1. Einführung
In diesem Beitrag erfahren Sie,wie Cloud Run und MongoDB durch die Kombination von Cloud Run und MongoDB eine vollständig serverlose MEAN-Stack-Anwendungsentwicklung ermöglichen. Sie lernen, wie Sie mit Cloud Run und MongoDB Atlas, der Multi-Cloud-Anwendungsdatenplattform von MongoDB, eine serverlose MEAN-Anwendung erstellen.
Was ist Cloud Run?
Mit Cloud Run können Sie skalierbare Containeranwendungen in einer beliebigen Sprache (einschließlich Go, Python, Java, Node.js, .NET und Ruby) auf einer vollständig verwalteten Plattform erstellen und bereitstellen. Cloud Run hebt sich von anderen ab, indem es uns ermöglicht:
- Code in mehrere zustandslose Container verpacken, die anfrageabhängig sind, und über HTTP-Anfragen aufrufen
- Sie zahlen nur für die Ressourcen, die Sie tatsächlich nutzen
- Sie unterstützen jede Programmiersprache oder Betriebssystembibliothek Ihrer Wahl sowie ein beliebiges Binärprogramm.
Unter diesem Link findest du weitere Funktionen im vollständigen Kontext.
Serverlose Datenbank mit MongoDB Atlas
Um dieses Problem zu lösen, führte MongoDB serverlose Instanzen ein, eine neue, vollständig verwaltete, serverlose Datenbankbereitstellung in Atlas. Bei serverlosen Instanzen müssen Sie sich keine Gedanken über die Infrastruktur machen. Stellen Sie einfach Ihre Datenbank bereit und sie kann je nach Bedarf nahtlos hoch- und herunterskaliert werden, ohne dass Sie sich um die Verwaltung kümmern müssen. Und das Beste: Ihnen werden nur die ausgeführten Vorgänge in Rechnung gestellt. Für eine wirklich serverlose Architektur kombinieren wir die Funktionen von Cloud Run und MongoDB Atlas.
MEAN-Stack
Der MEAN-Stack ist ein Technologie-Stack zum Erstellen von Full-Stack-Webanwendungen, die vollständig mit JavaScript und JSON erstellt werden. Der MEAN-Stack besteht aus vier Hauptkomponenten: MongoDB, Express, Angular und Node.js.
- MongoDB ist für die Datenspeicherung zuständig.
- Express.js ist ein Node.js-Webanwendungs-Framework zum Erstellen von APIs.
- Angular ist eine clientseitige JavaScript-Plattform.
- Node.js ist eine serverseitige JavaScript-Laufzeitumgebung. Der Server verwendet den MongoDB-Node.js-Treiber, um eine Verbindung zur Datenbank herzustellen und Daten abzurufen und zu speichern.
Aufgaben
Sie schreiben eine Full-Stack-Anwendung für Mitarbeiterpositionen in MongoDB, Express JS, Angular JS und Node JS. Es enthält:
- Serveranwendung in Node.js und Express-JS, containerisiert
- Eine in AngularJS erstellte Clientanwendung, containerisiert
- Beide Anwendungen werden in Cloud Run bereitgestellt
- Die Serveranwendung stellt über den MongoDB NodeJS-Treiber eine Verbindung zur serverlosen MongoDB-Instanz her
- Server-API führt Lese-/Schreibinteraktionen mit Datenbank durch
- Die Clientanwendung ist die Benutzeroberfläche für die Rolle "Mitarbeiter".
Lerninhalte
- Serverlose MongoDB-Instanzen erstellen
- Cloud Run-Projekt einrichten
- Webanwendungen in Google Cloud Run bereitstellen
- MEAN-Stack-Anwendung erstellen und bereitstellen
2. Voraussetzungen
3. MongoDB Serverless-Instanz und -Datenbank erstellen
- Erste Schritte mit MongoDB Atlas in Google Cloud

- Klicken Sie nach der Anmeldung auf die Schaltfläche „Datenbank erstellen“ Schaltfläche zum Erstellen einer neuen serverlosen Instanz. Wählen Sie die folgende Konfiguration aus:

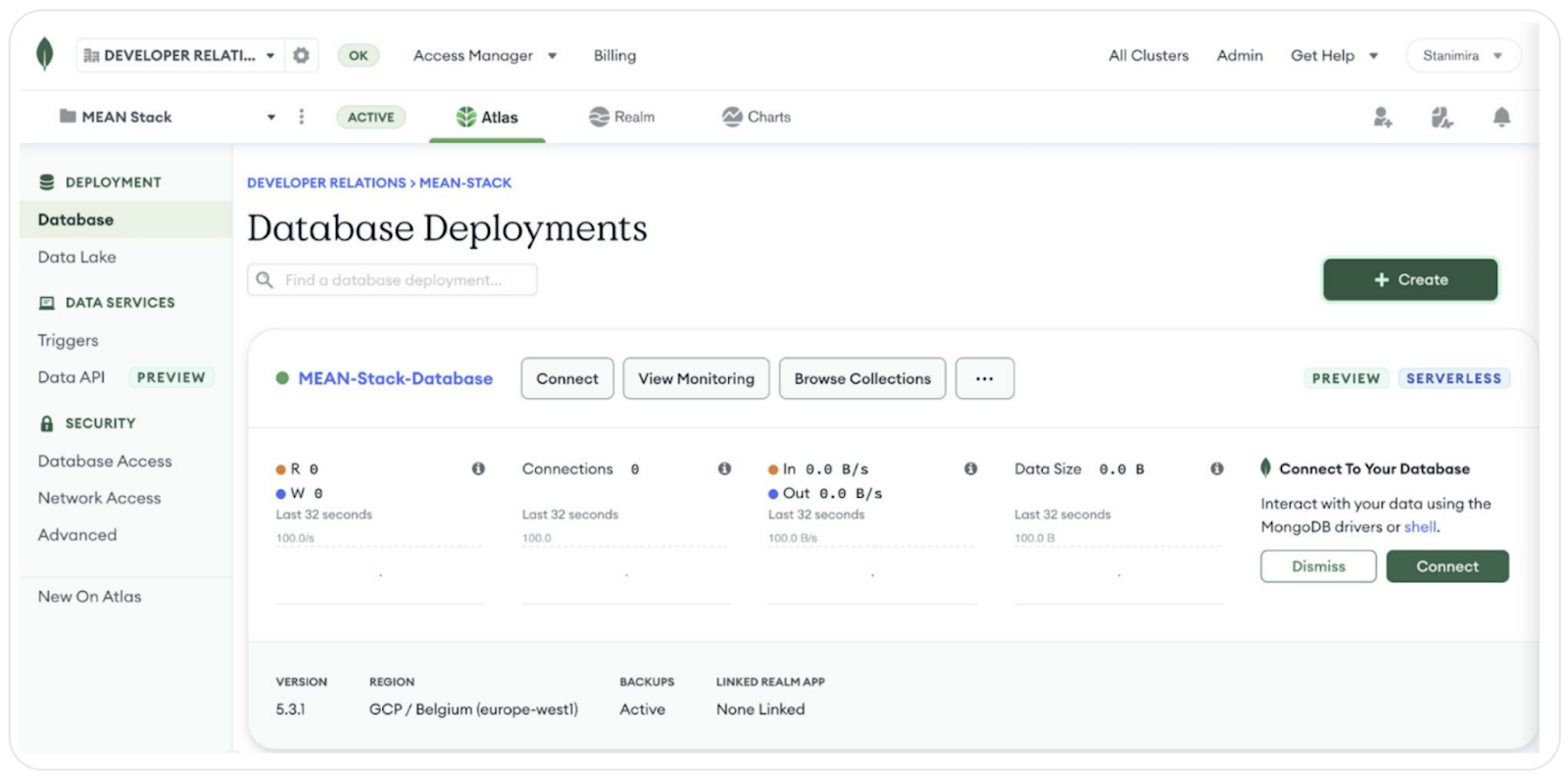
- Sobald Ihre serverlose Instanz bereitgestellt wurde, sollte sie ausgeführt werden.

- Klicken Sie auf „Verbinden“. Schaltfläche zum Hinzufügen einer IP-Adresse für die Verbindung und eines Datenbanknutzers
- Für dieses Codelab verwenden wir die Funktion „Zugriff von überall zulassen“ Einstellung. MongoDB Atlas beinhaltet eine Reihe von Sicherheits- und Zugriffsfunktionen. Weitere Informationen dazu finden Sie in der Dokumentation zu Sicherheitsfunktionen
- Verwenden Sie Anmeldedaten Ihrer Wahl als Nutzernamen und Passwort für die Datenbank. Sobald diese Schritte abgeschlossen sind, sollten Sie Folgendes sehen:

- Klicken Sie zum Fortfahren auf „Verbindungsmethode auswählen“ und wählen Sie dann „App verbinden“ aus.

- Kopieren Sie den angezeigten Verbindungsstring und ersetzen Sie das Passwort durch Ihr eigenes. Mit dieser Zeichenfolge stellen wir in den folgenden Abschnitten eine Verbindung zu unserer Datenbank her.
4. Cloud Run-Projekt einrichten
- Melden Sie sich zuerst in der Cloud Console an, erstellen Sie ein neues Projekt oder verwenden Sie ein vorhandenes Projekt
- Merken Sie sich die Projekt-ID des erstellten Projekts.
- Unten sehen Sie ein Bild, das die Seite „Neues Projekt“ zeigt, auf der Sie Ihre Projekt-ID beim Erstellen sehen können

- Aktivieren Sie dann die Cloud Run API in Cloud Shell:
- Aktivieren Sie Cloud Shell über die Cloud Console. Klicken Sie einfach auf „Cloud Shell aktivieren“
- Sobald Sie mit Cloud Shell verbunden sind, sollten Sie sehen, dass Sie bereits authentifiziert sind und dass das Projekt bereits auf Ihre PROJEKT-ID eingestellt ist. Sollte das Projekt aus irgendeinem Grund nicht eingerichtet sein, geben Sie einfach den folgenden Befehl ein:
gcloud config set project PROJECT_ID

- Verwenden Sie dazu den folgenden Befehl:
gcloud services enable run.googleapis.com
- Für Codereferenzen verwenden wir Cloud Shell und den Cloud Shell-Editor. Klicken Sie im Cloud Shell-Terminal auf Editor öffnen, um auf den Cloud Shell-Editor zuzugreifen:

5. MEAN-Stack-Projekt klonen
- Wir stellen eine Webanwendung für die Mitarbeiterverwaltung bereit. Die REST API wird mit Express und Node.js erstellt. über die Weboberfläche mit Angular. Die Daten werden in der MongoDB Atlas-Instanz gespeichert, die wir zuvor erstellt haben.
- Führen Sie den folgenden Befehl im Cloud Shell-Terminal aus, um das Projekt-Repository zu klonen:
git clone https://github.com/mongodb-developer/mean-stack-example.git
6. Express und Node.js REST API bereitstellen
Docker-Konfigurationsdatei
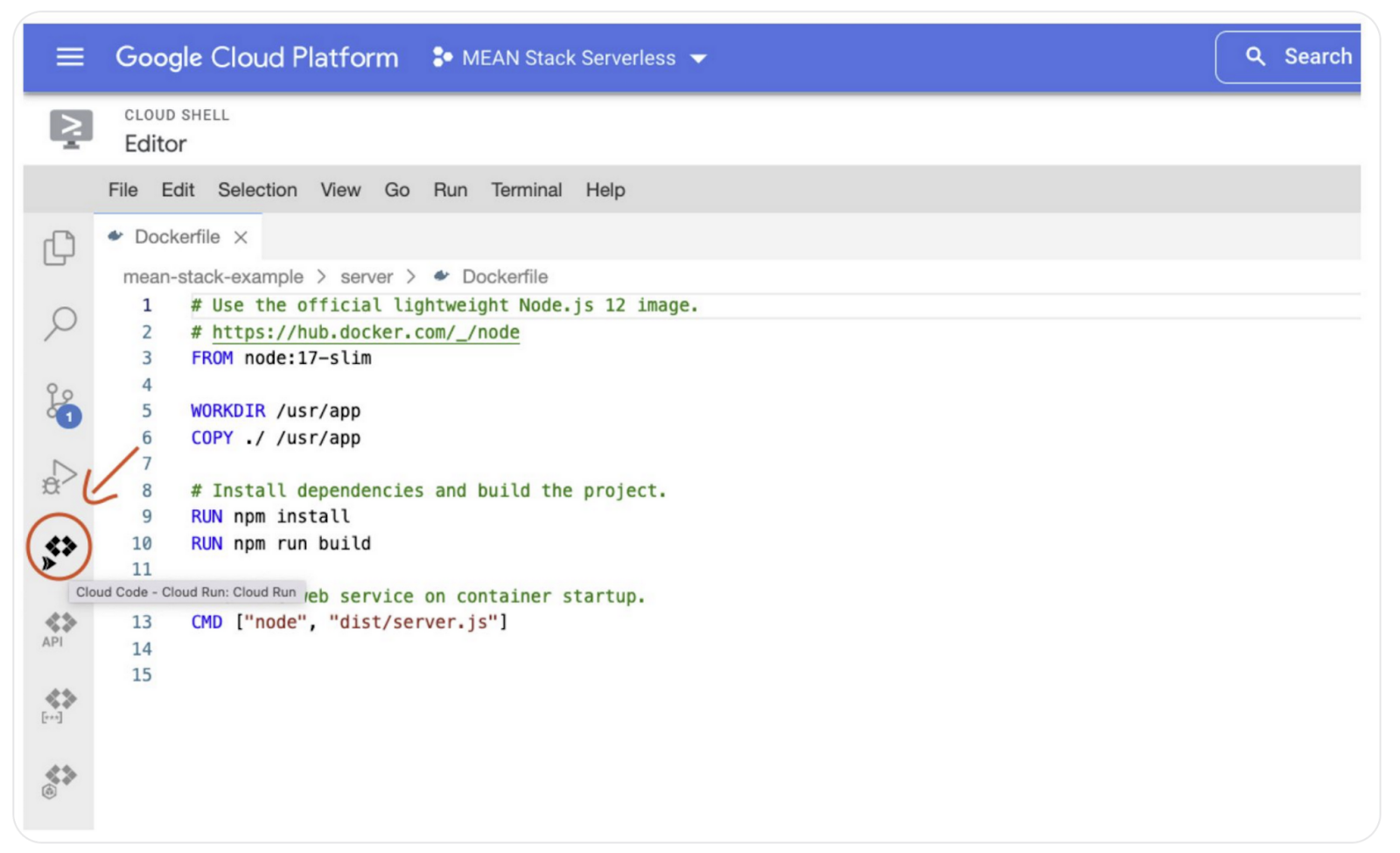
- Zuerst stellen Sie einen Cloud Run-Dienst für die Express REST API bereit. Die wichtigste Datei für unsere Bereitstellung ist die Docker-Konfigurationsdatei. Sehen wir uns das einmal genauer an:
mean-stack-example/server/Dockerfile
# Use the official lightweight Node.js 12 image.
# https://hub.docker.com/_/node
FROM node:17-slim
WORKDIR /usr/app
COPY ./ /usr/app
# Install dependencies and build the project.
RUN npm install
RUN npm run build
# Run the web service on container startup.
CMD ["node", "dist/server.js"]
- Mit der Konfiguration wird Node.js eingerichtet. Außerdem wird das Projekt kopiert und erstellt. Wenn der Container gestartet wird, wird der Dienst mit dem folgenden Befehl gestartet
node dist/server.js
- Klicken Sie in der linken Seitenleiste auf das Cloud Run-Symbol, um eine neue Cloud Run-Bereitstellung zu starten:

- Klicken Sie dann auf das Symbol „In Cloud Run bereitstellen“:

- Füllen Sie die Dienstkonfiguration so aus:
- Dienstname: node-express-api
- Bereitstellungsplattform: Cloud Run (vollständig verwaltet)
- Region: Wählen Sie eine Region in der Nähe Ihrer Datenbankregion aus, um die Latenz zu verringern.
- Authentifizierung: Nicht authentifizierte Aufrufe zulassen
- Klicken Sie unter "Überarbeitungseinstellungen" auf "Erweiterte Einstellungen anzeigen", um sie zu maximieren:
- Container port: 5200
- Umgebungsvariablen. Fügen Sie das folgende Schlüssel/Wert-Paar hinzu. Achten Sie darauf, auch den Verbindungsstring für Ihre eigene MongoDB Atlas-Bereitstellung hinzuzufügen:
ATLAS_URI:mongodb+srv:/<username>:<password>@sandbox.pv0l7.mongodb.net/meanStackExample?retryWrites=true&w=majority
- Wählen Sie für die Build-Umgebung Cloud Build aus
- Wählen Sie abschließend im Abschnitt Build-Einstellungen Folgendes aus:
- Builder: Docker
- Docker: mean-stack-example/server/Dockerfile
- Klicken Sie auf die Schaltfläche „Bereitstellen“ und dann auf „Detaillierte Logs anzeigen“, um die Bereitstellung Ihres ersten Cloud Run-Dienstes zu verfolgen.
- Nach Abschluss des Builds sollten Sie die URL des bereitgestellten Dienstes sehen:

- Öffnen Sie die URL und hängen Sie „/employees“ an. bis zum Ende
- Es sollte ein leeres Array angezeigt werden, da sich derzeit keine Dokumente in der Datenbank befinden.
Stellen wir nun die Benutzeroberfläche bereit, damit wir welche hinzufügen können.
7. Angular-Webanwendung bereitstellen
Unsere Angular-Anwendung befindet sich im Clientverzeichnis. Zur Bereitstellung verwenden wir den Nginx-Server und Docker. Nur denken: Es gibt auch eine Option, Firebase Hosting für die Bereitstellung Ihrer Angular-Anwendung zu verwenden, da Sie Ihre Inhalte direkt in einem CDN (Content Delivery Network) bereitstellen können.
Konfigurationsdateien
Sehen wir uns die Konfigurationsdateien an:
mean-stack-example/client/nginx.conf
events{}
http {
include /etc/nginx/mime.types;
server {
listen 8080;
server_name 0.0.0.0;
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
}
- In der Nginx-Konfiguration geben wir den Standardport 8080 und die Startdatei index.html an.
mean-stack-example/client/Dockerfile
FROM node:17-slim AS build
WORKDIR /usr/src/app
COPY package.json package-lock.json ./
# Install dependencies and copy them to the container
RUN npm install
COPY . .
# Build the Angular application for production
RUN npm run build --prod
# Configure the nginx web server
FROM nginx:1.17.1-alpine
COPY nginx.conf /etc/nginx/nginx.conf
COPY --from=build /usr/src/app/dist/client /usr/share/nginx/html
# Run the web service on container startup.
CMD ["nginx", "-g", "daemon off;"]
- In der Docker-Konfiguration installieren wir Node.js-Abhängigkeiten und erstellen das Projekt. Anschließend kopieren wir die erstellten Dateien in den Container, konfigurieren und starten den Nginx-Dienst.
- Schließlich müssen wir die URL für die REST API konfigurieren, damit unsere Clientanwendung Anfragen an sie senden kann. Da wir die URL nur in einer einzigen Datei im Projekt verwenden, wird die URL hartcodiert. Alternativ können Sie die Umgebungsvariable an das Fensterobjekt anhängen und von dort darauf zugreifen.
mean-stack-example/client/src/app/employee.service.ts
...
@Injectable({
providedIn: 'root'
})
export class EmployeeService {
// Replace with the URL of your REST API
private url = 'https://node-express-api-vsktparjta-uc.a.run.app';
...
- Die Bereitstellung in Cloud Run ist jetzt möglich. Starten Sie eine neue Bereitstellung mit den folgenden Konfigurationseinstellungen:
- Service Settings: Create a service - Dienstname: angular-web-app
- Bereitstellungsplattform: Cloud Run (vollständig verwaltet)
- Authentifizierung: Nicht authentifizierte Aufrufe zulassen
- Wählen Sie für die Build-Umgebung Cloud Build aus
- Wählen Sie abschließend im Abschnitt Build-Einstellungen Folgendes aus:
- Builder: Docker
- Docker: mean-stack-example/client/Dockerfile
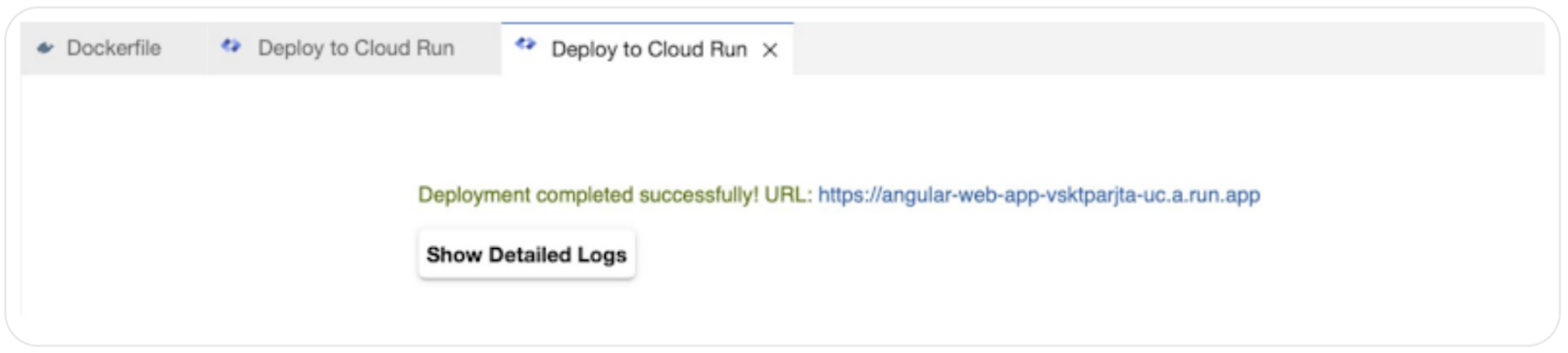
- Klicken Sie noch einmal auf die Schaltfläche „Bereitstellen“ und beobachten Sie die Logs, während Ihre Anwendung an die Cloud gesendet wird. Wenn die Bereitstellung abgeschlossen ist, sollten Sie die URL der Clientanwendung sehen

- Öffnen Sie die URL und spielen Sie mit Ihrer Anwendung.

8. Bereinigen
So vermeiden Sie, dass Ihrem Google Cloud-Konto die in diesem Beitrag verwendeten Ressourcen in Rechnung gestellt werden:
MongoDB-Instanzen beenden
- Rufen Sie die Cluster der MongoDB-Instanz auf.
- Wählen Sie den Cluster oder die Instanz aus, die Sie erstellt haben.
- Klicken Sie auf die drei Punkte neben dem Clusternamen und wählen Sie „Beenden“ aus der Liste aus
Cloud Run-Deployments löschen
- Rufen Sie in der Google Cloud Console die Seite „Cloud Run“ auf.
- Wählen Sie den Cloud Run-Dienst aus, den Sie löschen möchten
- Klicken Sie oben in der Konsole auf das Symbol zum Löschen.
9. Glückwunsch
Glückwunsch, Sie haben die MEAN Stack-Webanwendung in Cloud Run erstellt.

