1. مقدمه
در این پست، میخواهیم ببینیم که چگونه Cloud Run و MongoDB با هم ترکیب میشوند تا یک تجربه توسعه اپلیکیشن MEAN stack کاملاً بدون سرور را فعال کنند. ما یاد خواهیم گرفت که چگونه یک برنامه MEAN بدون سرور با Cloud Run و MongoDB Atlas ، پلتفرم داده برنامه چند ابری توسط MongoDB بسازیم.
Cloud Run چیست؟
Cloud Run شما را قادر می سازد تا برنامه های کانتینری مقیاس پذیر را که به هر زبانی نوشته شده اند (از جمله Go، Python، Java، Node.js، .NET و Ruby) روی یک پلتفرم کاملاً مدیریت شده بسازید و استقرار دهید. Cloud Run با این امکان از لیگ خارج می شود که ما را قادر می سازد:
- کد بسته در چندین کانتینر بدون حالت که از درخواست آگاه هستند و آن را از طریق درخواستهای HTTP فراخوانی میکنند.
- فقط برای منابع دقیقی که استفاده می کنید هزینه دریافت کنید
- از هر زبان برنامه نویسی یا هر کتابخانه سیستم عامل مورد نظر خود یا هر باینری پشتیبانی کنید
این پیوند را برای ویژگی های بیشتر در زمینه کامل بررسی کنید.
پایگاه داده بدون سرور با MongoDB Atlas
MongoDB نمونههای بدون سرور را راهاندازی کرد، یک پایگاه داده کاملاً مدیریت شده و بدون سرور در Atlas برای حل این مشکل راهاندازی کرد. با نمونههای بدون سرور، هرگز لازم نیست به زیرساختها فکر کنید - به سادگی پایگاه داده خود را مستقر کنید و به طور یکپارچه بر اساس تقاضا بزرگ میشود - بدون نیاز به مدیریت عملی. و بهترین بخش این است که فقط برای عملیاتی که انجام می دهید هزینه دریافت خواهید کرد. برای اینکه معماری ما واقعاً بدون سرور باشد، قابلیتهای Cloud Run و MongoDB Atlas را با هم ترکیب میکنیم.
پشته MEAN
پشته MEAN یک پشته فناوری برای ساخت برنامه های وب تمام پشته به طور کامل با جاوا اسکریپت و JSON است. پشته MEAN از چهار جزء اصلی MongoDB، Express، Angular و Node.js تشکیل شده است.
- MongoDB مسئول ذخیره سازی اطلاعات است.
- Express.js یک چارچوب برنامه وب Node.js برای ساخت API است.
- Angular یک پلتفرم جاوا اسکریپت سمت کلاینت است.
- Node.js یک محیط زمان اجرا جاوا اسکریپت سمت سرور است. سرور از درایور MongoDB Node.js برای اتصال به پایگاه داده و بازیابی و ذخیره داده ها استفاده می کند.
چیزی که خواهی ساخت
شما یک برنامه کامل Stack Employee-Job Role در MongoDB، Express JS، Angular JS و Node JS خواهید نوشت. شامل:
- یک برنامه سرور در Node JS و Express JS، کانتینری شده
- ساخت اپلیکیشن کلاینت در AngularJS، کانتینری
- هر دو برنامه در Cloud Run مستقر هستند
- برنامه سرور با استفاده از درایور MongoDB NodeJS به نمونه MongoDB بدون سرور متصل می شود
- API سرور تعامل خواندن و نوشتن با پایگاه داده را انجام می دهد
- برنامه مشتری رابط کاربری برای برنامه Employee-Job Role است
چیزی که یاد خواهید گرفت
- چگونه یک نمونه MongoDB بدون سرور ایجاد کنیم
- نحوه راه اندازی یک پروژه Cloud Run
- نحوه استقرار برنامه های وب در Google Cloud Run
- نحوه ایجاد و استقرار یک برنامه MEAN Stack
2. الزامات
3. نمونه و پایگاه داده MongoDB Serverless ایجاد کنید
- برای شروع، با MongoDB Atlas در Google Cloud شروع کنید

- پس از ثبت نام، روی دکمه "ساخت یک پایگاه داده" کلیک کنید تا یک نمونه بدون سرور جدید ایجاد کنید. پیکربندی زیر را انتخاب کنید:

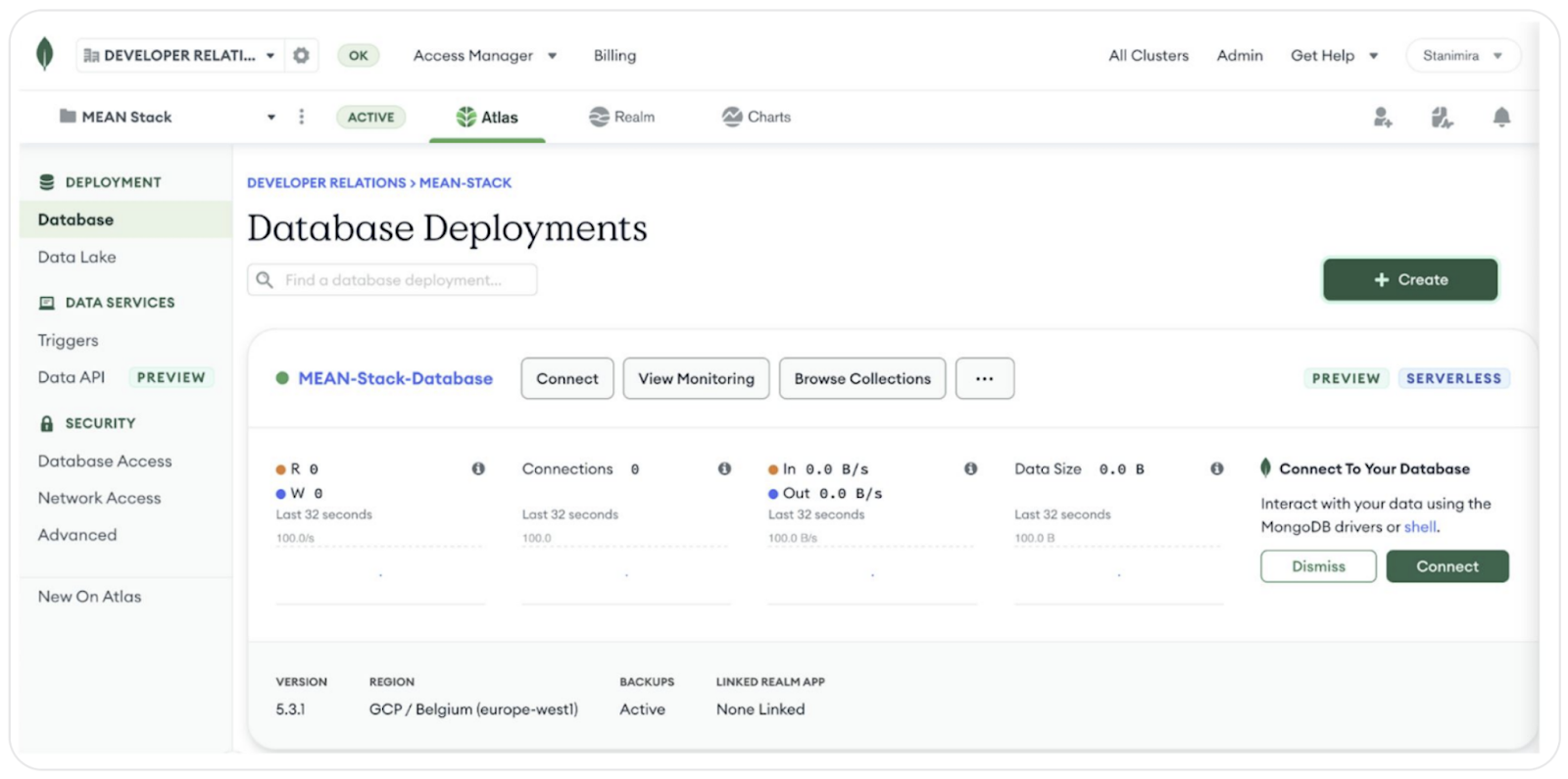
- هنگامی که نمونه بدون سرور شما فراهم شد، باید آن را ببینید و در حال اجرا باشد

- برای افزودن یک آدرس IP اتصال و یک کاربر پایگاه داده، روی دکمه "اتصال" کلیک کنید
- برای این لبه کد، از تنظیمات "Allow Access from Anywhere" استفاده می کنیم. MongoDB Atlas دارای مجموعه ای از ویژگی های امنیتی و دسترسی است. می توانید در مقاله مستندات ویژگی های امنیتی بیشتر در مورد آنها بیاموزید
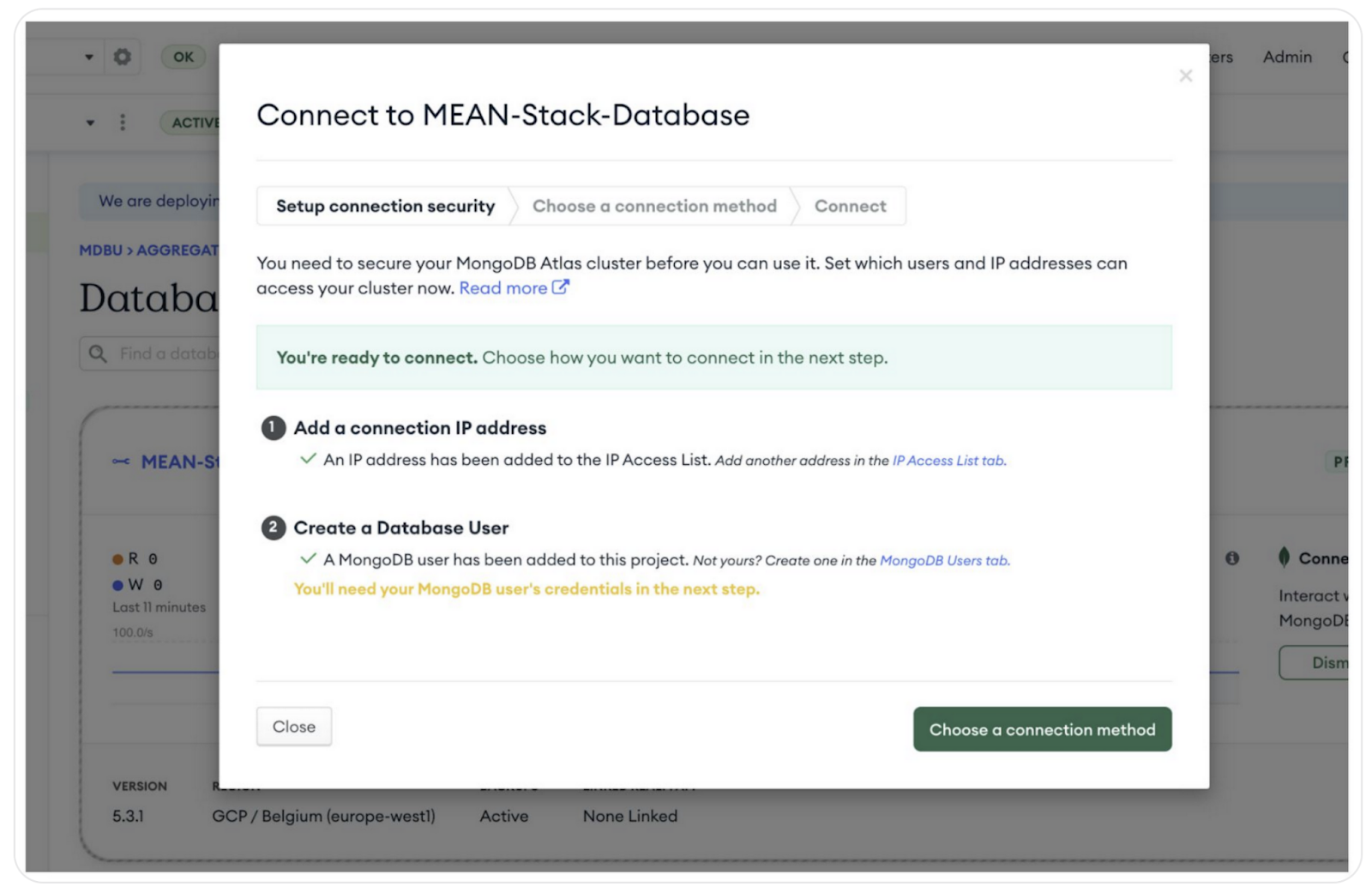
- از اعتبار انتخابی خود برای نام کاربری و رمز عبور پایگاه داده استفاده کنید. پس از تکمیل این مراحل، باید موارد زیر را مشاهده کنید:

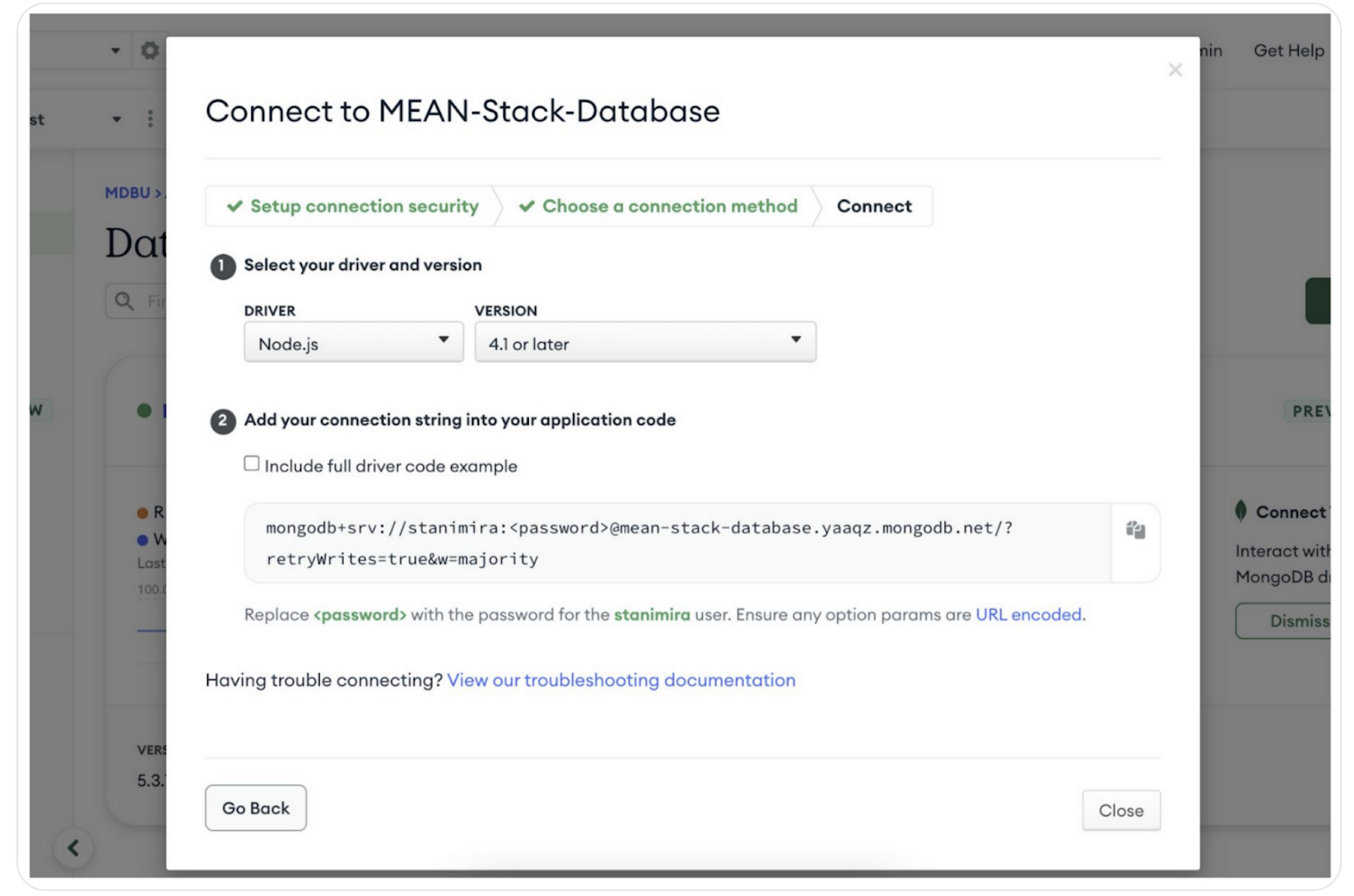
- با کلیک بر روی دکمه "انتخاب روش اتصال" و سپس انتخاب "اتصال برنامه خود" را ادامه دهید.

- رشته اتصالی را که می بینید کپی کنید و رمز عبور خود را جایگزین کنید. ما از آن رشته برای اتصال به پایگاه داده خود در بخش های زیر استفاده خواهیم کرد
4. یک پروژه Cloud Run راه اندازی کنید
- ابتدا به کنسول Cloud وارد شوید، یک پروژه جدید ایجاد کنید یا از یک موجود دوباره استفاده کنید
- شناسه پروژه را برای پروژه ای که ایجاد کرده اید به خاطر بسپارید
- در زیر تصویری وجود دارد که صفحه پروژه جدید را نشان می دهد، جایی که می توانید شناسه پروژه خود را هنگام ایجاد آن مشاهده کنید

- سپس، Cloud Run API را از Cloud Shell فعال کنید:
- Cloud Shell را از Cloud Console فعال کنید. به سادگی روی Activate Cloud Shell کلیک کنید
- پس از اتصال به Cloud Shell، باید ببینید که قبلاً احراز هویت شده اید و پروژه قبلاً روی PROJECT ID شما تنظیم شده است. اگر به دلایلی پروژه تنظیم نشد، به سادگی دستور زیر را صادر کنید:
gcloud config set project PROJECT_ID

- از دستور زیر استفاده کنید:
gcloud services enable run.googleapis.com
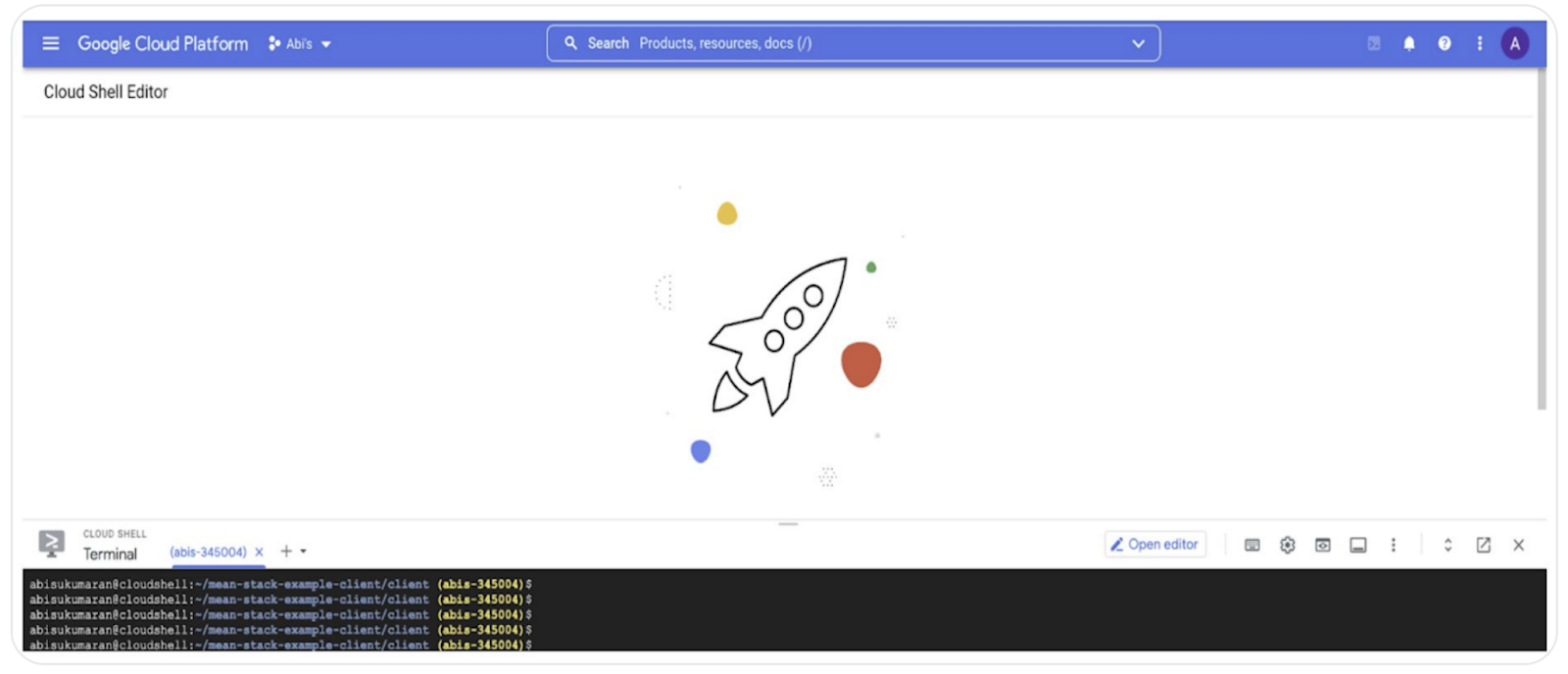
- ما از Cloud Shell و Cloud Shell Editor برای مراجع کد استفاده خواهیم کرد. برای دسترسی به Cloud Shell Editor، روی Open Editor از Cloud Shell Terminal کلیک کنید:

5. پروژه MEAN Stack را کلون کنید
- ما یک برنامه وب مدیریت کارکنان را مستقر خواهیم کرد. REST API با Express و Node.js ساخته شده است. رابط وب، با Angular؛ و داده ها در نمونه MongoDB Atlas که قبلا ایجاد کردیم ذخیره می شود
- با اجرای دستور زیر در ترمینال Cloud Shell، مخزن پروژه را کلون کنید:
git clone https://github.com/mongodb-developer/mean-stack-example.git
6. Express و Node.js REST API را مستقر کنید
فایل پیکربندی Docker
- ابتدا یک سرویس Cloud Run را برای Express REST API مستقر خواهیم کرد. مهمترین فایل برای استقرار ما، فایل پیکربندی Docker است. بیایید نگاهی به آن بیندازیم:
mean-stack-example/server/Dockerfile
# Use the official lightweight Node.js 12 image.
# https://hub.docker.com/_/node
FROM node:17-slim
WORKDIR /usr/app
COPY ./ /usr/app
# Install dependencies and build the project.
RUN npm install
RUN npm run build
# Run the web service on container startup.
CMD ["node", "dist/server.js"]
- پیکربندی Node.js را راه اندازی می کند و پروژه را کپی و می سازد. هنگامی که کانتینر شروع می شود، دستور زیر سرویس را شروع می کند
node dist/server.js
- برای شروع یک استقرار جدید Cloud Run، روی نماد Cloud Run در نوار کناری سمت چپ کلیک کنید:

- سپس روی نماد Deploy to Cloud Run کلیک کنید:

- تنظیمات سرویس را به صورت زیر پر کنید:
- نام سرویس: node-express-api
- پلت فرم استقرار: Cloud Run (کاملاً مدیریت شده)
- منطقه: یک منطقه نزدیک به منطقه پایگاه داده خود را برای کاهش تأخیر انتخاب کنید
- احراز هویت: به فراخوان های احراز هویت نشده اجازه دهید
- در قسمت Revision Settings، روی Show Advanced Settings کلیک کنید تا آنها را گسترش دهید:
- پورت کانتینر: 5200
- متغیرهای محیطی جفت کلید-مقدار زیر را اضافه کنید و مطمئن شوید که رشته اتصال را برای استقرار MongoDB Atlas خود اضافه کرده اید:
ATLAS_URI:mongodb+srv:/<username>:<password>@sandbox.pv0l7.mongodb.net/meanStackExample?retryWrites=true&w=majority
- برای محیط Build، Cloud Build را انتخاب کنید
- در نهایت در قسمت Build Settings را انتخاب کنید:
- سازنده: داکر
- داکر: mean-stack-example/server/Dockerfile
- روی دکمه Deploy و سپس Show Detailed Logs کلیک کنید تا اولین سرویس Cloud Run خود را دنبال کنید!
- پس از تکمیل ساخت، باید URL سرویس مستقر شده را مشاهده کنید:

- URL را باز کنید و "/employees" را به انتها اضافه کنید
- شما باید یک آرایه خالی ببینید زیرا در حال حاضر هیچ سندی در پایگاه داده وجود ندارد.
بیایید رابط کاربری را گسترش دهیم تا بتوانیم تعدادی اضافه کنیم!
7. Angular Web Application را مستقر کنید
برنامه Angular ما در دایرکتوری مشتری است. برای استقرار آن، از سرور Nginx و Docker استفاده خواهیم کرد. فقط یک فکر، همچنین گزینه ای برای استفاده از میزبانی Firebase برای استقرار برنامه Angular خود وجود دارد زیرا می توانید محتوای خود را مستقیماً به CDN (شبکه تحویل محتوا) ارائه دهید.
فایل های پیکربندی
بیایید نگاهی به فایل های پیکربندی بیندازیم:
mean-stack-example/client/nginx.conf
events{}
http {
include /etc/nginx/mime.types;
server {
listen 8080;
server_name 0.0.0.0;
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
}
- در پیکربندی Nginx، پورت پیشفرض-8080 و فایل شروع- index.html را مشخص میکنیم.
mean-stack-example/client/Dockerfile
FROM node:17-slim AS build
WORKDIR /usr/src/app
COPY package.json package-lock.json ./
# Install dependencies and copy them to the container
RUN npm install
COPY . .
# Build the Angular application for production
RUN npm run build --prod
# Configure the nginx web server
FROM nginx:1.17.1-alpine
COPY nginx.conf /etc/nginx/nginx.conf
COPY --from=build /usr/src/app/dist/client /usr/share/nginx/html
# Run the web service on container startup.
CMD ["nginx", "-g", "daemon off;"]
- در پیکربندی Docker، وابستگی های Node.js را نصب می کنیم و پروژه را می سازیم. سپس فایل های ساخته شده را در کانتینر کپی می کنیم، پیکربندی می کنیم و سرویس Nginx را راه اندازی می کنیم
- در نهایت، ما باید URL را به REST API پیکربندی کنیم تا برنامه مشتری ما بتواند درخواست هایی را به آن ارسال کند. از آنجایی که ما فقط از URL در یک فایل واحد در پروژه استفاده می کنیم، URL را کدگذاری می کنیم. همچنین میتوانید متغیر محیطی را به شی پنجره متصل کنید و از آنجا به آن دسترسی داشته باشید.
mean-stack-example/client/src/app/employee.service.ts
...
@Injectable({
providedIn: 'root'
})
export class EmployeeService {
// Replace with the URL of your REST API
private url = 'https://node-express-api-vsktparjta-uc.a.run.app';
...
- ما آماده استقرار در Cloud Run هستیم! یک استقرار جدید را با تنظیمات پیکربندی زیر شروع کنید:
- Service Settings: Create a service - نام سرویس: angular-web-app
- پلت فرم استقرار: Cloud Run (کاملاً مدیریت شده)
- احراز هویت: به فراخوان های احراز هویت نشده اجازه دهید
- برای محیط Build، Cloud Build را انتخاب کنید
- در نهایت در قسمت Build Settings را انتخاب کنید:
- سازنده: داکر
- داکر: mean-stack-example/client/Dockerfile
- دوباره روی دکمه Deploy کلیک کنید و گزارش های مربوط به ارسال برنامه شما به ابر را تماشا کنید! وقتی استقرار کامل شد، باید URL برنامه مشتری را ببینید

- URL را باز کنید و با برنامه خود بازی کنید!

8. پاکسازی کنید
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع استفاده شده در این پست، این مراحل را دنبال کنید.
موارد MongoDB را خاتمه دهید
- به کلاسترهای نمونه MongoDB بروید
- خوشه، نمونه ای که ایجاد کردید را انتخاب کنید
- روی بیضی های کنار نام خوشه کلیک کنید و از لیست گزینه Terminate را انتخاب کنید
توسعههای Cloud Run را حذف کنید
- به صفحه Cloud Run در Google Cloud Console بروید
- سرویس Cloud Run را که می خواهید حذف کنید انتخاب کنید
- روی نماد حذف در بالای کنسول کلیک کنید
9. تبریک می گویم
تبریک میگوییم، شما با موفقیت برنامه وب MEAN Stack را در Cloud Run ایجاد کردید!

