1. مقدمة
ML Kit هي حزمة SDK للأجهزة الجوّالة توفِّر خبرة تكنولوجيا تعلُّم الآلة من Google لتطبيقات Android وiOS في حزمة قوية وسهلة الاستخدام. سواء كنت مبتدئًا أو متمرّسًا في مجال تعلُّم الآلة، يمكنك بسهولة تنفيذ الوظائف التي تحتاجها من خلال بضعة أسطر من الرموز البرمجية. ليست هناك حاجة إلى معرفة عميقة بالشبكات العصبونية أو تحسين النماذج للبدء.
كيف تعمل هذه الميزة؟
تُسهِّل عليك حزمة تعلّم الآلة تطبيق تقنيات تعلُّم الآلة في تطبيقاتك من خلال دمج تقنيات تعلُّم الآلة من Google، مثل Mobile Vision وTensorFlow Lite، معًا في حزمة تطوير برامج واحدة. سواءً كنت بحاجة إلى الاستفادة من إمكانات الوقت الفعلي التي توفّرها نماذج Mobile Vision المتوفّرة على الجهاز فقط، أو إلى المرونة في نماذج تصنيف الصور المخصّصة TensorFlow Lite، تتيح لك حزمة تعلّم الآلة استخدام بضعة أسطر من الرموز البرمجية.
سترشدك هذه الدروس التطبيقية حول الترميز خلال عملية إنشاء تطبيق iOS الذي يمكنه التعرّف تلقائيًا على النص وملامح الوجه في أي صورة.
ما ستقوم بإنشائه
في هذا الدرس التطبيقي حول الترميز، ستنشئ تطبيق iOS باستخدام ML Kit. سينفّذ تطبيقك ما يلي:
|
|
المعلومات التي ستطّلع عليها
- كيفية استخدام حزمة تطوير البرامج (SDK) لحزمة تعلّم الآلة لإضافة إمكانات تعلُّم الآلة المتقدّمة بسهولة، مثل التعرّف على النص ورصد ميزات الوجه في أي تطبيق من تطبيقات iOS
المتطلبات
- إصدار حديث من Xcode (الإصدار 12.4 أو الإصدارات الأحدث)
- مُحاكي iOS أو جهاز iOS فعلي يعمل بنظام iOS 10.0 أو أحدث
- لا تتوافق حزمة تعلّم الآلة مع بنيتَي 64 بت فقط:
x86_64وarm64. - نموذج الرمز
- معرفة أساسية بتطوير iOS في Swift
- فهم أساسي لنماذج تعلُّم الآلة
يركّز هذا الدرس التطبيقي حول الترميز على أدوات تعلُّم الآلة. يتم مسح المفاهيم غير ذات الصلة وكتل الرموز ويتم توفيرها لك لنسخها ولصقها ببساطة.
2. بدء الإعداد
تنزيل الرمز
انقر على الرابط التالي لتنزيل جميع الرموز الخاصة بهذا الدرس التطبيقي حول الترميز:
فك ضغط ملف ZIP الذي تم تنزيله. سيؤدي هذا الإجراء إلى إنشاء مجلد جذر (mlkit-ios-codelab) يتضمّن جميع الموارد التي ستحتاج إليها. بالنسبة إلى هذا الدرس التطبيقي، ستحتاج فقط إلى الموارد المتوفّرة في الدليل الفرعي vision.
يحتوي الدليل الفرعي vision في مستودع mlkit-ios-codelab على دليلَين:
 إجراء التفعيل: بدء الرمز البرمجي الذي اعتمدته في هذا الدرس التطبيقي حول الترميز
إجراء التفعيل: بدء الرمز البرمجي الذي اعتمدته في هذا الدرس التطبيقي حول الترميز أخير: رمز برمجي مكتمل لنموذج التطبيق المكتمل.
أخير: رمز برمجي مكتمل لنموذج التطبيق المكتمل.
إضافة الموارد التابعة لـ ML Kit باستخدام CocoaPods
يتم استخدام CocoaPods لإضافة اعتماديات ML Kit إلى تطبيقك. في حال عدم تثبيت CocoaPods على جهازك، يمكنك العثور على تعليمات التثبيت هنا. بعد التثبيت، افتح Podfile في المحرِّر المفضّل لديك وأضِف ML Kit كملحقات:
ملف Podfile
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
تثبيت كبسولات الكاكاو من ML Kit
للتأكّد من توفُّر جميع الاعتماديات لتطبيقك، عليك استخدام سطر الأوامر لتثبيت ML Kit Cocoa Pods.
سطر الأوامر
# Make sure you are in the root of your app
pod install
xed .
3- تشغيل تطبيق إجراء التفعيل
أنت الآن جاهز لتشغيل التطبيق للمرة الأولى. انقر على  تشغيل في Xcode لتجميع التطبيق وتشغيله على مُحاكي iOS.
تشغيل في Xcode لتجميع التطبيق وتشغيله على مُحاكي iOS.
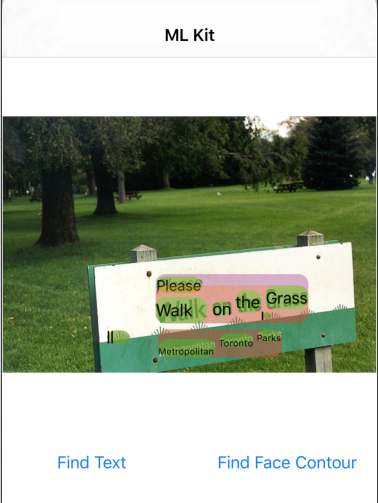
من المفترض أن يتم تشغيل التطبيق على المحاكي. في هذه المرحلة، من المفترض أن يظهر لك تنسيق أساسي يتضمّن أداة اختيار تسمح لك بالاختيار من بين صورتين. في القسم التالي، يمكنك إضافة التعرف على النص إلى تطبيقك لتحديد النص في الصور.
4. إضافة ميزة التعرّف على النص على الجهاز فقط
في هذه الخطوة، سنضيف وظيفة إلى تطبيقك للتعرّف على النص في الصور.
استيراد وحدة MLVision
تأكَّد من توفّر عمليات الاستيراد التالية إلى صف ViewController.
ViewController.swift
import MLKit
إنشاء VisionTextRecognizer
أضِف السمات الكسولة التالية إلى صف ViewController.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
إعداد ميزة التعرّف على النص في صورة وتشغيلها على الجهاز فقط
أضِف ما يلي إلى طريقة runTextRecognition لفئة ViewController:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
يقوم الرمز البرمجي أعلاه بإعداد أداة رصد التعرّف على النص واستدعاء الدالة processResult(from:, error:) مع الاستجابة.
معالجة استجابة التعرف على النص
أضِف الرمز التالي إلى processResult في الفئة ViewController لتحليل النتائج وعرضها في تطبيقك.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
تشغيل التطبيق على المحاكي
انقر الآن على  تشغيل في Xcode. بعد تحميل التطبيق، تأكَّد من اختيار
تشغيل في Xcode. بعد تحميل التطبيق، تأكَّد من اختيار Image 1 في أداة الاختيار وانقر على الزر Find Text.
يُفترض أن يبدو تطبيقك الآن مثل الصورة أدناه، وتعرض نتائج التعرف على النص ومربعات الإحاطة متراكبة فوق الصورة الأصلية.

الصورة: كاي شرايبر / ويكيميديا كومنز / CC BY-SA 2.0
تهانينا، لقد أضفت ميزة التعرّف على النص على الجهاز فقط إلى تطبيقك باستخدام حزمة تعلُّم الآلة. تُعدّ ميزة "التعرّف على النص" على الجهاز فقط مناسبة للعديد من حالات الاستخدام، لأنّها تعمل حتى في حال عدم اتصال التطبيق بالإنترنت، كما أنّها سريعة بما يكفي لاستخدامها مع الصور الثابتة وإطارات الفيديو المباشر.
5- إضافة ميزة "التعرّف على الوجه" على الجهاز فقط
في هذه الخطوة، سنضيف وظيفة إلى تطبيقك تتيح لك اكتشاف محيطات الوجوه في الصور.
إنشاء أداة "التعرّف على الوجه"
أضِف السمات الكسولة التالية إلى صف ViewController.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
إعداد ميزة "التعرّف على الوجه" وضبطها على الجهاز في إحدى الصور
أضِف ما يلي إلى طريقة runFaceContourDetection لفئة ViewController:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
يقوم الرمز البرمجي أعلاه بإعداد أداة رصد التعرّف على النص واستدعاء الدالة processResult(from:, error:) مع الاستجابة.
معالجة استجابة أداة رصد الوجوه
أضِف الرمز التالي إلى processResult في الفئة ViewController لتحليل النتائج وعرضها في تطبيقك.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
وأخيرًا، أضف الطريقة المساعدة addContours في الفئة ViewController لرسم النقاط المحيطية.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
تشغيل التطبيق على المحاكي
انقر الآن على  تشغيل في Xcode. بعد تحميل التطبيق، تأكَّد من اختيار
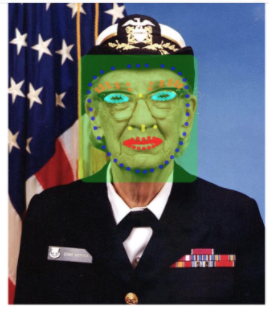
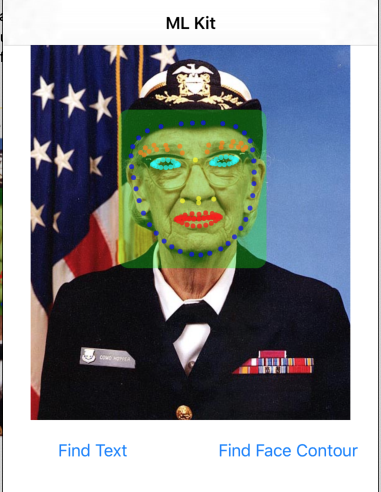
تشغيل في Xcode. بعد تحميل التطبيق، تأكَّد من اختيار Image 2 في أداة الاختيار وانقر على الزر Find Face Contour. من المفترض أن يظهر تطبيقك الآن على النحو الموضّح في الصورة أدناه، حيث يظهر خطوط وجه غريس هوبر كنقاط مركّبة على الصورة الأصلية.

تهانينا، لقد أضفت الآن إلى تطبيقك ميزة "رصد تحديد الوجه" على الجهاز فقط من خلال استخدام ميزة "التعرّف على الوجه" في العديد من حالات الاستخدام باستخدام حزمة "تعلُّم الآلة" على الجهاز، لأنّها تعمل حتى إذا لم يتوفّر اتصال بالإنترنت في التطبيق، كما أنّه سريع بما يكفي لاستخدامه على الصور الثابتة وإطارات الفيديو المباشر.
6- تهانينا
لقد استخدمت حزمة تعلّم الآلة لإضافة إمكانات تعلُّم الآلة المتقدّمة بسهولة إلى تطبيقك.
النقاط التي تناولناها
- كيفية إضافة حزمة تعلُّم الآلة إلى تطبيق iOS
- طريقة استخدام ميزة التعرّف على النص على الجهاز فقط في أدوات تعلُّم الآلة للعثور على النص في الصور
- كيفية استخدام ميزة "التعرّف على الوجه" على الجهاز فقط في أدوات تعلُّم الآلة لتحديد ملامح الوجه في الصور
الخطوات التالية
- استخدام حزمة تعلُّم الآلة في تطبيق iOS
مزيد من المعلومات
- https://g.co/mlkit