field__input" id="crane-name-input" type="text" required autofocus>
다음으로 crane-label 클래스를 mdc-floating-label로 바꿉니다.
<label class="mdc-floating-label" for="crane-name-input">
그런 다음 라벨 바로 뒤에 다음 마크업을 추가합니다.
<div class="mdc-line-ripple"></div>
마지막으로 세 요소를 모두 다음과 같이 래핑합니다.
<div class="mdc-text-field">
...
</div>
결과 마크업은 다음과 같아야 합니다.
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-name-input"
type="text" required autofocus>
<label class="mdc-floating-label" for="crane-name-input">
Name
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
페이지의 다른 모든 <input> 요소에도 동일한 절차를 반복합니다.
'Address', 'City', 'ZIP Code' 필드의 마크업은 다음과 같습니다.
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-address-input" type="text" required>
<label class="mdc-floating-label" for="crane-address-input">
Address
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-city-input" type="text" required>
<label class="mdc-floating-label" for="crane-city-input">
City
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-zip-code-input"
type="text" required minlength="5" maxlength="5" pattern="[0-9]*">
<label class="mdc-floating-label" for="crane-zip-code-input">
ZIP Code
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
이제 더 이상 사용되지 않는 _theme.scss에서 .crane-label 및 .crane-input 스타일을 삭제할 수 있습니다.
JS 가져오기
app.js 상단에 다음 가져오기 문을 추가합니다.
import {MDCTextField} from '@material/textfield';
텍스트 필드를 인스턴스화하려면 app.js 하단에 다음을 추가합니다.
const textFieldElements = [].slice.call(document.querySelectorAll('.mdc-text-field'));
textFieldElements.forEach((textFieldEl) => {
new MDCTextField(textFieldEl);
});
페이지를 새로고침하면 다음과 같이 표시됩니다.

이제 Material Theming을 사용하도록 텍스트 필드가 모두 업데이트되었습니다.
6. 요약
앱을 완전히 다시 디자인하지 않고 몇 가지 일반적인 구성요소 (텍스트 필드, 선택, 버튼)를 대체했습니다. 잘하셨어요!
상단 앱 바와 탐색 창 등도 큰 차이를 만들 수 있습니다.
다음 단계
MDC 웹 카탈로그를 방문하면 MDC 웹의 더 많은 구성요소를 살펴볼 수 있습니다.
특정 프레임워크와 함께 MDC 웹을 사용하려면 MDC-112: MDC와 웹 프레임워크 통합을 참고하세요.
