1. Einführung
ML Kit ist ein mobiles SDK, mit dem das Fachwissen von Google im Bereich maschinelles Lernen in einem leistungsstarken und dennoch nutzerfreundlichen Paket auf Android- und iOS-Apps übertragen wird. Ganz gleich, ob Sie noch keine Erfahrung mit maschinellem Lernen haben – die Funktionalität, die Sie benötigen, lässt sich mit nur wenigen Codezeilen implementieren. Sie brauchen kein tiefes Wissen über neuronale Netzwerke oder Modelloptimierung, um loszulegen.
Wenn beim Durcharbeiten dieses Codelabs Probleme auftreten (Code-Fehler, Grammatikfehler, unklare Formulierungen usw.), melden Sie sie bitte über den Link Fehler melden links unten im Codelab.
Wie funktioniert das?
ML Kit erleichtert die Anwendung von ML-Techniken in Ihren Apps, indem es die ML-Technologien von Google wie Mobile Vision und TensorFlow Lite in einem einzigen SDK vereint. Ganz gleich, ob Sie die Echtzeitfunktionen der On-Device-Modelle von Mobile Vision oder die Flexibilität benutzerdefinierter TensorFlow Lite-Modelle benötigen, ML Kit deckt alles ab.
In diesem Codelab erfahren Sie, wie Sie Ihre eigene Android-App erstellen, die Text und Gesichtsmerkmale in einem Bild automatisch erkennen kann.
Überblick
In diesem Codelab entwickeln Sie eine Android-App mit ML Kit. Mit der Anwendung können Sie Folgendes tun:
|
|
Aufgaben in diesem Lab
- Mit dem ML Kit SDK erweiterte Machine-Learning-Funktionen wie Text- und Gesichtserkennungsfunktionen einfach hinzufügen
Voraussetzungen
- Eine aktuelle Version von Android Studio (Version 3.0 oder höher)
- Android Studio-Emulator oder ein physisches Android-Gerät
- Beispielcode
- Grundkenntnisse der Android-Entwicklung in Java
- Grundlegendes Verständnis von Modellen für maschinelles Lernen
In diesem Codelab geht es um ML Kit. Auf irrelevante Konzepte wird nicht genauer eingegangen und entsprechende Codeblöcke können Sie einfach kopieren und einfügen.
2. Einrichtung
Code herunterladen
Klicken Sie auf den folgenden Link, um den gesamten Code für dieses Codelab herunterzuladen:
Entpacken Sie die heruntergeladene ZIP-Datei. Dadurch wird der Stammordner (mlkit-android-master) mit allen benötigten Ressourcen entpackt. Für dieses Codelab benötigen Sie nur die Ressourcen im Unterverzeichnis vision.
Das Unterverzeichnis vision im Repository mlkit-android-master enthält zwei Verzeichnisse:
 starter: Code wird gestartet, auf dem Sie in diesem Codelab aufbauen.
starter: Code wird gestartet, auf dem Sie in diesem Codelab aufbauen. final: Der Code für die fertige Beispiel-App wurde fertiggestellt.
final: Der Code für die fertige Beispiel-App wurde fertiggestellt.
3. Abhängigkeiten für ML Kit prüfen
Abhängigkeiten für ML Kit prüfen
Die folgenden Zeilen sollten bereits am Ende der Datei „build.gradle“ im Verzeichnis app Ihres Projekts hinzugefügt worden sein (klicken Sie zur Bestätigung auf das Kästchen):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Dies sind die spezifischen ML Kit-Abhängigkeiten, die Sie zum Implementieren der Funktionen in diesem Codelab benötigen.
4. Start-App ausführen
Nachdem Sie das Projekt in Android Studio importiert und die Abhängigkeiten für ML Kit überprüft haben, können Sie die App zum ersten Mal ausführen. Starten Sie den Android Studio-Emulator und klicken Sie in der Android Studio-Symbolleiste auf Run (  ).
).
Die App sollte in Ihrem Emulator gestartet werden. An dieser Stelle sollten Sie ein Grundlayout mit einem Dropdown-Feld sehen, in dem Sie zwischen drei Bildern auswählen können. Im nächsten Abschnitt fügen Sie Ihrer App Texterkennung hinzu, um Text in Bildern zu erkennen.
5. Texterkennung auf dem Gerät hinzufügen
In diesem Schritt fügen wir Ihrer App die Funktion zur Erkennung von Text in Bildern hinzu.
Texterkennung auf dem Gerät für ein Bild einrichten und ausführen
Fügen Sie der Methode runTextRecognition der Klasse MainActivity Folgendes hinzu:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
Mit dem obigen Code wird der Texterkennungsdetektor konfiguriert und die Funktion processTextRecognitionResult mit der Antwort aufgerufen.
Texterkennungsantwort verarbeiten
Fügen Sie processTextRecognitionResult in der Klasse MainActivity den folgenden Code hinzu, um die Ergebnisse zu parsen und sie in Ihrer App anzuzeigen.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
App im Emulator ausführen
Klicken Sie jetzt in der Android Studio-Symbolleiste auf Ausführen (  ). Achten Sie darauf, dass
). Achten Sie darauf, dass Test Image 1(Text) im Drop-down-Menü ausgewählt ist, nachdem die App geladen wurde, und klicken Sie auf die Schaltfläche FIND TEXT.
Ihre App sollte jetzt wie auf dem Bild unten aussehen und die Ergebnisse der Texterkennung sowie Begrenzungsrahmen über dem Originalbild einblenden.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Herzlichen Glückwunsch, Sie haben Ihrer App gerade mit ML Kit die Texterkennung auf dem Gerät hinzugefügt. Die Texterkennung auf dem Gerät eignet sich für viele Anwendungsfälle hervorragend, da sie selbst dann funktioniert, wenn Ihre App keine Internetverbindung hat. Sie ist schnell genug, um Standbilder und Live-Videoframes zu verwenden.
6. Gesichtskonturerkennung auf dem Gerät hinzufügen
In diesem Schritt fügen wir Ihrer App Funktionen hinzu, mit denen Sie die Konturen von Gesichtern auf Bildern erkennen können.
Gesichtskonturerkennung auf dem Gerät für ein Bild einrichten und ausführen
Fügen Sie der Methode runFaceContourDetection der Klasse MainActivity Folgendes hinzu:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
Mit dem obigen Code wird der Gesichtskonturen-Detektor konfiguriert und die Funktion processFaceContourDetectionResult mit der Antwort aufgerufen.
Reaktion zur Gesichtskonturerkennung verarbeiten
Fügen Sie processFaceContourDetectionResult in der Klasse MainActivity den folgenden Code hinzu, um die Ergebnisse zu parsen und sie in Ihrer App anzuzeigen.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
App im Emulator ausführen
Klicken Sie jetzt in der Android Studio-Symbolleiste auf Ausführen (  ). Achten Sie darauf, dass
). Achten Sie darauf, dass Test Image 2 (Face) im Drop-down-Menü ausgewählt ist, nachdem die App geladen wurde, und klicken Sie auf die Schaltfläche FIND FACE CONTOUR.
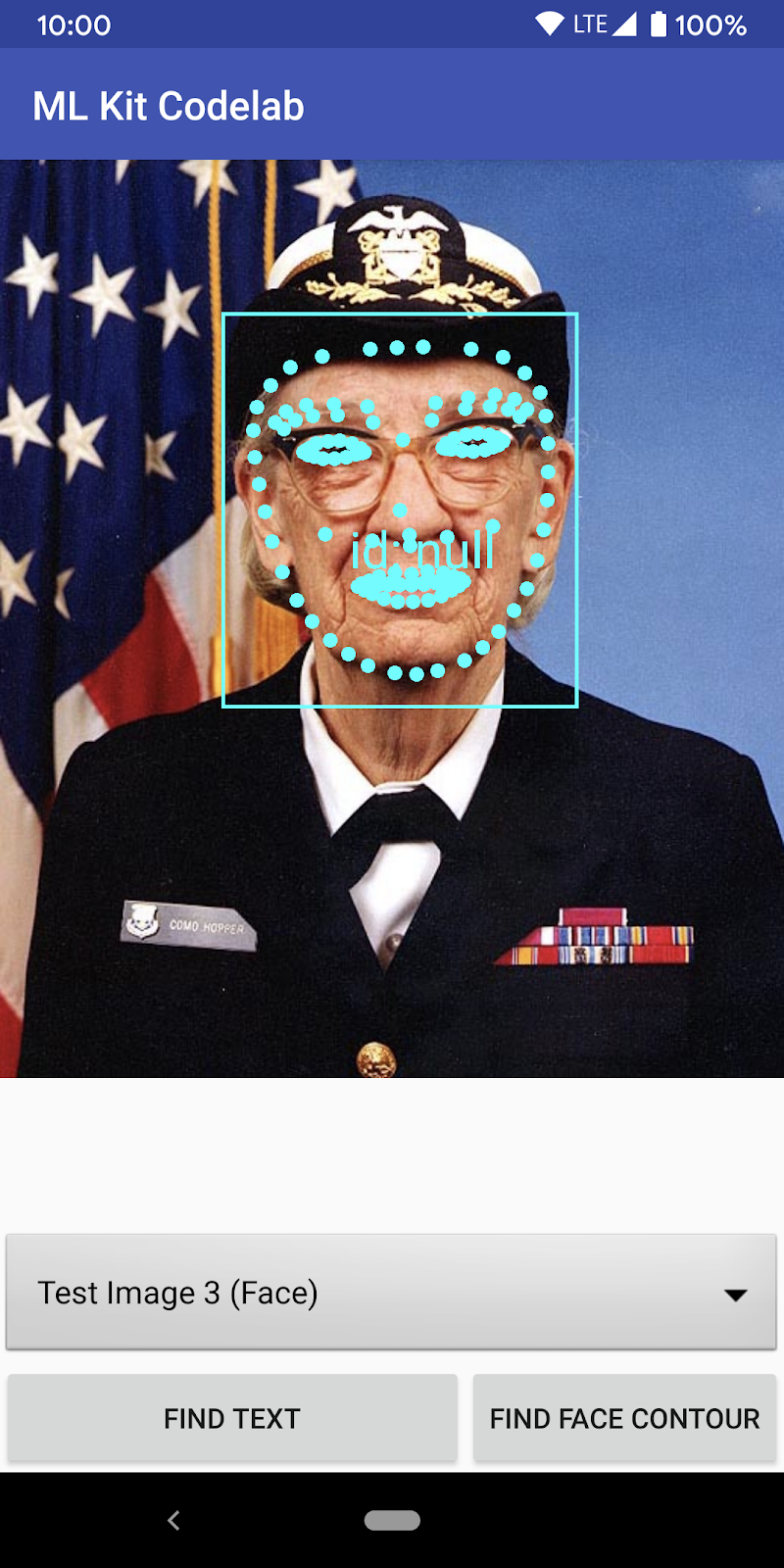
Ihre App sollte jetzt wie auf dem Bild unten aussehen. Sie sollte die Ergebnisse der Gesichtskonturerkennung und die Konturen des Gesichts als Punkte über dem Originalbild anzeigen.

Glückwunsch, Sie haben die Gesichtskonturerkennung auf dem Gerät mit ML Kit zu Ihrer App hinzugefügt. Die Gesichtskonturerkennung auf dem Gerät eignet sich für viele Anwendungsfälle hervorragend, da sie auch ohne Internetverbindung funktioniert und schnell genug ist, um Standbilder und Live-Videoframes zu verwenden.
7. Glückwunsch!
Sie haben mit ML Kit erfolgreich erweiterte ML-Funktionen in Ihre App eingebunden.
Behandelte Themen
- So fügen Sie Ihrer Android-App ML Kit hinzu
- Mit der Texterkennung auf dem Gerät in ML Kit Text in Bildern finden
- Gesichtskontur auf dem Gerät in ML Kit verwenden, um Gesichtsmerkmale in Bildern zu erkennen
Nächste Schritte
- Verwenden Sie ML Kit in Ihrer eigenen Android-App.

