1. Introducción
ML Kit es un SDK para dispositivos móviles que lleva la experiencia de Google en aprendizaje automático a las apps para iOS y Android en un paquete potente y fácil de usar. Independientemente de si eres nuevo o tienes experiencia en el aprendizaje automático, puedes implementar fácilmente la funcionalidad que necesitas con solo unas pocas líneas de código. No es necesario tener conocimientos profundos sobre redes neuronales ni sobre optimización de modelos para comenzar.
Si a medida que avanzas con este codelab encuentras algún problema (errores de código, errores gramaticales, texto poco claro, etc.), infórmalo mediante el vínculo Informa un error que se encuentra en la esquina inferior izquierda del codelab.
¿Cómo funciona?
El kit de AA facilita la aplicación de técnicas de AA en tus apps, ya que integra las tecnologías de AA de Google, como Mobile Vision y TensorFlow Lite, en un solo SDK. Ya sea que necesites las capacidades en tiempo real de los modelos en el dispositivo de Mobile Vision o la flexibilidad de los modelos personalizados de TensorFlow Lite, ML Kit tiene todo lo que necesitas.
En este codelab, te ayudaremos a crear tu propia app para Android que pueda detectar automáticamente texto y rasgos faciales en una imagen.
Qué compilarás
En este codelab, compilarás una app para Android con ML Kit. Tu app hará lo siguiente:
|
|
Qué aprenderás
- Cómo usar el SDK del ML Kit para agregar fácilmente capacidades avanzadas de aprendizaje automático, como el reconocimiento de texto y la detección de rasgos faciales
Requisitos
- Una versión reciente de Android Studio (v3.0 y versiones posteriores)
- Android Studio Emulator o un dispositivo Android físico
- El código de muestra
- Conocimientos básicos sobre el desarrollo de Android en Java
- Conocimientos básicos sobre los modelos de aprendizaje automático
Este codelab se enfoca en el ML Kit. Los conceptos y los bloques de código no relevantes se pasan por alto y se proporcionan para que simplemente los copies y pegues.
2. Cómo prepararte
Descarga el código
Haz clic en el siguiente vínculo a fin de descargar todo el código de este codelab:
Descomprime el archivo zip descargado. Se descomprimirá una carpeta raíz (mlkit-android-master) con todos los recursos que necesitarás. Para este codelab, solo necesitarás los recursos del subdirectorio vision.
El subdirectorio vision del repositorio mlkit-android-master contiene dos directorios:
 starter: Inicio del código en el que se basa este codelab
starter: Inicio del código en el que se basa este codelab final: Código completo para la app de ejemplo finalizada
final: Código completo para la app de ejemplo finalizada
3. Verifica las dependencias del Kit de AA
Verifica las dependencias para el Kit de AA
Las siguientes líneas ya deberían estar agregadas al final del archivo build.gradle en el directorio app de tu proyecto (marca para confirmar):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Estas son las dependencias específicas del ML Kit que necesitas para implementar las funciones de este codelab.
4. Ejecuta la app de partida
Ahora que importaste el proyecto a Android Studio y verificaste las dependencias del ML Kit, ya puedes ejecutar la app por primera vez. Inicia el emulador de Android Studio y haz clic en Run (  ) en la barra de herramientas de Android Studio.
) en la barra de herramientas de Android Studio.
Se debería iniciar la app en el emulador. En este punto, deberías ver un diseño básico con un campo desplegable que te permite seleccionar entre 3 imágenes. En la siguiente sección, agregarás reconocimiento de texto a tu aplicación para identificar texto en imágenes.
5. Cómo agregar reconocimiento de texto integrado en el dispositivo
En este paso, agregaremos a tu app la funcionalidad para reconocer texto en imágenes.
Configura y ejecuta el reconocimiento de texto integrado en el dispositivo en una imagen
Agrega lo siguiente al método runTextRecognition de la clase MainActivity:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
El código anterior configura el detector de reconocimiento de texto y llama a la función processTextRecognitionResult con la respuesta.
Procesa la respuesta de reconocimiento de texto
Agrega el siguiente código a processTextRecognitionResult en la clase MainActivity para analizar los resultados y mostrarlos en tu app.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
Ejecuta la app en el emulador
Ahora, haz clic en Run (  ) en la barra de herramientas de Android Studio. Una vez que se cargue la aplicación, asegúrate de que
) en la barra de herramientas de Android Studio. Una vez que se cargue la aplicación, asegúrate de que Test Image 1(Text) esté seleccionado en el campo desplegable y haz clic en el botón FIND TEXT.
Ahora, tu app debería verse como la siguiente imagen, que muestra los resultados del reconocimiento de texto y los cuadros delimitadores superpuestos sobre la imagen original.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
¡Felicitaciones! Acabas de agregar reconocimiento de texto en el dispositivo a tu app con ML Kit. El reconocimiento de texto integrado en el dispositivo es ideal para muchos casos de uso, ya que funciona incluso cuando la app no tiene conexión a Internet y es lo suficientemente rápido para usarse en imágenes estáticas y fotogramas de video en vivo.
6. Agrega la detección de contorno de rostro en el dispositivo
En este paso, agregaremos a tu app funcionalidad para reconocer los contornos de los rostros en las imágenes.
Configura y ejecuta la detección de contorno de rostro integrada en el dispositivo en una imagen
Agrega lo siguiente al método runFaceContourDetection de la clase MainActivity:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
El código anterior configura el detector de contorno de rostros y llama a la función processFaceContourDetectionResult con la respuesta.
Procesa la respuesta de detección de contorno de rostro
Agrega el siguiente código a processFaceContourDetectionResult en la clase MainActivity para analizar los resultados y mostrarlos en tu app.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
Ejecuta la app en el emulador
Ahora, haz clic en Run (  ) en la barra de herramientas de Android Studio. Una vez que se cargue la aplicación, asegúrate de que
) en la barra de herramientas de Android Studio. Una vez que se cargue la aplicación, asegúrate de que Test Image 2 (Face) esté seleccionado en el campo desplegable y haz clic en el botón FIND FACE CONTOUR.
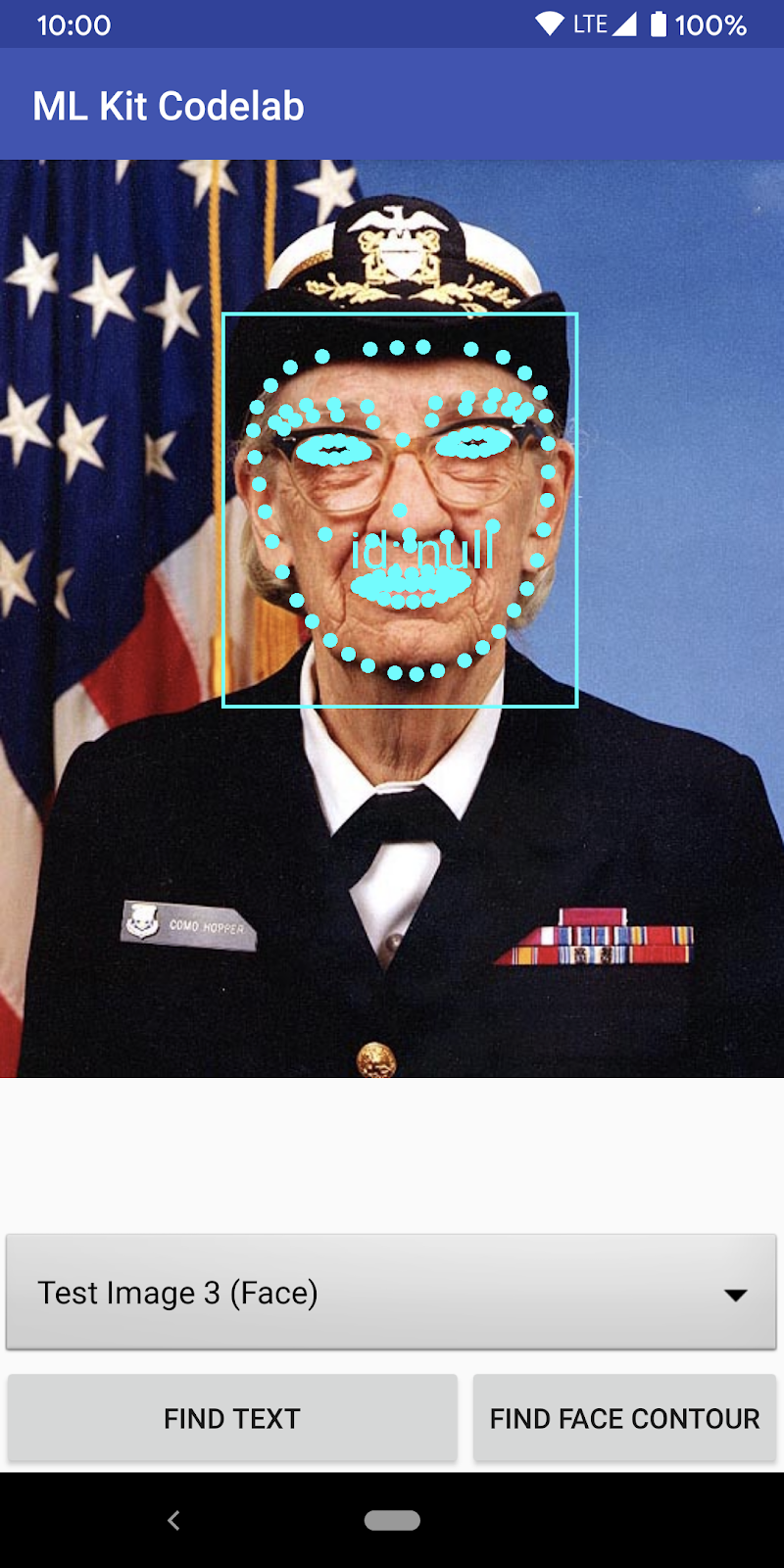
Tu app ahora debería verse como la imagen a continuación, mostrando los resultados de la detección de contorno del rostro y los contornos del rostro como puntos superpuestos sobre la imagen original.

¡Felicitaciones! Acabas de agregar la detección de contorno de rostro en el dispositivo a tu app con ML Kit. La detección de contorno de rostro en el dispositivo es excelente para muchos casos de uso, ya que funciona incluso cuando la app no tiene conexión a Internet y es lo suficientemente rápida para usarla en imágenes estáticas y fotogramas de video en vivo.
7. ¡Felicitaciones!
Usaste correctamente ML Kit para agregar fácilmente capacidades avanzadas de aprendizaje automático a tu app.
Temas abordados
- Cómo agregar el Kit de AA a tu app para Android
- Cómo usar el reconocimiento de texto integrado en el dispositivo con el ML Kit para encontrar texto en imágenes
- Cómo usar el contorno de rostro integrado en el dispositivo en ML Kit para identificar rasgos faciales en imágenes
Próximos pasos
- Usa ML Kit en tu propia app para Android.

