1. Introducción
Última actualización: 6/1/2020
Firebase Cloud Messaging (FCM) es una solución de mensajería multiplataforma que te permite enviar mensajes de forma segura y sin costo.
Con FCM, puedes notificar a una app cliente que un correo electrónico nuevo o que otros datos están disponibles para la sincronización. Puedes enviar mensajes de notificación para captar nuevamente la atención de los usuarios y retenerlos. Para los casos de uso de mensajería instantánea, un mensaje puede transferir una carga útil de hasta 4 KB a una app cliente.
¿Cómo funciona?
Una implementación de FCM incluye dos componentes principales para enviar y recibir datos:
- Un entorno de confianza, como Cloud Functions para Firebase o un servidor de apps, en el que se puedan compilar, segmentar y enviar mensajes
- Una app cliente de iOS, Android o la Web (JavaScript) que reciba mensajes a través del servicio de transporte específico de la plataforma correspondiente.
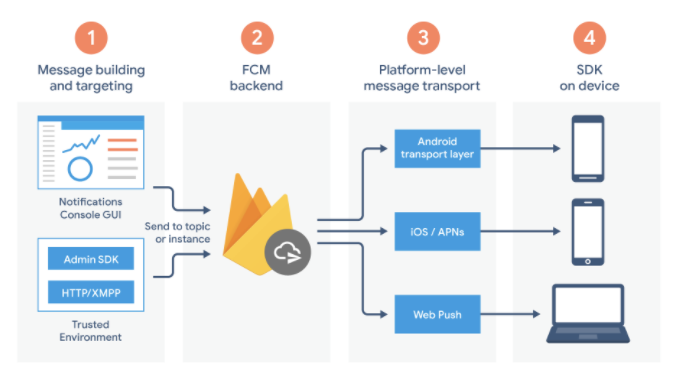
Descripción general de la arquitectura de FCM

FCM se basa en el siguiente conjunto de componentes que compilan, transportan y reciben mensajes:
- Herramientas para redactar o compilar solicitudes de mensajes. El Compositor de Notifications proporciona una opción basada en GUI para crear solicitudes de notificación. Para obtener una automatización completa y compatibilidad con todos los tipos de mensajes, debes crear solicitudes de mensajes en un entorno de servidor de confianza que admita los protocolos del servidor de FCM o del SDK de Firebase Admin. Este entorno podría ser Cloud Functions para Firebase, Google App Engine o tu propio servidor de apps.
- El backend de FCM, que (entre otras funciones) acepta solicitudes de mensajes, realiza una distribución de mensajes a través de temas y genera metadatos de mensajes, como el ID del mensaje.
- Una capa de transporte a nivel de la plataforma, que enruta el mensaje al dispositivo de destino, controla la entrega de mensajes y aplica la configuración específica de la plataforma cuando corresponda. Esta capa de transporte incluye lo siguiente:
- Capa de transporte de Android (ATL) para dispositivos Android con los Servicios de Google Play
- Servicio de notificaciones push de Apple (APNS) para dispositivos iOS
- Protocolo web push para aplicaciones web
- El SDK de FCM en el dispositivo del usuario, en el que se muestra la notificación o se maneja el mensaje según el estado de la app en primer plano y en segundo plano y cualquier lógica de aplicación pertinente.
Qué compilarás
En este codelab, agregarás notificaciones push a una app para iOS de ejemplo con FCM.
Qué aprenderás
- Cómo suscribir y anular la suscripción de un usuario a los mensajes push
- Cómo controlar los mensajes push entrantes
- Cómo mostrar una notificación
- Cómo responder a los clics en las notificaciones
Requisitos
- Xcode 11.0 o una versión posterior
- CocoaPods 1.9.0 o una versión posterior
- Cuenta de desarrollador de Apple
- Un dispositivo iOS físico para ejecutar tu app
- Conocimientos básicos de Swift
2. Cómo prepararte
Descarga el código de muestra
En este codelab, compilarás tu propia app de prueba, pero, si quieres ver y ejecutar la app de ejemplo existente, puedes descargar el código de muestra de la guía de inicio rápido.
Existen dos maneras de obtener la muestra:
- Clona el repositorio de Git:
$ git clone https://github.com/firebase/quickstart-ios.git
- Descarga el archivo ZIP:
Si descargas el código fuente como un archivo ZIP, al descomprimirlo, obtendrás una carpeta raíz quickstart-ios.
Crea una app nueva
Sigue estos pasos para crear tu propia app de prueba (los pasos que se muestran a continuación son para Xcode 12.3):
- Abre Xcode y selecciona Create a new Xcode project.
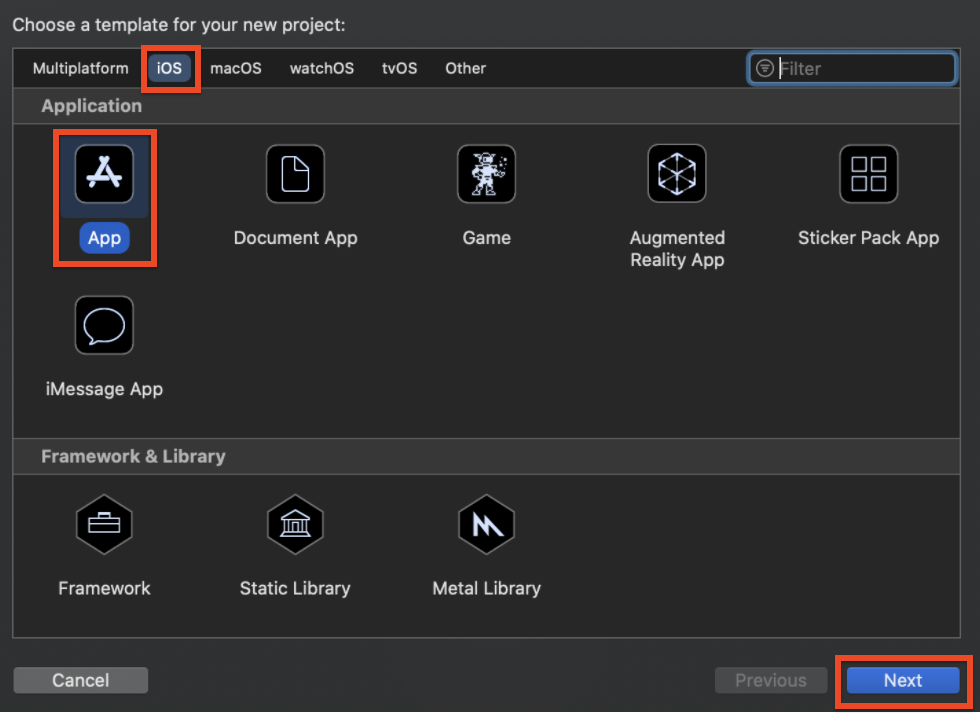
- Selecciona App y haz clic en Siguiente.

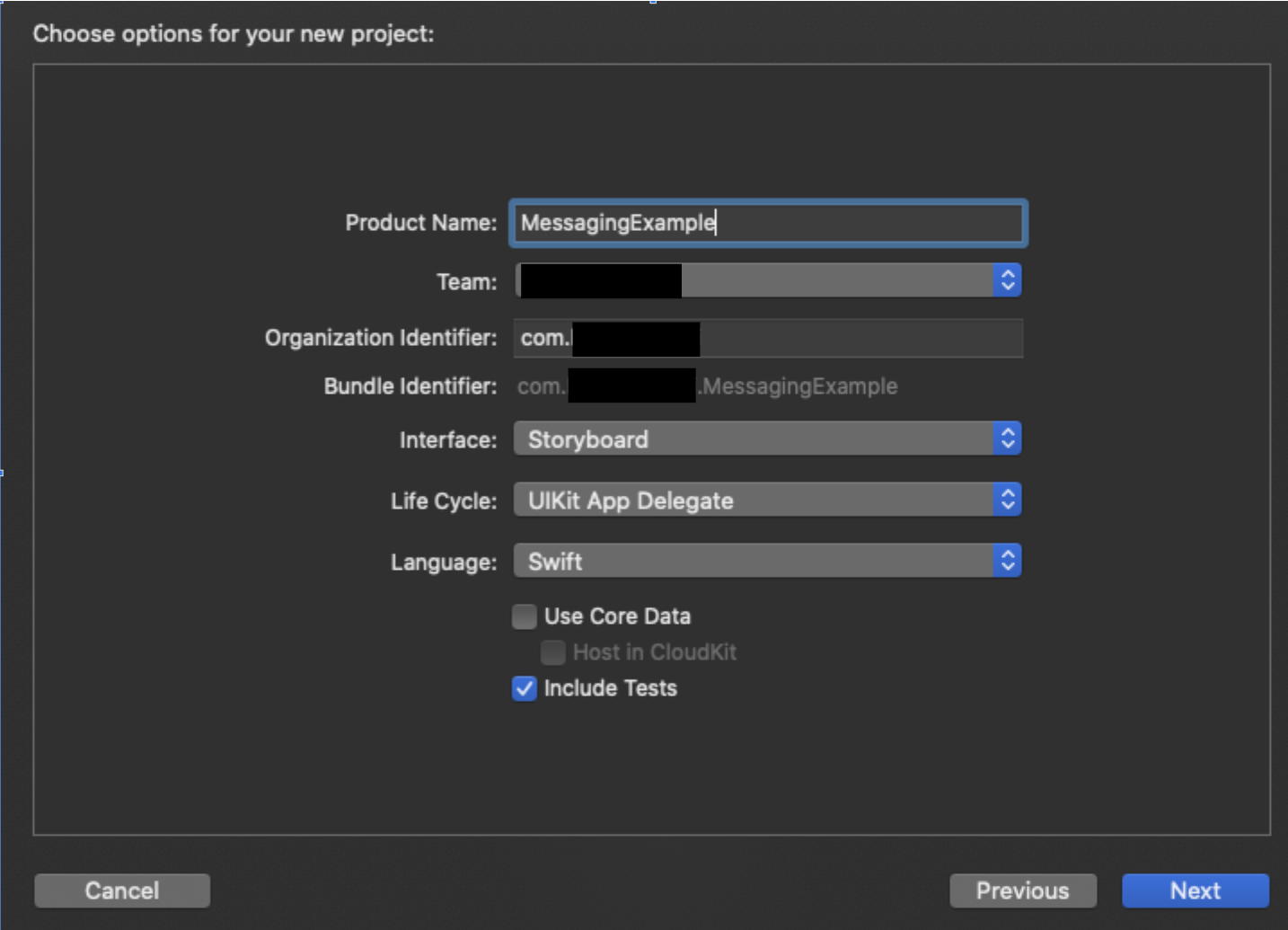
- Ingresa el Nombre del producto (por ejemplo, MessagingExample)
- Selecciona Equipo (si no creaste un equipo, configúralo en la cuenta de desarrollador de Apple).
- Ingresa el Identificador de organización (p. ej.,
com.your-name) - Ingresa el identificador del paquete (p. ej.,
com.your-name.MessagingExample, debe ser único entre todas las apps para iOS). - Selecciona Storyboard en el menú desplegable Interface.
- Selecciona UIKit App Delegate en el menú desplegable Life Cycle.
- Selecciona Swift en Language.
- Haz clic en Siguiente.

Necesitarás el identificador del paquete cuando crees una clave de APN y registres tu app en tu proyecto de Firebase.
3. Configura APNs
Crea la clave de autenticación
En esta sección, se describe cómo generar una clave de autenticación para un ID de app habilitado para usar notificaciones push. Si tienes una clave, puedes usarla en lugar de generar una nueva.
Para crear una clave de autenticación, sigue estos pasos:
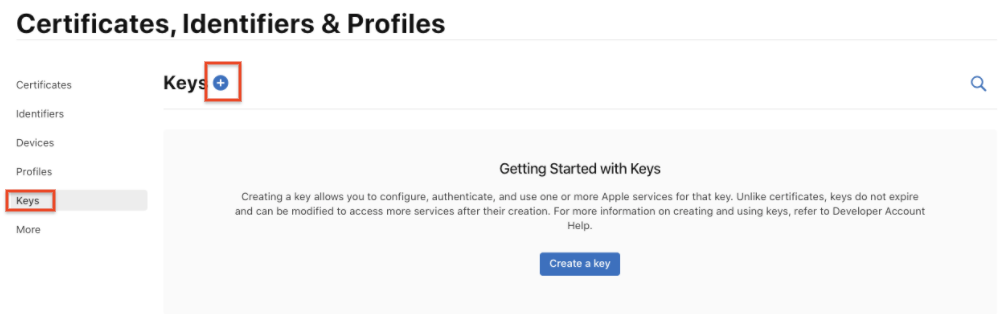
- En tu cuenta de desarrollador, ve a Certificates, Identifiers & Profiles y navega a Keys.

- Haz clic en el botón Agregar (+) en la esquina superior derecha.

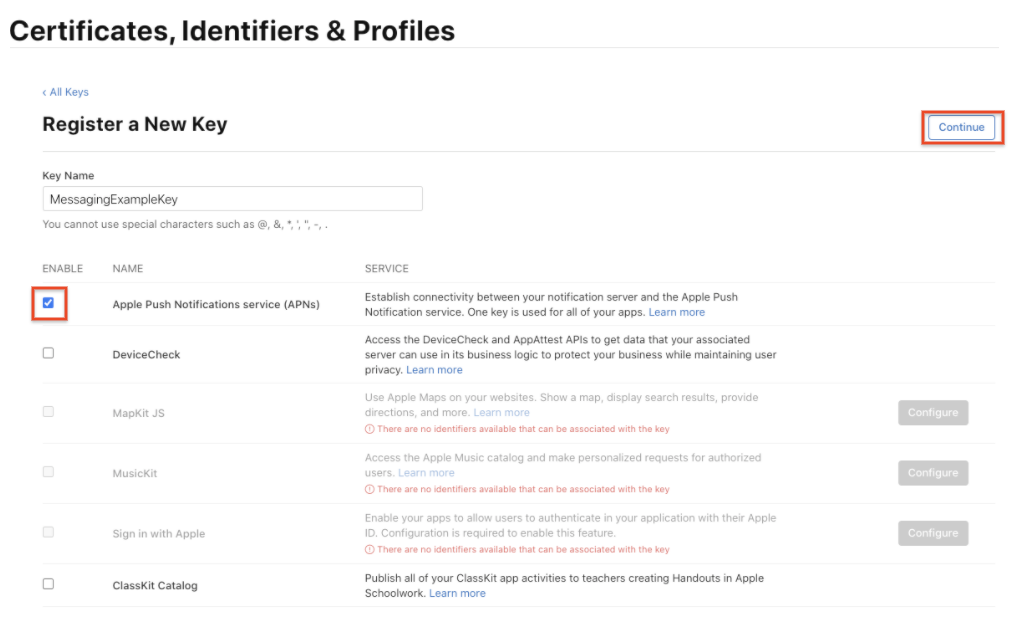
- Ingresa una descripción para la clave de autenticación de APNs
- En Key Services, marca la casilla de verificación APNs y haz clic en Continuar.

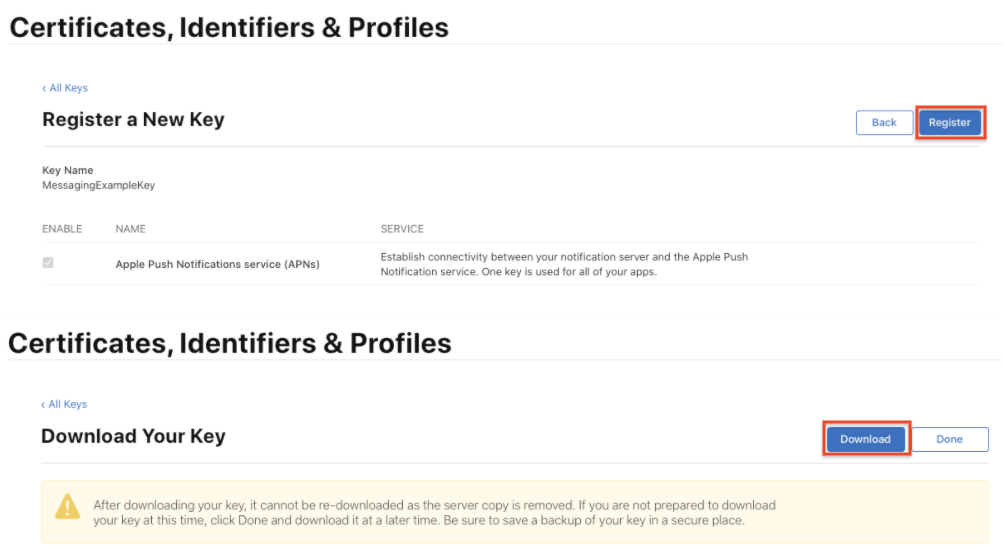
- Haz clic en Registrar y, luego, en Descargar. Guarda la llave en un lugar seguro. Esta es una descarga única y la clave no se puede recuperar más adelante.

Crea un ID de app
Un ID de app es un identificador que identifica de forma única una app. Por convención, se representa con un dominio invertido.
- Navega al Centro para miembros de Apple Developer y accede.
- Navega a Certificates, Identifiers and Profiles.
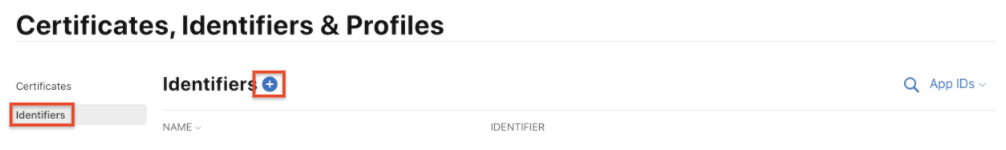
- Navega a Identifiers.
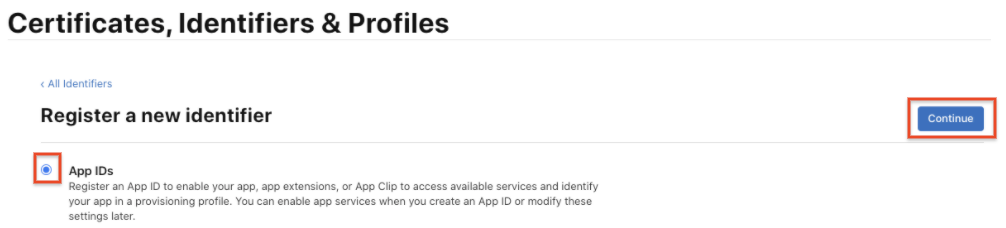
- Haz clic en el botón + para crear un ID de app nuevo.

- Selecciona el botón de selección IDs de apps y haz clic en Continuar.

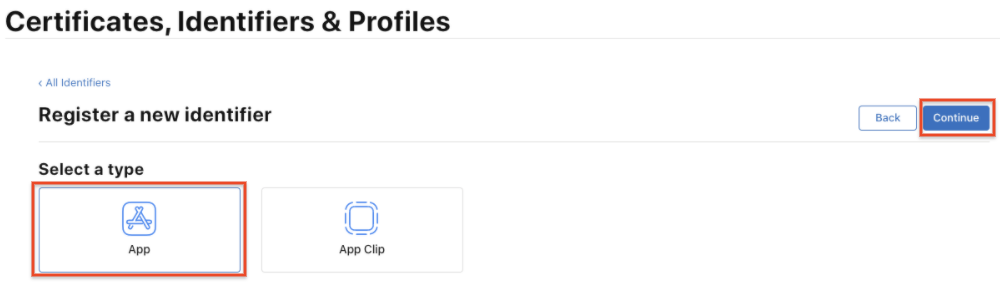
- Selecciona App y haz clic en Continuar.

- Para crear el nuevo ID de app, sigue estos pasos:
- Ingresa un Nombre para el ID de tu app.
- Ingresa un ID de equipo. Este valor debe coincidir con el ID de equipo en la pestaña Membership.
- En la sección Sufijo de ID de la app, selecciona ID de app explícito y, luego, ingresa el ID del paquete.

- En la sección App Services, asegúrate de que esté marcada la opción Push Notifications.

- Haz clic en Continuar y verifica que tu entrada sea correcta:
- El valor del Identificador debe coincidir con la concatenación de los valores del ID de equipo y del ID del paquete.
- Notificaciones push debe establecerse como Configurables.
- Haz clic en Registrarse para crear el ID de app.
Crea el perfil
Para probar tu app durante el desarrollo, necesitas un perfil de desarrollo para autorizar que tus dispositivos ejecuten una app que aún no está publicada en App Store.
- Navega al Centro para miembros de Apple Developer y accede.
- Navega a Certificates, Identifiers and Profiles.
- En el menú desplegable de la esquina superior izquierda, selecciona iOS, tvOS y watchOS si no están seleccionados. Luego, navega a Perfiles.
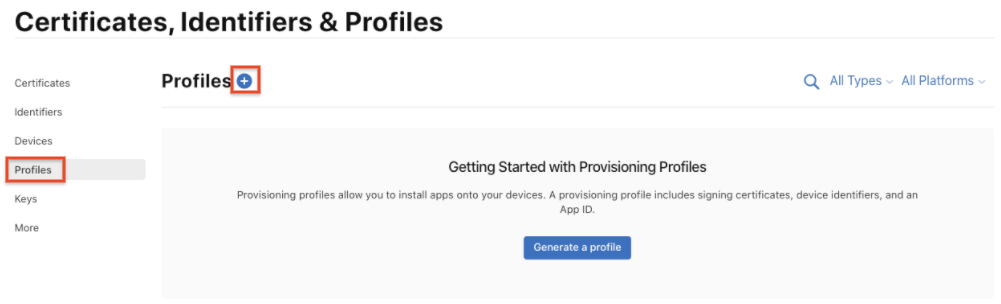
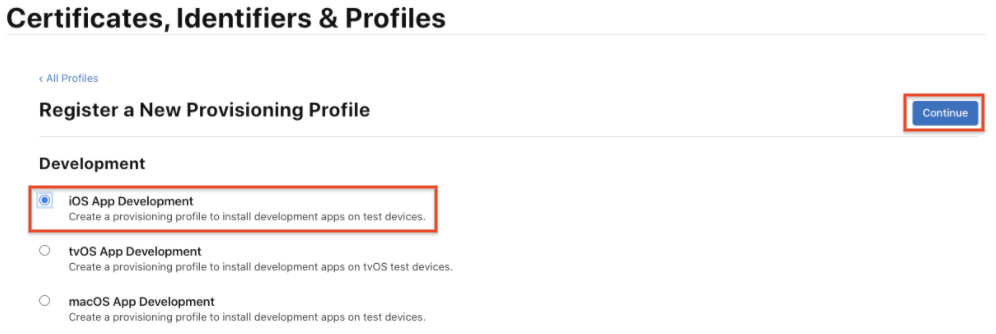
- Haz clic en el botón + para crear un perfil nuevo.

- Selecciona el tipo de perfil de aprovisionamiento Desarrollo de app para iOS y haz clic en Continuar.

- En el menú desplegable, selecciona el ID de app que deseas usar y haz clic en Continuar.
- Selecciona el certificado de desarrollo para iOS del ID de app que seleccionaste en el paso anterior y haz clic en Continuar.
- Selecciona los dispositivos iOS que deseas incluir en el perfil de aprovisionamiento y haz clic en Continuar. Asegúrate de seleccionar todos los dispositivos que deseas usar en tus pruebas.
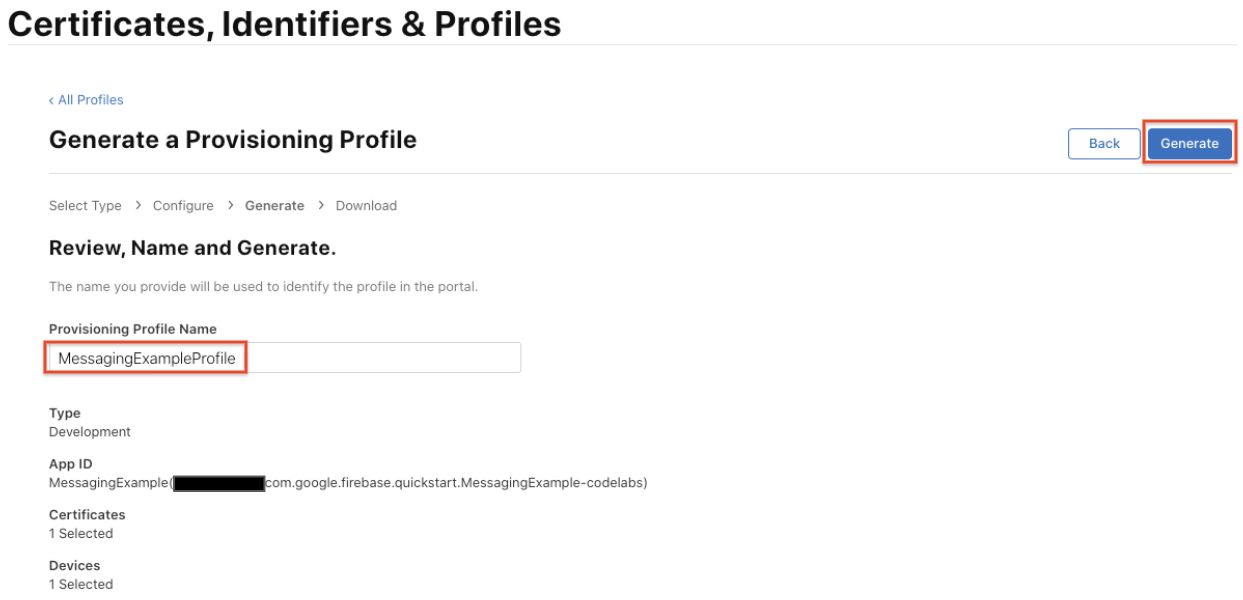
- Escribe un nombre para este perfil de aprovisionamiento (p.ej., MessagingExampleProfile) y haz clic en Generar.

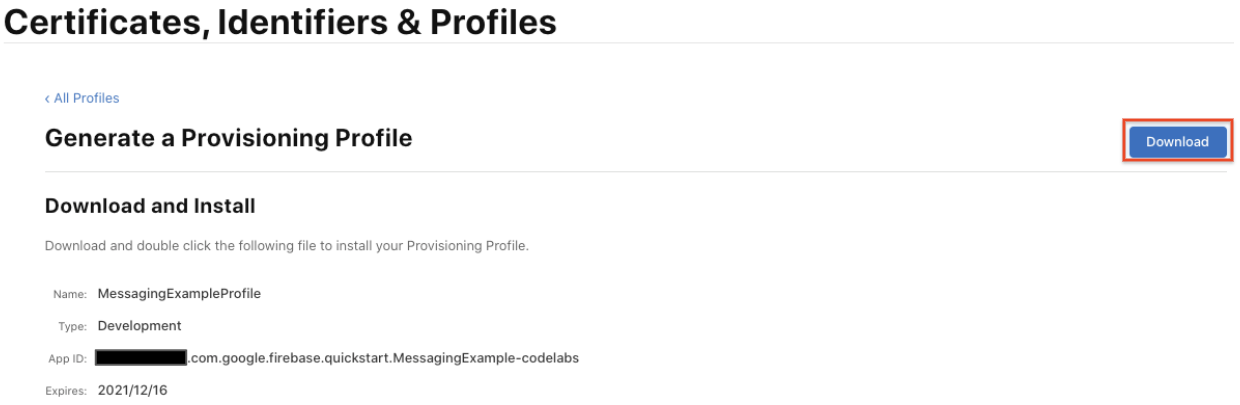
- Haz clic en Descargar para guardar el perfil de aprovisionamiento en tu Mac.

- Haz doble clic en el archivo del perfil de aprovisionamiento para instalarlo.
4. Agrega Firebase a tu proyecto de iOS
Crea un proyecto de Firebase
Antes de poder agregar Firebase a tu app para iOS, debes crear un proyecto de Firebase y conectarlo a la app. Visita Información sobre los proyectos de Firebase para obtener más detalles sobre este tema.
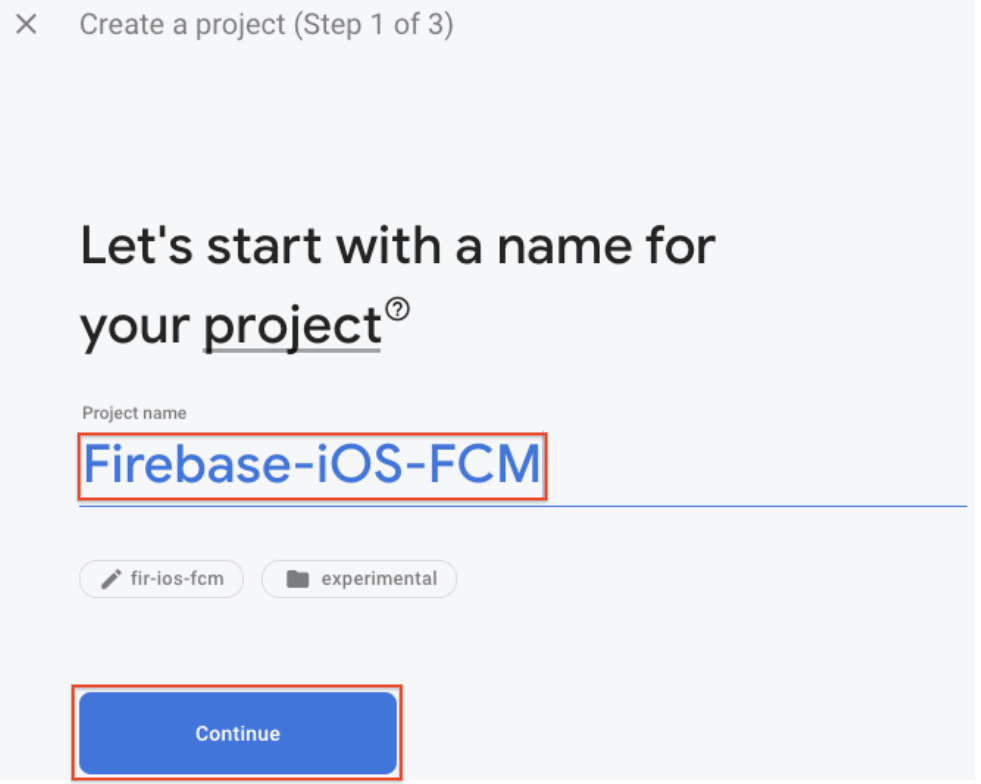
- En Firebase console, haz clic en Agregar proyecto y, luego, selecciona o ingresa un Nombre del proyecto.

Si ya tienes un proyecto de Google Cloud Platform (GCP), puedes seleccionarlo en el menú desplegable para agregarle recursos de Firebase.
- Si vas a crear un proyecto nuevo, puedes editar el ID del proyecto (opcional).
Firebase asignará de manera automática un ID único a tu proyecto de Firebase. Consulta la Información sobre los proyectos de Firebase para obtener detalles sobre cómo usa Firebase el ID del proyecto.
- Haz clic en Continuar.
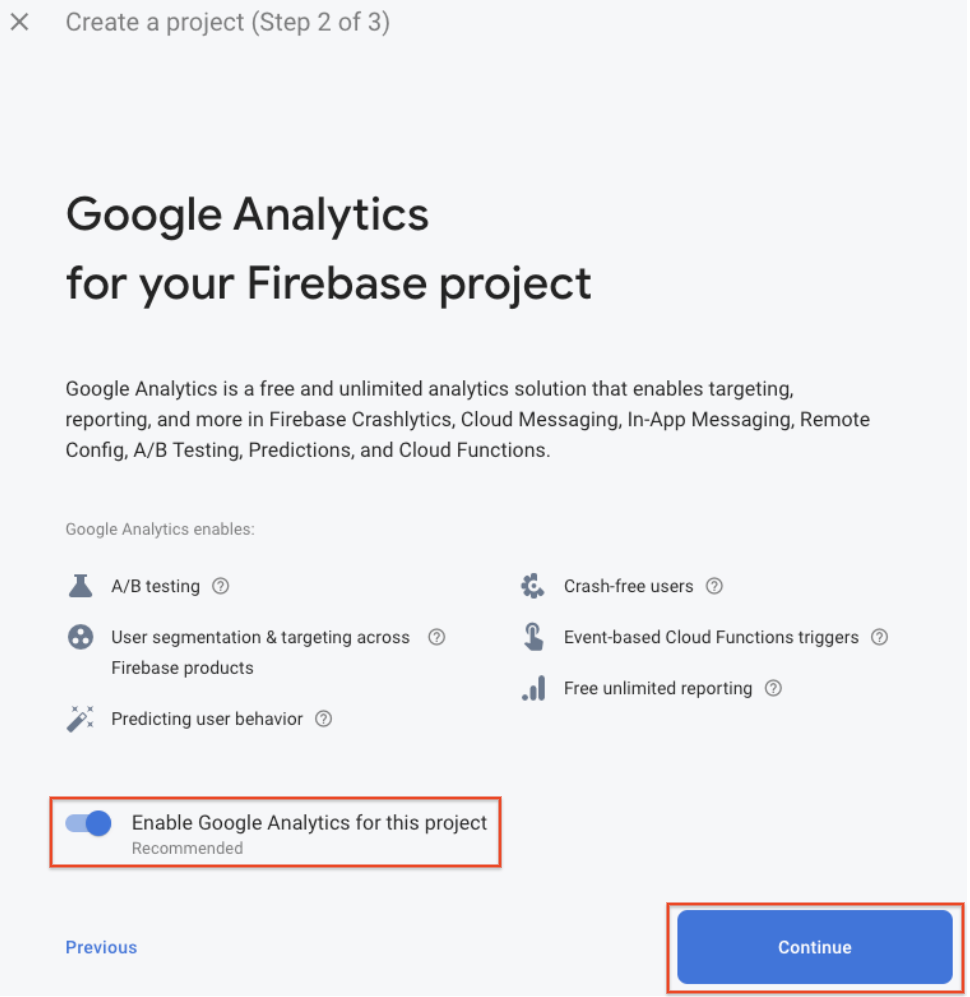
- Configura Google Analytics para tu proyecto, lo que te permitirá tener una experiencia óptima con cualquiera de los siguientes productos de Firebase:
- Firebase Crashlytics
- Firebase Predictions
- Firebase Cloud Messaging
- Firebase In‑App Messaging
- Firebase Remote Config
- Firebase A/B Testing
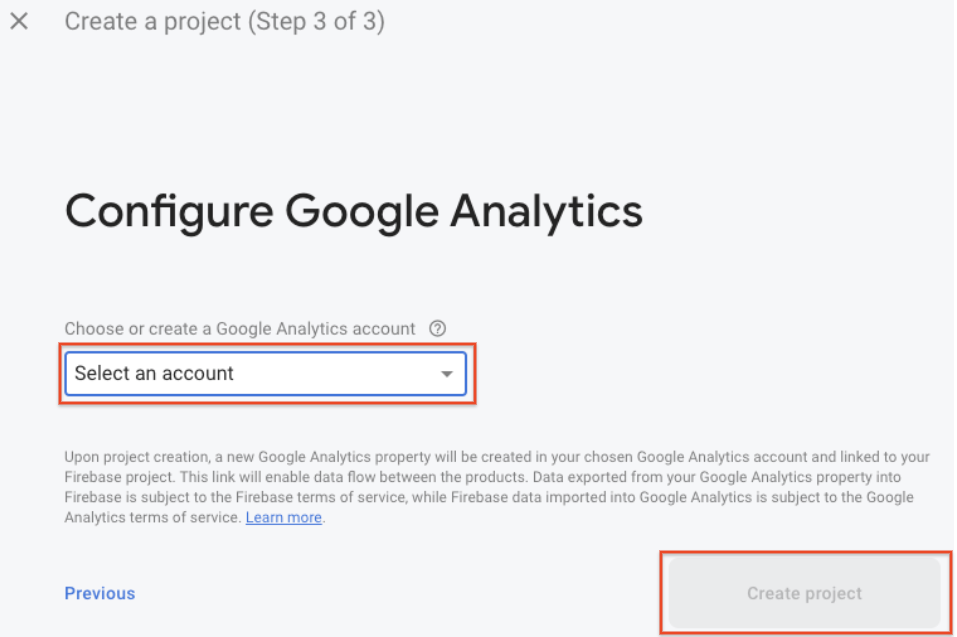
Cuando se te solicite, selecciona una cuenta de Google Analytics existente o crea una nueva. Si eliges crear una cuenta nueva, selecciona la ubicación de tus informes de Analytics. Luego, acepta la configuración de uso compartido de datos y las condiciones de Google Analytics para tu proyecto.


- Haz clic en Crear proyecto (o Agregar Firebase si usas un proyecto de GCP existente).
Firebase aprovisiona los recursos para tu proyecto de Firebase de forma automática. Cuando finalice el proceso, verás la página de descripción general del proyecto en Firebase console.
Registra tu app con Firebase
Cuando tengas un proyecto de Firebase, podrás agregarle tu app para iOS.
Consulta Información sobre los proyectos de Firebase para obtener más información sobre las prácticas recomendadas y las consideraciones para agregar apps a un proyecto de Firebase, incluido cómo manejar diversas variantes de compilación.
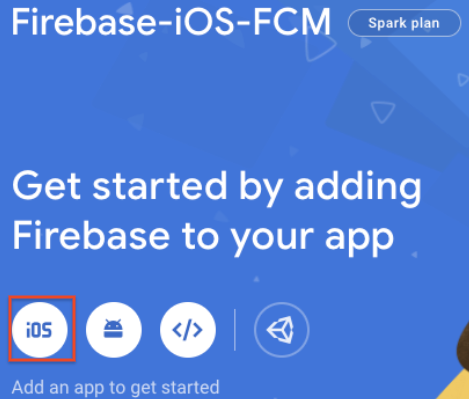
- Ve a Firebase console.
- En el centro de la página de descripción general del proyecto, haz clic en el ícono de iOS para iniciar el flujo de trabajo de configuración.
Si ya agregaste una app a tu proyecto de Firebase, haz clic en Agregar app para que se muestren las opciones de plataforma.

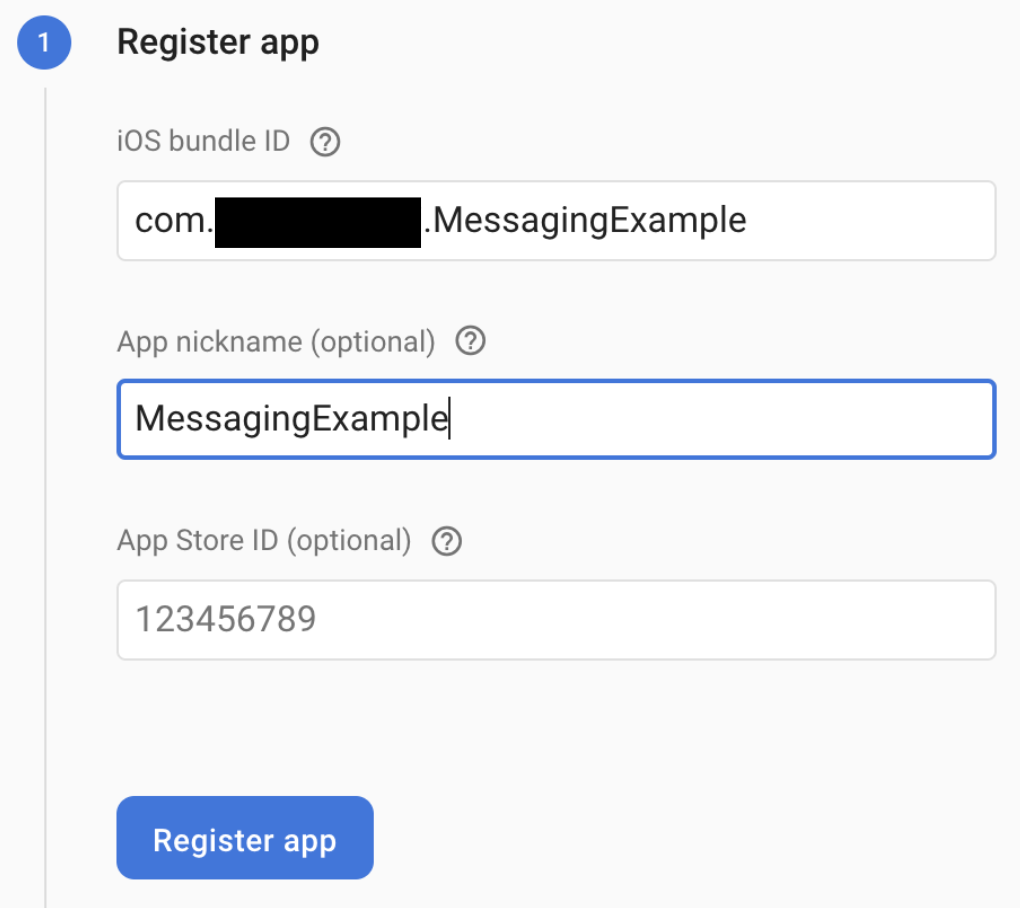
- Ingresa el ID del paquete de la app en el campo ID del paquete de iOS.
- (Opcional) Ingresa otra información de la app: Sobrenombre de la app y ID de App Store.
- Haz clic en Registrar app.

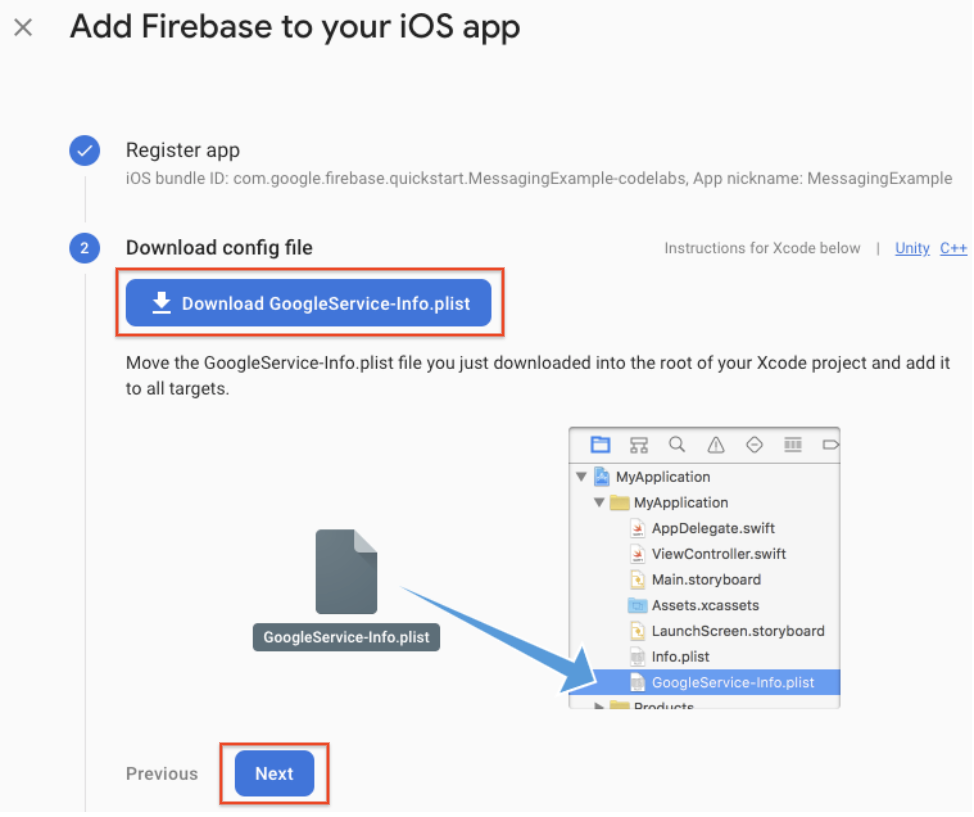
Agrega un archivo de configuración de Firebase
- Haz clic en Descargar GoogleService-Info.plist para obtener el archivo de configuración de Firebase para iOS (
GoogleService-Info.plist).
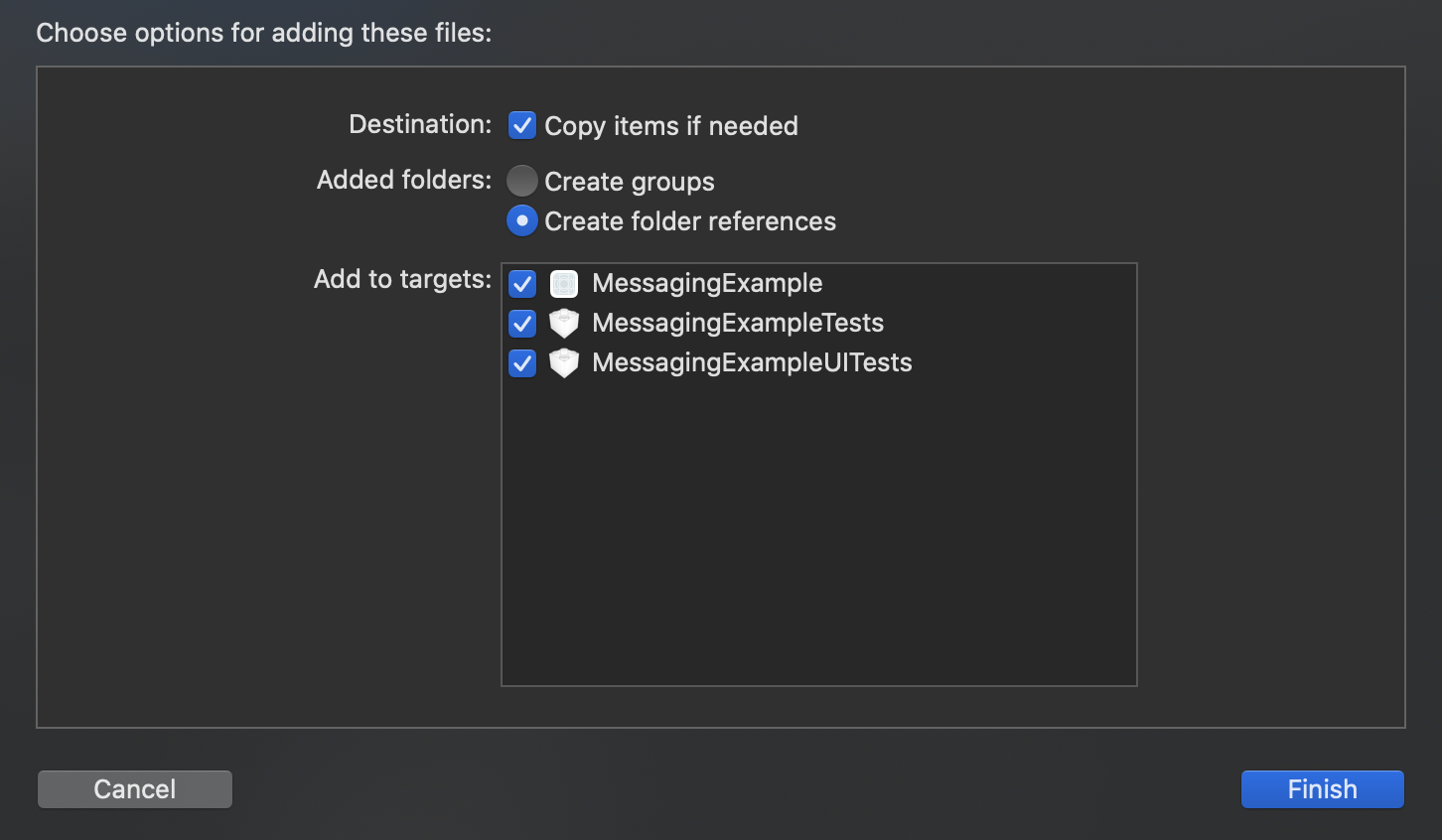
- Traslada el archivo de configuración al directorio raíz de tu proyecto de Xcode. Si se te solicita, selecciona la opción para agregar el archivo de configuración a todos los destinos.

Si tienes varios ID de paquete en tu proyecto, debes asociar cada uno de ellos a una app registrada en Firebase console para que cada app tenga su propio archivo GoogleService-Info.plist.
Cierra Xcode.
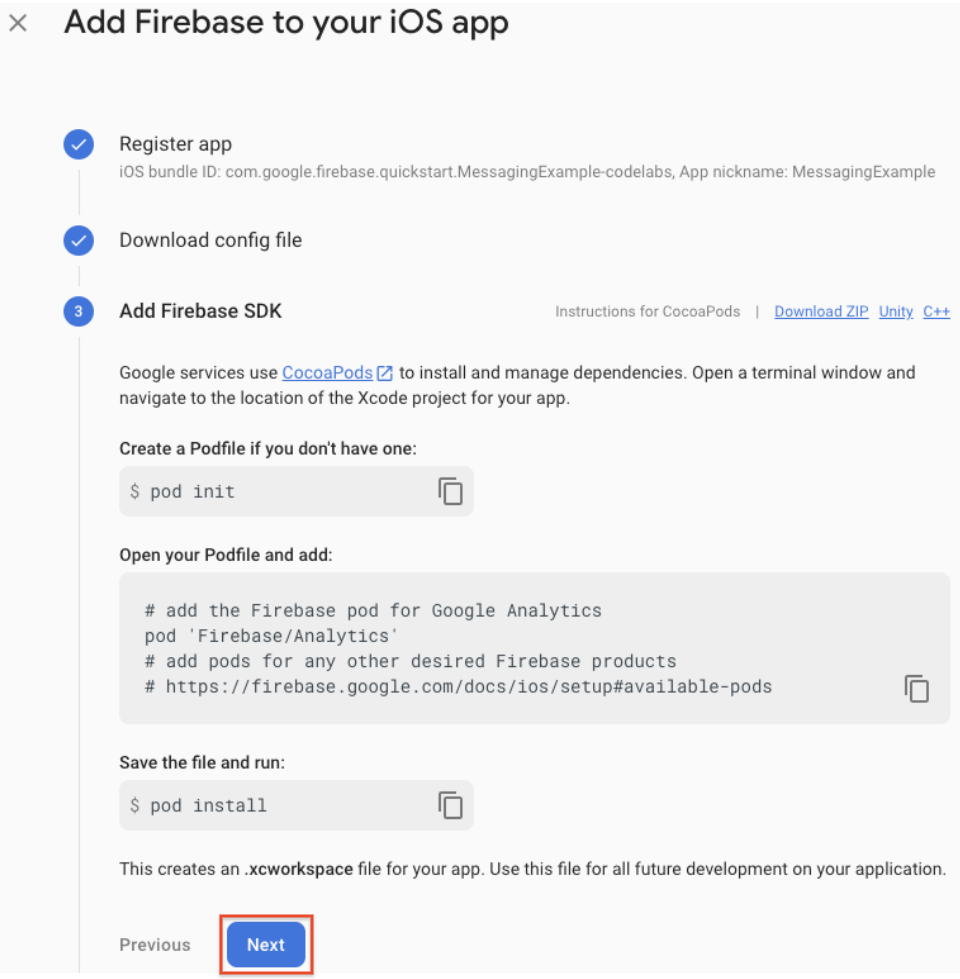
Agrega los SDKs de Firebase a tu app
Te recomendamos que uses CocoaPods para instalar las bibliotecas de Firebase. Sin embargo, si prefieres no usar CocoaPods, puedes integrar los frameworks del SDK directamente o usar la versión beta de Swift Package Manager.
- Crea un Podfile si aún no tienes uno. Si usas la muestra de inicio rápido, el proyecto de Xcode y el Podfile (con pods) ya están presentes.
$ cd MessagingExample $ pod init
- En tu Podfile, agrega los pods de Firebase que deseas usar en tu app.
Puedes agregar cualquiera de los productos de Firebase admitidos a tu app para iOS.
En la muestra de inicio rápido, se agregaron los SDKs de Google Analytics y Firebase Cloud Messaging.
# Add the Firebase pod for Google Analytics pod 'Firebase/Analytics' # Add the pod for Firebase Cloud Messaging pod 'Firebase/Messaging'
- Instala los pods y abre el archivo
.xcworkspacepara ver el proyecto en Xcode. Puedes hacerlo con los siguientes comandos:
$ pod install
- Abre
MessagingExample.xcworkspacey haz clic en Siguiente en Firebase console.
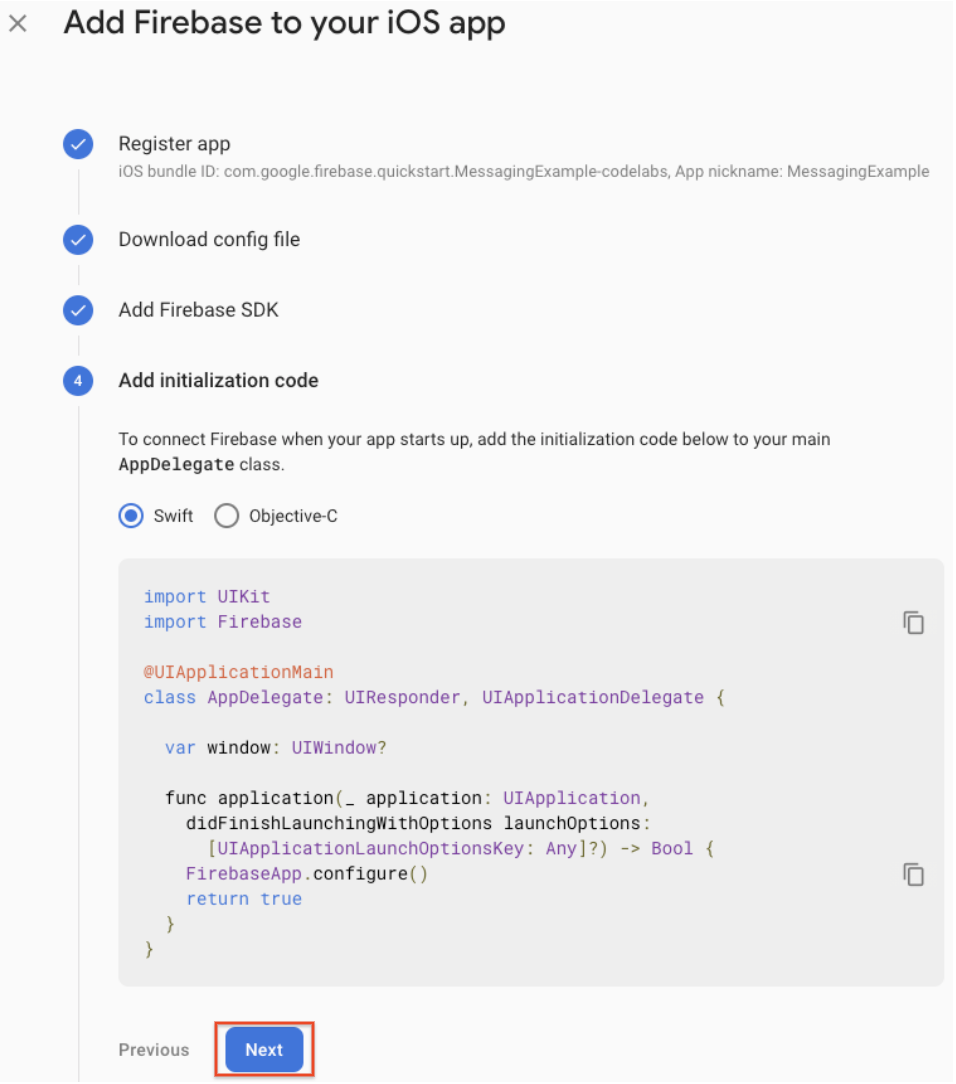
Inicializa Firebase en tu app
Deberás agregar el código de inicialización de Firebase a tu aplicación.
Importa el módulo de Firebase y configura una instancia compartida (en la muestra de guía de inicio rápido, el módulo de Firebase ya está importado).
- Importa el módulo de Firebase en tu
UIApplicationDelegate:
AppDelegate.swift
import UIKit
import Firebase // Add this line
- Configura una instancia compartida de FirebaseApp, generalmente en el método
application:didFinishLaunchingWithOptions:de tu app:
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() // Add this line
return true
}
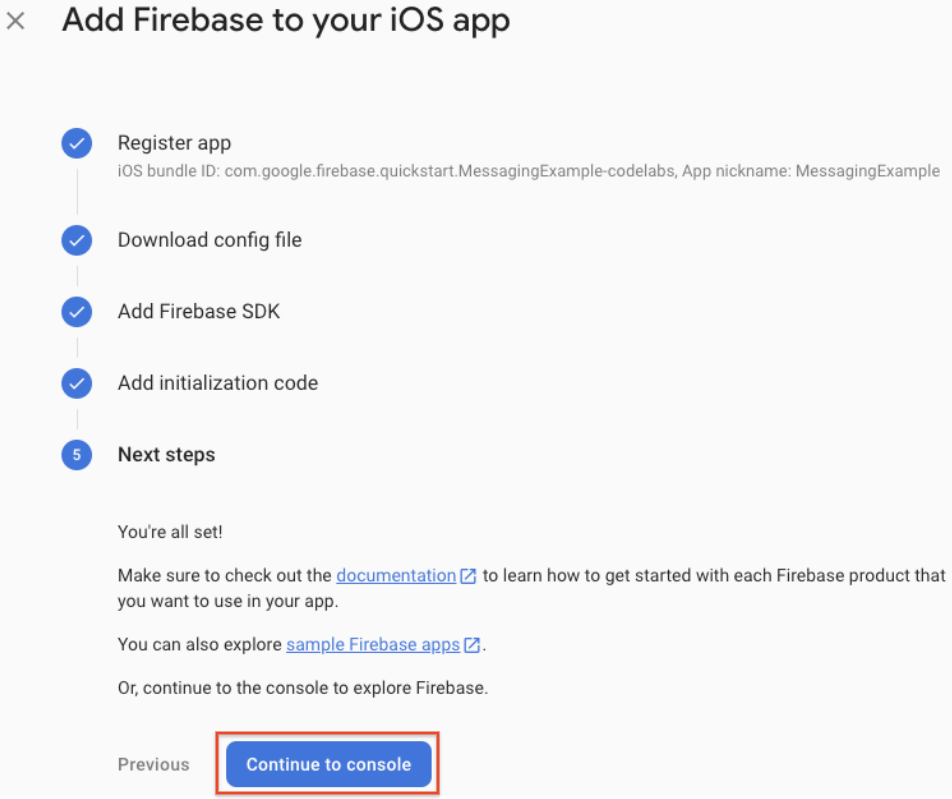
- Haz clic en Siguiente en Firebase console.

- Se agregarán los SDKs de Firebase a tu app. Haz clic en Ir a la consola.

5. Configura el cliente de FCM
Sube tu clave de autenticación de APNs
Sube la clave de autenticación de APNs a Firebase.
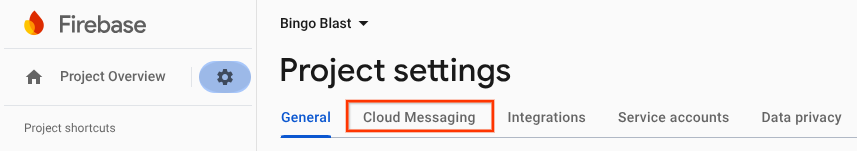
- Dentro del proyecto en Firebase console, selecciona el ícono de ajustes, elige Configuración del proyecto y, luego, la pestaña Cloud Messaging.

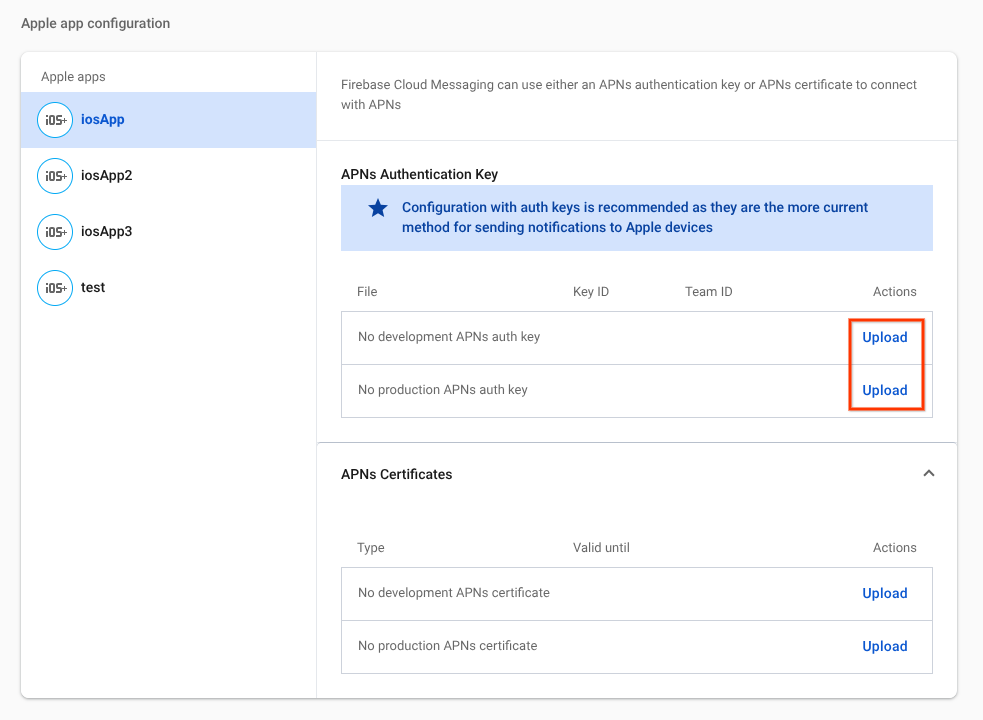
- En Clave de autenticación de APNs, en Configuración de la app para Apple, haz clic en el botón Subir para subir tu clave de autenticación de desarrollo, tu clave de autenticación de producción o ambas. Se requiere al menos una forma de contacto.

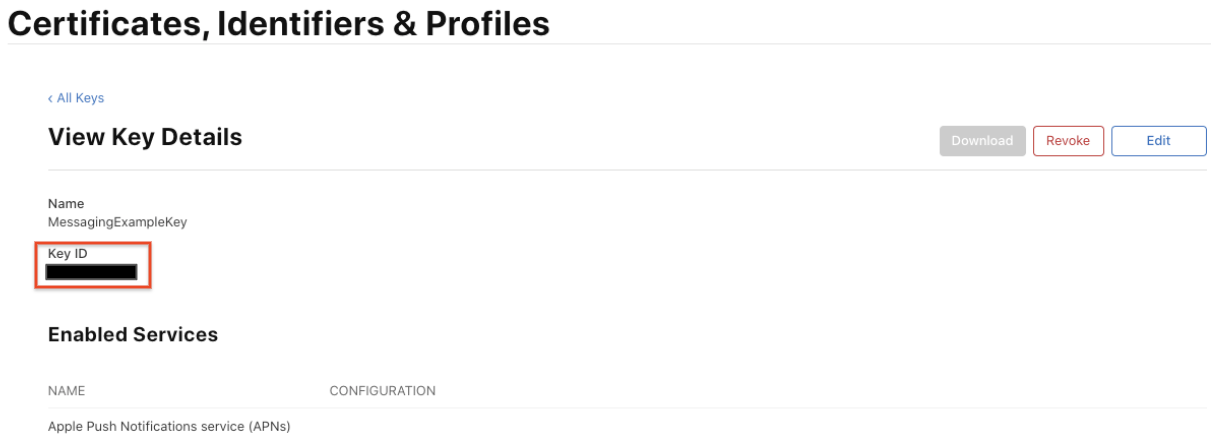
- Busca la ubicación en la que guardaste la clave, selecciónala y haz clic en Abrir. Agrega el ID de clave correspondiente (disponible en Certificates, Identifiers & Profiles en el Centro para miembros de Apple Developer) y haz clic en Subir.

Regístrate para habilitar las notificaciones remotas
Durante el inicio o en el punto que desees del flujo de tu aplicación, registra tu app para habilitar las notificaciones remotas.
En la muestra de inicio rápido, ya se agregó registerForRemoteNotifications.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
Asigna la propiedad de delegado de UNUserNotificationCenter agregando estas líneas al final de AppDelegate.swift.
AppDelegate.swift
@available(iOS 10, *)
extension AppDelegate : UNUserNotificationCenterDelegate {
// Receive displayed notifications for iOS 10 devices.
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let userInfo = notification.request.content.userInfo
// Print full message.
print(userInfo)
// Change this to your preferred presentation option
completionHandler([[.alert, .sound]])
}
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
// Print full message.
print(userInfo)
completionHandler()
}
}
Configura el delegado de mensajería
Para recibir tokens de registro, implementa el protocolo de delegado de mensajería y configura la propiedad delegate de FIRMessaging después de llamar a [FIRApp configure]. Por ejemplo, si el delegado de tu aplicación cumple con el protocolo de delegado de mensajería, puedes configurarlo en el mismo método application:didFinishLaunchingWithOptions: (en la muestra de inicio rápido, ya está configurado).
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
Messaging.messaging().delegate = self // Add this line
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
Asigna la propiedad de delegado de FIRMessaging agregando estas líneas al final de AppDelegate.swift.
AppDelegate.swift
extension AppDelegate : MessagingDelegate {
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
print("Firebase registration token: \(String(describing: fcmToken))")
let dataDict:[String: String] = ["token": fcmToken ?? ""]
NotificationCenter.default.post(name: Notification.Name("FCMToken"), object: nil, userInfo: dataDict)
}
}
Add Capabilities
Agregaste la capability de Push Notifications en la sección Create an App ID, pero también debes agregar esta capability en Xcode siguiendo estos pasos (los pasos que se indican a continuación son para Xcode 12.3):
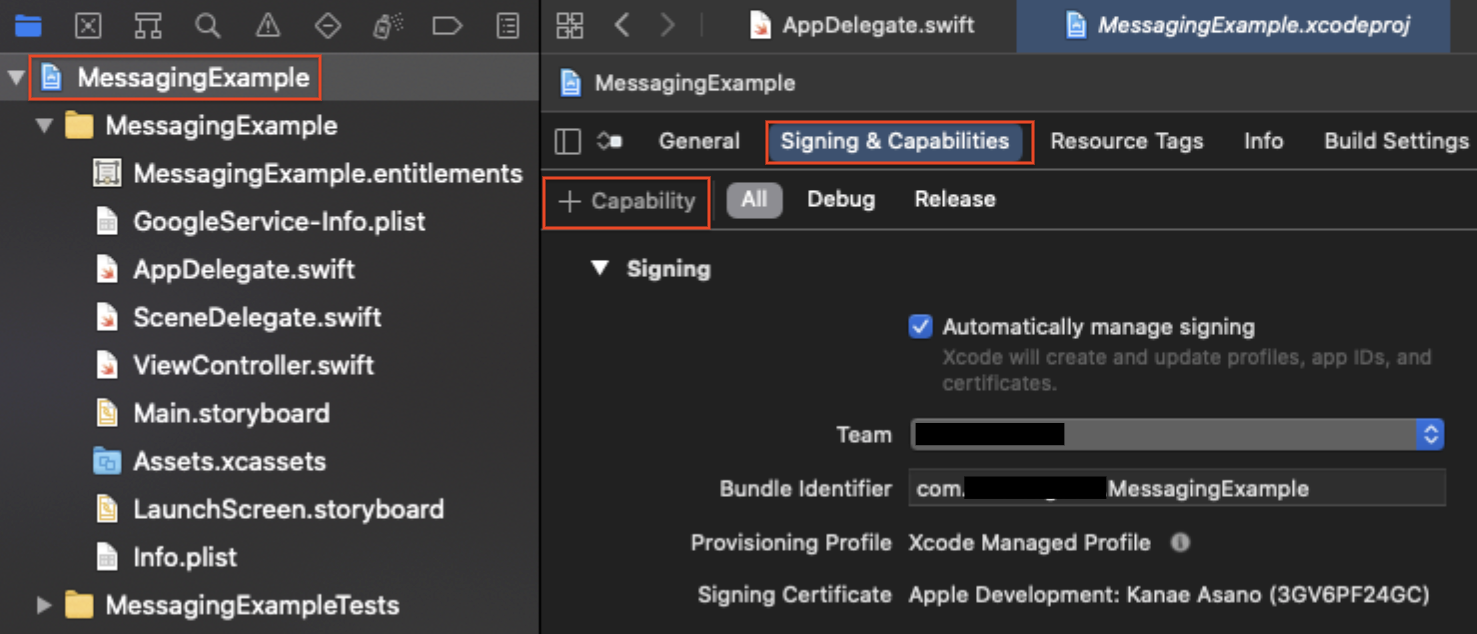
- Haz clic en el nombre del proyecto en el área del navegador.
- Haz clic en Signing & Capabilities.
- Haz clic en + Capability.

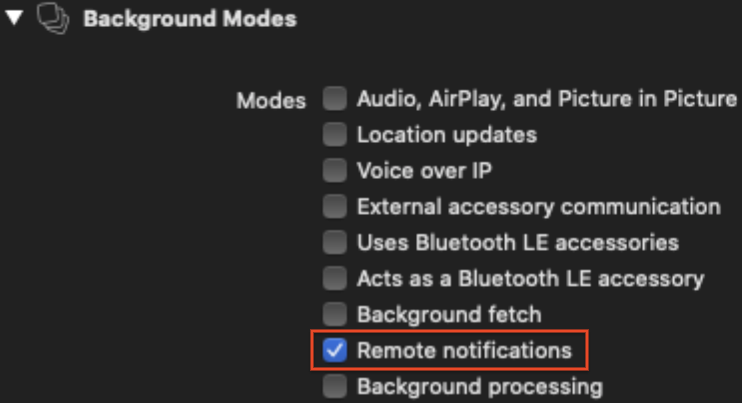
- Haz doble clic en Background Modes.
- Vuelve a hacer clic en + Capability.
- Haz doble clic en Notificaciones push.
- Marca Notificaciones remotas en las secciones de Modos en segundo plano.

6. Envía un mensaje de notificación
Para enviar un mensaje de prueba, sigue estos pasos:
- Instala y ejecuta la app en el dispositivo de destino. Tendrás que aceptar la solicitud de permiso para recibir notificaciones remotas.
- Obtén el token de registro en el registro de Xcode.

- Asegúrate de que la app se encuentre en segundo plano en el dispositivo.
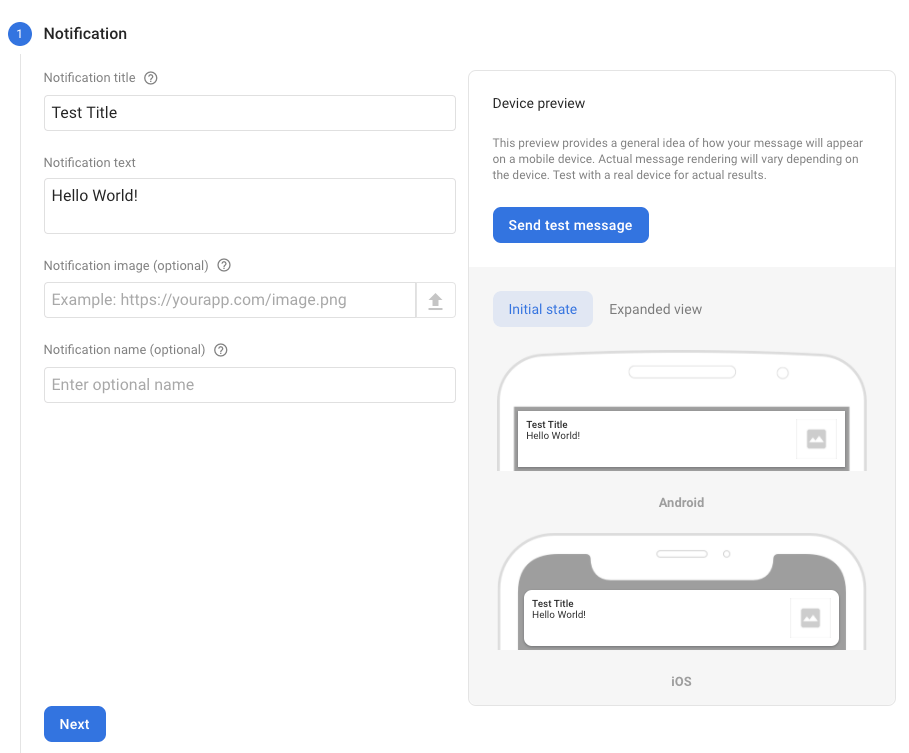
- Abre el Compositor de Notifications y selecciona Notificación nueva.
- Ingresa el texto del mensaje.

- Selecciona Enviar mensaje de prueba.
- En el campo Agregar un token de registro de FCM, ingresa el token de registro que obtuviste en el paso 2.
- Haga clic en Probar.
Después de hacer clic en Probar, los dispositivos cliente de destino que tienen la app en segundo plano recibirán la notificación en el centro de notificaciones.
Para obtener estadísticas de la entrega de mensajes a tu app, consulta el panel de informes de FCM, en el que se registra la cantidad de mensajes enviados y abiertos en dispositivos iOS y Android.

7. Felicitaciones
Felicitaciones. Enviaste correctamente un mensaje de prueba.
Hay muchas más funciones y configuraciones en FCM, como la suscripción a temas.
Si te interesa, consulta el documento oficial para desarrolladores.
¿Qué sigue?
Consulta algunos de estos codelabs.

