1. مقدمه
Material Components (MDC) به توسعه دهندگان کمک می کند طراحی مواد را پیاده سازی کنند. MDC که توسط تیمی از مهندسان و طراحان UX در Google ایجاد شده است، دارای دهها مؤلفه رابط کاربری زیبا و کاربردی است و برای Android، iOS، وب و Flutter.material.io/develop در دسترس است. |
MDC Web طوری مهندسی شده است که در هر فریم ورک جلویی و در عین حال رعایت اصول طراحی متریال ادغام شود. کدهای زیر شما را در ساخت یک React Component راهنمایی می کند که از MDC Web به عنوان پایه استفاده می کند. اصول آموخته شده در این کد لبه را می توان در هر چارچوب جاوا اسکریپت اعمال کرد.
چگونه وب MDC ساخته می شود
لایه جاوا اسکریپت MDC Web از سه کلاس در هر جزء تشکیل شده است: Component ، Foundation و Adapter . این الگو به MDC Web انعطاف پذیری برای ادغام با فریم ورک های فرانت اند را می دهد.
بنیاد شامل منطق تجاری است که طراحی متریال را پیاده سازی می کند. بنیاد به هیچ عنصر HTML ارجاع نمی دهد. این به ما امکان می دهد منطق تعامل HTML را در آداپتور انتزاعی کنیم. بنیاد یک آداپتور دارد.
آداپتور یک رابط است. رابط آداپتور توسط بنیاد برای پیاده سازی منطق تجاری طراحی مواد ارجاع داده می شود. شما می توانید آداپتور را در فریمورک های مختلفی مانند Angular یا React پیاده سازی کنید. پیاده سازی یک آداپتور با ساختار DOM تعامل دارد.
مؤلفه یک بنیاد دارد و نقش آن این است که
- آداپتور را با استفاده از جاوا اسکریپت غیر چارچوبی و
- روشهای عمومی را ارائه دهید که پروکسی روشها در بنیاد هستند.
آنچه MDC Web ارائه می دهد
هر بسته در MDC Web دارای یک مؤلفه ، پایه و آداپتور است. برای نمونه سازی یک کامپوننت باید عنصر ریشه را به متد سازنده کامپوننت منتقل کنید. کامپوننت یک آداپتور را پیاده سازی می کند که با عناصر DOM و HTML تعامل دارد. سپس مؤلفه بنیادی را که متدهای Adapter را فراخوانی می کند، نمونه سازی می کند.
برای ادغام MDC Web در یک چارچوب، باید Component خود را در زبان/ نحو آن فریمورک ایجاد کنید. کامپوننت چارچوب آداپتور MDC Web را پیاده سازی می کند و از بنیاد MDC Web استفاده می کند.
چیزی که خواهی ساخت
این نرم افزار نشان می دهد که چگونه می توان یک آداپتور سفارشی ساخت تا از منطق بنیادی برای دستیابی به کامپوننت طراحی مواد واکنشی استفاده کند. این موضوعات پیشرفته ای را که در ادغام در چارچوب ها یافت می شود، پوشش می دهد. React در این Codelab به عنوان یک چارچوب مثال استفاده می شود، اما این رویکرد را می توان برای هر چارچوب دیگری اعمال کرد.
در این لبه کد، نوار برنامه برتر را میسازید و صفحه نمایشی نوار بالای برنامه را دوباره ایجاد میکنید. طرحبندی صفحه نمایشی از قبل تنظیم شده است، بنابراین میتوانید کار را روی نوار برنامه بالا شروع کنید. نوار برنامه برتر شامل:
- نماد ناوبری
- آیتم های اقدام
- 4 نوع موجود است: انواع کوتاه ، همیشه جمعشده ، ثابت و برجسته
آنچه شما نیاز دارید:
- نسخه اخیر Node.js (که همراه با npm ، یک مدیر بسته جاوا اسکریپت)
- نمونه کد (در مرحله بعد دانلود می شود)
- دانش اولیه HTML، CSS، جاوا اسکریپت و React
سطح تجربه خود را در زمینه توسعه وب چگونه ارزیابی می کنید؟
2. محیط برنامه نویس را تنظیم کنید
برنامه codelab starter را دانلود کنید
برنامه شروع در دایرکتوری material-components-web-codelabs-master/mdc-112/starter قرار دارد.
... یا آن را از GitHub شبیه سازی کنید
برای شبیه سازی این کد لبه از GitHub، دستورات زیر را اجرا کنید:
git clone https://github.com/material-components/material-components-web-codelabs
cd material-components-web-codelabs/mdc-112/starter
وابستگی های پروژه را نصب کنید
از دایرکتوری starter material-components-web-codelabs/mdc-112/starter ، اجرا کنید:
npm install
شما فعالیت های زیادی خواهید دید و در پایان، ترمینال شما باید نصب موفقیت آمیز را نشان دهد:

برنامه استارتر را اجرا کنید
در همان دایرکتوری اجرا کنید:
npm start
webpack-dev-server شروع خواهد شد. برای دیدن صفحه، مرورگر خود را به http://localhost:8080/ ببرید.

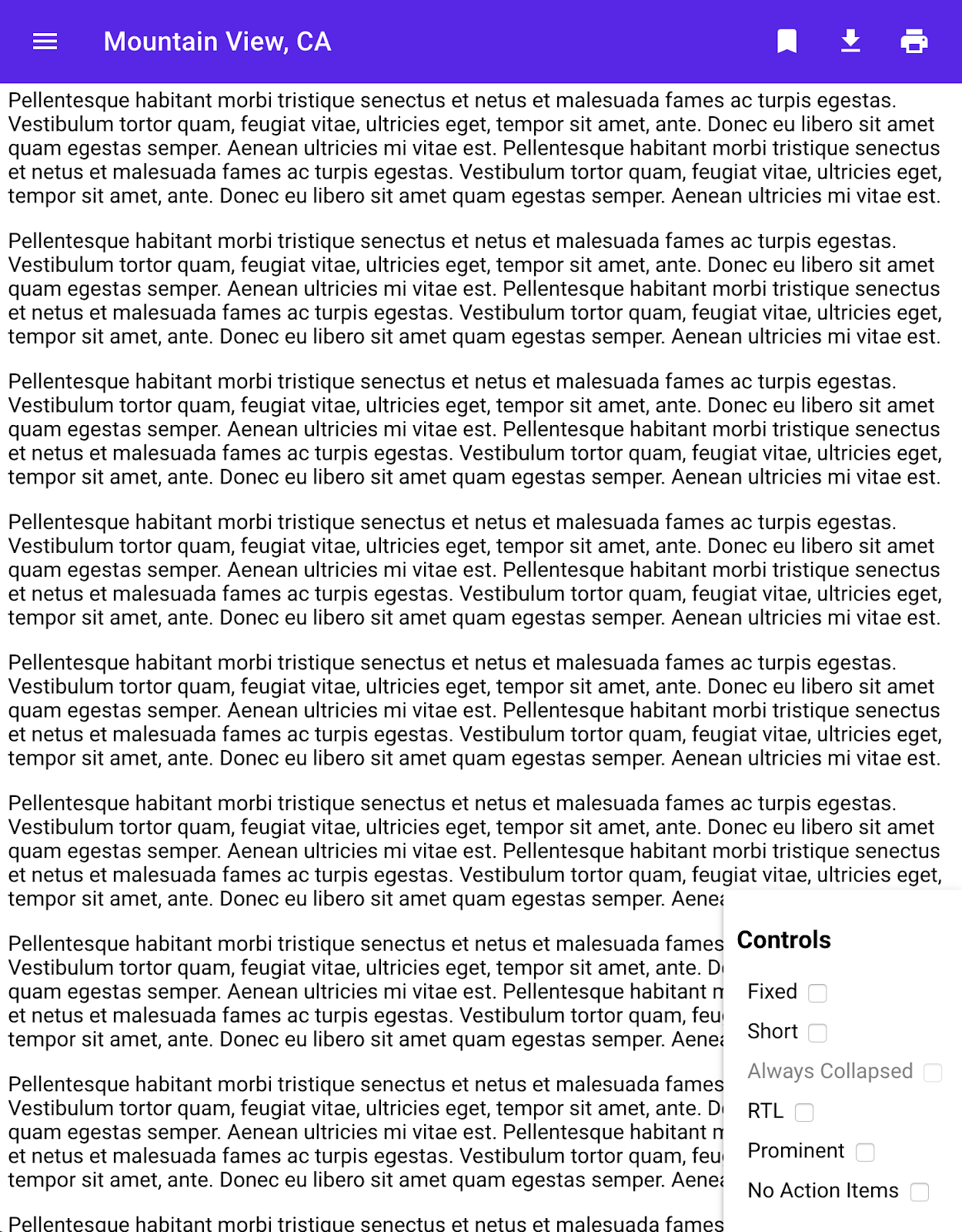
موفقیت! کد شروع صفحه نمایش نمایشی نوار برنامه بالا React باید در مرورگر شما اجرا شود. شما باید یک دیوار از متن lorem ipsum ، یک کادر کنترل (پایین سمت راست) و یک نوار برنامه بالا ناتمام را ببینید:

به کد و پروژه نگاهی بیندازید
اگر ویرایشگر کد خود را باز کنید، دایرکتوری پروژه باید چیزی شبیه به:

فایل App.js را باز کنید و به روش render که شامل مولفه <TopAppBar> است نگاه کنید:
App.js
render() {
const {isFixed, isShort, isRtl, isProminent, isAlwaysCollapsed, shouldReinit} = this.state;
return (
<section
dir={isRtl ? 'rtl' : 'ltr'}
className='mdc-typography'>
{
shouldReinit ? null :
<TopAppBar
navIcon={this.renderNavIcon()}
short={isShort}
prominent={isProminent}
fixed={isFixed}
alwaysCollapsed={isAlwaysCollapsed}
title='Mountain View, CA'
actionItems={this.actionItems}
/>
}
<div className={classnames('mdc-top-app-bar--fixed-adjust', {
'mdc-top-app-bar--short-fixed-adjust': isShort || isAlwaysCollapsed,
'mdc-top-app-bar--prominent-fixed-adjust': isProminent,
})}>
{this.renderDemoParagraphs()}
</div>
{this.renderControls()}
</section>
);
}
این نقطه ورود TopAppBar در برنامه است.
فایل TopAppBar.js را باز کنید که یک کلاس React Component خالی با متد render است:
TopAppBar.js
import React from 'react';
export default class TopAppBar extends React.Component {
render() {
return (
<header>
TOP APP BAR
</header>
);
}
}
3. ترکیب جزء
در React، متد render HTML کامپوننت را خروجی می دهد. مؤلفه نوار برنامه برتر یک تگ <header /> ارائه می دهد و از 2 بخش اصلی تشکیل می شود:
- نماد ناوبری و بخش عنوان
- بخش آیکون های اکشن
اگر در مورد عناصر تشکیل دهنده نوار برنامه برتر سؤالی دارید، از مستندات موجود در GitHub دیدن کنید.
متد render() را در TopAppBar.js به شکل زیر تغییر دهید:
render() {
const {
title,
navIcon,
} = this.props;
return (
<header
className={this.classes}
style={this.getMergedStyles()}
ref={this.topAppBarElement}
>
<div className='mdc-top-app-bar__row'>
<section className='mdc-top-app-bar__section mdc-top-app-bar__section--align-start'>
{navIcon ? navIcon : null}
<span className="mdc-top-app-bar__title">
{title}
</span>
</section>
{this.renderActionItems()}
</div>
</header>
);
}
دو عنصر بخش در این HTML وجود دارد. اولین شامل یک نماد ناوبری و عنوان است. دومی شامل آیکون های عمل است.
سپس متد renderActionItems را اضافه کنید:
renderActionItems() {
const {actionItems} = this.props;
if (!actionItems) {
return;
}
return (
<section className='mdc-top-app-bar__section mdc-top-app-bar__section--align-end' role='toolbar'>
{/* need to clone element to set key */}
{actionItems.map((item, key) => React.cloneElement(item, {key}))}
</section>
);
}
یک توسعه دهنده TopAppBar به برنامه React خود وارد می کند و نمادهای عمل را به عنصر TopAppBar منتقل می کند. میتوانید کد نمونه اولیهسازی TopAppBar در App.js ببینید.
متد getMergedStyles وجود ندارد که در روش render استفاده می شود. لطفاً متد جاوا اسکریپت زیر را به کلاس TopAppBar اضافه کنید:
getMergedStyles = () => {
const {style} = this.props;
const {style: internalStyle} = this.state;
return Object.assign({}, internalStyle, style);
}
this.classes نیز در روش render وجود ندارد، اما در بخش بعدی پوشش داده خواهد شد. علاوه بر روش دریافتکننده گمشده، this.classes ، هنوز قطعاتی از TopAppBar وجود دارد که باید قبل از اینکه Top App Bar بتواند به درستی رندر شود، پیادهسازی کنید.
قطعات React Component که هنوز در Top App Bar وجود ندارد عبارتند از:
- یک پایه اولیه
- روش های آداپتور برای عبور به فونداسیون
- نشانه گذاری JSX
- مدیریت متغیر (ثابت، کوتاه، همیشه فرو ریخته، برجسته)
رویکرد
- روش های Adapter را پیاده سازی کنید.
- بنیاد را در
componentDidMountراه اندازی کنید. - متد Foundation.destroy را در
componentWillUnmountفراخوانی کنید. - مدیریت انواع را از طریق یک متد دریافت کننده که نام کلاس های مناسب را ترکیب می کند، ایجاد کنید.
4. روش های Adapter را پیاده سازی کنید
مؤلفه غیر چارچوبی JS TopAppBar متدهای آداپتور زیر را پیاده سازی می کند (در اینجا به تفصیل فهرست شده است):
-
hasClass() -
addClass() -
removeClass() -
registerNavigationIconInteractionHandler() -
deregisterNavigationIconInteractionHandler() -
notifyNavigationIconClicked() -
setStyle() -
getTopAppBarHeight() -
registerScrollHandler() -
deregisterScrollHandler() -
registerResizeHandler() -
deregisterResizeHandler() -
getViewportScrollY() -
getTotalActionItems()
از آنجایی که React دارای رویدادهای مصنوعی و بهترین شیوهها و الگوهای کدنویسی است، روشهای Adapter باید دوباره پیادهسازی شوند.
روش آداپتور گیرنده
در فایل TopAppBar.js روش جاوا اسکریپت زیر را به TopAppBar اضافه کنید:
get adapter() {
const {actionItems} = this.props;
return {
hasClass: (className) => this.classes.split(' ').includes(className),
addClass: (className) => this.setState({classList: this.state.classList.add(className)}),
removeClass: (className) => {
const {classList} = this.state;
classList.delete(className);
this.setState({classList});
},
setStyle: this.setStyle,
getTopAppBarHeight: () => this.topAppBarElement.current.clientHeight,
registerScrollHandler: (handler) => window.addEventListener('scroll', handler),
deregisterScrollHandler: (handler) => window.removeEventListener('scroll', handler),
registerResizeHandler: (handler) => window.addEventListener('resize', handler),
deregisterResizeHandler: (handler) => window.removeEventListener('resize', handler),
getViewportScrollY: () => window.pageYOffset,
getTotalActionItems: () => actionItems && actionItems.length,
};
}
APIهای آداپتور برای ثبت رویداد اسکرول و تغییر اندازه به طور یکسان با نسخه JS غیر چارچوبی پیادهسازی میشوند، زیرا React هیچ رویداد مصنوعی برای پیمایش یا تغییر اندازه ندارد و به سیستم رویداد DOM اصلی موکول میشود. getViewPortScrollY همچنین باید به DOM بومی موکول شود زیرا تابعی در شی window است که در API React نیست. پیاده سازی آداپتور برای هر فریم ورک متفاوت خواهد بود.
ممکن است متوجه شوید this.setStyle وجود ندارد که با متد get adapter فراخوانی می شود. در فایل TopAppBar.js ، متد جاوا اسکریپت گم شده را به کلاس TopAppBar اضافه کنید:
setStyle = (varName, value) => {
const updatedStyle = Object.assign({}, this.state.style);
updatedStyle[varName] = value;
this.setState({style: updatedStyle});
}
شما به تازگی آداپتور را پیاده سازی کرده اید! توجه داشته باشید که ممکن است در این مرحله خطاهایی در کنسول خود مشاهده کنید زیرا اجرای کامل هنوز کامل نشده است. بخش بعدی شما را در مورد نحوه افزودن و حذف کلاس های CSS راهنمایی می کند.
5. روش های Component را پیاده سازی کنید
مدیریت انواع و کلاس ها
React یک API برای مدیریت کلاس ها ندارد. برای تقلید از متدهای کلاس CSS افزودن/حذف بومی جاوا اسکریپت، متغیر وضعیت classList را اضافه کنید. سه قطعه کد در TopAppBar وجود دارد که با کلاس های CSS تعامل دارند:
- جزء
<TopAppBar />از طریقclassNameprop. - متد Adapter از طریق
addClassیاremoveClass. - کدگذاری سخت در
<TopAppBar />React Component.
ابتدا وارد کردن زیر را در بالای TopAppBar.js ، زیر واردات موجود اضافه کنید:
import classnames from 'classnames';
سپس کد زیر را در اعلان کلاس کامپوننت TopAppBar اضافه کنید:
export default class TopAppBar extends React.Component {
constructor(props) {
super(props);
this.topAppBarElement = React.createRef();
}
state = {
classList: new Set(),
style: {},
};
get classes() {
const {classList} = this.state;
const {
alwaysCollapsed,
className,
short,
fixed,
prominent,
} = this.props;
return classnames('mdc-top-app-bar', Array.from(classList), className, {
'mdc-top-app-bar--fixed': fixed,
'mdc-top-app-bar--short': short,
'mdc-top-app-bar--short-collapsed': alwaysCollapsed,
'mdc-top-app-bar--prominent': prominent,
});
}
...
}
اگر به http://localhost:8080 بروید، چک باکس های Controls اکنون باید نام کلاس ها را از DOM روشن یا خاموش کنند.
این کد TopAppBar برای بسیاری از توسعه دهندگان قابل استفاده می کند. توسعه دهندگان می توانند بدون نگرانی در مورد جزئیات پیاده سازی کلاس های CSS با TopAppBar API تعامل داشته باشند.
اکنون آداپتور را با موفقیت پیاده سازی کرده اید. بخش بعدی شما را از طریق نمونه سازی یک بنیاد راهنمایی می کند.
نصب و جدا کردن کامپوننت
نمونه سازی بنیاد در روش componentDidMount اتفاق می افتد.
ابتدا، پایه های MDC Top App Bar را با افزودن ورودی زیر پس از واردات موجود در TopAppBar.js وارد کنید:
import {MDCTopAppBarFoundation, MDCFixedTopAppBarFoundation, MDCShortTopAppBarFoundation} from '@material/top-app-bar';
سپس کد جاوا اسکریپت زیر را به کلاس TopAppBar اضافه کنید:
export default class TopAppBar extends React.Component {
...
foundation_ = null;
componentDidMount() {
this.initializeFoundation();
}
componentWillUnmount() {
this.foundation_.destroy();
}
initializeFoundation = () => {
if (this.props.short) {
this.foundation_ = new MDCShortTopAppBarFoundation(this.adapter);
} else if (this.props.fixed) {
this.foundation_ = new MDCFixedTopAppBarFoundation(this.adapter);
} else {
this.foundation_ = new MDCTopAppBarFoundation(this.adapter);
}
this.foundation_.init();
}
...
}
یکی از روش های خوب کدنویسی React، تعریف propType و defaultProps است. وارد کردن زیر را بعد از واردات موجود در TopAppBar.js اضافه کنید:
import PropTypes from 'prop-types';
سپس کد زیر را به پایین TopAppBar.js (بعد از کلاس Component) اضافه کنید:
import PropTypes from 'prop-types';
TopAppBar.propTypes = {
alwaysCollapsed: PropTypes.bool,
short: PropTypes.bool,
fixed: PropTypes.bool,
prominent: PropTypes.bool,
title: PropTypes.string,
actionItems: PropTypes.arrayOf(PropTypes.element),
navIcon: PropTypes.element,
};
TopAppBar.defaultProps = {
alwaysCollapsed: false,
short: false,
fixed: false,
prominent: false,
title: '',
actionItems: null,
navIcon: null,
};
اکنون با موفقیت کامپوننت Top App Bar React را پیاده سازی کرده اید. اگر به http://localhost:8080 بروید، می توانید با صفحه نمایشی بازی کنید. صفحه نمایشی همانند صفحه نمایشی وب MDC کار خواهد کرد. صفحه دمو باید به شکل زیر باشد:

6. بسته بندی کنید
در این آموزش نحوه بسته بندی MDC Web's Foundation برای استفاده در یک برنامه React را توضیح دادیم. چند کتابخانه در Github و npm وجود دارد که MDC Web Components را همانطور که در Integrating into Frameworks توضیح داده شده است. توصیه می کنیم از لیست موجود در اینجا استفاده کنید. این لیست علاوه بر React شامل فریمورک های دیگری مانند Angular و Vue نیز می شود.
این آموزش تصمیم ما را برای تقسیم کد وب MDC به 3 بخش، پایه ، آداپتور و مؤلفه برجسته می کند. این معماری به اجزا اجازه می دهد تا کدهای مشترک را در حین کار با همه فریم ورک ها به اشتراک بگذارند. از اینکه Material Components React را امتحان کردید متشکریم و لطفاً کتابخانه جدید ما MDC React را بررسی کنید. امیدواریم از این کد لبه لذت برده باشید!

