1. Giới thiệu
Bộ công cụ học máy là một SDK dành cho thiết bị di động mang kiến thức chuyên môn về học máy của Google vào các ứng dụng Android và iOS trong một gói mạnh mẽ và dễ sử dụng. Cho dù là người mới hay có kinh nghiệm về công nghệ học máy, bạn đều có thể dễ dàng triển khai chức năng mình cần chỉ bằng vài dòng mã. Để bắt đầu, bạn không cần phải có kiến thức chuyên sâu về mạng nơron hoặc tối ưu hoá mô hình.
Nếu bạn gặp vấn đề (lỗi trong đoạn mã, lỗi ngữ pháp, từ ngữ không rõ ràng, v.v.) khi thực hành theo lớp học lập trình này, vui lòng báo cáo vấn đề thông qua đường liên kết Báo cáo lỗi ở góc dưới bên trái lớp học lập trình.
Tính năng này hoạt động ra sao?
Nhờ bộ công cụ học máy, bạn dễ dàng áp dụng các kỹ thuật học máy trong ứng dụng của mình bằng cách tích hợp các công nghệ học máy của Google như Mobile Vision và TensorFlow Lite vào một SDK duy nhất. Dù bạn cần các chức năng theo thời gian thực của các mô hình trên thiết bị của Mobile Vision hay tính linh hoạt của các mô hình tuỳ chỉnh TensorFlow Lite, Bộ công cụ học máy đều đáp ứng nhu cầu của bạn.
Lớp học lập trình này sẽ hướng dẫn bạn cách tạo ứng dụng Android của riêng mình có thể tự động phát hiện văn bản và đặc điểm khuôn mặt trong một hình ảnh.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng một ứng dụng Android bằng Bộ công cụ học máy. Ứng dụng này sẽ:
|
|
Kiến thức bạn sẽ học được
- Cách dùng SDK Bộ công cụ học máy để dễ dàng thêm các tính năng học máy nâng cao như nhận dạng văn bản và phát hiện đặc điểm khuôn mặt
Bạn cần có
- Phiên bản Android Studio gần đây (v3.0 trở lên)
- Trình mô phỏng Android Studio hoặc thiết bị Android thực
- Mã mẫu
- Kiến thức cơ bản về cách phát triển Android bằng Java
- Hiểu biết cơ bản về các mô hình học máy
Lớp học lập trình này tập trung vào Bộ công cụ học máy. Các khái niệm và khối mã không liên quan được che khuất và chỉ được cung cấp cho bạn để sao chép và dán.
2. Chuẩn bị
Tải mã nguồn xuống
Nhấp vào đường liên kết sau đây để tải toàn bộ mã nguồn cho lớp học lập trình này:
Giải nén tệp zip đã tải xuống. Thao tác này sẽ giải nén thư mục gốc (mlkit-android-master) cùng với tất cả tài nguyên bạn cần. Đối với lớp học lập trình này, bạn chỉ cần các tài nguyên trong thư mục con vision.
Thư mục con vision trong kho lưu trữ mlkit-android-master chứa 2 thư mục:
 starter (khởi đầu) – Mã khởi đầu mà bạn sẽ sử dụng trong lớp học lập trình này.
starter (khởi đầu) – Mã khởi đầu mà bạn sẽ sử dụng trong lớp học lập trình này. hoàn thiện – Mã đã hoàn tất cho ứng dụng mẫu hoàn chỉnh.
hoàn thiện – Mã đã hoàn tất cho ứng dụng mẫu hoàn chỉnh.
3. Kiểm tra các phần phụ thuộc cho Bộ công cụ học máy
Xác minh các phần phụ thuộc cho Bộ công cụ học máy
Các dòng sau phải được thêm vào cuối tệp build.gradle trong thư mục app của dự án (hãy kiểm tra để xác nhận):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Đây là các phần phụ thuộc cụ thể của Bộ công cụ học máy mà bạn cần để triển khai các tính năng trong lớp học lập trình này.
4. Chạy ứng dụng khởi đầu
Giờ đây, sau khi nhập dự án vào Android Studio và kiểm tra các phần phụ thuộc cho Bộ công cụ học máy, bạn đã sẵn sàng chạy ứng dụng lần đầu tiên. Khởi động trình mô phỏng Android Studio và nhấp vào Run (Chạy) ( ) trên thanh công cụ Android Studio.
) trên thanh công cụ Android Studio.
Ứng dụng sẽ chạy trên trình mô phỏng của bạn. Tại thời điểm này, bạn sẽ thấy một bố cục cơ bản có trường thả xuống cho phép bạn chọn giữa 3 hình ảnh. Trong phần tiếp theo, bạn sẽ thêm tính năng nhận dạng văn bản vào ứng dụng để nhận dạng văn bản trong hình ảnh.
5. Thêm tính năng nhận dạng văn bản trên thiết bị
Ở bước này, chúng ta sẽ thêm chức năng nhận dạng văn bản trong hình ảnh vào ứng dụng của bạn.
Thiết lập và chạy tính năng nhận dạng văn bản trên thiết bị cho một hình ảnh
Thêm đoạn mã sau vào phương thức runTextRecognition của lớp MainActivity:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
Mã ở trên định cấu hình trình phát hiện nhận dạng văn bản và gọi hàm processTextRecognitionResult cùng với phản hồi.
Xử lý phản hồi nhận dạng văn bản
Thêm mã sau vào processTextRecognitionResult trong lớp MainActivity để phân tích cú pháp kết quả và hiển thị chúng trong ứng dụng của bạn.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
Chạy ứng dụng trên trình mô phỏng
Bây giờ, hãy nhấp vào biểu tượng Run (Chạy) ( ) trên thanh công cụ Android Studio. Khi ứng dụng tải, hãy nhớ chọn
) trên thanh công cụ Android Studio. Khi ứng dụng tải, hãy nhớ chọn Test Image 1(Text) trong trường thả xuống rồi nhấp vào nút FIND TEXT.
Bây giờ, ứng dụng của bạn sẽ có dạng như hình dưới đây, cho thấy kết quả nhận dạng văn bản và các hộp giới hạn phủ lên trên hình ảnh gốc.

Ảnh: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Xin chúc mừng! Bạn vừa thêm tính năng nhận dạng văn bản trên thiết bị vào ứng dụng của mình bằng Bộ công cụ học máy! Công nghệ nhận dạng văn bản trên thiết bị rất phù hợp cho nhiều trường hợp sử dụng vì nó hoạt động ngay cả khi ứng dụng của bạn không có kết nối Internet. Công nghệ này đủ nhanh để sử dụng trên ảnh tĩnh cũng như khung hình video trực tiếp.
6. Thêm tính năng phát hiện đường viền khuôn mặt trên thiết bị
Ở bước này, chúng ta sẽ thêm chức năng vào ứng dụng của bạn để nhận dạng đường viền của các khuôn mặt trong ảnh.
Thiết lập và chạy tính năng phát hiện đường viền khuôn mặt trên thiết bị cho một hình ảnh
Thêm đoạn mã sau vào phương thức runFaceContourDetection của lớp MainActivity:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
Mã ở trên định cấu hình trình phát hiện đường viền khuôn mặt và gọi hàm processFaceContourDetectionResult cùng với phản hồi.
Xử lý phản hồi phát hiện đường viền khuôn mặt
Thêm mã sau vào processFaceContourDetectionResult trong lớp MainActivity để phân tích cú pháp kết quả và hiển thị chúng trong ứng dụng của bạn.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
Chạy ứng dụng trên trình mô phỏng
Bây giờ, hãy nhấp vào biểu tượng Run (Chạy) ( ) trên thanh công cụ Android Studio. Khi ứng dụng tải, hãy nhớ chọn
) trên thanh công cụ Android Studio. Khi ứng dụng tải, hãy nhớ chọn Test Image 2 (Face) trong trường thả xuống rồi nhấp vào nút FIND FACE CONTOUR.
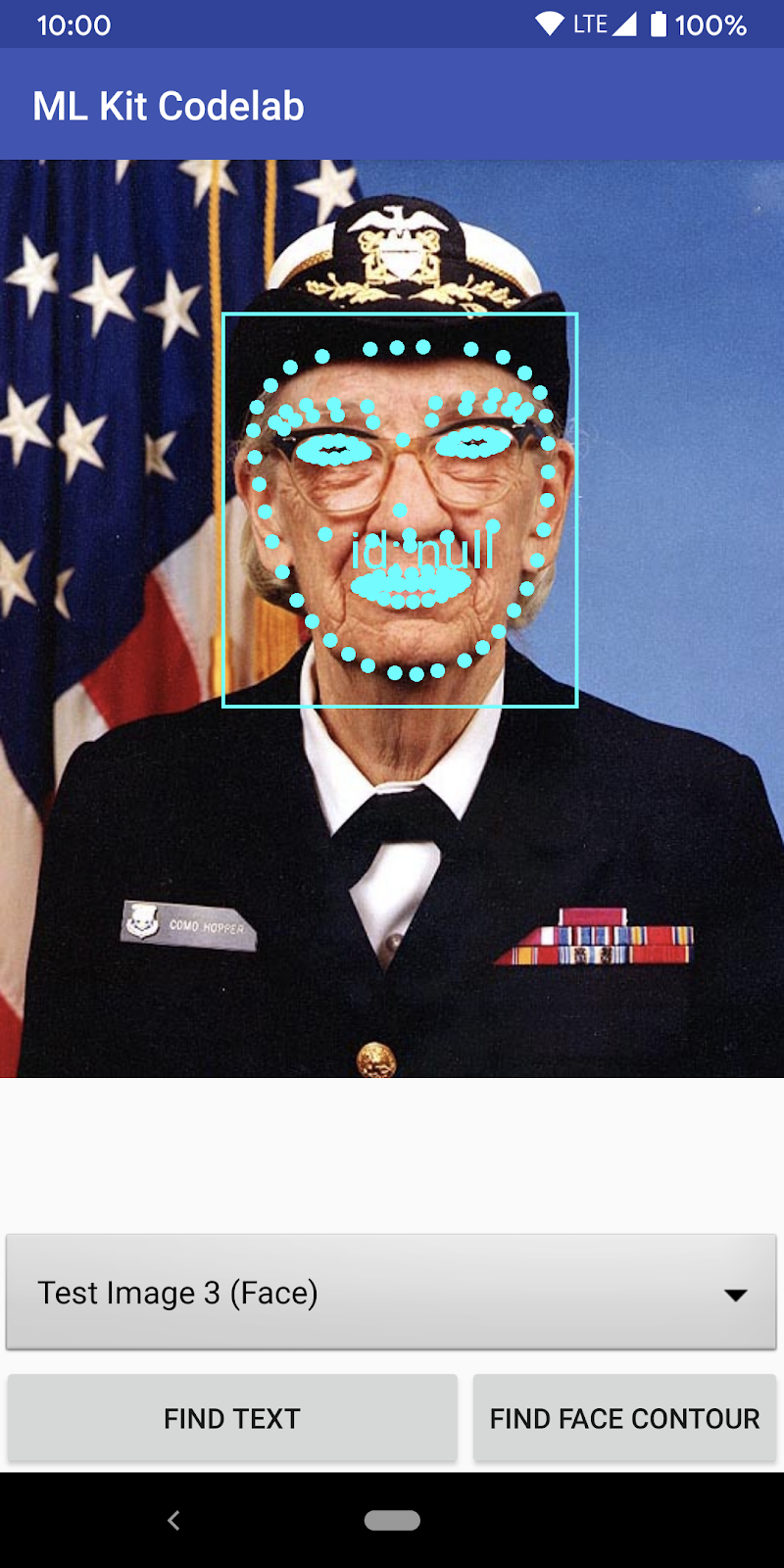
Lúc này, ứng dụng của bạn sẽ có dạng như hình dưới đây, cho thấy kết quả phát hiện đường viền khuôn mặt và cho thấy đường viền của khuôn mặt dưới dạng các điểm phủ lên trên hình ảnh gốc.

Xin chúc mừng! Bạn vừa thêm tính năng phát hiện đường viền khuôn mặt trên thiết bị vào ứng dụng bằng Bộ công cụ học máy! Tính năng phát hiện đường viền khuôn mặt trên thiết bị rất hữu ích trong nhiều trường hợp sử dụng vì tính năng này hoạt động ngay cả khi ứng dụng của bạn không có kết nối Internet và đủ nhanh để sử dụng trên ảnh tĩnh cũng như khung hình video trực tiếp.
7. Xin chúc mừng!
Bạn đã sử dụng thành công Bộ công cụ học máy để dễ dàng thêm các chức năng học máy nâng cao vào ứng dụng của mình.
Nội dung đã đề cập
- Cách thêm Bộ công cụ học máy vào ứng dụng Android
- Cách sử dụng tính năng nhận dạng văn bản trên thiết bị trong Bộ công cụ học máy để tìm văn bản trong hình ảnh
- Cách sử dụng đường viền khuôn mặt trên thiết bị trong Bộ công cụ học máy để xác định các đặc điểm khuôn mặt trong hình ảnh
Các bước tiếp theo
- Sử dụng Bộ công cụ học máy trong ứng dụng Android của riêng bạn!
