1. مقدمة
تساعد المكونات المادية (MDC) المطورين على تنفيذ التصميم المتعدد الأبعاد. يضم مركز MDC، الذي أنشأه فريق من المهندسين ومصممي تجربة المستخدم في Google، عشرات من مكونات واجهة المستخدم الجميلة والعملية، وهو متاح لأجهزة Android وiOS والويب وFlutter.material.io/develop |
تم تصميم MDC Web لدمجها في أي إطار واجهة أمامية مع التمسّك بمبادئ التصميم المتعدد الأبعاد. يرشدك الدرس التطبيقي التالي حول الترميز خلال عملية إنشاء مكوِّن React الذي يستخدم MDC Web كأساس. يمكن تطبيق المبادئ المذكورة في هذا الدرس التطبيقي حول الترميز على أي إطار عمل JavaScript.
طريقة إنشاء MDC Web
تتكون طبقة JavaScript في MDC على الويب من ثلاث فئات لكل مكوّن: المكوّن، والمؤسسة، والمهايئ. يمنح هذا النمط MDC Web المرونة للدمج مع أُطر الواجهة الأمامية.
تحتوي المؤسسة على منطق الأعمال الذي يتم من خلاله تنفيذ التصميم المتعدد الأبعاد. لا تشير المؤسسة إلى أي عناصر HTML. ويتيح لنا ذلك استكشاف منطق تفاعل HTML في المحوّل. تتضمّن المؤسسة محوّلاً.
المحوّل عبارة عن واجهة. تشير المؤسسة إلى واجهة المهايئ لتنفيذ منطق الأعمال ذي التصميم المتعدد الأبعاد. يمكنك تنفيذ المحوّل في أُطر عمل مختلفة مثل Angular أو React. تتفاعل عملية تنفيذ المحوّل مع بنية نموذج العناصر في المستند.
المكوّن له مؤسسة، ويتمثل دوره في
- تنفيذ المحوّل، باستخدام JavaScript غير مستند إلى إطار عمل
- توفير الطرق العامة التي تعمل كخادم وكيل للطرق في المؤسسة.
المزايا التي يوفّرها موقع MDC على الويب
تتضمّن كل حزمة في MDC Web مكوِّنًا ومؤسسة ومهايئ. لإنشاء مثيل لمكوِّن، يجب تمرير العنصر الجذري إلى طريقة الدالة الإنشائية للمكون. ينفِّذ المكوّن مهايئ يتفاعل مع عناصر DOM وHTML. بعد ذلك، ينشئ المكوّن مثيلاً للمؤسسة، والذي يستدعي طرق المحوّل.
لدمج MDC Web في إطار عمل، يجب إنشاء المكوّن الخاص بك بلغة/بنية إطار العمل هذا. ينفِّذ مكوِّن إطار العمل محوِّل MDC على الويب ويستخدم مؤسسة MDC Web.
ما الذي ستنشئه
يوضح هذا الدرس التطبيقي حول الترميز كيفية إنشاء محوّل مخصّص لاستخدام منطق التأسيس في إنشاء مكوّن التفاعل مع تصميم المواد. وهو يتناول المواضيع المتقدمة التي يمكن العثور عليها في مقالة الدمج في إطارات العمل. يتم استخدام React في هذا الدرس التطبيقي كمثال على إطار العمل، ولكن يمكن تطبيق هذا النهج على أي إطار عمل آخر.
في هذا الدرس التطبيقي حول الترميز، ستنشئ "شريط التطبيقات" العلوي وتعيد إنشاء صفحة تجريبية لشريط التطبيق العلوي. تم إعداد تنسيق صفحة العرض التوضيحي مسبقًا، لذا يمكنك بدء العمل على "شريط التطبيقات العلوي". سيتضمن شريط التطبيق العلوي ما يلي:
- رمز التنقّل
- بنود العمل
- تتوفّر 4 خيارات مختلفة: قصير ومصغَّر دائمًا وثابت وبارز.
المتطلبات:
- إصدار حديث من Node.js (يأتي مرفقًا مع npm، وهو مدير حزم JavaScript)
- نموذج الرمز (سيتم تنزيله في الخطوة التالية)
- معرفة أساسية بـ HTML وCSS وJavaScript وReact
ما هو تقييمك لمستوى خبرتك في تطوير البرامج على الويب؟
2. إعداد بيئة مطوِّر البرامج
تنزيل تطبيق "الدرس التطبيقي حول الترميز" للمبتدئين
يتوفّر تطبيق إجراء التفعيل ضمن دليل material-components-web-codelabs-master/mdc-112/starter.
...أو استنساخها من GitHub
لاستنساخ هذا الدرس التطبيقي حول الترميز من GitHub، شغِّل الأوامر التالية:
git clone https://github.com/material-components/material-components-web-codelabs
cd material-components-web-codelabs/mdc-112/starter
تثبيت اعتماديات المشروع
من دليل إجراء التفعيل material-components-web-codelabs/mdc-112/starter، شغِّل:
npm install
سترى الكثير من الأنشطة. وفي النهاية، من المفترض أن تظهر عملية التثبيت بنجاح في الوحدة الطرفية:

تشغيل تطبيق إجراء التفعيل
في الدليل نفسه، نفِّذ ما يلي:
npm start
سيتم تفعيل webpack-dev-server. عليك توجيه المتصفّح إلى http://localhost:8080/ للاطّلاع على الصفحة.

اكتمال عملية النقل بنجاح يجب أن يكون رمز إجراء التفعيل لصفحة Top App Bar React Demo في المتصفّح. من المفترض أن يظهر لك جدار من نص lorem ipsum ومربع عناصر التحكم (أسفل اليسار) وشريط تطبيقات علوي غير مكتمل:

إلقاء نظرة على الرمز البرمجي والمشروع
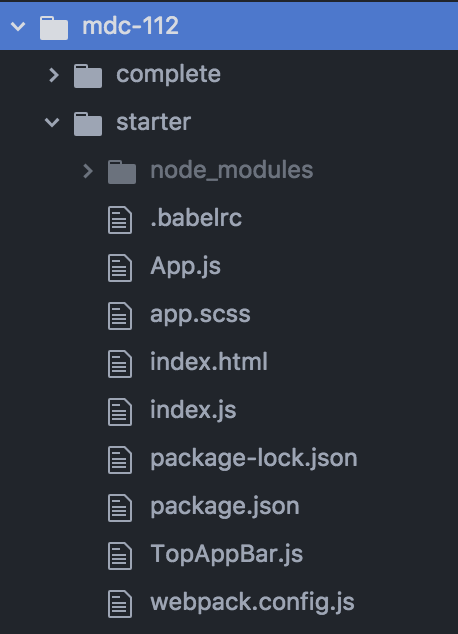
إذا فتحت أداة تعديل الرموز، يُفترض أن يظهر دليل المشروع على النحو التالي:

افتح الملف App.js وانظر إلى طريقة render، التي تتضمن مكون <TopAppBar>:
App.js
render() {
const {isFixed, isShort, isRtl, isProminent, isAlwaysCollapsed, shouldReinit} = this.state;
return (
<section
dir={isRtl ? 'rtl' : 'ltr'}
className='mdc-typography'>
{
shouldReinit ? null :
<TopAppBar
navIcon={this.renderNavIcon()}
short={isShort}
prominent={isProminent}
fixed={isFixed}
alwaysCollapsed={isAlwaysCollapsed}
title='Mountain View, CA'
actionItems={this.actionItems}
/>
}
<div className={classnames('mdc-top-app-bar--fixed-adjust', {
'mdc-top-app-bar--short-fixed-adjust': isShort || isAlwaysCollapsed,
'mdc-top-app-bar--prominent-fixed-adjust': isProminent,
})}>
{this.renderDemoParagraphs()}
</div>
{this.renderControls()}
</section>
);
}
هذه هي نقطة دخول TopAppBar في التطبيق.
افتح الملف TopAppBar.js، وهو فئة تفاعلية من النوع Component باستخدام الطريقة render:
TopAppBar.js
import React from 'react';
export default class TopAppBar extends React.Component {
render() {
return (
<header>
TOP APP BAR
</header>
);
}
}
3- تكوين المكوِّن
في React، تُخرج الطريقة render رمز HTML الخاص بالمكوّن. سيعرض مكوِّن شريط التطبيق العلوي علامة <header />، ويتألف من قسمين رئيسيين:
- رمز التنقل وقسم العنوان
- قسم رموز الإجراءات
إذا كانت لديك أسئلة حول العناصر التي يتألف منها "شريط التطبيقات العلوي"، يُرجى الانتقال إلى المستندات على GitHub.
عدِّل طريقة render() في TopAppBar.js لتبدو كالتالي:
render() {
const {
title,
navIcon,
} = this.props;
return (
<header
className={this.classes}
style={this.getMergedStyles()}
ref={this.topAppBarElement}
>
<div className='mdc-top-app-bar__row'>
<section className='mdc-top-app-bar__section mdc-top-app-bar__section--align-start'>
{navIcon ? navIcon : null}
<span className="mdc-top-app-bar__title">
{title}
</span>
</section>
{this.renderActionItems()}
</div>
</header>
);
}
هناك عنصرا قسم في HTML هذا. يحتوي العنصر الأول على رمز تنقل وعنوان. ويحتوي العنصر الثاني على أيقونات الإجراءات.
بعد ذلك، أضِف الطريقة renderActionItems:
renderActionItems() {
const {actionItems} = this.props;
if (!actionItems) {
return;
}
return (
<section className='mdc-top-app-bar__section mdc-top-app-bar__section--align-end' role='toolbar'>
{/* need to clone element to set key */}
{actionItems.map((item, key) => React.cloneElement(item, {key}))}
</section>
);
}
سيستورد أحد المطوّرين TopAppBar إلى تطبيق React الخاص به ويمرر رموز الإجراءات إلى العنصر TopAppBar. يمكنك الاطّلاع على مثال على رمز يعمل على إعداد TopAppBar في App.js.
الطريقة getMergedStyles غير متوفّرة، وهي مستخدَمة في الإجراء render. يُرجى إضافة طريقة JavaScript التالية إلى الفئة TopAppBar:
getMergedStyles = () => {
const {style} = this.props;
const {style: internalStyle} = this.state;
return Object.assign({}, internalStyle, style);
}
السمة this.classes غير متوفّرة أيضًا في طريقة render، ولكن سنتناولها في قسم لاحق. بالإضافة إلى طريقة getter غير المتوفّرة، this.classes، لا تزال هناك أجزاء من TopAppBar تحتاج إلى تنفيذها قبل أن يتم عرض شريط التطبيقات العلوي بشكل صحيح.
في ما يلي أجزاء مكوِّن React التي لا تزال مفقودة من الشريط العلوي للتطبيق:
- أساس مهيأ
- طرق تعديل التجهيزات لتمريرها إلى الأساس
- ترميز JSX
- إدارة خيارات المنتج (ثابتة وقصيرة ومصغَّرة دائمًا وبارزة)
المنهجية
- تنفيذ طرق المحوّل
- يجب إعداد المؤسسة في
componentDidMount. - ويمكنك استدعاء طريقة Foundation.destroy في
componentWillUnmount. - يمكنك إنشاء إدارة للصيغ من خلال طريقة getter تجمع بين أسماء الفئات المناسبة.
4. تنفيذ طرق المحوّل
ينفِّذ مكوّن JavaScript TopAppBar الذي لا يتوافق مع إطار العمل طرق المهايئ التالية (المدرجة بالتفصيل هنا):
hasClass()addClass()removeClass()registerNavigationIconInteractionHandler()deregisterNavigationIconInteractionHandler()notifyNavigationIconClicked()setStyle()getTopAppBarHeight()registerScrollHandler()deregisterScrollHandler()registerResizeHandler()deregisterResizeHandler()getViewportScrollY()getTotalActionItems()
يجب إعادة تنفيذ طرق المحوِّل لأنّ React يتضمّن أحداثًا اصطناعية وأفضل ممارسات وأنماط ترميز مختلفة.
طريقة الحصول على المهايئ
في ملف TopAppBar.js، أضِف طريقة JavaScript التالية إلى TopAppBar:
get adapter() {
const {actionItems} = this.props;
return {
hasClass: (className) => this.classes.split(' ').includes(className),
addClass: (className) => this.setState({classList: this.state.classList.add(className)}),
removeClass: (className) => {
const {classList} = this.state;
classList.delete(className);
this.setState({classList});
},
setStyle: this.setStyle,
getTopAppBarHeight: () => this.topAppBarElement.current.clientHeight,
registerScrollHandler: (handler) => window.addEventListener('scroll', handler),
deregisterScrollHandler: (handler) => window.removeEventListener('scroll', handler),
registerResizeHandler: (handler) => window.addEventListener('resize', handler),
deregisterResizeHandler: (handler) => window.removeEventListener('resize', handler),
getViewportScrollY: () => window.pageYOffset,
getTotalActionItems: () => actionItems && actionItems.length,
};
}
يتم تنفيذ واجهات برمجة التطبيقات للمهايئات الخاصة بالتمرير وتسجيل الأحداث لتغيير الحجم بشكل مماثل لإصدار JavaScript الذي لا يستند إلى إطار عمل، لأنّ React لا يحتوي على أي حدث اصطناعي للانتقال للأعلى أو للأسفل في المحتوى أو تغيير الحجم وتأجيله إلى نظام أحداث DOM الأصلي. يجب أيضًا الرجوع إلى نموذج DOM الأصلي في getViewPortScrollY لأنّه دالة في عنصر window، وهي ليست في واجهة برمجة التطبيقات في React. ستختلف عمليات تنفيذ المهايئات حسب كل إطار عمل.
قد تلاحظ عدم توفّر السمة this.setStyle، وهذا ما يُطلَق عليه الطريقة get adapter. في ملف TopAppBar.js، أضِف طريقة JavaScript غير المتوفّرة إلى الفئة TopAppBar:
setStyle = (varName, value) => {
const updatedStyle = Object.assign({}, this.state.style);
updatedStyle[varName] = value;
this.setState({style: updatedStyle});
}
لقد نفذت للتو المحوّل. تجدر الإشارة إلى أنّه قد تظهر لك أخطاء في وحدة التحكّم في هذه المرحلة لأنّ عملية التنفيذ الكاملة لم تكتمل بعد. سيرشدك القسم التالي إلى كيفية إضافة فئات CSS وإزالتها.
5- تنفيذ طرق المكونات
إدارة المتغيرات والفئات
لا يتضمّن React واجهة برمجة تطبيقات لإدارة الصفوف. لمحاكاة طرق إضافة/إزالة فئة CSS في JavaScript، أضِف متغيّر حالة classList. هناك ثلاثة أجزاء من الرموز في TopAppBar تتفاعل مع فئات CSS:
- المكوِّن "
<TopAppBar />" من خلال ميزة "className". - طريقة المحوّل من خلال
addClassأوremoveClass - البيانات غير قابلة للتغيير في مكوِّن React
<TopAppBar />.
أولاً، أضِف عملية الاستيراد التالية أعلى TopAppBar.js، أسفل عمليات الاستيراد الحالية:
import classnames from 'classnames';
بعد ذلك، أضِف الرمز التالي ضمن إعلان الفئة لمكوِّن TopAppBar:
export default class TopAppBar extends React.Component {
constructor(props) {
super(props);
this.topAppBarElement = React.createRef();
}
state = {
classList: new Set(),
style: {},
};
get classes() {
const {classList} = this.state;
const {
alwaysCollapsed,
className,
short,
fixed,
prominent,
} = this.props;
return classnames('mdc-top-app-bar', Array.from(classList), className, {
'mdc-top-app-bar--fixed': fixed,
'mdc-top-app-bar--short': short,
'mdc-top-app-bar--short-collapsed': alwaysCollapsed,
'mdc-top-app-bar--prominent': prominent,
});
}
...
}
في حال الانتقال إلى http://localhost:8080، من المفترض أن تؤدي مربّعات اختيار عناصر التحكّم الآن إلى تفعيل/إيقاف أسماء الفئات من DOM.
يتيح هذا الرمز للعديد من مطوّري البرامج استخدام TopAppBar. يمكن للمطوّرين التفاعل مع TopAppBar API بدون القلق بشأن تفاصيل تنفيذ فئات CSS.
لقد نجحت الآن في تنفيذ المحوّل. سيرشدك القسم التالي خلال إنشاء مثيل لمؤسسة.
تثبيت المكوِّن وإلغاء تثبيته
يحدث إنشاء مثيل للتأسيس في الطريقة componentDidMount.
أولاً، استورِد أساسيات "شريط التطبيقات المتوافقة مع MDC" من خلال إضافة عملية الاستيراد التالية بعد عمليات الاستيراد الحالية في TopAppBar.js:
import {MDCTopAppBarFoundation, MDCFixedTopAppBarFoundation, MDCShortTopAppBarFoundation} from '@material/top-app-bar';
بعد ذلك، أضِف رمز JavaScript التالي إلى الفئة TopAppBar:
export default class TopAppBar extends React.Component {
...
foundation_ = null;
componentDidMount() {
this.initializeFoundation();
}
componentWillUnmount() {
this.foundation_.destroy();
}
initializeFoundation = () => {
if (this.props.short) {
this.foundation_ = new MDCShortTopAppBarFoundation(this.adapter);
} else if (this.props.fixed) {
this.foundation_ = new MDCFixedTopAppBarFoundation(this.adapter);
} else {
this.foundation_ = new MDCTopAppBarFoundation(this.adapter);
}
this.foundation_.init();
}
...
}
إنّ تحديد PROTypes وdefaultProps، من بين الممارسات الجيدة للترميز في React. أضف عملية الاستيراد التالية بعد عمليات الاستيراد الحالية في TopAppBar.js:
import PropTypes from 'prop-types';
ثم أضف الرمز التالي في أسفل TopAppBar.js (بعد فئة المكون):
import PropTypes from 'prop-types';
TopAppBar.propTypes = {
alwaysCollapsed: PropTypes.bool,
short: PropTypes.bool,
fixed: PropTypes.bool,
prominent: PropTypes.bool,
title: PropTypes.string,
actionItems: PropTypes.arrayOf(PropTypes.element),
navIcon: PropTypes.element,
};
TopAppBar.defaultProps = {
alwaysCollapsed: false,
short: false,
fixed: false,
prominent: false,
title: '',
actionItems: null,
navIcon: null,
};
لقد أكملت الآن مكوِّن Top App Bar React بنجاح. عند الانتقال إلى http://localhost:8080، يمكنك الانتقال إلى صفحة العرض التوضيحي. ستعمل صفحة العرض التوضيحي بالطريقة نفسها التي تعمل بها صفحة العرض التوضيحي لـ MDC على الويب. من المفترض أن تظهر صفحة العرض التوضيحي على النحو التالي:

6- الخاتمة
تناولنا في هذا البرنامج التعليمي كيفية وضع مؤسسة MDC Web لاستخدامها في أحد تطبيقات React. هناك بعض المكتبات على GitHub وnpm التي تلتف مكونات الويب MDC كما هو موضّح في الدمج في إطارات العمل. ننصحك باستخدام القائمة الواردة هنا. تتضمّن هذه القائمة أيضًا أُطر عمل أخرى إلى جانب React، مثل Angular وVue.
يسلّط هذا البرنامج التعليمي الضوء على قرارنا بتقسيم رمز ويب MDC إلى 3 أجزاء، هي التأسيس والمحوّل والمكوّن. تسمح هذه البنية للمكونات بمشاركة التعليمات البرمجية المشتركة أثناء العمل مع جميع أطر العمل. نشكرك على تجربة أداة Material Components React ويُرجى الاطّلاع على مكتبتنا الجديدة MDC React. نأمل أن تكون قد استفدت من هذا الدرس التطبيقي حول الترميز.

