1. परिचय
ML Kit एक मोबाइल SDK टूल है. यह Google की मशीन लर्निंग विशेषज्ञता को, Android और iOS ऐप्लिकेशन में इस्तेमाल करता है. यह एक असरदार और इस्तेमाल करने में आसान पैकेज है. चाहे आप नए हों या फिर मशीन लर्निंग का अनुभव रखते हों, कोड की कुछ ही लाइनों में अपने काम की सभी सुविधाएं आसानी से लागू की जा सकती हैं. शुरू करने के लिए, न्यूरल नेटवर्क या मॉडल ऑप्टिमाइज़ेशन की अच्छी जानकारी होना ज़रूरी नहीं है.
यह सुविधा कैसे काम करती है?
ML Kit की मदद से, Google की मशीन लर्निंग टेक्नोलॉजी, जैसे कि Mobile Vision और TensorFlow Lite को एक ही SDK टूल में एक साथ इस्तेमाल करके, अपने ऐप्लिकेशन में मशीन लर्निंग की तकनीकों को आसानी से लागू किया जा सकता है. चाहे आपको Mobile Vision के ऑन-डिवाइस मॉडल की रीयल-टाइम क्षमताओं की ज़रूरत हो या कस्टम TensorFlow Lite के इमेज क्लासिफ़िकेशन मॉडल की सुविधाओं की, ML Kit कोड की कुछ लाइनों की मदद से यह मुमकिन है.
यह कोडलैब आपको अपना iOS ऐप्लिकेशन बनाने में मदद करेगा, जो किसी इमेज में टेक्स्ट और चेहरे की विशेषताओं का अपने-आप पता लगा सकता है.
आपको क्या बनाना होगा
इस कोडलैब में, ML Kit की मदद से iOS ऐप्लिकेशन बनाया जा रहा है. आपका ऐप्लिकेशन ये काम करेगा:
|
|
आपको इनके बारे में जानकारी मिलेगी
- किसी भी iOS ऐप्लिकेशन में टेक्स्ट की पहचान और चेहरे की सुविधाओं की पहचान करने जैसी बेहतर मशीन लर्निंग सुविधाओं को आसानी से जोड़ने के लिए, एमएल किट SDK टूल इस्तेमाल करने का तरीका
आपको इन चीज़ों की ज़रूरत होगी
- Xcode का नया वर्शन (v12.4+)
- iOS सिम्युलेटर या iOS 10.0 या इसके बाद के वर्शन पर चलने वाला iOS डिवाइस
- ML Kit सिर्फ़ इन दो 64-बिट आर्किटेक्चर के साथ काम करता है:
x86_64औरarm64 - सैंपल कोड
- Swift में iOS डेवलपमेंट की बुनियादी जानकारी
- मशीन लर्निंग मॉडल की बुनियादी जानकारी
यह कोडलैब, ML Kit पर फ़ोकस है. ऐसे कॉन्सेप्ट और कोड ब्लॉक कर दिए जाते हैं जो काम के नहीं होते. वे आपको दिए जाते हैं, ताकि आप उन्हें आसानी से कॉपी करके चिपका सकें.
2. सेट अप किया जा रहा है
कोड डाउनलोड करें
इस कोडलैब के लिए सभी कोड डाउनलोड करने के लिए, नीचे दिए गए लिंक पर क्लिक करें:
डाउनलोड की गई ZIP फ़ाइल को अनपैक करें. इससे एक रूट फ़ोल्डर (mlkit-ios-codelab) बन जाएगा, जिसमें आपकी ज़रूरत के सभी संसाधन होंगे. इस कोडलैब के लिए, आपको सिर्फ़ vision सबडायरेक्ट्री में मौजूद संसाधनों की ज़रूरत होगी.
mlkit-ios-codelab रिपॉज़िटरी की vision सबडायरेक्ट्री में दो डायरेक्ट्री होती हैं:
 स्टार्टर—शुरुआती कोड जिसे आपने इस कोडलैब में बनाया है.
स्टार्टर—शुरुआती कोड जिसे आपने इस कोडलैब में बनाया है. फ़ाइनल—तैयार सैंपल ऐप्लिकेशन के लिए कोड पूरा किया गया.
फ़ाइनल—तैयार सैंपल ऐप्लिकेशन के लिए कोड पूरा किया गया.
CocoaPods के साथ एमएल किट के लिए डिपेंडेंसी जोड़ें
CocoaPods का इस्तेमाल आपके ऐप्लिकेशन में ML किट डिपेंडेंसी जोड़ने के लिए किया जाता है. अगर आपकी मशीन पर CocoaPods इंस्टॉल नहीं हैं, तो उन्हें इंस्टॉल करने के निर्देश यहां देखें. इंस्टॉल होने के बाद, अपने पसंदीदा एडिटर में Podfile खोलें और ML Kit को डिपेंडेंसी के तौर पर जोड़ें:
पॉडफ़ाइल
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
ML Kit Cocoa Pods इंस्टॉल करें
यह पक्का करने के लिए कि आपके ऐप्लिकेशन पर सभी डिपेंडेंसी उपलब्ध हैं, आपको ML Kit Cocoa Pods को इंस्टॉल करने के लिए कमांड लाइन का इस्तेमाल करना चाहिए.
कमांड लाइन
# Make sure you are in the root of your app
pod install
xed .
3. स्टार्टर ऐप्लिकेशन चलाएं
अब आप पहली बार ऐप्लिकेशन चलाने के लिए तैयार हैं. ऐप्लिकेशन को कंपाइल करने और उसे iOS सिम्युलेटर पर चलाने के लिए, Xcode में  Run पर क्लिक करें.
Run पर क्लिक करें.
ऐप्लिकेशन आपके सिम्युलेटर पर लॉन्च होना चाहिए. यहां आपको एक बेसिक लेआउट दिखेगा, जिसमें एक पिकर है. इसकी मदद से, दो इमेज में से एक को चुना जा सकता है. अगले सेक्शन में, इमेज में मौजूद टेक्स्ट को पहचानने के लिए, अपने ऐप्लिकेशन में टेक्स्ट की पहचान करने की सुविधा जोड़ी जाती है.
4. उपयोगकर्ता के डिवाइस पर टेक्स्ट पहचानने की सुविधा जोड़ें
इस चरण में, हम आपके ऐप्लिकेशन में एक सुविधा जोड़ेंगे, जिससे इमेज में मौजूद टेक्स्ट को पहचाना जा सकेगा.
MLVision मॉड्यूल इंपोर्ट करना
अपनी ViewController क्लास में इन इंपोर्ट की पुष्टि करें.
ViewController.swift
import MLKit
VisionTextFindr बनाएं
अपनी ViewController क्लास में नीचे दी गई लेज़ी प्रॉपर्टी जोड़ें.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
उपयोगकर्ता के डिवाइस पर, टेक्स्ट पहचानने की सुविधा को सेट अप करें और किसी इमेज पर चलाएं
ViewController क्लास के runTextRecognition तरीके में, यह तरीका जोड़ें:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
ऊपर दिया गया कोड, टेक्स्ट की पहचान करने वाले डिटेक्टर को कॉन्फ़िगर करता है और रिस्पॉन्स के साथ फ़ंक्शन processResult(from:, error:) को कॉल करता है.
टेक्स्ट की पहचान करने वाले जवाब को प्रोसेस करें
नतीजों को पार्स करने और उन्हें अपने ऐप्लिकेशन में दिखाने के लिए, ViewController क्लास में processResult में इस कोड को जोड़ें.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
ऐप्लिकेशन को सिम्युलेटर पर चलाएं
अब Xcode में  चलाएं पर क्लिक करें. ऐप्लिकेशन लोड होने के बाद, पक्का करें कि पिकर में
चलाएं पर क्लिक करें. ऐप्लिकेशन लोड होने के बाद, पक्का करें कि पिकर में Image 1 को चुना गया है और Find Text बटन पर क्लिक करें.
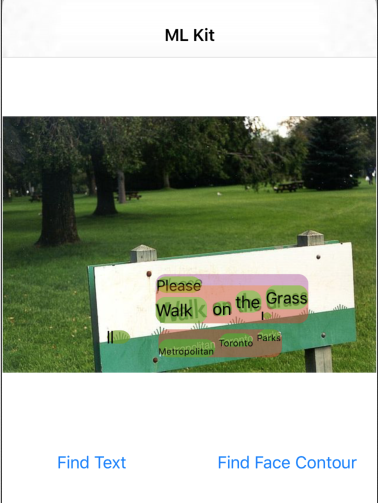
आपका ऐप्लिकेशन अब नीचे दी गई इमेज की तरह दिखना चाहिए. इसमें, मूल इमेज के ऊपर टेक्स्ट की पहचान करने वाले नतीजे और बाउंडिंग बॉक्स दिखेंगे.

फ़ोटो: काई श्रीबर / Wikimedia Commons / CC BY-SA 2.0
बधाई हो, आपने एमएल किट का इस्तेमाल करके, अपने ऐप्लिकेशन में टेक्स्ट पहचानने की सुविधा जोड़ दी है! उपयोगकर्ता के डिवाइस पर टेक्स्ट की पहचान करने की सुविधा, कई तरह के इस्तेमाल के लिए बेहतरीन है. यह तब भी काम करता है, जब आपके ऐप्लिकेशन में इंटरनेट कनेक्शन न हो. साथ ही, यह स्टिल इमेज और लाइव वीडियो फ़्रेम पर भी इस्तेमाल किया जा सकता है.
5. डिवाइस पर चेहरे की बनावट की पहचान करने की सुविधा जोड़ें
इस चरण में, हम आपके ऐप्लिकेशन में एक सुविधा जोड़ेंगे, ताकि इमेज में चेहरों की बनावट का पता चल सके.
फ़ेस डिटेक्टर बनाएं
अपनी ViewController क्लास में नीचे दी गई लेज़ी प्रॉपर्टी जोड़ें.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
डिवाइस पर मौजूद चेहरे की पहचान करने वाली सुविधा को किसी इमेज पर सेट अप करना और चलाना
ViewController क्लास के runFaceContourDetection तरीके में, यह तरीका जोड़ें:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
ऊपर दिया गया कोड, टेक्स्ट की पहचान करने वाले डिटेक्टर को कॉन्फ़िगर करता है और रिस्पॉन्स के साथ फ़ंक्शन processResult(from:, error:) को कॉल करता है.
चेहरे की पहचान करने वाली सुविधा से मिले जवाब को प्रोसेस करना
नतीजों को पार्स करने और उन्हें अपने ऐप्लिकेशन में दिखाने के लिए, ViewController क्लास में processResult में इस कोड को जोड़ें.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
आखिर में, कॉन्टूर पॉइंट बनाने के लिए, ViewController क्लास में हेल्पर तरीका addContours जोड़ें.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
सिम्युलेटर पर ऐप्लिकेशन चलाना
अब Xcode में  चलाएं पर क्लिक करें. ऐप्लिकेशन लोड होने के बाद, पक्का करें कि पिकर में
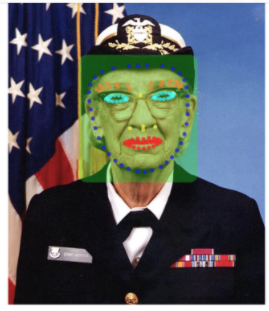
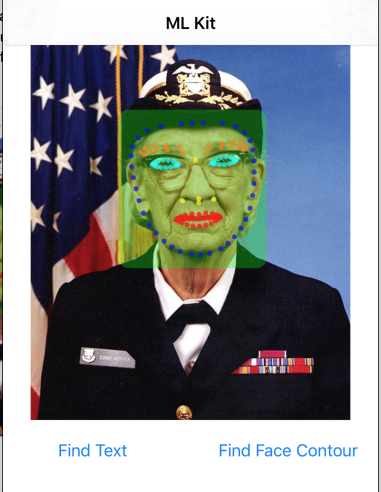
चलाएं पर क्लिक करें. ऐप्लिकेशन लोड होने के बाद, पक्का करें कि पिकर में Image 2 को चुना गया है और Find Face Contour बटन पर क्लिक करें. आपका ऐप्लिकेशन अब नीचे दी गई इमेज की तरह दिखना चाहिए. इसमें, ओरिजनल इमेज के ऊपर पॉइंट के तौर पर ग्रेस हॉपर का चेहरा दिखेगा.

बधाई हो, आपने उपयोगकर्ता के डिवाइस पर एमएल किट चेहरे की बनावट की पहचान करने की सुविधा का इस्तेमाल करके, अपने ऐप्लिकेशन में चेहरे के कंटूर की पहचान करने की सुविधा जोड़ दी है. यह सुविधा, कई मामलों में इस्तेमाल के लिए बहुत अच्छी है. यह सुविधा इंटरनेट कनेक्टिविटी न होने पर भी काम करती है. साथ ही, यह स्टिल इमेज और लाइव वीडियो फ़्रेम के साथ-साथ तेज़ी से इस्तेमाल करने के लिए भी काम करती है.
6. बधाई हो!
आपने अपने ऐप्लिकेशन में बेहतर मशीन लर्निंग सुविधाएं आसानी से जोड़ने के लिए एमएल किट का इस्तेमाल किया है.
इसमें हमने इन विषयों के बारे में बताया
- अपने iOS ऐप्लिकेशन में ML किट जोड़ने का तरीका
- इमेज में टेक्स्ट ढूंढने के लिए, एमएल किट में उपयोगकर्ता के डिवाइस पर टेक्स्ट की पहचान करने का तरीका
- इमेज में चेहरे के फ़ीचर की पहचान करने के लिए, मशीन लर्निंग किट में, उपयोगकर्ता के डिवाइस पर चेहरा पहचानने की सुविधा इस्तेमाल करने का तरीका
अगले चरण
- अपने iOS ऐप्लिकेशन में ML Kit का इस्तेमाल करें.
ज़्यादा जानें
- https://g.co/mlkit