1. Introdução
O Kit de ML é um SDK para dispositivos móveis que leva a experiência em machine learning do Google para apps Android e iOS em um pacote eficiente e fácil de usar. Não importa se você é iniciante ou experiente em machine learning, é possível implementar facilmente a funcionalidade de que precisa com apenas algumas linhas de código. Não é necessário ter profundo conhecimento de redes neurais ou otimização de modelos para começar.
Se você encontrar algum problema (bugs no código, erros gramaticais, instruções pouco claras, etc.) neste codelab, informe o problema no link Informar um erro no canto inferior esquerdo do codelab.
Como funciona?
O Kit de ML facilita a aplicação de técnicas de ML nos seus apps reunindo as tecnologias de ML do Google, como o Mobile Vision e o TensorFlow Lite em um único SDK. Não importa se você precisa dos recursos em tempo real dos modelos no dispositivo do Mobile Vision ou da flexibilidade dos modelos personalizados do TensorFlow Lite, o ML Kit pode ajudar.
Este codelab vai ajudar você a criar seu próprio app Android que pode detectar automaticamente texto e características faciais em uma imagem.
O que você criará
Neste codelab, você criará um app Android com o Kit de ML. Esse app vai:
|
|
O que você vai aprender
- Como usar o SDK do kit de ML para adicionar recursos avançados de aprendizado de máquina com facilidade, como reconhecimento de texto e detecção de características faciais
O que é necessário
- Uma versão recente do Android Studio (v3.0+)
- Emulador do Android Studio ou um dispositivo Android físico
- Código de amostra
- Conhecimento básico de desenvolvimento para Android em Java.
- Noções básicas sobre modelos de machine learning
Este codelab é focado no Kit de ML. Conceitos e blocos de códigos sem relevância não serão abordados. Eles são incluídos somente para você copiar e colar.
2. Etapas da configuração
Fazer o download do código
Clique no link abaixo para fazer o download de todo o código para este codelab:
Descompacte o arquivo ZIP transferido por download. Isso vai descompactar uma pasta raiz (mlkit-android-master) com todos os recursos necessários. Para este codelab, você só precisará dos recursos no subdiretório vision.
O subdiretório vision no repositório mlkit-android-master contém dois diretórios:
 starter: código inicial que você vai usar neste codelab.
starter: código inicial que você vai usar neste codelab. final: código concluído do app de exemplo finalizado.
final: código concluído do app de exemplo finalizado.
3. Verificar as dependências do Kit de ML
Verifique as dependências do Kit de ML
As linhas abaixo já devem ter sido adicionadas ao final do arquivo build.gradle no diretório app do projeto (verifique para confirmar):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Estas são as dependências específicas do Kit de ML que você precisa para implementar os recursos deste codelab.
4. Executar o app inicial
Agora que você importou o projeto para o Android Studio e verificou as dependências do Kit de ML, você já pode executar o app pela primeira vez. Inicie o emulador do Android Studio e clique em Run (  ) na barra de ferramentas.
) na barra de ferramentas.
O app será iniciado no emulador. Neste ponto, você verá um layout básico com um campo suspenso que permite selecionar entre três imagens. Na próxima seção, você vai adicionar reconhecimento de texto ao app para identificar texto em imagens.
5. Adicionar reconhecimento de texto no dispositivo
Nesta etapa, adicionaremos a funcionalidade ao seu app para reconhecer texto em imagens.
Configurar e executar o reconhecimento de texto no dispositivo em uma imagem
Adicione o seguinte ao método runTextRecognition da classe MainActivity:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
O código acima configura o detector de reconhecimento de texto e chama a função processTextRecognitionResult com a resposta.
Processar a resposta de reconhecimento de texto
Adicione o seguinte código ao processTextRecognitionResult na classe MainActivity para analisar e mostrar os resultados no app.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
Executar o app no emulador
Agora clique em Run (  ) na barra de ferramentas do Android Studio. Quando o app for carregado, confira se a
) na barra de ferramentas do Android Studio. Quando o app for carregado, confira se a Test Image 1(Text) está selecionada no campo suspenso e clique no botão FIND TEXT.
O app vai ficar parecido com a imagem abaixo, mostrando os resultados do reconhecimento de texto e as caixas delimitadoras sobrepostas à imagem original.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Parabéns! Você acabou de adicionar o reconhecimento de texto no dispositivo ao app usando o Kit de ML. O reconhecimento de texto no dispositivo é ótimo para muitos casos de uso, já que funciona mesmo quando o app não tem conexão com a Internet e é rápido o suficiente para ser usado em imagens estáticas e em frames de vídeo ao vivo.
6. Adicionar detecção de contorno facial no dispositivo
Nesta etapa, vamos adicionar uma funcionalidade ao app para reconhecer os contornos de rostos em imagens.
Configurar e executar a detecção de contorno facial no dispositivo em uma imagem
Adicione o seguinte ao método runFaceContourDetection da classe MainActivity:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
O código acima configura o detector de contorno facial e chama a função processFaceContourDetectionResult com a resposta.
Processar a resposta da detecção de contorno facial
Adicione o seguinte código ao processFaceContourDetectionResult na classe MainActivity para analisar e mostrar os resultados no app.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
Executar o app no emulador
Agora clique em Run (  ) na barra de ferramentas do Android Studio. Quando o app for carregado, confira se a
) na barra de ferramentas do Android Studio. Quando o app for carregado, confira se a Test Image 2 (Face) está selecionada no campo suspenso e clique no botão FIND FACE CONTOUR.
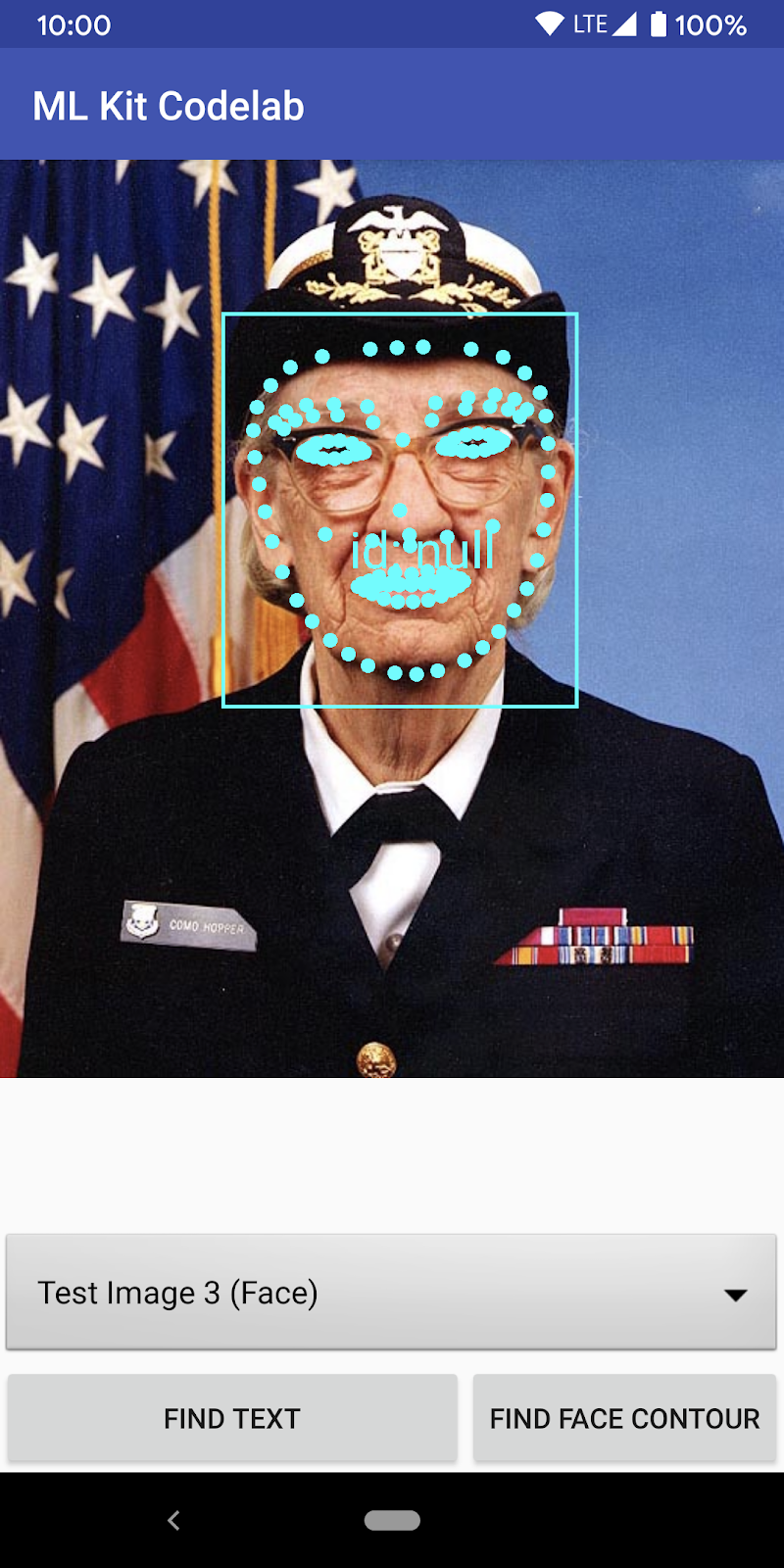
Agora, o app ficará parecido com a imagem abaixo, mostrando os resultados da detecção de contorno do rosto e os contornos do rosto como pontos sobrepostos na imagem original.

Parabéns! Você acabou de adicionar a detecção de contorno facial no dispositivo ao seu app usando o kit de ML. A detecção de contorno facial no dispositivo é ótima para muitos casos de uso, já que funciona mesmo quando seu app não tem conexão com a Internet e é rápida o suficiente para ser usada em imagens estáticas e em quadros de vídeo ao vivo.
7. Parabéns!
Você usou o ML Kit para adicionar com facilidade recursos avançados de machine learning ao seu app.
O que vimos
- Como adicionar o Kit de ML ao seu app Android
- Como usar o reconhecimento de texto no dispositivo no kit de ML para encontrar texto em imagens
- Como usar o contorno facial no dispositivo no kit de ML para identificar características faciais em imagens
Próximas etapas
- Use o Kit de ML no seu próprio app Android.
