1. Введение
В этом посте мы увидим, как Cloud Run и MongoDB объединяются, чтобы обеспечить полностью бессерверную разработку приложений с использованием стека MEAN. Мы узнаем, как создать бессерверное приложение MEAN с помощью Cloud Run и MongoDB Atlas , платформы данных мультиоблачных приложений от MongoDB.
Что такое Cloud Run?
Cloud Run позволяет создавать и развертывать масштабируемые контейнерные приложения, написанные на любом языке (включая Go, Python, Java, Node.js, .NET и Ruby) на полностью управляемой платформе. Cloud Run выделяется среди остальных, позволяя нам:
- Упакуйте код в несколько контейнеров без сохранения состояния, которые поддерживают запросы и вызывают его через HTTP-запросы.
- Платите только за те ресурсы, которые вы используете
- Поддержка любого языка программирования, любой библиотеки операционной системы по вашему выбору или любого двоичного файла.
Проверьте эту ссылку , чтобы увидеть дополнительные функции в полном контексте.
Бессерверная база данных с MongoDB Atlas
MongoDB запустила бессерверные экземпляры — новое полностью управляемое бессерверное развертывание базы данных в Atlas, чтобы решить эту проблему. Благодаря бессерверным экземплярам вам никогда не придется думать об инфраструктуре — просто разверните свою базу данных, и она будет плавно масштабироваться вверх и вниз в зависимости от спроса — не требуя ручного управления. И что самое приятное, с вас будет взиматься плата только за выполненные вами операции. Чтобы сделать нашу архитектуру по-настоящему бессерверной, мы объединим возможности Cloud Run и MongoDB Atlas.
СРЕДНИЙ стек
Стек MEAN — это технологический стек для создания полнофункциональных веб-приложений, полностью использующих JavaScript и JSON. Стек MEAN состоит из четырех основных компонентов: MongoDB, Express, Angular и Node.js.
- MongoDB отвечает за хранение данных.
- Express.js — это платформа веб-приложений Node.js для создания API.
- Angular — это клиентская платформа JavaScript.
- Node.js — это серверная среда выполнения JavaScript. Сервер использует драйвер MongoDB Node.js для подключения к базе данных, а также получения и хранения данных.
Что ты построишь
Вы напишете полнофункциональное приложение «Роль сотрудника и работы» на MongoDB, Express JS, Angular JS и Node JS. Он содержит:
- Серверное приложение на Node JS и Express JS, в контейнере.
- Клиентское приложение, созданное на AngularJS, в контейнере.
- Оба приложения развернуты в Cloud Run.
- Серверное приложение подключается к бессерверному экземпляру MongoDB с помощью драйвера MongoDB NodeJS.
- Серверный API осуществляет взаимодействие чтения и записи с базой данных.
- Клиентское приложение — это пользовательский интерфейс для приложения «Роль сотрудника».
Что вы узнаете
- Как создать бессерверные экземпляры MongoDB
- Как настроить проект Cloud Run
- Как развернуть веб-приложения в Google Cloud Run
- Как создать и развернуть приложение MEAN Stack
2. Требования
3. Создайте бессерверный экземпляр MongoDB и базу данных.
- Для начала начните работу с MongoDB Atlas в Google Cloud.

- После регистрации нажмите кнопку «Создать базу данных», чтобы создать новый бессерверный экземпляр. Выберите следующую конфигурацию:

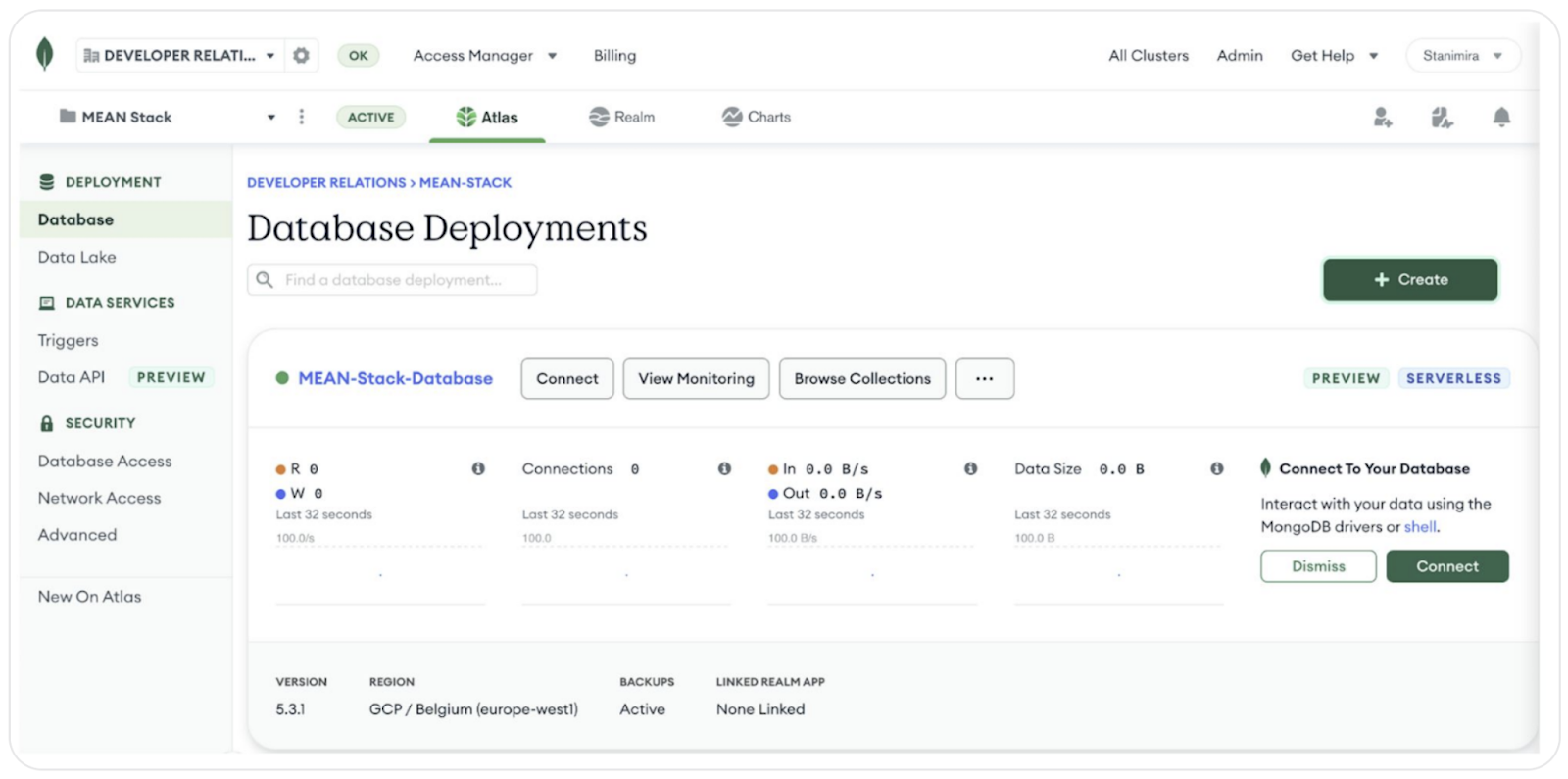
- Как только ваш бессерверный экземпляр будет подготовлен, вы увидите, что он запущен и работает.

- Нажмите кнопку «Подключиться», чтобы добавить IP-адрес подключения и пользователя базы данных.
- Для этой лаборатории кода мы будем использовать настройку «Разрешить доступ из любого места». MongoDB Atlas поставляется с набором функций безопасности и доступа. Подробнее о них можно узнать в статье документации по функциям безопасности.
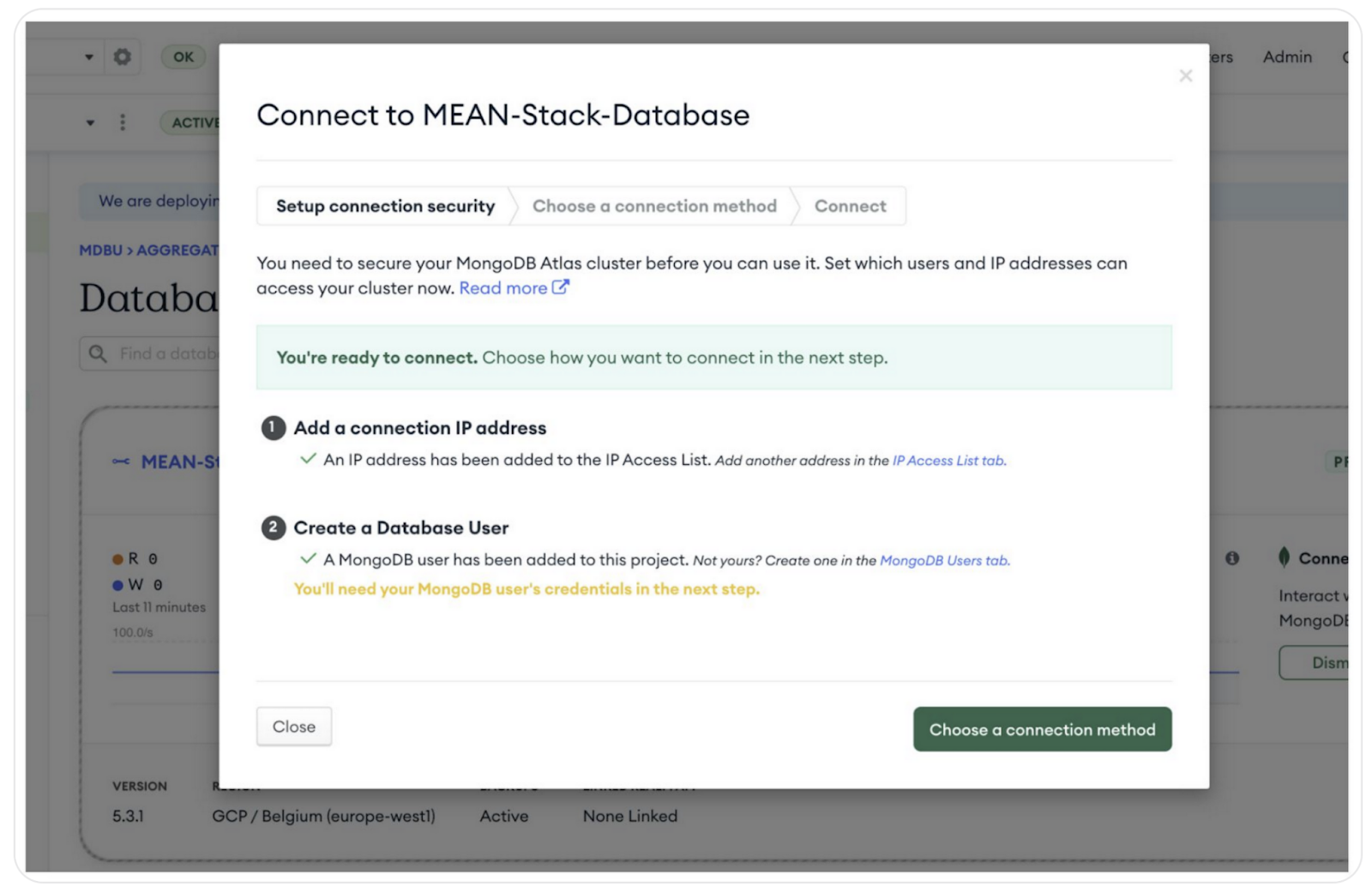
- Используйте учетные данные по вашему выбору в качестве имени пользователя и пароля базы данных. После завершения этих шагов вы должны увидеть следующее:

- Продолжайте, нажав кнопку «Выбрать способ подключения», а затем выбрав «Подключить приложение».

- Скопируйте строку подключения, которую вы видите, и замените пароль своим собственным. Мы будем использовать эту строку для подключения к нашей базе данных в следующих разделах.
4. Настройте проект Cloud Run
- Сначала войдите в Cloud Console , создайте новый проект или повторно используйте существующий.
- Запомните идентификатор проекта, который вы создали.
- Ниже показано изображение, показывающее страницу нового проекта, где вы можете увидеть идентификатор вашего проекта во время его создания.

- Затем включите Cloud Run API из Cloud Shell:
- Активируйте Cloud Shell из Cloud Console. Просто нажмите «Активировать Cloud Shell».
- После подключения к Cloud Shell вы увидите, что вы уже прошли аутентификацию и что для проекта уже установлен ваш идентификатор ПРОЕКТА. Если по какой-то причине проект не установлен, просто введите следующую команду:
gcloud config set project PROJECT_ID

- Используйте следующую команду:
gcloud services enable run.googleapis.com
- Мы будем использовать Cloud Shell и Cloud Shell Editor для ссылок на код. Чтобы получить доступ к редактору Cloud Shell, нажмите «Открыть редактор» в терминале Cloud Shell:

5. Клонировать проект стека MEAN
- Мы развернем веб-приложение для управления сотрудниками. REST API создан на основе Express и Node.js; веб-интерфейс с Angular; и данные будут храниться в экземпляре MongoDB Atlas, который мы создали ранее.
- Клонируйте репозиторий проекта, выполнив следующую команду в терминале Cloud Shell:
git clone https://github.com/mongodb-developer/mean-stack-example.git
6. Развертывание Express и REST API Node.js.
Файл конфигурации Docker
- Сначала мы развернем службу Cloud Run для Express REST API. Самый важный файл для нашего развертывания — это файл конфигурации Docker. Давайте посмотрим на это:
mean-stack-example/server/Dockerfile
# Use the official lightweight Node.js 12 image.
# https://hub.docker.com/_/node
FROM node:17-slim
WORKDIR /usr/app
COPY ./ /usr/app
# Install dependencies and build the project.
RUN npm install
RUN npm run build
# Run the web service on container startup.
CMD ["node", "dist/server.js"]
- Конфигурация устанавливает Node.js, копирует и собирает проект. Когда контейнер запускается, приведенная ниже команда запускает службу.
node dist/server.js
- Чтобы начать новое развертывание Cloud Run, щелкните значок Cloud Run на левой боковой панели:

- Затем нажмите значок «Развертывание в облаке».

- Заполните конфигурацию службы следующим образом:
- Имя службы: node-express-api
- Платформа развертывания: Cloud Run (полностью управляемая)
- Регион: выберите регион, близкий к региону вашей базы данных, чтобы уменьшить задержку.
- Аутентификация: разрешить неаутентифицированные вызовы.
- В разделе «Настройки редакции» нажмите «Показать дополнительные настройки», чтобы развернуть их:
- Контейнерный порт: 5200
- Переменные среды. Добавьте следующую пару ключ-значение и обязательно добавьте строку подключения для собственного развертывания MongoDB Atlas:
ATLAS_URI:mongodb+srv:/<username>:<password>@sandbox.pv0l7.mongodb.net/meanStackExample?retryWrites=true&w=majority
- В качестве среды сборки выберите Cloud Build.
- Наконец, в разделе «Настройки сборки» выберите:
- Разработчик: Докер
- Докер: средний-стек-пример/сервер/Dockerfile
- Нажмите кнопку «Развернуть», а затем «Показать подробные журналы», чтобы следить за развертыванием вашей первой службы Cloud Run!
- После завершения сборки вы должны увидеть URL-адрес развернутого сервиса:

- Откройте URL-адрес и добавьте в конец «/employees».
- Вы должны увидеть пустой массив, поскольку на данный момент в базе данных нет документов.
Давайте развернем пользовательский интерфейс, чтобы можно было его добавить!
7. Развертывание веб-приложения Angular
Наше приложение Angular находится в каталоге клиента. Для его развертывания мы будем использовать сервер Nginx и Docker. Просто мысль: есть также возможность использовать хостинг Firebase для развертывания приложения Angular, поскольку вы можете напрямую передавать свой контент в CDN (сеть доставки контента).
Файлы конфигурации
Давайте посмотрим на файлы конфигурации:
mean-stack-example/client/nginx.conf
events{}
http {
include /etc/nginx/mime.types;
server {
listen 8080;
server_name 0.0.0.0;
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
}
- В конфигурации Nginx указываем порт по умолчанию — 8080 и стартовый файл — index.html.
mean-stack-example/client/Dockerfile
FROM node:17-slim AS build
WORKDIR /usr/src/app
COPY package.json package-lock.json ./
# Install dependencies and copy them to the container
RUN npm install
COPY . .
# Build the Angular application for production
RUN npm run build --prod
# Configure the nginx web server
FROM nginx:1.17.1-alpine
COPY nginx.conf /etc/nginx/nginx.conf
COPY --from=build /usr/src/app/dist/client /usr/share/nginx/html
# Run the web service on container startup.
CMD ["nginx", "-g", "daemon off;"]
- В конфигурации Docker мы устанавливаем зависимости Node.js и собираем проект. Затем копируем собранные файлы в контейнер, настраиваем и запускаем сервис Nginx.
- Наконец, нам нужно настроить URL-адрес REST API, чтобы наше клиентское приложение могло отправлять к нему запросы. Поскольку мы используем URL-адрес только в одном файле проекта, мы жестко закодируем URL-адрес. Альтернативно вы можете прикрепить переменную среды к объекту окна и получить к ней доступ оттуда.
mean-stack-example/client/src/app/employee.service.ts
...
@Injectable({
providedIn: 'root'
})
export class EmployeeService {
// Replace with the URL of your REST API
private url = 'https://node-express-api-vsktparjta-uc.a.run.app';
...
- Мы готовы к развертыванию в Cloud Run! Запустите новое развертывание со следующими параметрами конфигурации:
- Service Settings: Create a service - Имя службы: angular-web-app
- Платформа развертывания: Cloud Run (полностью управляемая)
- Аутентификация: разрешить неаутентифицированные вызовы.
- В качестве среды сборки выберите Cloud Build.
- Наконец, в разделе «Настройки сборки» выберите:
- Разработчик: Докер
- Докер: средний-стек-пример/клиент/Dockerfile
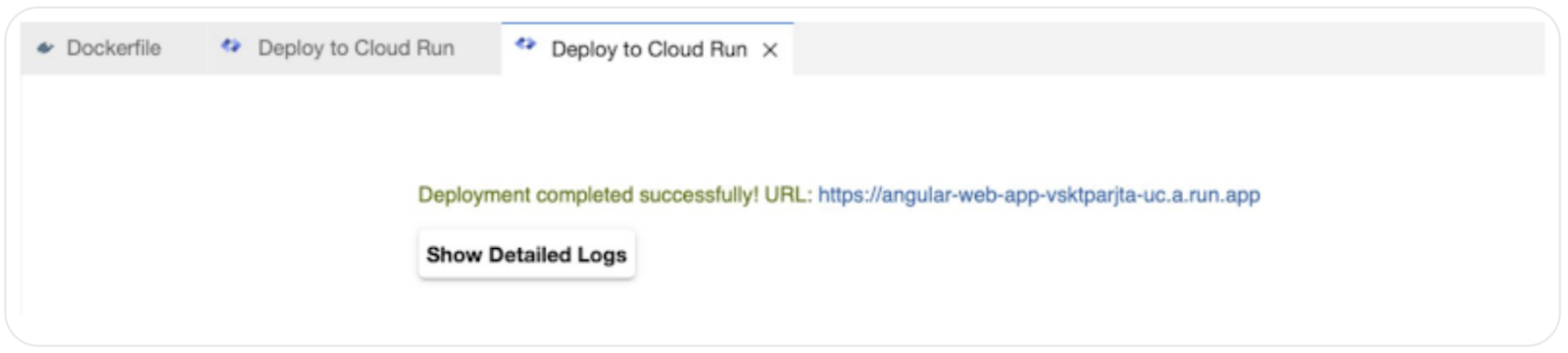
- Нажмите кнопку «Развернуть» еще раз и просматривайте журналы, пока ваше приложение отправляется в облако! После завершения развертывания вы должны увидеть URL-адрес клиентского приложения.

- Откройте URL-адрес и поиграйте со своим приложением!

8. Очистка
Чтобы избежать списания средств с вашей учетной записи Google Cloud за ресурсы, используемые в этом посте, выполните следующие действия.
Завершить экземпляры MongoDB
- Перейдите к кластерам экземпляров MongoDB.
- Выберите кластер, экземпляр, который вы создали.
- Нажмите многоточие рядом с именем кластера и выберите «Завершить» из списка.
Удаление развертываний Cloud Run
- Перейдите на страницу Cloud Run в Google Cloud Console.
- Выберите службу Cloud Run, которую хотите удалить.
- Нажмите значок удаления в верхней части консоли.
9. Поздравления
Поздравляем, вы успешно создали веб-приложение MEAN Stack в Cloud Run!

