1. Wprowadzenie
ML Kit to mobilny pakiet SDK, który udostępnia doświadczenie Google w dziedzinie systemów uczących się w aplikacjach na Androida i iOS w zaawansowanym i łatwym w obsłudze pakiecie. Niezależnie od tego, czy dopiero zaczynasz swoją przygodę z systemami uczącymi się, czy masz już doświadczenie w tej dziedzinie, możesz łatwo wdrożyć potrzebne funkcje za pomocą kilku linijek kodu. Nie trzeba mieć dogłębnej wiedzy o sieciach neuronowych ani optymalizacji modeli.
Jak to działa?
ML Kit ułatwia stosowanie technik ML w aplikacjach dzięki połączeniu technologii ML od Google, takich jak Mobile Vision i TensorFlow Lite, w jednym pakiecie SDK. Niezależnie od tego, czy potrzebujesz możliwości działających w czasie rzeczywistym możliwości modeli działających na urządzeniu w Mobile Vision czy elastyczności niestandardowych modeli klasyfikacji obrazów TensorFlow Lite, umożliwia to korzystanie z ML Kit za pomocą kilku linijek kodu.
Dzięki nim dowiesz się, jak utworzyć własną aplikację na iOS, która będzie automatycznie wykrywać tekst i twarze na zdjęciach.
Co utworzysz
W ramach tego ćwiczenia w Codelabs dowiesz się, jak utworzyć aplikację na iOS przy użyciu ML Kit. Twoja aplikacja będzie:
|
|
Czego się nauczysz
- Jak używać pakietu ML Kit SDK, aby łatwo dodawać zaawansowane funkcje uczenia maszynowego, takie jak rozpoznawanie tekstu czy wykrywanie cech twarzy, do dowolnej aplikacji na iOS
Czego potrzebujesz
- najnowszą wersję Xcode (12.4 lub nowszą),
- symulatora iOS lub fizyczne urządzenie z systemem iOS 10.0 lub nowszym.
- ML Kit obsługuje tylko te 2 architektury 64-bitowe:
x86_64iarm64 - Przykładowy kod
- Podstawowa wiedza o programowaniu na iOS w języku Swift
- Podstawowa znajomość modeli systemów uczących się
To ćwiczenia w programowaniu koncentrują się na ML Kit. Nieistotne koncepcje i bloki kodu zostały zamaskowane. Można je po prostu skopiować i wkleić.
2. Przygotowanie
Pobieranie kodu
Kliknij poniższy link, aby pobrać cały kod do tego ćwiczenia w Codelabs:
Rozpakuj pobrany plik ZIP. Spowoduje to utworzenie folderu głównego (mlkit-ios-codelab) ze wszystkimi potrzebnymi zasobami. W tym ćwiczeniu w Codelabs będziesz potrzebować tylko zasobów z podkatalogu vision.
Podkatalog vision w repozytorium mlkit-ios-codelab zawiera 2 katalogi:
 starter – kod początkowy, który opracujesz w ramach tego ćwiczenia z programowania.
starter – kod początkowy, który opracujesz w ramach tego ćwiczenia z programowania. final – kompletny kod gotowej przykładowej aplikacji.
final – kompletny kod gotowej przykładowej aplikacji.
dodawanie zależności ML Kit za pomocą CocoaPods;
CocoaPods służy do dodawania zależności ML Kit do aplikacji. Jeśli na komputerze nie masz zainstalowanych CocoaPods, instrukcje instalacji znajdziesz tutaj. Po zainstalowaniu otwórz Podfile w ulubionym edytorze i dodaj ML Kit jako zależności:
Plik Podfile
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
Instalowanie podów kakaowych ML Kit
Aby sprawdzić, czy Twoja aplikacja ma dostęp do wszystkich zależności, zainstaluj pody ML Kit za pomocą wiersza poleceń.
Wiersz poleceń
# Make sure you are in the root of your app
pod install
xed .
3. Uruchom aplikację startową
Teraz możesz uruchomić aplikację po raz pierwszy. Kliknij  Uruchom w Xcode, aby skompilować aplikację i uruchomić ją w symulatorze iOS.
Uruchom w Xcode, aby skompilować aplikację i uruchomić ją w symulatorze iOS.
Aplikacja powinna uruchomić się w symulatorze. W tym momencie powinien być widoczny układ podstawowy z selektorem umożliwiającym wybór między 2 obrazami. W następnej sekcji możesz dodać do aplikacji funkcję rozpoznawania tekstu, aby rozpoznawać tekst na obrazach.
4. Dodaj rozpoznawanie tekstu na urządzeniu
W tym kroku dodamy do Twojej aplikacji funkcję rozpoznawania tekstu na obrazach.
Importowanie modułu MLVision
Sprawdź, czy następujące operacje importu do klasy ViewController istnieją.
ViewController.swift
import MLKit
Tworzenie modułu VisionTextDiagnostic
Dodaj poniższe właściwości leniwe do klasy ViewController.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
Konfigurowanie i uruchamianie rozpoznawania tekstu na obrazie na urządzeniu
Dodaj ten kod do metody runTextRecognition klasy ViewController:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Powyższy kod konfiguruje detektor rozpoznawania tekstu i wywołuje w odpowiedzi funkcję processResult(from:, error:).
Przetwarzanie odpowiedzi rozpoznawania tekstu
Dodaj ten kod do polecenia processResult w klasie ViewController, aby przeanalizować wyniki i wyświetlić je w aplikacji.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
Uruchamianie aplikacji w symulatorze
Teraz w Xcode kliknij  Uruchom. Po załadowaniu aplikacji sprawdź, czy w selektorze wybrana jest opcja
Uruchom. Po załadowaniu aplikacji sprawdź, czy w selektorze wybrana jest opcja Image 1, i kliknij przycisk Find Text.
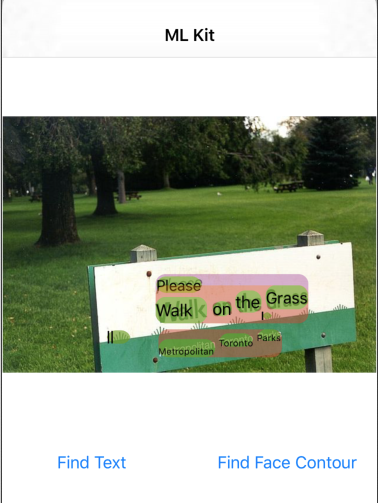
Aplikacja powinna teraz wyglądać tak jak na ilustracji poniżej. Zobaczysz na niej wyniki rozpoznawania tekstu oraz ramki ograniczające nałożone na obraz.

Zdjęcie: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Gratulujemy. Udało Ci się dodać do aplikacji rozpoznawanie tekstu na urządzeniu za pomocą ML Kit. Rozpoznawanie tekstu na urządzeniu świetnie sprawdza się w wielu przypadkach, ponieważ działa nawet wtedy, gdy aplikacja nie ma połączenia z internetem i jest wystarczająco szybkie, aby obsługiwać zarówno zdjęcia, jak i klatki wideo na żywo.
5. Dodaj wykrywanie konturu twarzy na urządzeniu
W tym kroku dodamy do aplikacji funkcję wykrywania konturów twarzy na zdjęciach.
Tworzenie wykrywania twarzy
Dodaj poniższe właściwości leniwe do klasy ViewController.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
Konfigurowanie i uruchamianie wykrywania konturów twarzy na zdjęciu na urządzeniu
Dodaj ten kod do metody runFaceContourDetection klasy ViewController:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Powyższy kod konfiguruje detektor rozpoznawania tekstu i wywołuje w odpowiedzi funkcję processResult(from:, error:).
Przetwarzanie odpowiedzi wykrywania twarzy
Dodaj ten kod do polecenia processResult w klasie ViewController, aby przeanalizować wyniki i wyświetlić je w aplikacji.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
Na koniec dodaj metodę pomocniczą addContours do klasy ViewController, aby narysować punkty konturowe.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
Uruchamianie aplikacji w symulatorze
Teraz w Xcode kliknij  Uruchom. Po załadowaniu aplikacji sprawdź, czy w selektorze wybrana jest opcja
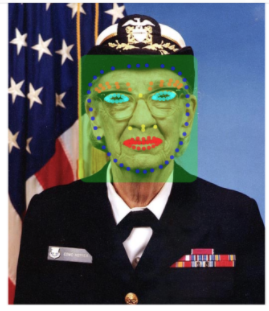
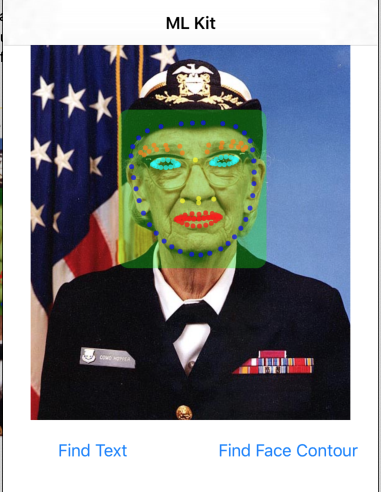
Uruchom. Po załadowaniu aplikacji sprawdź, czy w selektorze wybrana jest opcja Image 2, i kliknij przycisk Find Face Contour. Aplikacja powinna teraz wyglądać tak, jak na ilustracji poniżej. Pokazuje kontury twarzy Grace Hopper jako punkty nałożone na oryginalne zdjęcie.

Gratulujemy. Właśnie udało Ci się dodać do swojej aplikacji funkcję wykrywania konturów twarzy na urządzeniu za pomocą narzędzia On-device ML Kit do wykrywania konturów twarzy. Ta funkcja sprawdza się w wielu zastosowaniach, ponieważ działa nawet wtedy, gdy aplikacja nie ma połączenia z internetem i działa na tyle szybko, że może obsługiwać zarówno zdjęcia, jak i transmisje wideo.
6. Gratulacje!
Udało Ci się już wykorzystać pakiet ML Kit, aby łatwo dodać do swojej aplikacji zaawansowane możliwości systemów uczących się.
Omówione zagadnienia
- Jak dodać ML Kit do aplikacji na iOS
- Jak używać rozpoznawania tekstu na urządzeniu w ML Kit do znajdowania tekstu na obrazach
- Jak używać rozpoznawania twarzy na urządzeniu w ML Kit do rozpoznawania twarzy na obrazach
Następne kroki
- Użyj ML Kit w własnej aplikacji na iOS.
Więcej informacji
- https://g.co/mlkit