1. Introduction
ML Kit est un SDK pour mobile qui permet d'appliquer l'expertise de Google en machine learning aux applications Android et iOS dans un package à la fois puissant et simple d'utilisation. Que vous débutiez ou que vous ayez de l'expérience en machine learning, vous pouvez facilement implémenter la fonctionnalité dont vous avez besoin en quelques lignes de code. Il n'est pas nécessaire d'avoir une connaissance approfondie des réseaux de neurones ou de l'optimisation de modèles pour vous lancer.
Si vous rencontrez des problèmes (bugs de code, erreurs grammaticales, formulation peu claire, etc.) au cours de cet atelier de programmation, veuillez les signaler via le lien Signaler une erreur situé dans l'angle inférieur gauche de l'atelier de programmation.
Comment ça marche ?
ML Kit permet d'appliquer facilement des techniques de ML dans vos applications en rassemblant dans un seul SDK les technologies de ML de Google, telles que Mobile Vision et TensorFlow Lite. Que vous ayez besoin des fonctionnalités en temps réel des modèles sur l'appareil de Mobile Vision ou de la flexibilité des modèles TensorFlow Lite personnalisés, ML Kit est fait pour vous.
Cet atelier de programmation vous explique comment créer votre propre application Android capable de détecter automatiquement le texte et les caractéristiques faciales d'une image.
Objectif de cet atelier
Dans cet atelier de programmation, vous allez créer une application Android avec ML Kit. Cette application pourra :
|
|
Points abordés
- Comment utiliser le SDK ML Kit pour ajouter facilement des fonctionnalités de machine learning avancées telles que la reconnaissance de texte et la détection des caractéristiques faciales
Prérequis
- Une version récente d'Android Studio (version 3.0 ou ultérieure)
- Android Studio Emulator ou un appareil Android physique
- L'exemple de code
- Vous disposez de connaissances de base en développement Android en Java.
- Connaissances de base sur les modèles de machine learning
Cet atelier de programmation est consacré à ML Kit. Les concepts et les blocs de codes non pertinents ne sont pas abordés, et vous sont fournis afin que vous puissiez simplement les copier et les coller.
2. Configuration
Télécharger le code
Cliquez sur le lien ci-dessous pour télécharger l'ensemble du code de cet atelier de programmation :
Décompressez le fichier ZIP téléchargé. Cette opération a pour effet de décompresser un dossier racine (mlkit-android-master) contenant toutes les ressources dont vous avez besoin. Pour cet atelier de programmation, vous n'aurez besoin que des ressources du sous-répertoire vision.
Le sous-répertoire vision du dépôt mlkit-android-master contient deux répertoires:
 starter : code de démarrage sur lequel s'appuie cet atelier de programmation.
starter : code de démarrage sur lequel s'appuie cet atelier de programmation. final : code final de l'application exemple terminée.
final : code final de l'application exemple terminée.
3. Vérifier les dépendances de ML Kit
Vérifier les dépendances pour ML Kit
Les lignes suivantes doivent déjà être ajoutées à la fin du fichier build.gradle dans le répertoire app de votre projet (cochez la case pour confirmer):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Voici les dépendances de ML Kit spécifiques dont vous avez besoin pour implémenter les fonctionnalités de cet atelier de programmation.
4. Exécuter l'application de démarrage
Maintenant que vous avez importé le projet dans Android Studio et vérifié les dépendances de ML Kit, vous êtes prêt à exécuter l'application pour la première fois. Lancez l'émulateur Android Studio, puis cliquez sur Run (Exécuter) ( ) dans la barre d'outils d'Android Studio.
) dans la barre d'outils d'Android Studio.
L'application devrait se lancer sur votre émulateur. À ce stade, vous devriez voir une mise en page de base avec un champ déroulant qui vous permet de sélectionner entre trois images. Dans la section suivante, vous allez ajouter la reconnaissance de texte à votre application pour identifier le texte dans des images.
5. Ajouter la reconnaissance de texte sur l'appareil
Au cours de cette étape, nous allons ajouter à votre application une fonctionnalité permettant de reconnaître du texte dans des images.
Configurer et exécuter la reconnaissance de texte sur une image sur l'appareil
Ajoutez le code suivant à la méthode runTextRecognition de la classe MainActivity:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
Le code ci-dessus configure le détecteur de reconnaissance de texte et appelle la fonction processTextRecognitionResult avec la réponse.
Traiter la réponse de reconnaissance de texte
Ajoutez le code suivant à processTextRecognitionResult dans la classe MainActivity pour analyser les résultats et les afficher dans votre application.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
Exécuter l'application sur l'émulateur
Cliquez à présent sur Run (Exécuter) ( ) dans la barre d'outils d'Android Studio. Une fois l'application chargée, assurez-vous que
) dans la barre d'outils d'Android Studio. Une fois l'application chargée, assurez-vous que Test Image 1(Text) est sélectionné dans le menu déroulant, puis cliquez sur le bouton FIND TEXT.
Votre application devrait maintenant ressembler à l'image ci-dessous, avec les résultats de la reconnaissance de texte et des cadres de délimitation en superposition sur l'image d'origine.

Photo: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Félicitations, vous venez d'ajouter la reconnaissance de texte sur l'appareil à votre application à l'aide de ML Kit. La reconnaissance de texte sur l'appareil est idéale dans de nombreux cas d'utilisation, car elle fonctionne même lorsque votre application n'est pas connectée à Internet. De plus, elle est suffisamment rapide pour être utilisée sur des images fixes et des images vidéo en direct.
6. Ajouter la détection du contour du visage sur l'appareil
Au cours de cette étape, nous allons ajouter à votre application une fonctionnalité permettant de reconnaître les contours des visages sur des images.
Configurer et exécuter la détection du contour du visage sur une image
Ajoutez le code suivant à la méthode runFaceContourDetection de la classe MainActivity:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
Le code ci-dessus configure le détecteur de contours du visage et appelle la fonction processFaceContourDetectionResult avec la réponse.
Traiter la réponse de détection du contour du visage
Ajoutez le code suivant à processFaceContourDetectionResult dans la classe MainActivity pour analyser les résultats et les afficher dans votre application.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
Exécuter l'application sur l'émulateur
Cliquez à présent sur Run (Exécuter) ( ) dans la barre d'outils d'Android Studio. Une fois l'application chargée, assurez-vous que
) dans la barre d'outils d'Android Studio. Une fois l'application chargée, assurez-vous que Test Image 2 (Face) est sélectionné dans le menu déroulant, puis cliquez sur le bouton FIND FACE CONTOUR.
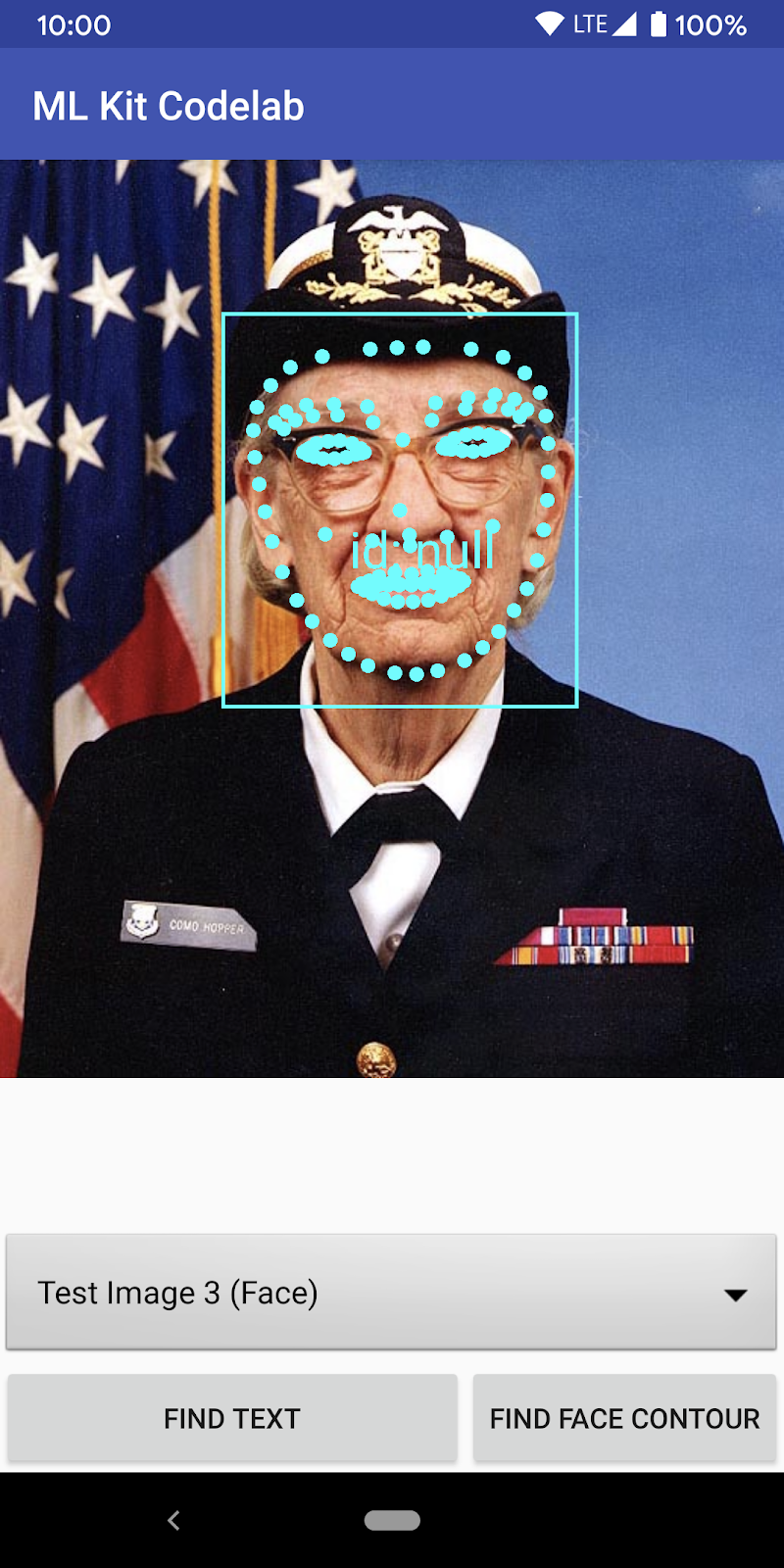
Votre application devrait maintenant ressembler à l'image ci-dessous, en montrant les résultats de la détection des contours du visage et les contours du visage sous forme de points superposés sur l'image d'origine.

Félicitations, vous venez d'ajouter la détection du contour du visage sur l'appareil à votre application à l'aide de ML Kit. La détection des contours du visage sur l'appareil est idéale dans de nombreux cas d'utilisation, car elle fonctionne même lorsque votre application n'est pas connectée à Internet. De plus, elle est suffisamment rapide pour être utilisée sur des images fixes et des séquences vidéo en direct.
7. Félicitations !
Vous avez utilisé ML Kit pour ajouter facilement des fonctionnalités de machine learning avancées à votre application.
Points abordés
- Ajouter ML Kit à votre application Android
- Utiliser la reconnaissance de texte sur l'appareil dans ML Kit pour rechercher du texte dans des images
- Utiliser le contour du visage sur l'appareil dans ML Kit pour identifier les caractéristiques du visage sur des images
Étapes suivantes
- Utilisez ML Kit dans votre propre application Android.
