1. परिचय
ML Kit एक मोबाइल SDK टूल है. यह Google की मशीन लर्निंग विशेषज्ञता को, Android और iOS ऐप्लिकेशन में इस्तेमाल करता है. यह एक असरदार और इस्तेमाल करने में आसान पैकेज है. चाहे आप नए हों या फिर मशीन लर्निंग का अनुभव रखते हों, कोड की कुछ ही लाइनों में अपने काम की सभी सुविधाएं आसानी से लागू की जा सकती हैं. शुरू करने के लिए, न्यूरल नेटवर्क या मॉडल ऑप्टिमाइज़ेशन की अच्छी जानकारी होना ज़रूरी नहीं है.
कोडलैब के इस मॉड्यूल को इस्तेमाल करते समय, अगर आपको कोई समस्या आती है, जैसे कि कोड में गड़बड़ी, व्याकरण से जुड़ी गड़बड़ियां, गलत शब्द वगैरह, तो कृपया कोडलैब के नीचे बाएं कोने में मौजूद गलती की शिकायत करें लिंक का इस्तेमाल करके, समस्या की शिकायत करें.
यह सुविधा कैसे काम करती है?
ML Kit की मदद से, Google की मशीन लर्निंग टेक्नोलॉजी, जैसे कि Mobile Vision और TensorFlow Lite को एक ही SDK टूल में एक साथ लाया जा सकता है. इससे अपने ऐप्लिकेशन में मशीन लर्निंग की तकनीकों को इस्तेमाल करना आसान हो जाता है. चाहे आपको Mobile Vision के डिवाइस में मौजूद मॉडल की रीयल-टाइम क्षमताओं की ज़रूरत हो या ज़रूरत के हिसाब से ज़रूरत के हिसाब से बनाए गए TensorFlow Lite मॉडल की, ML Kit में सभी सुविधाएं मौजूद हैं.
यह कोडलैब आपको अपना Android ऐप्लिकेशन बनाने में मदद करेगा, जो किसी इमेज में टेक्स्ट और चेहरे की विशेषताओं का अपने-आप पता लगा सकता है.
आपको क्या बनाना होगा
इस कोडलैब में, ML Kit की मदद से एक Android ऐप्लिकेशन बनाया जा रहा है. आपका ऐप्लिकेशन ये काम करेगा:
|
|
आपको इनके बारे में जानकारी मिलेगी
- मशीन लर्निंग की बेहतर सुविधाओं को आसानी से जोड़ने के लिए, एमएल किट SDK टूल इस्तेमाल करने का तरीका. जैसे, टेक्स्ट की पहचान करना और चेहरे की विशेषताओं की पहचान करना
आपको इन चीज़ों की ज़रूरत होगी
- Android Studio का नया वर्शन (v3.0 के बाद का)
- Android Studio एम्युलेटर या फ़िज़िकल Android डिवाइस
- सैंपल कोड
- Java में Android डेवलपमेंट की बुनियादी जानकारी
- मशीन लर्निंग मॉडल की बुनियादी जानकारी
यह कोडलैब, ML Kit पर फ़ोकस है. ऐसे कॉन्सेप्ट और कोड ब्लॉक कर दिए जाते हैं जो काम के नहीं होते. वे आपको दिए जाते हैं, ताकि आप उन्हें आसानी से कॉपी करके चिपका सकें.
2. सेट अप किया जा रहा है
कोड डाउनलोड करें
इस कोडलैब के लिए सभी कोड डाउनलोड करने के लिए, नीचे दिए गए लिंक पर क्लिक करें:
डाउनलोड की गई ZIP फ़ाइल को अनपैक करें. इससे एक रूट फ़ोल्डर (mlkit-android-master) खुल जाएगा, जिसमें आपकी ज़रूरत के सभी संसाधन मौजूद होंगे. इस कोडलैब के लिए, आपको सिर्फ़ vision सबडायरेक्ट्री में मौजूद संसाधनों की ज़रूरत होगी.
mlkit-android-master रिपॉज़िटरी की vision सबडायरेक्ट्री में दो डायरेक्ट्री होती हैं:
 स्टार्टर—शुरुआती कोड जिसे आपने इस कोडलैब में बनाया है.
स्टार्टर—शुरुआती कोड जिसे आपने इस कोडलैब में बनाया है. फ़ाइनल—तैयार सैंपल ऐप्लिकेशन के लिए कोड पूरा किया गया.
फ़ाइनल—तैयार सैंपल ऐप्लिकेशन के लिए कोड पूरा किया गया.
3. एमएल किट के लिए डिपेंडेंसी की जांच करना
एमएल किट के लिए डिपेंडेंसी की पुष्टि करना
अपने प्रोजेक्ट की app डायरेक्ट्री में, create.gradle फ़ाइल के आखिर में इन लाइनों को पहले से ही जोड़ा जाना चाहिए (पुष्टि करने के लिए सही का निशान लगाएं):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
इस कोडलैब में सुविधाओं को लागू करने के लिए, आपको एमएल किट डिपेंडेंसी के इन खास निर्देशों की ज़रूरत होगी.
4. स्टार्टर ऐप्लिकेशन चलाएं
अब जब आपने Android Studio में प्रोजेक्ट इंपोर्ट कर लिया है और ML Kit की डिपेंडेंसी देख ली है, तो अब आप ऐप्लिकेशन को पहली बार चलाने के लिए तैयार हैं. Android Studio एम्युलेटर खोलें. इसके बाद, Android Studio टूलबार में Run (  ) पर क्लिक करें.
) पर क्लिक करें.
ऐप्लिकेशन आपके एम्युलेटर पर लॉन्च होना चाहिए. यहां आपको एक बेसिक लेआउट दिखेगा, जिसमें ड्रॉप-डाउन फ़ील्ड होगा. इसकी मदद से, तीन इमेज में से एक को चुना जा सकता है. अगले सेक्शन में, इमेज में मौजूद टेक्स्ट की पहचान करने के लिए, आपको अपने ऐप्लिकेशन में टेक्स्ट की पहचान करने की सुविधा जोड़नी होगी.
5. उपयोगकर्ता के डिवाइस पर टेक्स्ट पहचानने की सुविधा जोड़ें
इस चरण में, हम आपके ऐप्लिकेशन में यह सुविधा जोड़ेंगे कि वह इमेज में मौजूद टेक्स्ट को पहचान सके.
उपयोगकर्ता के डिवाइस पर, टेक्स्ट पहचानने की सुविधा को सेट अप करें और किसी इमेज पर चलाएं
MainActivity क्लास के runTextRecognition तरीके में, यह तरीका जोड़ें:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
ऊपर दिया गया कोड, टेक्स्ट की पहचान करने वाले डिटेक्टर को कॉन्फ़िगर करता है और रिस्पॉन्स के साथ फ़ंक्शन processTextRecognitionResult को कॉल करता है.
टेक्स्ट की पहचान करने वाले रिस्पॉन्स को प्रोसेस करना
नतीजों को पार्स करने और उन्हें अपने ऐप्लिकेशन में दिखाने के लिए, MainActivity क्लास में processTextRecognitionResult में इस कोड को जोड़ें.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
ऐप्लिकेशन को एम्युलेटर पर चलाएं
अब Android Studio के टूलबार में, Run (  ) पर क्लिक करें. ऐप्लिकेशन लोड होने पर, पक्का करें कि ड्रॉप-डाउन फ़ील्ड में
) पर क्लिक करें. ऐप्लिकेशन लोड होने पर, पक्का करें कि ड्रॉप-डाउन फ़ील्ड में Test Image 1(Text) को चुना गया है और FIND TEXT बटन पर क्लिक करें.
आपका ऐप्लिकेशन अब नीचे दी गई इमेज की तरह दिखना चाहिए. इसमें, मूल इमेज के ऊपर टेक्स्ट की पहचान करने वाले नतीजे और बाउंडिंग बॉक्स दिखेंगे.

फ़ोटो: काई श्रीबर / Wikimedia Commons / CC BY-SA 2.0
बधाई हो, आपने एमएल किट का इस्तेमाल करके, अपने ऐप्लिकेशन में टेक्स्ट पहचानने की सुविधा जोड़ दी है! उपयोगकर्ता के डिवाइस पर टेक्स्ट की पहचान करने की सुविधा, कई तरह के इस्तेमाल के लिए बेहतरीन है. यह तब भी काम करता है, जब आपके ऐप्लिकेशन में इंटरनेट कनेक्शन न हो. साथ ही, यह स्टिल इमेज और लाइव वीडियो फ़्रेम पर भी इस्तेमाल किया जा सकता है.
6. डिवाइस पर चेहरे की बनावट की पहचान करने की सुविधा जोड़ें
इस चरण में, हम आपके ऐप्लिकेशन में एक सुविधा जोड़ेंगे, ताकि इमेज में चेहरों की बनावट को पहचाना जा सके.
डिवाइस पर मौजूद चेहरे की पहचान करने वाली सुविधा को किसी इमेज पर सेट अप करना और चलाना
MainActivity क्लास के runFaceContourDetection तरीके में, यह तरीका जोड़ें:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
ऊपर दिया गया कोड फ़ेस कंटूर डिटेक्टर को कॉन्फ़िगर करता है और रिस्पॉन्स के साथ फ़ंक्शन processFaceContourDetectionResult को कॉल करता है.
चेहरे की पहचान करने वाली सुविधा के रिस्पॉन्स को प्रोसेस करना
नतीजों को पार्स करने और उन्हें अपने ऐप्लिकेशन में दिखाने के लिए, MainActivity क्लास में processFaceContourDetectionResult में इस कोड को जोड़ें.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
ऐप्लिकेशन को एम्युलेटर पर चलाएं
अब Android Studio के टूलबार में, Run (  ) पर क्लिक करें. ऐप्लिकेशन लोड होने पर, पक्का करें कि ड्रॉप-डाउन फ़ील्ड में
) पर क्लिक करें. ऐप्लिकेशन लोड होने पर, पक्का करें कि ड्रॉप-डाउन फ़ील्ड में Test Image 2 (Face) को चुना गया है और FIND FACE CONTOUR बटन पर क्लिक करें.
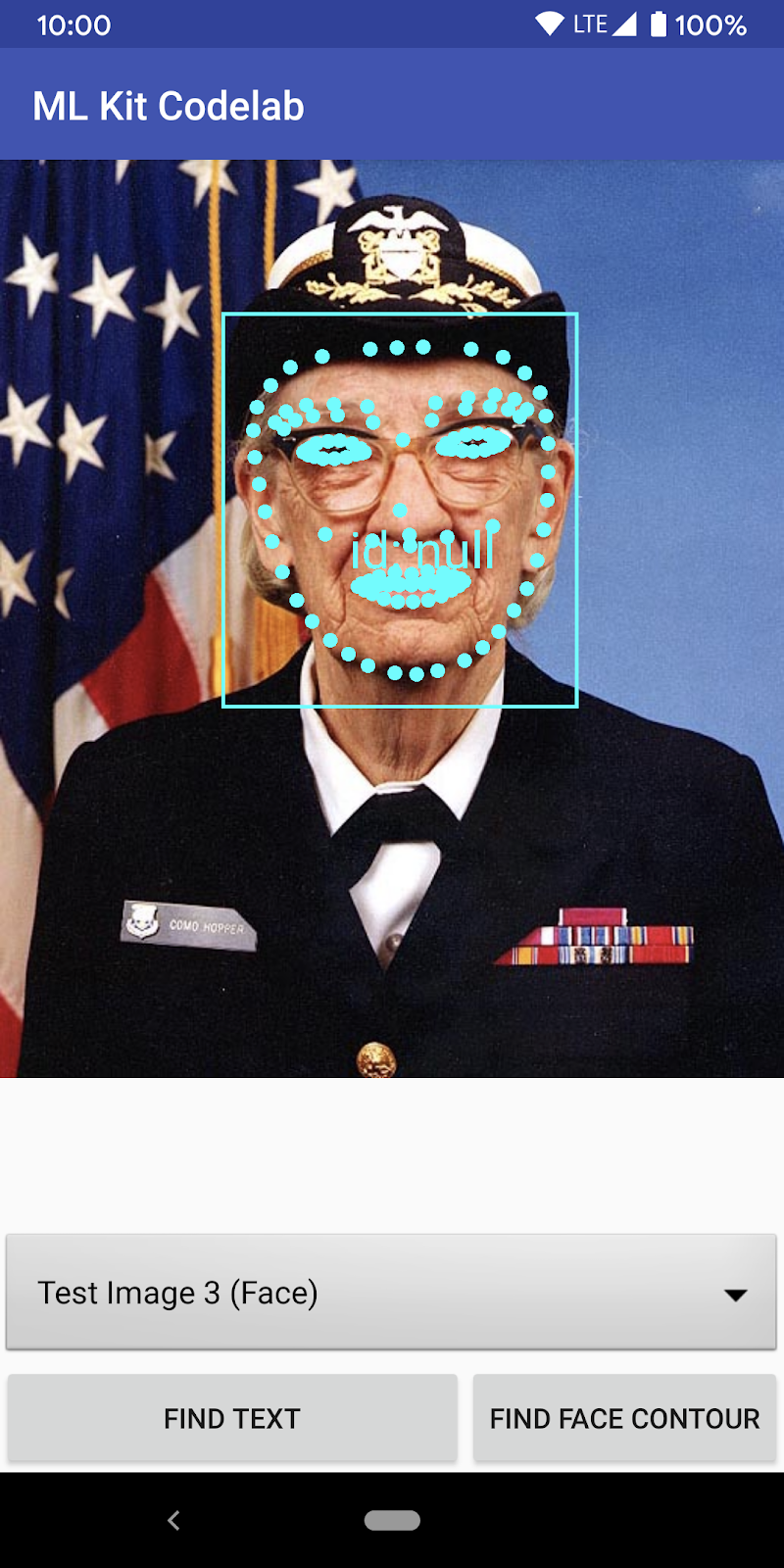
आपका ऐप्लिकेशन अब नीचे दी गई इमेज की तरह दिखना चाहिए. इसमें चेहरे की बनावट की पहचान करने वाले नतीजे दिखाए जाएंगे और चेहरे की बनावट, मुख्य इमेज के ऊपर मौजूद पॉइंट के रूप में दिखेगी.

बधाई हो, आपने एमएल किट का इस्तेमाल करके, अपने ऐप्लिकेशन में चेहरे के कंटूर पहचानने की सुविधा को जोड़ दिया है! उपयोगकर्ता के डिवाइस पर फ़ेस कंटूर की पहचान करने की सुविधा, कई तरह के मामलों में काम आती है. यह सुविधा तब भी काम करती है, जब आपके ऐप्लिकेशन में इंटरनेट कनेक्शन न हो. साथ ही, यह स्टिल इमेज और लाइव वीडियो फ़्रेम के साथ इस्तेमाल करने के लिए काफ़ी तेज़ हो.
7. बधाई हो!
आपने अपने ऐप्लिकेशन में मशीन लर्निंग की बेहतर सुविधाएं आसानी से जोड़ने के लिए, एमएल किट का इस्तेमाल कर लिया है.
इसमें हमने इन विषयों के बारे में बताया
- अपने Android ऐप्लिकेशन में एमएल किट जोड़ने का तरीका
- इमेज में टेक्स्ट ढूंढने के लिए, एमएल किट में उपयोगकर्ता के डिवाइस पर टेक्स्ट की पहचान करने का तरीका
- इमेज में चेहरे की विशेषताओं की पहचान करने के लिए, मशीन लर्निंग किट में चेहरे की बनावट (कॉनटूर) इस्तेमाल करने का तरीका
अगले चरण
- अपने Android ऐप्लिकेशन में ML Kit का इस्तेमाल करें!
