1. Giriş
Son güncelleme: 2020-1-6
Firebase Cloud Messaging (FCM), platformlar arası bir mesajlaşma çözümüdür. Bu çözüm sayesinde ücretsiz olarak güvenilir bir şekilde mesaj gönderebilirsiniz.
FCM'yi kullanarak bir istemci uygulamasına, senkronize edilecek yeni e-posta veya başka veriler olduğunu bildirebilirsiniz. Kullanıcıların yeniden etkileşim kurmasını ve elde tutulmasını sağlamak için bildirim mesajları gönderebilirsiniz. Anlık mesajlaşma gibi kullanım alanlarında, bir mesaj istemci uygulamasına 4 KB'a kadar yük aktarabilir.
İşleyiş şekli
FCM uygulaması, gönderme ve alma için iki ana bileşen içerir:
- Firebase için Cloud Functions gibi güvenilir bir ortam veya mesaj oluşturmak, hedeflemek ve göndermek için kullanılacak bir uygulama sunucusu.
- İlgili platforma özgü aktarım hizmeti aracılığıyla mesaj alan bir iOS, Android veya web (JavaScript) istemci uygulaması.
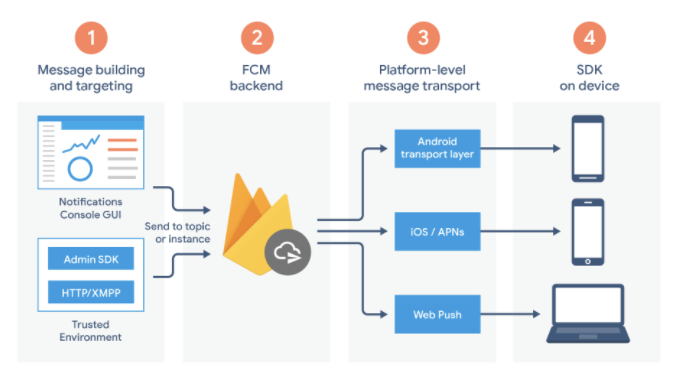
FCM Mimari Genel Bakışı

FCM, mesajları oluşturmak, taşımak ve almak için aşağıdaki bileşenleri kullanır:
- Mesaj istekleri oluşturmak veya derlemek için araçlar. Bildirim Oluşturucu, bildirim istekleri oluşturmak için GUI tabanlı bir seçenek sunar. Tam otomasyon ve tüm ileti türleri için destek istiyorsanız ileti isteklerini Firebase Admin SDK'yı veya FCM sunucu protokollerini destekleyen güvenilir bir sunucu ortamında oluşturmanız gerekir. Bu ortam; Cloud Functions for Firebase, Google App Engine veya kendi uygulama sunucunuz olabilir.
- FCM arka ucu (diğer işlevlerin yanı sıra) ileti isteklerini kabul eder, iletileri konular aracılığıyla dağıtır ve ileti kimliği gibi ileti meta verilerini oluşturur.
- İletiyi hedef cihaza yönlendiren, ileti teslimini gerçekleştiren ve uygun durumlarda platforma özel yapılandırmayı uygulayan platform düzeyinde bir taşıma katmanı. Bu taşıma katmanı şunları içerir:
- Google Play Hizmetleri'nin yüklü olduğu Android cihazlar için Android aktarım katmanı (ATL)
- iOS cihazlar için Apple Anında Bildirim Hizmeti (APNs)
- Web uygulamaları için web push protokolü
- Kullanıcının cihazındaki FCM SDK'sı. Burada bildirim görüntülenir veya ileti, uygulamanın ön plan/arka plan durumuna ve ilgili uygulama mantığına göre işlenir.
Ne oluşturacaksınız?
Bu codelab'de, FCM ile örnek bir iOS uygulamasına anlık bildirim ekleyeceksiniz.
Neler öğreneceksiniz?
- Kullanıcıları push mesajlaşma için abone yapma ve abonelikten çıkarma
- Gelen push mesajlarını işleme
- Bildirim görüntüleme
- Bildirim tıklamalarına yanıt verme
Gerekenler
- Xcode 11.0 veya sonraki sürümler
- CocoaPods 1.9.0 veya sonraki sürümler
- Apple Geliştirici Hesabı
- Uygulamanızı çalıştırmak için fiziksel bir iOS cihaz
- Temel Swift bilgisi
2. Hazırlanma
Örnek kodu indirme
Bu codelab'de kendi test uygulamanızı oluşturacaksınız. Ancak mevcut örnek uygulamayı görmek ve çalıştırmak istiyorsanız hızlı başlangıç örnek kodunu indirebilirsiniz.
Örneği almanın iki yolu vardır:
- Git deposunu klonlayın:
$ git clone https://github.com/firebase/quickstart-ios.git
- ZIP dosyasını indirin:
Kaynağı ZIP dosyası olarak indirirseniz dosyayı açtığınızda bir kök klasör quickstart-ios elde edersiniz.
Yeni uygulama oluşturma
Aşağıdaki adımları uygulayarak kendi test uygulamanızı oluşturun (aşağıdaki adımlar Xcode 12.3'te verilmiştir):
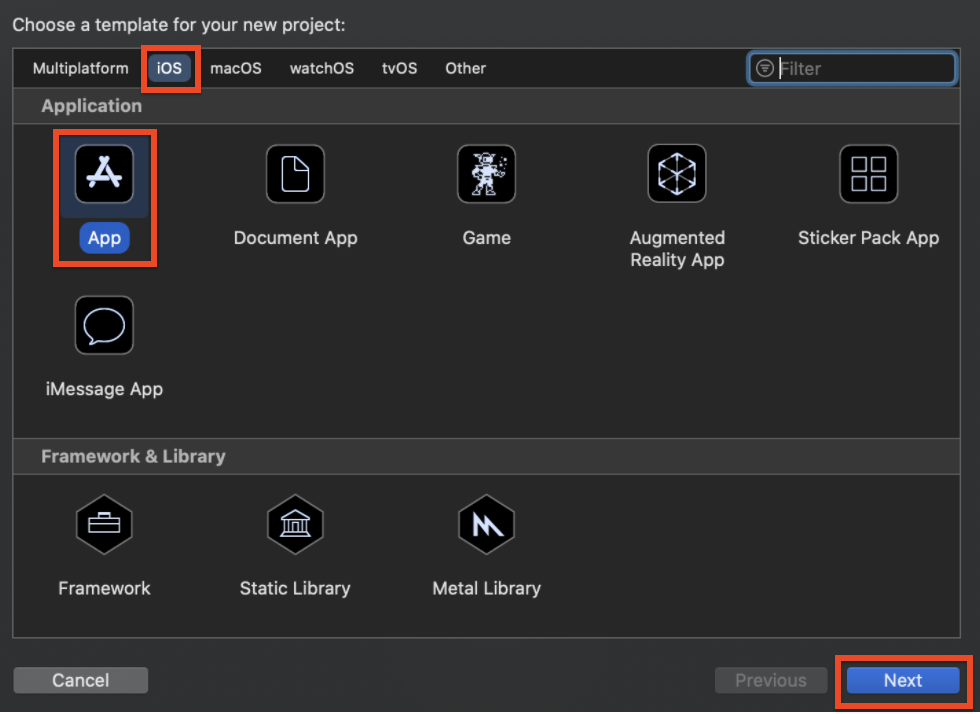
- XCode'u açın ve Create a new Xcode project'i (Yeni Xcode projesi oluştur) seçin.
- Uygulama'yı seçin ve İleri'yi tıklayın.

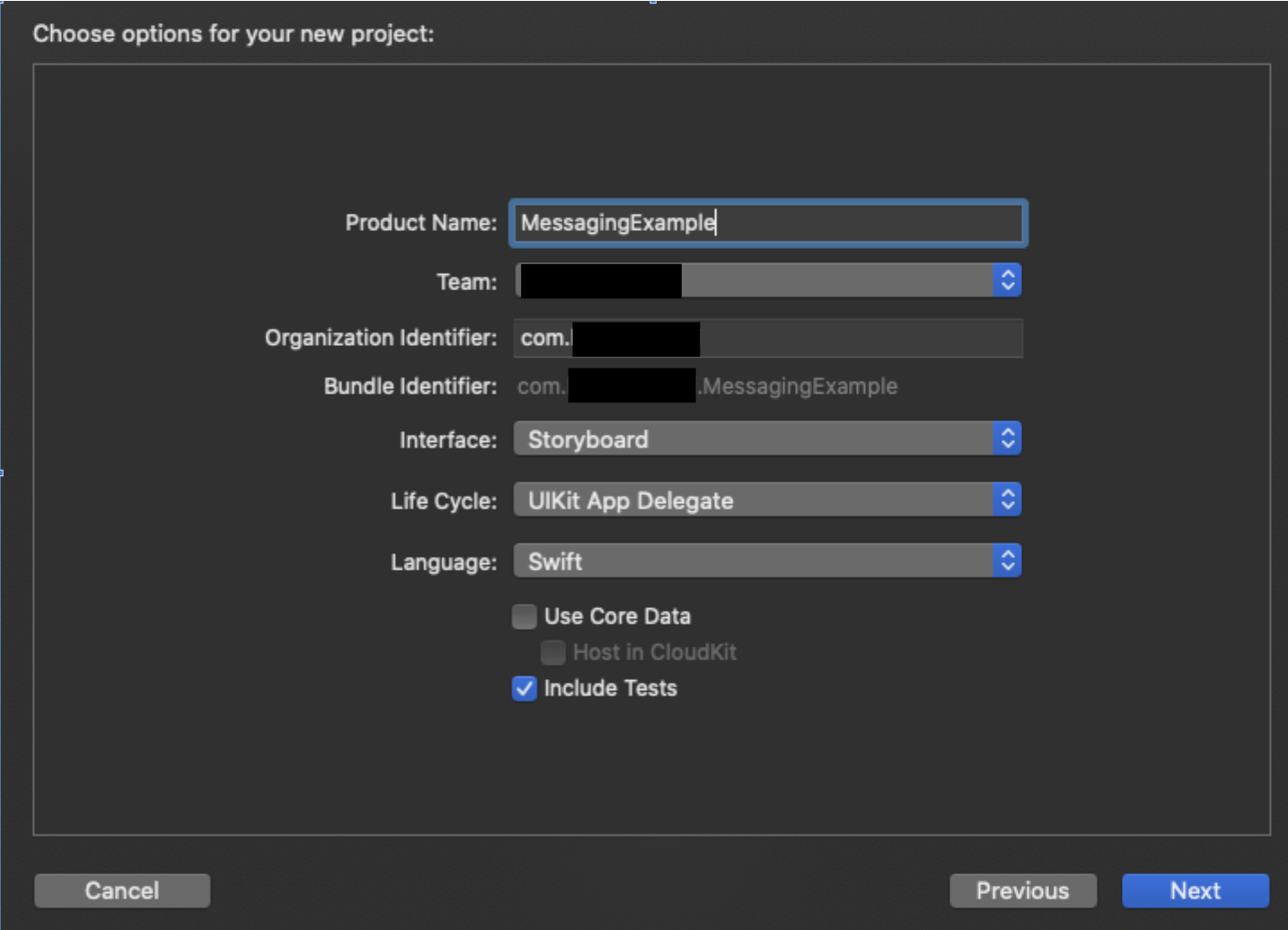
- Ürün Adı'nı girin (ör. MessagingExample)
- Ekip'i seçin (Ekip oluşturmadıysanız Apple Geliştirici Hesabı'nda yapılandırın).
- Kuruluş tanımlayıcısını girin (ör.
com.your-name) - Paket tanımlayıcısını girin (ör.
com.your-name.MessagingExample, tüm iOS uygulamaları arasında benzersiz olmalıdır). - Arayüz açılır menüsünde Görsel senaryo'yu seçin.
- Life Cycle (Yaşam Döngüsü) açılır menüsünde UIKit App Delegate'i seçin.
- Dil bölümünde Swift'i seçin.
- İleri'yi tıklayın.

APN anahtarı oluştururken ve uygulamanızı Firebase projenize kaydederken paket tanımlayıcıya ihtiyacınız olur.
3. APNs'yi yapılandırma
Kimlik doğrulama anahtarını oluşturma
Bu bölümde, push bildirimleri için etkinleştirilmiş bir uygulama kimliği için kimlik doğrulama anahtarının nasıl oluşturulacağı açıklanmaktadır. Mevcut bir anahtarınız varsa yeni bir anahtar oluşturmak yerine bu anahtarı kullanabilirsiniz.
Kimlik doğrulama anahtarı oluşturmak için:
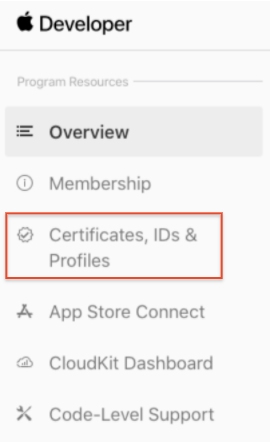
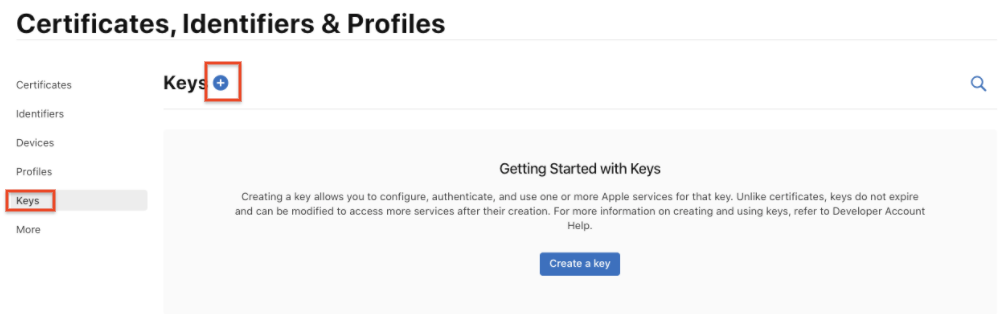
- Geliştirici hesabınızda Certificates, Identifiers & Profiles'a (Sertifikalar, Tanımlayıcılar ve Profiller) gidin ve Keys'e (Anahtarlar) gidin.

- Sağ üst köşedeki Ekle düğmesini (+) tıklayın.

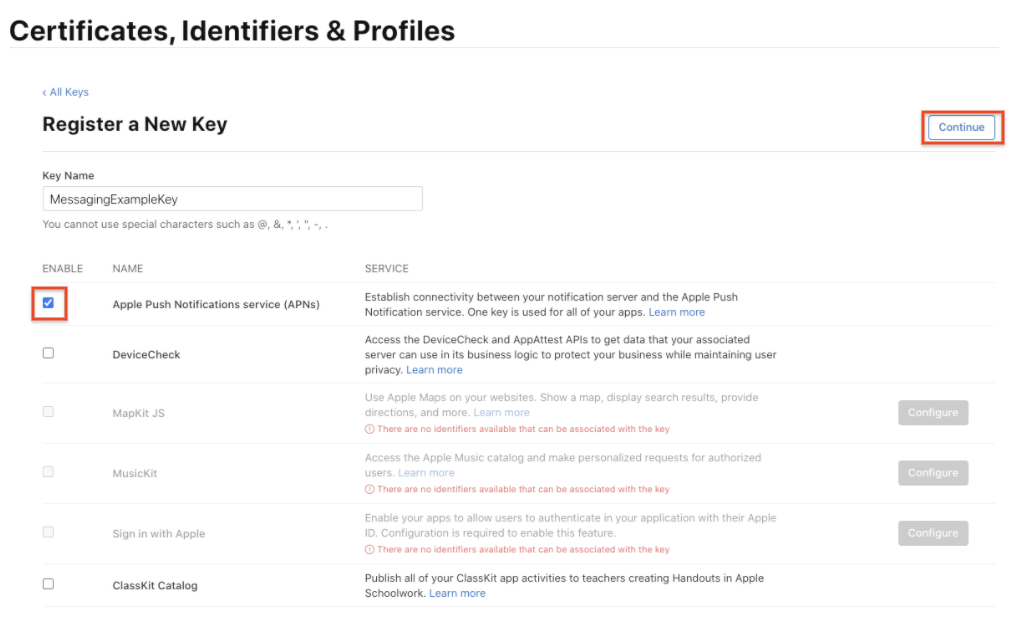
- APNs kimlik doğrulama anahtarı için bir açıklama girin.
- Anahtar Hizmetleri bölümünde APNs onay kutusunu işaretleyin ve Devam'ı tıklayın.

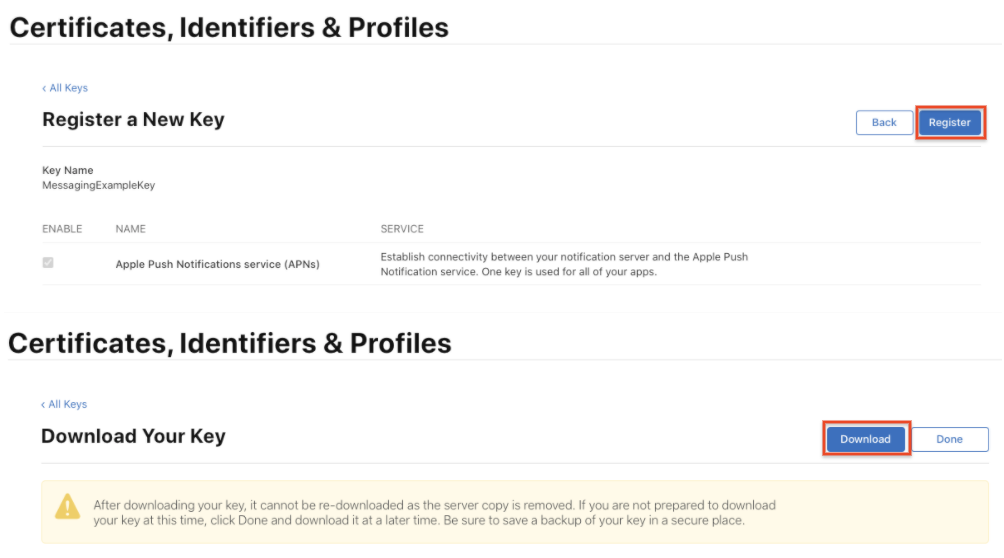
- Kaydol'u ve ardından İndir'i tıklayın. Anahtarınızı güvenli bir yerde saklayın. Bu işlem tek seferlik bir indirmedir ve anahtar daha sonra alınamaz.

Uygulama kimliği oluşturma
Uygulama kimliği, bir uygulamayı benzersiz şekilde tanımlayan bir tanımlayıcıdır. Kural olarak ters çevrilmiş bir alan adıyla gösterilir.
- Apple Developer Member Center'a gidip oturum açın.
- Certificates, Identifiers and Profiles'a (Sertifikalar, Tanımlayıcılar ve Profiller) gidin.
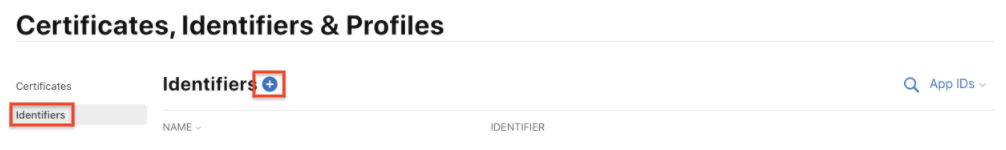
- Tanımlayıcılar'a gidin.
- Yeni bir uygulama kimliği oluşturmak için + düğmesini tıklayın.

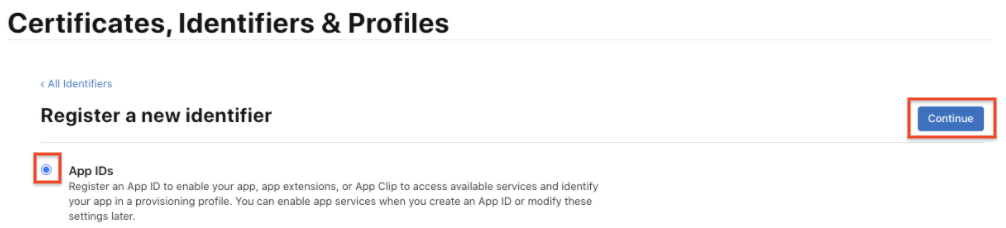
- Uygulama kimlikleri radyo düğmesini seçip Devam'ı tıklayın.

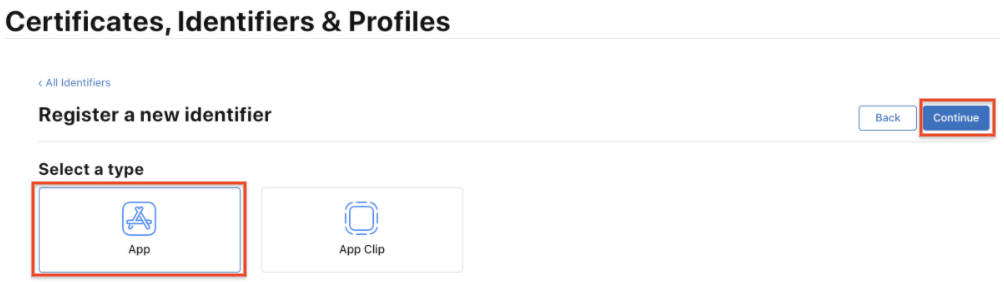
- Uygulama'yı seçip Devam'ı tıklayın.

- Yeni uygulama kimliğini oluşturmak için:
- Uygulama kimliğiniz için bir ad girin.
- Ekip kimliği girin. Bu değer, üyelik sekmesindeki Takım Kimliği ile eşleşmelidir.
- Uygulama Kimliği Soneki bölümünde Açık Uygulama Kimliği'ni seçin ve Paket Kimliğinizi girin.

- Uygulama Hizmetleri bölümünde Push Bildirimleri'nin işaretli olduğundan emin olun.

- Devam'ı tıklayın ve girişinizin doğru olduğunu kontrol edin:
- Tanımlayıcı değeri, ekip kimliği ve paket kimliği değerlerinin birleştirilmesiyle eşleşmelidir.
- Push bildirimleri yapılandırılabilir olmalıdır.
- Uygulama kimliğini oluşturmak için Kaydet'i tıklayın.
Profili oluşturma
Geliştirme aşamasındaki uygulamanızı test etmek için cihazlarınızı App Store'da henüz yayınlanmamış bir uygulamayı çalıştırmaya yetkilendirmek üzere geliştirme profiline ihtiyacınız vardır.
- Apple Developer Member Center'a gidip oturum açın.
- Certificates, Identifiers and Profiles'a (Sertifikalar, Tanımlayıcılar ve Profiller) gidin.
- Sol üst köşedeki açılır menüde henüz seçilmemişse iOS, tvOS, watchOS'i seçin, ardından Profiller'e gidin.
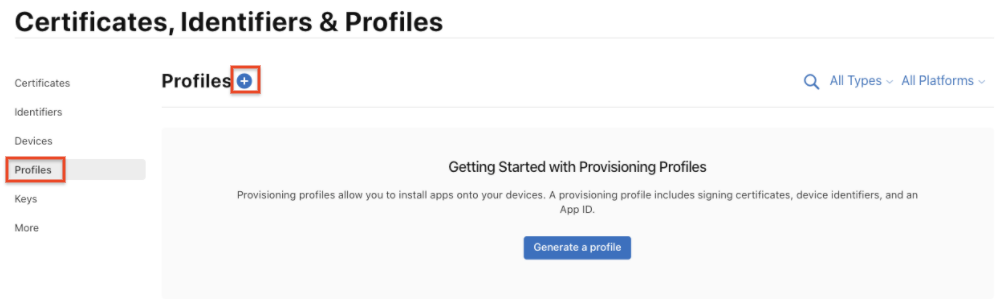
- Yeni bir profil oluşturmak için + düğmesini tıklayın.

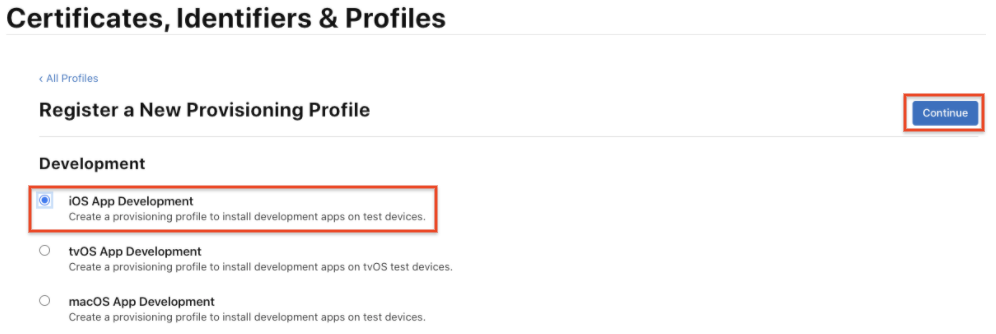
- Sağlama profili türü olarak iOS App Development'ı (iOS Uygulama Geliştirme) seçip Devam'ı tıklayın.

- Açılır menüden kullanmak istediğiniz uygulama kimliğini seçin ve Devam'ı tıklayın.
- Önceki adımda seçtiğiniz uygulama kimliğinin iOS geliştirme sertifikasını seçip Devam'ı tıklayın.
- Provisioning Profile'a dahil etmek istediğiniz iOS cihazları seçip Devam'ı tıklayın. Testinizde kullanmak istediğiniz tüm cihazları seçtiğinizden emin olun.
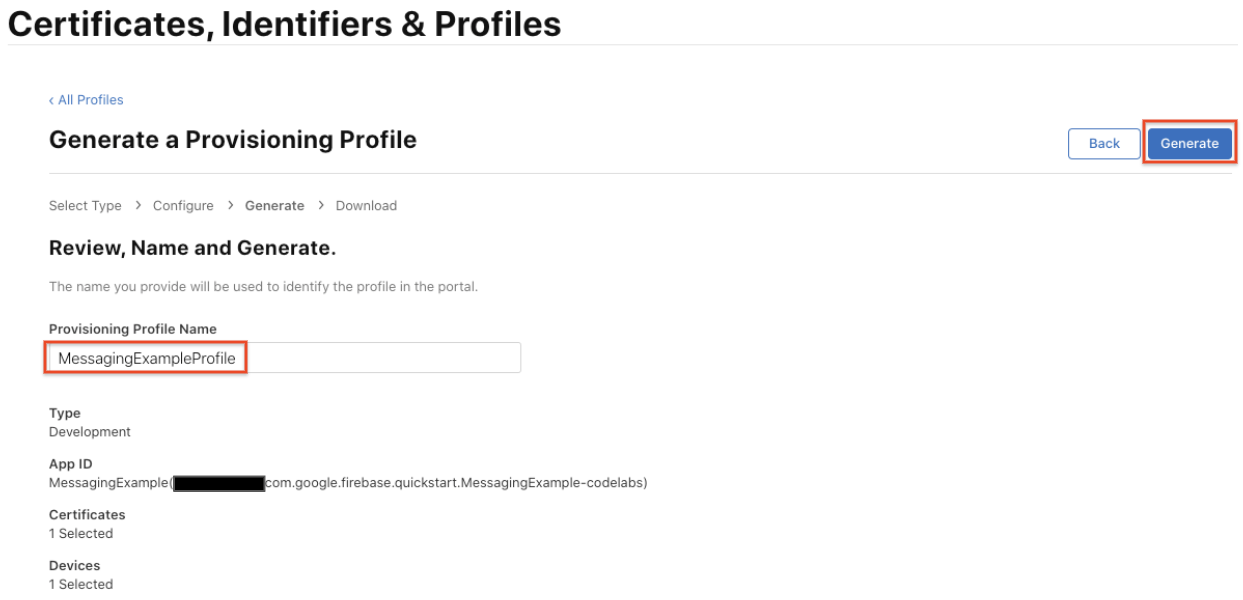
- Bu sağlama profili için bir ad girin (ör. MessagingExampleProfile) ve Oluştur'u tıklayın.

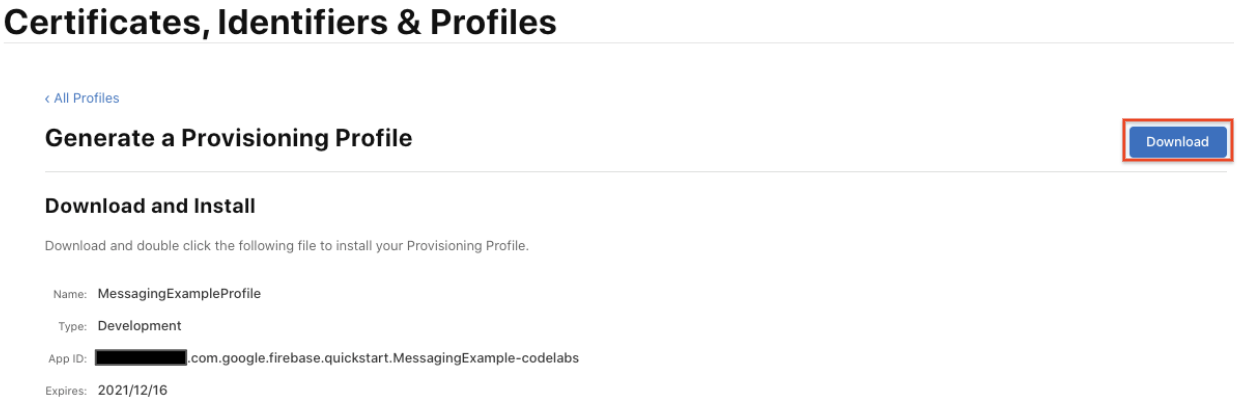
- Temel hazırlık profilini Mac'inize kaydetmek için İndir'i tıklayın.

- Yüklemek için Provisioning Profile dosyasını çift tıklayın.
4. Firebase'i iOS projenize ekleme
Firebase projesi oluşturma
Firebase'i iOS uygulamanıza ekleyebilmeniz için önce iOS uygulamanıza bağlanacak bir Firebase projesi oluşturmanız gerekir. Firebase projeleri hakkında daha fazla bilgi edinmek için Firebase projelerini anlama başlıklı makaleyi inceleyin.
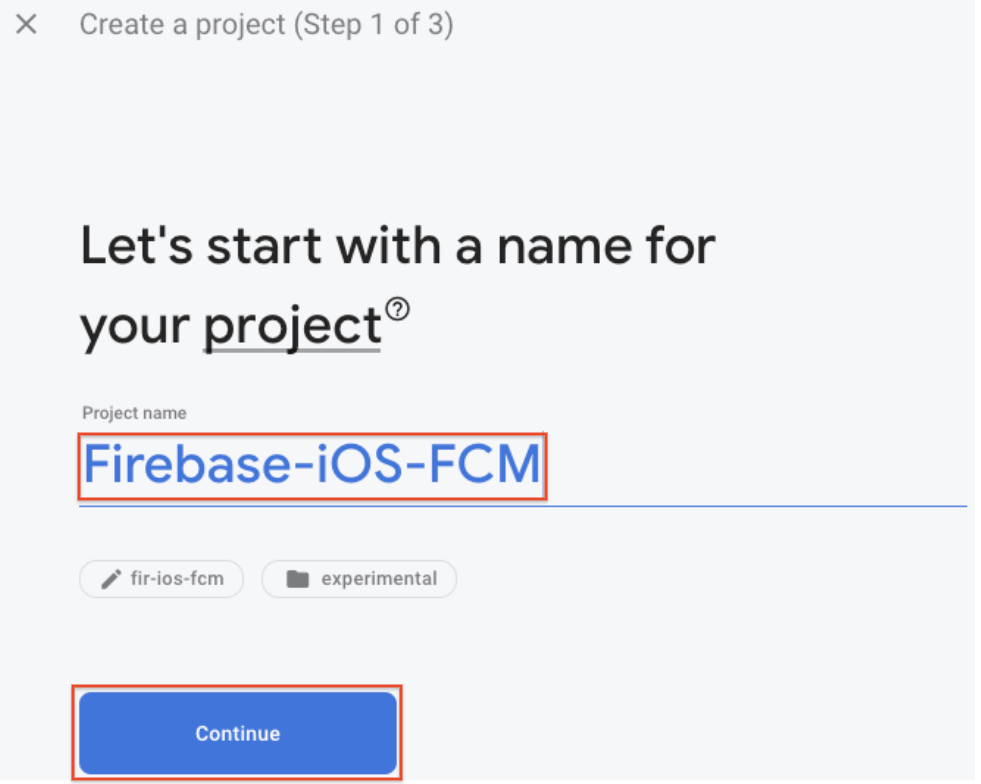
- Firebase konsolunda Proje ekle'yi tıklayın, ardından bir Proje adı seçin veya girin.

Mevcut bir Google Cloud Platform (GCP) projeniz varsa Firebase kaynaklarını bu projeye eklemek için açılır menüden projeyi seçebilirsiniz.
- (İsteğe bağlı) Yeni bir proje oluşturuyorsanız Proje kimliği'ni düzenleyebilirsiniz.
Firebase, Firebase projenize otomatik olarak benzersiz bir kimlik atar. Firebase'in proje kimliğini nasıl kullandığı hakkında bilgi edinmek için Firebase projelerini anlama başlıklı makaleyi ziyaret edin.
- Devam'ı tıklayın.
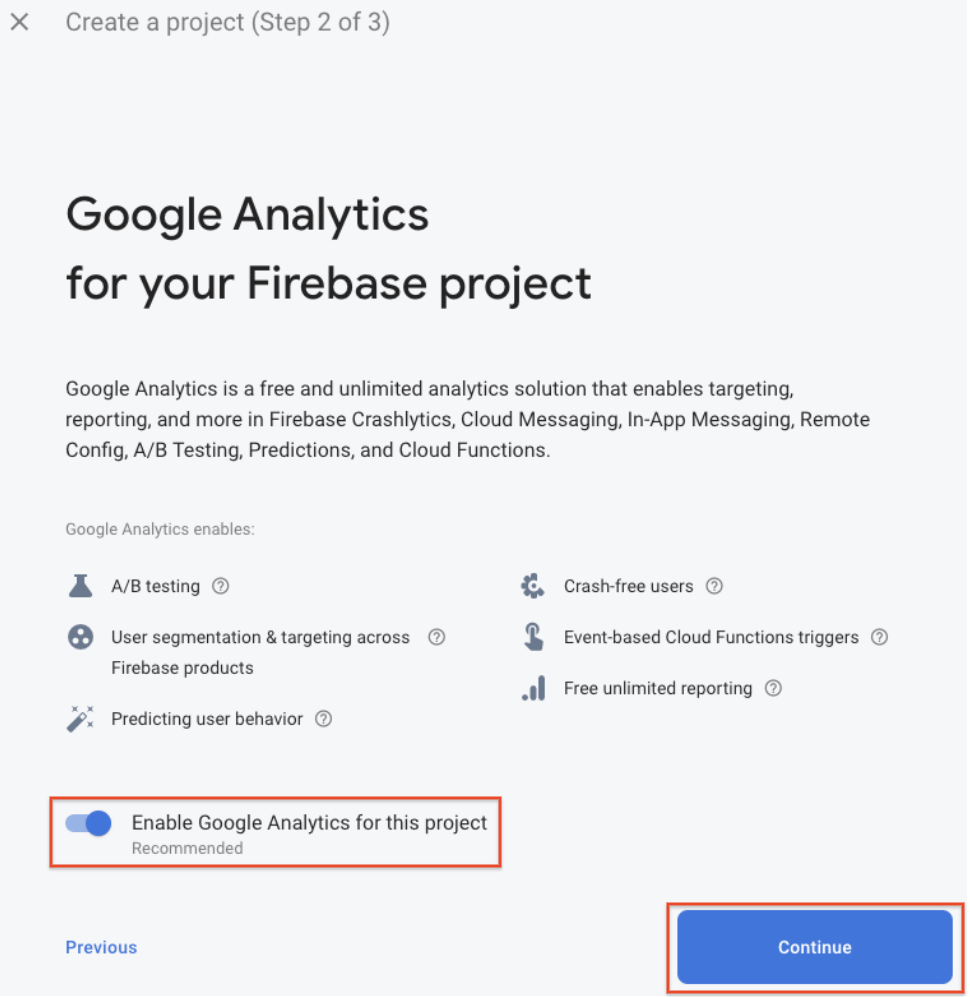
- Projeniz için Google Analytics'i ayarlayın. Bu sayede aşağıdaki Firebase ürünlerinden herhangi birini kullanarak optimum deneyim elde edebilirsiniz:
- Firebase Crashlytics
- Firebase Predictions
- Firebase Cloud Messaging
- Firebase Uygulama İçi Mesajlaşma
- Firebase Remote Config
- Firebase A/B Testi
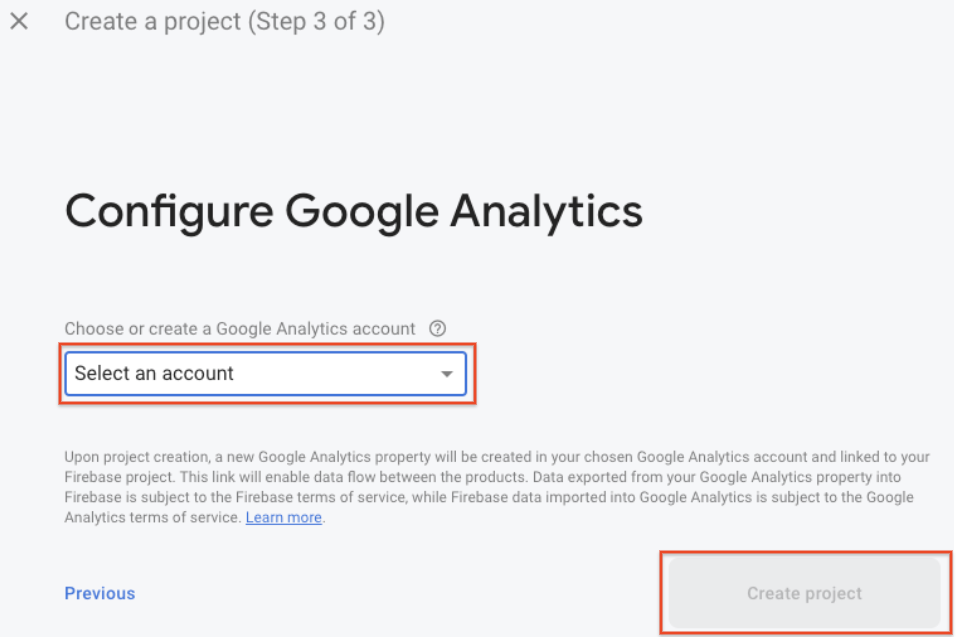
İstendiğinde mevcut bir Google Analytics hesabını kullanmayı veya yeni bir hesap oluşturmayı seçin. Yeni bir hesap oluşturmayı seçerseniz Analytics raporlama konumunuzu belirleyin, ardından projeniz için veri paylaşımı ayarlarını ve Google Analytics şartlarını kabul edin.


- Proje oluştur'u (veya mevcut bir GCP projesi kullanıyorsanız Firebase ekle'yi) tıklayın.
Firebase, Firebase projeniz için kaynakları otomatik olarak sağlar. İşlem tamamlandığında Firebase konsolunda Firebase projenizin genel bakış sayfasına yönlendirilirsiniz.
Uygulamanızı Firebase'e kaydetme
Firebase projesi oluşturduktan sonra iOS uygulamanızı bu projeye ekleyebilirsiniz.
Birden fazla derleme varyantını işleme dahil olmak üzere uygulamaları Firebase projesine ekleme ile ilgili en iyi uygulamalar ve dikkat edilmesi gereken noktalar hakkında daha fazla bilgi edinmek için Firebase projelerini anlama başlıklı makaleyi inceleyin.
- Firebase konsoluna gidin.
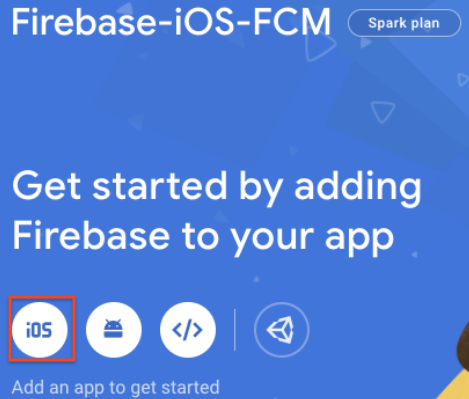
- Kurulum iş akışını başlatmak için projeye genel bakış sayfasının ortasındaki iOS simgesini tıklayın.
Firebase projenize zaten bir uygulama eklediyseniz platform seçeneklerini görüntülemek için Uygulama ekle'yi tıklayın.

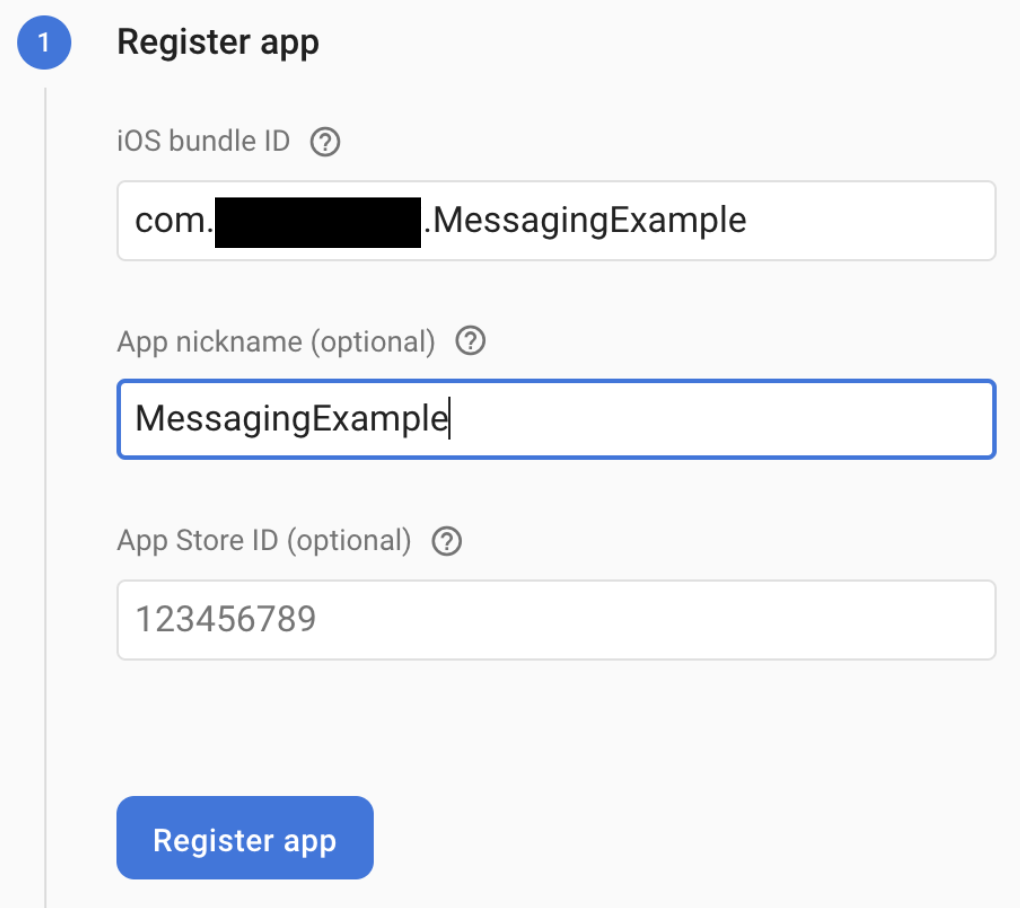
- Uygulamanızın paket kimliğini iOS paket kimliği alanına girin.
- (İsteğe bağlı) Diğer uygulama bilgilerini girin: Uygulama takma adı ve App Store kimliği.
- Uygulamayı kaydet'i tıklayın.

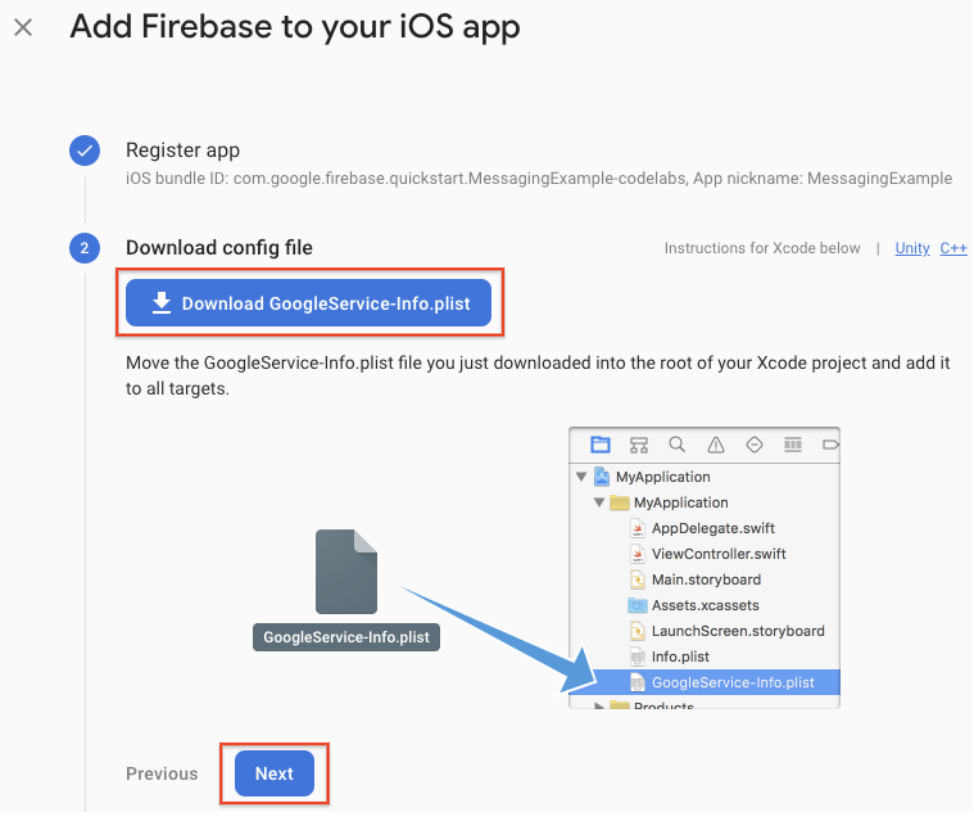
Firebase yapılandırma dosyası ekleme
- Firebase iOS yapılandırma dosyanızı (
GoogleService-Info.plist) edinmek için GoogleService-Info.plist'i indir'i tıklayın.
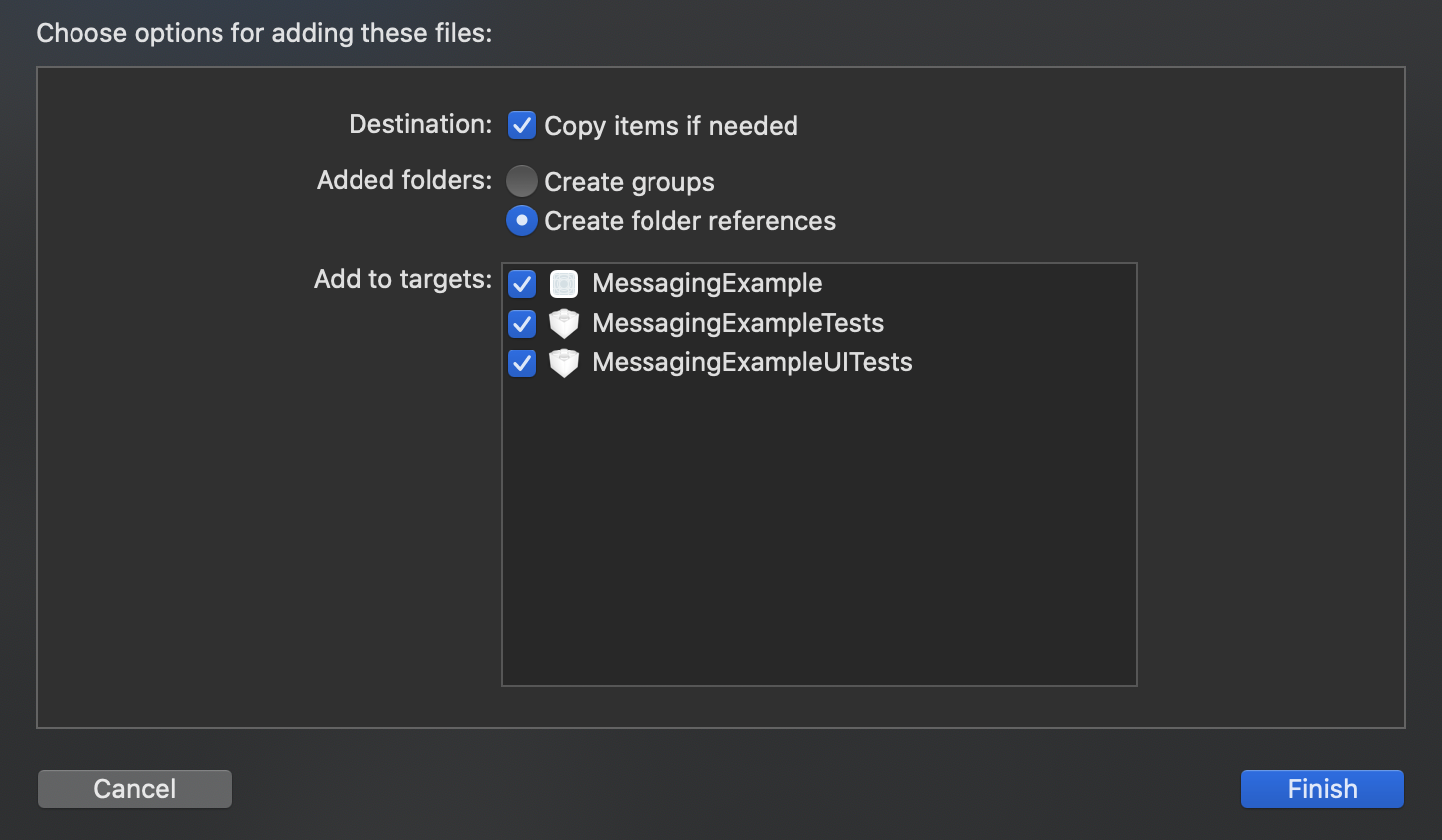
- Yapılandırma dosyanızı Xcode projenizin kök dizinine taşıyın. İstenirse yapılandırma dosyasını tüm hedeflere eklemeyi seçin.

Projenizde birden fazla paket kimliği varsa her uygulamanın kendi GoogleService-Info.plist dosyasına sahip olabilmesi için her paket kimliğini Firebase konsolunda kayıtlı bir uygulamayla ilişkilendirmeniz gerekir.
XCode'u kapatın.
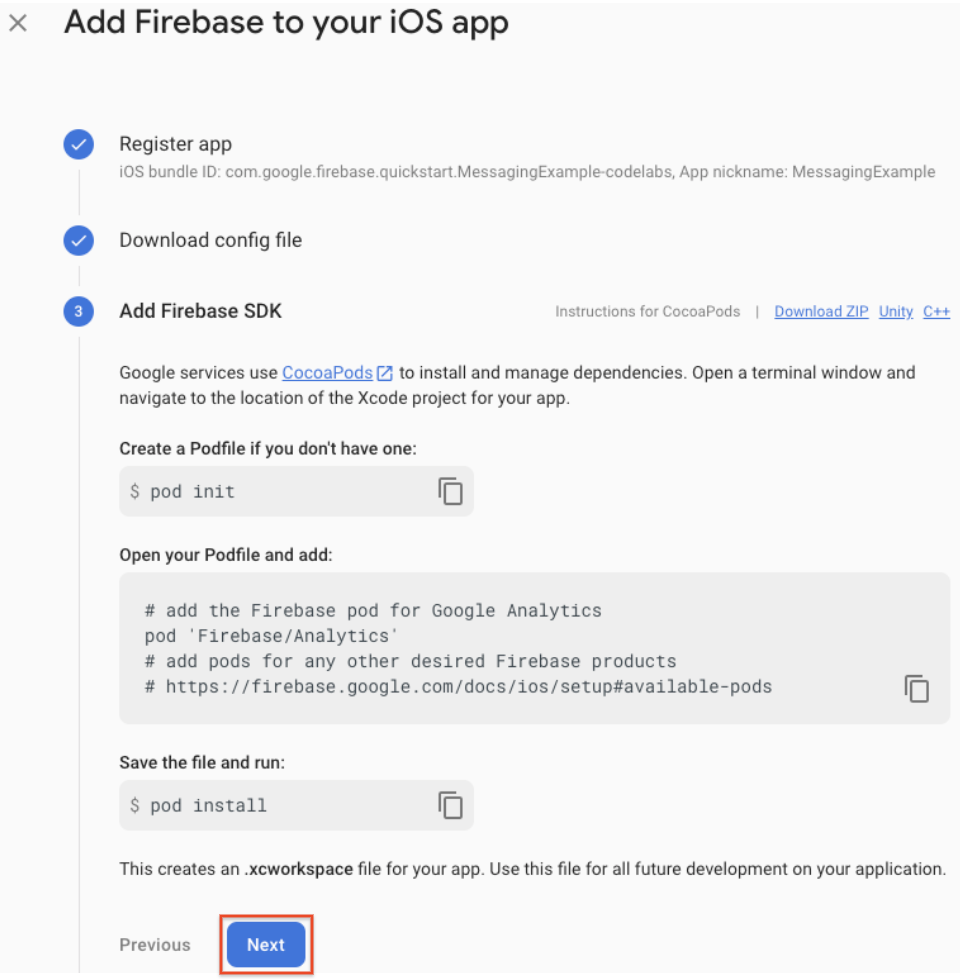
Uygulamanıza Firebase SDK'larını ekleyin
Firebase kitaplıklarını yüklemek için CocoaPods'u kullanmanızı öneririz. Ancak CocoaPods kullanmak istemiyorsanız SDK çerçevelerini doğrudan entegre edebilir veya Swift Package Manager beta sürümünü kullanabilirsiniz.
- Henüz yoksa bir Podfile oluşturun. Hızlı başlangıç örneğini kullanıyorsanız Xcode projesi ve Podfile (pod'larla birlikte) zaten mevcuttur.
$ cd MessagingExample $ pod init
- Podfile'ınıza, uygulamanızda kullanmak istediğiniz Firebase pod'larını ekleyin.
Desteklenen Firebase ürünlerinden herhangi birini iOS uygulamanıza ekleyebilirsiniz.
Hızlı başlangıç örneğine Google Analytics ve Firebase Cloud Messaging SDK'ları eklenmiştir.
# Add the Firebase pod for Google Analytics pod 'Firebase/Analytics' # Add the pod for Firebase Cloud Messaging pod 'Firebase/Messaging'
- Pod'ları yükleyin, ardından projeyi Xcode'da görmek için
.xcworkspacedosyanızı açın:
$ pod install
MessagingExample.xcworkspacesimgesini açın ve Firebase konsolunda Next'i (İleri) tıklayın.
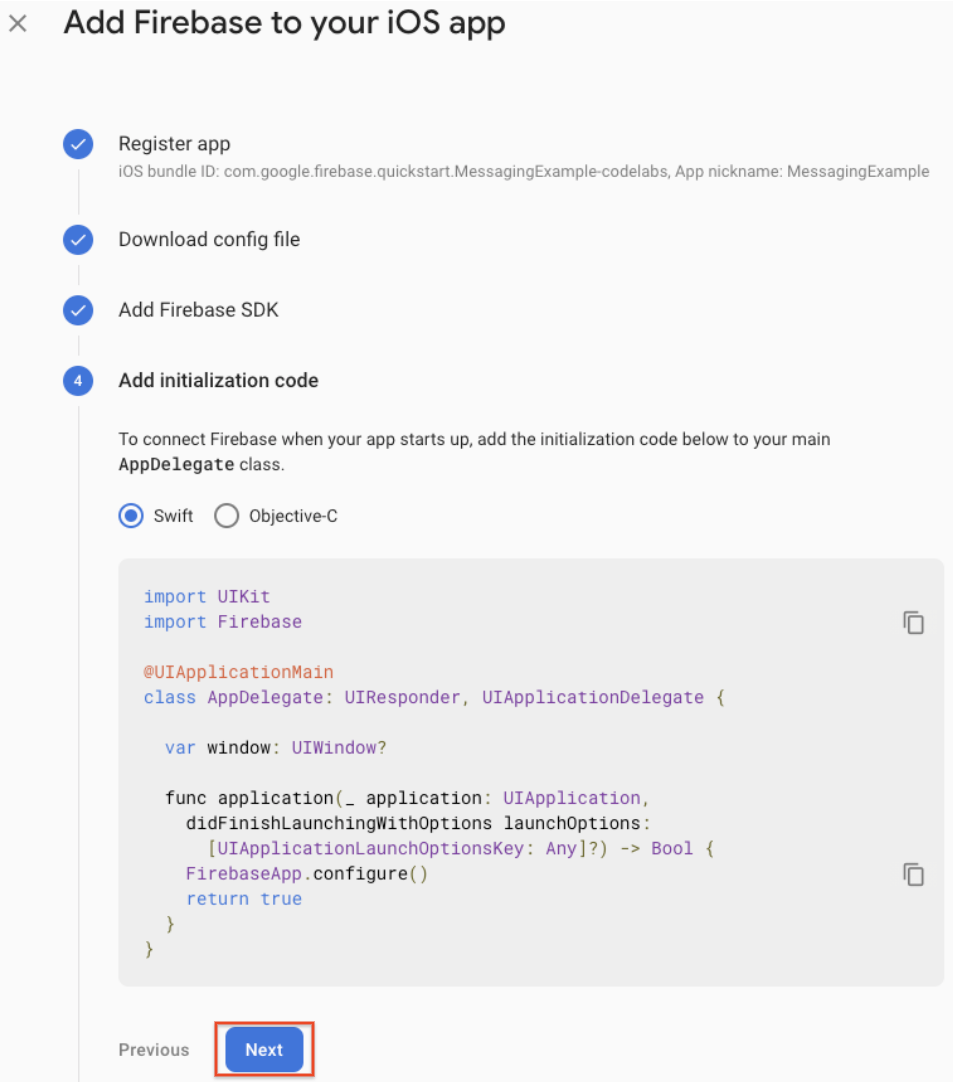
Uygulamanızda Firebase'i başlatma
Uygulamanıza Firebase başlatma kodu eklemeniz gerekir.
Firebase modülünü içe aktarın ve paylaşılan bir örnek yapılandırın (Hızlı başlangıç örneğinde Firebase modülü zaten içe aktarılmıştır).
UIApplicationDelegatedosyanıza Firebase modülünü içe aktarın:
AppDelegate.swift
import UIKit
import Firebase // Add this line
- Genellikle uygulamanızın
application:didFinishLaunchingWithOptions:yönteminde paylaşılan bir FirebaseApp örneği yapılandırın:
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() // Add this line
return true
}
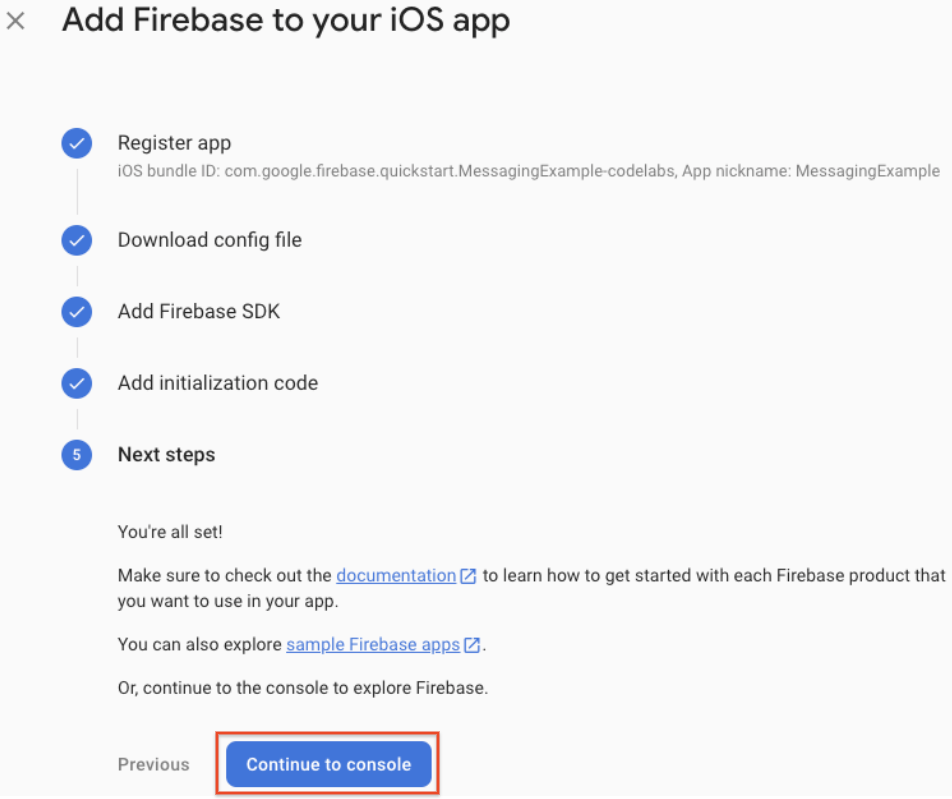
- Firebase konsolunda İleri'yi tıklayın.

- Firebase SDK'ları uygulamanıza eklenir. Konsola git'i tıklayın.

5. FCM istemcisini yapılandırma
APNs kimlik doğrulama anahtarınızı yükleyin
APNs kimlik doğrulama anahtarınızı Firebase'e yükleyin.
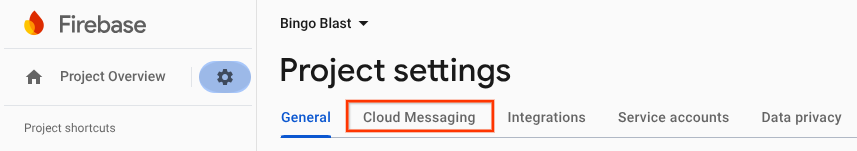
- Firebase konsolunda projenizde dişli simgesini, Proje Ayarları'nı ve ardından Cloud Messaging sekmesini seçin.

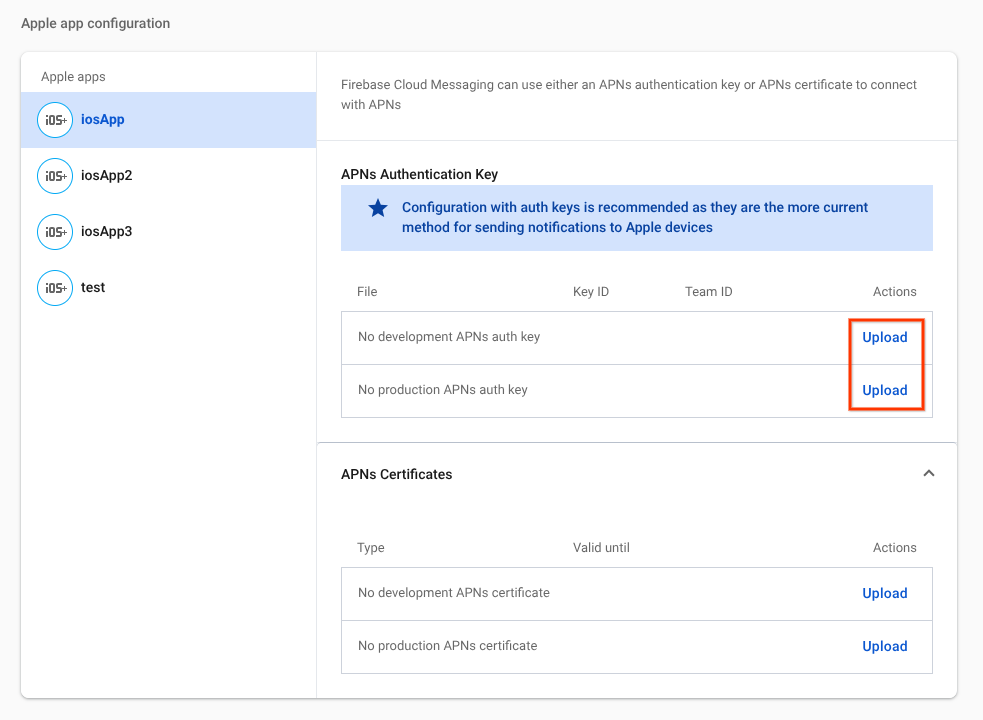
- Apple uygulama yapılandırması bölümündeki APNs kimlik doğrulama anahtarı altında, geliştirme kimlik doğrulama anahtarınızı veya üretim kimlik doğrulama anahtarınızı ya da her ikisini de yüklemek için Yükle düğmesini tıklayın. En az biri gereklidir.

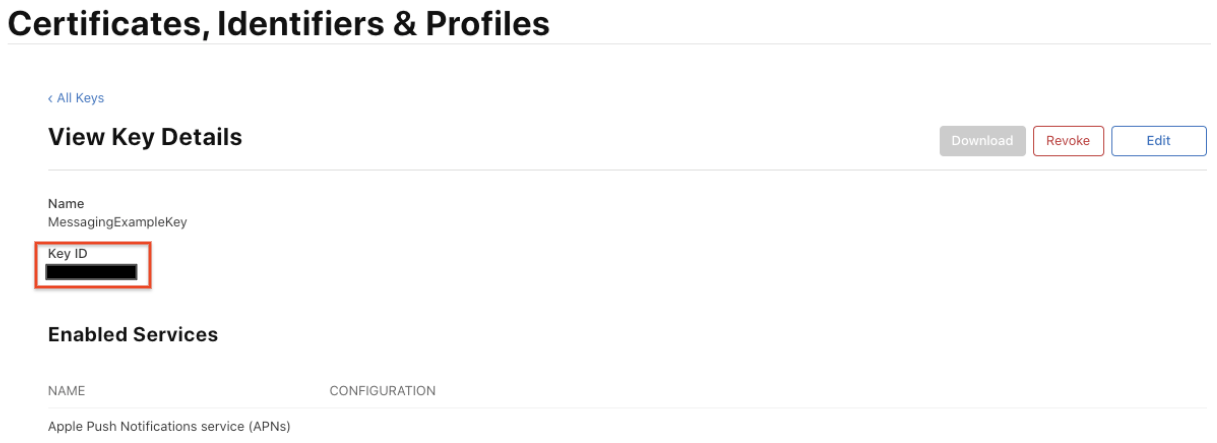
- Anahtarınızı kaydettiğiniz konuma gidin, anahtarınızı seçin ve Aç'ı tıklayın. Anahtarın anahtar kimliğini (Apple Developer Member Center'daki Certificates, Identifiers & Profiles bölümünde bulunur) ekleyin ve Upload'u (Yükle) tıklayın.

Uzaktan bildirimlere kaydolma
Uygulamanızı, başlangıçta veya uygulama akışınızda istediğiniz noktada uzaktan bildirimler için kaydedin.
Hızlı başlangıç örneğinde registerForRemoteNotifications zaten eklenmiştir.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
AppDelegate.swift dosyasının sonuna bu satırları ekleyerek UNUserNotificationCenter'nın temsilci özelliğini atayın.
AppDelegate.swift
@available(iOS 10, *)
extension AppDelegate : UNUserNotificationCenterDelegate {
// Receive displayed notifications for iOS 10 devices.
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let userInfo = notification.request.content.userInfo
// Print full message.
print(userInfo)
// Change this to your preferred presentation option
completionHandler([[.alert, .sound]])
}
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
// Print full message.
print(userInfo)
completionHandler()
}
}
Mesajlaşma yetkilisi ayarlama
Kayıt jetonları almak için mesajlaşma temsilci protokolünü uygulayın ve [FIRApp configure] çağrıldıktan sonra FIRMessaging adlı kullanıcının delegate özelliğini ayarlayın. Örneğin, uygulama temsilciniz mesajlaşma temsilcisi protokolüne uygunsa application:didFinishLaunchingWithOptions: üzerindeki temsilciyi kendisi olarak ayarlayabilirsiniz (Hızlı başlangıç örneğinde bu ayar zaten yapılmıştır).
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
Messaging.messaging().delegate = self // Add this line
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
AppDelegate.swift dosyasının sonuna bu satırları ekleyerek FIRMessaging'nın temsilci özelliğini atayın.
AppDelegate.swift
extension AppDelegate : MessagingDelegate {
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
print("Firebase registration token: \(String(describing: fcmToken))")
let dataDict:[String: String] = ["token": fcmToken ?? ""]
NotificationCenter.default.post(name: Notification.Name("FCMToken"), object: nil, userInfo: dataDict)
}
}
Özellik ekleme
Uygulama kimliği oluşturma bölümünde Push Notifications özelliğini eklediniz ancak bu özelliği aşağıdaki adımları uygulayarak Xcode'a da eklemeniz gerekir (aşağıdaki adımlar Xcode 12.3'te geçerlidir):
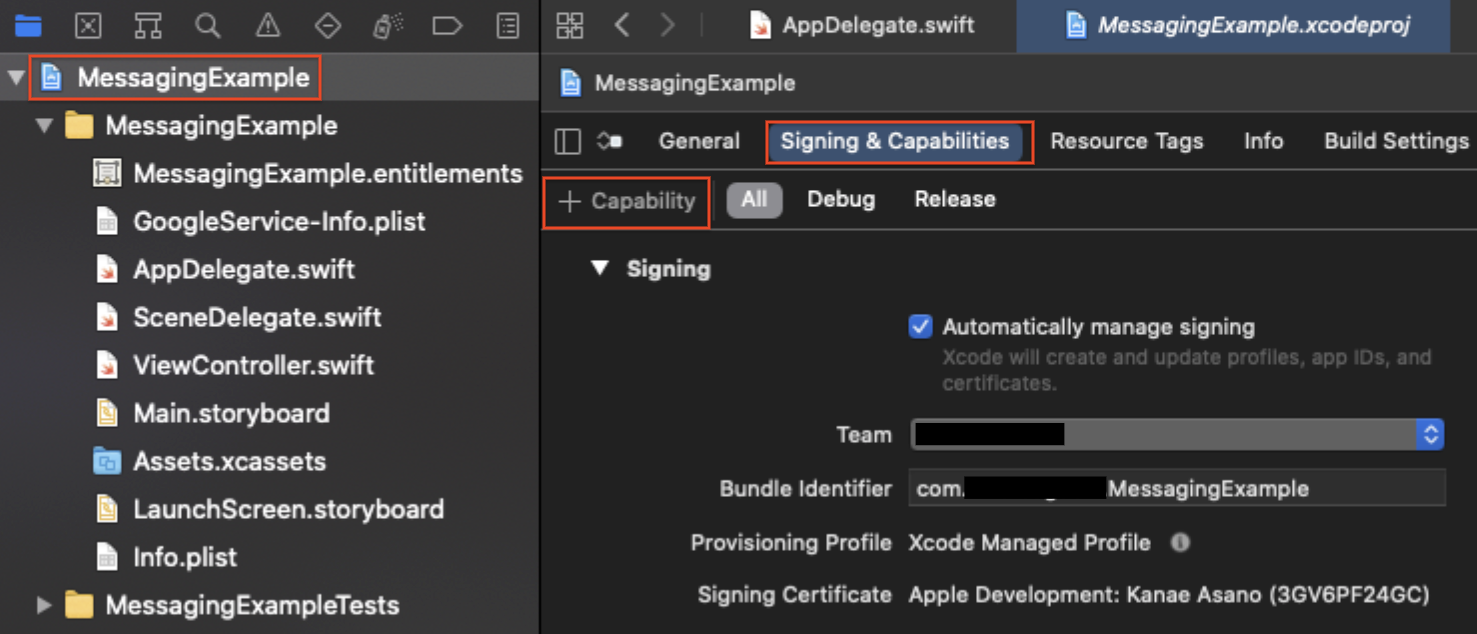
- Gezgin alanında proje adını tıklayın.
- İmzalama ve Özellikler'i tıklayın.
- + Capability'yi (+Yetenek) tıklayın.

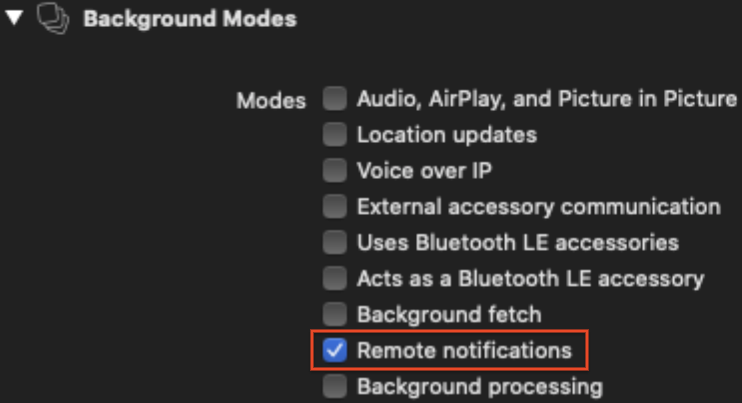
- Arka Plan Modları'nı çift tıklayın.
- Tekrar + Yetenek'i tıklayın.
- Push Bildirimleri'ni çift tıklayın.
- Arka Plan Modları bölümünde Uzaktan bildirimler'i işaretleyin.

6. Bildirim mesajı gönderme
Aşağıdaki adımları uygulayarak test mesajı gönderebilirsiniz:
- Uygulamayı hedef cihaza yükleyip çalıştırın. Uzak bildirimleri almak için izin isteğini kabul etmeniz gerekir.
- Kayıt jetonunu XCode günlüğünden alın.

- Uygulamanın cihazda arka planda çalıştığından emin olun.
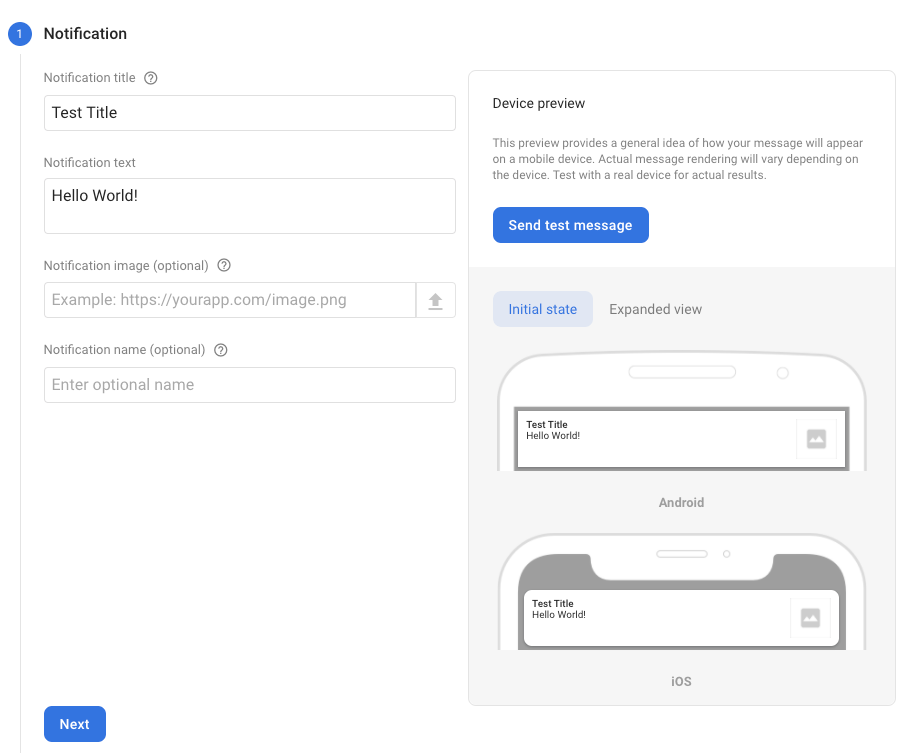
- Bildirim oluşturucu'yu açın ve Yeni bildirim'i seçin.
- Mesaj metnini girin.

- Test mesajı gönder'i seçin.
- Add an FCM registration token (FCM kayıt jetonu ekleyin) etiketli alana 2. adımda aldığınız kayıt jetonunu girin.
- Test et'i tıklayın.
Test'i tıkladıktan sonra, hedef istemci cihaz (uygulama arka planda çalışırken) bildirim merkezinde bildirimi almalıdır.
Uygulamanıza mesaj teslimi hakkında bilgi edinmek için iOS ve Android cihazlarda gönderilen ve açılan mesaj sayısını kaydeden FCM raporlama kontrol paneline bakın.

7. Tebrikler
Tebrikler, test mesajını başarıyla gönderdiniz.
FCM'de konu aboneliği gibi daha birçok işlev ve yapılandırma vardır.
Bu özelliklerle ilgileniyorsanız resmi geliştirici dokümanına göz atın.
Yapabilecekleriniz
Bu codelab'lerden bazılarına göz atın.

