1. บทนำ
ML Kit เป็น SDK สำหรับอุปกรณ์เคลื่อนที่ที่นำความเชี่ยวชาญด้านแมชชีนเลิร์นนิงของ Google มาสู่แอป Android และ iOS ในแพ็กเกจที่ทรงพลังแต่ใช้งานง่าย ไม่ว่าคุณจะเป็นมือใหม่หรือมีประสบการณ์ด้านแมชชีนเลิร์นนิง ก็ติดตั้งใช้งานฟังก์ชันที่ต้องการได้ง่ายๆ ด้วยโค้ดเพียงไม่กี่บรรทัด คุณไม่จำเป็นต้องมีความรู้ที่ลึกซึ้งเกี่ยวกับโครงข่ายประสาทหรือการเพิ่มประสิทธิภาพโมเดลเพื่อเริ่มต้นใช้งานเลย
หากพบปัญหา (ข้อบกพร่องของโค้ด ข้อผิดพลาดด้านไวยากรณ์ การใช้คำที่ไม่ชัดเจน ฯลฯ) ขณะดำเนินการใน Codelab โปรดรายงานปัญหาผ่านลิงก์รายงานข้อผิดพลาดที่มุมล่างซ้ายของ Codelab
หลักการทำงาน
ML Kit ช่วยให้การใช้เทคนิค ML ในแอปเป็นเรื่องง่ายด้วยการนำเทคโนโลยี ML ของ Google เช่น Mobile Vision และ TensorFlow Lite มาใช้ด้วยกันใน SDK เดียว ไม่ว่าคุณจะต้องการความสามารถแบบเรียลไทม์ของโมเดลบนอุปกรณ์ของ Mobile Vision หรือโมเดล TensorFlow Lite ที่กำหนดเองที่ยืดหยุ่น ML Kit ก็ช่วยคุณได้
Codelab นี้จะแนะนำวิธีสร้างแอป Android ของคุณเองที่สามารถตรวจจับข้อความและลักษณะใบหน้าในรูปภาพได้โดยอัตโนมัติ
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะได้สร้างแอป Android ด้วย ML Kit แอปของคุณจะ
|
|
สิ่งที่คุณจะได้เรียนรู้
- วิธีใช้ ML Kit SDK เพื่อเพิ่มความสามารถขั้นสูงเกี่ยวกับแมชชีนเลิร์นนิง เช่น การจดจำข้อความและการตรวจจับใบหน้า
สิ่งที่คุณต้องมี
- Android Studio เวอร์ชันล่าสุด (v3.0+)
- โปรแกรมจำลอง Android Studio หรืออุปกรณ์ Android จริง
- โค้ดตัวอย่าง
- ความรู้พื้นฐานเกี่ยวกับการพัฒนา Android ใน Java
- ความเข้าใจขั้นพื้นฐานเกี่ยวกับโมเดลแมชชีนเลิร์นนิง
Codelab นี้มุ่งเน้นไปที่ ML Kit แนวคิดและโค้ดบล็อกที่ไม่เกี่ยวข้องจะปรากฎขึ้นและมีไว้เพื่อให้คุณคัดลอกและวางได้อย่างง่ายดาย
2. การตั้งค่า
ดาวน์โหลดโค้ด
คลิกลิงก์ต่อไปนี้เพื่อดาวน์โหลดโค้ดทั้งหมดสำหรับ Codelab นี้:
แตกไฟล์ ZIP ที่ดาวน์โหลด การดำเนินการนี้จะคลายแพ็กโฟลเดอร์รูท (mlkit-android-master) ที่มีทรัพยากรทั้งหมดที่คุณต้องใช้ สำหรับ Codelab นี้ คุณจะต้องใช้ทรัพยากรในไดเรกทอรีย่อย vision เท่านั้น
ไดเรกทอรีย่อย vision ในที่เก็บ mlkit-android-master มี 2 ไดเรกทอรี ได้แก่
 starter - โค้ดเริ่มต้นที่คุณสร้างใน Codelab นี้
starter - โค้ดเริ่มต้นที่คุณสร้างใน Codelab นี้ final - โค้ดที่สมบูรณ์สำหรับแอปตัวอย่างที่สร้างเสร็จแล้ว
final - โค้ดที่สมบูรณ์สำหรับแอปตัวอย่างที่สร้างเสร็จแล้ว
3. ตรวจสอบทรัพยากร Dependency สำหรับ ML Kit
ตรวจสอบทรัพยากร Dependency สำหรับ ML Kit
ควรเพิ่มบรรทัดต่อไปนี้ที่ท้ายไฟล์ create.gradle ในไดเรกทอรี app ของโปรเจ็กต์ (ทำเครื่องหมายเพื่อยืนยัน)
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
นี่เป็นทรัพยากร Dependency ของ ML Kit ที่เฉพาะเจาะจงซึ่งคุณต้องติดตั้งใช้งานฟีเจอร์ใน Codelab นี้
4. เรียกใช้แอปเริ่มต้น
เมื่อนำเข้าโปรเจ็กต์ไปยัง Android Studio และตรวจสอบทรัพยากร Dependency ของ ML Kit แล้ว คุณก็พร้อมที่จะเรียกใช้แอปเป็นครั้งแรก เริ่มโปรแกรมจำลอง Android Studio แล้วคลิกเรียกใช้ (  ) ในแถบเครื่องมือ Android Studio
) ในแถบเครื่องมือ Android Studio
แอปจะเปิดขึ้นในโปรแกรมจำลอง เมื่อถึงจุดนี้ คุณควรจะเห็นเลย์เอาต์พื้นฐานที่มีช่องแบบเลื่อนลงซึ่งให้คุณเลือกระหว่าง 3 รูปภาพ ในส่วนถัดไป คุณจะเพิ่มการจดจำข้อความลงในแอปเพื่อระบุข้อความในรูปภาพ
5. เพิ่มการจดจำข้อความในอุปกรณ์
ในขั้นตอนนี้ เราจะเพิ่มฟังก์ชันลงในแอปเพื่อจดจำข้อความในรูปภาพ
ตั้งค่าและเรียกใช้การจดจำข้อความในอุปกรณ์ในรูปภาพ
เพิ่มข้อมูลต่อไปนี้ลงในเมธอด runTextRecognition ของชั้นเรียน MainActivity
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
โค้ดด้านบนจะกำหนดค่าตัวตรวจจับการจดจำข้อความและเรียกฟังก์ชัน processTextRecognitionResult พร้อมคำตอบ
ประมวลผลคำตอบเกี่ยวกับการจดจำข้อความ
เพิ่มโค้ดต่อไปนี้ลงใน processTextRecognitionResult ในชั้นเรียน MainActivity เพื่อแยกวิเคราะห์ผลลัพธ์และแสดงในแอปของคุณ
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
เรียกใช้แอปในโปรแกรมจำลอง
จากนั้นคลิกเรียกใช้ (  ) ในแถบเครื่องมือ Android Studio เมื่อแอปโหลดแล้ว โปรดเลือก
) ในแถบเครื่องมือ Android Studio เมื่อแอปโหลดแล้ว โปรดเลือก Test Image 1(Text) ในช่องแบบเลื่อนลงและคลิกปุ่ม FIND TEXT
ตอนนี้แอปของคุณควรมีลักษณะเหมือนรูปภาพด้านล่างซึ่งแสดงผลการค้นหาการจดจำข้อความและกรอบล้อมรอบที่วางซ้อนอยู่ด้านบนของรูปภาพต้นฉบับ

รูปภาพ: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
ยินดีด้วย คุณเพิ่งเพิ่มการจดจำข้อความในอุปกรณ์ลงในแอปโดยใช้ ML Kit การรู้จำข้อความในอุปกรณ์เหมาะสำหรับกรณีการใช้งานมากมายเนื่องจากทำงานได้แม้แอปของคุณไม่มีการเชื่อมต่ออินเทอร์เน็ต และเร็วพอที่จะใช้กับภาพนิ่งและเฟรมวิดีโอแบบสด
6. เพิ่มการตรวจจับใบหน้าในอุปกรณ์
ในขั้นตอนนี้ เราจะเพิ่มฟังก์ชันการทำงานให้กับแอปของคุณเพื่อจดจำโครงร่างของใบหน้าในรูปภาพ
ตั้งค่าและเรียกใช้การตรวจจับเส้นโครงร่างใบหน้าในอุปกรณ์ในรูปภาพ
เพิ่มข้อมูลต่อไปนี้ลงในเมธอด runFaceContourDetection ของชั้นเรียน MainActivity
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
โค้ดด้านบนจะกำหนดค่าตัวตรวจจับโครงร่างใบหน้าและเรียกฟังก์ชัน processFaceContourDetectionResult ที่มีการตอบสนอง
ประมวลผลการตอบสนองของการตรวจจับรูปร่างใบหน้า
เพิ่มโค้ดต่อไปนี้ลงใน processFaceContourDetectionResult ในชั้นเรียน MainActivity เพื่อแยกวิเคราะห์ผลลัพธ์และแสดงในแอปของคุณ
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
เรียกใช้แอปในโปรแกรมจำลอง
จากนั้นคลิกเรียกใช้ (  ) ในแถบเครื่องมือ Android Studio เมื่อแอปโหลดแล้ว โปรดเลือก
) ในแถบเครื่องมือ Android Studio เมื่อแอปโหลดแล้ว โปรดเลือก Test Image 2 (Face) ในช่องแบบเลื่อนลงและคลิกปุ่ม FIND FACE CONTOUR
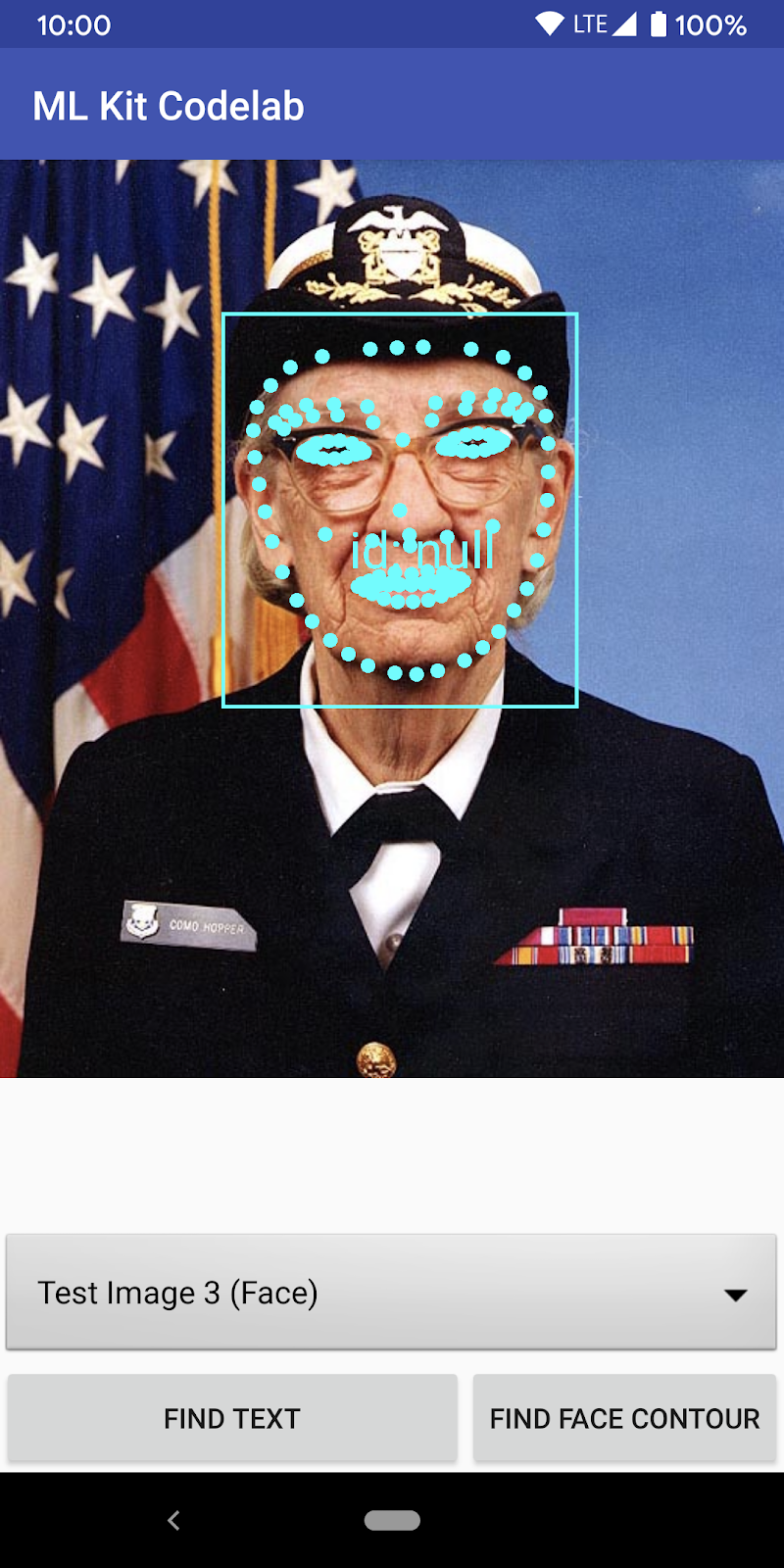
แอปของคุณควรมีลักษณะเหมือนรูปภาพด้านล่างโดยแสดงผลลัพธ์การตรวจจับโครงร่างใบหน้า และแสดงโครงร่างของใบหน้าเป็นจุดที่วางซ้อนบนรูปภาพต้นฉบับ

ยินดีด้วย คุณเพิ่งเพิ่มการตรวจจับรูปร่างใบหน้าในอุปกรณ์ลงในแอปโดยใช้ ML Kit การตรวจจับเส้นโครงร่างใบหน้าในอุปกรณ์เหมาะอย่างยิ่งสำหรับการใช้งานในหลายกรณี เพราะทำงานได้แม้ว่าแอปของคุณจะไม่เชื่อมต่ออินเทอร์เน็ต รวมถึงมีความเร็วพอที่จะใช้กับภาพนิ่งและเฟรมวิดีโอแบบสด
7. ยินดีด้วย
คุณใช้ ML Kit เพื่อเพิ่มความสามารถขั้นสูงด้านแมชชีนเลิร์นนิงลงในแอปได้อย่างง่ายดาย
หัวข้อที่ครอบคลุม
- วิธีเพิ่ม ML Kit ลงในแอป Android
- วิธีใช้การจดจำข้อความในอุปกรณ์ใน ML Kit เพื่อค้นหาข้อความในรูปภาพ
- วิธีใช้คอนทัวร์ใบหน้าในอุปกรณ์ใน ML Kit เพื่อระบุลักษณะใบหน้าในรูปภาพ
ขั้นตอนถัดไป
- ใช้ ML Kit ในแอป Android ของคุณเอง
