1. Einführung
Zuletzt aktualisiert:6.1.2020
Firebase Cloud Messaging (FCM) ist eine plattformübergreifende Messaging-Lösung, mit der Sie zuverlässig und kostenlos Nachrichten senden können.
Mit FCM können Sie eine Client-App benachrichtigen, dass neue E‑Mails oder andere Daten zur Synchronisierung verfügbar sind. Sie können Benachrichtigungen senden, um Nutzer wieder zu aktivieren und zu binden. Bei Anwendungsfällen wie Instant Messaging kann eine Nachricht eine Nutzlast von bis zu 4 KB an eine Client-App übertragen.
Wie funktioniert das?
Eine FCM-Implementierung umfasst zwei Hauptkomponenten zum Senden und Empfangen:
- Eine vertrauenswürdige Umgebung wie Cloud Functions for Firebase oder ein App-Server, auf dem Sie Nachrichten erstellen, ausrichten und senden können.
- Eine iOS-, Android- oder Web-Client-App (JavaScript), die Nachrichten über den entsprechenden plattformspezifischen Transportdienst empfängt.
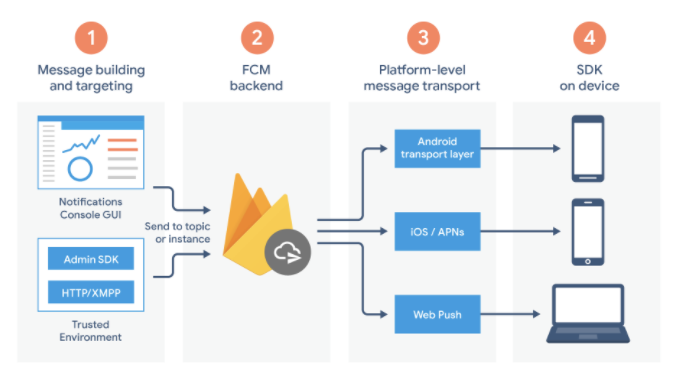
FCM-Architekturübersicht

FCM basiert auf den folgenden Komponenten, die Nachrichten erstellen, übertragen und empfangen:
- Tools zum Erstellen von Nachrichtenanfragen. Der Benachrichtigungs-Composer bietet eine GUI-basierte Option zum Erstellen von Benachrichtigungsanfragen. Für die vollständige Automatisierung und Unterstützung aller Nachrichtentypen müssen Sie Nachrichtenanfragen in einer vertrauenswürdigen Serverumgebung erstellen, die das Firebase Admin SDK oder die FCM-Serverprotokolle unterstützt. Diese Umgebung kann Cloud Functions for Firebase, Google App Engine oder Ihr eigener App-Server sein.
- Das FCM-Backend, das (unter anderem) Nachrichtenanfragen akzeptiert, Nachrichten über Themen verteilt und Nachrichtenmetadaten wie die Nachrichten-ID generiert.
- Eine Transportebene auf Plattformebene, die die Nachricht an das Zielgerät weiterleitet, die Zustellung der Nachricht übernimmt und bei Bedarf plattformspezifische Konfigurationen anwendet. Diese Transportschicht umfasst:
- Android Transport Layer (ATL) für Android-Geräte mit Google Play-Diensten
- Apple Push Notification Service (APNs) für iOS-Geräte
- Web-Push-Protokoll für Web-Apps
- Das FCM SDK auf dem Gerät des Nutzers, auf dem die Benachrichtigung angezeigt oder die Nachricht entsprechend dem Vordergrund-/Hintergrundstatus der App und der relevanten Anwendungslogik verarbeitet wird.
Umfang
In diesem Codelab fügen Sie einer Beispiel-iOS-App mit FCM Push-Benachrichtigungen hinzu.
Lerninhalte
- Nutzer für Push-Benachrichtigungen abonnieren und abmelden
- Umgang mit eingehenden Push-Benachrichtigungen
- Benachrichtigung anzeigen
- Auf Benachrichtigungsklicks reagieren
Voraussetzungen
- Xcode 11.0 oder höher
- CocoaPods 1.9.0 oder höher
- Apple Developer-Konto
- Ein physisches iOS-Gerät, auf dem Sie Ihre App ausführen können
- Grundlegende Swift-Kenntnisse
2. Einrichtung
Beispielcode herunterladen
In diesem Codelab erstellen Sie Ihre eigene Test-App. Wenn Sie die vorhandene Beispiel-App ansehen und ausführen möchten, können Sie den Beispielcode für den Schnellstart herunterladen.
Dazu gibt es zwei Möglichkeiten:
- Klonen Sie das Git-Repository:
$ git clone https://github.com/firebase/quickstart-ios.git
- Laden Sie die ZIP-Datei herunter:
Wenn Sie den Quellcode als ZIP-Datei herunterladen, erhalten Sie nach dem Entpacken einen Stammordner quickstart-ios.
Neue App erstellen
Erstellen Sie Ihre eigene Test-App, indem Sie die folgenden Schritte ausführen (die Schritte unten beziehen sich auf Xcode 12.3):
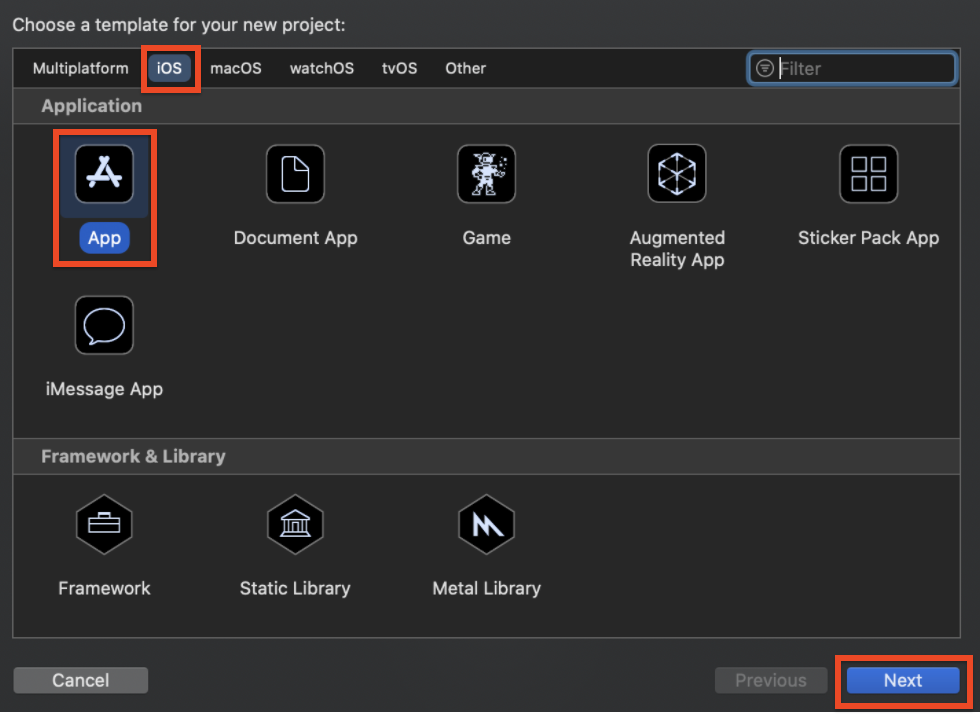
- Öffnen Sie Xcode und wählen Sie Create a new Xcode project (Neues Xcode-Projekt erstellen) aus.
- Wählen Sie App aus und klicken Sie auf Weiter.

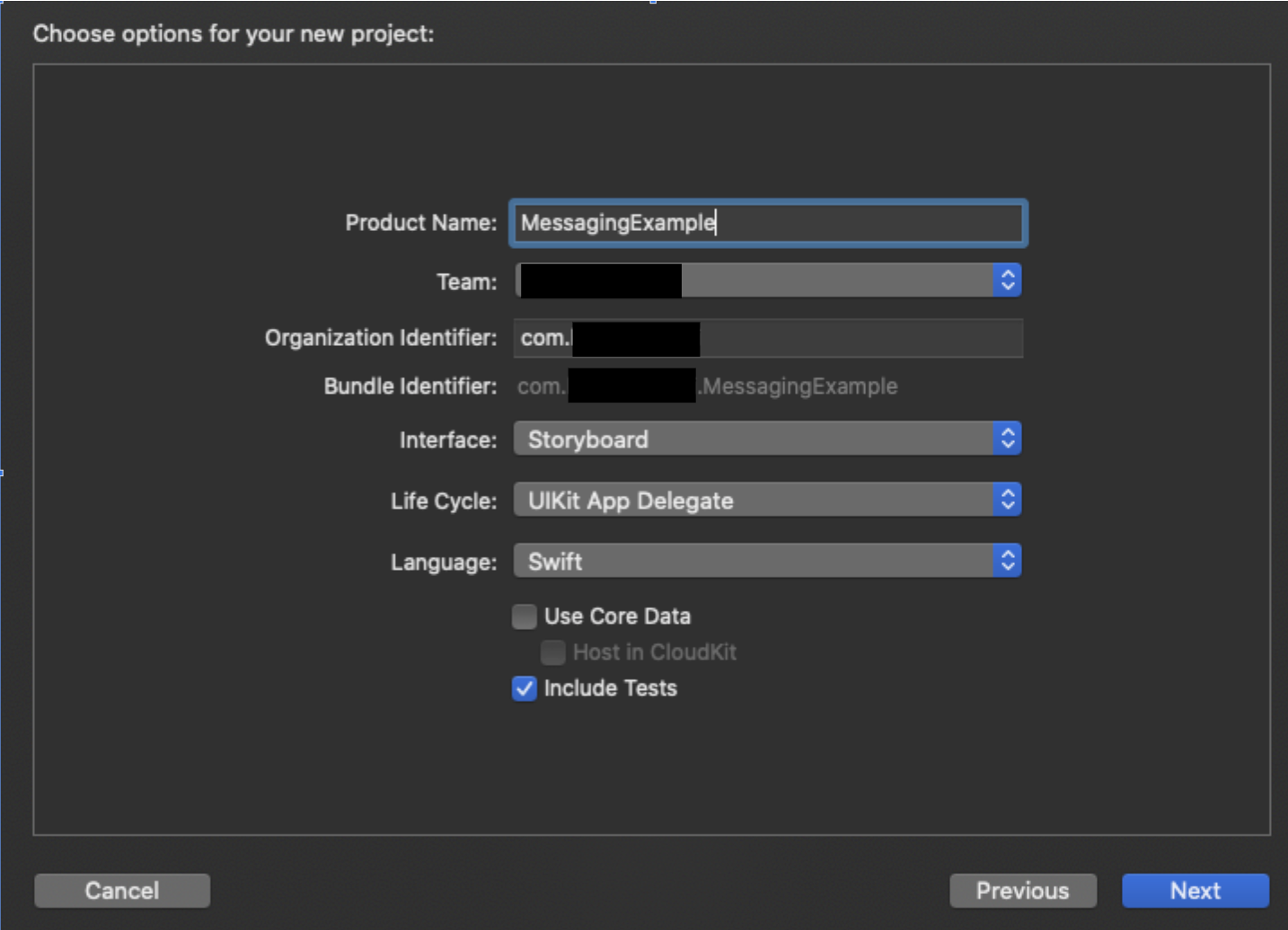
- Geben Sie den Produktnamen ein, z. B. MessagingExample)
- Wählen Sie Team aus. Wenn Sie noch kein Team erstellt haben, konfigurieren Sie es in Ihrem Apple Developer-Konto.
- Geben Sie die Organisations-ID ein (z. B.
com.your-name) - Geben Sie den Paket-Identifier ein (z. B.
com.your-name.MessagingExample. Sie muss für alle iOS-Apps eindeutig sein. - Wählen Sie im Drop-down-Menü Benutzeroberfläche die Option Storyboard aus.
- Wählen Sie im Drop-down-Menü Lebenszyklus die Option UIKit App Delegate aus.
- Wählen Sie unter Sprache die Option Swift aus.
- Klicken Sie auf Weiter.

Sie benötigen die Bundle-ID, wenn Sie einen APN-Schlüssel erstellen und Ihre App in Ihrem Firebase-Projekt registrieren.
3. APNs konfigurieren
Authentifizierungsschlüssel erstellen
In diesem Abschnitt wird beschrieben, wie Sie einen Authentifizierungsschlüssel für eine App-ID generieren, die für Push-Benachrichtigungen aktiviert ist. Wenn Sie bereits einen Schlüssel haben, können Sie diesen verwenden, anstatt einen neuen zu generieren.
So erstellen Sie einen Authentifizierungsschlüssel:
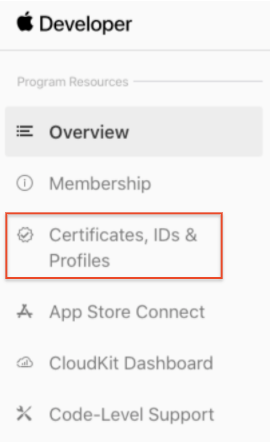
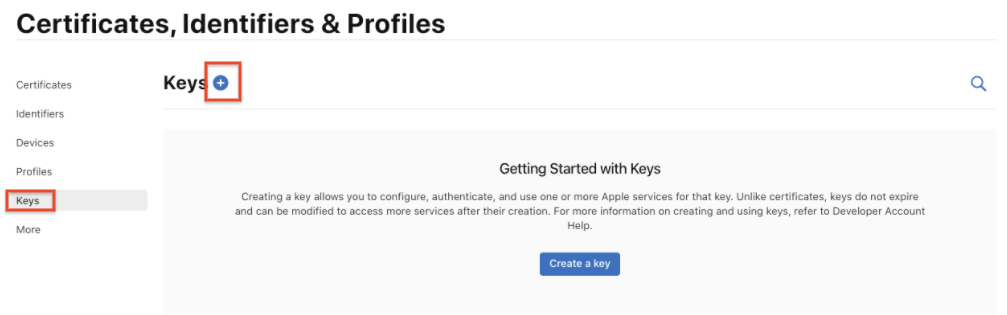
- Rufen Sie in Ihrem Entwicklerkonto Certificates, Identifiers & Profiles (Zertifikate, Kennungen und Profile) auf und gehen Sie zu Keys (Schlüssel).

- Klicken Sie rechts oben auf die Schaltfläche „Hinzufügen“ (+).

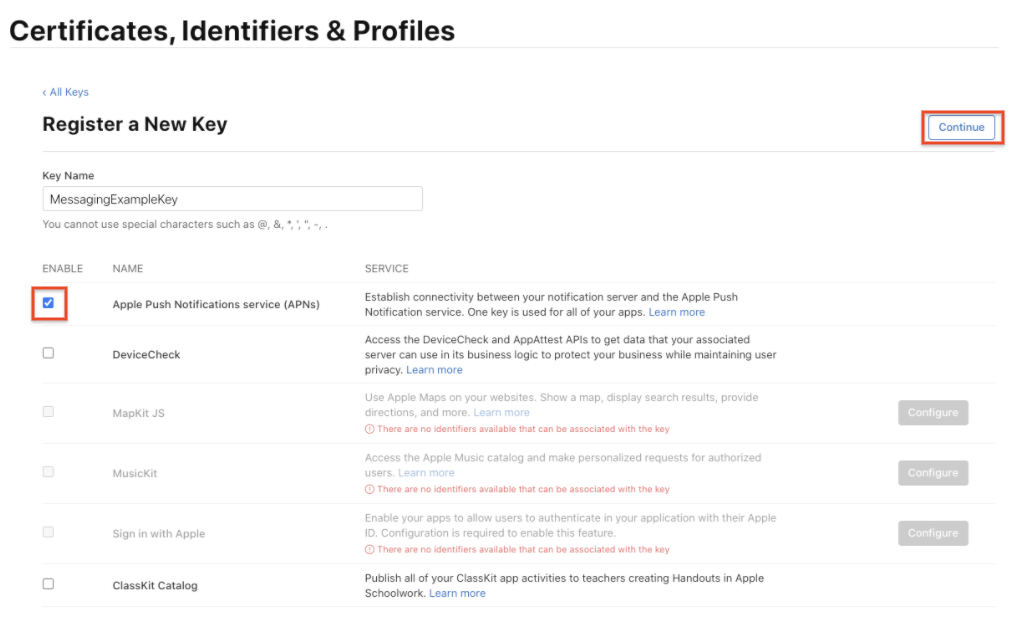
- Geben Sie eine Beschreibung für den APNs-Authentifizierungsschlüssel ein.
- Wählen Sie unter „Schlüsseldienste“ das Kästchen „APNs“ aus und klicken Sie auf Weiter.

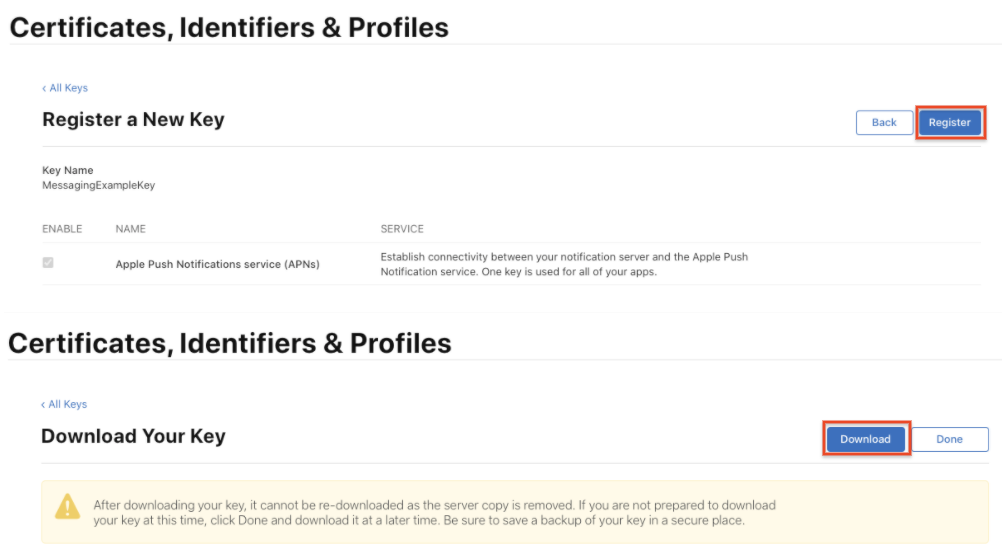
- Klicken Sie auf Registrieren und dann auf Herunterladen. Bewahren Sie Ihren Schlüssel an einem sicheren Ort auf. Dies ist ein einmaliger Download. Der Schlüssel kann später nicht mehr abgerufen werden.

App-ID erstellen
Eine App-ID ist eine Kennung, die eine App eindeutig identifiziert. Sie wird in der Regel durch eine umgekehrte Domain dargestellt.
- Rufen Sie das Apple Developer Member Center auf und melden Sie sich an.
- Rufen Sie Certificates, Identifiers and Profiles (Zertifikate, Kennungen und Profile) auf.
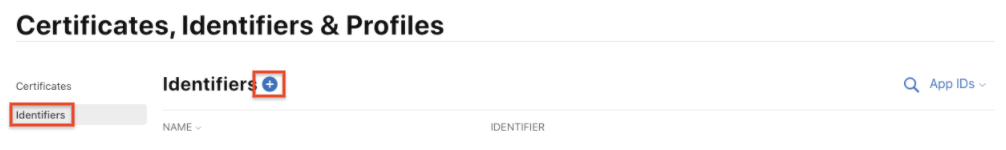
- Gehen Sie zu Kennungen.
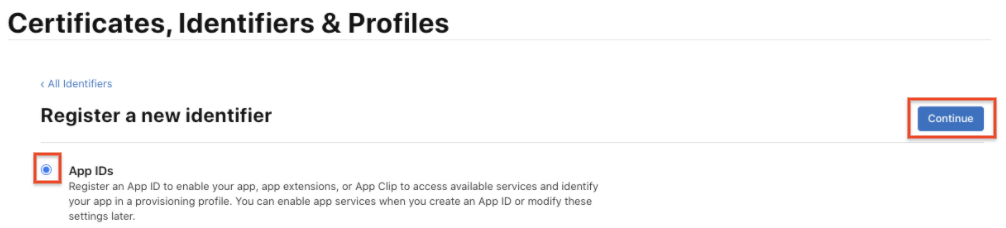
- Klicken Sie auf die Schaltfläche +, um eine neue App-ID zu erstellen.

- Wählen Sie das Optionsfeld App-IDs aus und klicken Sie auf Weiter.

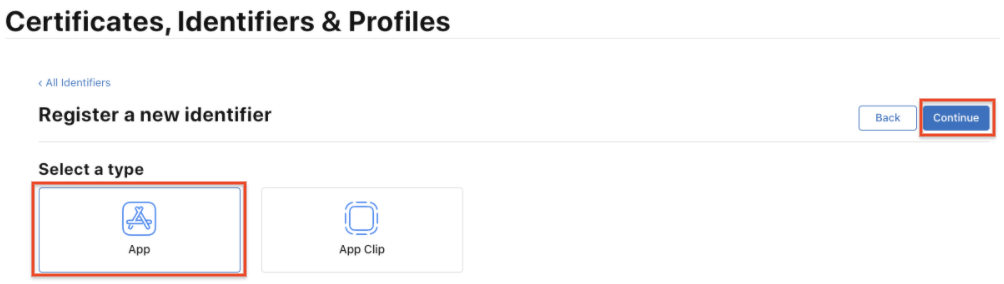
- Wählen Sie App aus und klicken Sie auf Weiter.

- So erstellen Sie die neue App-ID:
- Geben Sie einen Namen für Ihre App-ID ein.
- Geben Sie eine Team-ID ein. Dieser Wert muss mit der Team-ID auf dem Tab „Mitgliedschaft“ übereinstimmen.
- Wählen Sie im Bereich App-ID-Suffix die Option Explizite App-ID aus und geben Sie dann Ihre Bundle-ID ein.

- Achten Sie im Abschnitt App-Dienste darauf, dass Push-Benachrichtigungen aktiviert ist.

- Klicken Sie auf Weiter und prüfen Sie, ob Ihre Eingabe korrekt ist:
- Der Wert von Identifier sollte mit der Verkettung der Werte von „Team ID“ und „Bundle ID“ übereinstimmen.
- Push-Benachrichtigungen sollten konfigurierbar sein
- Klicken Sie auf Registrieren, um die App-ID zu erstellen.
Profil erstellen
Wenn Sie Ihre App während der Entwicklung testen möchten, benötigen Sie ein Entwicklungsprofil, um Ihre Geräte für die Ausführung einer App zu autorisieren, die noch nicht im App Store veröffentlicht wurde.
- Rufen Sie das Apple Developer Member Center auf und melden Sie sich an.
- Rufen Sie Certificates, Identifiers and Profiles (Zertifikate, Kennungen und Profile) auf.
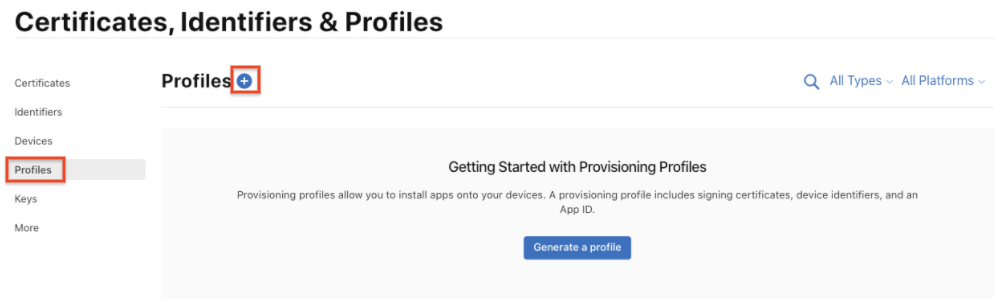
- Wählen Sie im Drop-down-Menü links oben iOS, tvOS, watchOS aus, falls diese Option noch nicht ausgewählt ist, und rufen Sie dann Profile auf.
- Klicken Sie auf das Pluszeichen, um ein neues Profil zu erstellen.

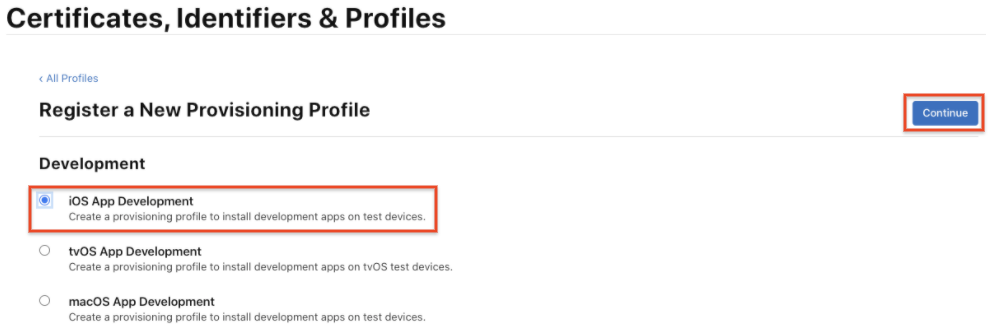
- Wählen Sie iOS App Development als Bereitstellungsprofiltyp aus und klicken Sie auf Weiter.

- Wählen Sie im Drop-down-Menü die App-ID aus, die Sie verwenden möchten, und klicken Sie dann auf Weiter.
- Wählen Sie das iOS-Entwicklerzertifikat der App-ID aus, die Sie im vorherigen Schritt ausgewählt haben, und klicken Sie dann auf Weiter.
- Wählen Sie die iOS-Geräte aus, die Sie in das Bereitstellungsprofil aufnehmen möchten, und klicken Sie auf Weiter. Wählen Sie alle Geräte aus, die Sie für Ihre Tests verwenden möchten.
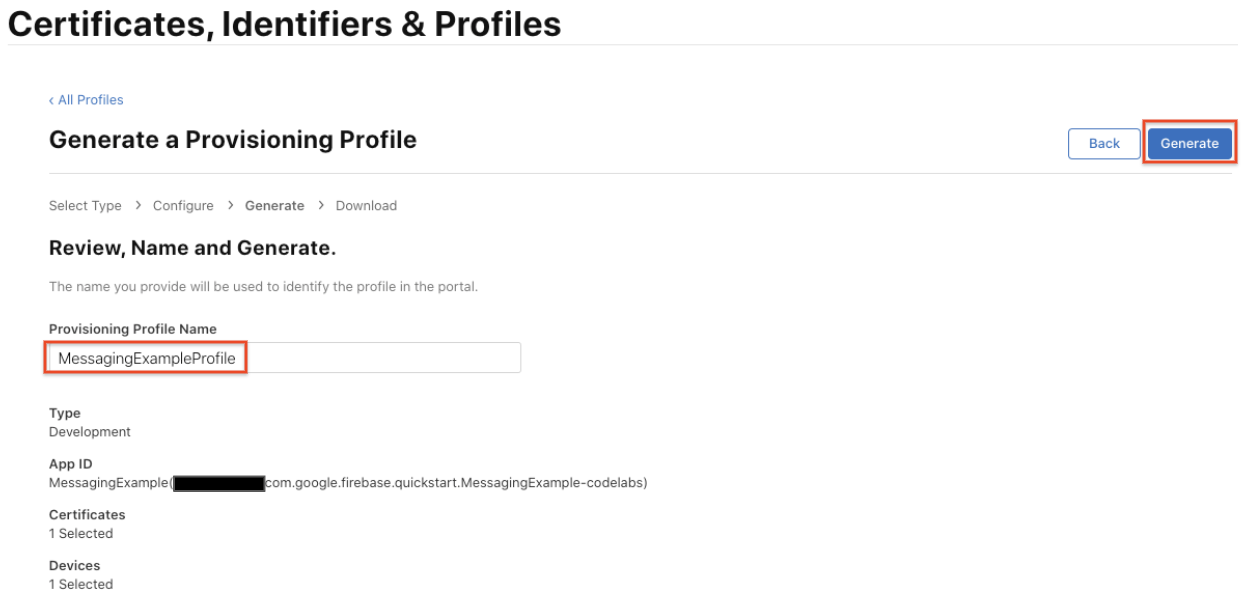
- Geben Sie einen Namen für dieses Bereitstellungsprofil ein (z.B. MessagingExampleProfile) und klicken Sie dann auf Generieren.

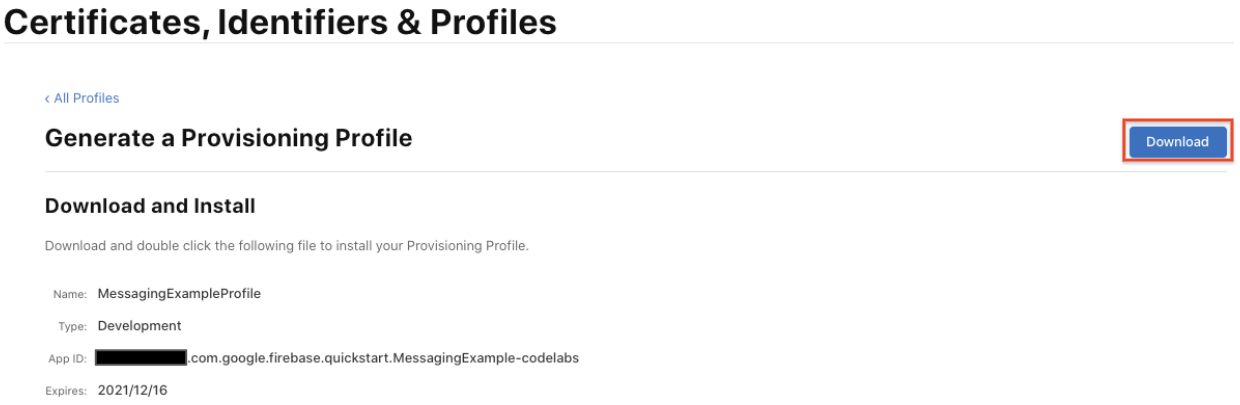
- Klicken Sie auf Herunterladen, um das Bereitstellungsprofil auf Ihrem Mac zu speichern.

- Doppelklicken Sie auf die Datei des Bereitstellungsprofils, um sie zu installieren.
4. Firebase zu Ihrem iOS-Projekt hinzufügen
Firebase-Projekt erstellen
Bevor Sie Firebase zu Ihrer iOS-App hinzufügen können, müssen Sie ein Firebase-Projekt erstellen, das mit Ihrer iOS-App verbunden wird. Weitere Informationen zu Firebase-Projekten finden Sie unter Firebase-Projekte.
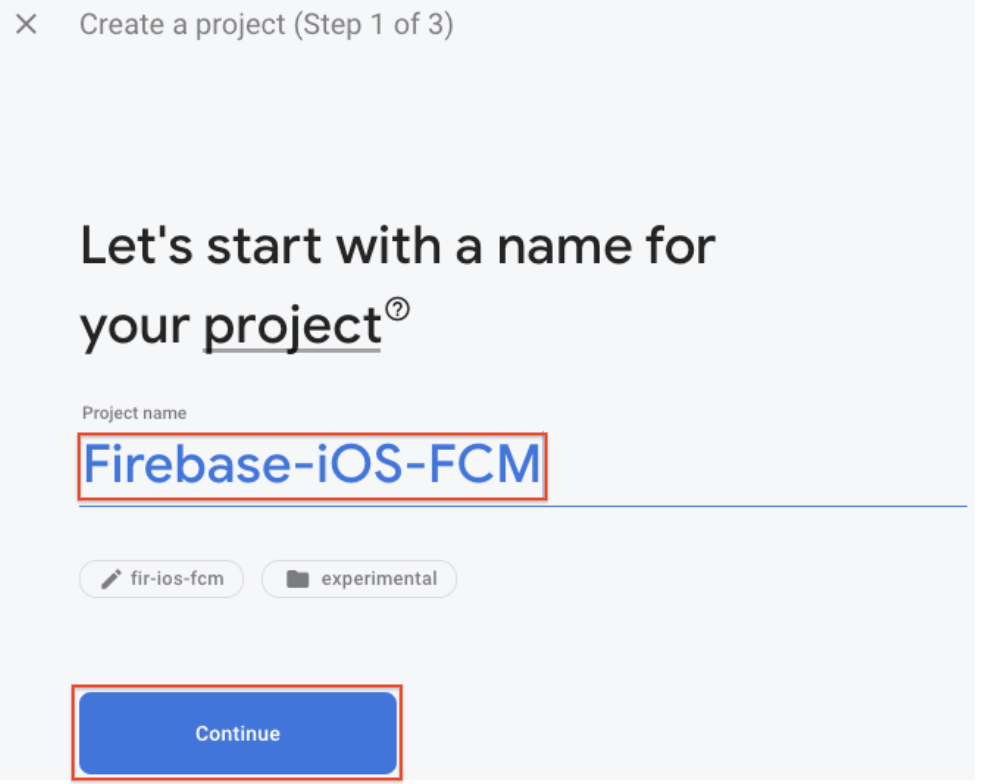
- Klicken Sie in der Firebase Console auf Projekt hinzufügen und wählen Sie dann einen Projektnamen aus oder geben Sie einen ein.

Wenn Sie ein vorhandenes Google Cloud Platform-Projekt (GCP-Projekt) haben, können Sie es aus dem Drop-down-Menü auswählen, um Firebase-Ressourcen zu diesem Projekt hinzuzufügen.
- Optional: Wenn Sie ein neues Projekt erstellen, können Sie die Projekt-ID bearbeiten.
Firebase weist Ihrem Firebase-Projekt automatisch eine eindeutige ID zu. Weitere Informationen zur Verwendung der Projekt-ID in Firebase finden Sie unter „Firebase-Projekte“.
- Klicken Sie auf Weiter.
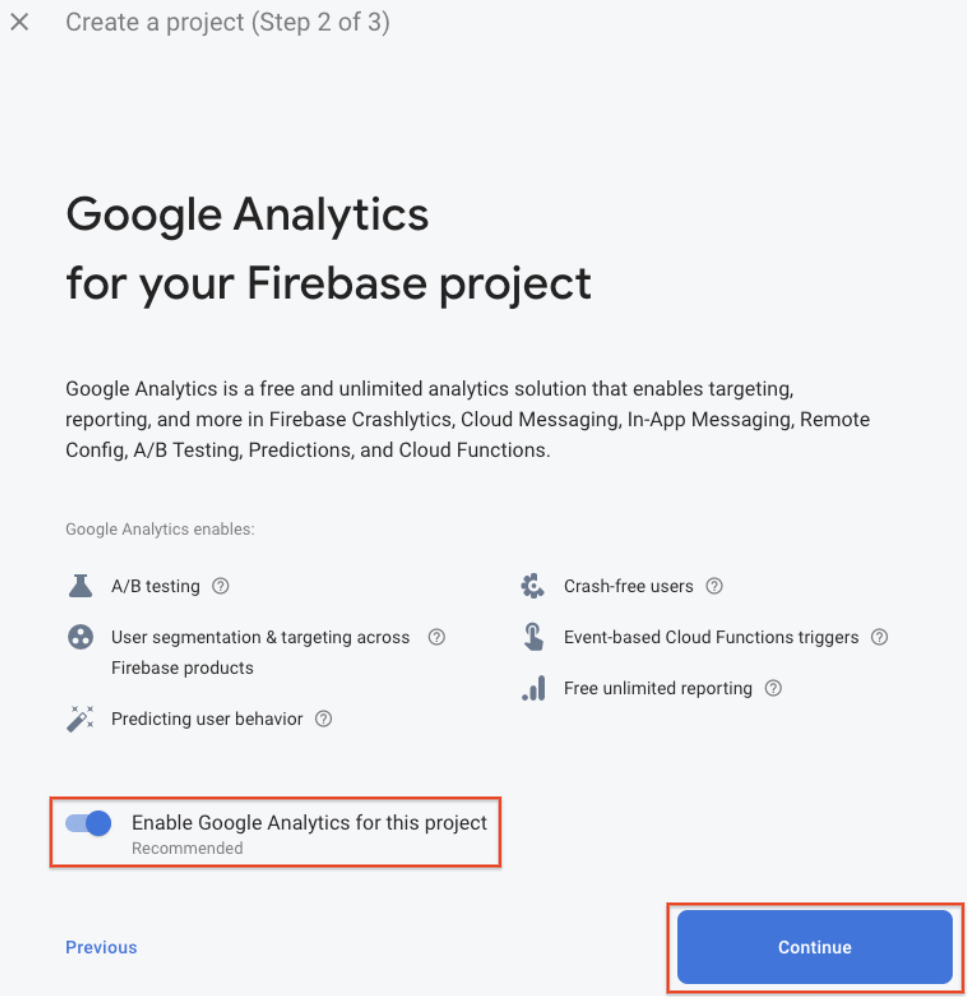
- Richten Sie Google Analytics für Ihr Projekt ein, damit Sie die folgenden Firebase-Produkte optimal nutzen können:
- Firebase Crashlytics
- Firebase Predictions
- Firebase Cloud Messaging
- Firebase In-App-Messaging
- Firebase Remote Config
- Firebase A/B Testing
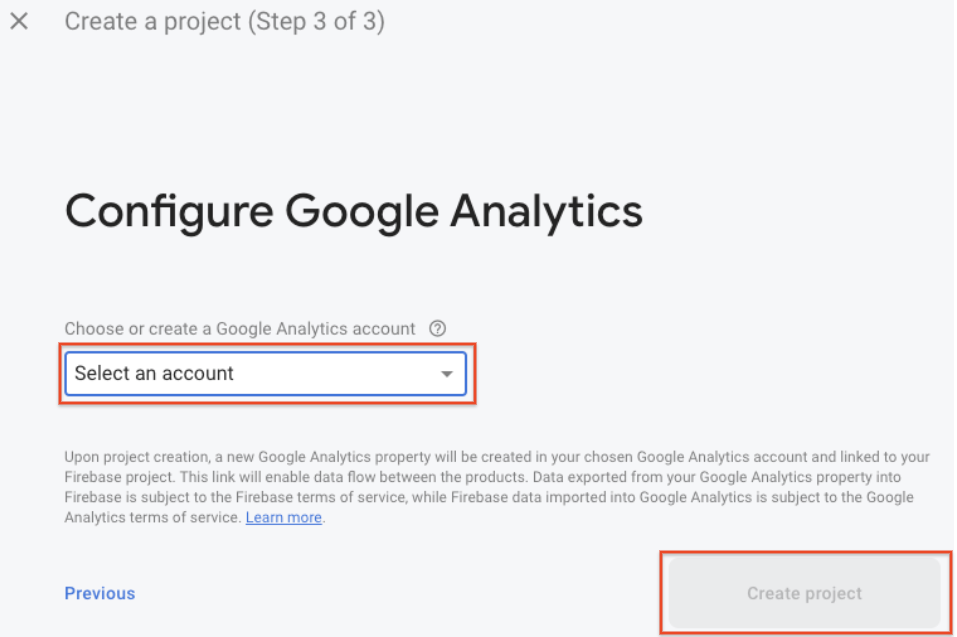
Wählen Sie bei Aufforderung aus, ob Sie ein vorhandenes Google Analytics-Konto verwenden oder ein neues Konto erstellen möchten. Wenn Sie ein neues Konto erstellen möchten, wählen Sie den Standort für Ihre Analytics-Berichte aus und akzeptieren Sie dann die Einstellungen für die Datenfreigabe und die Google Analytics-Nutzungsbedingungen für Ihr Projekt.


- Klicken Sie auf Projekt erstellen (oder auf Firebase hinzufügen, wenn Sie ein vorhandenes GCP-Projekt verwenden).
Firebase stellt automatisch Ressourcen für Ihr Firebase-Projekt bereit. Nach Abschluss des Vorgangs werden Sie zur Übersichtsseite für Ihr Firebase-Projekt in der Firebase Console weitergeleitet.
App bei Firebase registrieren
Nachdem Sie ein Firebase-Projekt erstellt haben, können Sie diesem Ihre iOS-App hinzufügen.
Weitere Informationen zu Firebase-Projekten
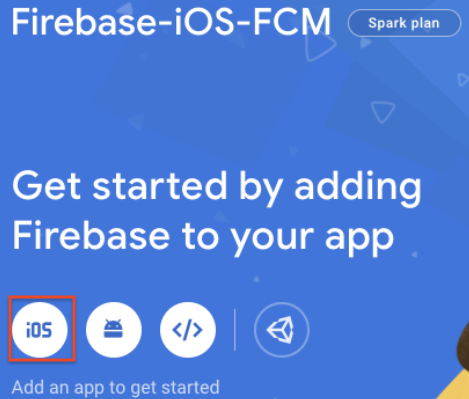
- Öffnen Sie die Firebase Console.
- Klicken Sie in der Mitte der Projektübersicht auf das iOS-Symbol, um den Einrichtungsworkflow zu starten.
Wenn Sie Ihrem Firebase-Projekt bereits eine App hinzugefügt haben, klicken Sie auf „App hinzufügen“, um die Plattformoptionen aufzurufen.

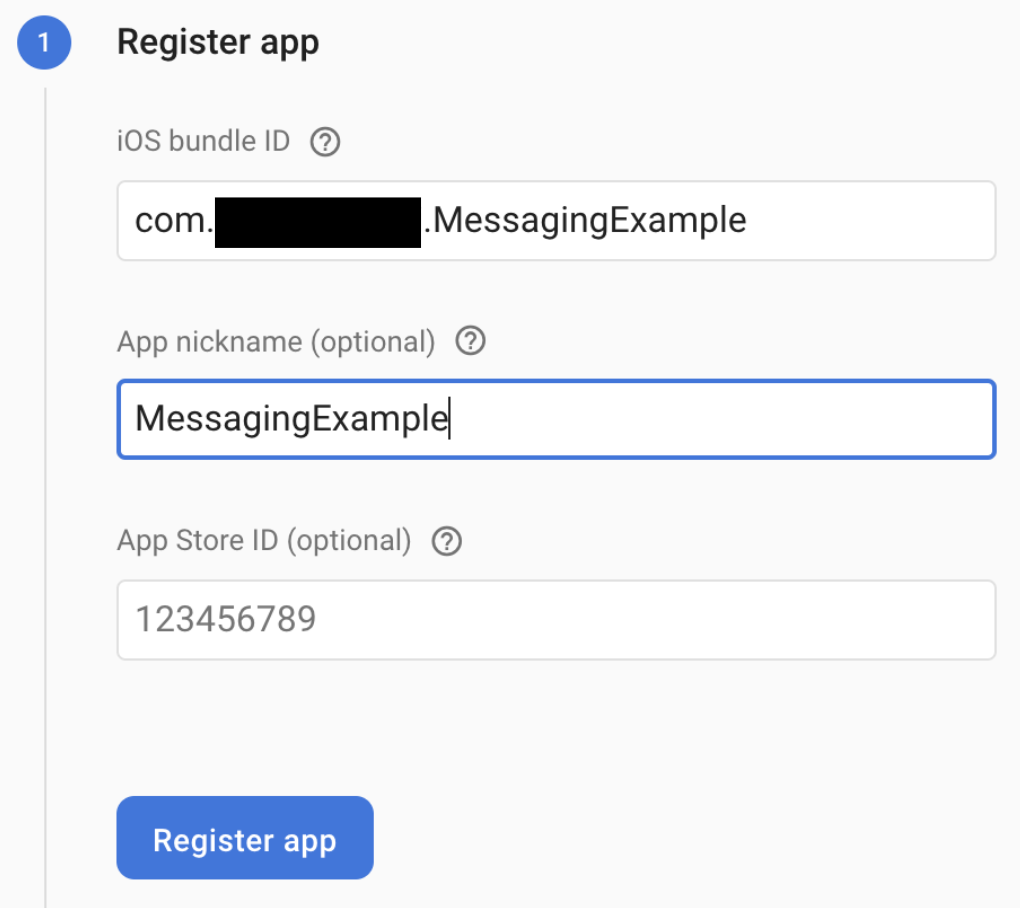
- Geben Sie die Bundle-ID Ihrer App in das Feld iOS-Bundle-ID ein.
- Optional: Geben Sie weitere App-Informationen ein: App-Alias und App Store-ID.
- Klicken Sie auf App registrieren.

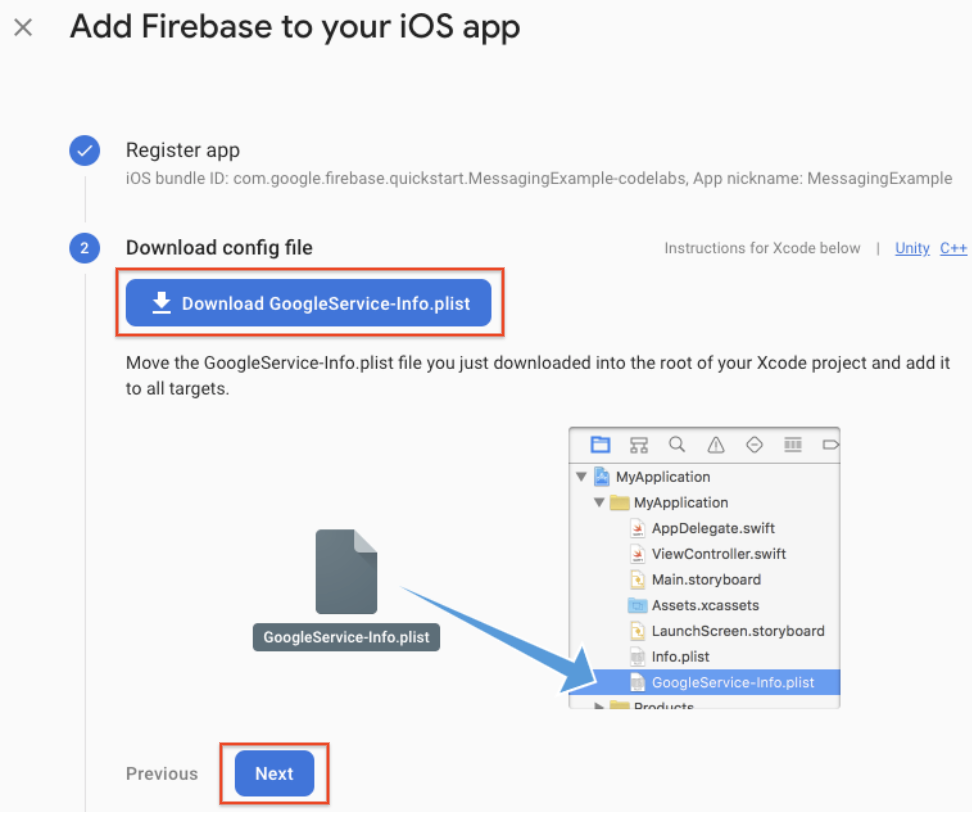
Firebase-Konfigurationsdatei hinzufügen
- Klicken Sie auf GoogleService-Info.plist herunterladen, um Ihre Firebase-Konfigurationsdatei für iOS (
GoogleService-Info.plist) zu erhalten.
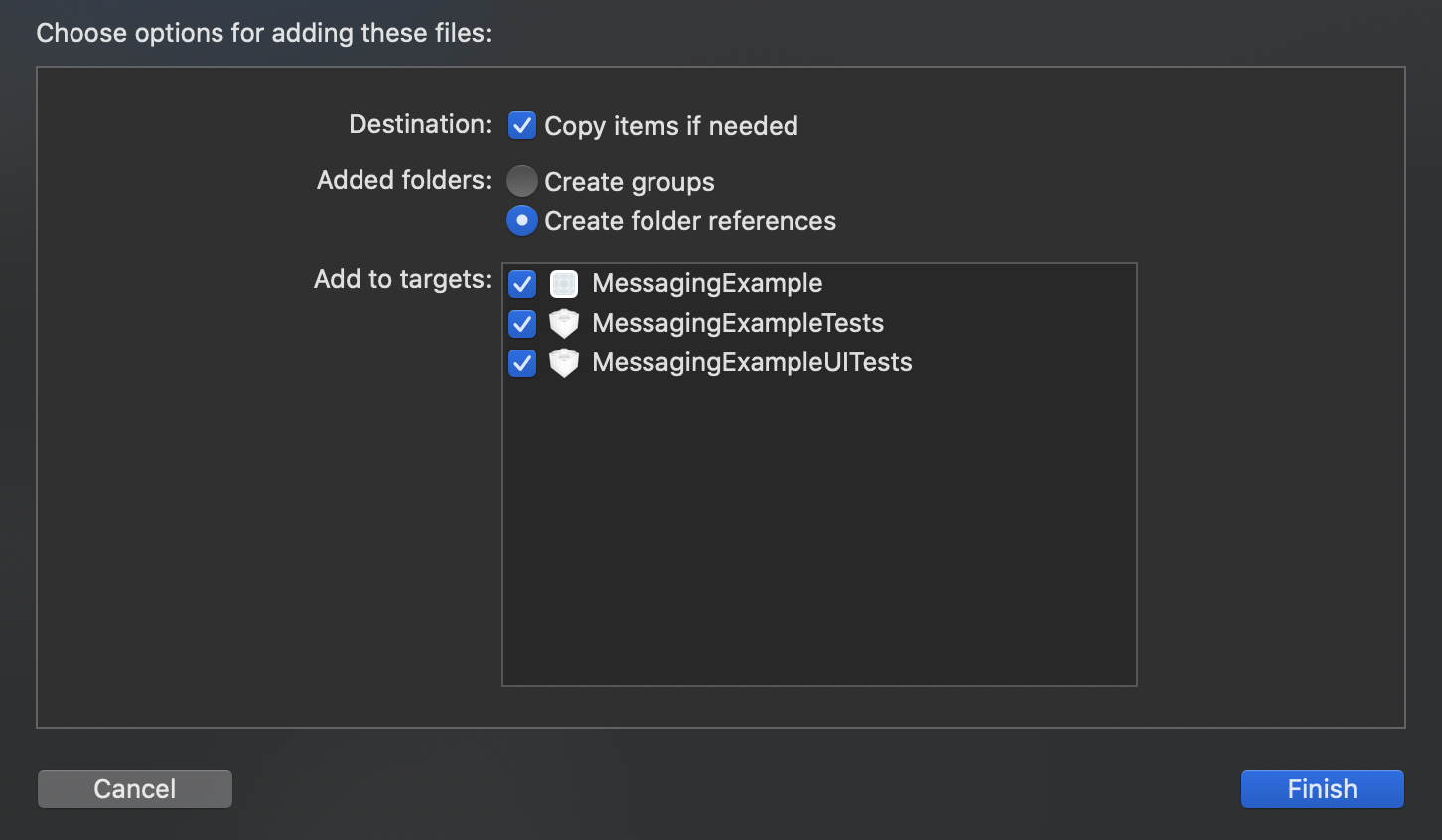
- Verschieben Sie die Konfigurationsdatei in das Stammverzeichnis Ihres Xcode-Projekts. Wenn Sie dazu aufgefordert werden, wählen Sie aus, dass die Konfigurationsdatei allen Zielen hinzugefügt werden soll.

Wenn Sie mehrere Bundle-IDs in Ihrem Projekt haben, müssen Sie jede Bundle-ID mit einer registrierten App in der Firebase Console verknüpfen, damit jede App eine eigene GoogleService-Info.plist-Datei haben kann.
Schließen Sie Xcode.
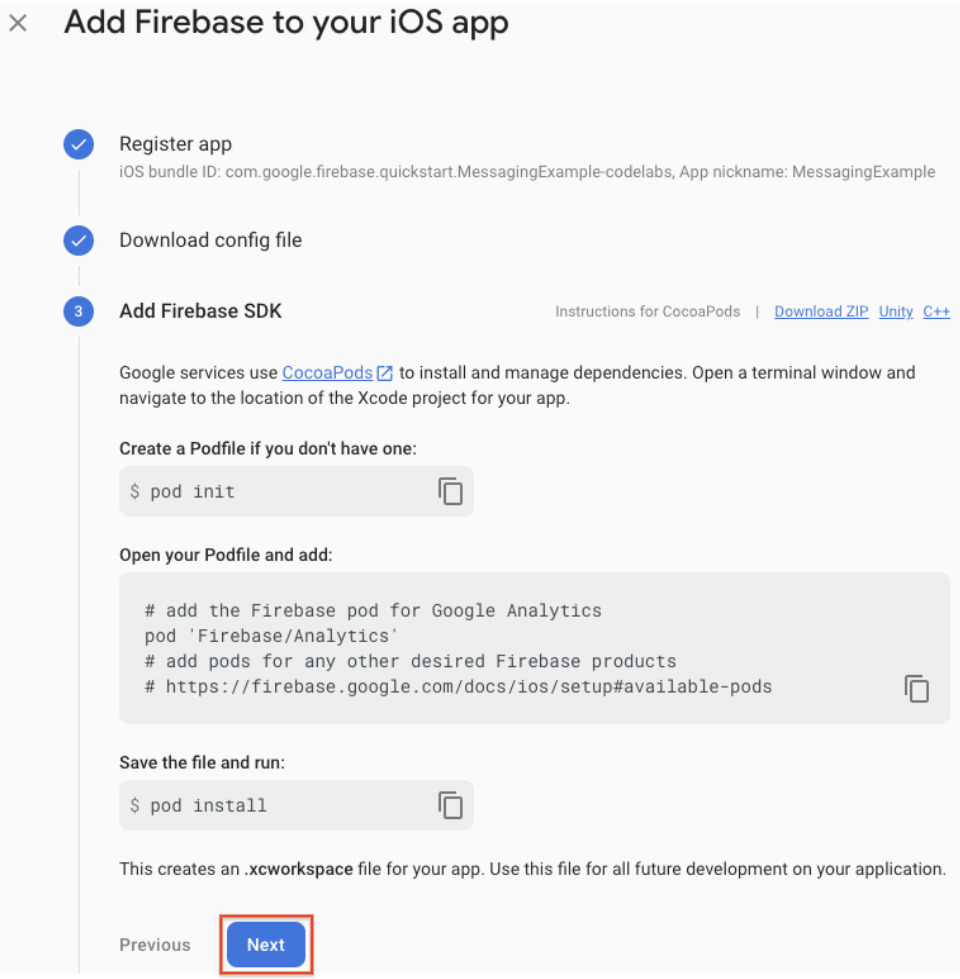
Firebase SDKs in Ihre App einfügen
Wir empfehlen, CocoaPods zum Installieren der Firebase-Bibliotheken zu verwenden. Wenn Sie CocoaPods nicht verwenden möchten, können Sie die SDK-Frameworks direkt einbinden oder die Betaversion des Swift Package Manager nutzen.
- Erstellen Sie eine Podfile-Datei, falls keine vorhanden ist. Wenn Sie das Beispiel aus der Kurzanleitung verwenden, sind das Xcode-Projekt und das Podfile (mit Pods) bereits vorhanden.
$ cd MessagingExample $ pod init
- Fügen Sie Ihrem Podfile die Firebase-Pods hinzu, die Sie in Ihrer App verwenden möchten.
Sie können Ihrer iOS-App alle unterstützten Firebase-Produkte hinzufügen.
Im Schnellstartbeispiel wurden die Google Analytics- und Firebase Cloud Messaging-SDKs hinzugefügt.
# Add the Firebase pod for Google Analytics pod 'Firebase/Analytics' # Add the pod for Firebase Cloud Messaging pod 'Firebase/Messaging'
- Installieren Sie die Pods und öffnen Sie dann die Datei
.xcworkspace, um das Projekt in Xcode aufzurufen:
$ pod install
- Öffnen Sie
MessagingExample.xcworkspaceund klicken Sie in der Firebase Console auf Weiter.
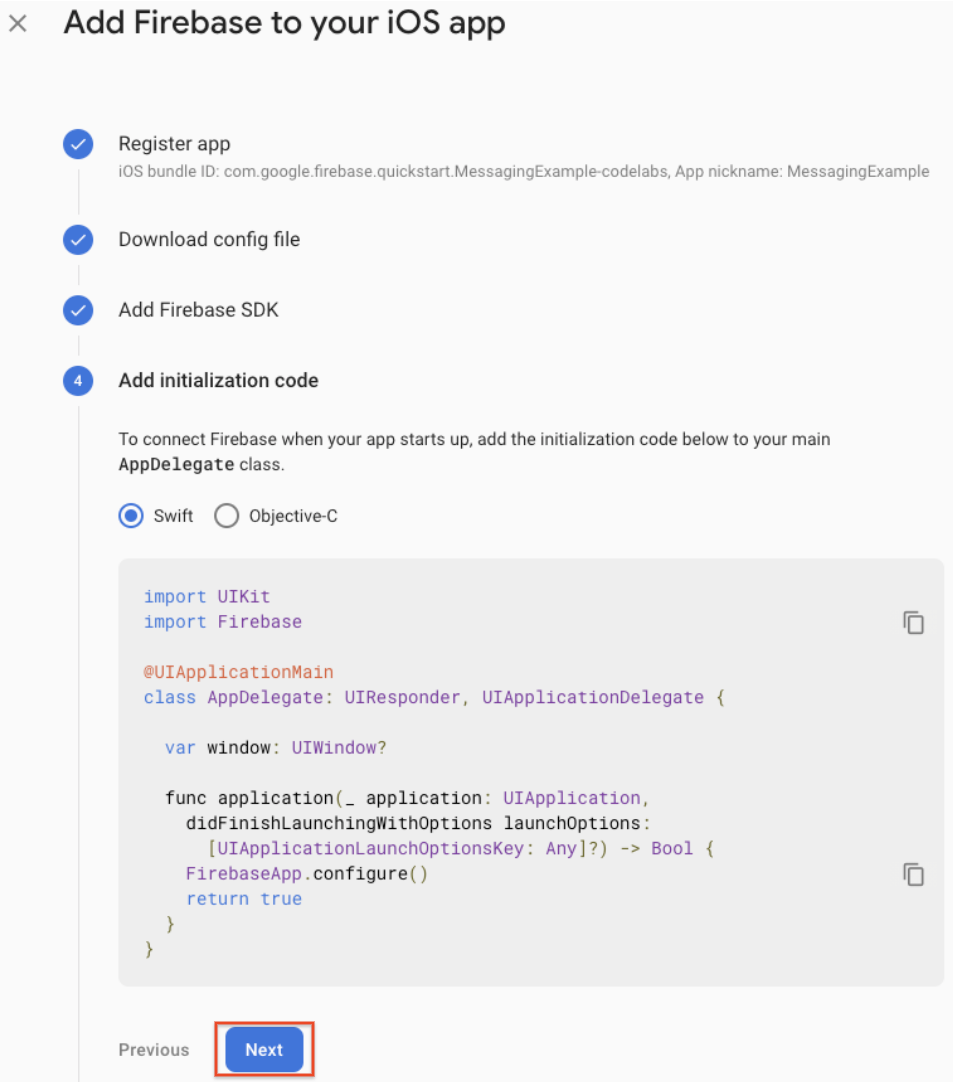
Firebase in Ihrer App initialisieren
Sie müssen Ihrer Anwendung Firebase-Initialisierungscode hinzufügen.
Importieren Sie das Firebase-Modul und konfigurieren Sie eine freigegebene Instanz. Im Quickstart-Beispiel ist das Firebase-Modul bereits importiert.
- Importieren Sie das Firebase-Modul in Ihre
UIApplicationDelegate:
AppDelegate.swift
import UIKit
import Firebase // Add this line
- Konfigurieren Sie eine freigegebene FirebaseApp-Instanz, in der Regel in der
application:didFinishLaunchingWithOptions:-Methode Ihrer App:
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() // Add this line
return true
}
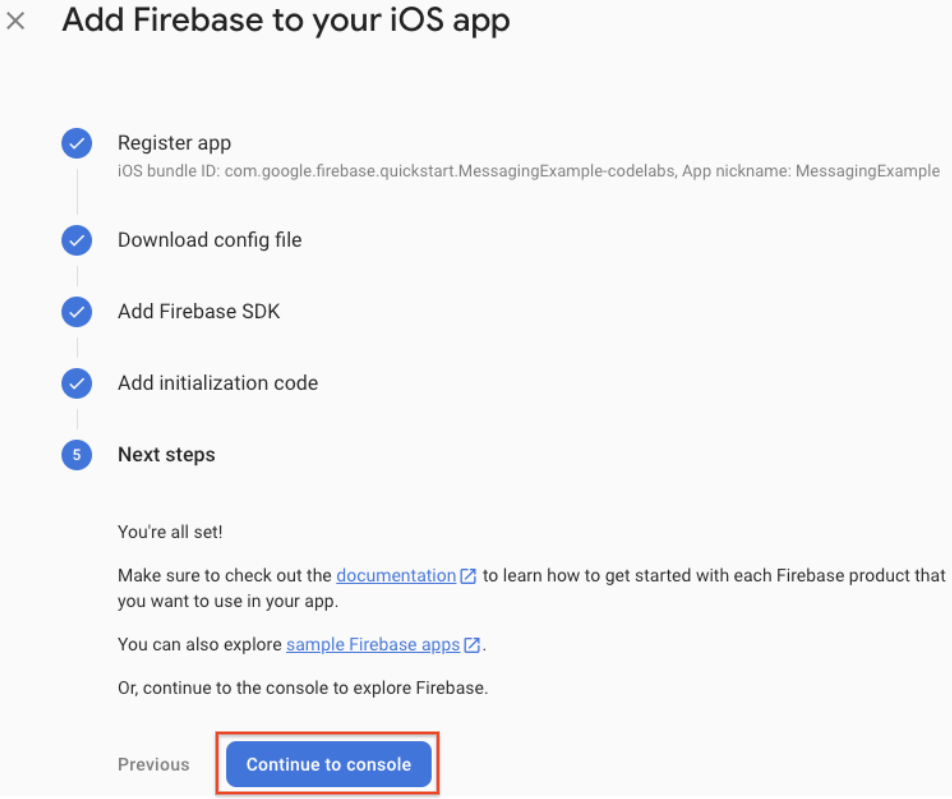
- Klicken Sie in der Firebase Console auf Weiter.

- Die Firebase SDKs werden Ihrer App hinzugefügt. Klicken Sie auf Continue to console (Zur Console).

5. FCM-Client konfigurieren
APNs-Authentifizierungsschlüssel hochladen
Laden Sie Ihren APNs-Authentifizierungsschlüssel in Firebase hoch.
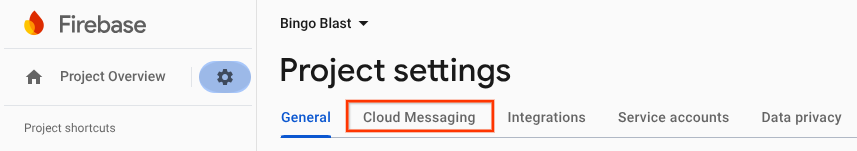
- Wählen Sie in Ihrem Projekt in der Firebase Console das Zahnradsymbol und dann Projekteinstellungen und den Tab Cloud Messaging aus.

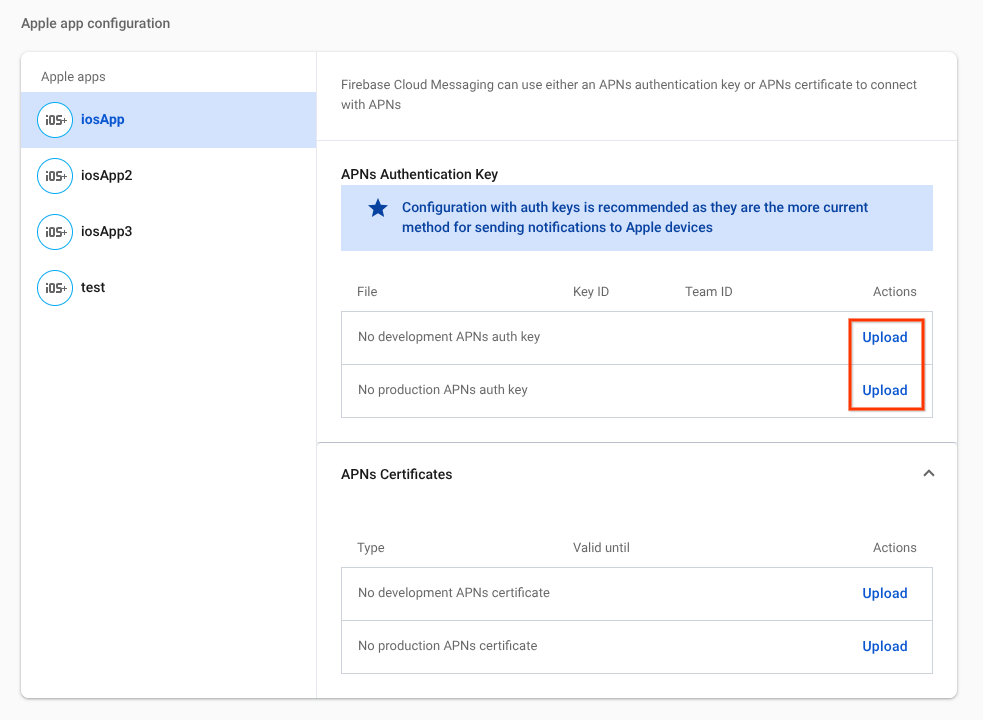
- Klicken Sie unter APNs-Authentifizierungsschlüssel unter Apple-App-Konfiguration auf die Schaltfläche Hochladen, um Ihren Entwicklungs- oder Produktions-Authentifizierungsschlüssel oder beide hochzuladen. Mindestens eine Angabe ist erforderlich.

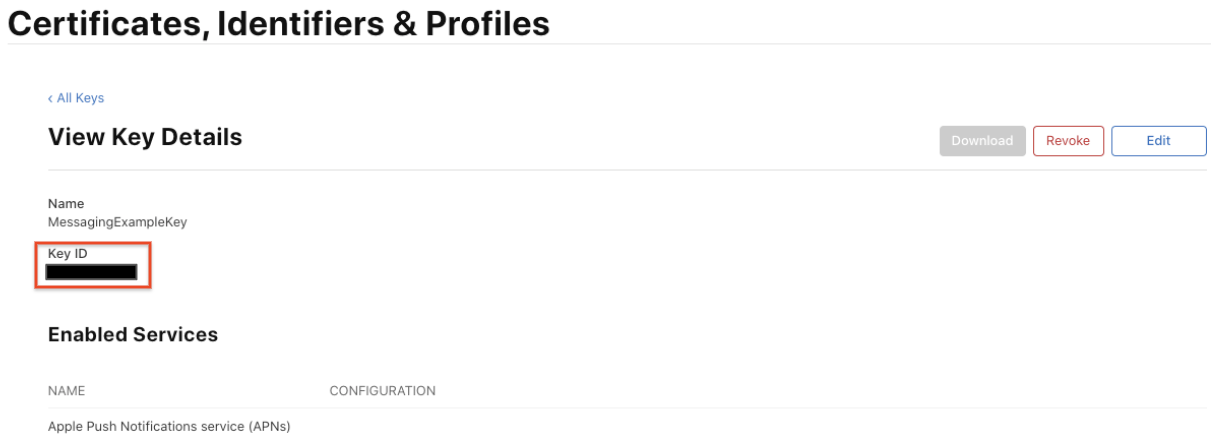
- Suchen Sie nach dem Speicherort, an dem Sie den Schlüssel gespeichert haben, wählen Sie ihn aus und klicken Sie auf Öffnen. Fügen Sie die Schlüssel-ID für den Schlüssel hinzu (verfügbar unter Certificates, Identifiers & Profiles im Apple Developer Member Center) und klicken Sie auf Upload (Hochladen).

Für Benachrichtigungen per Fernzugriff registrieren
Registrieren Sie Ihre App entweder beim Start oder an der gewünschten Stelle im Anwendungsablauf für Remote-Benachrichtigungen.
Im Schnellstartbeispiel ist registerForRemoteNotifications bereits enthalten.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
Weisen Sie die Delegate-Property von UNUserNotificationCenter zu, indem Sie diese Zeilen am Ende von AppDelegate.swift hinzufügen.
AppDelegate.swift
@available(iOS 10, *)
extension AppDelegate : UNUserNotificationCenterDelegate {
// Receive displayed notifications for iOS 10 devices.
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let userInfo = notification.request.content.userInfo
// Print full message.
print(userInfo)
// Change this to your preferred presentation option
completionHandler([[.alert, .sound]])
}
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
// Print full message.
print(userInfo)
completionHandler()
}
}
Nachrichtendelegierten festlegen
Um Registrierungstokens zu erhalten, implementieren Sie das Messaging-Delegatprotokoll und legen Sie die delegate-Eigenschaft von FIRMessaging nach dem Aufrufen von [FIRApp configure] fest. Wenn Ihr Anwendungs-Delegate beispielsweise dem Messaging-Delegate-Protokoll entspricht, können Sie das Delegate für application:didFinishLaunchingWithOptions: auf sich selbst festlegen. Im Quickstart-Beispiel ist es bereits festgelegt.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
Messaging.messaging().delegate = self // Add this line
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
Weisen Sie die Delegate-Property von FIRMessaging zu, indem Sie diese Zeilen am Ende von AppDelegate.swift hinzufügen.
AppDelegate.swift
extension AppDelegate : MessagingDelegate {
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
print("Firebase registration token: \(String(describing: fcmToken))")
let dataDict:[String: String] = ["token": fcmToken ?? ""]
NotificationCenter.default.post(name: Notification.Name("FCMToken"), object: nil, userInfo: dataDict)
}
}
Funktionen hinzufügen
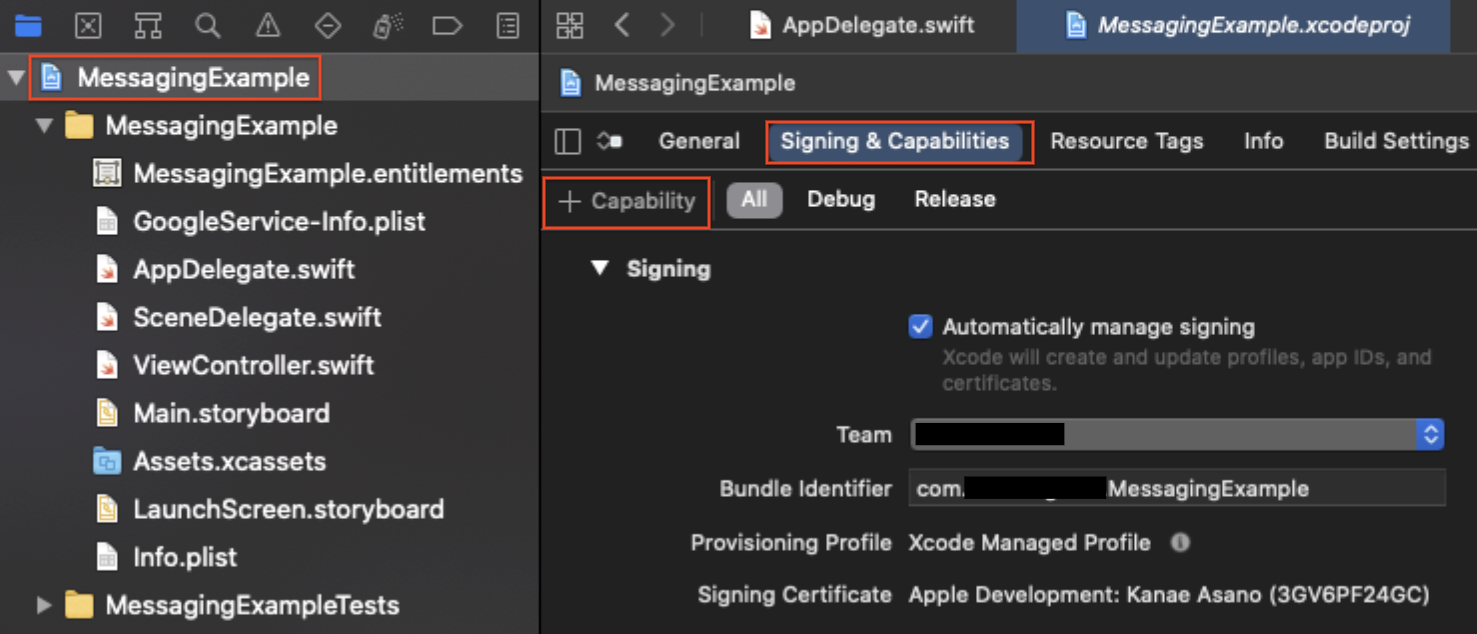
Sie haben die Funktion „Push-Benachrichtigungen“ im Abschnitt „App-ID erstellen“ hinzugefügt. Sie müssen diese Funktion jedoch auch in Xcode hinzufügen. Gehen Sie dazu so vor (die folgenden Schritte beziehen sich auf Xcode 12.3):
- Klicken Sie im Navigatorbereich auf den Projektnamen.
- Klicken Sie auf Signieren und Funktionen.
- Klicken Sie auf + Funktion.

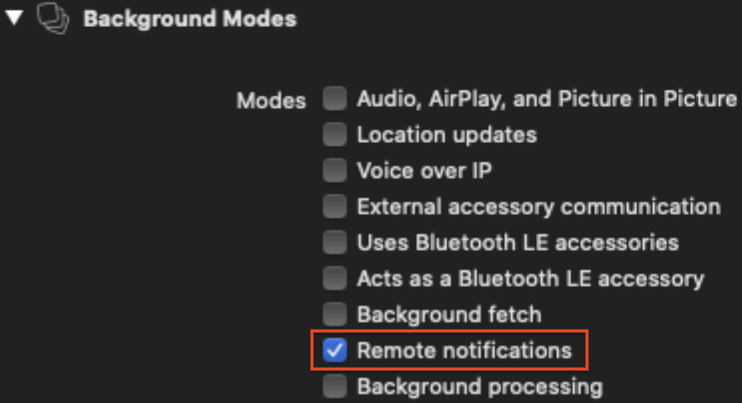
- Doppelklicken Sie auf Hintergrundmodi.
- Klicken Sie noch einmal auf + Funktion.
- Doppelklicken Sie auf Push-Benachrichtigungen.
- Prüfen Sie im Abschnitt Hintergrundmodi die Remote-Benachrichtigungen.

6. Benachrichtigung senden
So senden Sie eine Testnachricht:
- Installieren Sie die App auf dem Zielgerät und führen Sie sie aus. Sie müssen die Berechtigungsanfrage zum Empfangen von Remote-Benachrichtigungen annehmen.
- Rufen Sie das Registrierungstoken im Xcode-Log ab.

- Die App muss auf dem Gerät im Hintergrund ausgeführt werden.
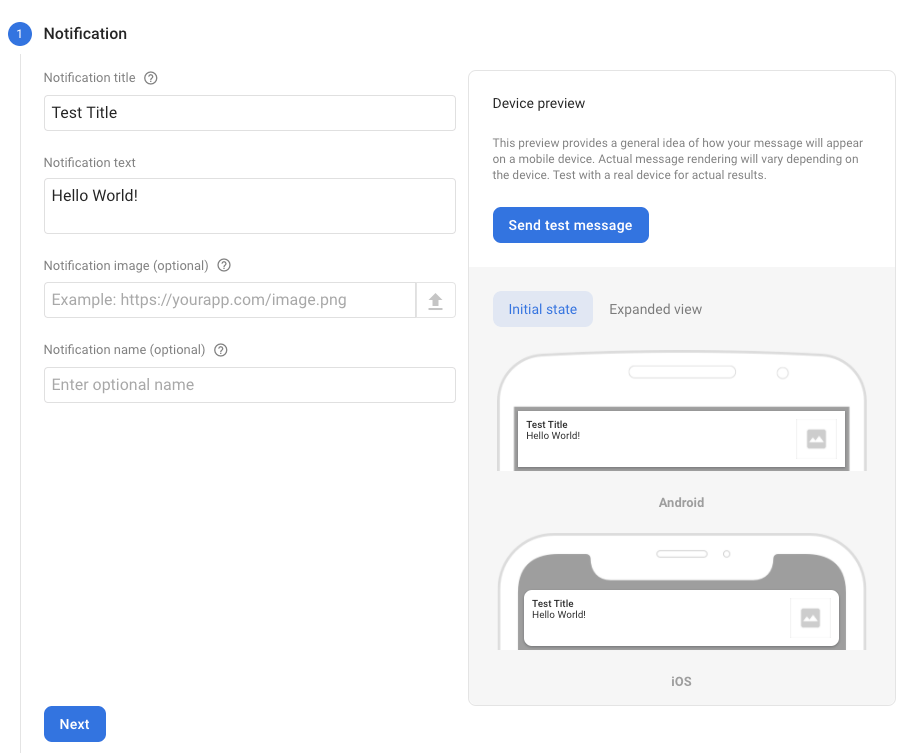
- Öffnen Sie den Benachrichtigungs-Composer und wählen Sie Neue Benachrichtigung aus.
- Geben Sie den Nachrichtentext ein.

- Wählen Sie Testnachricht senden aus.
- Geben Sie in das Feld mit der Bezeichnung FCM-Registrierungstoken hinzufügen das Registrierungstoken ein, das Sie in Schritt 2 erhalten haben.
- Klicken Sie auf Testen.
Nachdem Sie auf Test geklickt haben, sollte das Zielclientgerät (mit der App im Hintergrund) die Benachrichtigung im Benachrichtigungscenter empfangen.
Informationen zur Zustellung von Nachrichten an Ihre App finden Sie im FCM-Berichtsdashboard. Dort wird die Anzahl der gesendeten und geöffneten Nachrichten auf iOS- und Android-Geräten erfasst.

7. Glückwunsch
Herzlichen Glückwunsch! Sie haben erfolgreich eine Testnachricht gesendet.
FCM bietet viele weitere Funktionen und Konfigurationen, z. B. das Abonnieren von Themen.
Offizielle Entwicklerdokumentation
Nächste Schritte
Sehen Sie sich einige dieser Codelabs an.

