1. Introdução
Os componentes do Material Design (MDC, na sigla em inglês) ajudam os desenvolvedores a implementar o Material Design. Criados por uma equipe de engenheiros e designers de UX do Google, os MDC apresentam dezenas de componentes de interface bonitos e funcionais e estão disponíveis para Android, iOS, Web e Flutter.material.io/develop |
Os componentes do Material Design para a Web (Web MDC) não dependem de framework e são criados usando JavaScript comum. Isso ajuda a fazer com que os MDC Web funcionem perfeitamente com seu processo de desenvolvimento. Esses componentes podem ser instalados conforme necessário para ajudar a fazer melhorias de design mais ágeis no seu aplicativo atual.
O que você vai criar
Neste codelab, você vai substituir alguns componentes atuais de um formulário pelos fornecidos pelo MDC Web:

Componentes da Web do MDC neste codelab
- Botão
- Selecionar
- Campo de texto
O que é necessário
- Uma versão recente do Node.js, que acompanha o NPM, um gerenciador de pacotes do JavaScript.
- O exemplo de código (que será feito na próxima etapa)
- Conhecimento básico de HTML, CSS e JavaScript
Como você classificaria seu nível de experiência com desenvolvimento da Web?
2. Configurar o ambiente de desenvolvimento
Faça o download do app inicial do codelab
O app inicial está localizado no diretório material-components-web-codelabs-master/mdc-111/starter. Insira cd nesse diretório antes de começar.
... ou clone-o do GitHub
Para clonar este codelab do GitHub, execute estes comandos:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-111/starter
Instalar dependências do projeto
No diretório inicial (material-components-web-codelabs/mdc-111/starter), execute:
npm install
Você verá muitas atividades e, no final, o terminal mostrará uma instalação bem-sucedida:

Executar o app inicial
No diretório inicial, execute:
npm start
A webpack-dev-server será iniciada. No navegador, acesse http://localhost:8080/ para ver a página.

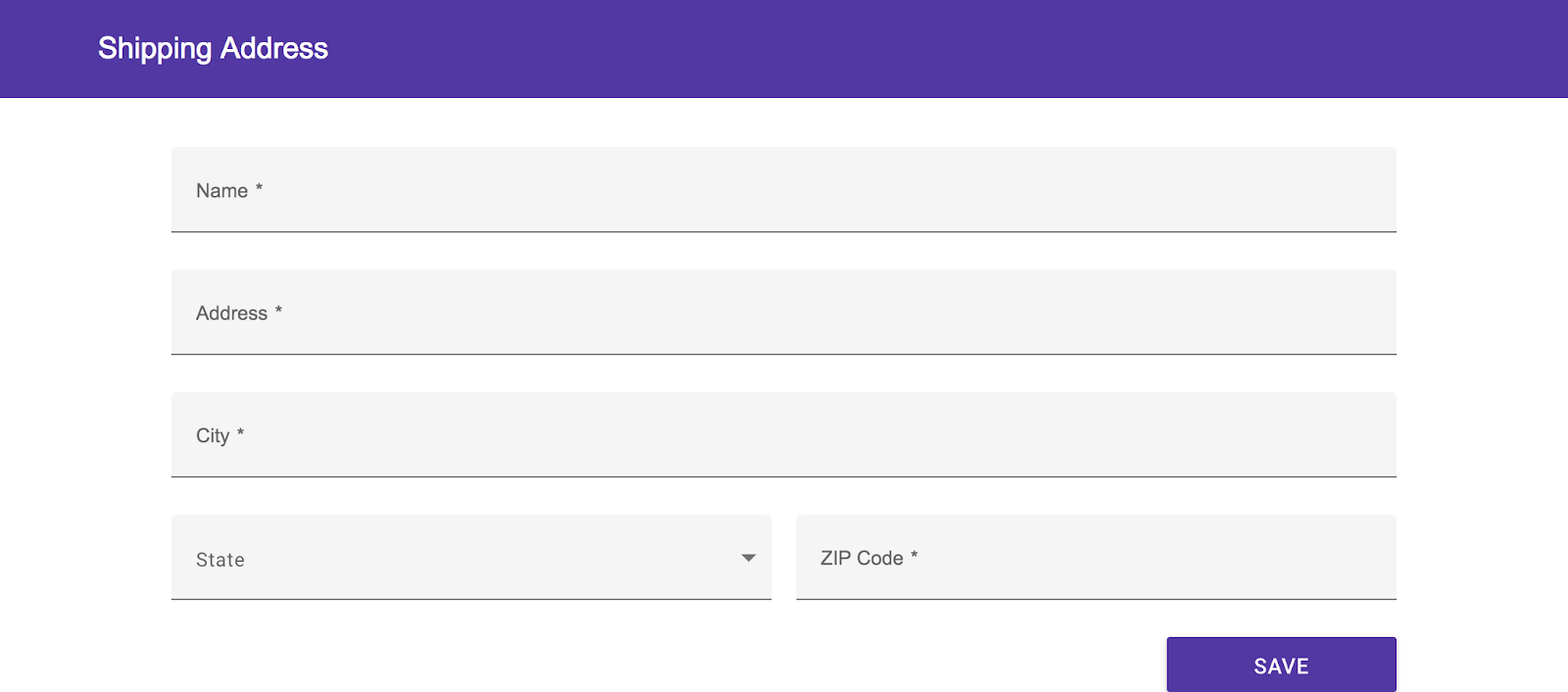
Pronto. Você verá o formulário de endereço de entrega do aplicativo:

3. Atualizar o botão
Instalar o botão do MDC
Pressione Ctrl+C para encerrar o servidor de desenvolvimento. Em seguida, instale o pacote NPM do botão MDC e reinicie o servidor:
npm install @material/button npm start
Importar o CSS
Na parte de cima de _theme.scss, exclua o bloco .crane-button { ... } e adicione o seguinte no lugar dele:
$mdc-theme-primary: $crane-primary-color;
@import "@material/button/mdc-button";
Atualizar a marcação
Em index.html, remova a classe crane-button do elemento <button>, adicione as classes mdc-button e mdc-button--raised e aninhe o rótulo em um elemento <span> com a classe mdc-button__label:
<button type="submit" class="mdc-button mdc-button--raised">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">Save</span>
</button>
Adicionar o Eco
Os botões MDC podem ser usados sem JavaScript. No entanto, adicionar uma ondulação interativa ao botão cria uma experiência do usuário mais rica.
Pressione Ctrl+C para encerrar o servidor de desenvolvimento. Depois, execute:
npm install @material/ripple npm start
Adicione a instrução de importação abaixo à parte de cima de app.js:
import {MDCRipple} from '@material/ripple';
Para instanciar a ondulação no botão, adicione o seguinte à parte de baixo de app.js:
new MDCRipple(document.querySelector('.mdc-button'));
Importar a fonte Roboto
Por padrão, o Material Design usa Roboto (link em inglês) para famílias tipográficas de componentes.
Em index.html, importe a fonte Roboto Web adicionando o seguinte ao elemento <head>:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700">
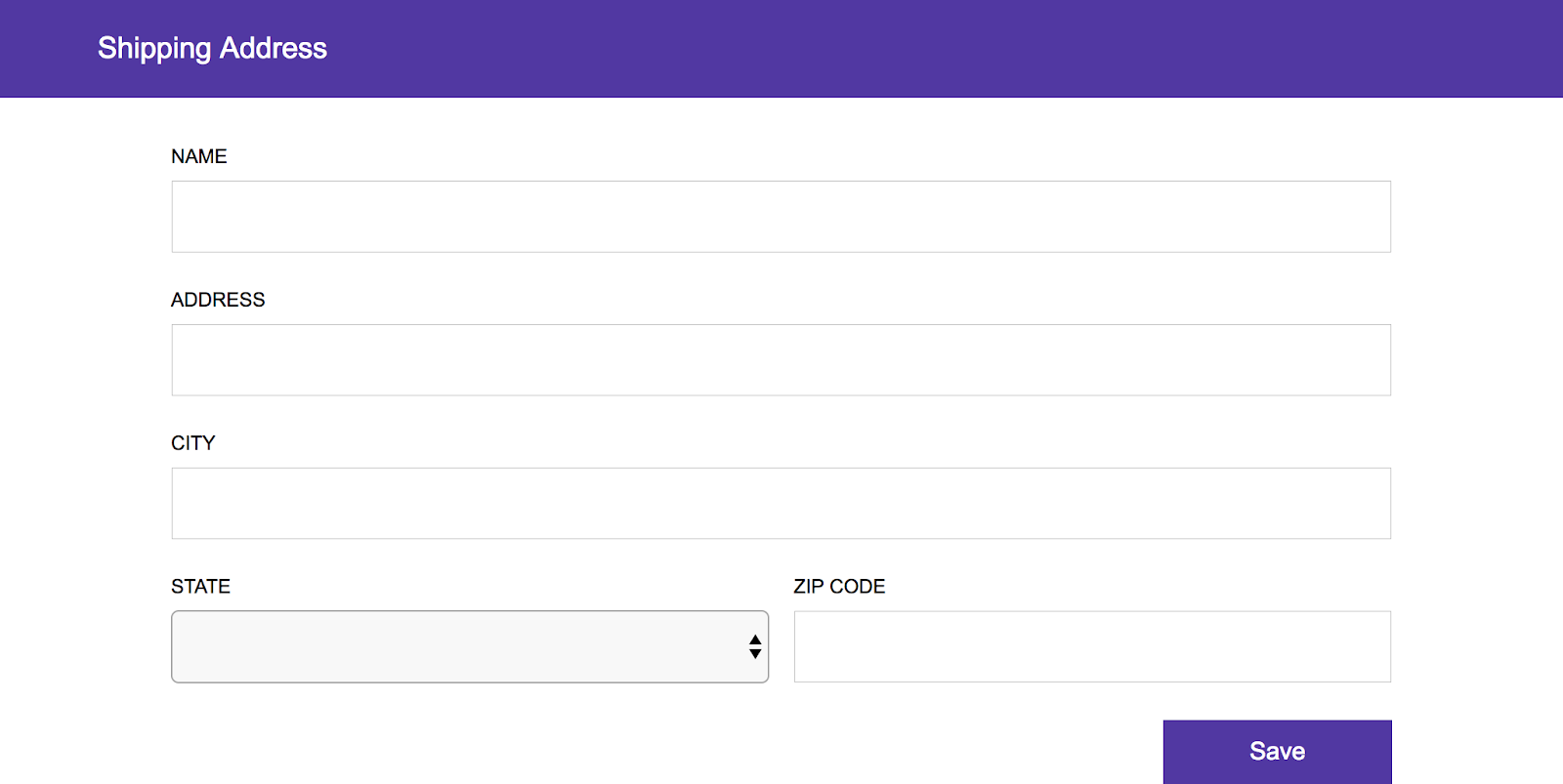
Atualize a página para ver algo parecido com isto:

Agora, o botão mostra um efeito de ondulação sutil como feedback visual quando pressionado.
4. Atualizar o elemento de seleção
O componente MDC Select envolve um elemento HTML <select> nativo. Use-o onde você normalmente usaria um <select>. Vamos atualizar o campo "Estado".
Instalar o módulo de nó do MDC
Pressione Ctrl+C para encerrar o servidor de desenvolvimento. Depois, execute:
npm install @material/select npm start
Importar o CSS
Adicione o código abaixo a _theme.scss, logo após a importação do botão:
@import "@material/select/mdc-select";
Atualizar marcação
Localize o elemento <select> em index.html. Substitua a classe crane-input por mdc-select__native-control:
<select class="mdc-select__native-control" id="crane-state-input" required>
Logo acima da tag <select>, adicione a seguinte marcação para a seta suspensa do componente MDC Select:
<i class="mdc-select__dropdown-icon"></i>
Logo abaixo da tag de fechamento </select>, substitua a classe crane-label por mdc-floating-label:
<label class="mdc-floating-label" for="crane-state-input">
Em seguida, adicione a seguinte marcação imediatamente após o rótulo:
<div class="mdc-line-ripple"></div>
Por fim, adicione as seguintes tags ao redor do elemento <select>, mas dentro do elemento crane-field:
<div class="mdc-select">
...
</div>
A marcação resultante será semelhante a esta:
<div class="crane-field">
<div class="mdc-select">
<i class="mdc-select__dropdown-icon"></i>
<select class="mdc-select__native-control" id="crane-state-input" required>
<option value="" selected></option>
<option value="AL">Alabama</option>
...
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<label class="mdc-floating-label" for="crane-state-input">
State
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Importar o JS
Adicione a instrução de importação abaixo à parte de cima de app.js:
import {MDCSelect} from '@material/select';
Para instanciar o select, adicione o seguinte à parte de baixo de app.js:
new MDCSelect(document.querySelector('.mdc-select'));
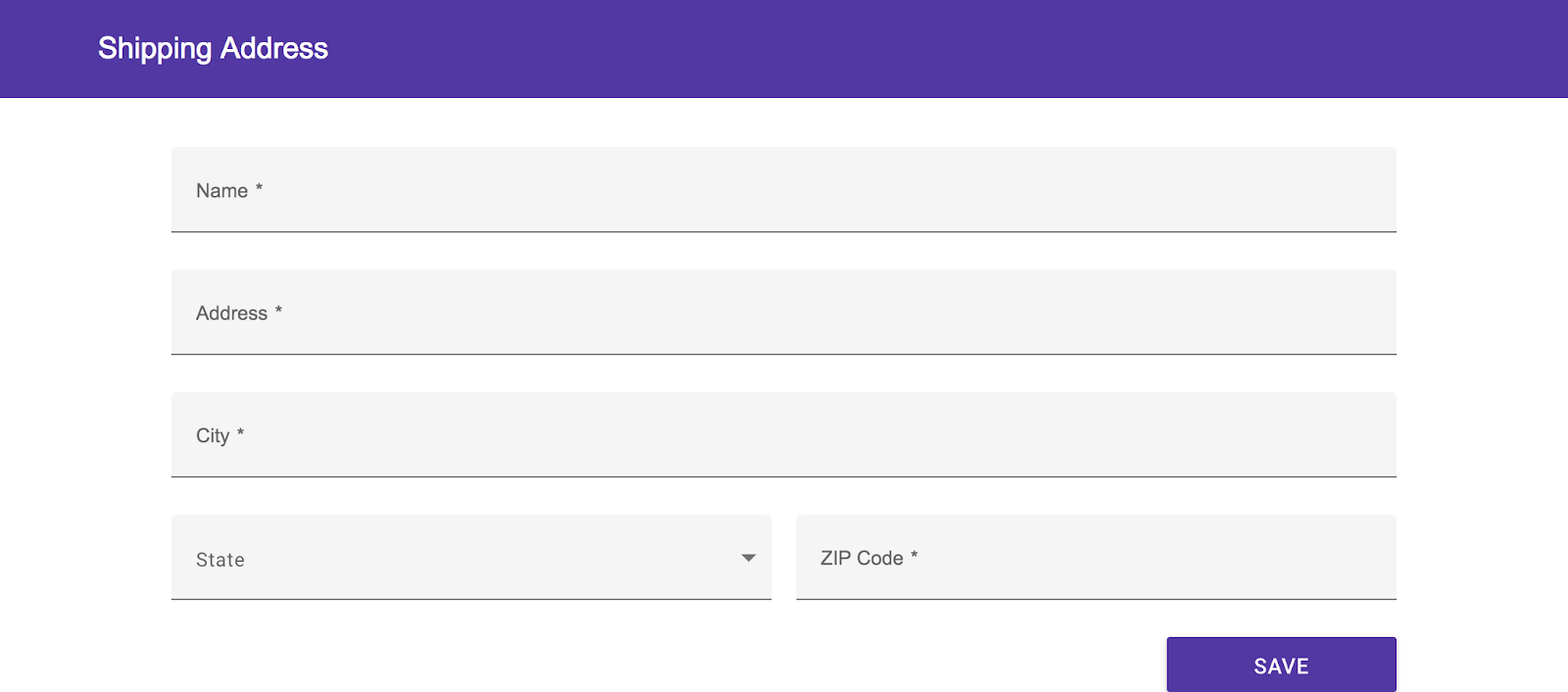
Atualize a página, que agora terá esta aparência:

O componente MDC Select apresenta uma lista de opções para o usuário em um formato conhecido, mas com estilo moderno.
5. Atualizar os campos de texto
Os campos de texto do Material Design têm grandes ganhos de usabilidade em comparação com elementos <input> simples. Eles são projetados para serem fáceis de identificar dentro de conteúdos complicados e exibir feedback visual sutil quando o usuário interage com eles.
Instalar o módulo de nó do MDC
Pressione Ctrl+C para encerrar o servidor de desenvolvimento. Depois, execute:
npm install @material/textfield npm start
Adicionar o CSS
Adicione o código abaixo a _theme.scss, logo após selecionar a importação:
@import "@material/textfield/mdc-text-field";
Atualizar a marcação
Em index.html, localize o elemento <input> para o campo "Name". Substitua a classe crane-input por mdc-text-field__input:
<input class="mdc-text-field__input" id="crane-name-input" type="text" required autofocus>
Em seguida, substitua a classe crane-label por mdc-floating-label:
<label class="mdc-floating-label" for="crane-name-input">
Em seguida, adicione a seguinte marcação imediatamente após o rótulo:
<div class="mdc-line-ripple"></div>
Por fim, envolva os três elementos com o seguinte:
<div class="mdc-text-field">
...
</div>
A marcação resultante será semelhante a esta:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-name-input"
type="text" required autofocus>
<label class="mdc-floating-label" for="crane-name-input">
Name
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Repita o mesmo procedimento para todos os outros elementos <input> da página.
A marcação para os campos Endereço, Cidade e CEP deve ficar assim:
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-address-input" type="text" required>
<label class="mdc-floating-label" for="crane-address-input">
Address
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-city-input" type="text" required>
<label class="mdc-floating-label" for="crane-city-input">
City
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-zip-code-input"
type="text" required minlength="5" maxlength="5" pattern="[0-9]*">
<label class="mdc-floating-label" for="crane-zip-code-input">
ZIP Code
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
Agora você pode remover os estilos .crane-label e .crane-input do _theme.scss, que não são mais usados.
Importar o JS
Adicione a instrução de importação abaixo à parte de cima de app.js:
import {MDCTextField} from '@material/textfield';
Para instanciar os campos de texto, adicione o seguinte à parte de baixo de app.js:
const textFieldElements = [].slice.call(document.querySelectorAll('.mdc-text-field'));
textFieldElements.forEach((textFieldEl) => {
new MDCTextField(textFieldEl);
});
Atualize a página, que agora terá esta aparência:

Os campos de texto agora foram atualizados para usar os temas do Material Design.
6. Recapitulação
Você substituiu alguns componentes comuns (campos de texto, seleção e botão) sem fazer uma reformulação completa do app. Muito bem!
Outros componentes que também podem fazer uma grande diferença incluem a barra de apps superior e a gaveta de navegação.
Próximas etapas
Acesse o catálogo da Web do MDC para explorar ainda mais componentes na Web do MDC.
Se você tiver interesse em usar o MDC Web com um framework específico, acesse MDC-112: Integrating MDC with Web Frameworks.

